对于刚接触UI相关的同学来说,绘制图标是占界面问题比重较大的一块内容,虽然网络资源已经有很多,但仍旧做不好一套统一风格及趣味性的界面功能图标。
图标绘制基础指南,一篇就够了!
—— 欢迎关注我的公众号【 UX设计笔记】,每天推送设计知识!或加我微信 justifify 交流哦
–
1、确定风格特征
一、如何确定图标风格?
–

–
1、面性图标(一)







–
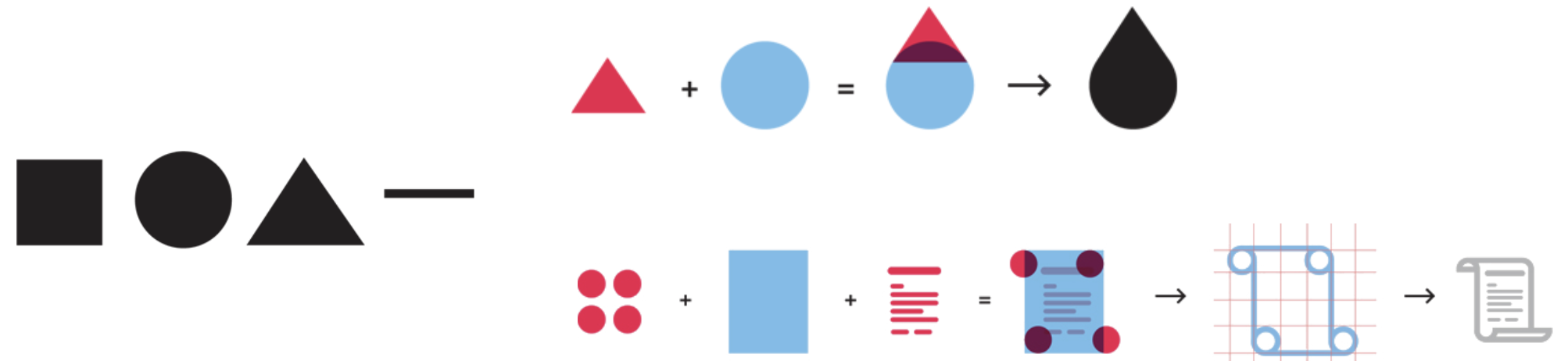
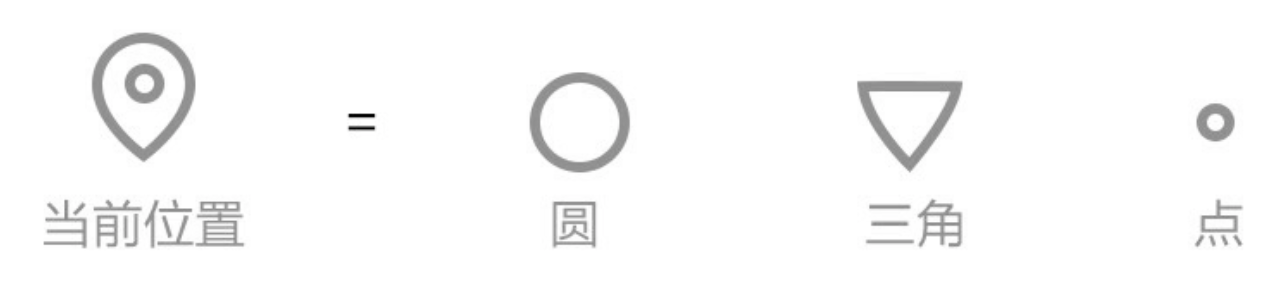
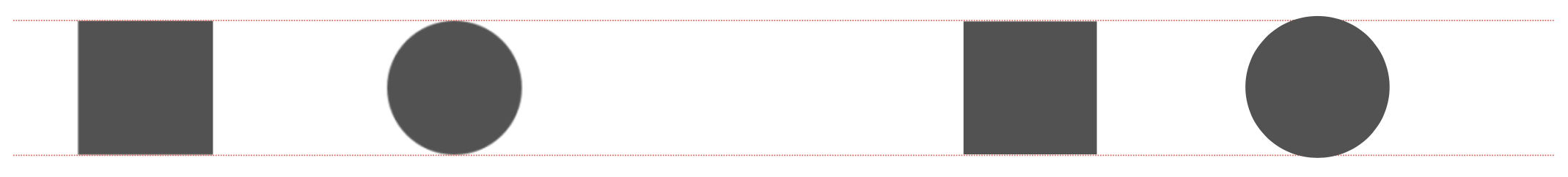
拥有一致的特征













–
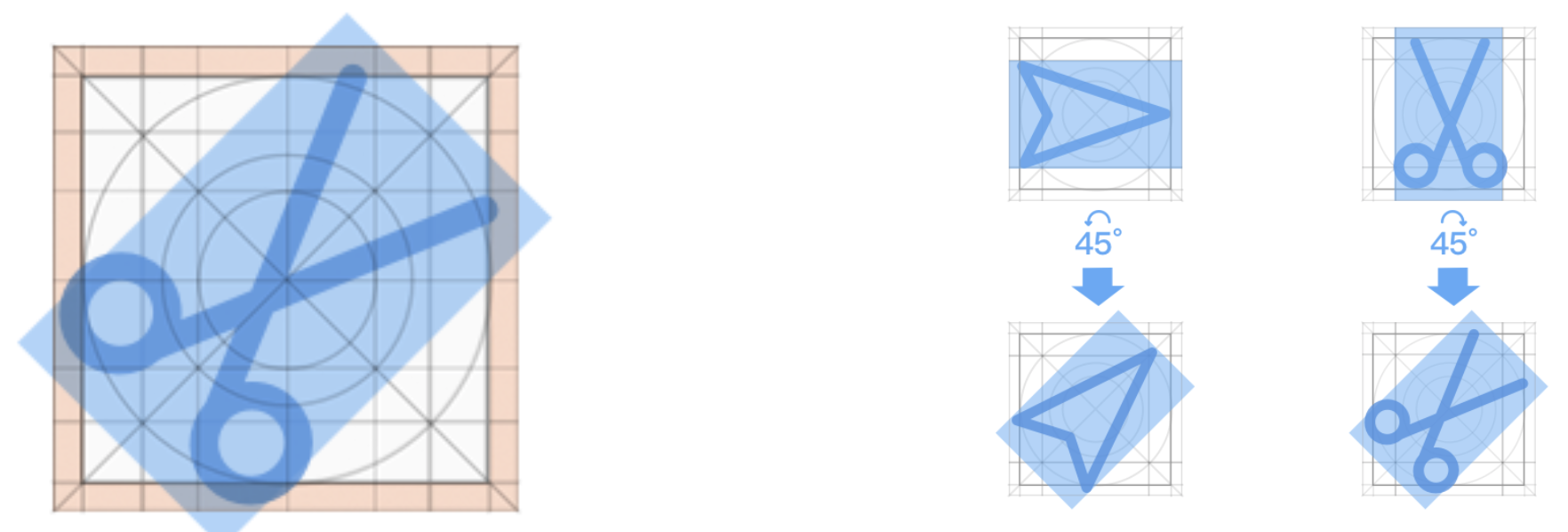
多用布尔运算






总结:
如果觉得有帮助,请关注我的公众号【 UX设计笔记】,每天推送小知识
原文链接:https://www.zcool.com.cn/article/ZMTExNzU5Mg==.html








评论0