作为UI设计师,sketch应该算是我们使用率非常的软件了,平时我们除了用它完成主要的页面设计,也逐渐拓展出了一些别的使用场景。
就我本人而言,已经用sketch取代了AI来完成一些图标和插画的绘制。因为它的钢笔工具真的很方便快捷,绘制体验也是一级棒!基本没有出现不顺手的地方。
下图就是我用sketch完成的一组插画,效果是不是也不错呢。
那么下面就分享一下我在用sketch绘制插画的过程中运用的三个小技巧吧。
分别是:
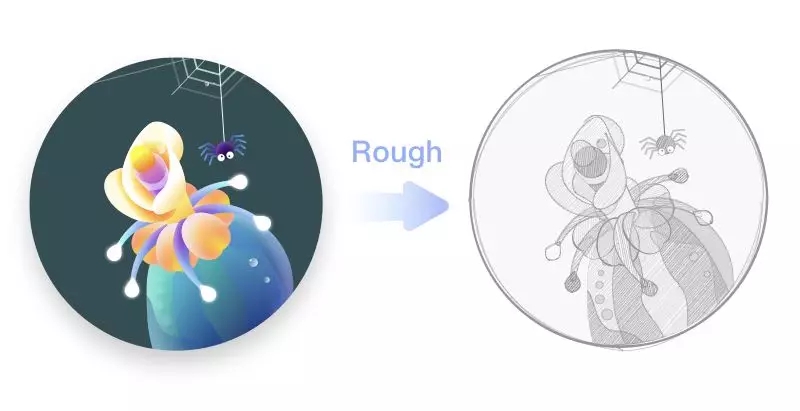
sketch中我们使用更多的是钢笔和形状工具,出来的线条呢也是规则的,可如果是想做一个手绘效果的线稿呢,该怎么完成呢?
必须给大家隆重介绍一个
插件——
Rough,使用它的可以情况轻松实现一键转手绘的效果哦~
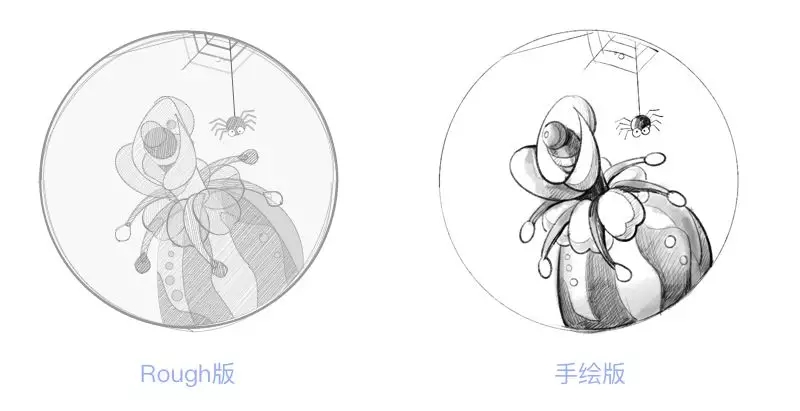
使用Rough转化是不是还不错,
插件的下载链接我会放在
文末,需要的小伙伴可以自取。和手绘稿比一比呢,虽然有一定的局限性,但确实是短时间内快速完成的好方法!
关于渐变,我个人是比较偏爱的,色板中也存了有很多渐变色(为此也得到了同桌赠与的“渐变狂魔”的昵称)。
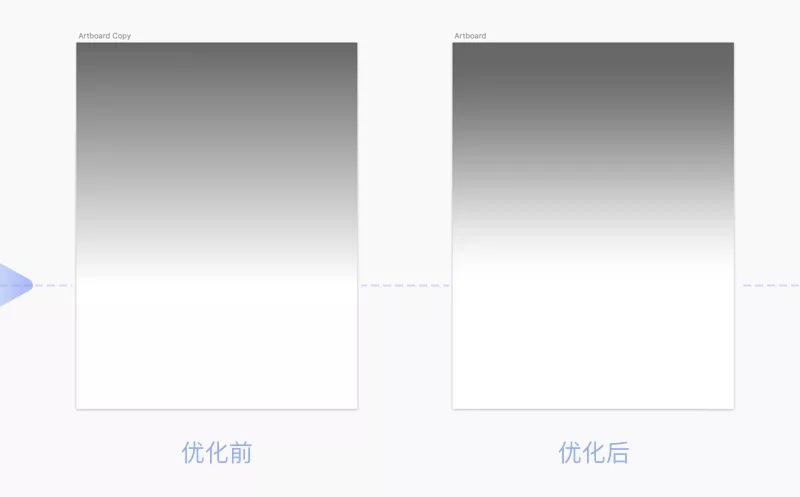
但是渐变色的使用,有时会出现一个问题,如下图有一个明显的边线,过渡不柔和。
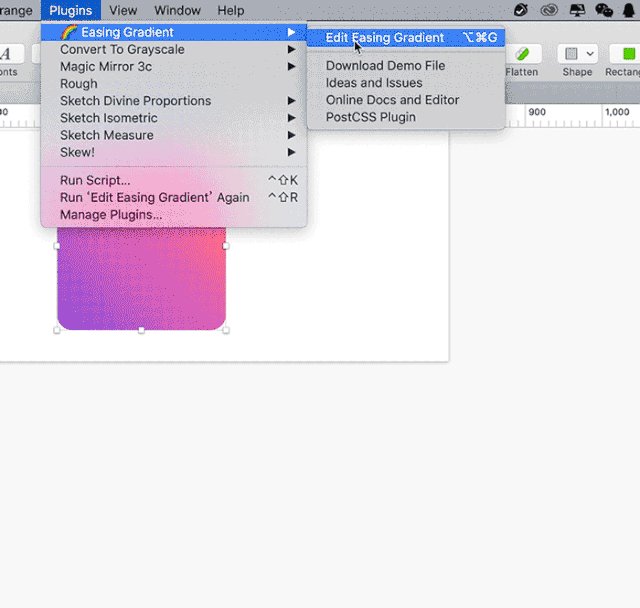
解决这种情况,我们就可以借助这个
插件啦 ——
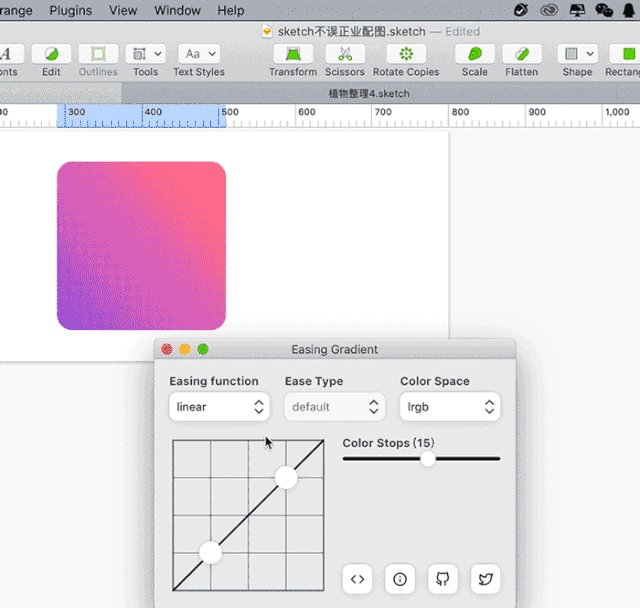
Easing Gradient,经过它的优化,这个不自然的边线就没有啦,彩色渐变时效果也比较明显。
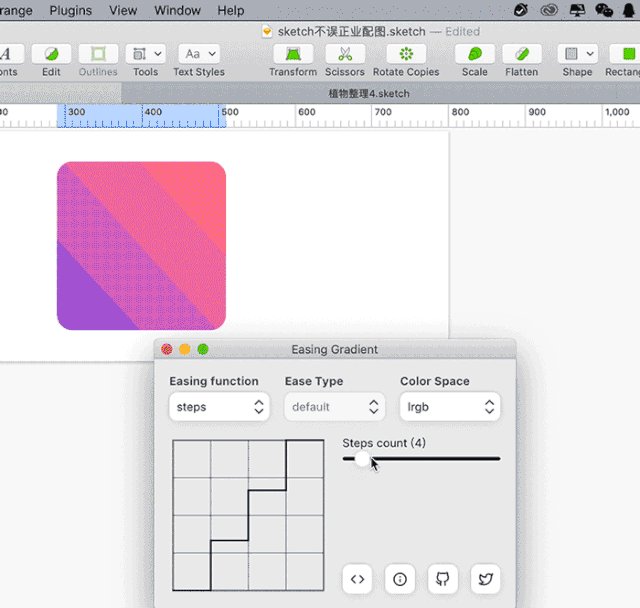
不仅可以优化渐变的边线,还可以利用不同的渐变模式的配搭,玩出多种花色。如下图就是分别玄色角度、线性和半径渐变,调整渐变步数得出的效果。
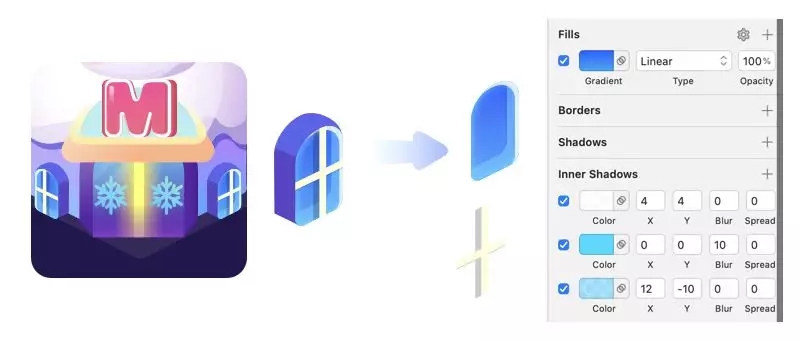
图层样式绝对是我的爱,在一个形状中,我们可以叠加多个颜色填充、描边、阴影等来完成一个比较复杂的效果。通过复制粘贴快速(快捷键:option+command+c,option+command+v),就能在其他形状中使用,快捷迅速。而且只需要使用一个图层,非常精简,不论是对于移动操作还是图层管理都很友好。比如下图中窗户的效果,我就使用了多种图层样式。
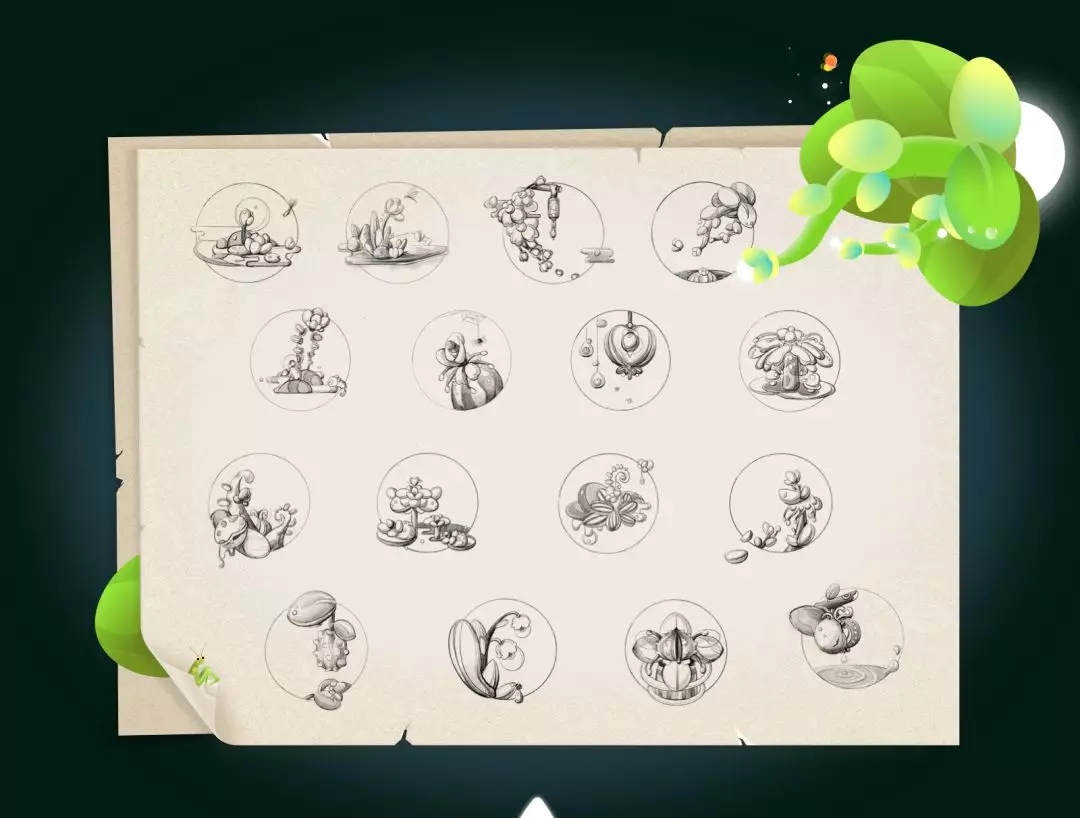
玖植(就是下面这些植物,我是玖,所以它们是玖植)源于我工作中一个项目的拓展,这些可爱的植物和动物,在项目中只是背景世界里星星点点的氛围营造。后来我把它们整理和丰富成独立的存在,希望可以保持(*╹▽╹*)可爱的眼睛,看到更多有趣的世界。
这个过程中,发现了sketch的一些技巧,于是有了这篇小分享。这个主题如果大家感兴趣的话,应该还会有后续,因为我好像还在用sketch做些奇奇怪怪的事情——比如生成GIF图片,做数据表格,做简单的动画和分享的PPT……对比这些用sketch画插画,也显得很正常了
大家都用sketch做过什么“不务正业”的事情呢,欢迎小伙伴们留言分享哦~不被传统定义所限,一起来发现更多可能吧!
原文地址:海盐社(公众号)
作者: 焱小玖



























评论0