“ 随着互联网产品的快速发展,越来越多人将个人财务、隐私信息、公司事物、文件数据等都存放或依托于网络平台中。在生活、工作的交互中,如何能让用户感受到网络产品使用的安全性,进而获得使用安全感,这也是体验中不可缺少的一环。本文就探讨对于后台产品设计而言,可以从哪些方面着手,提升用户使用的安全感。”
01—安全感

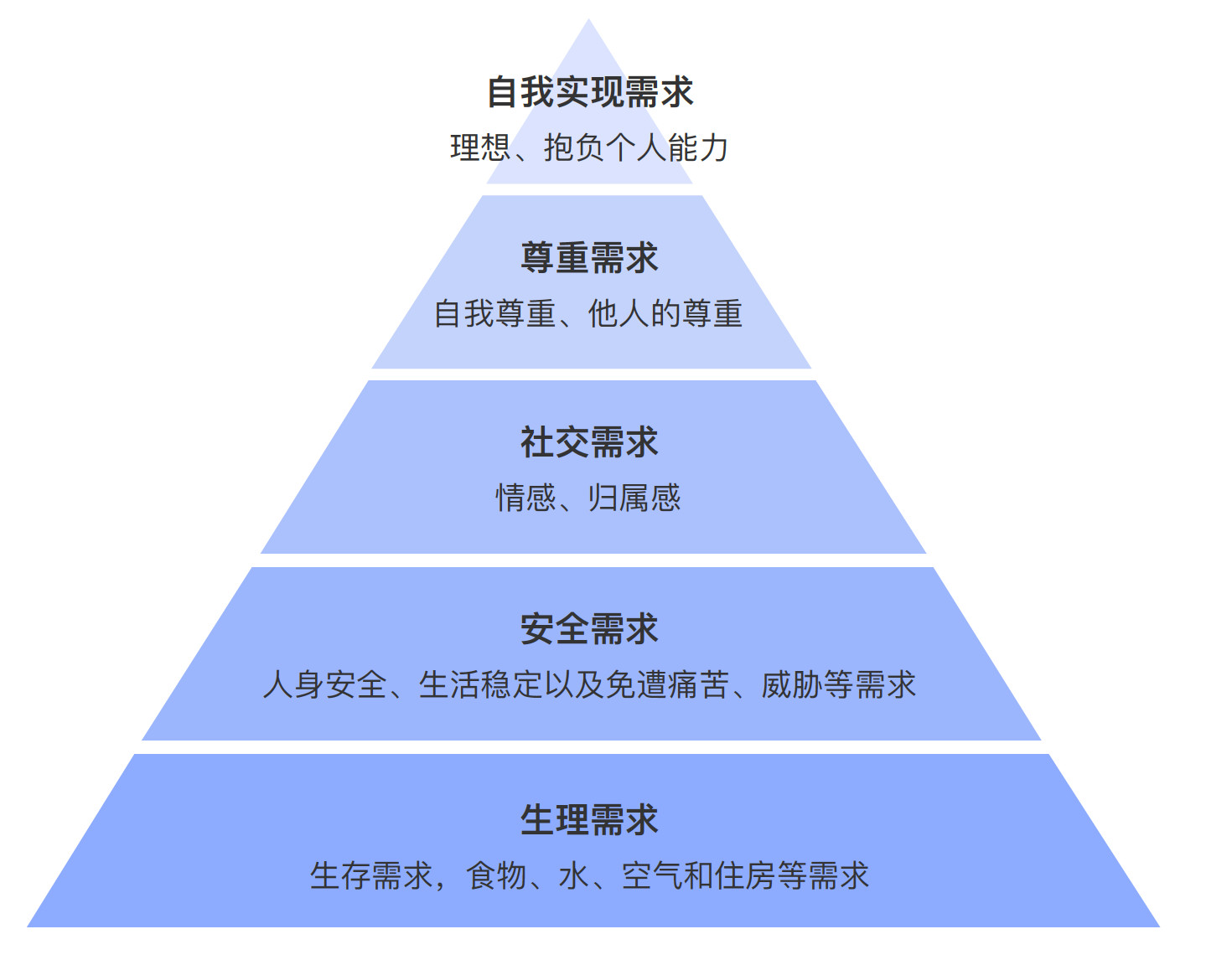
马斯洛需求层次示意图对于互联网产品来说,这里的产品安全虽然不直接涉及人身安全、痛苦、威胁或疾病,但是也有间接的联系,如财产安全、隐私安全、操作安全等,对用户的安全感体验影响也不容小觑。
02—产品安全感
恐惧来源于人对事情的未知,当用户缺少了解,就会产生不安全、不信任的感受。作为体验设计师,我们可以通过设计加强用户对产品的掌控,使操作符合用户的心智模型。通过设计,将不可感知的操作流程可视化;将可能遇到的风险提前告知;将界面信息传达的更为精准,将用户的隐私进行有效保护,这样可以在很大程度上提升用户操作的安全感受。
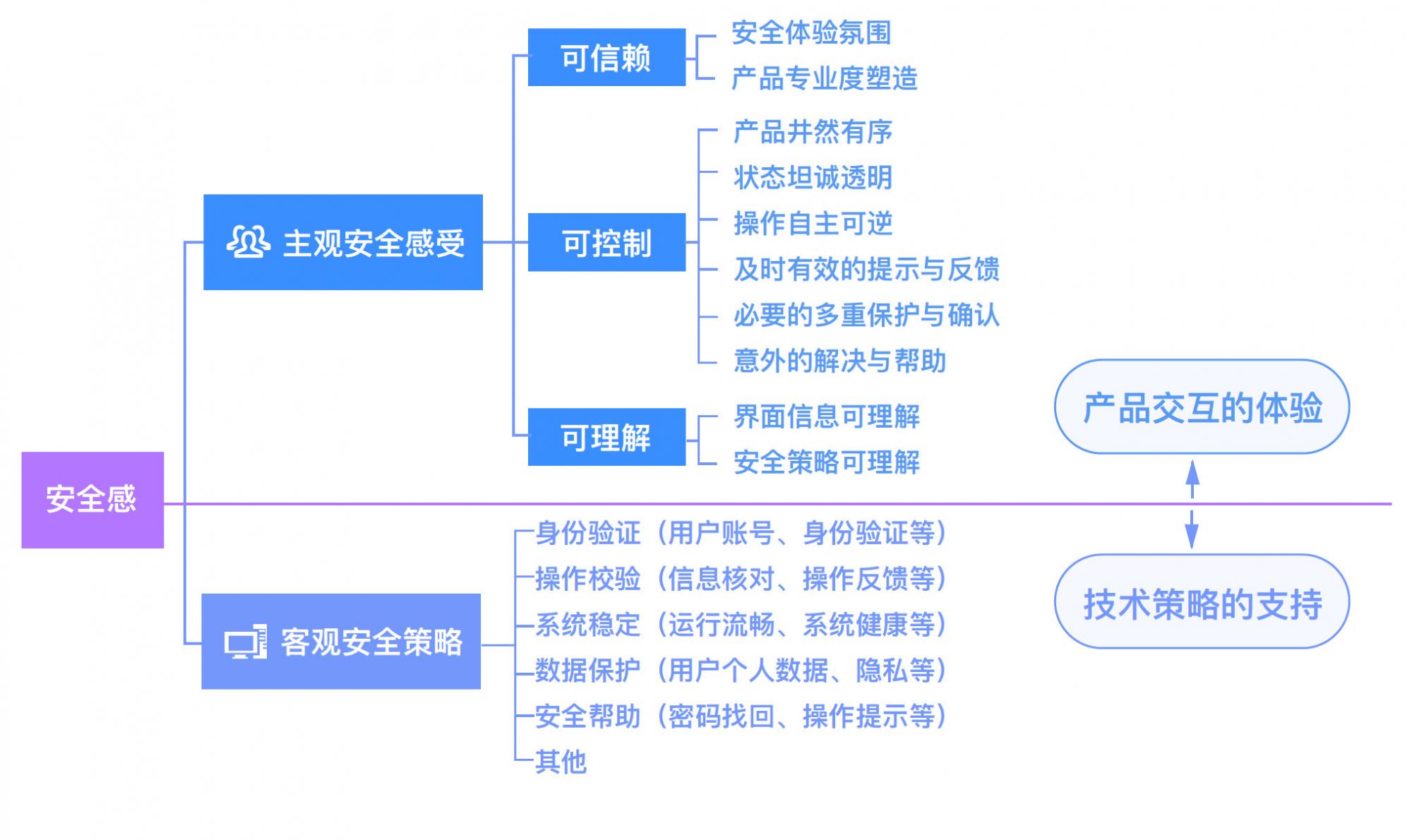
安全感主要来自两个部分,
- 一:是用户的主观安全感受,
- 二:是产品的客观安全策略【2】,
它们分别对应:产品交互的体验和技术策略的支持,本文介绍和分析的重点则是围绕“产品交互的体验”部分展开,即如何通过“可预期”、“可操控”的界面交互与“够专业”“可信赖”的品牌视觉,为用户营造“具有安全感”的产品使用体验与心理建设。

产品操作安全感的来源
03—如何提升产品安全感
1、可信赖的环境氛围
(1)氛围渲染
UI视觉作为用户感知产品的第一印象,在专业感、信任度的形成上发挥了至关重要的作用。我们TXD团队负责了很多集团数据中心可视化的运维、监控设计工作,鉴于内部信息不便暴露,这里举一个市场上同类产品的例子。首页通过视频渲染产品的专业性,有利于快速获取到用户的信任,进一步固化“专业”的印象。

数据中心监控的首页设计(http://www.uinnova.cn/product/dcv)
同时,在页面底部,还可以透露出产品当前已经取得的成就,比如展示具体的数据、服务范围等,进一步渲染专业的氛围。

阿里云官网(https://www.aliyun.com/)
(2)品牌背书与口碑
除了氛围渲染,品牌背书也是获取用户信任感的途径之一,通过品牌信息的展示、合作企业,增加产品专业度,提升用户信任。

数据中心监控产品的企业合作(http://www.uinnova.cn/product/dcv)
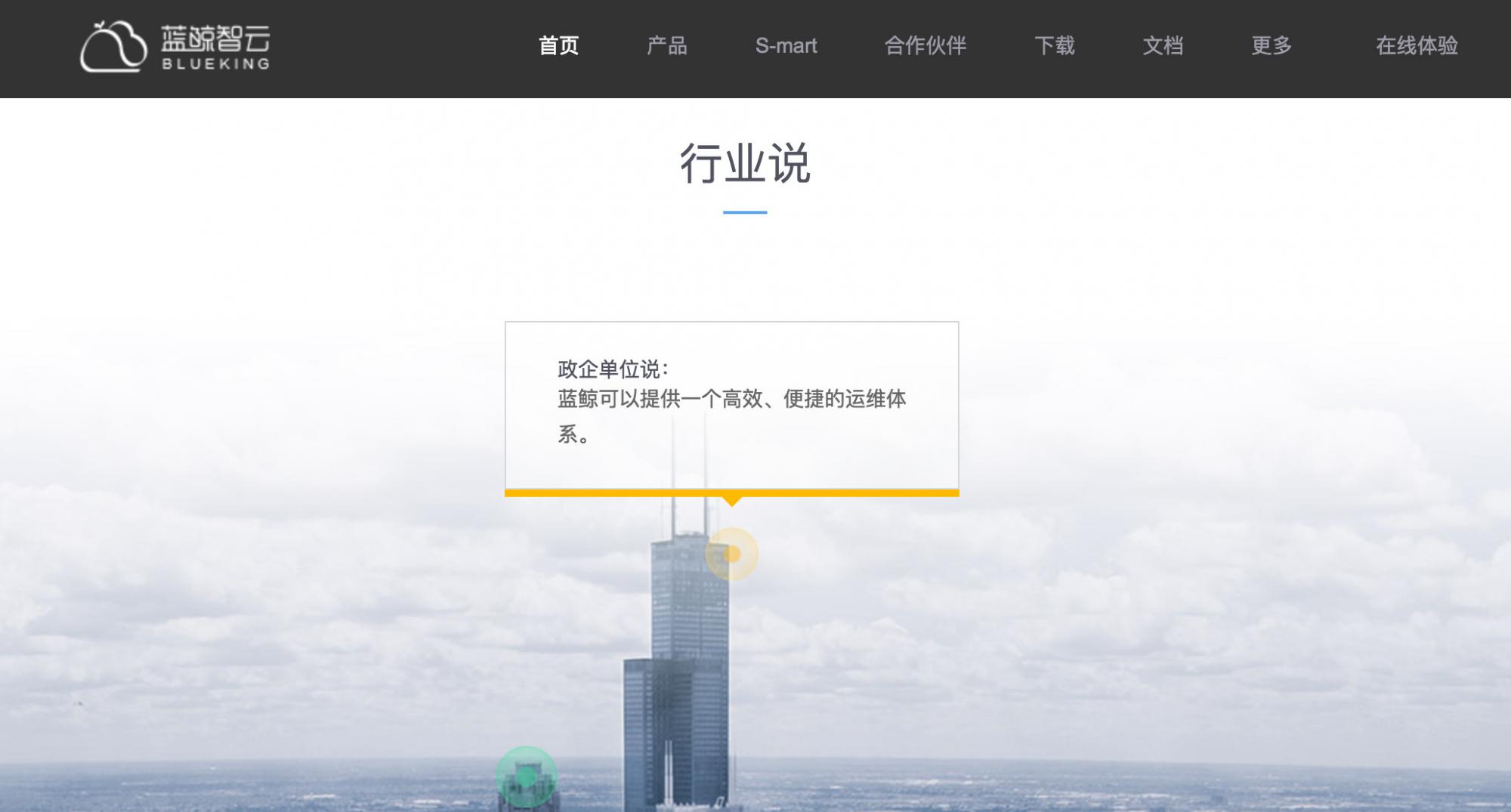
还可以将用户的反馈,以及该产品在行业中获得的肯定进行展示,毕竟用户口碑对一个产品也是极具影响。

行业口碑展示(http://bk.tencent.com/product/#cloud)
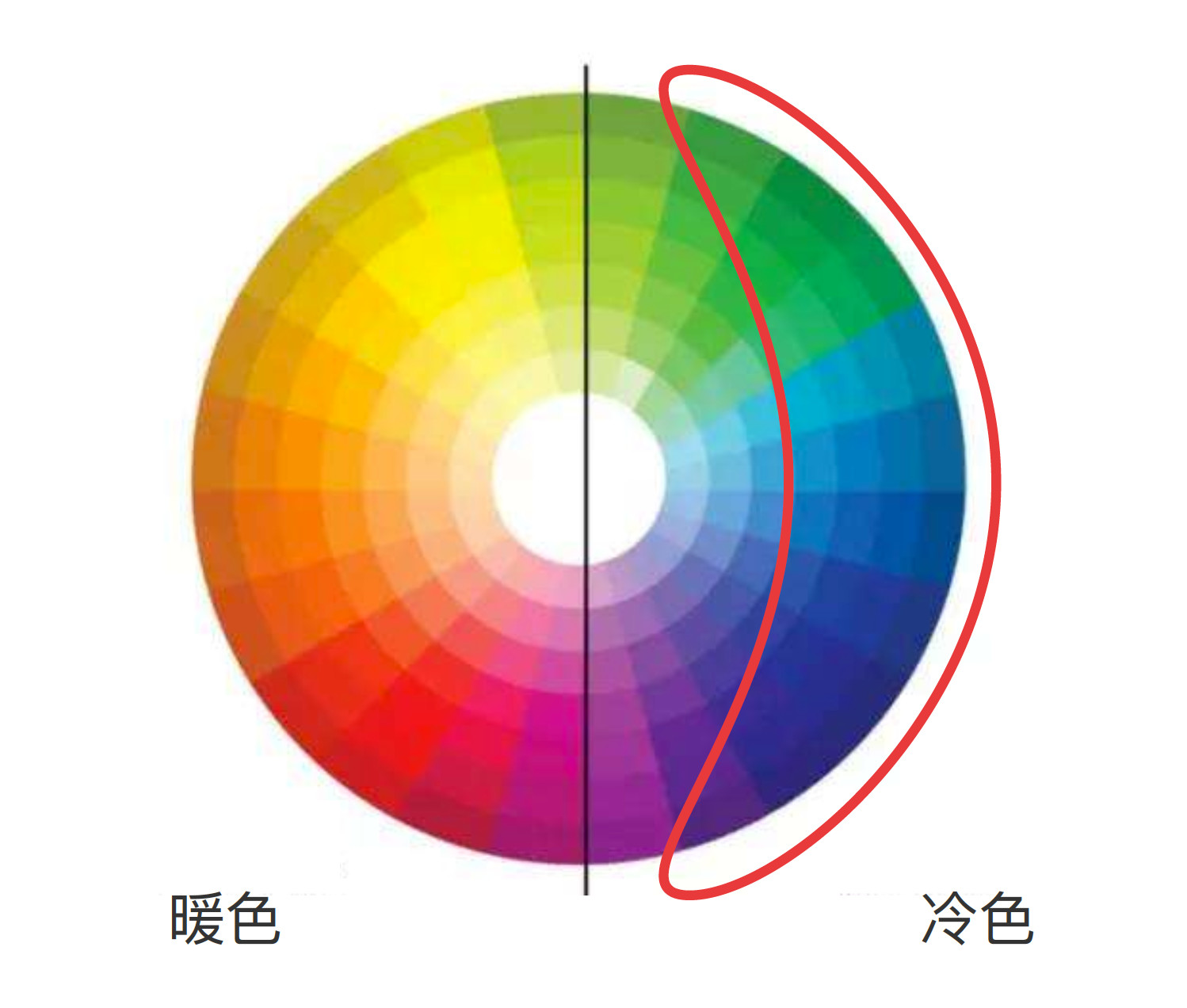
(3)色彩暗示
色彩会对人的心理有暗示和影响,例如餐饮平台的界面,大多选用橘色,因为橘色有刺激食欲的效果。在后台产品中,也有比较明确的色彩倾向,主题色一般以偏冷的颜色为主,例如蓝色、绿色,可以给人以冷静、理智、稳定、宽广的感受。

后台产品颜色倾向

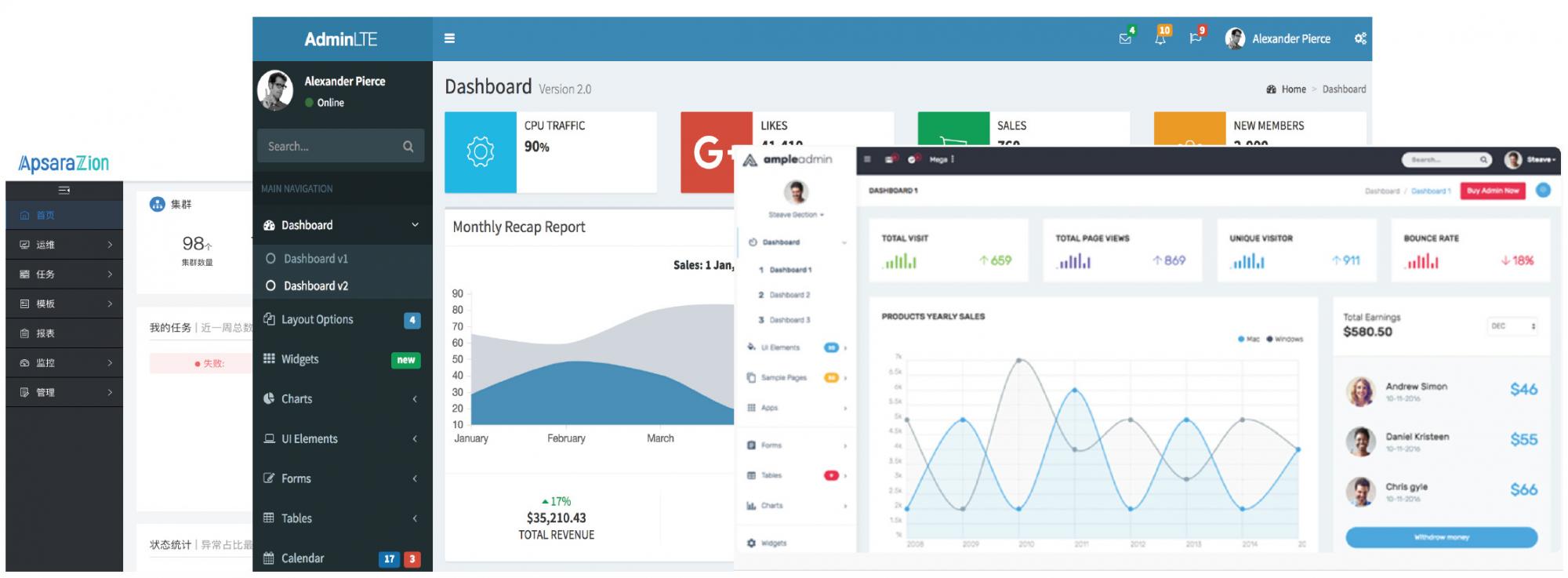
后台产品界面风格
2、可操作的交互体验
(1)井然有序
映射到设计中,则是清晰、有条理的操作体验。从上图后台产品的界面风格和信息框架中,也可以看出它们所传输的交互行为基本一致,常驻的左侧或顶部导航,统一的视觉语言,这样能增加用户在不同后台产品之间操作的熟悉感与效率。
- 内容:清晰连贯的信息组织,明确逻辑主线,杂乱无章的堆积很容易令人迷失;
- 交互:操作流程、逻辑清晰,适当外化整体进度,对当前所处位置有比较好的感知;
- 视觉:保持用户注意力的聚焦,确保当前模块集中用户目光。

以上图设计为例,通过清晰的流程和明确的进度标识,展现井然有序的信息与操作逻辑。
(2)坦诚透明
后台产品一般用户接触不多,对技术实现、运行机制、专业概念了解更是微乎其微,尤其是涉及到多流程、多状态等场景时,最好在用户操作之前清楚地表达为什么要这样做、是否会有安全隐患等,让用户了解意图,避免操作时的恐慌与不确定,同样有利于赢得更多信任。

(3)自主可逆
操作应该是可逆的,可以支持“撤销”和“重试”,以此来离开“非预期” 的状态,例如提交一个升级任务,然后撤销,或者操作失败,可以重试,都是比较自然和灵活的处理方式。

(4)及时有效的风险提示与反馈
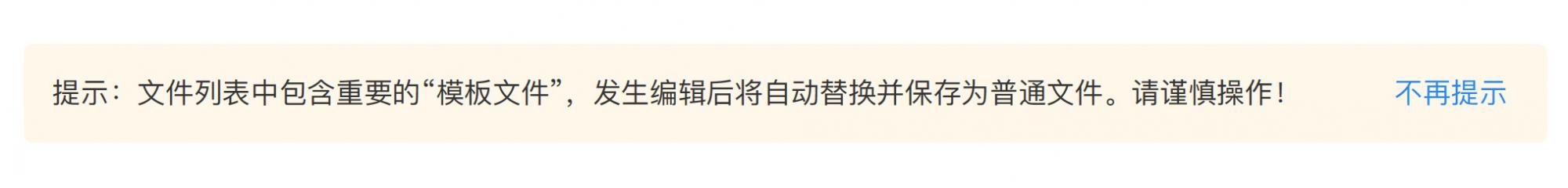
虽然我们通过规范流程和操作给予了用户足够的操控感,来提升安全体验,但是仍然有一些人为的错误还是不可避免的产生。如果要打造优质体验的后台产品,设计师则有义务提前告知和提醒用户某些行为可能带来的风险,帮助用户预防。

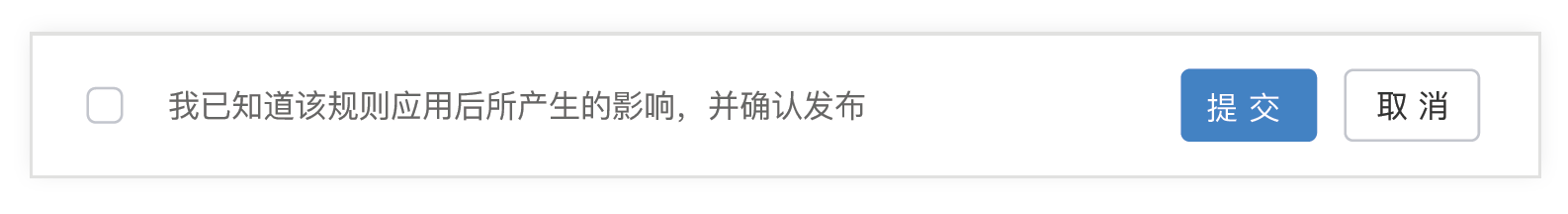
后台运维产品中,为了避免用户错误,发上运维故障,在设计时甚至可以通过“确认风险”加以限制,帮用户规避风险。

反馈的意义大家都知道,但在后台产品的场景中,会有数据异步处理的问题,导致用户的一次操作无法立即生效,此时操作后反馈用户“配置准备中,稍作等待后即可查询”,不仅可以避免用户查看操作对象无果的疑惑,也友好的将不可见的原因传达给用户。

(5)多重保护与确认
对于极易出现操作错误的情况或者将产生较大影响的操作,我们需要再三确认,来防止用户由于疏忽、误操作所造成的损失。

(6)意外情况的解决与帮助
这里指出现意外时,如何更好地帮助用户解决当前问题和困惑,来帮助用户度过不确定的环节与操作。设计通常会将异常的原因说明清楚,并尽可能提供解决的方案。

3、可理解的界面语义
(1)界面信息可理解
界面中的文案设计有时很容易被忽略,但它也是有效表达产品专业、安全的手段之一,通过通俗易懂与恰到好处的文案,在敏感页面或核心操作流程中传达产品态度。

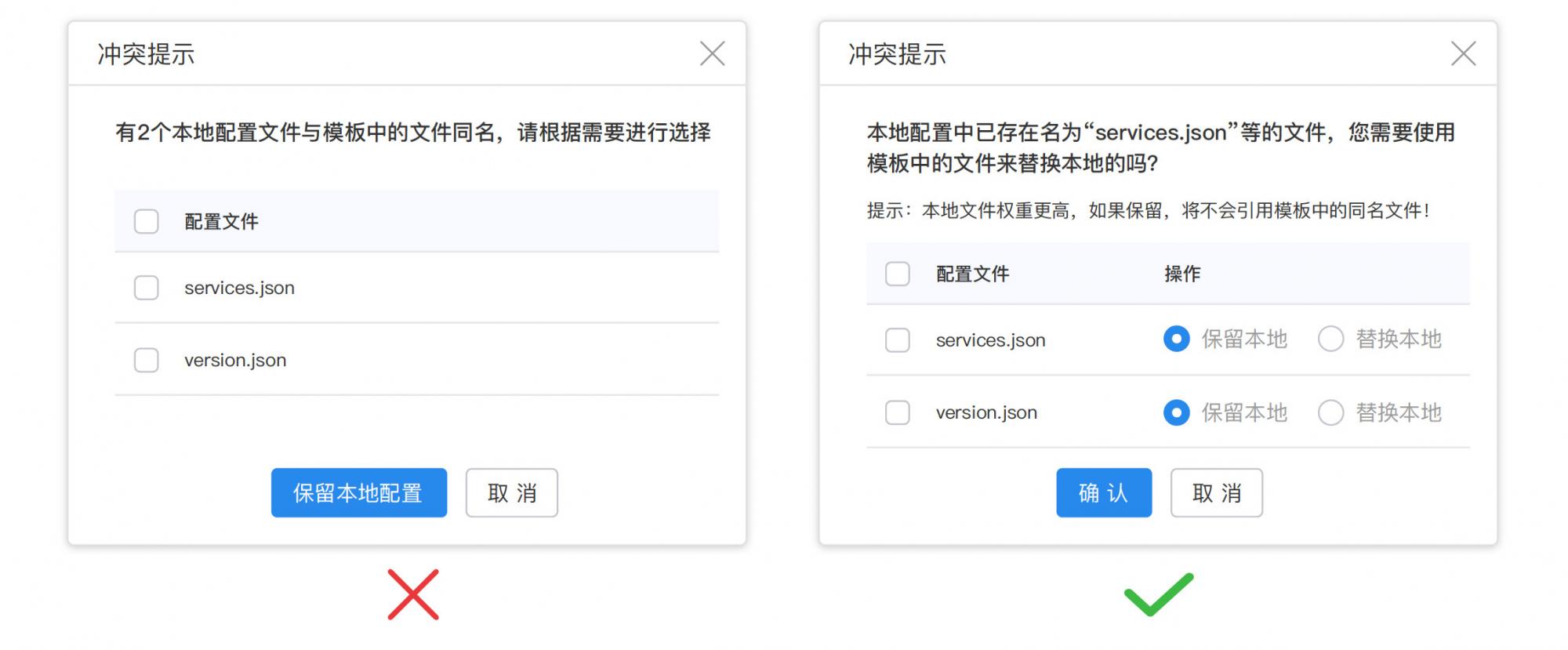
以这个设计为例,之前想简化用户操作并引导用户选择“保留本地配置文件”,因此页面中就保留了一个按钮,用户只需确认一下冲突的文件即可,因为大部分用户会保留本地文件。但是上线后发现,用户反倒不理解这个提示的意思,不知道该点哪个按钮,也不知道操作完会有什么后果,那么在优化以后,语义就清楚多了,将每个文件的操作独立进行,用户可以很放心的“确认”自己的行为。
(2)安全策略可理解
随着大家对安全的重视,无论后台产品还是服务应用产品,帐号密码的要求及登录验证的方式也越来越多样,相信大家一定遇到过一些“出乎意料”的验证操作,以及一些极其复杂的密码要求。有的可以很容易被用户理解,并顺利完成;有的则需要反复尝试,十分影响效率。我们在为用户提供安全服务的同时,一定要确保所提供的安全保障策略可以被用户正确理解并接受。

04—结语
安全感是优秀用户体验中不可缺少的基础,用户信任产品,才可以放心的操作,减少不必要的迟疑和困惑。因此,在我们强调“人身安全”、“财产安全”、“网络安全”等的同时,“运维操作安全”应该作为基础引起后台产品设计师的更多关注。
参考文章
【1】百度百科
https://baike.baidu.com/item/%E5%AE%89%E5%85%A8%E6%84%9F/5543
【2】支付产品安全设计探讨:如何提升用户的产品安全感?
http://www.woshipm.com/pd/595660.html
【3】实例分享:交互设计如何赋予产品安全感
http://www.woshipm.com/pd/735760.html
【4】如何从头打造让用户真正信任的界面
作者:晏菲









评论0