作为一个UX、UI设计师,我们需要知道如何、何时、何地通过动效来提高用户体验。在本文中,有12个特定的机会可支持用户体验动效的可用性。这些机会称为“用户体验动效的12大原则”,它们可以通过多种创新方式协同堆叠和组合。
我们从五个部分来具体讲述用户体验动效的12大原则:
1. UI动效不等于用户体验动效
2. 实时与非实时交互的区别
2. 4种提升动效可用性的方式
4. 原则,技术,属性和价值观
5. 用户体验的12大原则
UI动效不等于用户体验动效
在界面设计中,大部分动效被设计者理解为UI动效, 其实不然。 在正式介绍12大原则之前,我们要先介绍下两者的不同。
UI动效通常被设计师认为是让用户体验更加愉悦的东西,但实际并没有增加太多价值。在本文中,我将说明UI动效必须以用户体验12大原则为基础,那才能为可用性加分。
就好比,UI动效是建筑的施工,用户体验的12大原则是基础的施工图,施工需要在施工图的引导下才能做到正确无误。12大原则为设计师提供了强有力的理论支持。
实时与非实时交互的区别
在设计动效前,区分“状态”和“行为”是很重要的。用户体验中的状态元素基本上是静态的,行为是暂时的,他们基于交互动作。当一些元素处于被掩盖或遮挡的状态未显示出来时,用户需要进行短暂的行为动作与界面进行交互。


此外,交互在时间的维度上都可以被认为是实时或非实时发生的。实时意味着用户直接与用户界面中的对象进行交互。非实时意味着对象行为是后交互式的:它发生在用户操作之后,并且是过渡性的。这是一个重要的区别。因此,实时交互也可以被认为是“直接操纵”,用户行为与界面交互是同时进行的。非实时交互仅在用户行为发生后,并且直到状态改变结束后用户才可继续使用。
区分二者的差别,将帮助我们更好的领会用户体验动效的十二项原则。
四种提升动效可用性的方式
以下四种方式,是提升用户体验动效可用性的核心:
可预期性
可预期性分为两个方面 ,用户如何看待对象是什么,以及它是如何体现的。另一种说法是,作为设计师,我们希望最大限度地缩小用户期望与他们实际体验之间的差距。
连续性
连续性是指用户流程的顺畅与用户体验的流畅要一致。连续性包括场景/页面内、场景/页面之间的连续与流畅。
叙述性
叙述性是用户体验中事件的线性进展,导致时间/空间框架。这可以被认为是在整个用户体验中连接在一起的一系列谨慎的时刻和事件。
关联性
关系是指界面对象之间的空间、时间的层次表示,指导用户理解和决策。
原理,风格,属性和价值观
我们可以想象一个层级结构,顶部是原理,中间是风格,下面是属性,底部是值。
原理是一切动效的前提和规则,通过原理能产生许多不同的风格。风格可以被认为是原理之间的组合。属性是要创建动效对象的特定参数。包括位置、不透明度、比例、旋转、锚点、颜色、形状等。值是时间轴上的实际数字属性值,用于实现动效的关键因素。
用户体验的12条原理
时机控制:缓动和偏移与延迟
对象关系:驱动关联
对象连续性:转型、数值变化、遮罩、叠加、克隆
时间轴:视差
空间的连续性:景深、空间维度、移动变焦

原则1:缓动
当交互事件发生时,对象行为需与用户期望一致。

所有具有时间行为的运动都需要缓动(无论是实时还是非实时的交互)。缓动可以让运动更自然,并且使动效有更强的连续性,更能满足用户的期望。

图一

图二
上图一的动效运动时接近于匀速运动的,这种动画显的机械且不真实。图二是模拟了橡皮筋、小球落地的运动,这个动效的特点是有弹性,也叫弹性运动。作为设计师,除了美学之外,我们还需要关注可用性,哪个例子更能支持你的动效作品?
缓动是存在在自然界中的,假设把缓动的程度想象成一个“阶梯”,那么其中超出用户预期的缓动效果体验较差,是不可用的。将用户体验动效与用户行为无缝连接,这才是一件合理可用的事情,因为它不会影响用户的注意力。线性运动显然是过于明显的,感觉像是不完整的效果,容易分散用户的注意力。在考虑动效的缓动时,要先想想它在现实世界中的运动规律。
动效与用户行为完全无缝连接才是最好的效果么?这边举一个相矛盾的例子,图二的动效,它与用户行为也不是无缝的,但它是经过设计过的。用户可以注意到运动对象是弹跳的进入的,这也是超出用户的预期,但比线性动效要好多了。
缓动会对可用性造成糟糕的影响吗?答案是肯定的。我们要避免出现以下的情况:时间太慢或太快,会打破用户的预期,造成注意力的分散;同样如果缓动效果与整体的体验不一致,也会产生负面的影响。这里所展示的只是很小一部分,设计师可以在项目中创建无数的“缓动”效果,不同场景的缓动都会带来不同的视觉效果,给用户带来的体验也是不同的。切记,在任何时候,都不要忘记缓动的作用!
原则2:偏移与延迟
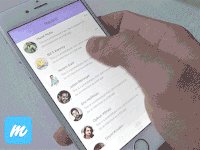
页面加入新元素或新场景进入时的层级关系

这个原理它可以很明确的告诉用户界面中元素的关系。从上图可以看出,顶部的两个矩形是组合在一起的,与最下面的矩形是分开的。我们可以把上面的组理解成标题和副标题,下面的是正文。这种方式同样也适用于其他的页面。在用户接触这些对象之前,设计师已经用偏移与延迟的设计原则,将信息规类好,便于用户有效的识别。

图片来自:DRM ylinlin
在这个案例中,上面的按钮和文字是一起出现的,相当于一个组合。他们出现的速度比下面两个小图标要快一些。最后一页,文字和按钮是一个整体,出现的速度比图标要慢一些。用这种方式就能拉开了信息层级,让动效更加丰富。
原则3:驱动关联
多个对象交互运动时的空间关系。

驱动关联是非常重要的原则。上图中,顶部元素与底部的元素在“比例”与“位置”的属性上是关联在一起,这种关联与继承关系,可以增强动效的可用性。界面中元素的属性包括:比例、不透明度、位置、旋转、形状、颜色等,这些属性中的任何属性都可以相互关联,为用户提供更好的交互体验。

图二,图片来自:DRM二萍
上图这个作品,图片向左滑动和向右滑动是不同的效果,同时滑动后背景也是跟着变的。驱动关联原理在做即时交互时能发挥出最好的效果。因为用户通过驱动关联能感受到界面元素的直接变化,设计师可以通过动效即时告诉用户元素之间的关联。
驱动关联的动效分为3种形式,上面两种属于“直接继承”,除此之外还有“延迟继承”(下图一)和“逆向继承”(下图二)。

图一,图片来自:AgenceMe

图二,图片来自:AgenceMe
原则4. 转型
当对象发生变化时,创建连续的叙事流程。

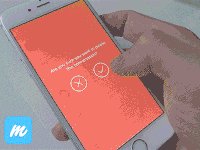
形态变化是很容易被识别的效果。如下图用户可以轻易的注意到“确认提交”的按钮形态转变成成圆形的进度条,随后在最终状态变换成确认的图标。这种形态变换非常容易吸引到用户到注意力,并且可以描绘出一个完整的流程。

图片来自:Colin Garven
这种变换是将用户体验的不同状态(“按钮-进度条-成功”三种状态)无缝的衔接,最终产生用户所期待的结果。用户通过这些变换可直观的看到三种功能状态,并最终达到目的。变换原则可以将用户体验中不同时刻的信息分解成节点,并且在几个变换的形态中无缝连接,完成一个完整的事件流程的传递。这样连贯性的效果更容易被用户的认知所接受。
原则5. 数值变化
当价值主体发生变化时,创造一种动态和连续的叙事关系。

数字及文本这些元素本身的值是可以改变的,这一点概念相对而言没有那么显而易见。因为,数字和文本的值变实在是太普遍了,以至于我们常常意识不到,也很少正确地评估他们对提升用户体验的帮助。
那么值变时的体验是怎样的?如果说文本的十二条动效体验原则的核心是体验提升的机会点,那么此处有3个机会点:向用户表达数字背后的现实含义、沟通介质以及值的动态变化。
下面来看仪表盘的例子:

图一

图二
如果在画面加载动效中,数字/文本没有发生变化时,用户会认为整个元素看起来是静止的状态,它们看起来与“限速55km/h”的标识牌的效果是一样的。(见上图一)
很多数字/文本要反应现实发生的事件,比如时间、收入、游戏成绩、商业指标、健身数据等。如果我们通过动态方式来表示这些内容,可以更直接感受到这些变化的信息(见上图二)。如果用静态的方式来处理变化的数据,则会失去深层次体验的机会。

图一,图片来自:Gal Shir
动态变化的数值/文本,可以给到用户强有力的反馈,让用户更直接的感受到内容的变化。然而当数值/文本是静态的时候,数值变化的关联就会减少,用户也很难感受到内容背后的变量。
数值/文本变化原则,在实时与非实时的事件中都适用。在实时事件中,用户可以通过对界面的交互改变数值/文本的内容(如上图);在非实事件中,比如加载或转换,这些数值在没有用户参与的情况下发生改变。
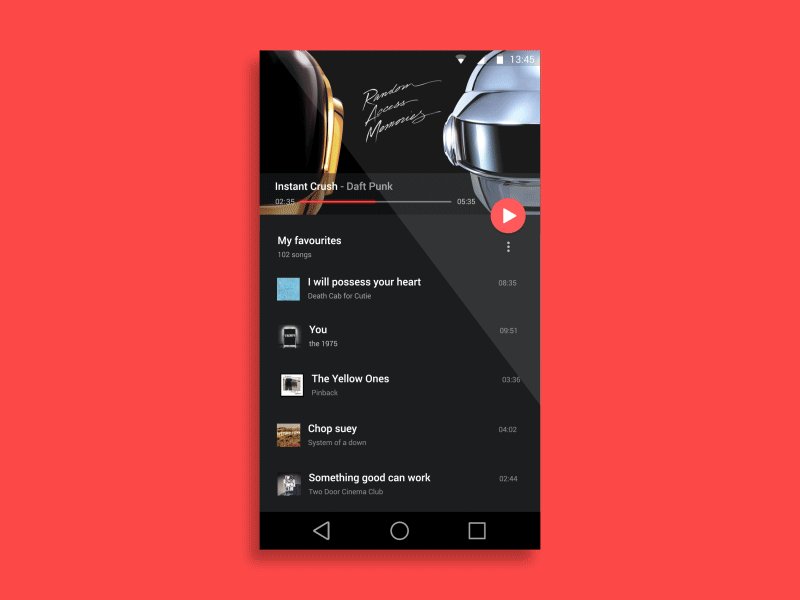
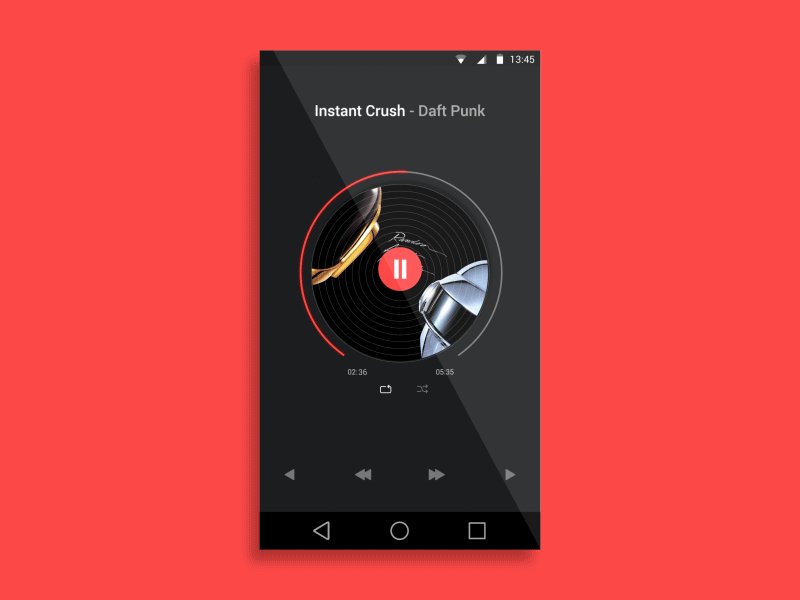
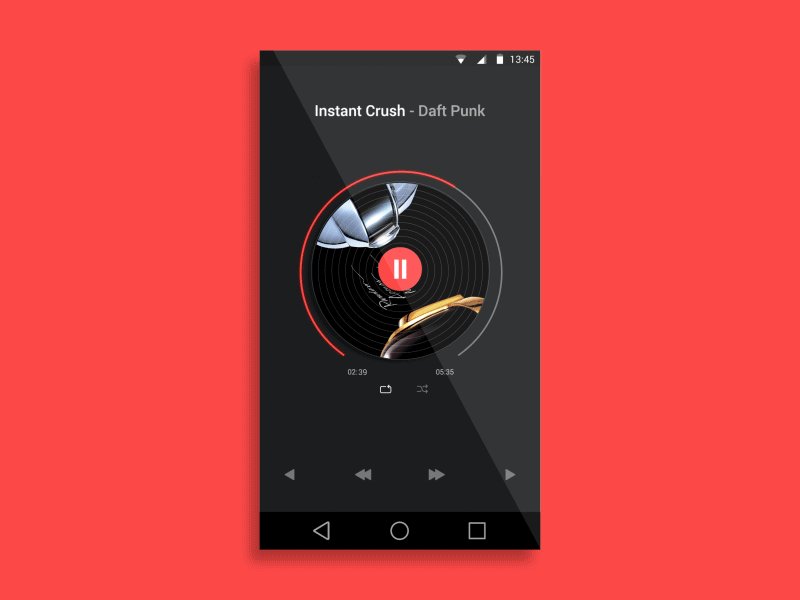
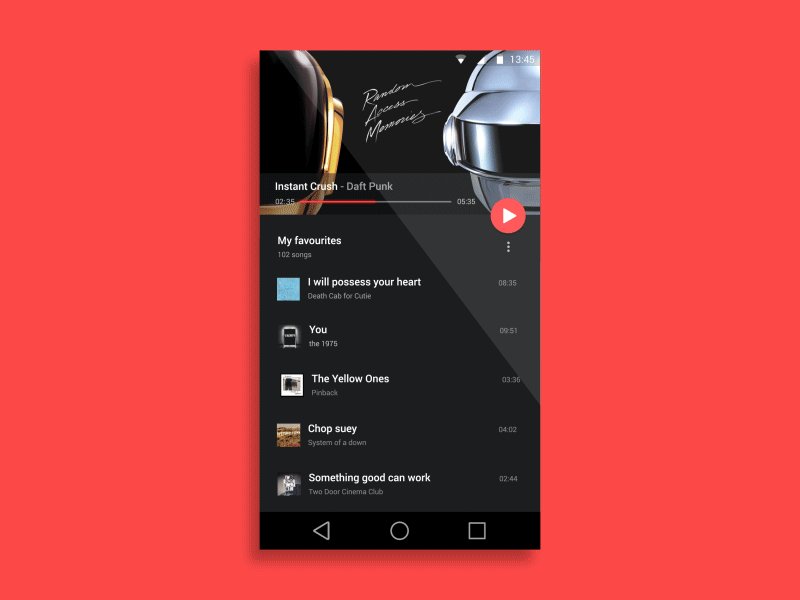
原则6. 遮罩
当元素在显示与遮挡之间切换时,变化过程要保持连续性。

遮罩原则就是蒙版的概念,形状改变与功能改变之间的关系。虽然设计师对静态的“遮罩”有所了解,但我们应该意识到,遮罩动效是随着时间而发生变话的一种动态行为,而不是一种精致的状态。一瞬间改变遮罩区域,将内容顺畅的显示或隐藏起来的效果,也具有叙事的作用。

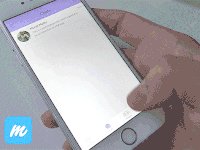
图片来自:Anish Chandran
在上面例中,顶部图片通过形状和位置的改变成为了唱片。在不改变元素内容的情况下,通过遮罩来改变元素本身,是一个相当不错的手法。这个例子属于非实时交互,是用户操作之后才发生的。
记住,界面动画的原理与时间紧密相关,通过连续性、叙述性、关联性与可预期性这四种方式来成为提神用户体验的支柱。上述的例子中,尽管元素的内容前后保持不变,但是外轮廓和位置的变化,能让用户很明晰那的看出来它是什么。
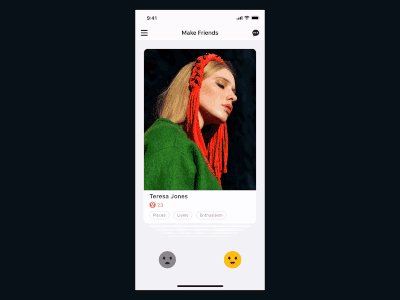
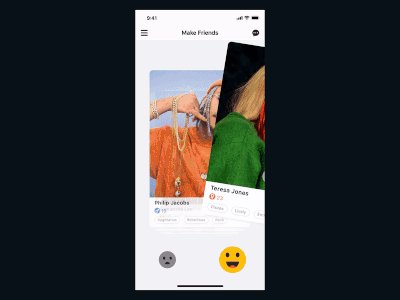
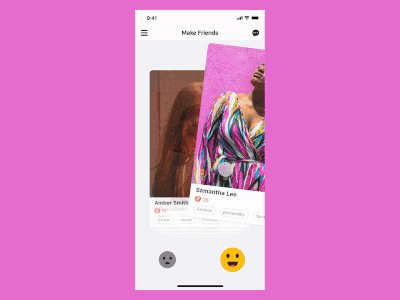
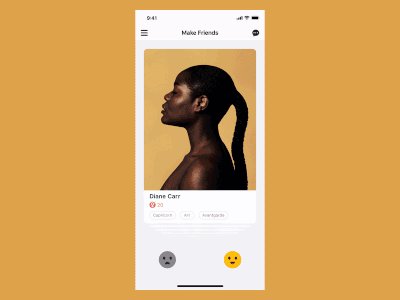
原则7. 叠加
在做界面设计的时候,都会有图层的概念。在做动效的时候用叠加的效果,会让层次更加明显。

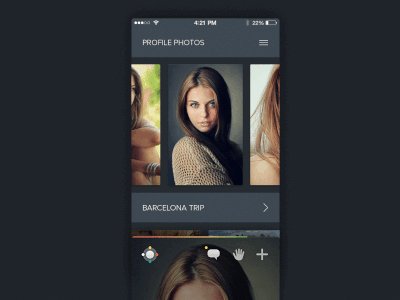
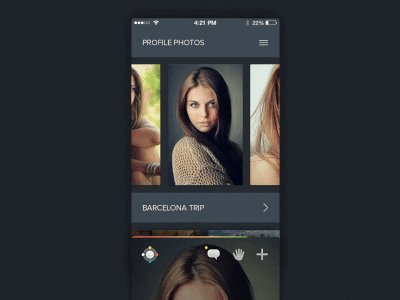
当界面中存在多个页面元素时,可通过叠加排序来弥补扁平空间缺乏层次的问题,以此提高体验可用性。也就是在一个非三维的平面空间里,通过元素之间的上下关系来传递它们的相对位置。

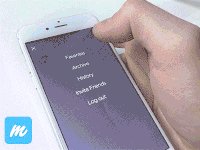
图一,图片来自:Bady

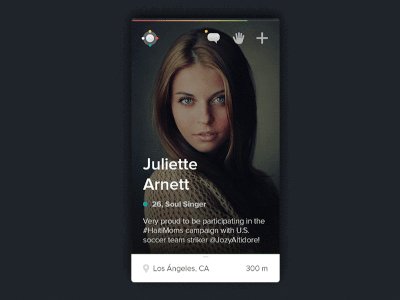
图二,图片来自:JaviPérez
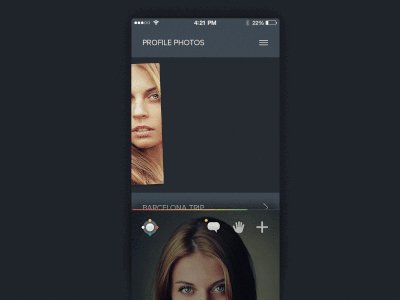
上图一的案例中,前景元素(人名信息)向右滑动,可显示出收藏等其他信息;上图二的案例中,整个界面向下滑动,可显示出其下方图层的其他内容(下方内容同时使用“偏移”与“延迟”原则来表述元素之间的独立关系)叠加原则是设计师通过纵深关系定位图层层级,向用户展示更多信息、更多的空间内容。
原则8.克隆
当元素从主体分裂离开时,可阐述二者之间的连续性关系。

在当前的元素或场景中分裂出新元素时,对形态变化的描述显得十分重要。用简单的不透明度变化是不足以描述分裂的状态。
在以上三个实例中,当用户注意力集中在主元素时,新元素在主元素的基础上被分离开,这种双重动作具有清晰的叙事性:“X”创建了子对象“Y”。
原则9:景深
让用户看到非主视觉元素的对象或场景,打造空间感。

与遮罩原则类似,景深原则既可以是静止状态的,也可以是具有时效性的。景深的静止状态还比较好理解,它的“时效性”可能会给设计师带来疑惑。现在我们将“景深”视为遮蔽的一种行为动作,而不是静止的状态。当行为发生时,非主视觉元素变模糊,达到突出主视觉并产生空间景深的效果。

图片来自:Virgil Pana, Apple

图片来自:iPhone
从上图例子可以看出,景深原则看起来像是次要元素被模糊虚化或被透明图层覆盖,这也是一种设计多个元素互动时的实时交互。景深原则经常利用模糊与叠加透明度的手法,让用户感受到主元素与次要元素在空间上的层次关系。
原则10. 视差
当用户移动界面时,在平面创造出空间层次。

“视差”在用户体验动效中体现的是,不同的元素以不同的速度进行运动。在保持原本设计的完整性的前提下,视差可以让用户聚焦于主要操作的内容。在视差效果下,用户对背景元素的感知会被弱化。设计师可以通过这一原则将即时性的内容从环境中分离出来。

图片来自:DRM ylinlin
在上图中,主要用了蒙版、放大缩小的属性来实现视差的效果。视差原则是让用户在操作时,明确各元素之间的关系。用户会感觉到,放大的前景元素距离自己很近,而缩小的图片距离自己越来越远。
设计师通过设置元素的快慢速度、大小,便能让用户感知到元素的层级。因此,将背景或没有互动的元素放慢或缩小,让它们“远离用户”是有道理的。
这样的视觉效果,不仅会让用户对界面的感知超出平面的层次,也有利于将用户把更多的关注下意识的引导至要呈现的主元素上,对用户的引导是非常有效且实用的。
原则11. 空间维度
用翻转的方式,打造元素入场与离场的空间感。

翻转可有效的改善平面化和非逻辑性的用户体验。人们很擅长利用空间感来体验现实和虚拟的世界。因此具有空间感的入场或离场是能增加用户的心理预期。另外,空间维度可改善平面视觉无法分层的情况,它可以让同一平面的元素产生前后叠加的感觉。空间维度常以三种方式呈现:折纸翻转、悬浮翻转、整体翻转。其中折纸翻转可被理解为三维中的折叠和旋转。

图一,图片来自:Eddie Lobanovskiy

图二,图片来自:Virgil Pana
上图所示,在多个元素组合成的折纸结构中,被隐藏的部分是看不见的,但它们在“空间上”仍是存在的。平面化被包装成连续的空间体验,用户在对界面或某元素进行交互操作时即可感受到。悬浮翻转为界面元素的入场与离场,提供更直观的展现方式。

图三,图片来自:DRM 汪小宝
整体翻转可让对象整体更具有真是空间的形态。

图四,图片来自:DRM 汪小宝
上图四所示,旋转是通过3D卡片的效果来实现的整体翻转。这样的结构增强了视觉设计与叙述事件上的表现力,可通过翻转卡片来查看更多内容。
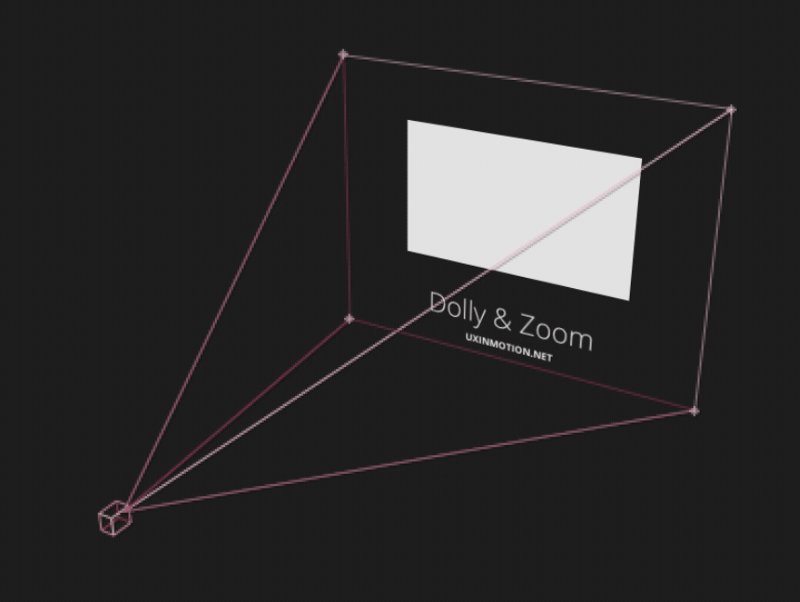
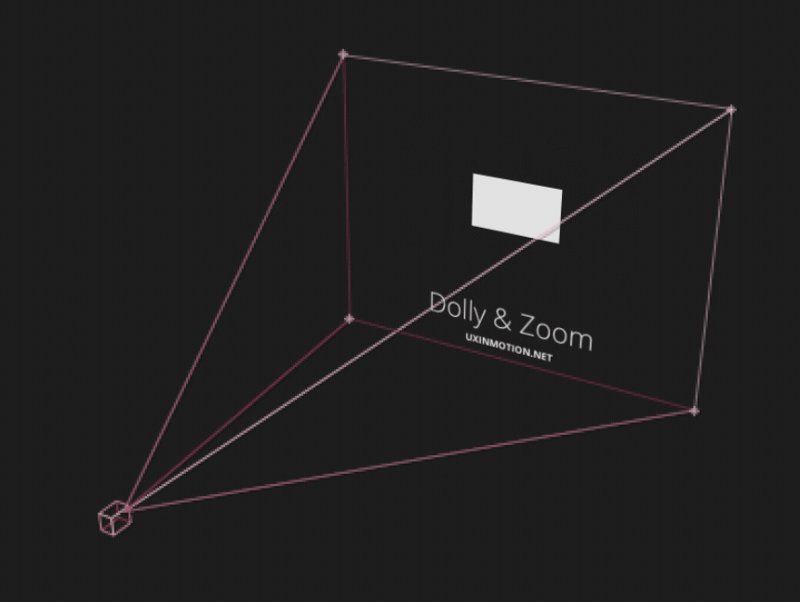
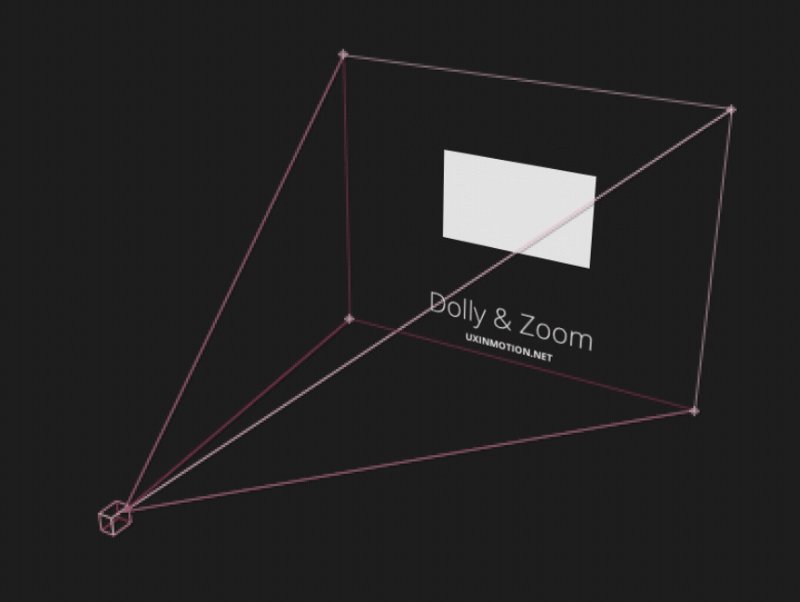
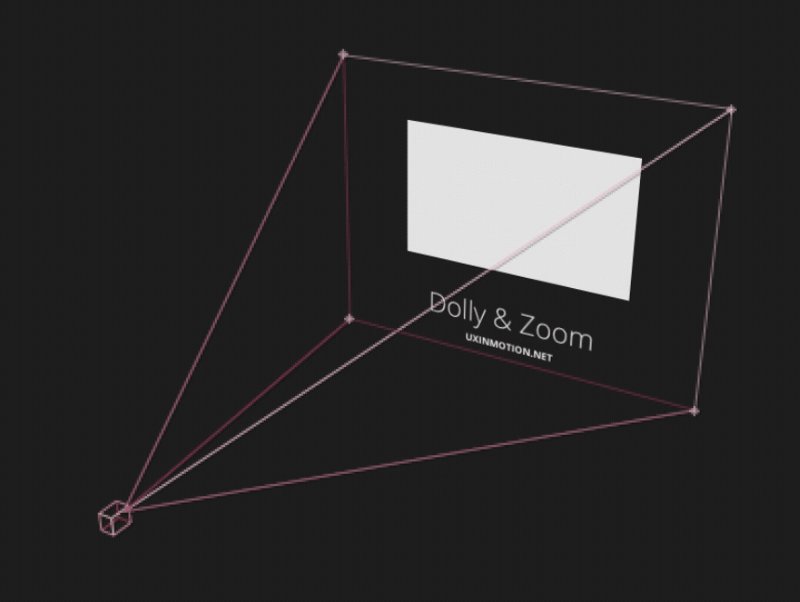
原则12. 移动变焦 Dolly&Zoom
用连续的空间描述来引导界面元素和空间。

移动变焦是一个电影概念,通过移动相机或物体的距离来控制影像的远近。但是在某些情况下(见下图)。无法判断是对象在同一平面缩放,还是3D空间中摄像机在超固定对象的方向移动,或者是3D空间中对象在朝着固定的摄像机方向移动。

由于这里涉及到元素变化与场景的转换,因此下面会将“相机移动”与“变焦”分开来讲,并说明它们是如何提高用户体验的可用性。

相机移动

相机移动

变焦
相机移动(Dolly)是一个电影术语,含义是相机朝向或远离主体的移动而造成的缩放效果。

图片来自:iPhone
在用户体验中,空间的运动可以引发用户的视角变化,或当对象变化时保持视角的静止。相机移动结合翻转原则,可以打造更多、更好、更深入的空间体验。变焦是指相机与元素不做空间移动,而是对元素本身进行的缩放(或者说我们的视角减小,导致元素放大)。这使观看者感受到视角内的内容是在更多元素或更大的场景之内。

图片来自:iPhone
这种流畅的过渡会提升动效的可用性。在打造界面的空间感,流畅的移动变焦效果将起到重大的作用。恭喜你,居然看到了这里!希望你从中有所收获,能给交互项目起到一些理论的支撑。觉得有用的戳个赞再走呗









评论0