图标样式:实心图标 or 线性图标,到底那种风格更适合用户体验呢?
在设计UI页面时,我们通常需要决定是使用实心图标还是线性图标。它们两种到底哪种风格更符合用户体验呢?

很多人认为它们之间的差异仅仅是一个偏好问题,但实际上研究表明,它们真的有所区别。
了解何时使用实心或线性图标可让你的用户轻松浏览你的产品。他们将能够更快地识别你设计的图标并选择正确的选项。
从一项专业性研究《实心与线性图标:图标样式对可用性的影响 》中发现,图标样式的确会影响任务性能。研究中主要通过识别图标到选择图标的速度以及准确性来测量任务性能。
实心图标通常情况下比线性图标更快识别,但不是绝对的。有的线性图标更容易识别,还有部分图标不论实心样式还是线性样式,用户的反应时间并没有太大的差异。那具体是怎么样的呢?
标志特征
图标通常由基本特征和它的标志性特征(即显著特征)组成。标志特征是用户用来识别图标的内容,如果缺少这个特征,或者设计得很不明显,那么图标将变得无法识别。
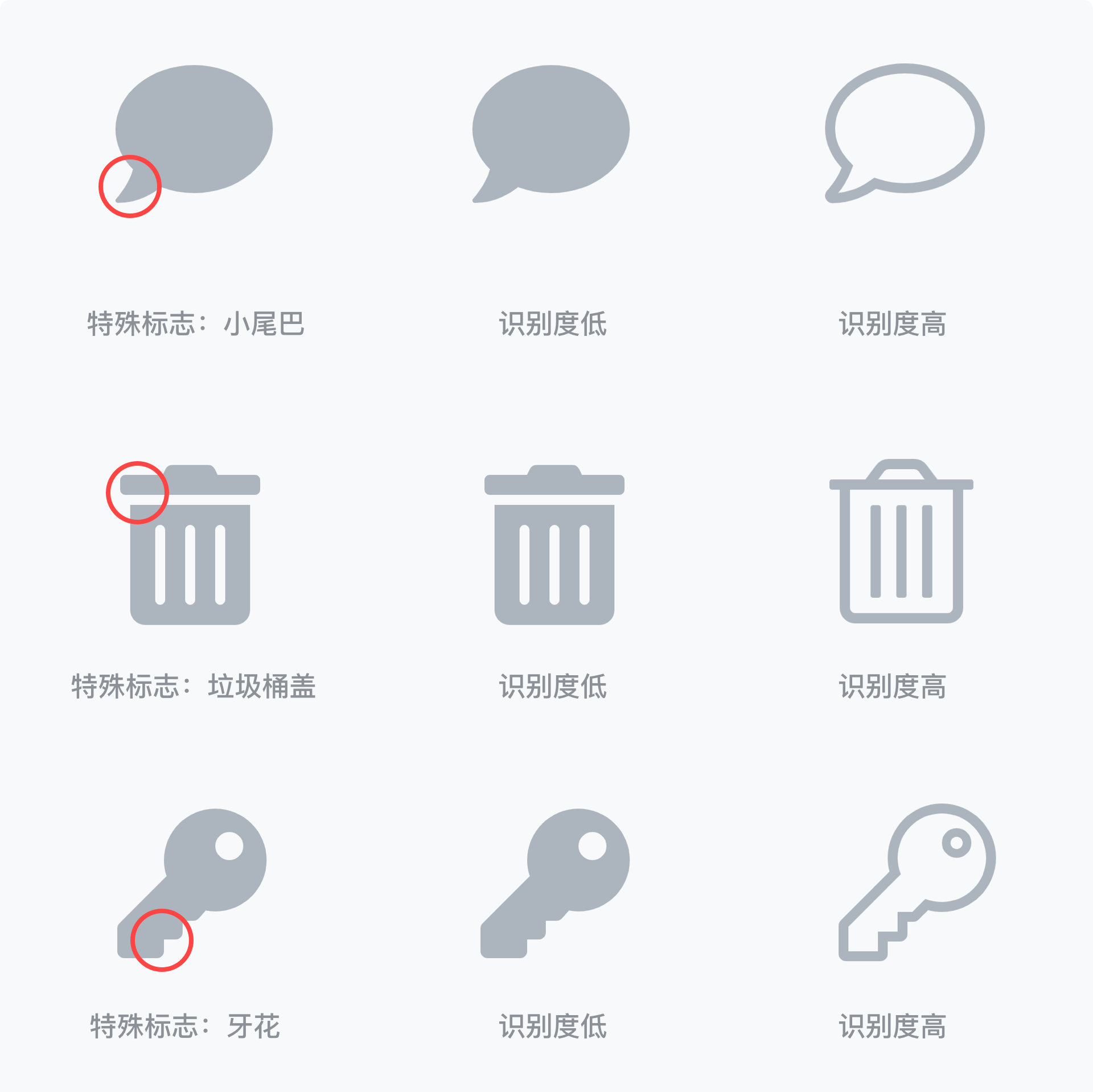
例如:评论气泡图标的尾部是其特有的标志,没有这个尾巴,它只是一个椭圆。锁图标上的钥匙孔也是它特有的标志,没有钥匙孔,很容易将图标误认为是一个手提包。同样齿轮图标上的锯齿也是其特有的标志,没有它,它会看起来像一个甜甜圈。
研究显示:没有钥匙孔的“锁定“图标是最难识别出来的图标,错误率高达25%。钥匙孔是一个重要的标志性特征,没有它,图标看起来会像一个手提包、钱包、甚至像是一口锅。这些标志性特征都是用户识别图标的重要信息。绘制图标时,要确保它包含用户识别图标所需的标志性特征。如果图标看起来像是其他的东西,必须考虑为其添加额外的特征标志。
线性图标更易识别
绘制图标除了标志性特征必须突出或更容易被注意外,有时某些图标上的标志性特征在线性样式中比实心样式更突出、明显。

该研究发现:有以上3个图标在线性样式中可以更快被识别 — 评论、删除和钥匙。这些图标具有出现在形状外边缘上很微妙的特征。而线性样式使这些特征更容易被注意到。
评论泡沫尾巴在实心填充的情况下很容易被忽略,但在描边空心的线性状态下就很明显。垃圾桶盖子也一样,在实心的样式下很难被注意到,但描边却更容易看到。同样,钥匙上牙花(锯齿)的细节是微妙的,但锯齿状的边缘在描边的样式上可以显示得更加明显。

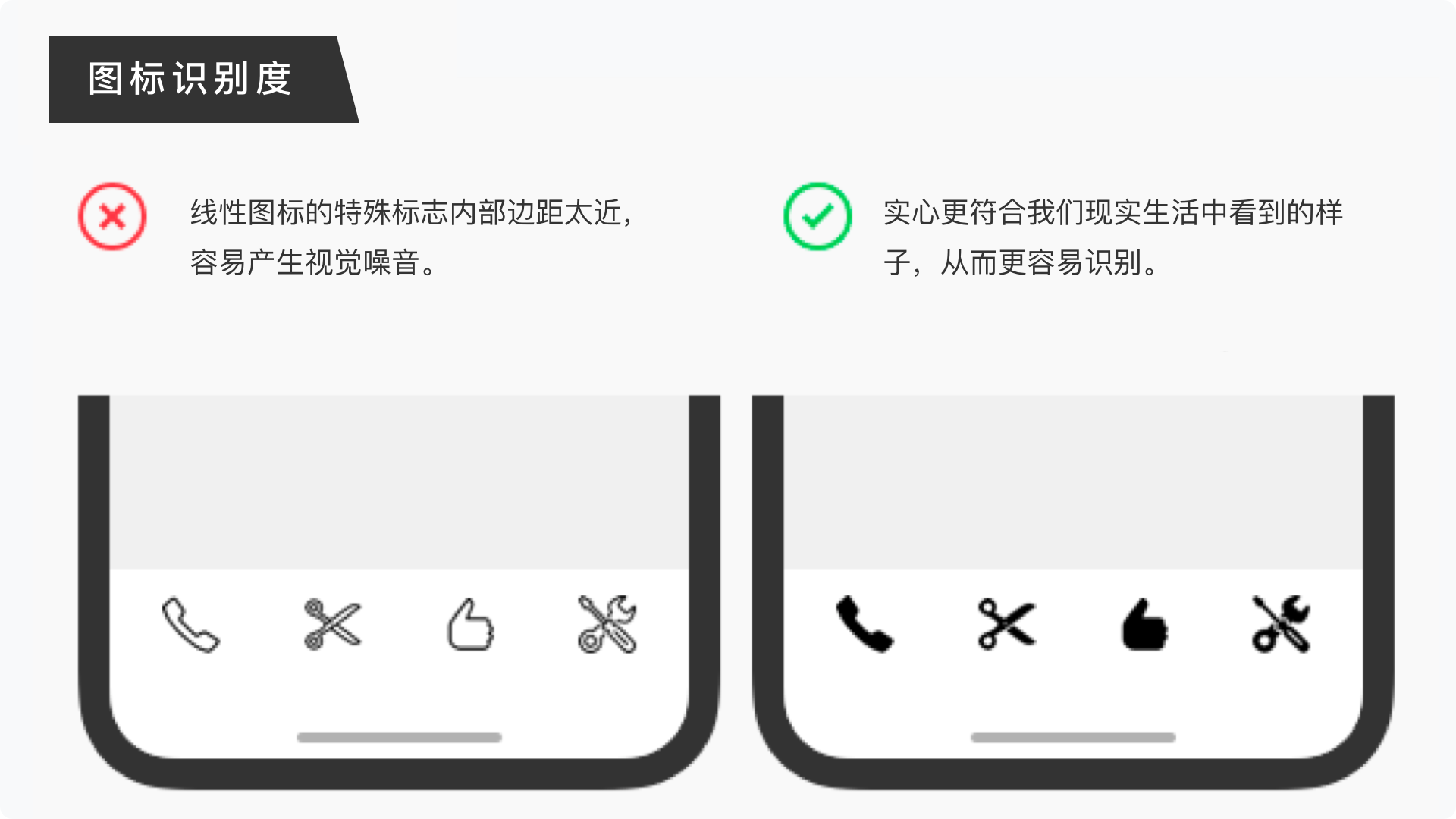
例如,如果把评论、钥匙和删除图标放在手机底部标签栏中进行比较,你会发现线性图标比实心图标明显多了。它们的一些标志性特征也被表现得更突出。
因此我们得出结论:当图标标志性特征很微妙并出现在形状的边缘时,请使用线性图标样式。这使得其特征更加突出,从而可以更快被用户识别。
实心图标更易识别
要知道,我们之所以绘制图标,是为了映射现实世界中的物理对象,而这些物理对象多是实心的。比如“删除”按钮图标我们习惯用“垃圾桶”表示。所以其实线性图标并不是大多数人习惯看到的真实样子,或者说它看起来不是那么真实甚至有点抽象。这也是为什么多数情况下实心图标可以更快识别的原因。
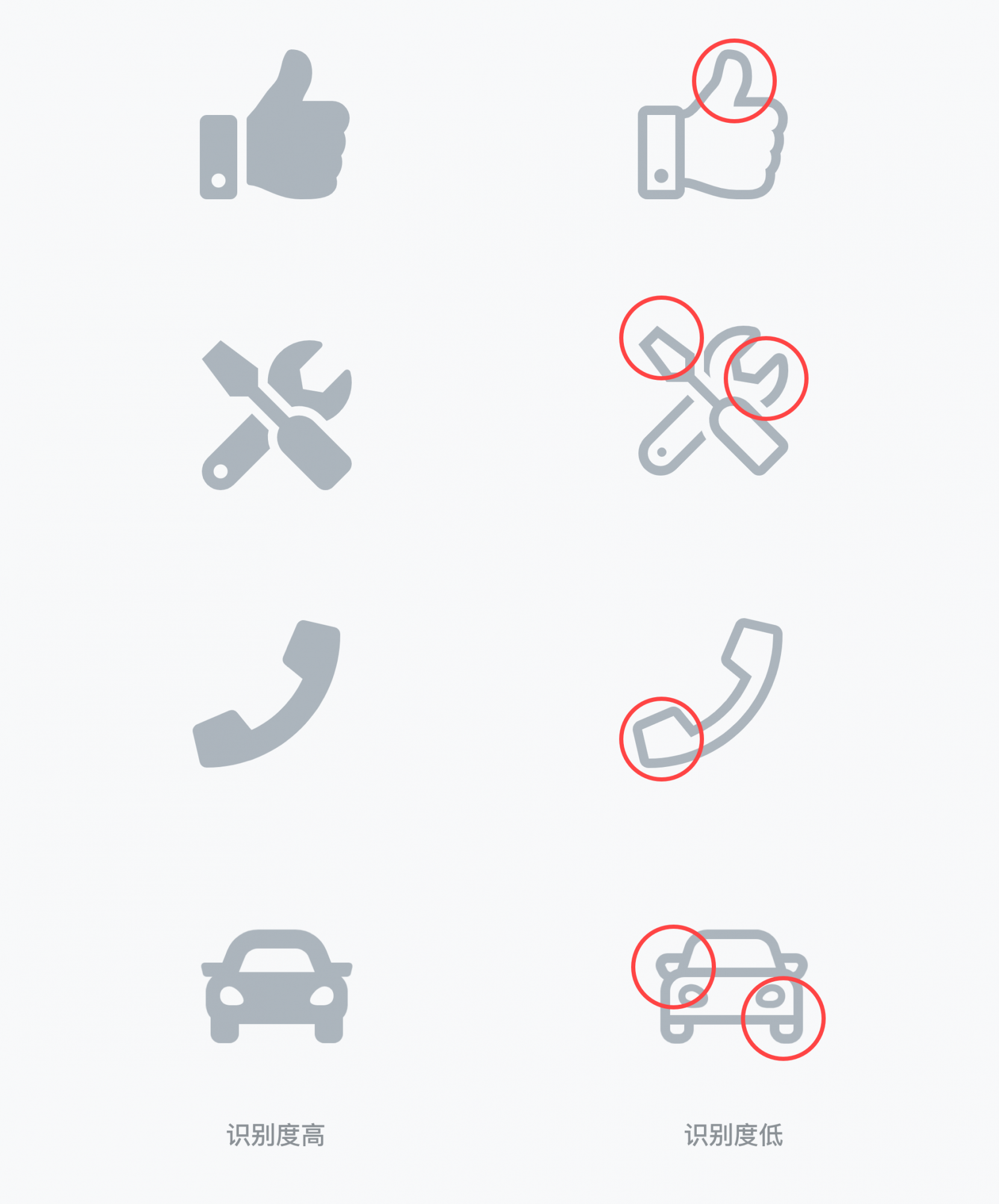
如下图,左边的实心图标与我们现实生活中看到的很接近,而右边的线性图标,虽然标志性特征也很明显,但是对比左边还是比较抽象的。车子和手都不可能是空心的。

尽管如此,用户仍然能够识别线性图标。只是可能识别出来的时间花费更长而已。如果产品强调用户效率,那么优化这些线性图标势在必行了。

该研究还发现,电话、剪刀、赞和工具4个图标在线性的样式下很难识别。因为这些图标的轮廓样式在其标志性特征的地方,都具有狭窄的内部间距,从而产生视觉噪音。
总而言之,对于内部间距较窄的对象,最好使用实心图标。线性图标适合更简单的形状,使得图标会更容易识别。
平分秋色
该研究发现:部分图标不管是实心还是线性样式下,识别度几乎一致没有差异。例如收藏、购物车和旗帜图标不论样式如何对用户选择图标的速度和准确性几乎没有差别。

这意味着这些图标的线性样式并不会降低用户的识别度。其原因在于:它们具有较宽的内部间距,从而降低了视觉噪音。内部间距越窄,产生的噪声就越多,对识别的干扰就越大。
底部图标的样式选择
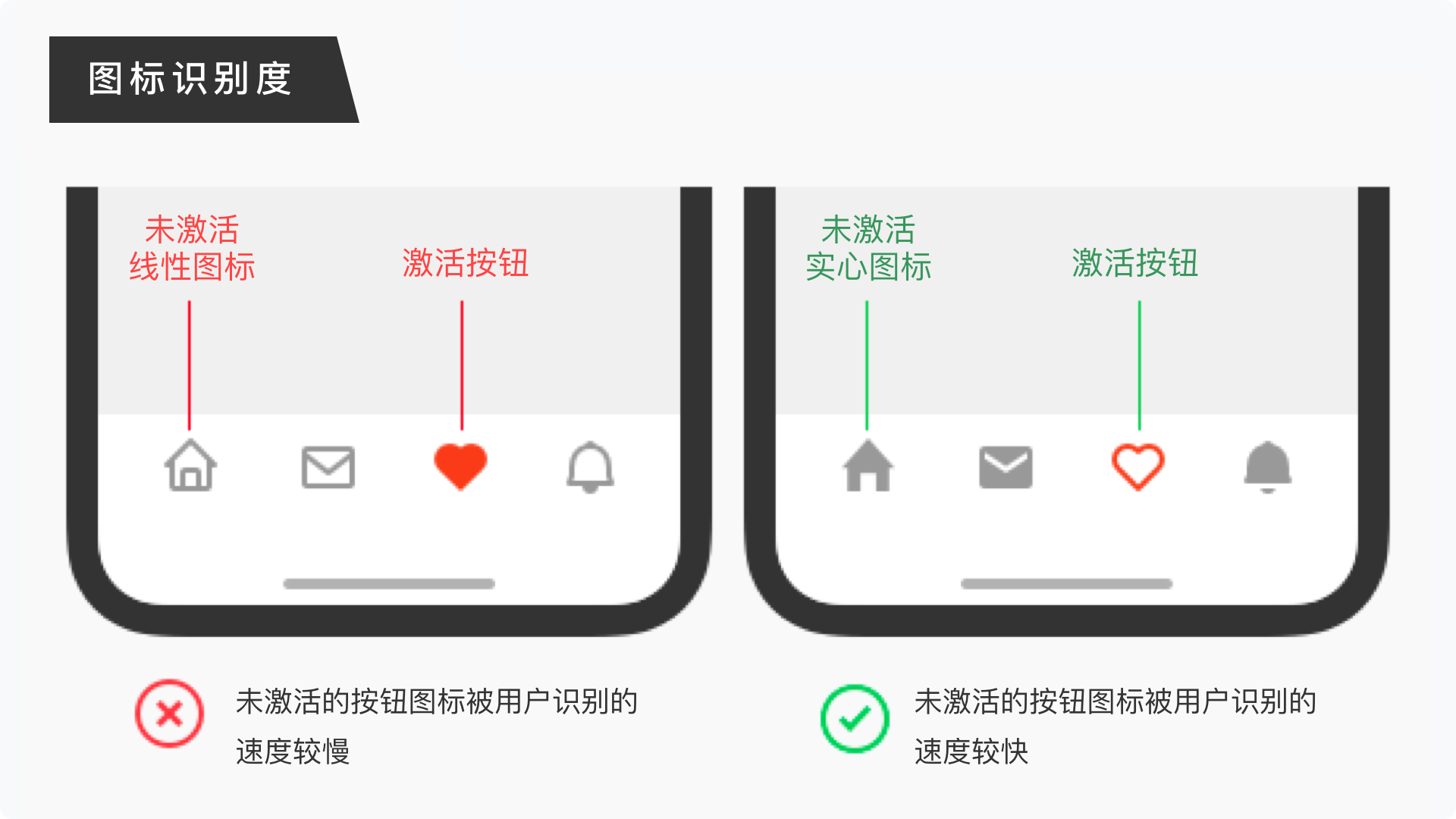
对于App底部标签栏的图标,我们通常的做法是使用实心图标表示标签栏中按钮的激活状态,而其他未激活按钮则保持线性样式。但是这种设计实践是落后的,应该反其道而行之。

因为,当用户激活了某个按钮图标,他们更需要关注的是那些没有被激活的按钮图标,而不是继续关注他们已经选择的图标按钮。所以对于未被激活的按钮图标,用实心样式效果会更好,更容易受到用户的关注。
而使用线性图标表示已激活的按钮,对比未激活的图标即有风格和颜色变化,又突出了所选图标,同时也不会过于抢眼,掩盖未激活按钮的存在。
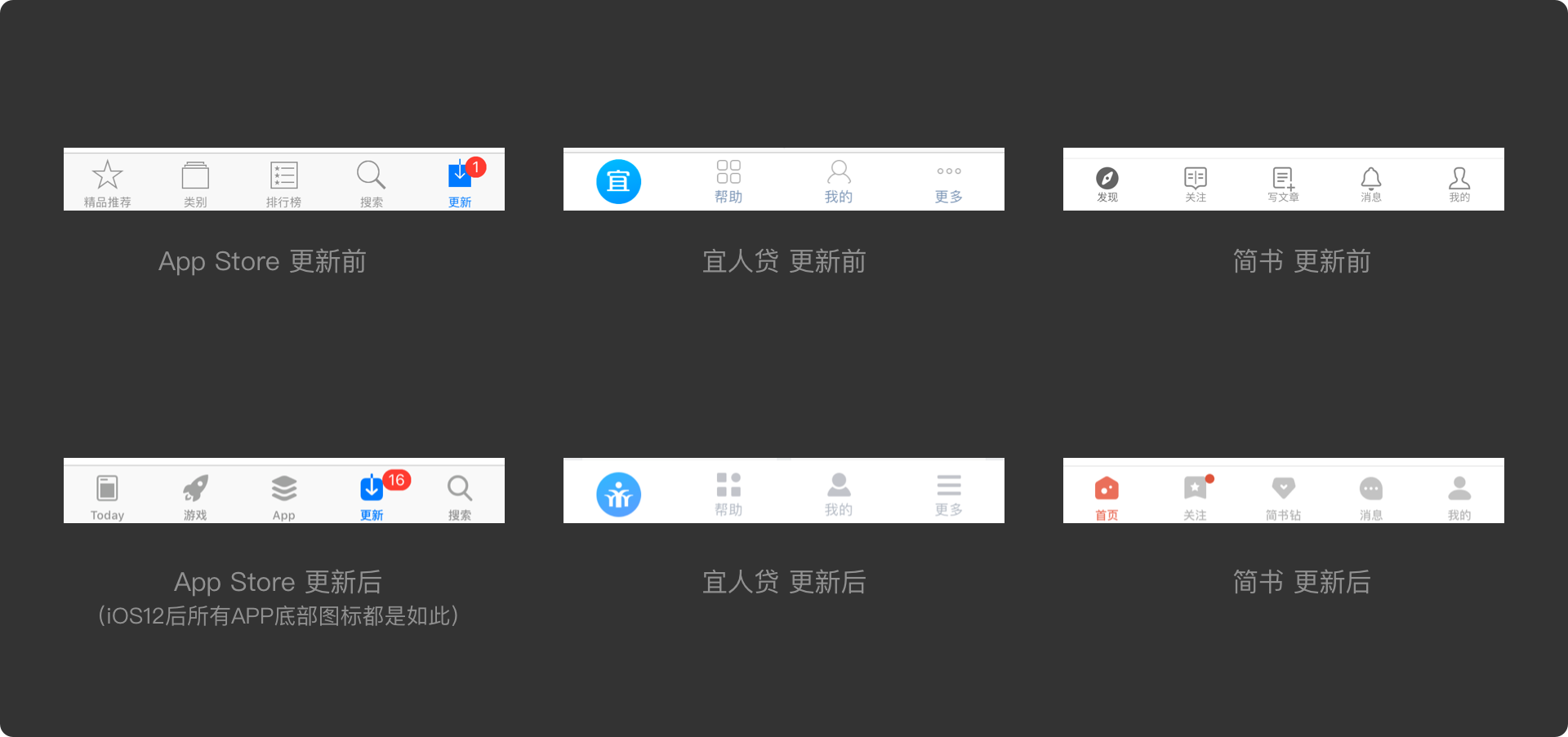
其实这一点,从iOS11到iOS12的升级中我们就可以发现,Apple公司研发的所有App底部图标样式都更新了。虽然激活按钮并未采取线性图标样式,但是很明显,所有未被激活的图标统一换成了实心图标,这大大增加了未被激活图标的存在感(可提高2级页面的点击率)。如下可进行对比,国内宜人贷和简书App更新前后也是如此:

虽然目前国内App底部图标使用这种表现形式的并不多,大多数还是采取比较落后的线性图标表示未激活的按钮。但是相信随着这项研究结论的深入人心,今后会越来越普遍。
结论
如果效率对用户来说很重要,那么必须考虑图标的识别度。抑或是你想要图标更容易识别,那么实心样式的图标会更好,但是也会有例外。了解以上这些特殊情况后,你可以在根据产品的实际情况选择线性图标和实心图标。
参考文献
1、Solid Vs. Outline Icons: Which Are Faster to Recognize? — 作者:UX Movement
2、Filled-in vs. Outline Icons: The Impact of Icon Style on Usability —
网址:https://cdr.lib.unc.edu/indexablecontent/uuid:e7ece0ee-c1ea-48c2-bb01-108122686e5c
原文地址:站酷
作者:宛苏








评论0