2015年3月,在席卷北美和日韩市场之后,《超能陆战队》在中国大陆火爆登场,其中体型胖胖的充气机器人大白因其呆萌的外表和善良的本质倍受青睐。现在,打开sketch,跟着静电学习画一个萌萌哒大白~

hi,静电的sketch教程好久没和大家见面了,这段时间发生了好多事情,不过印象最深刻的就数电影《超能陆战队》了,片中的Baymax让人印象尤为深刻。大白胖子在面前卖萌是不是很治愈呢? 哦对,它不是胖,只是气很足哦。那么先来个开场吧!
你好,我叫静电,教你学Sketch的哦●—●
那么从1到10,你对大白的喜欢指数有多少呢?●—●
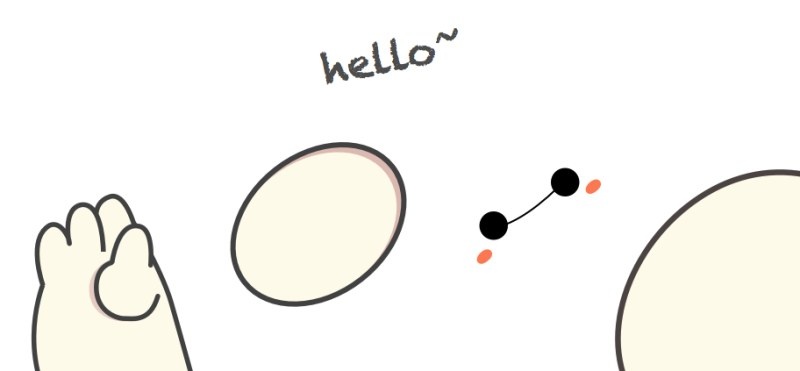
什么?100?好吧。萌化了有木有? 那么我们用sketch来次挑战,画个白胖子吧!哦不对,只是气很足(-_-|||)如果你还是sketch初学者,建议去静电的主页看看Sketch的基础教程先,不过大白怎么看起来都很容易画对吧?来来来,跟静电一起画一个,通过这个练习,我们可以对sketch的钢笔特性有更深入的了解,首先看看静电画好的成品。

一.分析角色构成
大白很简单,并没有过多的光影效果,基本属于纯色。我们先将其分解,有几部分:头部,眼睛嘴巴,身体,胳膊,手指,还有一行文字。

二.头部及眼睛
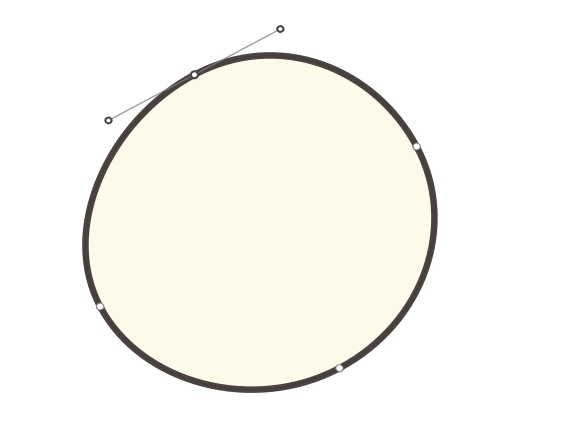
大白的头部使用sketch的圆形工具即可实现,首先画一个圆形,设置图形的Fills与Borders的属性如下图所示(Fill的颜色:#FDFAEB,Border的颜色:#494949 ):

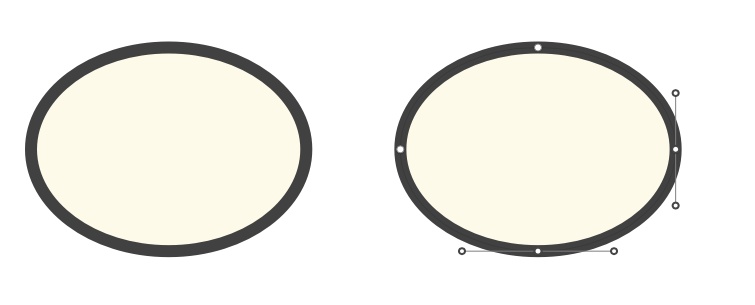
将圆形压扁,并使用钢笔工具调整锚点,使它看起来更像“头部”。要使用钢笔工具,可以直接在圆形的边框上双击鼠标,即可进入钢笔编辑模式,这时鼠标会变成钢笔形状,分别点击四个节点,并分别将其滑杆适当拉宽,注意保持图形的对称。调整完成,点击属性栏的Finish Editing或者按键盘上的回车键退出钢笔模式。

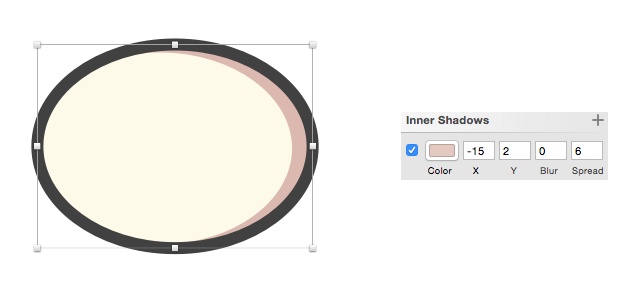
再次选择这个椭圆,在sketch的右侧属性栏中选择Inner Shadows,点击加号,为它加上内阴影,内阴影颜色为(#E3C6BE)。请注意属性中X与Y的位置,如X值为正,则内阴影将出现在椭圆的左侧,Y值依此类推。Blur为投影的模糊程度,这里我们不需要模糊,将其设置为0。Spread为阴影的宽度,数值越大,投影越大。

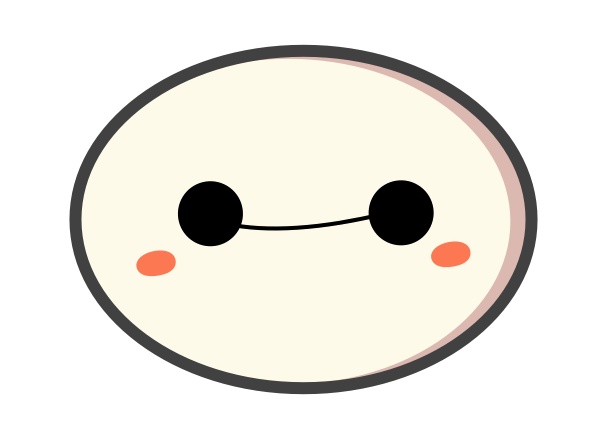
这时头部轮廓已经完成,接着是眼睛和嘴巴,还有脸上的红晕。使用圆形工具画出眼睛,不需描边,将其填充为纯黑色#000000。接下来是嘴巴,使用钢笔工具勾出线条,同样调整节点使其看起来合适。

脸部红晕为两个椭圆,这里可以稍做的不规则一些。与头部的画法一样,使用圆形工具Oval,不需描边,填充颜色为#FF825B。然后将其压扁。双击进入钢笔编辑模式,调整四个节点的位置到合适。接着将头部,和“五官”组合在一起,并调整图层位置到你认为合适即可,最后使用旋转工具(Rotate)将头部适当倾斜。

三.绘制身体
同样使用圆形工具绘制身体。同样,身体也不是规则的椭圆形,首先绘制圆形,设定描边颜色为#534B4A,宽度为13,填充颜色#FDFAEB。接着双击图形进入钢笔编辑模式,调整节点与杠杆,保证身体上部在画布中正确呈现。

四.绘制胳膊及其手指
胳膊及手指是考验我们使用钢笔工具熟练程度的时候了。在这里我们推荐初学者将手指线条分段绘制,当然如果你对钢笔工具足够熟练,也可以将线条一次绘制完成。
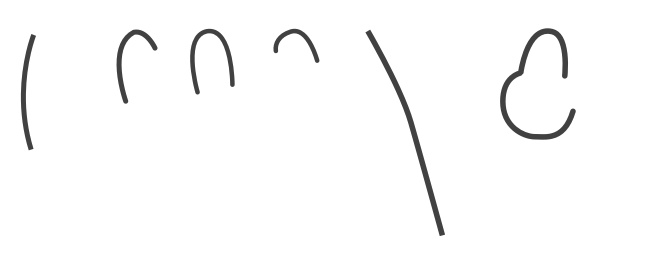
四个手指及手臂的线条进行分解,得到下图的元素。

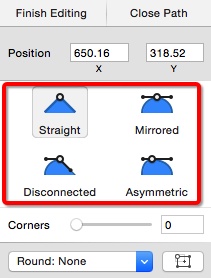
较复杂的钢笔操作,需要对sketch的钢笔工具做更深入的了解。当我们点击键盘上的快捷键V或者从工具栏选择钢笔工具时,即可进入路径编辑模式,这时右侧属性栏会发生变化,请看下图。

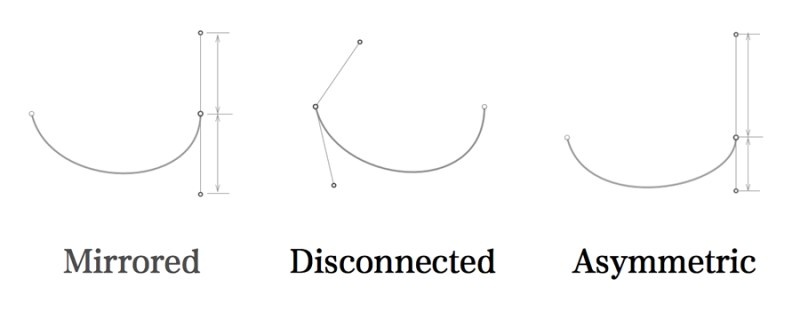
这四种方式代表节点的杠杆的四种使用形式,当使用钢笔工具点击曲线上的某个锚点时,调节杠杆即可出现。通过选择合适的杠杆调节方式,即可绘制出不同的曲线。
Straight:不使用贝塞尔曲线。
Mirrored:使用贝塞尔曲线的镜像模式,也就是调节时两端的把手始终在一条直线上同时运动,并且两端把手始终与锚点的距离相同。
Disconnected:与mirrored相反,选中它时,只有一个把手跟随鼠标移动,另一个把手不动。
Asymmetric:不对称。比Mirror少了一个特性,也就是说调节一个把手时,两端的把手会同时运动,但他们距离锚点的距离可以不相同。

绘制完成,将所有这些元素组合成一个完整的手臂。但好像还有一点问题,由于线条是分散的,我们无法填充颜色,这时我们需要将他组合为一条路径。选中你所绘制的所有手臂线条,接着选择菜单Layer>Paths>Join即可完成组合。但貌似还是有点问题,我们发现线条结合处不够平滑,选中线条,打开Boarder选项,将Ends及Joins工具设置为如下图所示即可。请注意观察线条末端,大家应该可以看出变化来了。

五.组合所有元素
将所有元素组合并进行大小,角度的调节,可爱的大白就绘制完成了。接着我们可以换上自己喜欢的背景及文字,快拿出来炫耀吧~很有成就感是不是,来个棒棒糖吧!赞!

六.源文件下载
附件中有画好的Sketch源文件,点击下方的“下载”按钮即可下载源文件研究。

静电的sketch教程系列:
静电的设计教室-初识与改变-APP设计利器sketch教程(01)
静电的设计教室:熟悉你的新朋友-APP设计利器Sketch教程(02)
静电的设计教室:APP设计利器Sketch教程(03)-让插件助你一臂之力
静电的xcode教程系列:
搞定一像素不求人-为设计师准备的Xcode教程(01)
熟悉模板与控件-为设计师准备的Xcode教程(02)
零代码!轻松搞定交互动画-为设计师准备的Xcode教程(3)
本文来自jingdesign,转载请注明原作者及出处,感谢!
文中的卡通形象归原设计者版权所有!
原文地址:站酷
作者:静design










评论0