作为UI设计师,不可避免的要进行表单设计,但是你知道在设计的过程中需要遵循哪些原则,以及需要避免哪些事项才能更好的提升用户体验吗?以下分享的10条黄金法则,分分钟提升你的Mobile表单体验,一起来学习下吧~
表单在页面中主要负责数据采集的功能,基于数据的多样性衍生出多种样式,并被用于多种功能模块中,常见如:问卷调查,审批,信息登记,朋友圈的发布页等。在平台的角度,真实/丰满/积极的信息能带来更多的价值,所以好的表单应始终围绕用户填写信息的过程营造舒适的体验。将用户被动接受“质问“的姿态转换为主动愿意交流分享的心态!
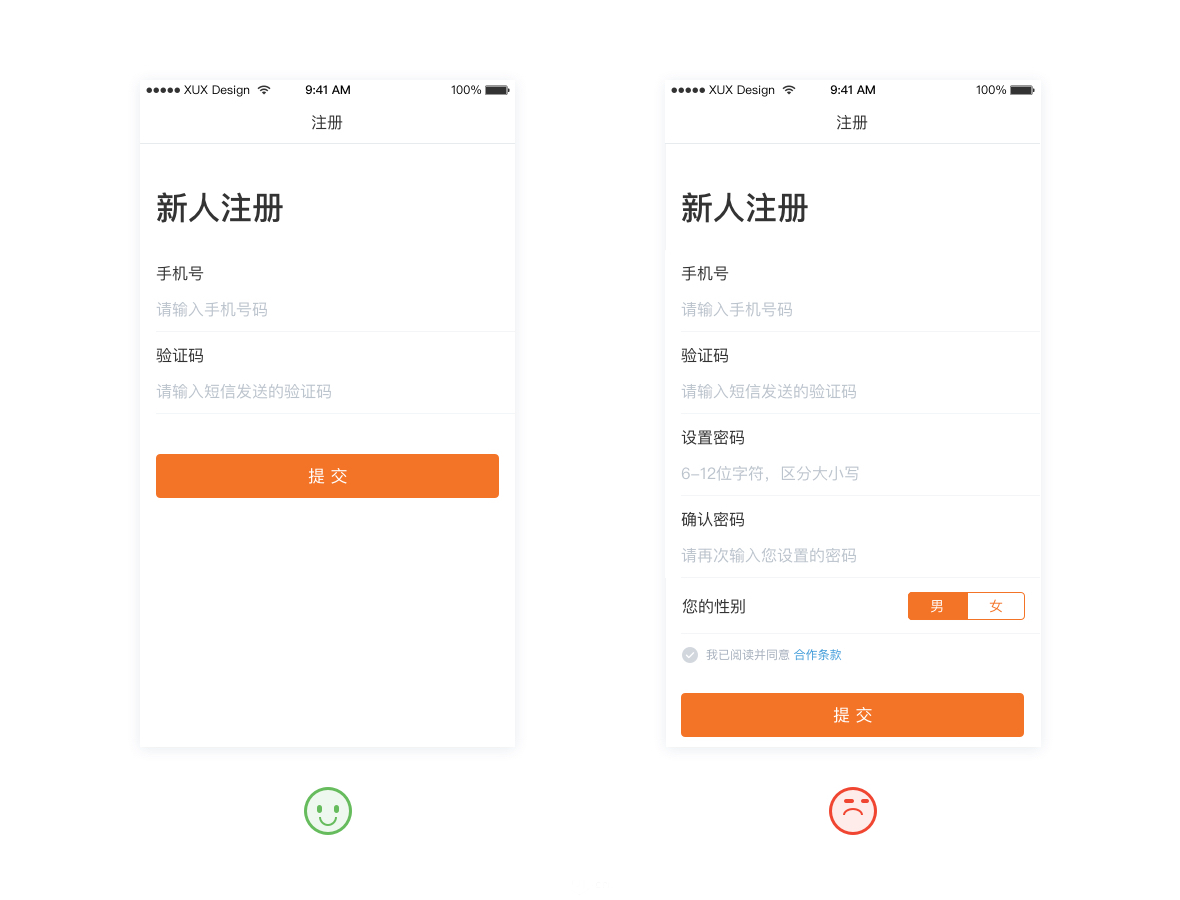
1. 最少够用原则
在大部分场景下,用户是被动接受去完成一份表单的。每多一个填写项,就会降低一点好感度,还可能让一部分用户放弃。甚至我常遇到一些新下载应用,一启动后就锁定在注册页,跳都跳不过,连内容是什么都不知道用户为何要先向你付出呢?没有比这更糟糕的体验了。表单的创建者应梳理问题的优先级,哪些是必要的问题,而哪些问题是可以舍弃或换一个时间去解决的。

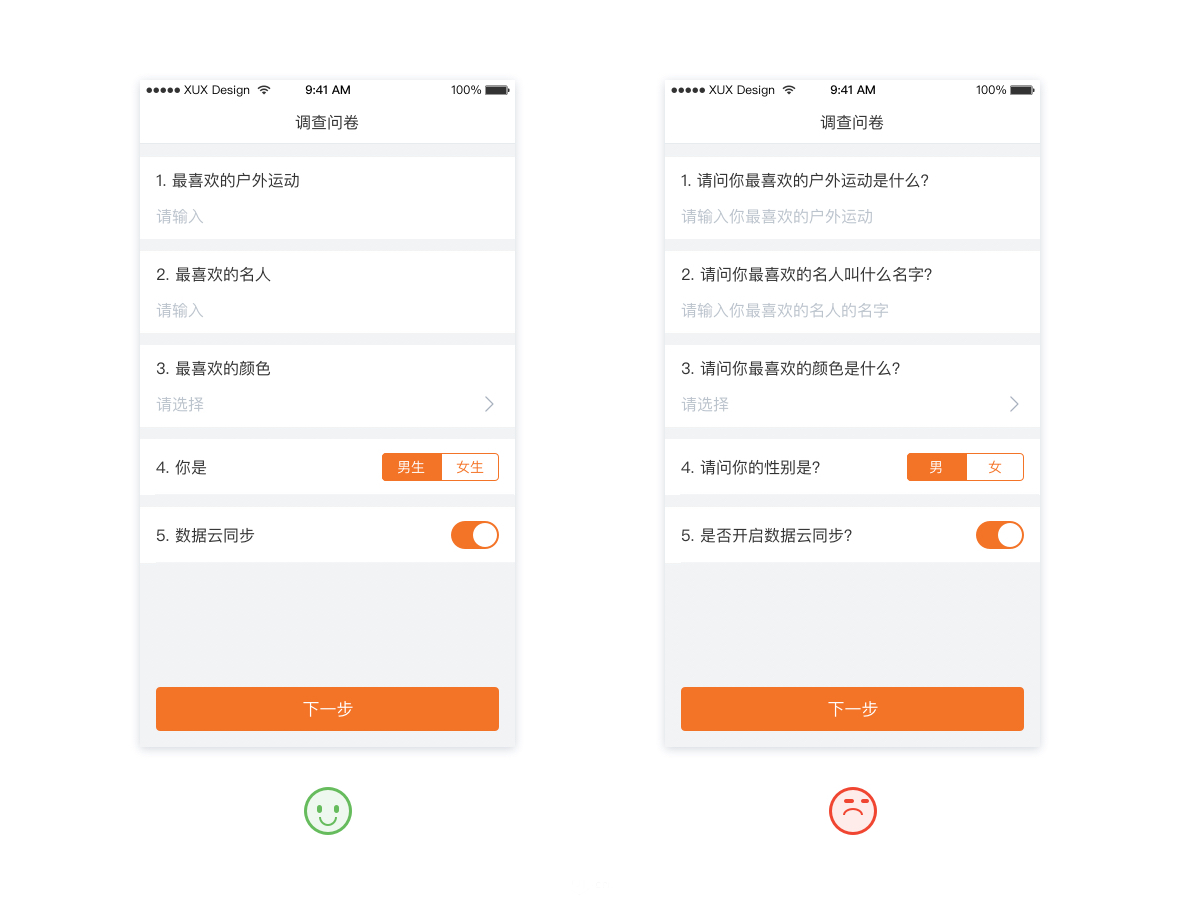
2、使用简洁的文字
在同样数量的表单项下,描述的文字过于啰嗦,让人第一眼就生出“好多信息需要填,好麻烦”的沉重感,导致用户在填写过程中需要花费额外的精力去解读文字,以致于无法保持好心情。如果是调查问卷,就极有可能获得一份敷衍或错误的反馈结果。所以我们应该尽可能删减掉的无用文字描述。

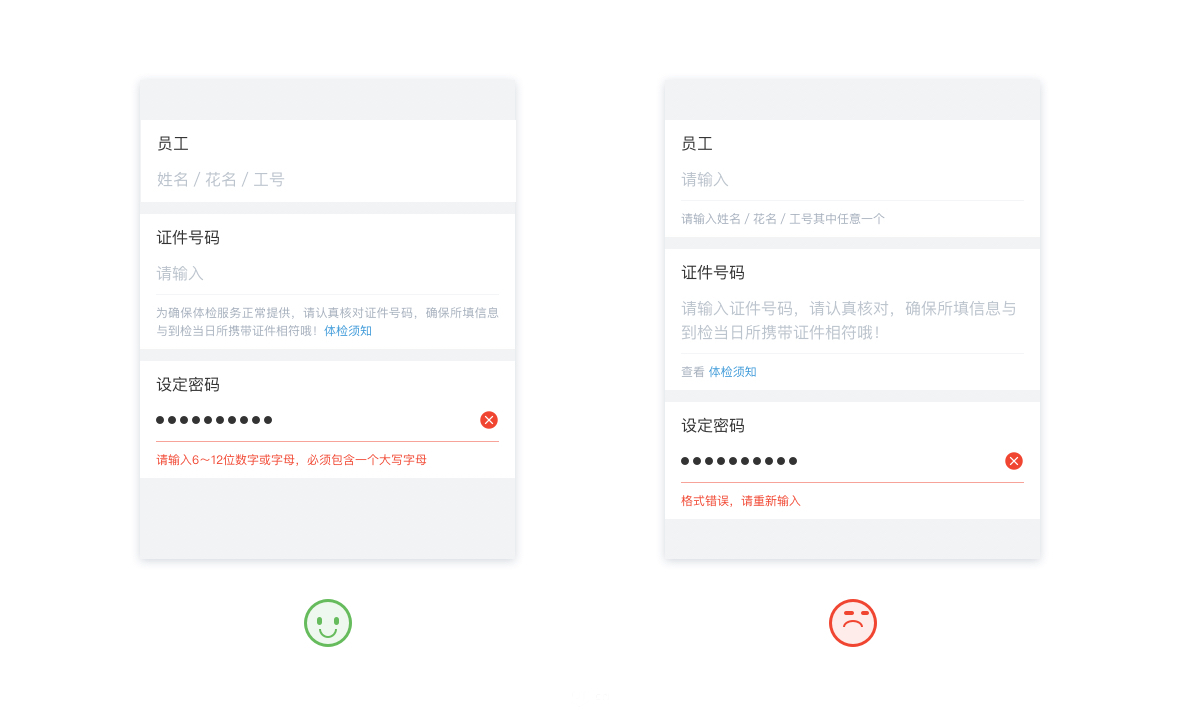
3、给予有效的帮助
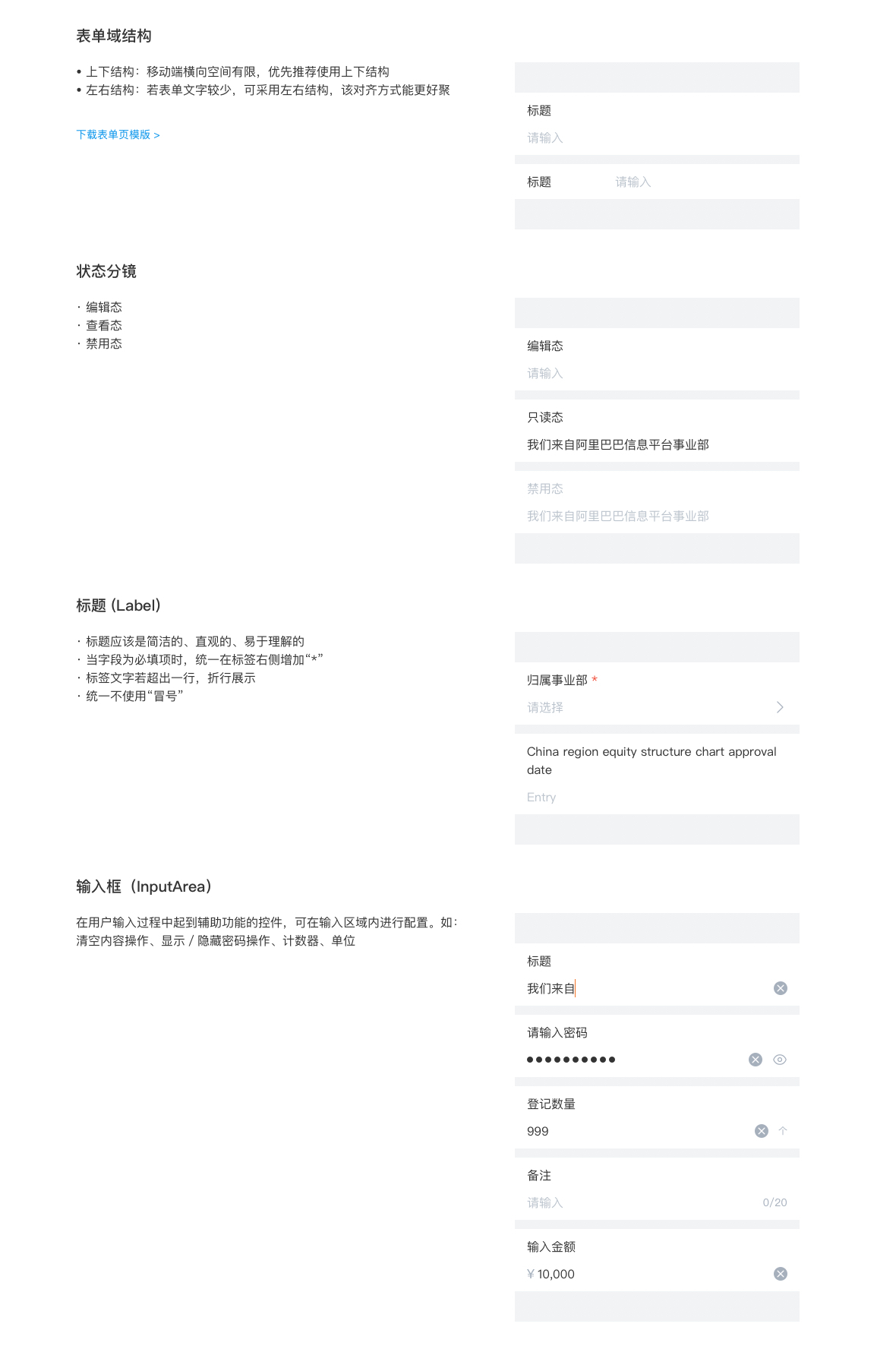
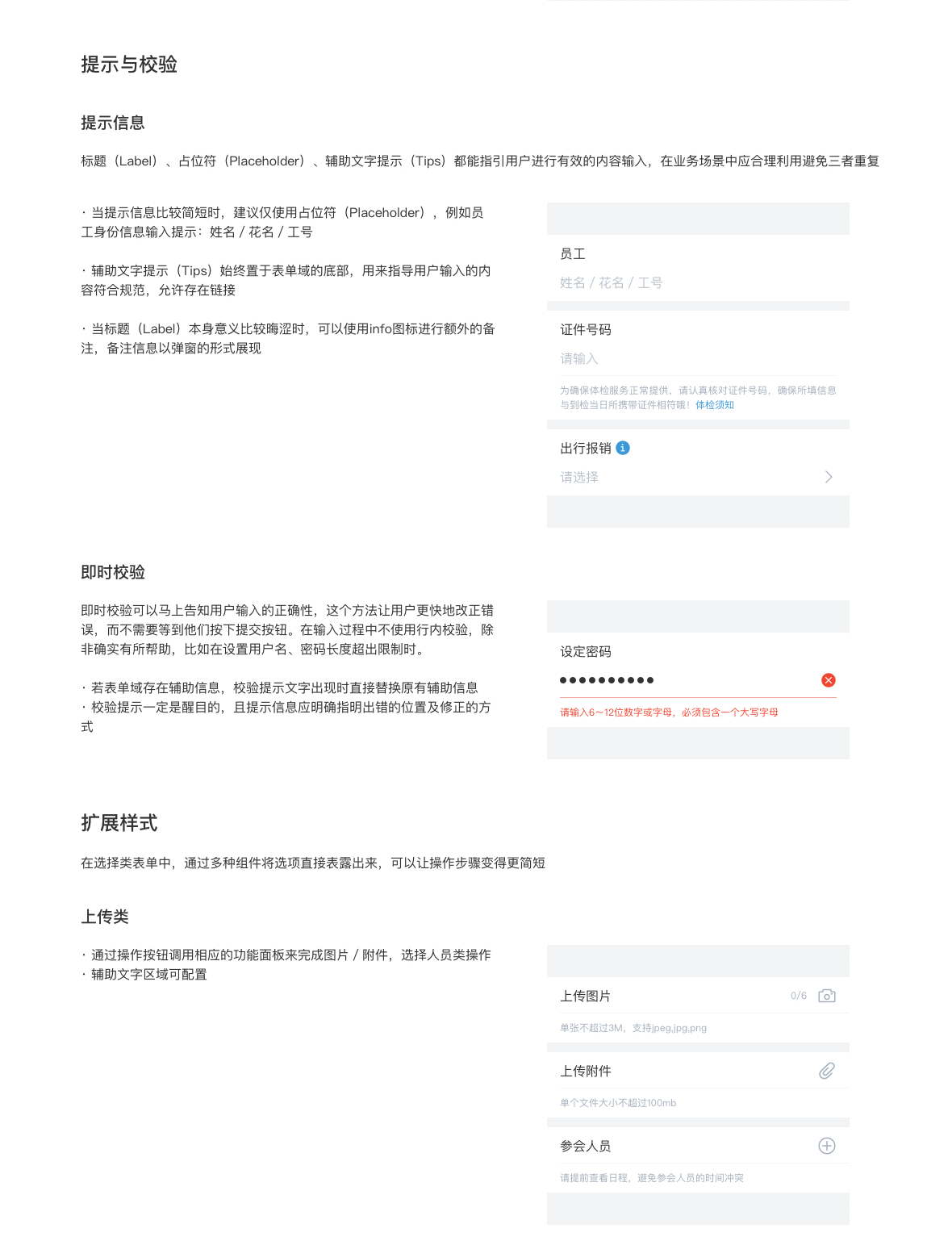
用户想要知道在输入框中填入什么样的信息才是合理的,标题(Label)、占位符(Placeholder)、辅助文字提示(Tips)都能指引用户进行有效的内容输入,在业务场景中应合理利用避免三者重复。
- 标题(Label)应该简明扼要地告知用户当前表单域是填什么的
- 占位符(Placeholder)可以提示用户信息的填写格式,例如员工身份信息输入提示:姓名/花名/工号
- 辅助文字提示(Tips)只在必要的时候出现,用来给予用户额外的帮助
当标题(Label)本身意义比较晦涩或是业务中出现的专业名词时,可以在标题傍添加info图标进行额外的备注,用户点击后弹出相应的说明信息,但它的出现会大大增加表单域的复杂度,应尽量不使用。
出现校验信息时,应明确指明出错的位置及修正的方式。

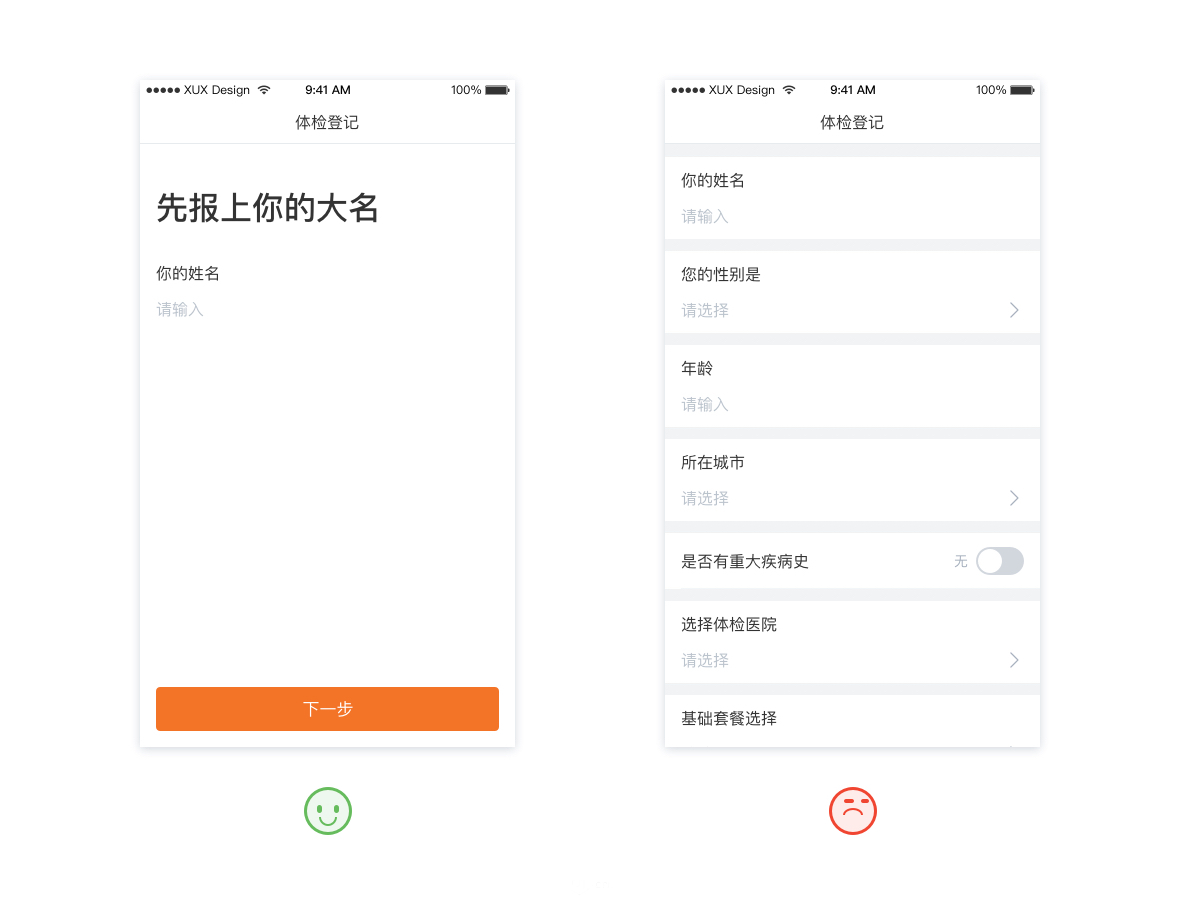
4、一页只做一件事
有的时候表单的内容可能非常多,需要用户进行大量的填写,这个时候我们要注意,不要一次性把所有需要填写的内容都展示给用户,这样会吓到他们,让他们觉得需要在这个表单上花费大量的时间,有可能就放弃填写了。

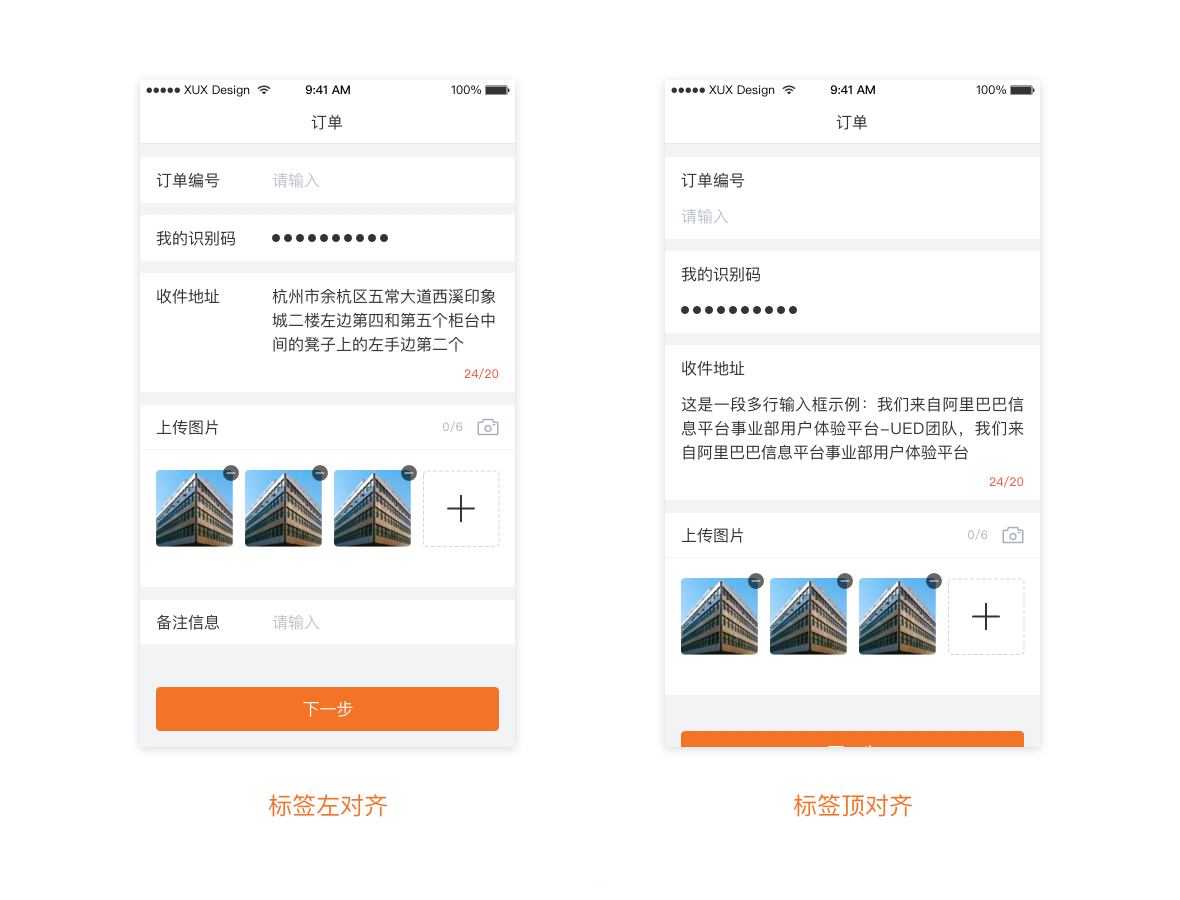
5、选择合理的布局结构
合理的布局决定了用户阅读表单时的效率和出错率,在PC端中优先推荐的是左右结构(标签左/右对齐),这种结构可以让用户的视觉聚焦每一项表单的标题,迅速建立对填写项目纲要的认知。
而移动端横向空间有限,且考虑到国际化场景业务,优先推荐使用上下结构(标签顶对齐)。当表单内容足够简单时,可以使用左右结构,因为左右结构能更好地节省页面的纵向空间,避免用户反复滑动屏幕。

6、提供更直接的输入方式
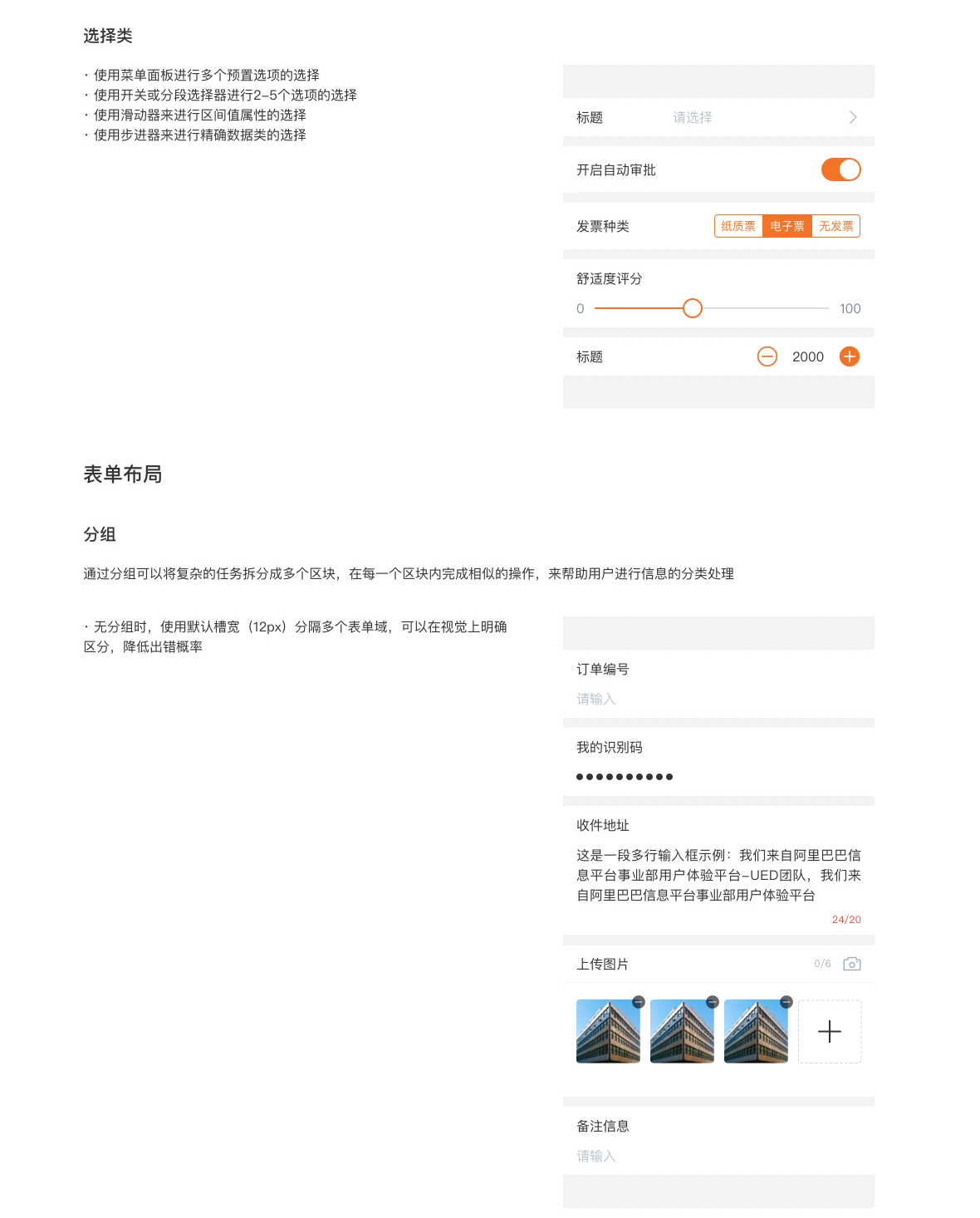
在一些选择类的表单中,通过多种组件将选项直接表露出来,让操作步骤变得更简短
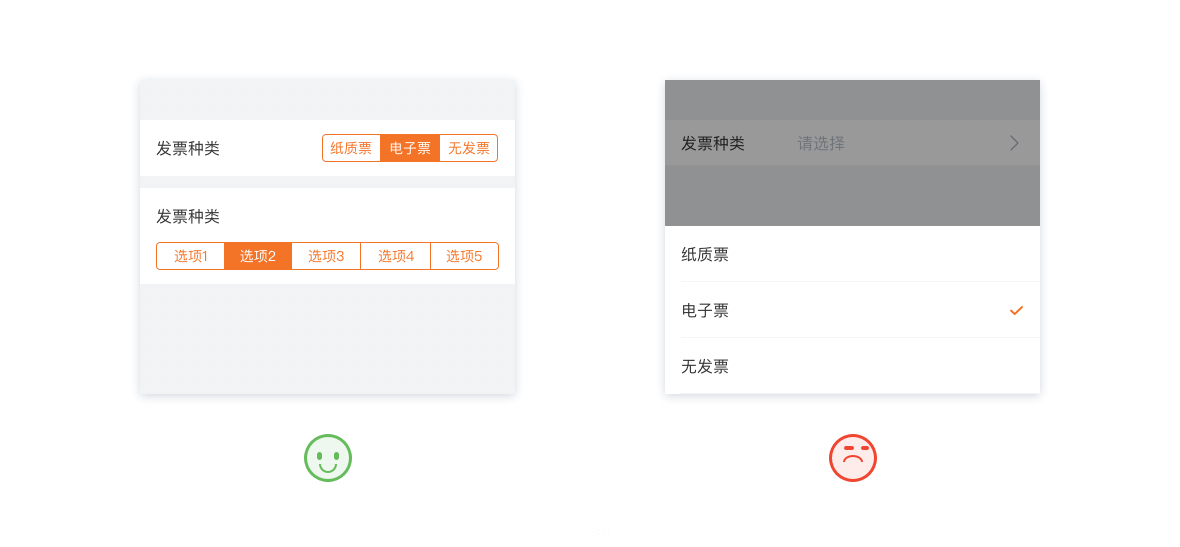
开关
一个包含两个选择的下拉菜单,如“开启”及“关闭”像是勾选框。像图上所示的下拉菜单是在逼迫用户做多余的交互动作。同样的情况可以使用分段选择器或者开关,二元选择的完美实现方法。

分段选择器
在一个有2-5个选项的单选情景内,使用分段选择器让选项内容直接可见,用户只需要一个点击行为即可完成选择。

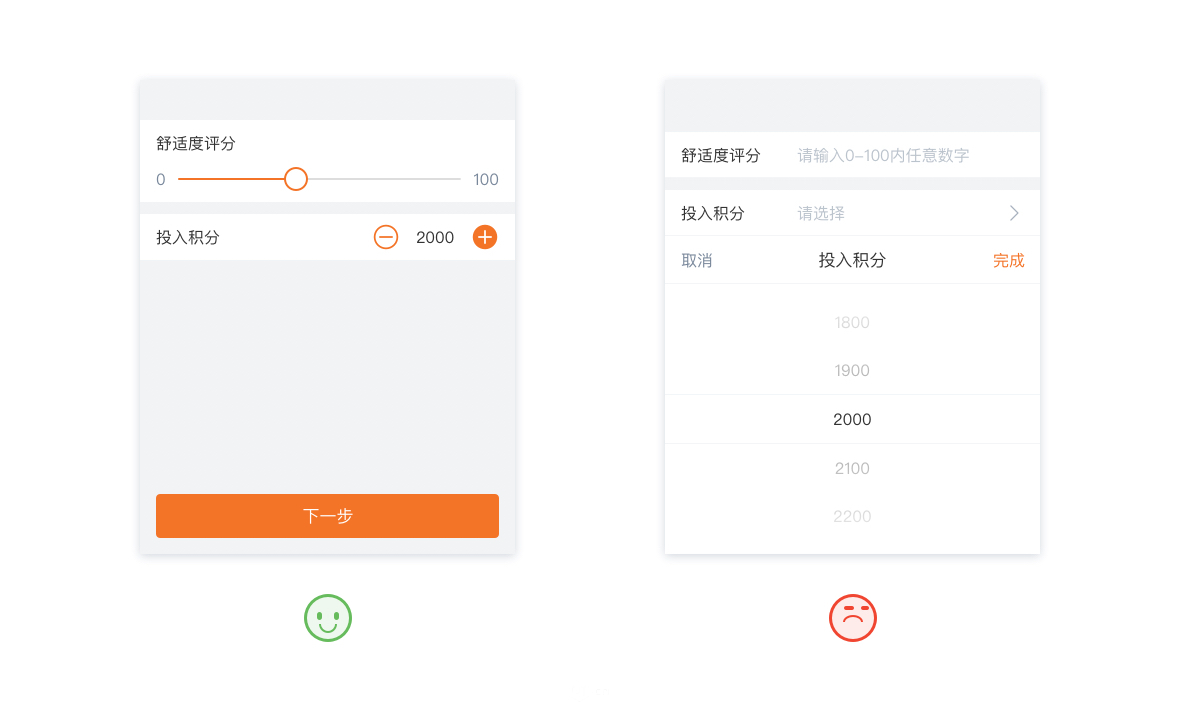
滑动选择/步进器
在一些数据类的选择中,可以将一个单调笨重的下拉菜单或输入框转变为直接操作的控件,让数据可视化提高用户感知

级联选择
在一些数量较多的却有着相互联系的选项中,基于用户的常规习惯认知将关联的选项合并到一个操作步骤中,级联选择组件就可以很好的承担这个功能。常见如:年/月/日,楼宇/楼层/单元…
这样做能让界面更加简洁,减少了重复的操作步骤,同时数据的级联逻辑能避免用户犯错。

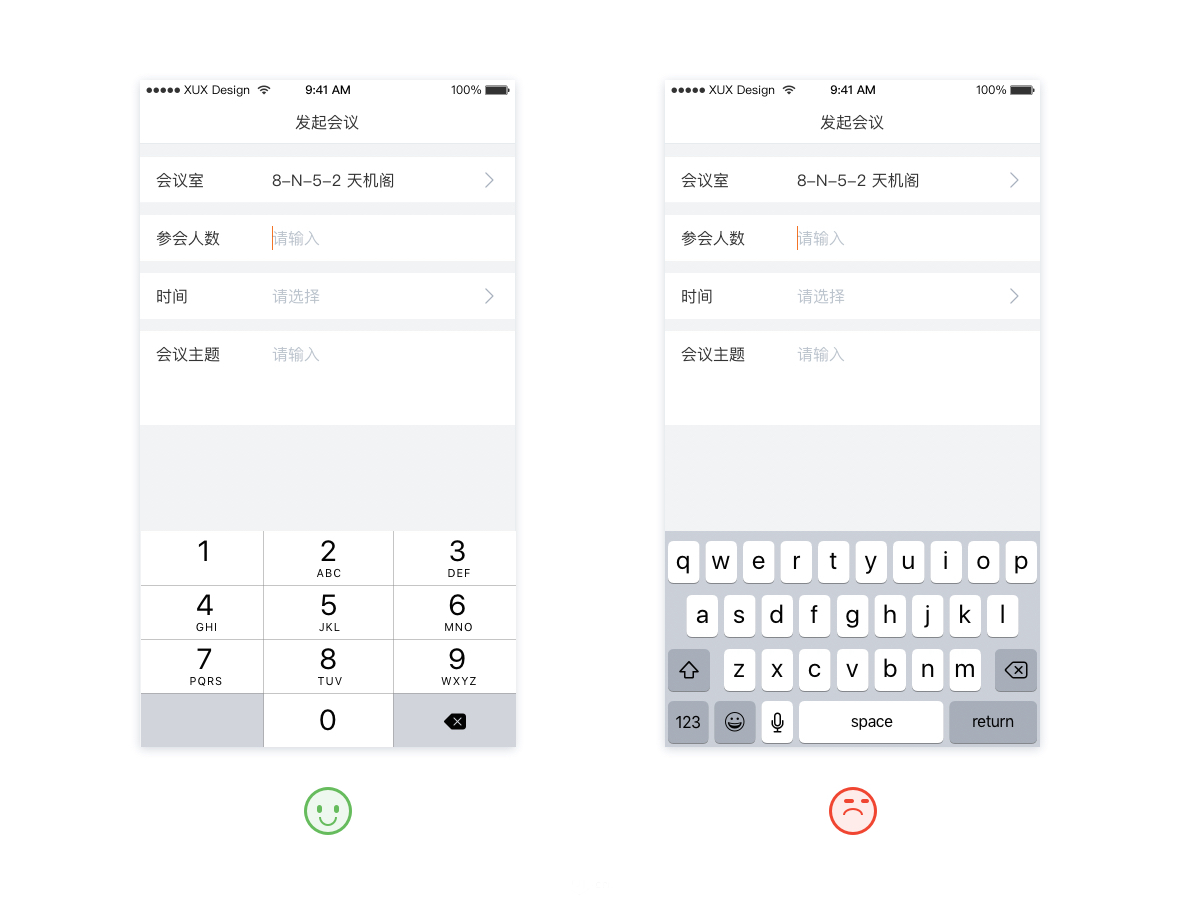
7、提供合适的键盘布局
根据每个表单域的不同数据类型,为用户提供不同的键盘布局。通常可以进行优化的输入类型包括:
- 数字: 电话号、信用卡号、PIN 码(弹出纯数字键盘)
- 文本: 固有名称、用户名(弹出字母键盘)
- 混合格式: 邮箱地址、街道地址、搜索查询(弹出字母键盘)

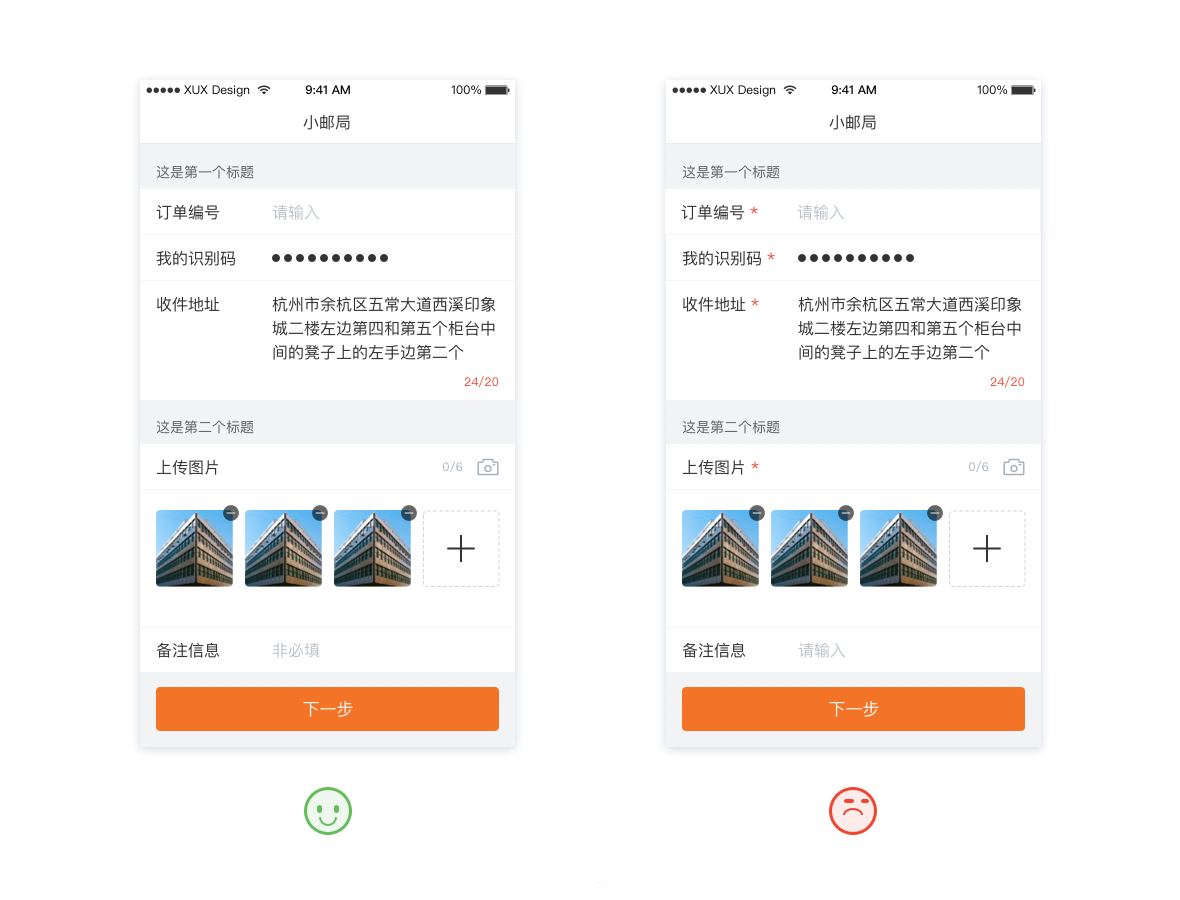
8、不要重复必填提示
在某些业务场景中,表单创建者友好地告知用户有些非必填选项,在必填选项上打上了“*“号。在前文中提到,尽量避免显示不必要的字段,它会让表格更简短。但有时候确实不能避免它,所以当出现少量可选填的字段时,去突出显示“选填“,而不是把所有的必填字段都打上“*”号。

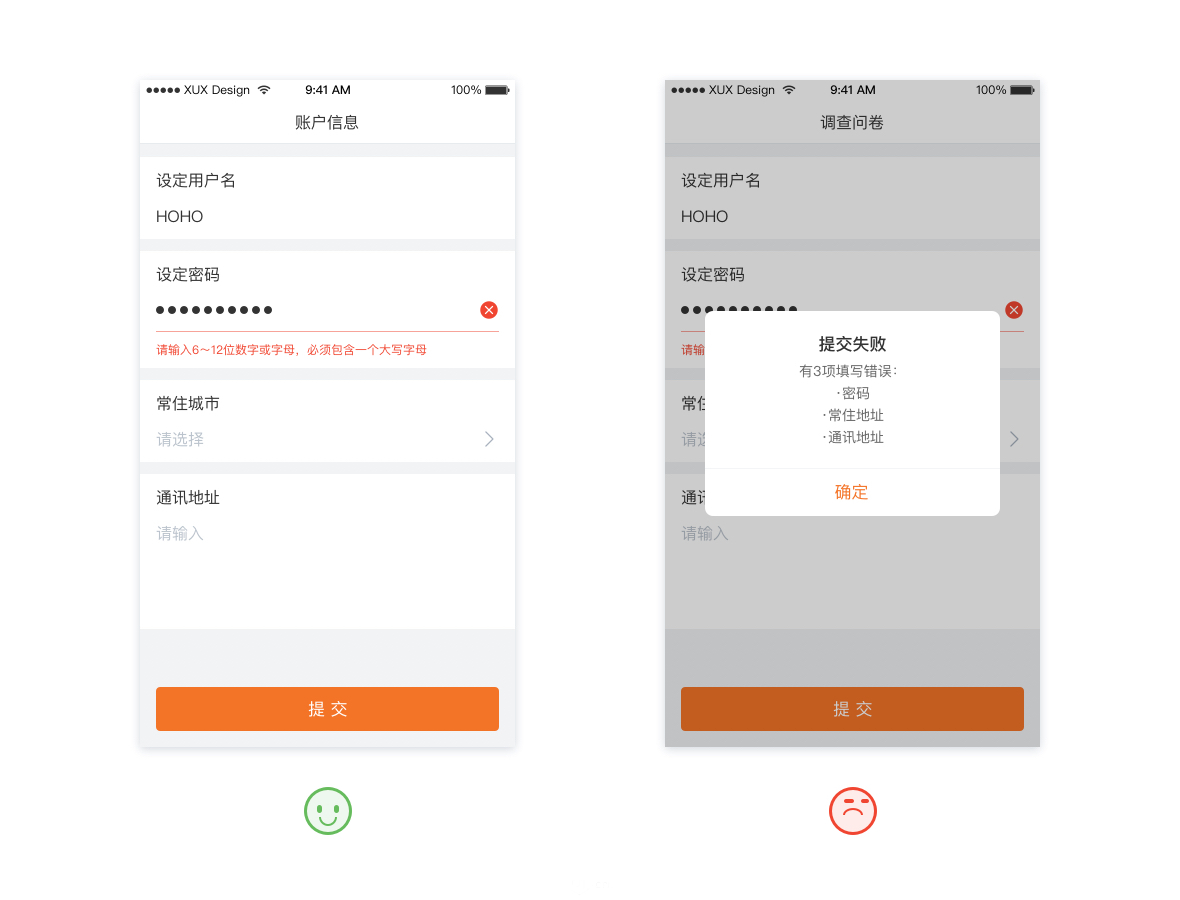
9、及时地验证错误
当用户填完了所有信息提交时,才发现有一堆错误,心情一定是非常糟糕的。即时校验可以在完成一项内容输入后即刻告知用户输入的正确性,甚至能引导用户进行接下来一系列有关联性的输入。即时校验的提示一定是醒目的,且提示信息应明确指明出错的位置及修改的具体办法。

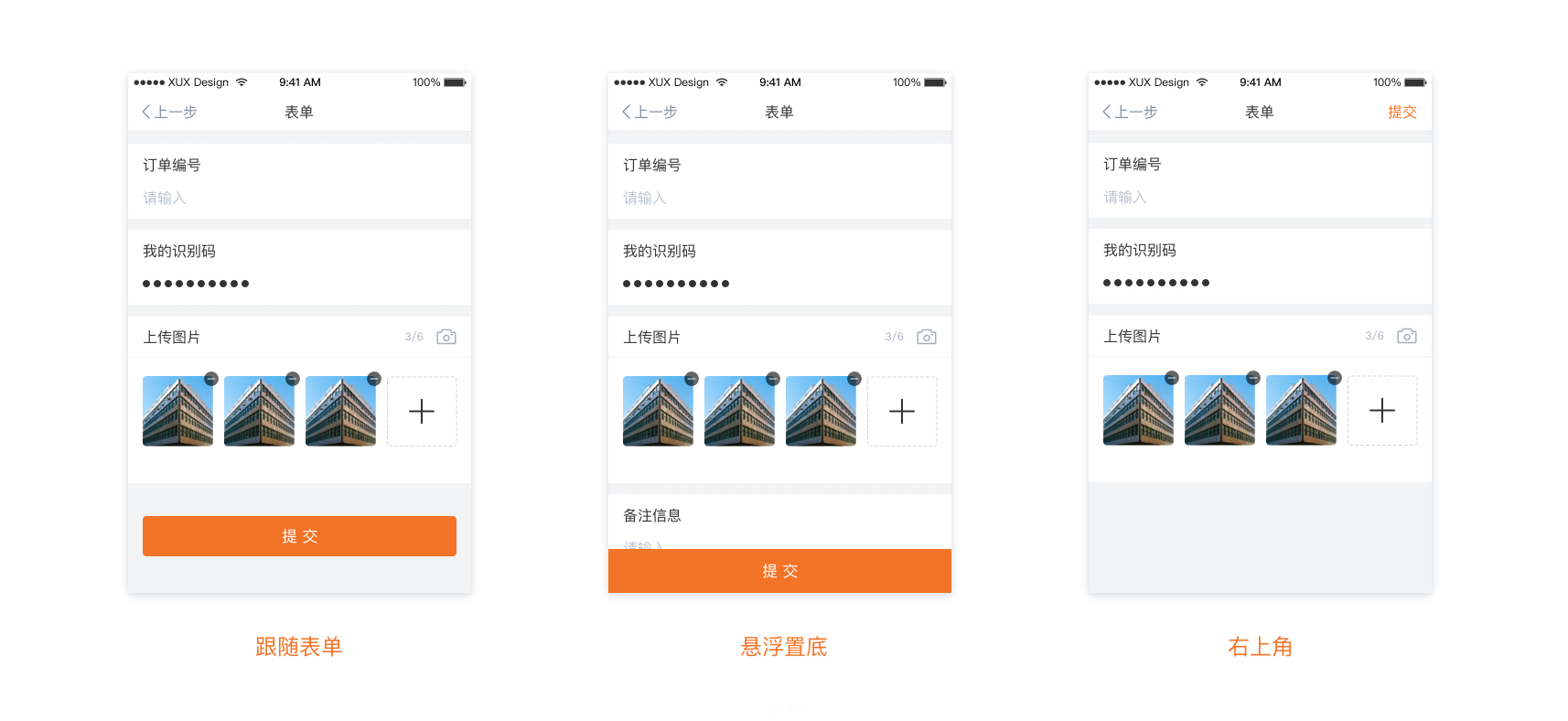
10、选择合适的提交位置
提交按钮最常用的位置是右上角和下方。在右上角通常是文字按钮,而在下方一般有:固定在屏幕底部、跟随键盘移动、随表单移动。

跟随表单
适用于或表单内容很长,需要引导用户全部填写。
- 符合用户从上至下的阅读方向
- 可以促进用户完成整个表单
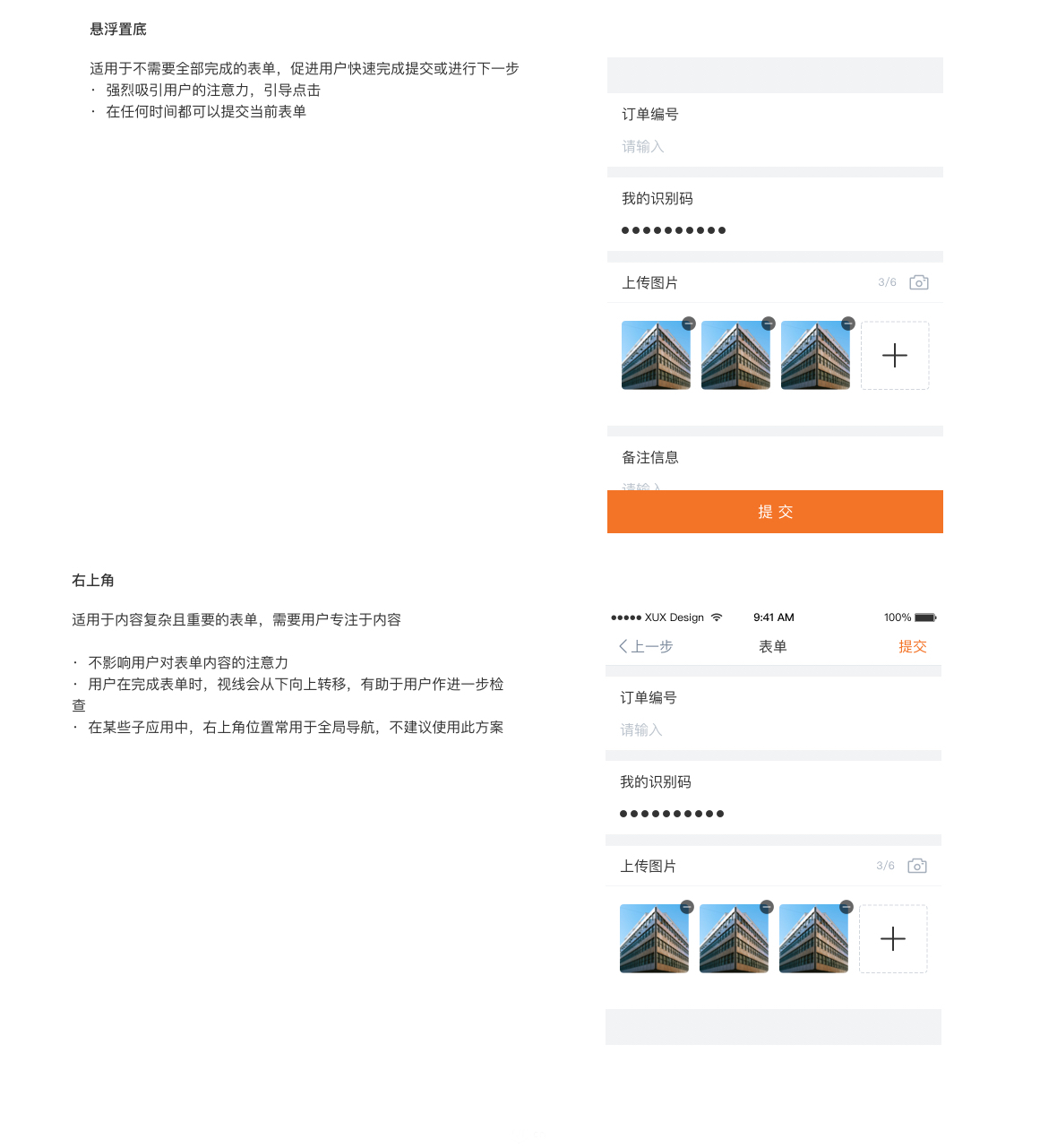
悬浮置底
适用于不需要全部完成的表单,促进用户快速完成提交或进行下一步
- 强烈吸引用户的注意力,引导点击
- 在任何时间都可以提交当前表单
右上角
适用于内容复杂且重要的表单,需要用户专注于内容
- 不影响用户对表单内容的注意力
- 用户在完成表单时,视线会从下向上转移,有助于用户作进一步检查
- 在某些子应用中,右上角位置常用于全局导航,不建议使用此方案
[案例分享]Leap Design 移动端表单范式






Thanks~
参考文章:
Levi Kovacs:《Building Great Mobile Forms》
Medium:《Design Better Forms》
原文地址:UI中国
作者:疯牛叔叔









评论0