作为视觉设计师你是否会遇到这样的问题,当需要做一个loading或者其他动效的时候,总会或多或少的出现一些问题,如何使用更轻量高效的Sketch直接将矢量图形转到AE制作动效, 如何不在受GIF导出的失真问题困扰,如何让开发完美还原我们的动效设计稿等,如果你也存在这些疑问,那以下介绍的2款插件就可以完美的解决我们现在的问题。
AEUX
AEUX是由 Google 团队推出的,运用在 Sketch 和 AE 的一组高效插件,能将 Sketch 里的图层以及整个画板一键导入到 AE 里,同时能在AE里解决图形分组和分层的问题,减少导出图片或者转入IIIustrator处理带来的不必要的重复动作。
以下是我做的一个简单小案例,通过此次案例将介绍怎么去更好的使用这个插件:

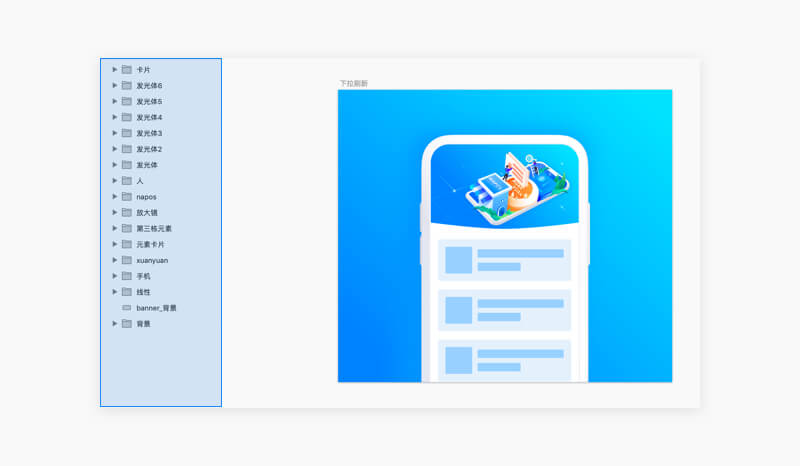
首先在 Sketch 内将图层进行分组,在多图层的情况下,需要前期进行动效构思,根据构思在Sketch 里对图层进行分组,所做的分组将会是你在AE里的合成分组

分好组后该如何导入才能让两者图层统一?
• 方法一:直接复制选中图层
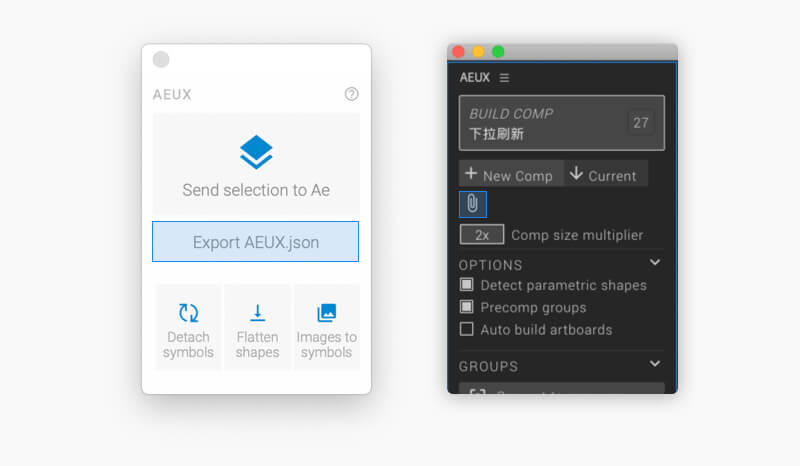
安装好插件后,打开 AEUX,选择你将导入到AE里的图层,点击 Send selection to Ae,同时在AE里打开安装的AEUX插件,在 BUILD COMP 区域出现了从 Sketch 导入的图层数量,勾选 Precomp groups,点击将自动加载入AE合成里

• 方法二:导出json文件
从 Sketch 的 AEUX 面板里点击 Export AEUX.json 导出 json 文件,打开 AE 的 AEUX 面板勾选中 Precomp groups,将导出的 json 拖入到 BUILD COMP 区域,或者点击 icon打开 json 文件

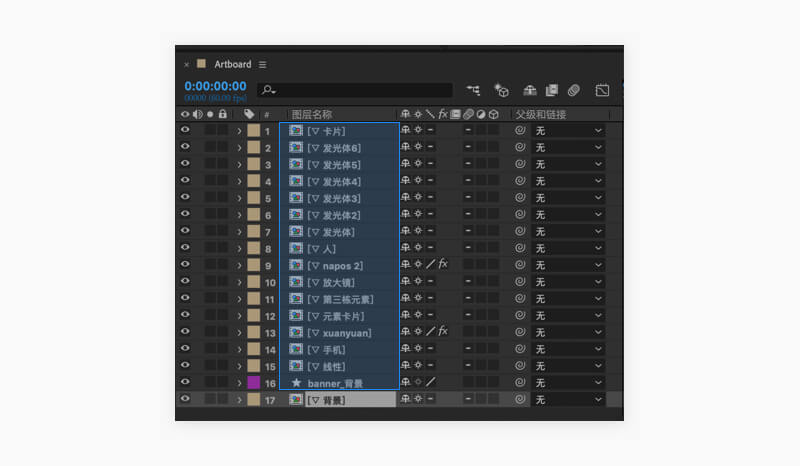
这样导入到 AE 里的图层是以合成的形式展示 Sketch 里的分组。

避坑指南:
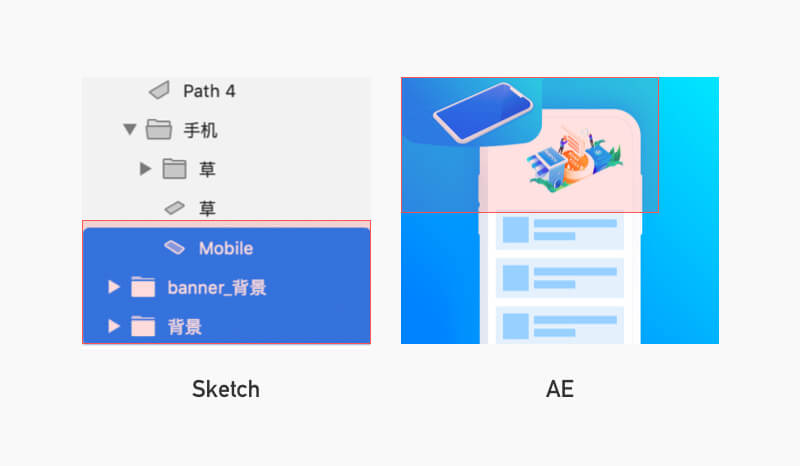
• 如果在sketch内,分组图层不在同一组内,导入AE后会出现变形和位移的情况

• 如果 sketch 内形状图层有投影/渐变/point type 的编辑形状时,导入 AE 后将出现投影消失,渐变消失,形状异性的情况,在遇到这种情况时,会通过导出图片的方式处理

• 导入 AE 的 AEUX 面板时如果没有勾选 Precomp groups,多图层导入的情况下,组内的图层都会生成在 AE 中的同一个合成中。
Sketch 的 AEUX 面板其他功能介绍:

• Detach symbols
这是一个解除 symbol 的功能,在sketch内如果没有解除 symbol,导入到 AE 里将出现图形位移和变形的情况
• Flatten shapes
AEUX支持布尔运算,但是在一个组中混合不同的运算符(如添加然后减去)对于Ae来说比较困难。点击 Flatten shapes 可以合并布尔运算图形
• Images to symbols
Sketch只能导出它在画板上看到的内容。如果在 sketch 内图像的一部分超出画板边界,复制到AE内部的图像将出现位移的情况。导出前点击 Images to symbols 不会发生被裁剪和位移的情况
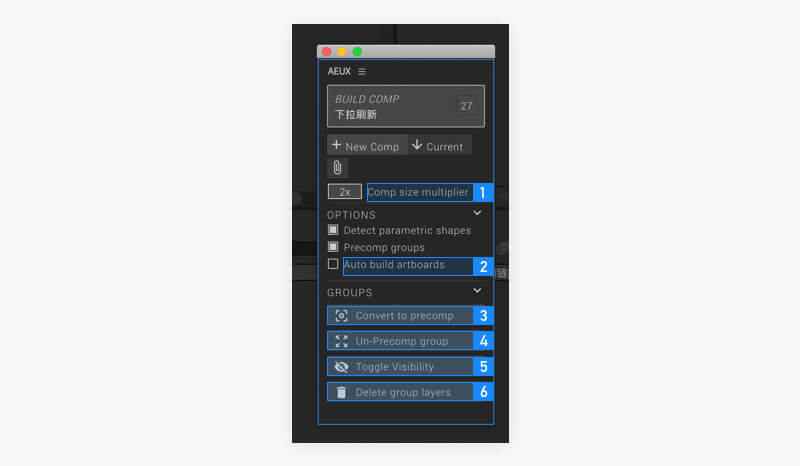
AE 的 AEUX 面板其他功能介绍:

• Come size multiplier:切换倍数
可以设置 sketch 画板的倍数合成
• Auto build artboards:自动构建合成
导入前勾选此功能,在sketch的AEUX面板中复制图层后,在 AE 里不需要任何操作,它会自动复制图层导入到创建合成中
• Convert to precomp:创建合成
同时选中单一图层,可以将他们建议一个新的合成
• Un-Precomp group:解除合成分组
点击可以解除合成的分组,变成单一的一个一个的图层
• Toggle Visibility:可以一键隐藏和显示所有的父级图层
• Delete group layers 删除父级图层
AEUX 现在虽然有些上面所讲的功能不能支持,但是在一步步完善,希望可以帮助一些习惯用sketch画插图的设计师提高动效制作效率,减少不必要的操作步骤
Bodymovin
在动效制作好后,通常我们会导出 mov 然后导入 PS 里生成 gif 格式,但是 gif 会出现质量过低的情况,比如渐变分层,边缘有毛边等情况,所以由2017年 Airbnb 团队开发的 lottie动效可以完美的解决这些问题,而实现 lottie 动画需要在 AE 中安装一款名为 Bodymovin的插件。
Bodymovin 以 Android/iOS 原生动画的形式在移动设备上渲染播放,在制作动效时导出 json 文件直接给到开发,可以帮助提高实现动效效率同时提高动效质量。
同时它还有很多的优点:
• 它可以支持 Android、iOS平台
• 导出的文件体积小,方便开发使用
• 实现效果佳,可以支持渐变等效果
但在使用中要有几点注意:
• 在使用前期,这种方法是否适合你现在所做的动效,lottie是针对矢量动画开发的,不太适合图片过多的情况,图片过多会增加文件负荷,所以最好是将图片转化为路径动画
• 在ae里导入到 Lottie 的图层不能识别矢量渐变
• 不能支持外置插件的效果,比如粒子、光效等
• 需要与前端开发沟通,他们是否愿意使用
• 导出给开发的文件中需要有完整视频参考,开发可以通过完整视频知道 loading 位置和效果,同时如果出现 json 导出错误的情况,开发可以查看,遇到不一样的地方可以询问设计师
• 开发完成后需要走查,看是否与你预期一致
所需软件
ZXP installer
• LottieFiles(移动版)
• 插件:bodymovin
下面是一组之前做的页面加载loading效果,开发小哥哥反馈:实现挺高效

步骤:
1.下载ZXP installer:https://aescripts.com/learn/zxp-installer/x

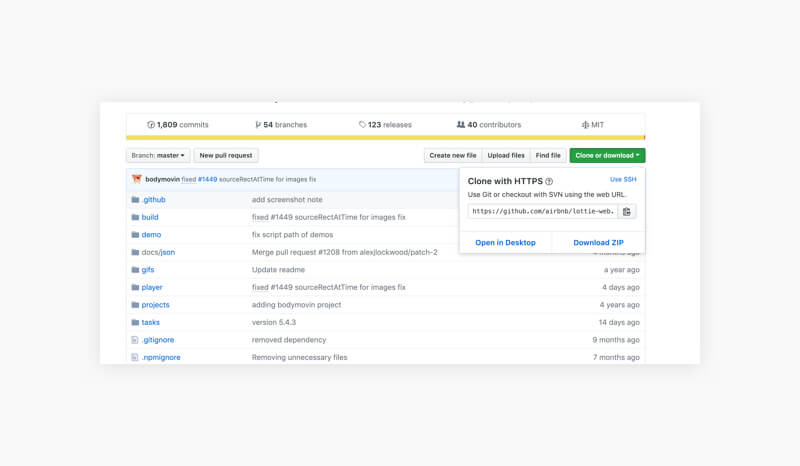
2.下载bodymovin:https://github.com/airbnb/lottie-web

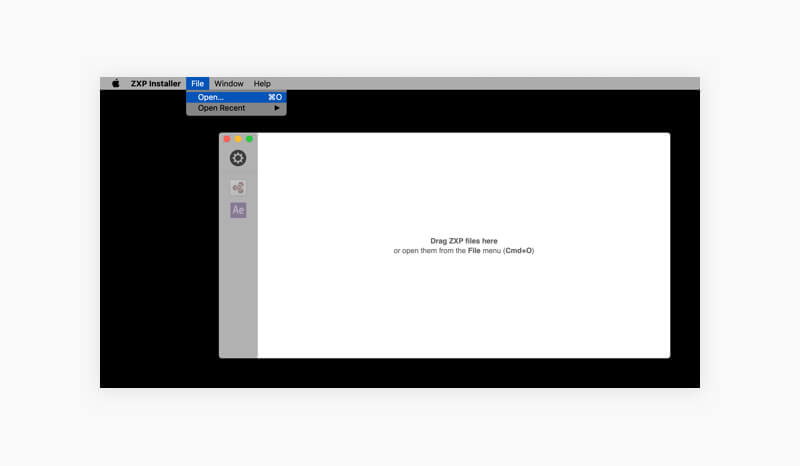
3.下载之后,点开刚下载的ZXP,点开顶部file-open,打开bodymovin插件

4.当出现以下界面时代表已经安装成功

•
意外情况:在用ZXP安装bodymovin插件的时候出现以下提示:
出现原因:没有通过Adobe Creative Cloud下载AE,需要重新通过Adobe Creative Cloud下载

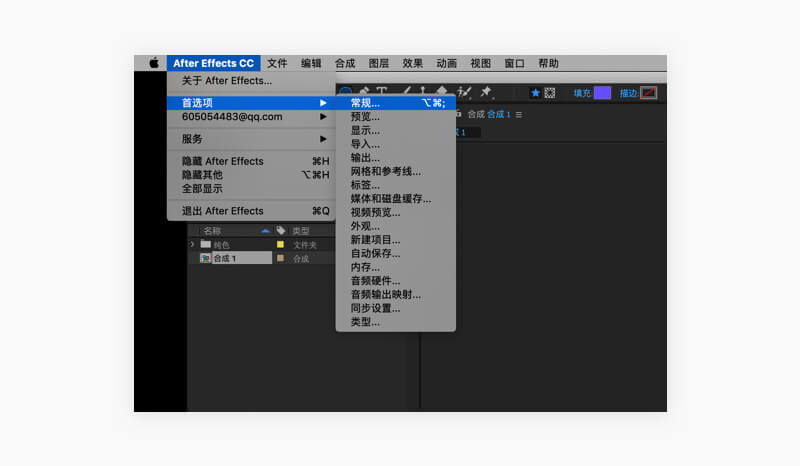
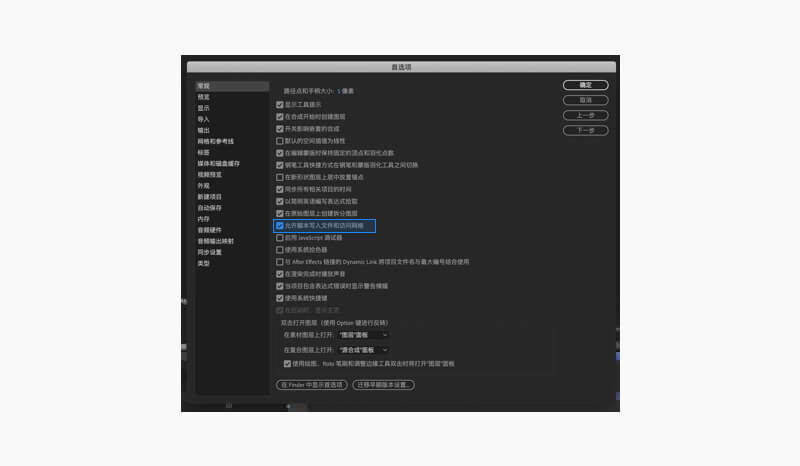
5.打开AE,After Effect CC-首选项-常规,勾选允许脚本写入文件和访问网络


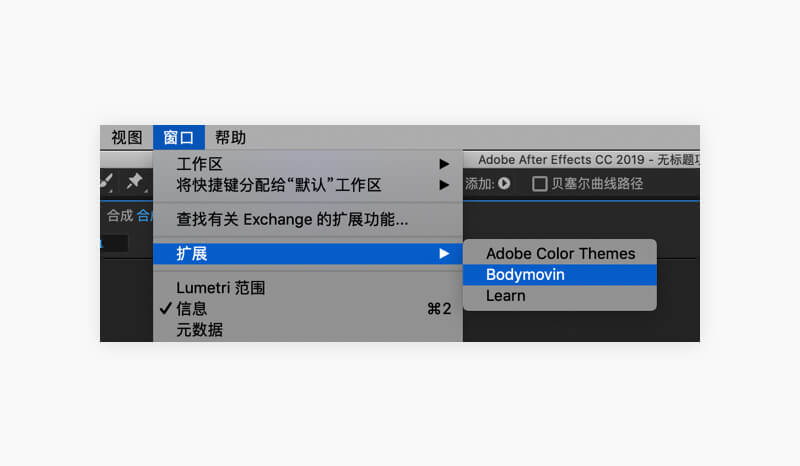
6.打开窗口-扩展查看是否添加成功

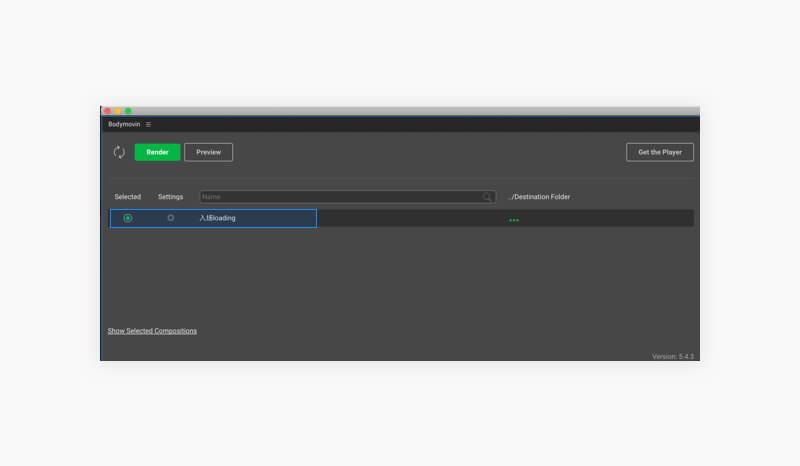
7.调出 Bodymovin 面板,选择需要导出的合成

8.点击你要保存的json文件地址,点击Render

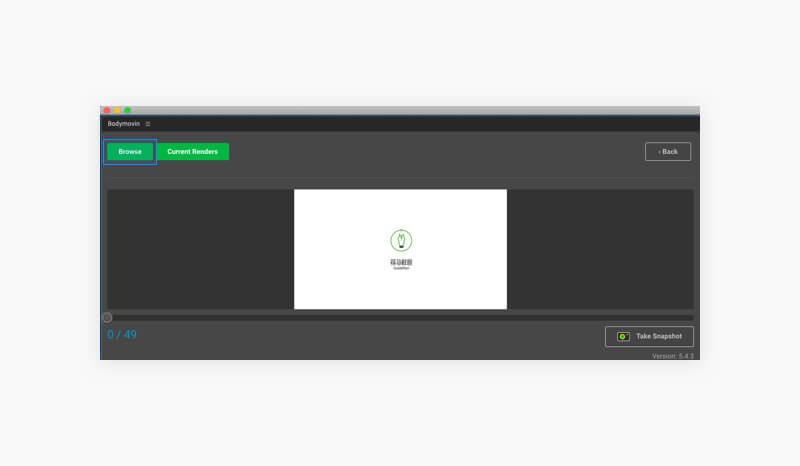
9.点击Brown载入刚导出的json文件,检查动效是否有误

10.这时候就可以把json文件给到开发,如果AE合成中有图片,需要把图片放在文件夹内一起提供给开发,同时也会给到一个gif文件,如果实现有不一样的地方,开发可以询问设计师

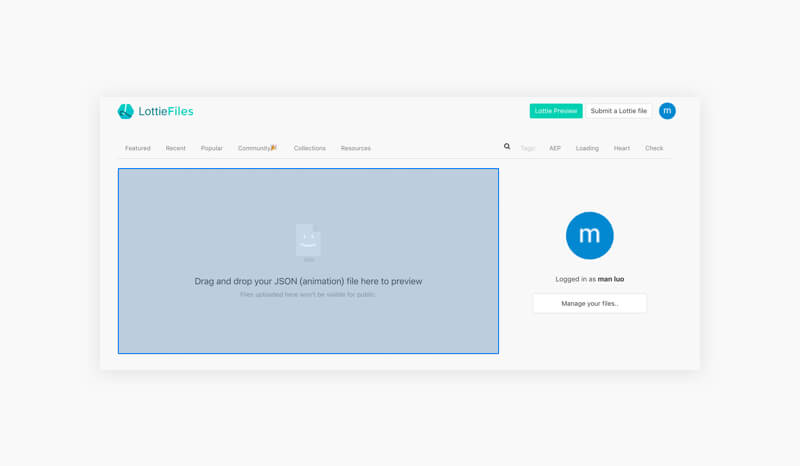
11.如果想再移动端上浏览可以打开网址:https://www.lottiefiles.com/,下载安装移动端客户端(Ios/Android)

12.注册登录成功后打开Lottie Preview添加AE里用bodymovin导出的json文件

13.打开手机里下载的Lottie App扫描右下角的二维码就完成啦~
以上就是关于动效实现的一些插件小技巧,希望对有需要的设计师有一定的帮助,如果有不完善的地方,欢迎补充~
作者:罗大曼








评论1