设计语言中的表单中的登录与注册部分。大致讲完了按钮、下拉菜单、导航栏、分页等,就要开始讲表单了。表单也分几种功能和几种样式,我也不可能不能把它们一一讲出来,所以只挑出几个常用的来讲一下吧。重复性的知识就不讲了,还是建议大家都温习一下以前的知识吧。另外呢,以后的文章我尽量讲的在细致一些,这样就更容易让大家理解吧。不多说上干货吧。
另外大家也不要忽略设计语言的价值。如果整合成业务层并制作成平台,按这个质量来看是可以卖2000万人民币的,基础部分可值300-800万之间,设计规则全网目前还没有人讲。去年我是整合了部分业务部分想融资做这块的,由于成本的问题就搁置了,但不代表以后不做这块。而现在转为教育更想履行一定的社会责任,我现在要把这块的知识公开化不卖钱,所以你们好好学它是很有必要的。
- 按钮:设计语言—按钮01
- 按钮2:设计语言-按钮02
- 下拉菜单/导航菜单:设计语言 – 下拉菜单/导航菜单
- 侧边导航栏/分页:设计语言 – 侧边导航栏/分页
目录
1.水平登录
1.1 水平登录(样式)
1.2 水平登录(大体结构)
1.3 水平登录(拆分要素)
2.垂直登录
2.1 垂直登录(样式)
2.2 垂直登录(大体结构)
2.3 垂直登录(拆分要素)
2.4 垂直登录(实际案例)
3.注册表单
3.1 注册表单(样式)
3.2 注册表单(拆分要素)
1.水平登录
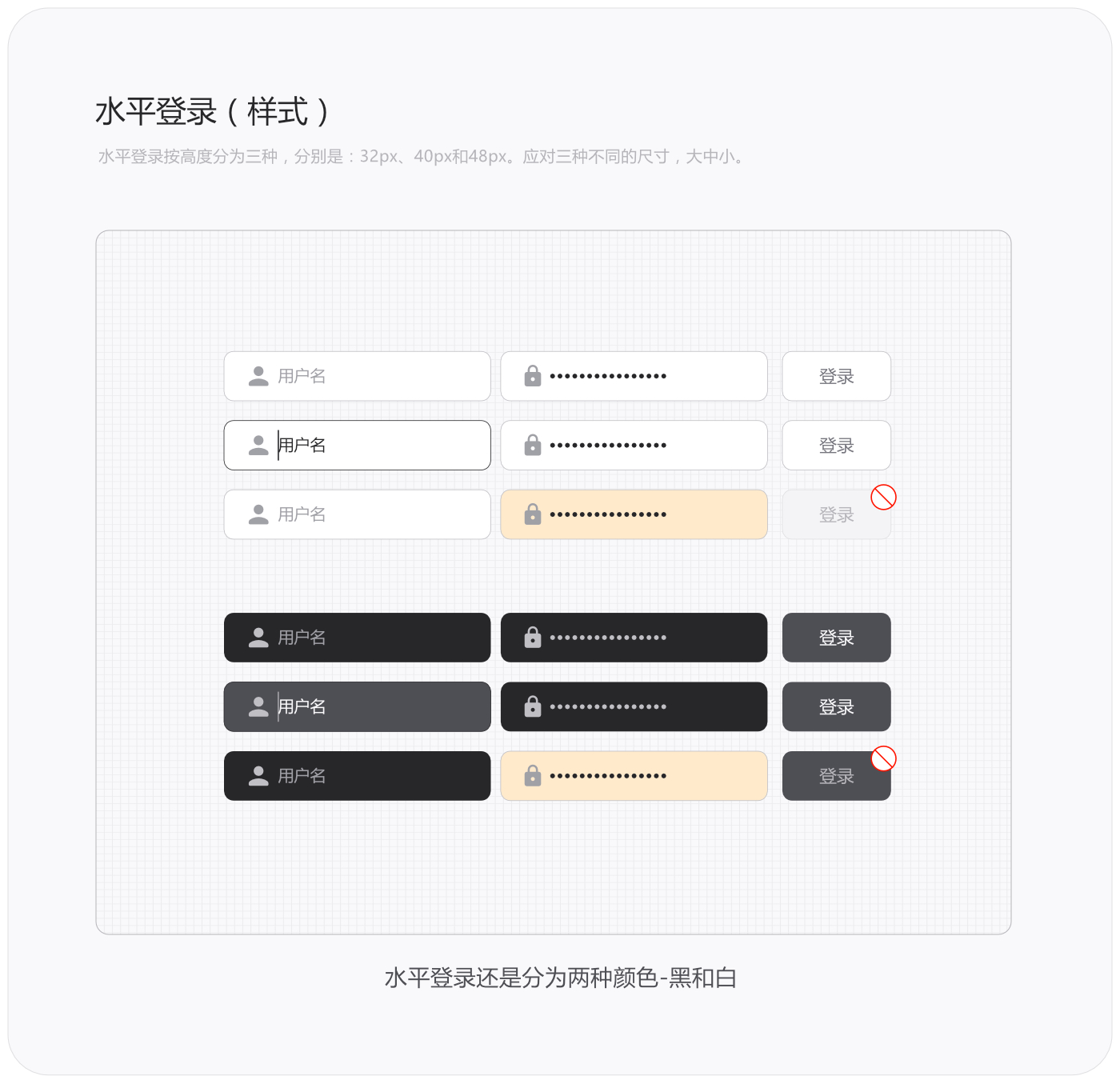
1.1 水平登录(样式)
登录页分两种:水平登录和垂直登录。水平登录一般应用在功能性/内容为主的页面上方,并满足页面不用跳转就能登录的需求,而如今已经不太常用了。不管怎么说还是要理解它的绘制方法,下图是它的样式及绘制方法。我还是以中等尺寸来做示例,样式同样分为黑白两种,如下图所示。

1.2 水平登录(大体结构)
先了解一下水平登录的大体结构,它按功能会分为两个区域。左侧为输入区分别是“用户名输入框”和“密码输入框”。右侧为“登录区”就是登录按钮了。因为要突出层级关系,左侧输入区与右侧登录区的间隔不能相同;另外左侧输入区的总距离要与登录区存在一定的比例关系,如下图所示,输入区总宽度为400px刚好是登录区80px的5倍,即400/80=5。

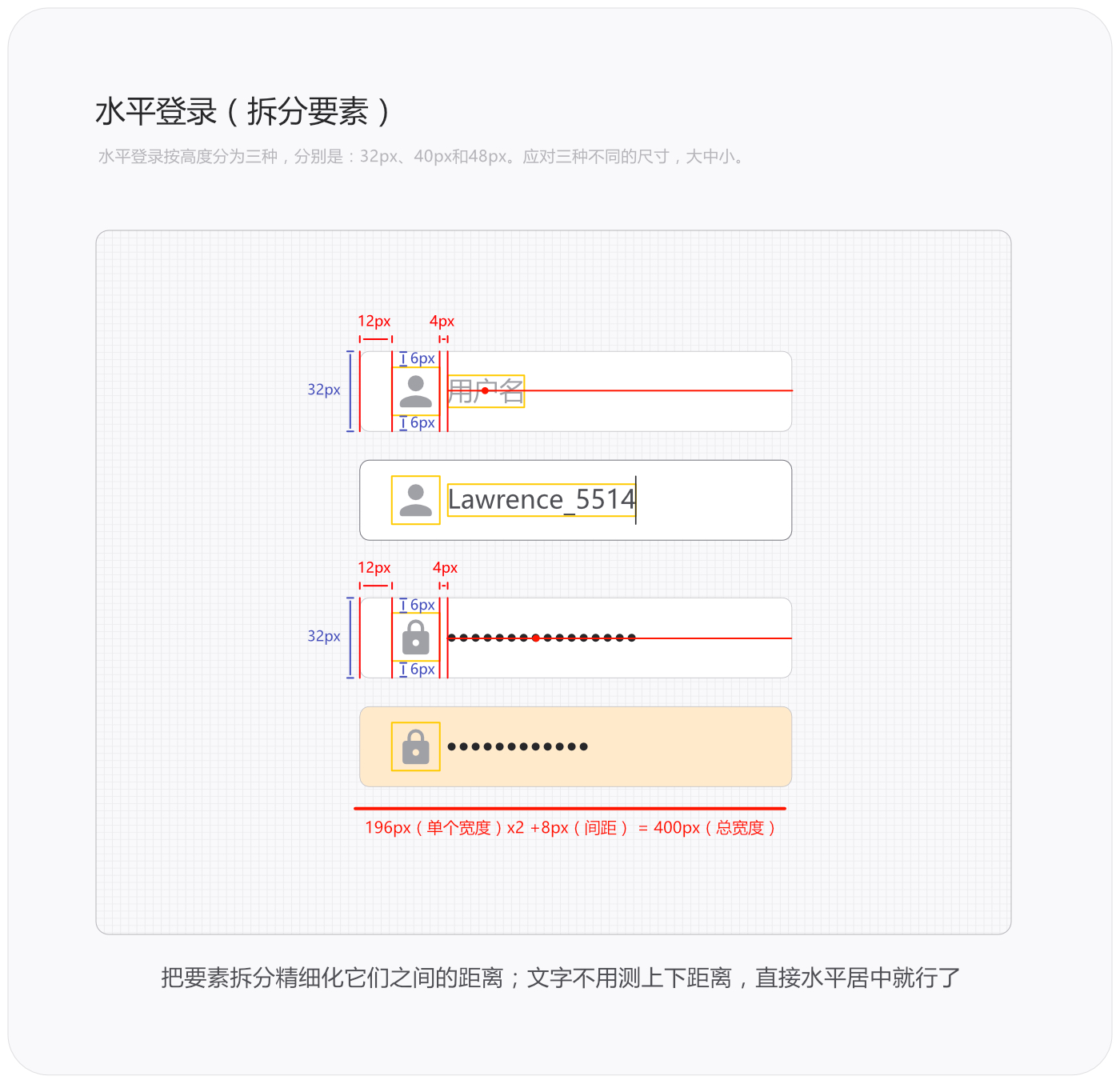
1.3 水平登录(拆分要素)
了解水平登录也的大体结构后就要拆分它里面的要素,并精细化它们之间的距离,例如图标与矩形框的距离,图标与文字之间的距离。文字不用测上下距离,直接水平居中就行了。另外我绘制的矩形框的单个宽度是196px,两个矩形框就是196*2=392px,再加上两个矩形框之间的间距8px,那整个输入区域就是400px了,刚好是登录区域宽度(80px)的5倍。

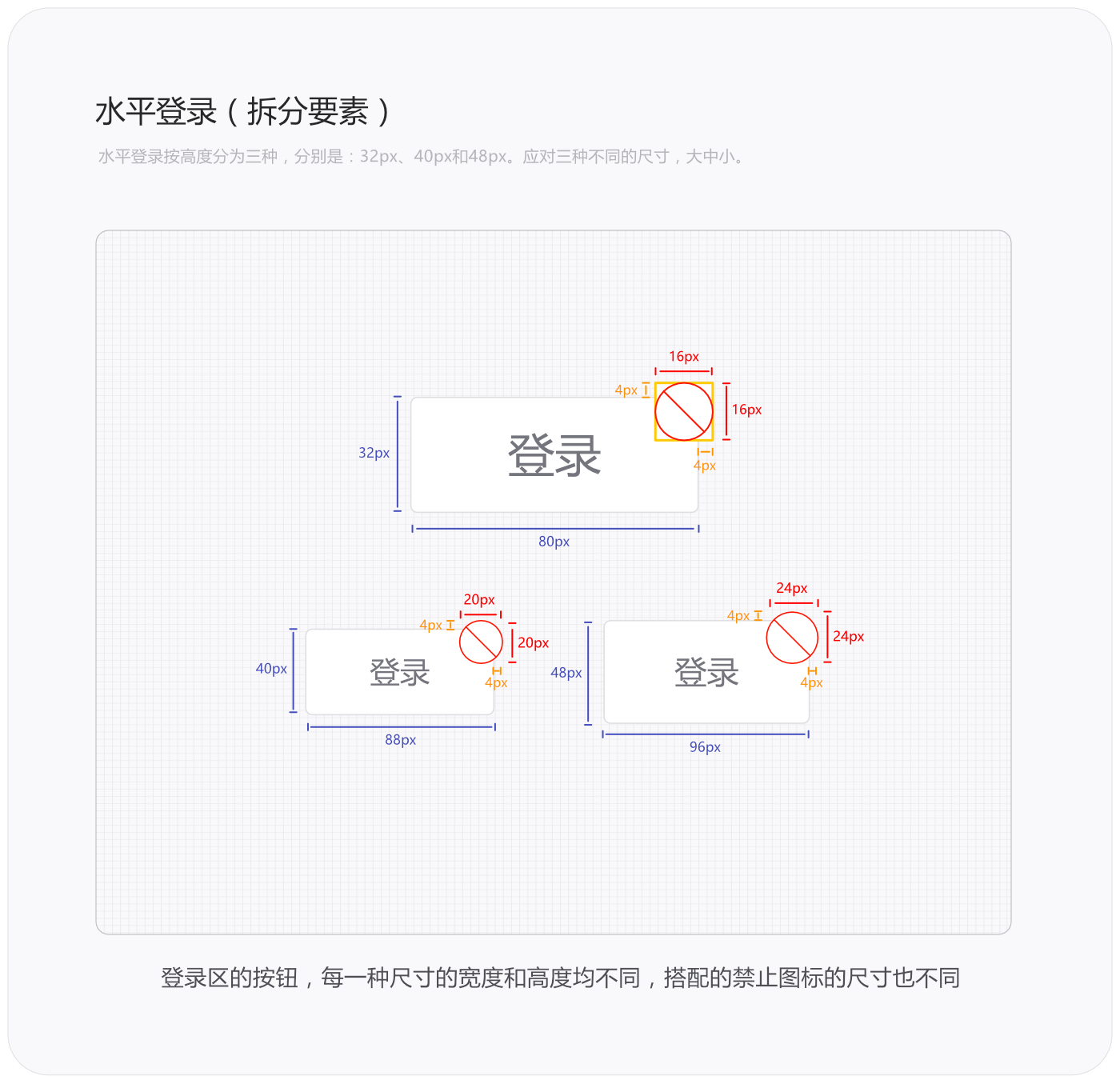
那登录区的按钮呢,细化来分可以分为三种尺寸,分别是按钮1(高32px/宽80px)、按钮2(高40px/宽88px)、按钮3(高48px/宽88px),每种尺寸对应不同的项目需求。另外禁止区域的按钮也会有尺寸变化,主要以4px递增,分别是禁止1(16px/间距4px)、禁止2(20px、间距4px)、禁止3(24px、间距4px)。而图标的粗细度也有讲究,这里我就不赘述了。

上面我只拿了一个较小的水平登录的宽度来举的例子。但由于页面受栅格系统的影响,水平登录页总宽度也会受栅格总宽度的影响。所以我在这里列举了几个不同宽度的水平登录,以及他们的尺寸关系等。如下图所示,登录1(输入区400px/80登录区=5倍关系)、登录2(输入区480px/80登录区=6倍关系)、登录3(输入区560px/80登录区=7倍关系),它们之间是存在一定的比例关系的。

看到这里水平登录也页的几个要点就讲完了,不是很难懂,同学们练习一下,根据例子实操练一下就明白了。
2.垂直登录
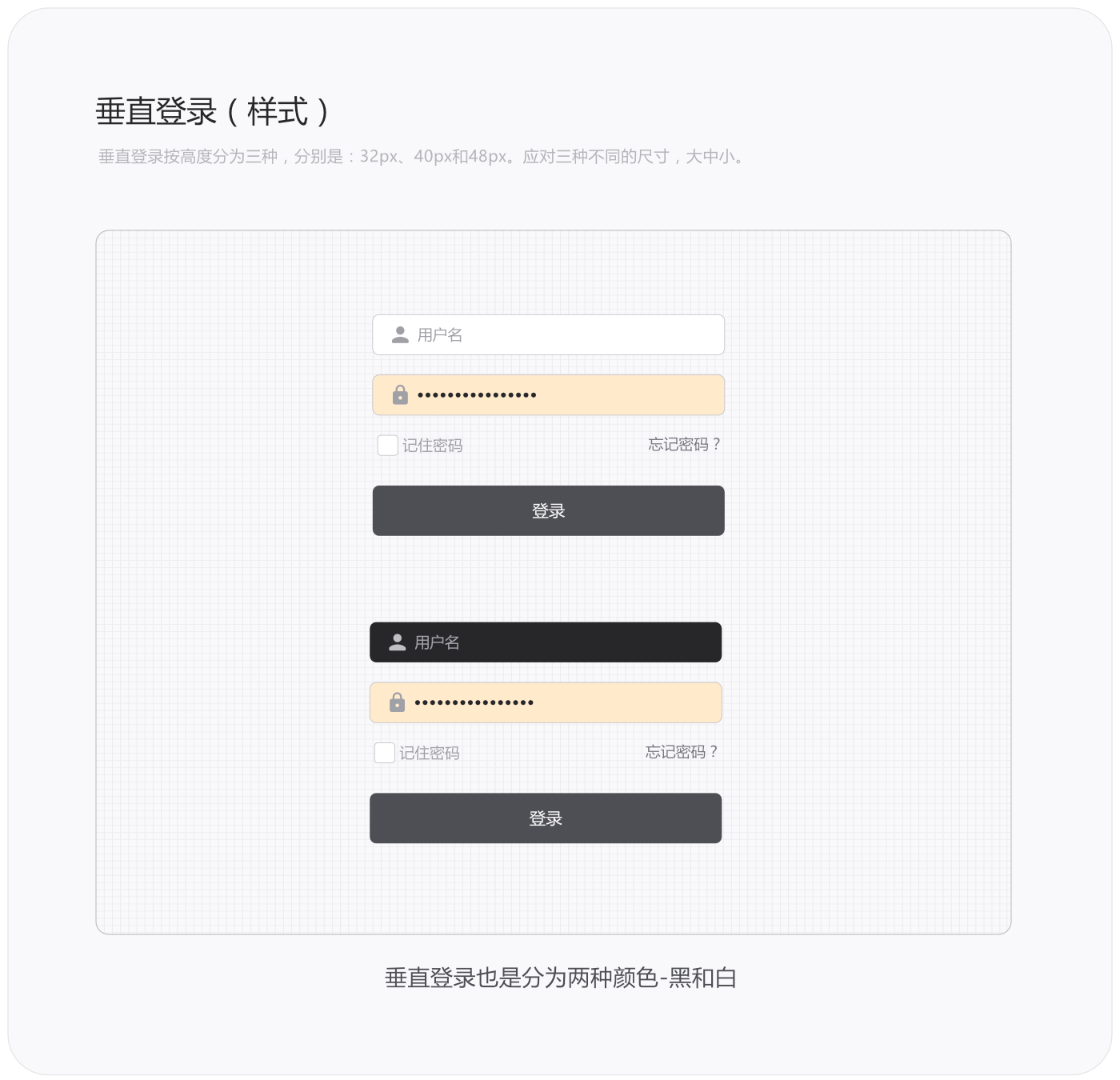
2.1 垂直登录(样式)
现在最常用的登录样式是垂直登录,基本上所有后台和各大门户社交平台,均采用的是这种登录样式。例如新浪网、百度云盘、淘宝、京东等,例子太多了。不要看他们是大厂大公司,有些细节把控还是不到位的。例如新浪网的垂直登陆,文字与矩形框的距离没有规范,它们之间的距离太近了,视觉效果稍差一些,又或者是输入完信息后右面的清除按钮做的不规范,没有做到“视觉水平居中”等问题。

又或者京东的登录按钮的“输入区”、“忘记密码”、“登录区”之间的距离不应该是相同的,应该具有层级关系;登录按钮的字号和矩形框的关系不协调,给人一种很蠢的感觉。说的有点多了,这些都是非常微小的细节,希望同学们在做自己的项目时都思考并规避这些问题,才能给用户一种极致舒适的体验。
2.2 垂直登录(大体结构)
垂直登录不像水平登录那样存在比例关系,输入区与登录区宽度相同就行了。但要注意的是,输入区与记忆区是同一个层次,所以它们之间的间距是相同的。而输入/记忆区与登录区的层次是不同的,所以它们之间要留有一定的间距。而且输入区与登录区层级不同,登录区的按钮高度应该设置的更大一些,来突出它的独立性。

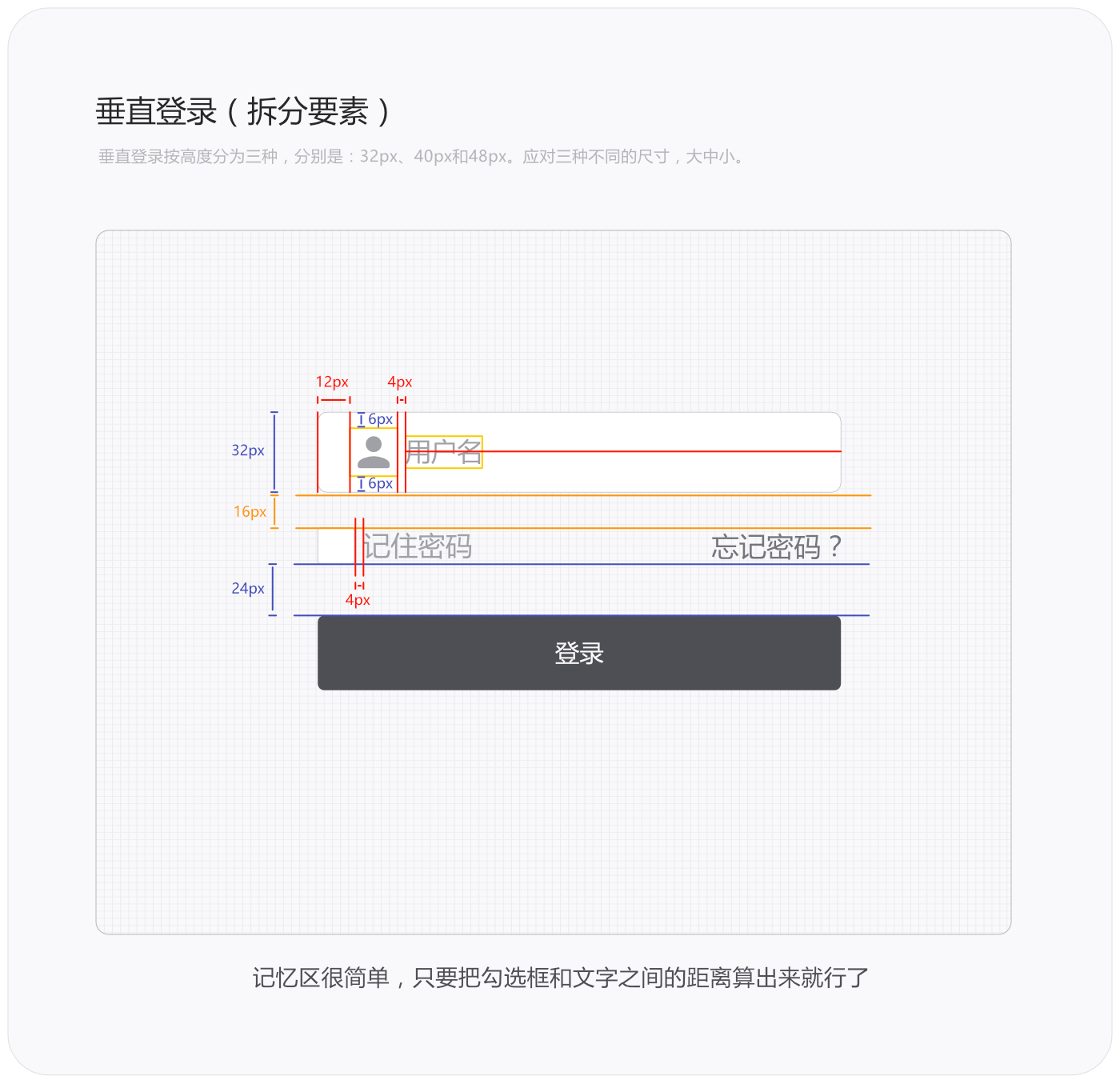
2.3 垂直登录(拆分要素)
垂直登录中的要素与水平登录中的要素基本相同,差异在于记忆区,所以只讲一下这里得了。记忆区很简单,只要把勾选框和文字之间的距离算出来就行了,就这么点事儿。另外垂直登录的宽度也是按照同学们的审美来决定的,只要不过长问题都不是很大。

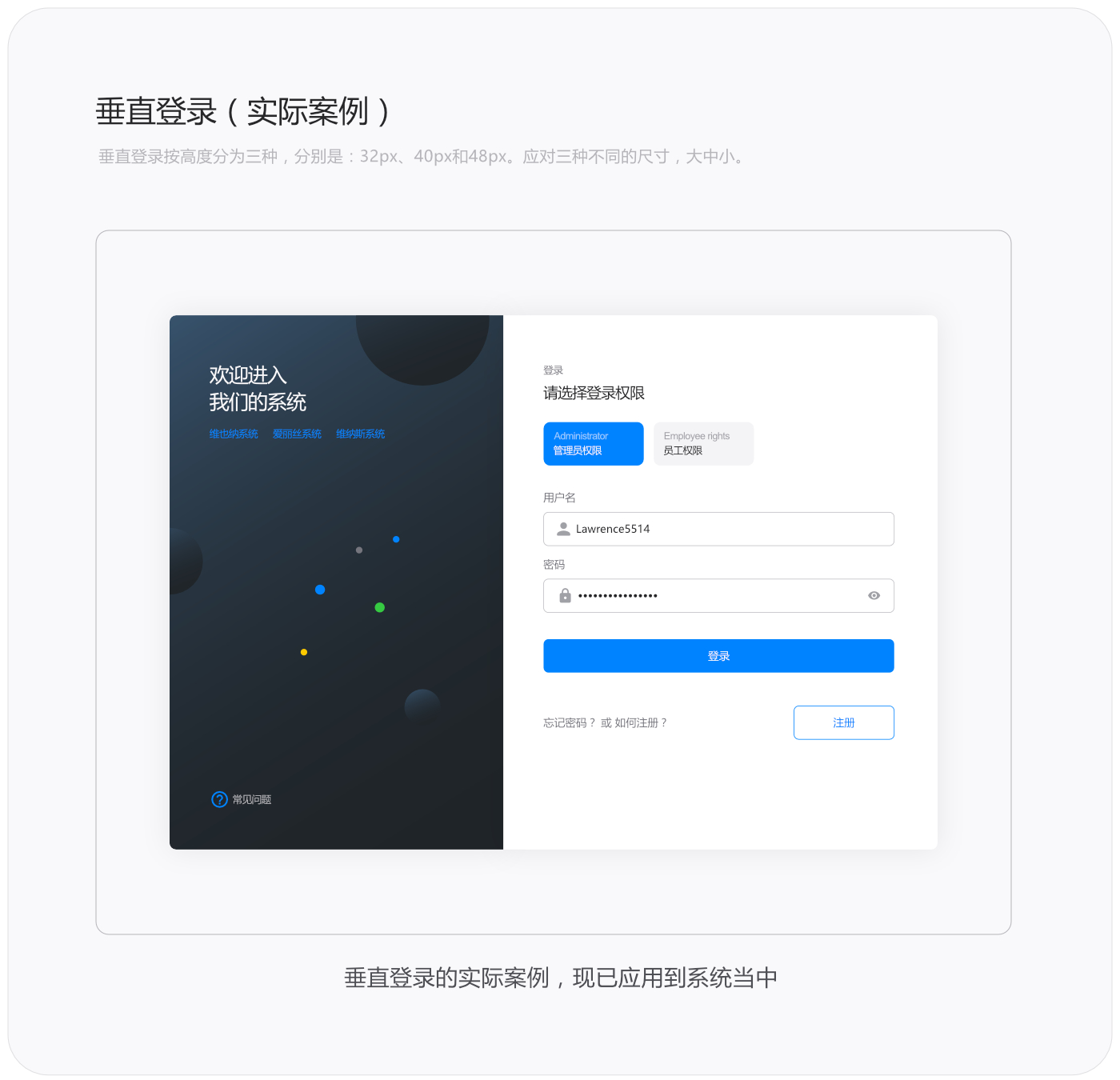
2.4 垂直登录(实际案例)
我在这里附加一个垂直登录的实际案例吧,已经应用到我们的系统当中了。这里给大家一个样式,方便大家做参考。关于注册按钮的布置,因为我们的系统是由公司给企业提供的账号,就导致“注册”这个优先级在需求中就会显得比较低,就放置了右下方,从视觉导向来看要比记忆区优先级还要低。那我在这里还是想唠叨一嘴,看问题不要看表面,形式追随内容,一切还是按照实际项目需求而定。

3.注册表单
3.1 注册表单(样式)
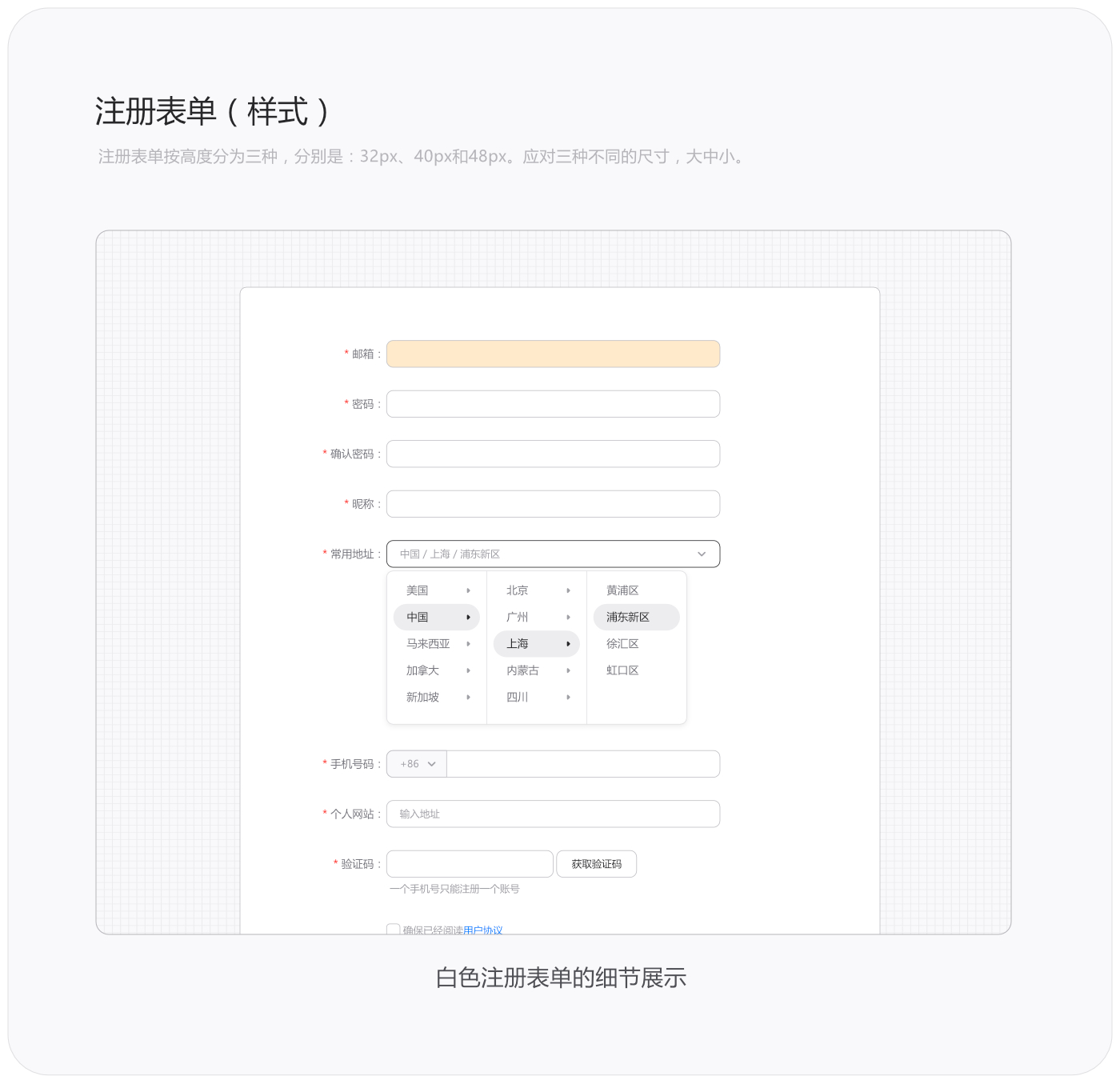
注册表单都是一些基础操作,都是一个个小输入框组合起来的。比较简单的基础操作我就不多说了,只讲一下平时设计中容易遇到的问题吧,并如何解决它们。注册表单也是分为白色和黑色两种,如下图所示。

由于展示不开的问题大体结构就不做讲解了,这里放大一下白色的注册表单,大家看一下细节。

3.2 注册表单(拆分要素)
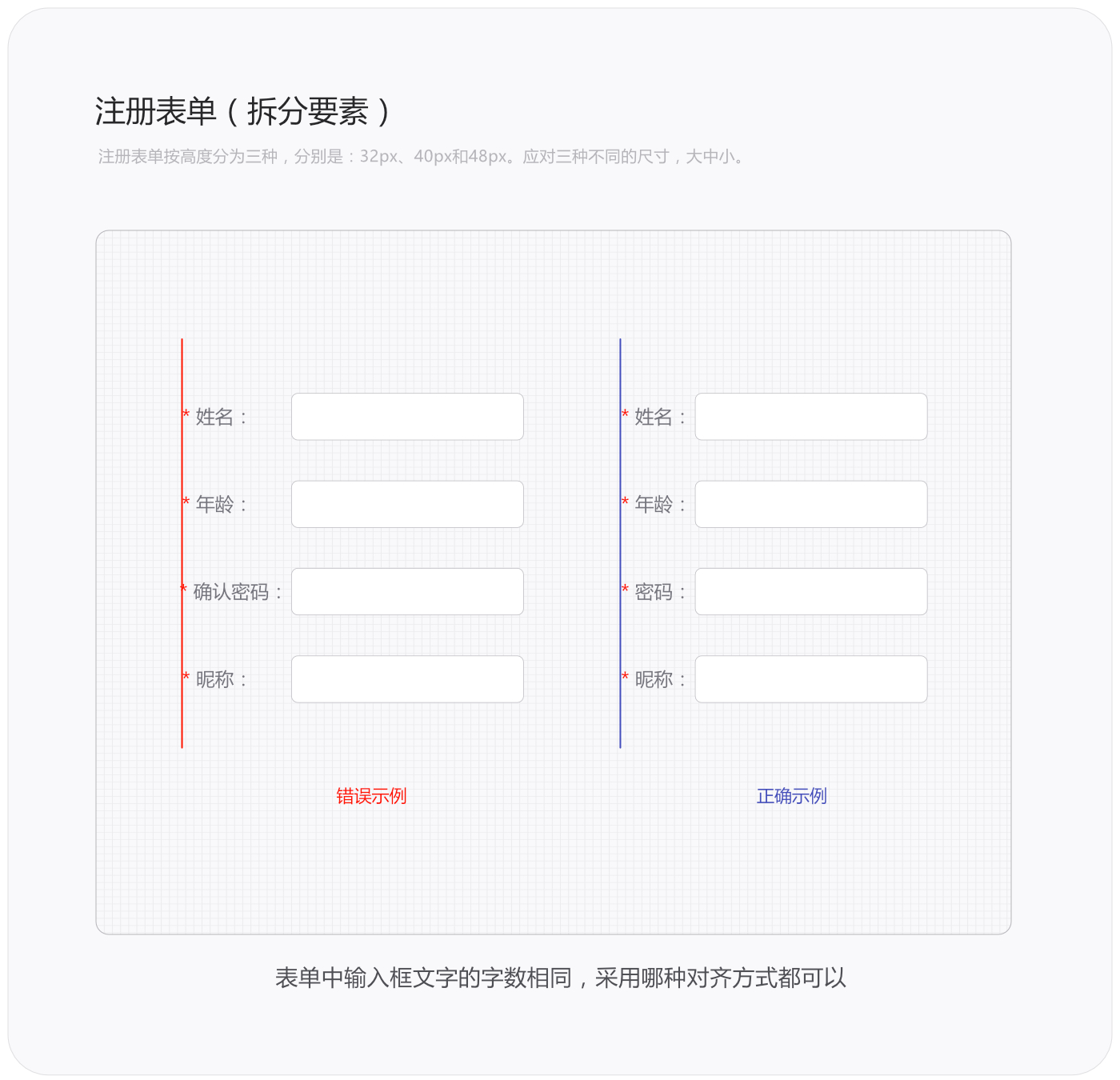
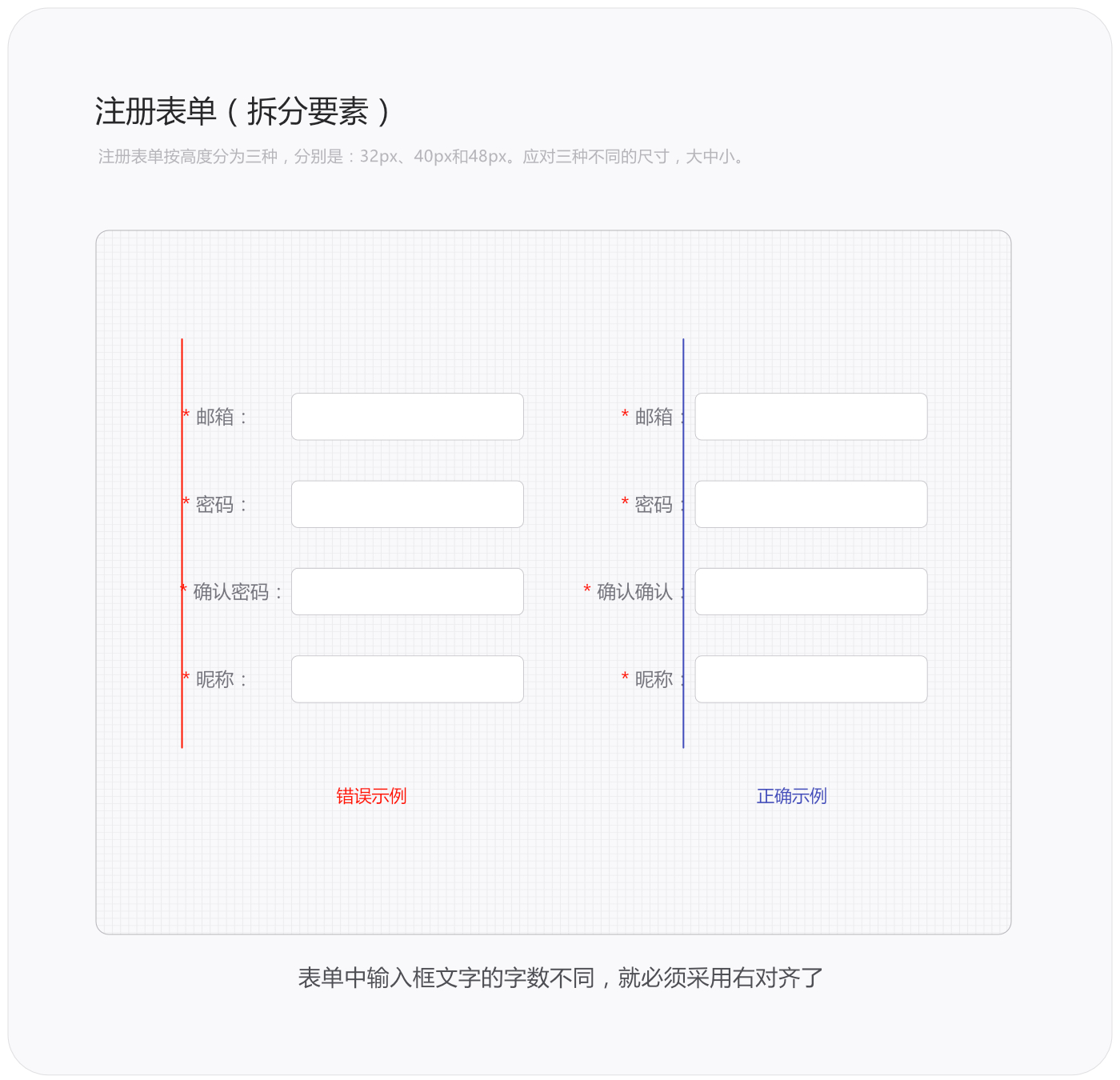
首先第一个要讲的平时设计中容易出现的问题,就是输入框文字的对齐问题。对齐方式主要是根据场景和需求而定的,不是绝对的。如果整个表单的所有文字都是相同的字数,例如姓名、年龄、密码、昵称等都是两个字或相同字数的情况下,采用左对齐或者右对齐都行。

那如果输入框的字数不同,例如:邮箱、密码、确认密码、昵称,又有两个字又有四个人时,就必须右对齐。这样的话元素之间就建立起了统一性,彼此之间就有了联系。

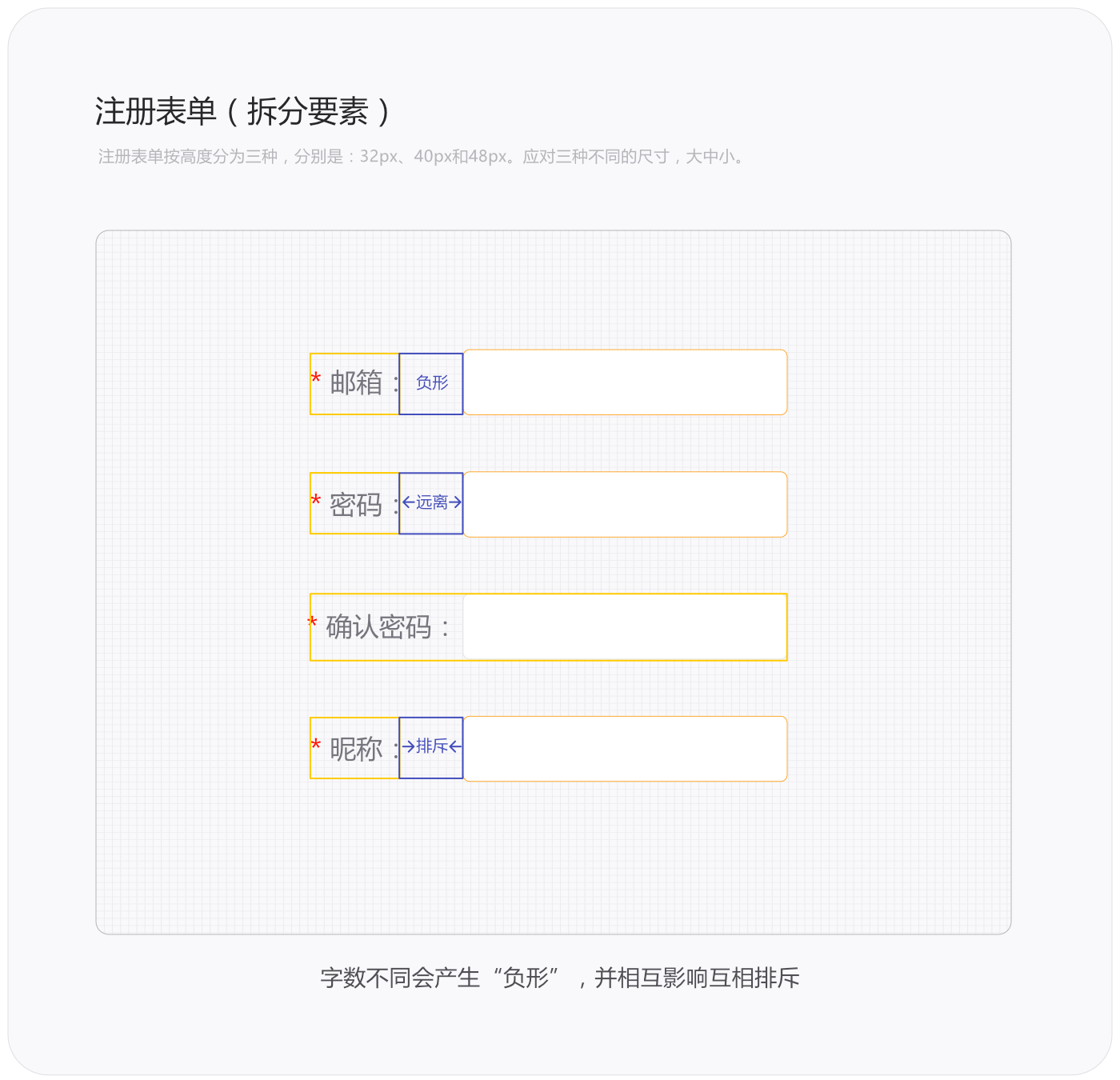
我讲设计不会像其他讲师那样按照自己的主观判断来进行讲解,凡是都有依据。我就来讲一下为什么输入框字数不同,就要用右对齐。在我讲平面知识的时候提到过,要素贴近具有关联性,要素远离产生分歧并相互排斥。那如果输入框字数不同就会产生“负形”,而负形会破坏元素之间的整体性。如图所示。

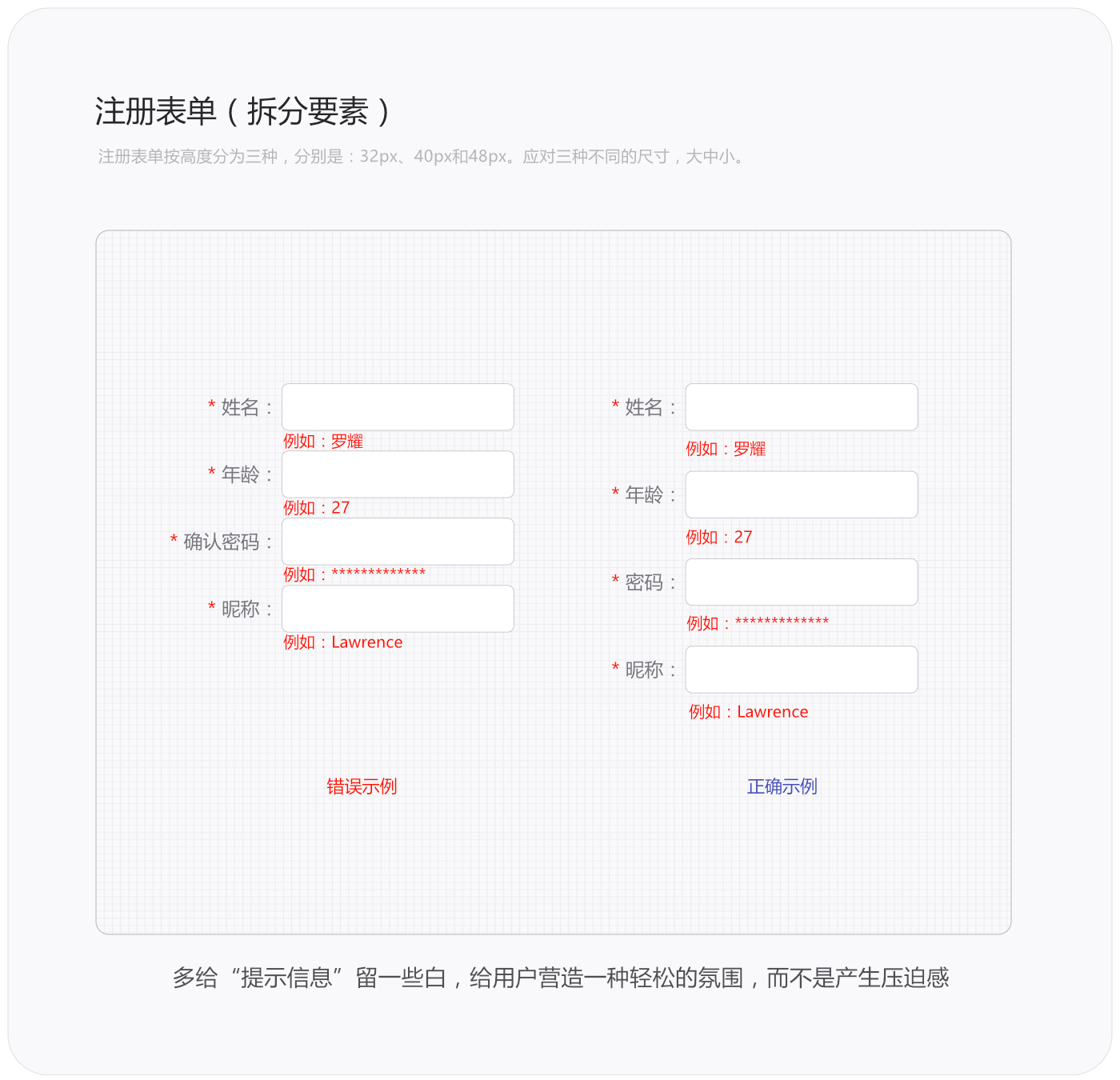
来讲一下第二个问题,那就是在输入框输入关键字后,提示的错误信息应该放在哪,怎么放。一个体验好的表单会有不同形式的提示信息,关键字填写有误就要给出相应的指引、上传文件有误就要提示用户文件错误等。如果不针对每种场景来为用户提示信息,就会给用户造成困惑,就会浪费用户的时间、增加用户的思考和压力。当输入框上下间距过于紧密,那提示信息就没有地方摆放了,所以应该给提示信息多留一些白。如图所示。

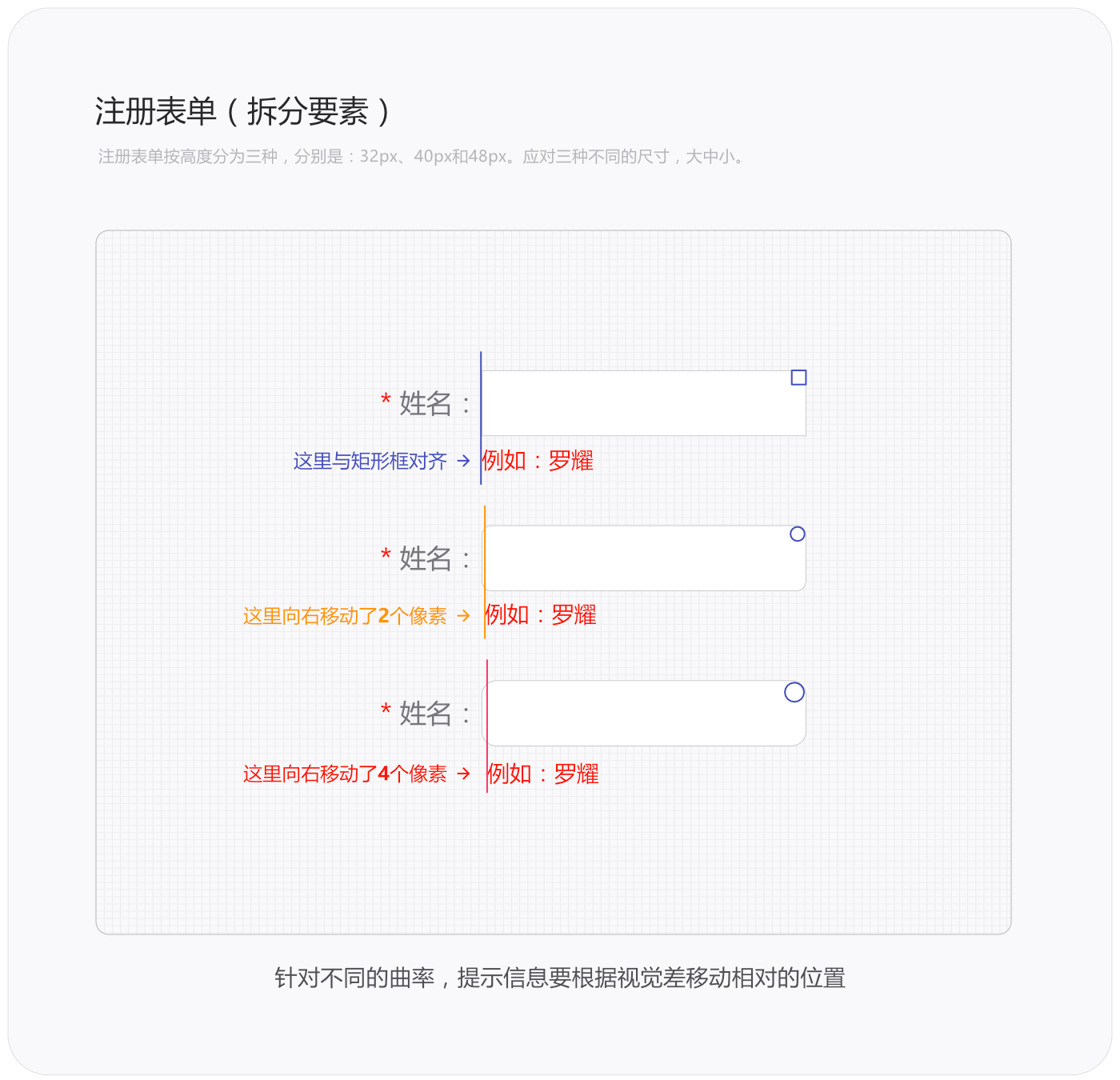
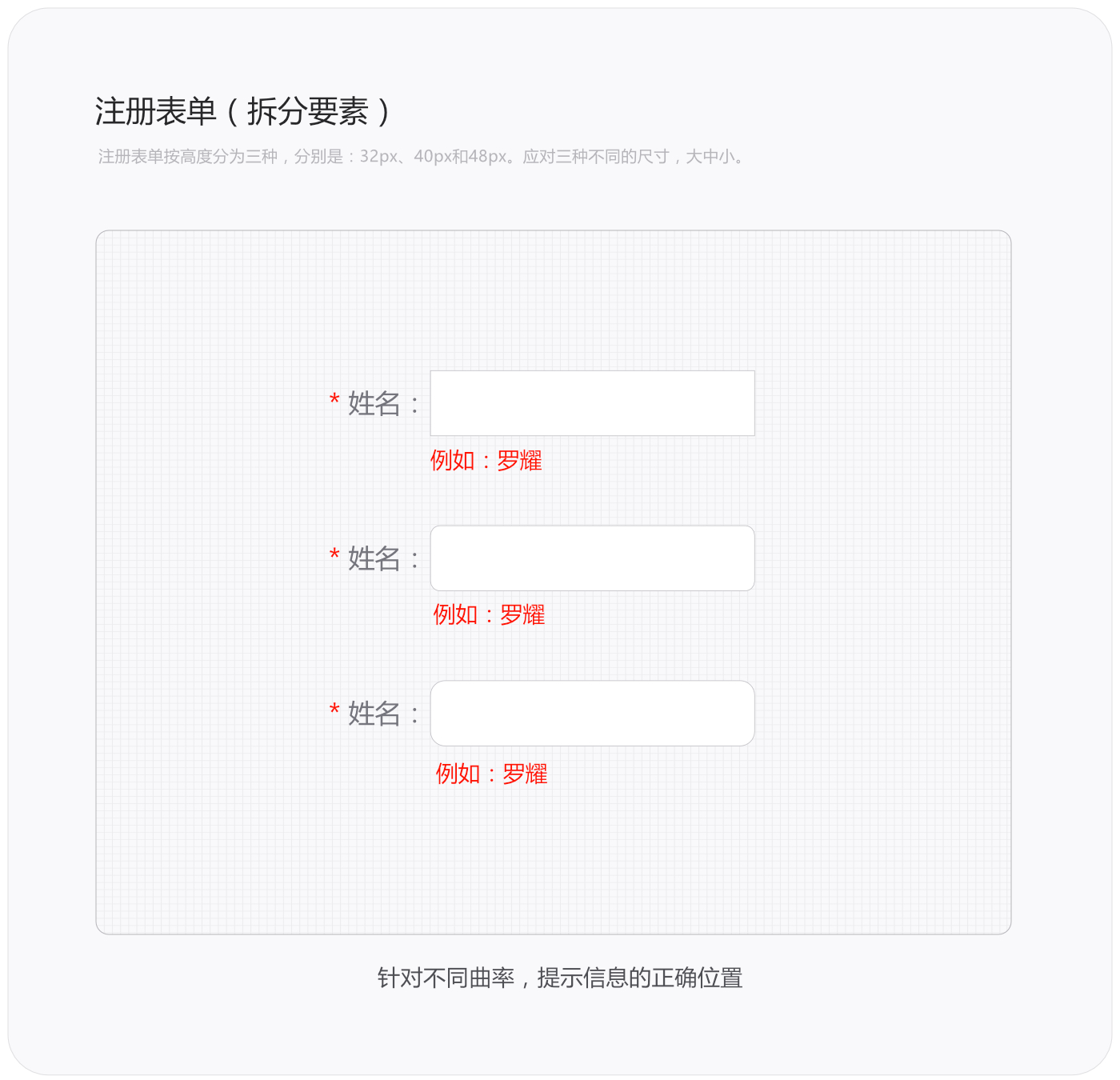
好的那我们理解了给提示信息多留一些白的道理后,我们再细化一下,在考虑的深入并全面一些。我们都知道表单的曲率有“直角”、“曲率”和“圆角”之分, 根据视觉差(新手先不要去研究)测试得知,针对不同的曲率要给提示信息配置不同的位置。如图所示。

可能有些同学看不出来它们之间的差别,没有关系我放大一下给你们看。我们要针对不同的曲率,提示信息要根据视觉差移动相对的位置。

最后上传一张没有标注和注释的样式,供大家参考。

总结与感谢
最近也是遇到了一些事情,导致我的精神有些恍惚,那休息了20天左右有所缓和,现在的话精神状态就好一些了。另外我想在结尾简单阐述一下我的价值观,我是真心想履行社会责任和义务,可能在有些人眼里我是不容易被人理解的,但这就是最真实的我。在微信中给人解答问题比较积极,从来不会收取任何红包。朋友圈也从来不发广告,公众号就算做起来也承诺从不接任何广告。我现在就是想把我学到的所有的知识无私奉献出来,虽然现在只输出了不到10分之一,以后会慢慢补上来的。我的目的就是提高设计师认知,为这个行业做一丝贡献,为整个社会做一丝贡献,我想这就是我的价值吧。
原文地址:站酷
作者:罗耀_UI








评论0