前几天的时候在网上看到了一组很漂亮的空状态界面,全部都是由Sketch完成,并且添加了肌理,颜色清爽、界面干净。正好我前一段做的产品当中也用到Sketch做了一些肌理插画,所以在这里给大家讲解一下如何用sketch当中的杂点绘制肌理插画,分享一些小经验给大家。(ps:好吧,我觉得我对肌理插画有执念,哈哈)
本文主要内容:
1、UI设计中的肌理插画分析
2、Sketch中的杂点是如何运用的
3、肌理插画教程(附详细步骤图)
4、我画的肌理插画展示,啦啦啦
一、UI设计中的肌理插画分析

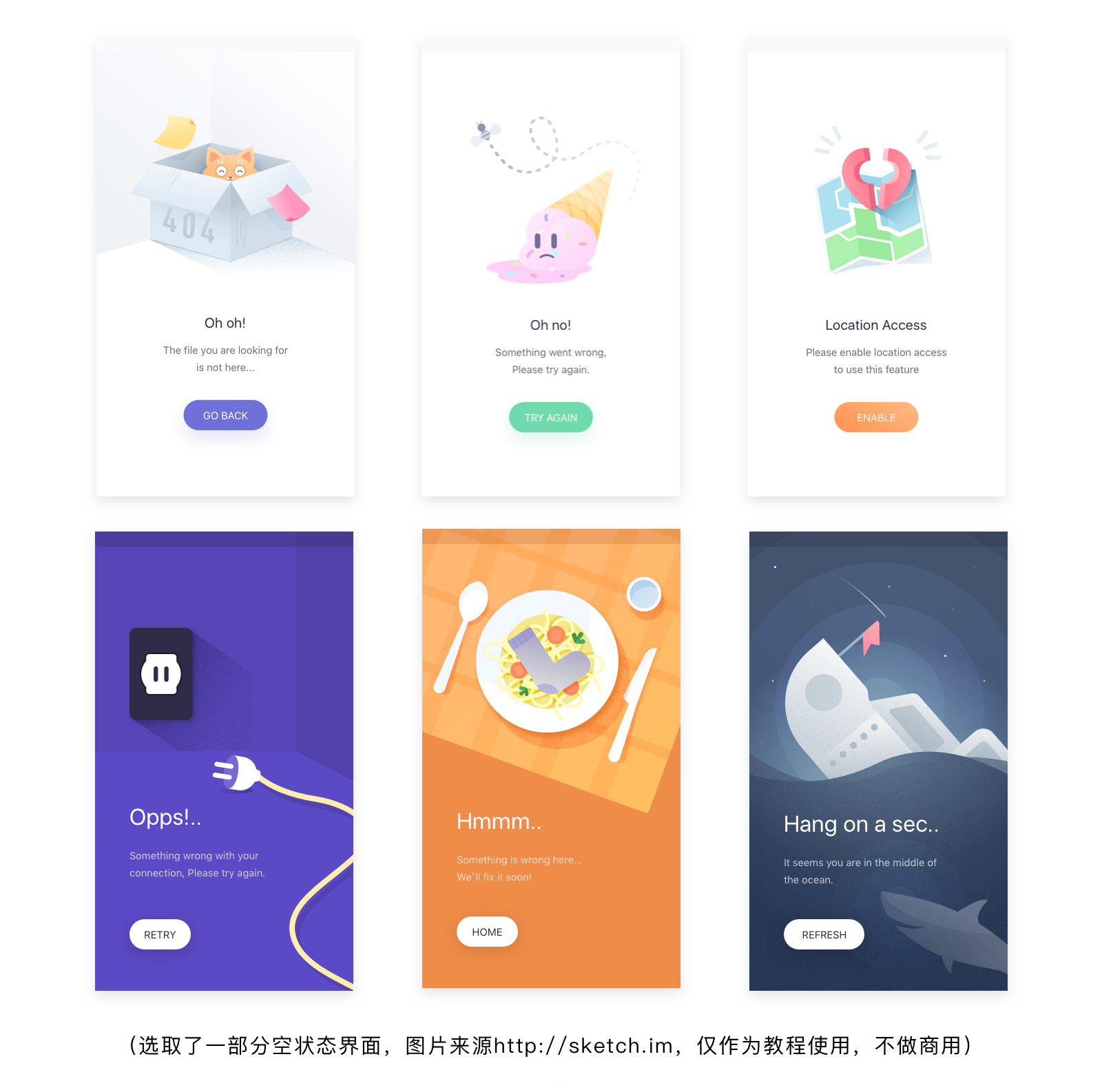
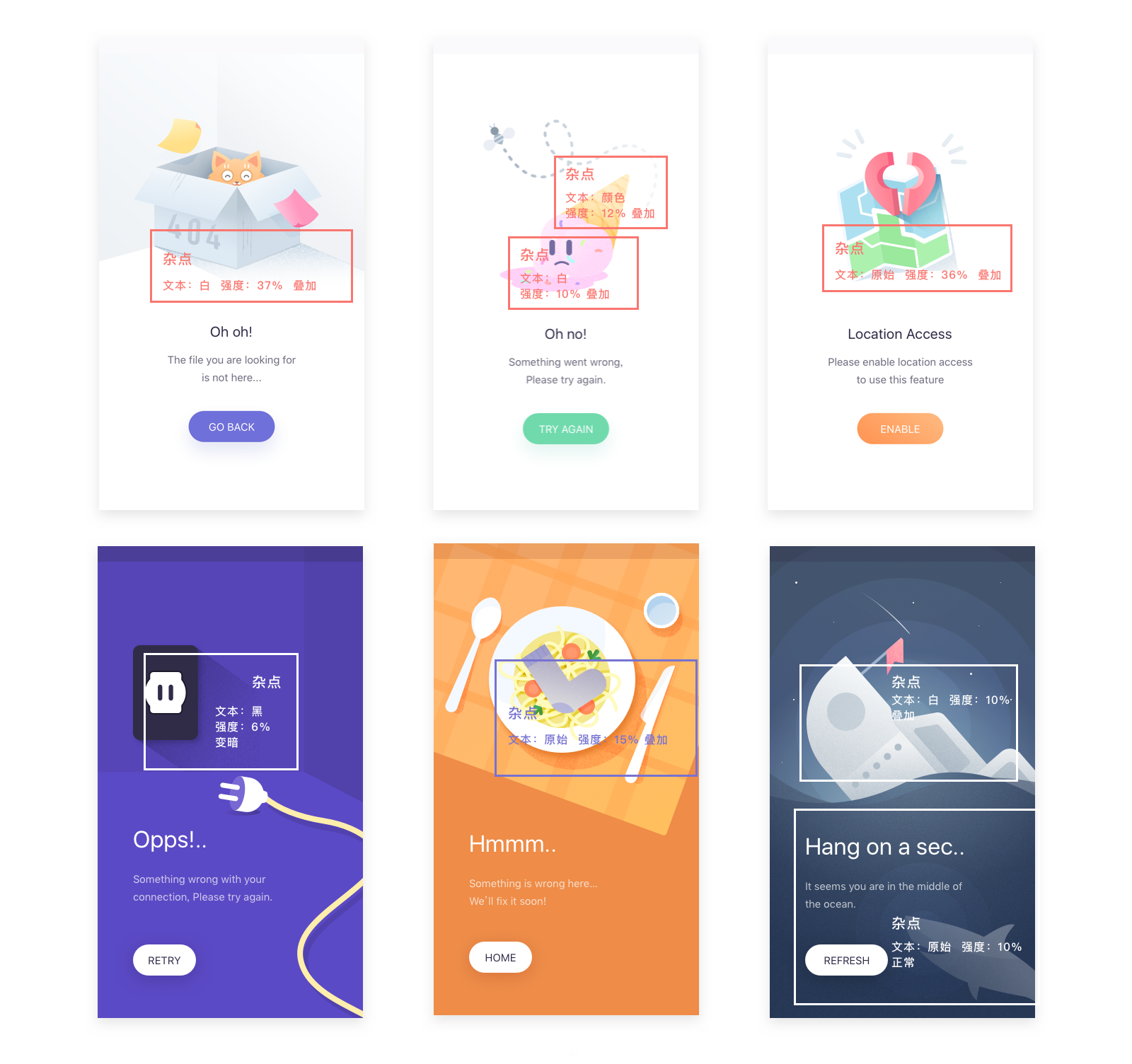
上面的6幅图是我从看到的那组图当中选取出来的,我们可以看到,这些界面中的插画在阴影部分和某些元素上都添加了杂点和渐变,使插画的立体感和层次感都更好的体现了出来。下图当中我把插画当中添加杂点的地方以及具体的参数都标注了出来。

二、Sketch中的杂点是如何运用的?
想要画出这样的插画,我们就要先了解一下Sketch中的杂点是如何使用的。
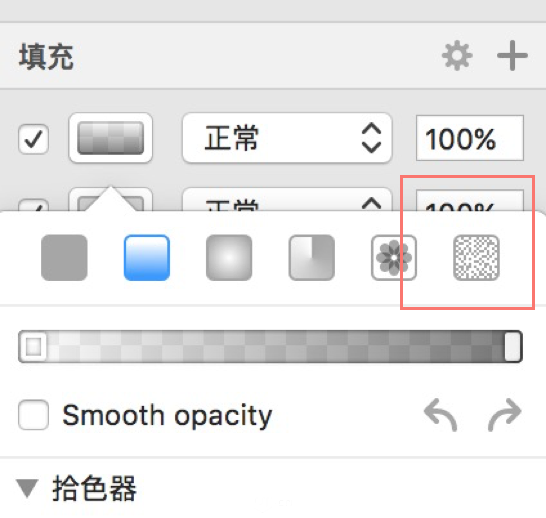
1、杂点在哪里添加?
答:在检查器里填充的第六个

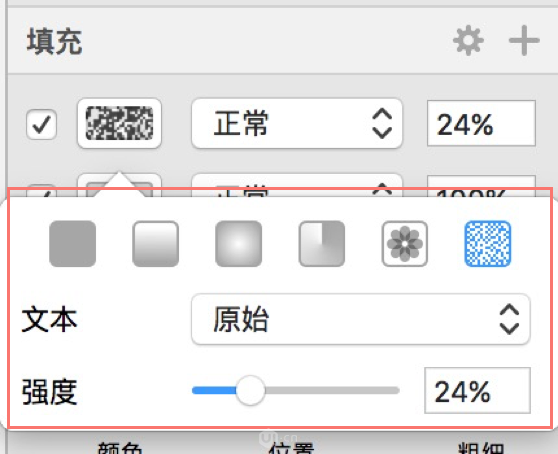
2、杂点的参数如何设置 ?
答:杂点的文本主要有四种:原始、黑、白、颜色 叠加模式和PS当中的一样,通过分析上面的肌理插画,我发现常用的主要有三种:正常、叠加、变暗。 强度不用设置太大,在5%-30%以内就可以了。

3、杂点的四种文本有什么区别?
答:通过下面的图我们可以发现,杂点的密度:颜色>白>原始>黑,可以根据插画所需要的杂点强度选择不用的文本。
需要注意的是,杂点层要在颜色填充层的上方,不然杂点会被盖住。另外在深色背景上可以选用变暗叠加模式,在浅色背景上可以选用叠加模式。这个也需要具体问题具体分析。

4、关于杂点的渐变效果
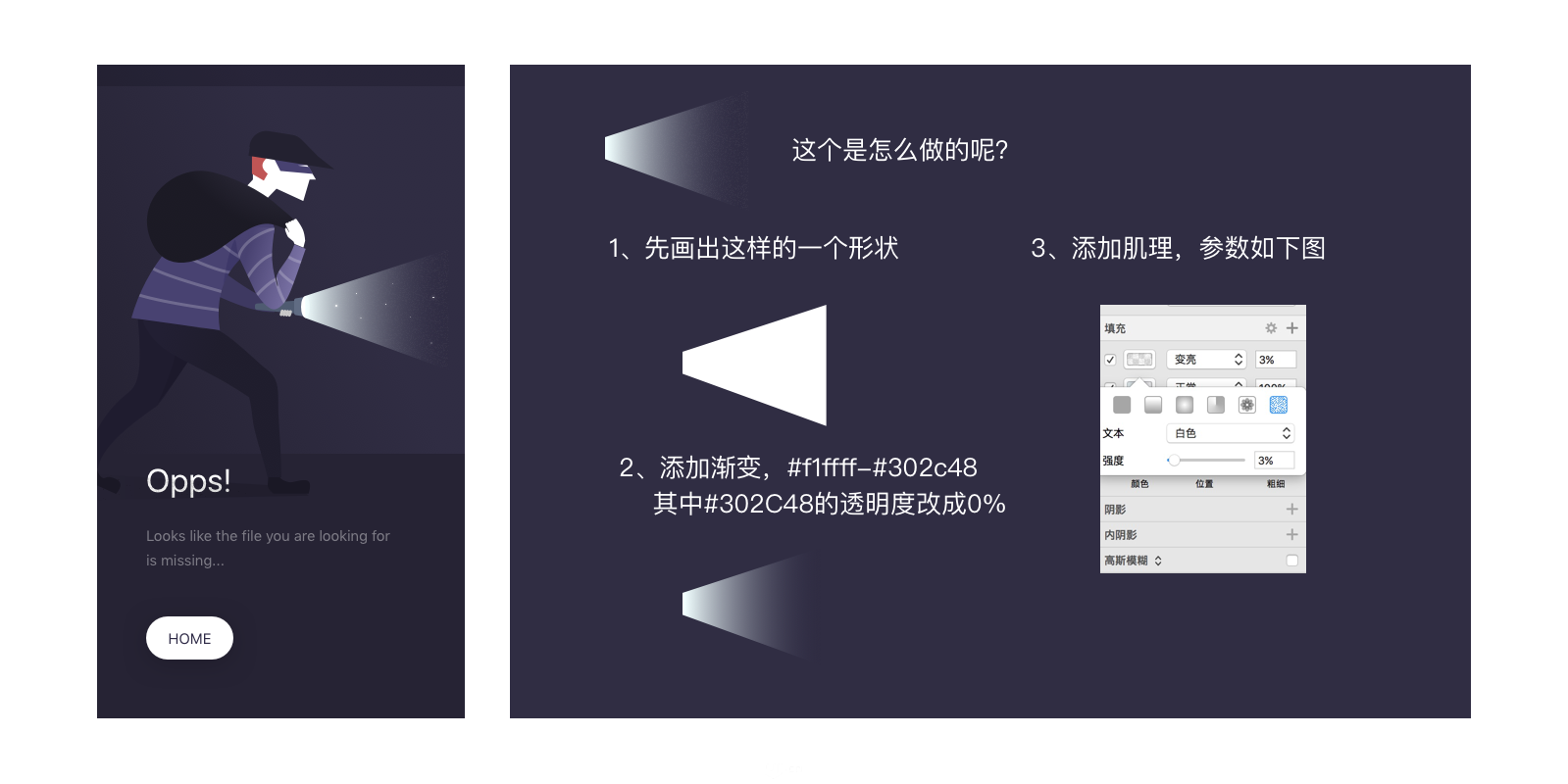
答:以下面这幅插画当中的光束为例,讲解一下怎么做渐变效果,注意杂点是做不了渐变效果的,要在新的一个图层上作。

三、肌理插画教程
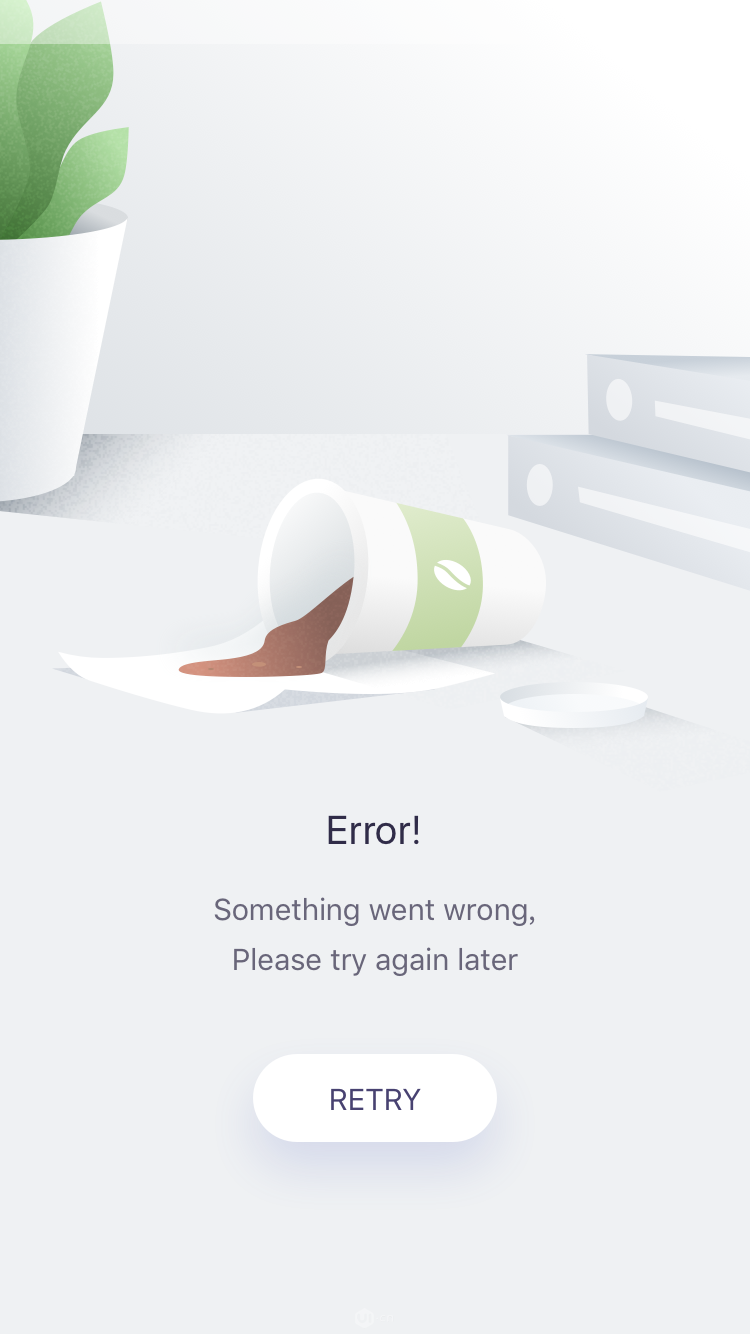
下面我们以这幅图为例,来讲解一下如何使用Sketch绘制一幅肌理插画

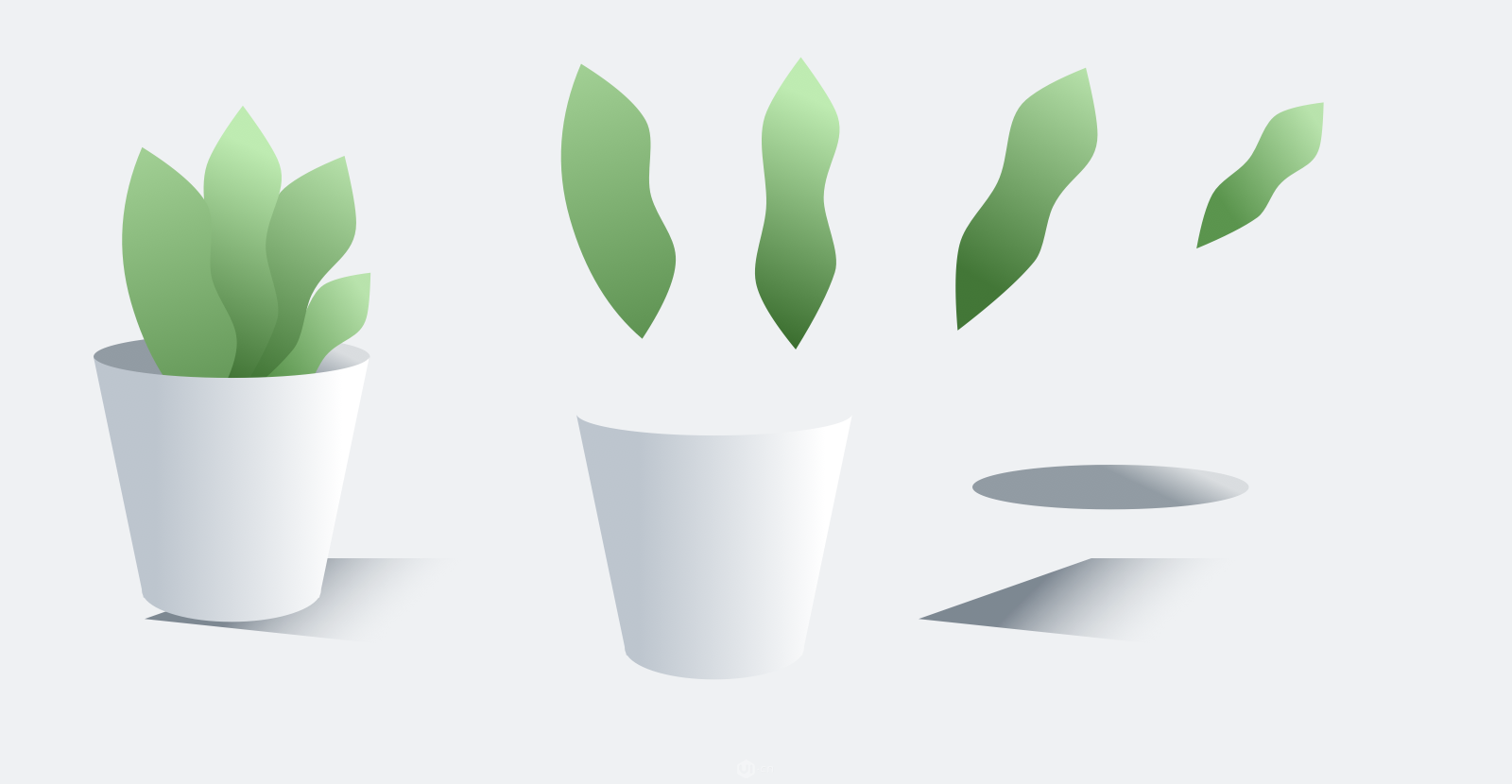
1、先来分解一下这些元素,是不是分解开就觉得很简单了呢

2、新建一个375*667的画板,设置画板的Background color为#EFF1F3,再新建一个375*227的矩形,填充渐变为#ffffff-#DFE2E6

3、把植物进行分解,用钢笔工具把这些形状绘制出来,不要忘记加渐变哦。

4、用同样的方法把杯子也进行分解,用钢笔画出来

5、把书也进行分解了,绘制好之后复制一个就可以了

6、把这些元素进行组合,添加上文案,添加上杂点,杂点的添加方式前面已经讲过了哦,具体参数如下图。

四、我画的肌理插画展示
这里选取了部分,主要是APP的引导页和一些日程详情页面,部分是Sketch画的,部分是AI,杂点都是Sketch加的,我加的杂点的强度都比较小,大家可以根据自己的情况进行调节。

以上内容都是自己总结的,可能还是会有许多不足,最后作为教程的这幅插画的源文件放到附件里了。欢迎大家指正!
:)想要案例中源文件的同学可点击下方下载附件~~
提取码:z7fj
原文地址:UI中国
作者:MaryDesign









评论0