背景
国际化业务在拉美地区高速发展,离不开每一位滴滴司机的辛勤付出。而司机端作为运力的承载,赋能创收的基础保障,是我们与司机群体关系紧密无间的纽带。钱包作为司机收入的容器,是司机最为关心的问题。
在业务探索期,钱包满足了业务方和司机群体的基本诉求,2019年随着开通区域的增加,更需要的是精细化运营和差异化的定位从而占领用户心智,并且通过扩大市场规模,让产品发展的更好,在这样的背景之下,如何通过一套“克制”“可依赖”的设计语言去同时适配多个国家,这要求作为体验设计师的我们,胆大心细,一切从实际出发。
挑战与机遇
拉美司机群体所处的环境非常特殊,与国内司机群体有很大的差异。如果照搬国内司机钱包的经验和设计,只会造成水土不服。我们需要对用户的差异性进行判断,为后续寻找增长的爆破点打下基础。
通过对当地用户的多轮调研,我们得到了用户画像,并对特征进行了沉淀,得知司机群体多为男性,他们是家庭收入的主要来源。会同时使用竞品和滴滴进行接单服务。绝大部分的司机接单时长在8-12小时,平均车辆拥有数是1辆,使用安卓系统手机作为接单手机。
探索钱包定位和改进方向
明确了挑战和机会后,我们对钱包的定位也有了更加清晰的认知。钱包作为司机日常收支模块,与司机日常的工作息息相关。对于司机群体来说,钱包是账单核对工具,是收入的容器,也是奖励/活动创收的来源。对于滴滴来说,钱包是运营增长的聚合入口,是推行本地化政策的发力点,通过钱包拉进与司机的距离,最终形成双赢的局面。

新版钱包方案
完成了对用户的调研和分析,我们得到了钱包价值和定位,根据结论我们有步骤的进行了改版,改版首先从架构的调整开始,直至细节。
1.框架重构
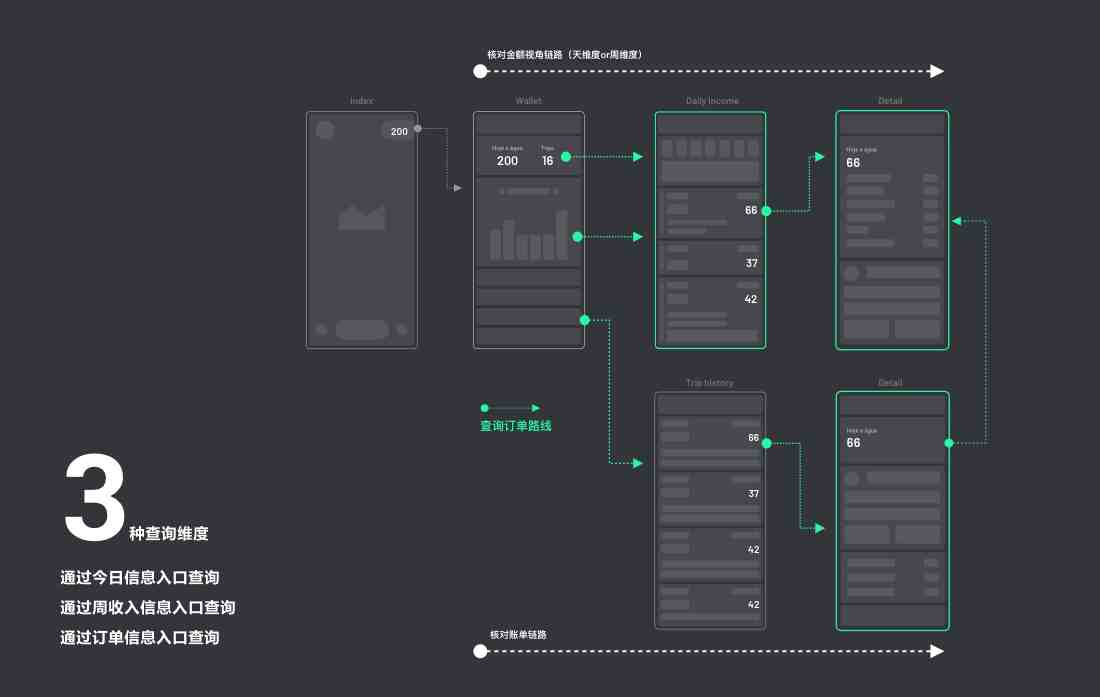
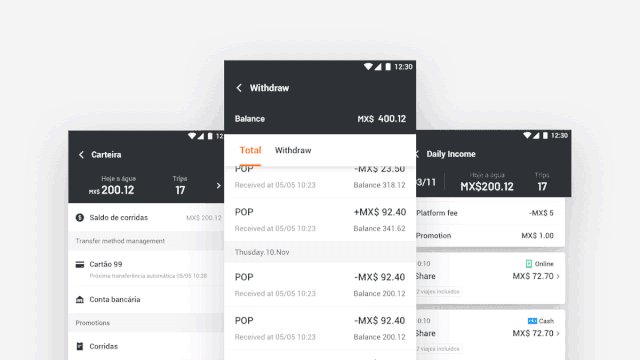
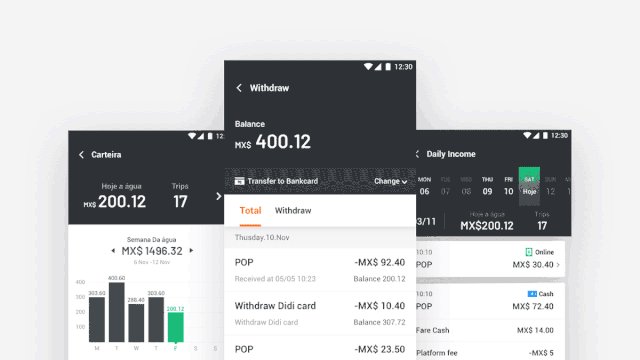
我们从调整钱包架构开始,优化功能布局,增加查询的维度,从司机最关心的“收入”入手。

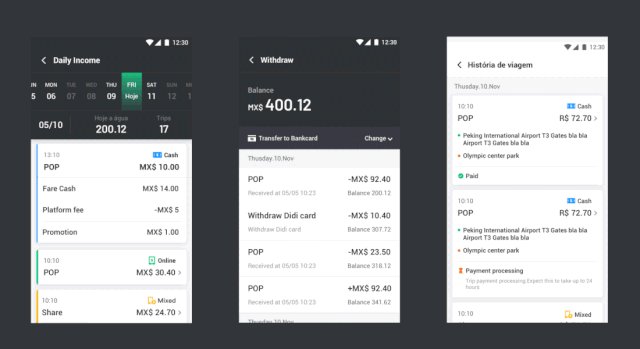
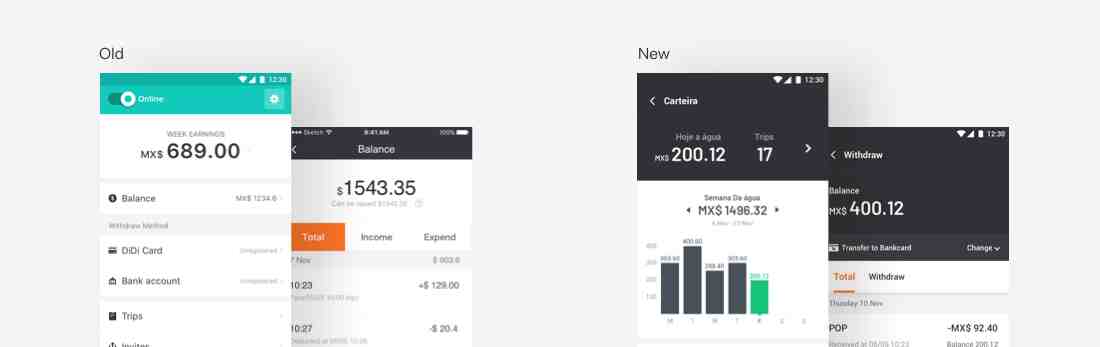
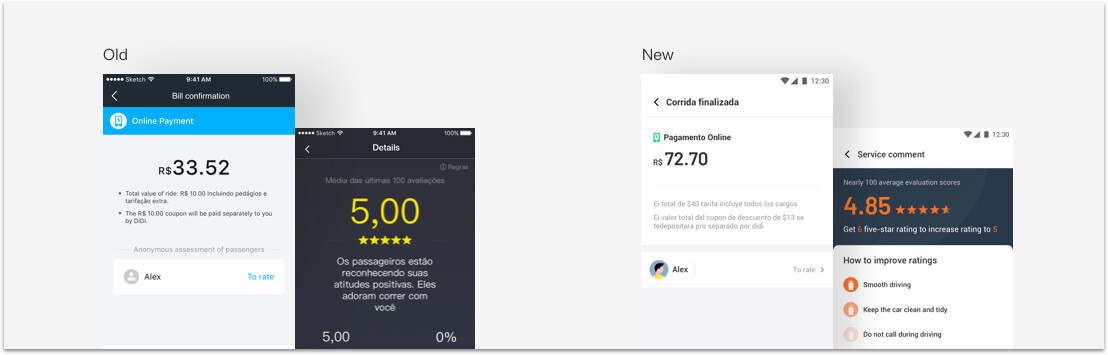
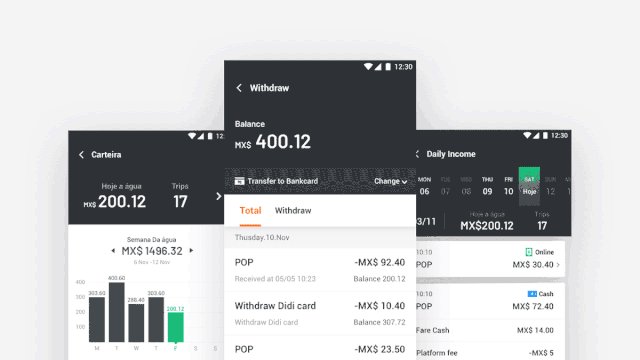
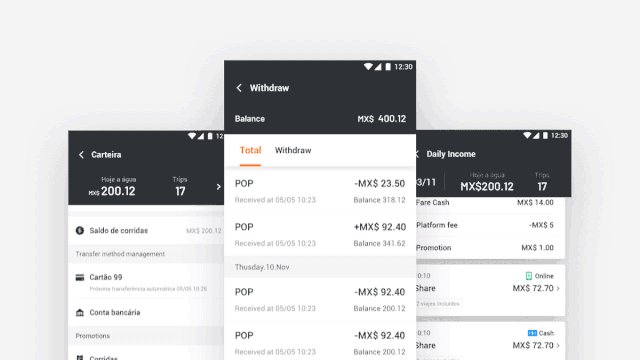
老版本的司机端像是一个常规的APP,而钱包则像一个为了存放收入的模块,没有基于司机的需要进行很好的优化。司机对于钱包的易用性和金额追溯性诉求其实是非常强烈的。在新版本的司机端,司机首页透传了今日的收入,便于司机查看。点击今日收入进入钱包首页,我们将钱包首页根据司机使用的频率和最关心的内容进行了分层,将高频的操作放在了顶部,将聚合的入口放在了底部,提高司机的操作效率。

调整架构后的司机钱包支持多维度的查询,司机既可以通过今日收入前往每日收入页面,查看当天的所有明细情况。也可以通过下方的柱状图来了解每周的数据情况,大到每一周小到每天的收入都一目了然,同时以周维度展示也符合司机的使用习惯(本地化后和银行合作的借记卡可以做到每周自动提现)周收入和借记卡则做到了很好的联动。
以上的两种方式基于收入的视角去查询,我们同时也支持司机以“订单列表”这个维度去查询。不同的筛选维度下透传的关键字段将会不同:在收入模式下的查询,关键信息是钱+类型;在订单列表下,乘客的信息,出发地/目的地将是司机参考的维度。三种查询订单方式的出现,多维度司机的筛选场景,不管从哪个入口进入,最终会落在同一个详情页页面。详情页则会根据入口不同,依靠组件堆叠的方式前置司机关心的首要信息,从一而终符合司机多维度查询的诉求,提高司机的信任度和查看效率。
2.组件化-通用设计理论
国际化业务迅猛发展,横向业务线的增加以及未来针对越来越多城市的空投,对于设计的人效和设计质量来说是个不小的挑战。如何在不增加人力的基础上,通过组件化设计语言来对业务进行强有力的支撑和快速响应是业务发展中设计侧避免不了的问题。
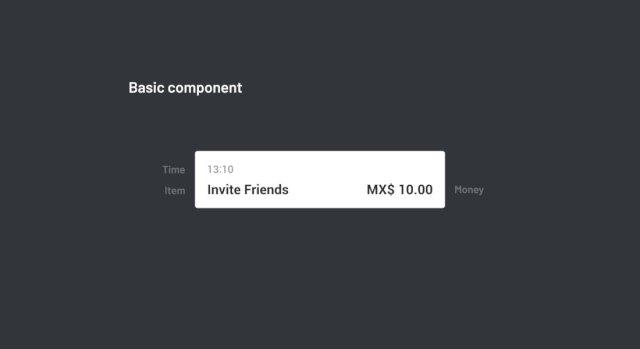
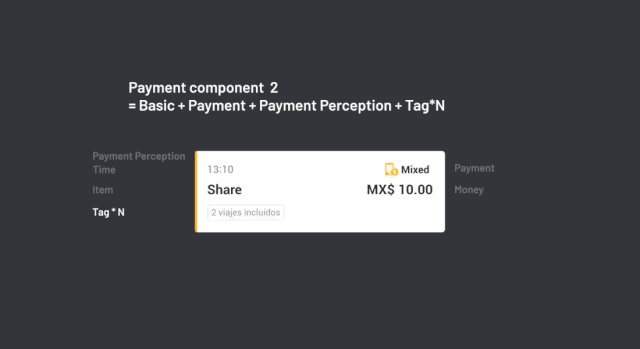
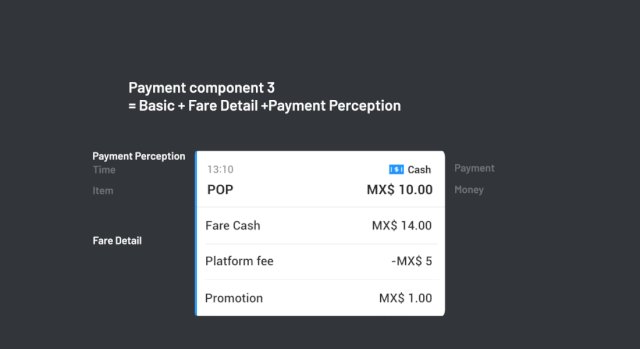
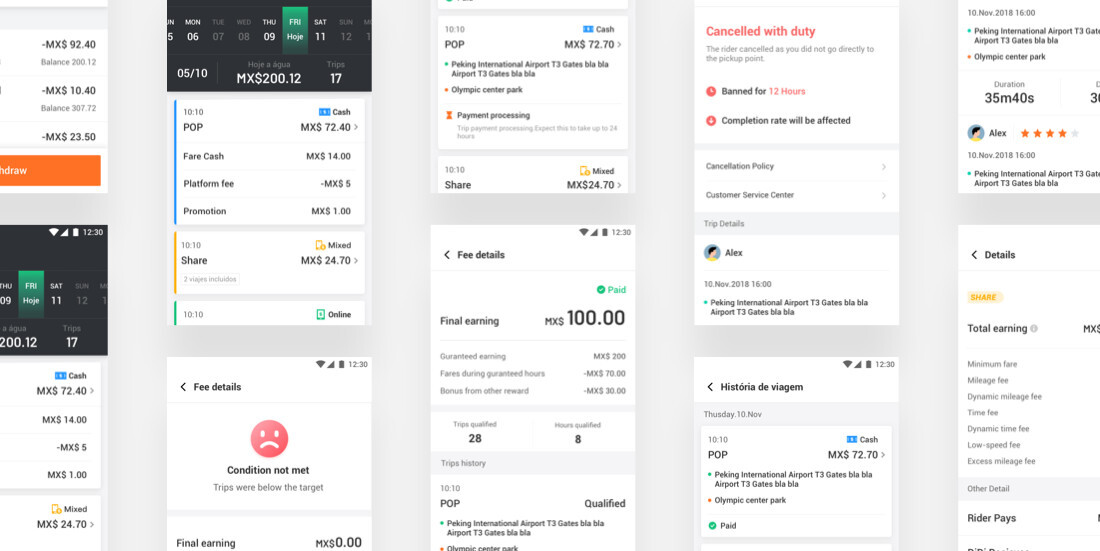
钱包作为对账工具,信息字段种类繁多,自然也是上述问题的重灾区。基于用户的场景来看,司机无论是日常核对账单,检查流水,还是通过订单查询,都存在大量的字段的复用。组件化的存在则很好的规避了不同设计师对业务理解不同造成产出设计侧差异的问题,也为开发在代码层面的复用带来了便利。

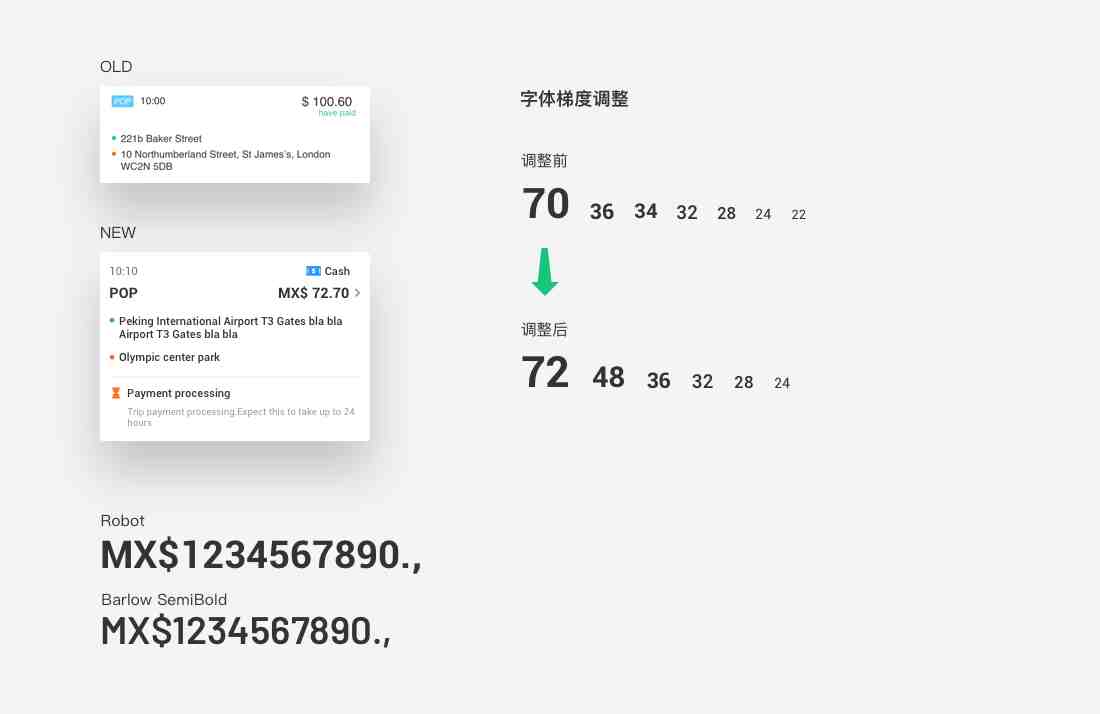
组件后的钱包页面,在信息罗列方面遵循着统一规则。在这个规则之下,旧有的信息会按照规律组合在一起,而新追加的字段则会根据规则进行有序的追加,从而在不同模块下,相同字段内容中处于设计语言上的统一,从而达到组件化的目的。在账单页面存在解耦/非解耦,置顶,折叠信息等情况出现,根据业务的诉求不同,我们将组件灵活的堆叠,既保证了设计侧的语言统一,也满足了业务侧的诉求。

3. 奖励体系优化
如果说钱包是与收入关系最为紧密的功能模块,那奖励一定是这个功能模块中司机最关注的功能点之一。奖励列表作为司机收入提高的助推器,既可以提高司机的在线收入,增加司机活跃度,为我们的运力保驾护航,也是将摇摆司机拉回己方阵营的重要抓手。

A.强化链路感知,增加奖励信息透传
老版本的奖励处于钱包模块下,司机查看奖励活动需要通过前往钱包模块,再进入奖励列表,操作路径较长。除了首页的消息提醒,弹窗通知以外,缺少与钱包进行很好联动的能力。司机在工作中绝大多数时间处于主流程上,对于其他模块信息感知弱,模块与模块之间割裂的设计影响了司机对重要信息的感知,降低了司机的触达效率。在新版本的滴滴钱包中,存在多条数据链路:
- 1.收入信息透传
- 2.奖励详情链路信息透传
在架构调整的位置我们已经提到了今日收入这条链路的透传,这里我来说说奖励的链路。
活动和奖励是我们提高司机活跃,为司机创收,将摇摆司机拉回己方阵营的重要手段,也是乘客与司机,司机与司机线下之间宣传我们的重要抓手。

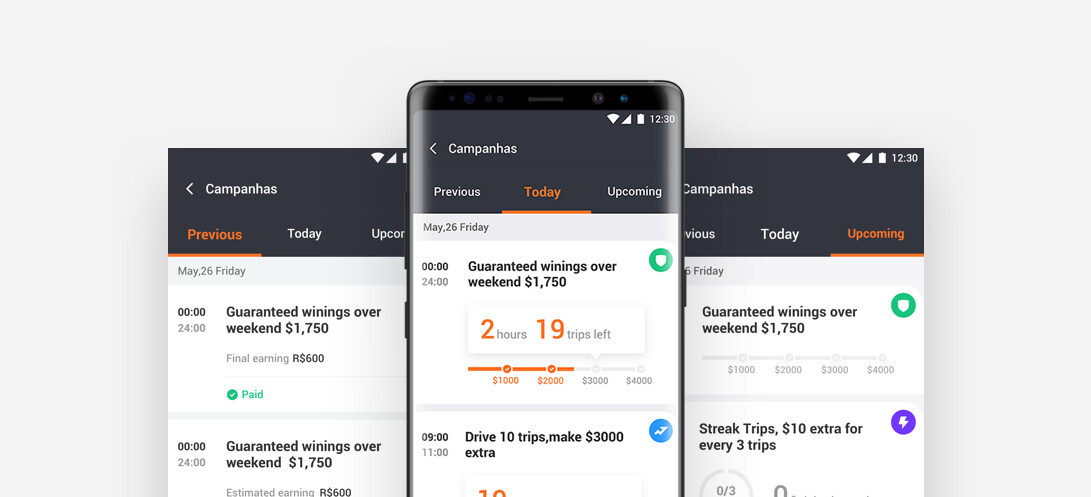
让我们围绕司机接单场景去思考,司机在持续接单的情况下,最关注的不一定是下一个即将开始的时间和活动类型,而是当前奖励进度的提醒。针对这种情况,我们增加了对奖励进度的透传,司机每完成一单都能够清晰知道当前活动所处的进度以及下一阶段的要求,并且对于完成的奖励也会进行提醒,方便司机对于活动的掌控,从而省去了前往详情页的步骤。
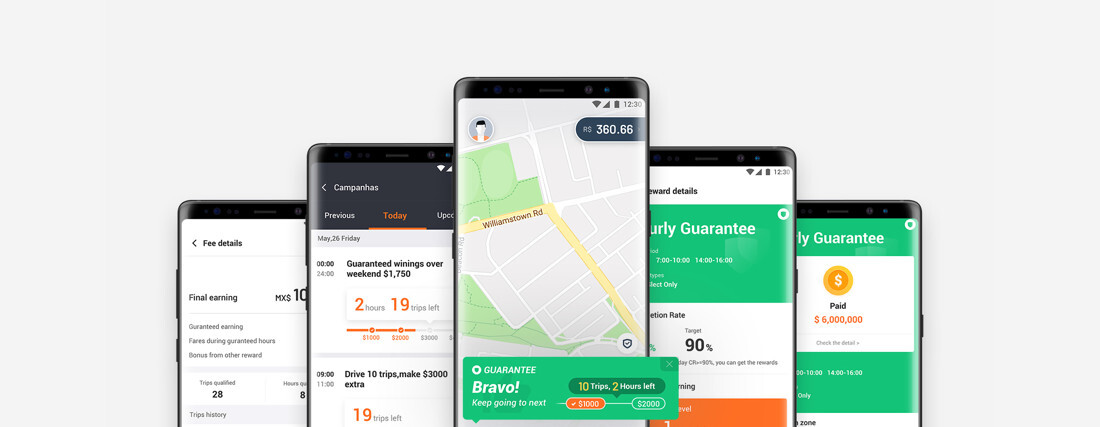
新版本的奖励将会基于司机的使用场景去设计,在首页下司机不再需要通过进入钱包模块再进入列表,通过点击活动icon能直接进入奖励列表,直接浏览今日活动。奖励列表页经过重新设计,采用了更加直观的可视化表达方式,方便司机在接单过程中快速理解和识别。司机每完成一单,在播单的时候都会进行进度的透传,奖励的提醒,方便司机查看。
对于希望了解活动详情的司机和希望对今日活动进行对比筛选的司机我们分别设置了不同的入口。通过banner,司机能够查看对应奖励的详情,而通过点击奖励icon司机则可以进入今日的奖励列表,方便司机对照。
B.奖励列表活动状态分类,数据可视化加强

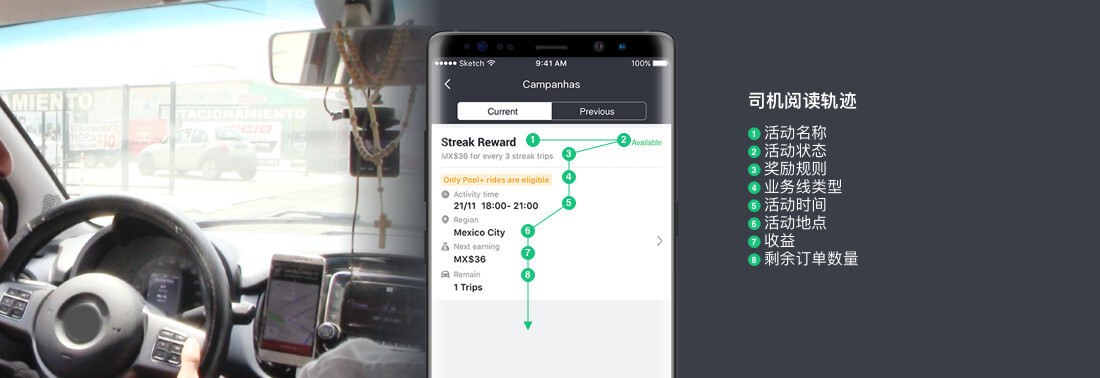
我们观察了司机的工作场景和与手机交互的过程。在司机接单过程中,司机通常是将手机放置在手机支架上,眼睛距离屏幕20-30公分左右的距离,司机在开车过程中很难对细小的文字进行快速识别。而老版本的奖励信息冗余,没有对关键信息进行提核,缺少视觉焦点,于是我们对详情页和列表进行了降噪处理。
奖励列表页面:
司机的使用场景大致可以分为以下三段:
- 1.对于过去已完成的奖励活动的结果去查询
- 2.对于可执行的活动进行筛选,选出对自己最为有利的活动
- 3.对于未来的活动进行规划
针对这三种场景我们将奖励分成了三个模块,“过去”、“今日”、“未来”。
在“过去”的活动场景多半是第二天发车之前(奖励下发是在第二天的0点),因此透传的重要信息是得到奖励的状态和最终得到奖励的数量。
在“今日”活动中,司机的场景更多是接单前/中去查询,司机更多的诉求是查看哪些活动是自己要去做的,是否有围栏限制,分别是在哪个时间段,每个阶段要达到什么条件,最终自己完成在哪个阶段,以及如何将自己的奖励最大化。
在“未来”的分栏下,司机更多的是关注的是奖励的地点时间和什么奖励。

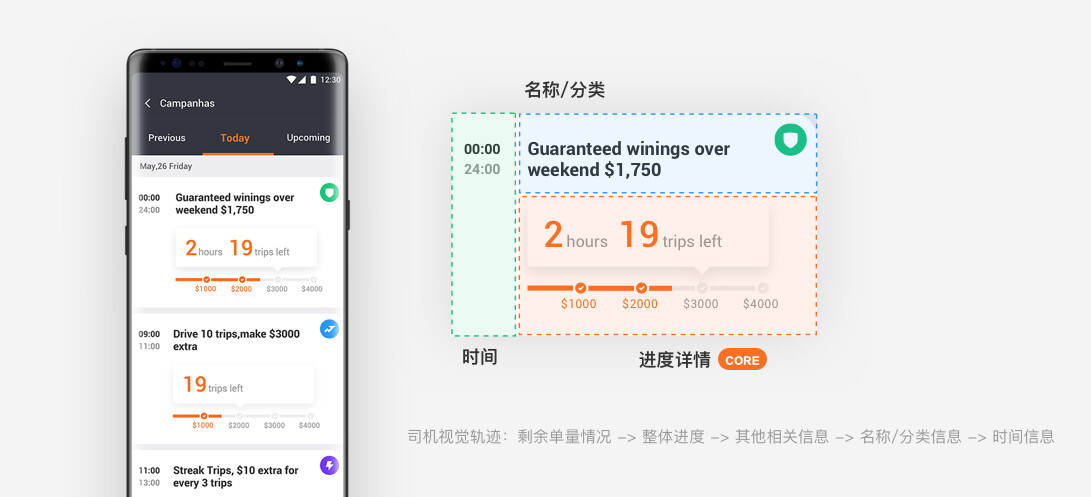
我们改变了奖励卡片的结构。通过字号,字重,大小,颜色,图形,间距让它的可读性更强。我们将活动卡片左边单独留出一列专门放置时间,方便司机快速匹配自己的工作时间。右上角通过图形去区分不同的活动,方便司机快速筛选。可视化活动进度,通过放大关键核心数字对页面进行降噪处理,条件文案搭配进度条展示,让司机在接单场景中快速了解自己所处当前的活动进度,是这次改版的P0诉求。通过对视觉的优化,调整原有的视觉路径,为司机获取关键信息提效。

C.结构模块化,强化司机认知
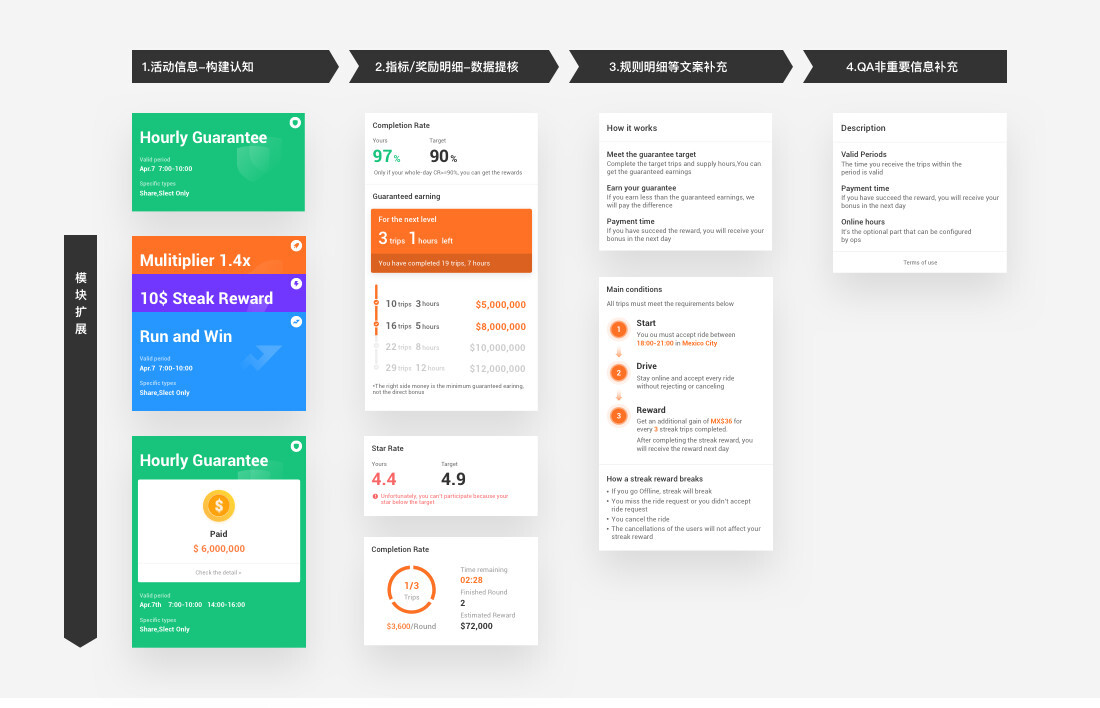
说完了奖励列表的设计,我们再来说说详情页。奖励列表为了满足用户的快速查询和筛选,详情页则是完整活动信息的承载,将信息归纳整理,逐级透传,引导用户,达成业务目标是设计解决问题的基础能力。我们将详情页拆分成5个模块,基础奖励信息模块,指标区域,进度详情,活动规则,活动QA。
通过头部模块->让司机快速了解活动信息,指标透传 -> 告诉司机奖励达成进度以外,奖励参考硬性指标,进度详情 -> 方便司机快速掌握所处进度 -> 其他非重要信息补充 -> QA,规则答疑。
通过这4个模块,司机逐级加深认知。当活动结束以后,结论卡片会直接展现在活动信息处,保证结论在第一屏展

聊完了钱包架构的调整,组件的复用和数据的透传优化,我们将设计体验的颗粒度进行细化,聊聊改进的细节。
4.设计样式优化
A.沉浸式设计,弱化非必要层级
旧版的导航采用了大色块进行分割,造成导航视觉层级突出,但是导航却没有承载有效内容。在新版的钱包当中,我们通过弱化导航层级,帮助司机更好的聚焦核心内容,从而提升用户的使用效率。
B.优化界面布局,巧用视觉动线

 除了以上的改进我们还通过增加一些差异化的设计以及微交互,方便司机的日常使用:
除了以上的改进我们还通过增加一些差异化的设计以及微交互,方便司机的日常使用:
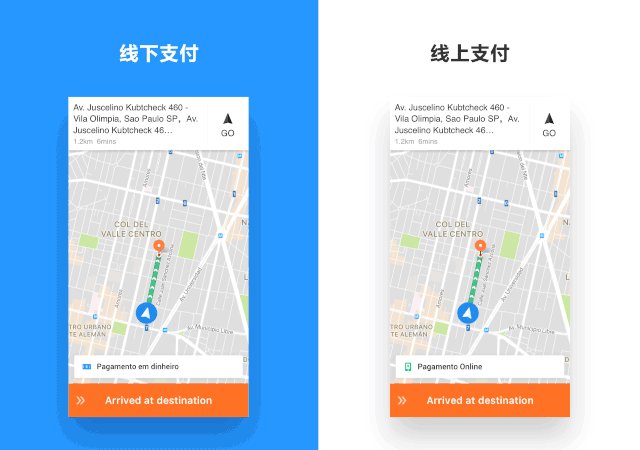
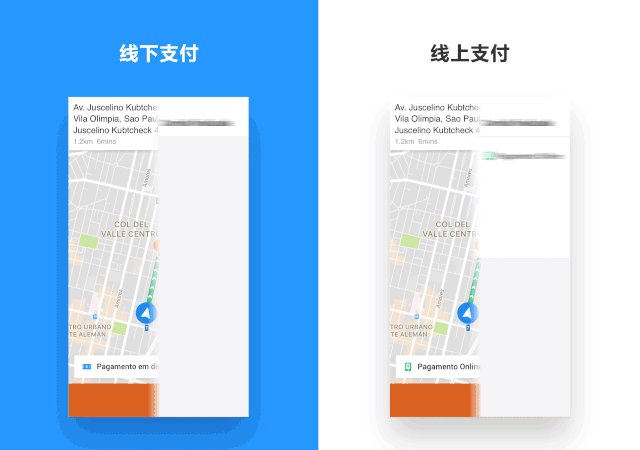
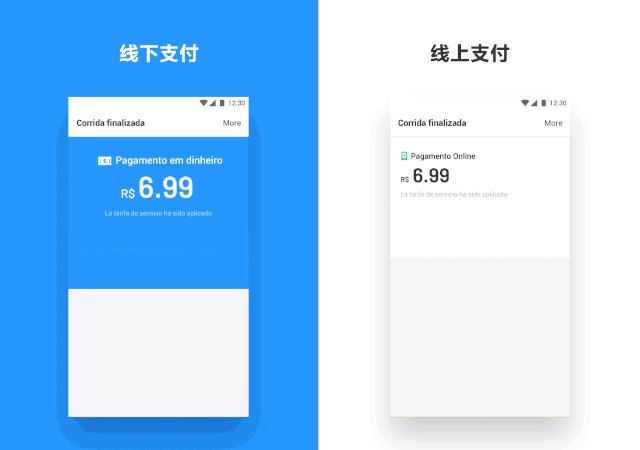
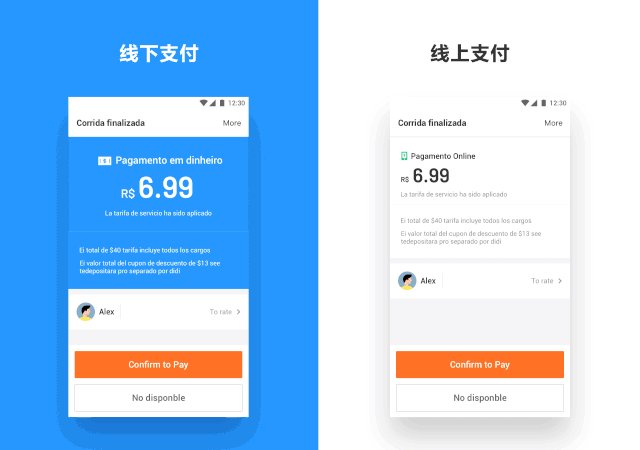
- 1.支付差异化设计
- 2.微交互


总结与思考
钱包作为司机使用的一个高频功能,在这个项目中伴随着诸多其他侧业务的诉求,我深刻的认识到了好的设计必须深入业务,只有将业务场景摸清楚了,将用户的习惯了解透彻,才能更好的去解决问题。
对于自我认知,设计更像是一场修行,知易行难。作为体验设计师,不要纸上谈兵,只在乎视觉层面的感知。应该走进司机这一群体,深入了解司机的生活习惯,了解司机使用场景。从用户和业务的角度去研究司机群体。只有站在更加全面的角度去思考问题,才能更好地服务司机群体。
未来已来,将至已至。让我们以更好的产品服务更多的用户,以崭新的姿态去迎接滴滴国际化的星辰大海。
原文地址:CDX创意设计中心(公众号)
作者:国际化体验设计组








