一个APP在开始启动设计的时候,第一步就会是应该用主要的页面来顶下整个的APP设计风格,然后其他页面按照统一的设计美化,统一的设计风格能给用户呈现整体一致的视觉体验,有利于传达产品整体的品牌形象。
我们今天就是来讨论产品的风格是通过哪些细节来进行决定,根据我和小伙伴的经验总结,大致是通过7个方面来进行视觉风格的,分别为:颜色、间距、标题栏、圆角、按钮、图标、线的粗细。
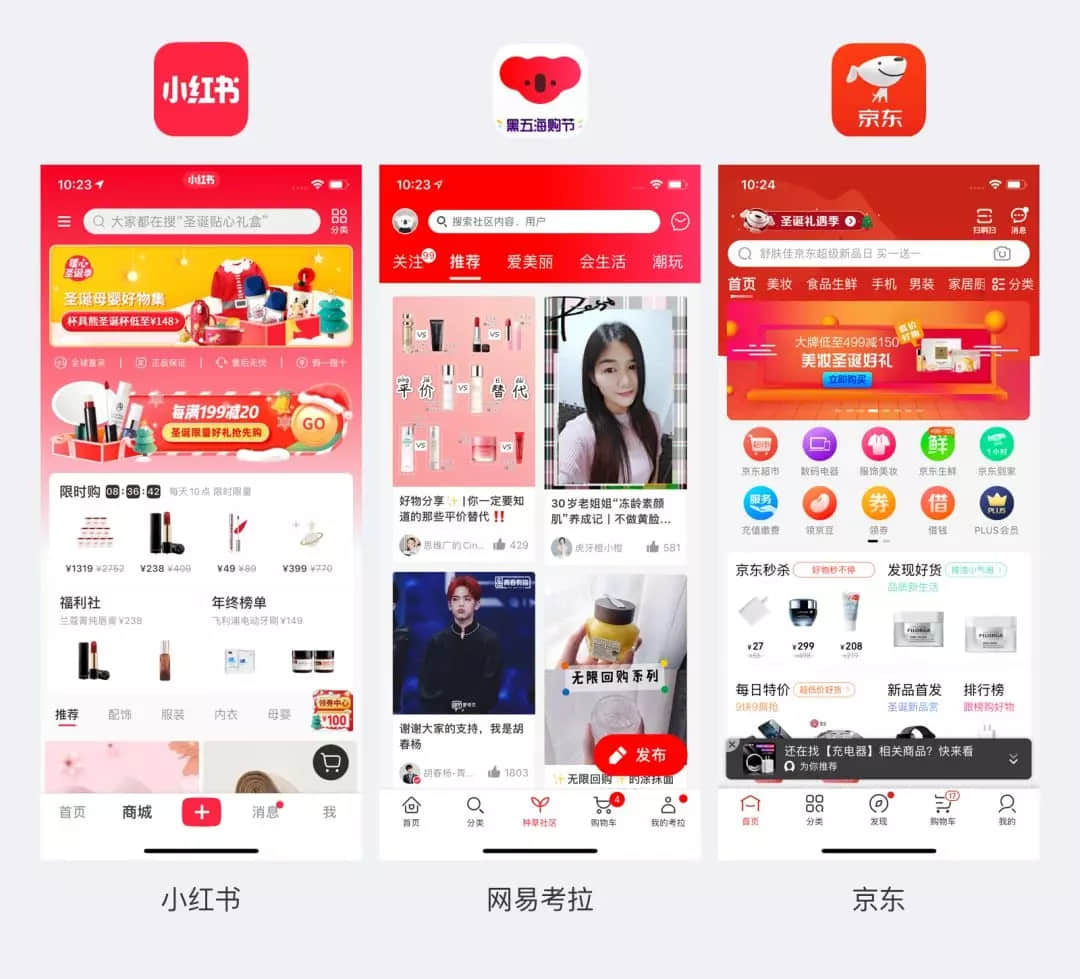
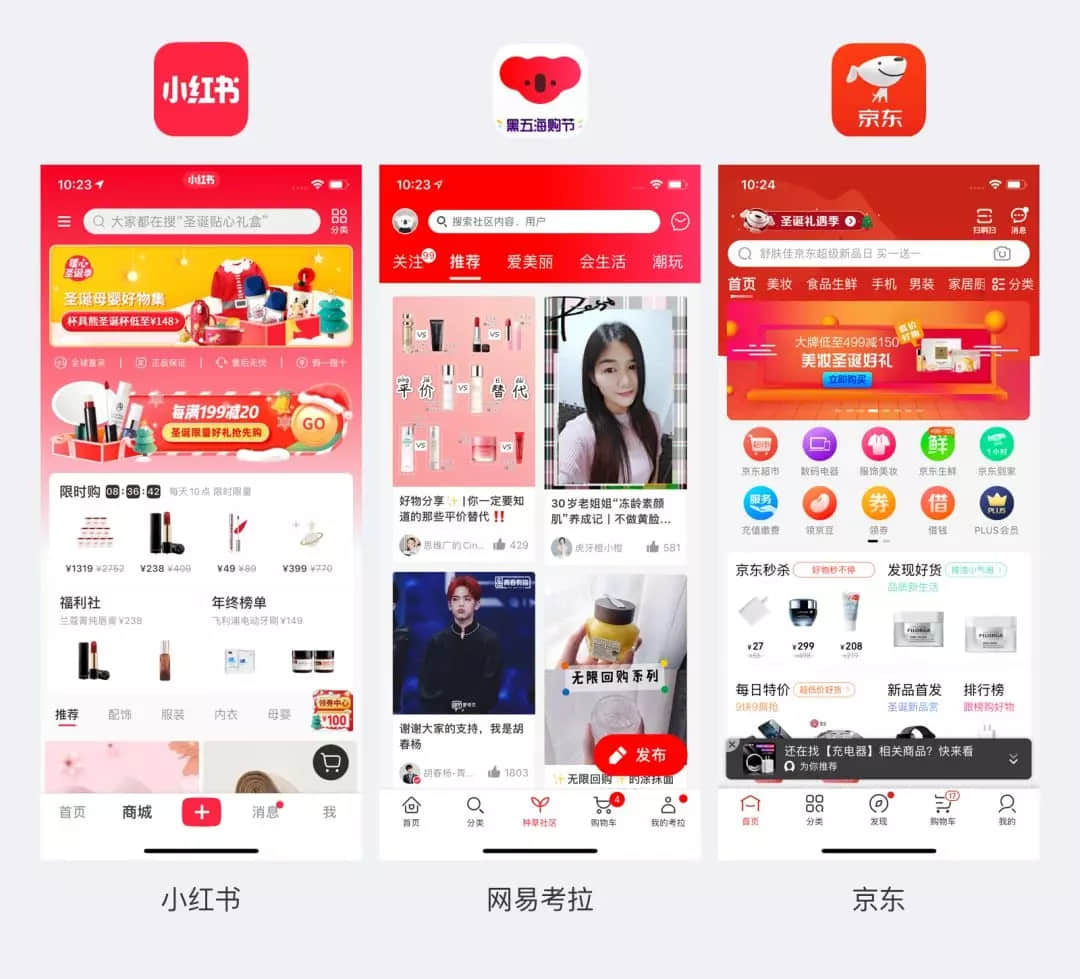
颜色是最直接表达产品基本基调的因素,而很多产品定位和目标用户差不多的APP,大致上的主色调都是差不多的,如下图所示:
上图一都是职场的办公软件,图二都是电商产品,使用的主题色大多都是差不多的,原因也是不同的颜色代表的是不同的情绪,如下图所示:
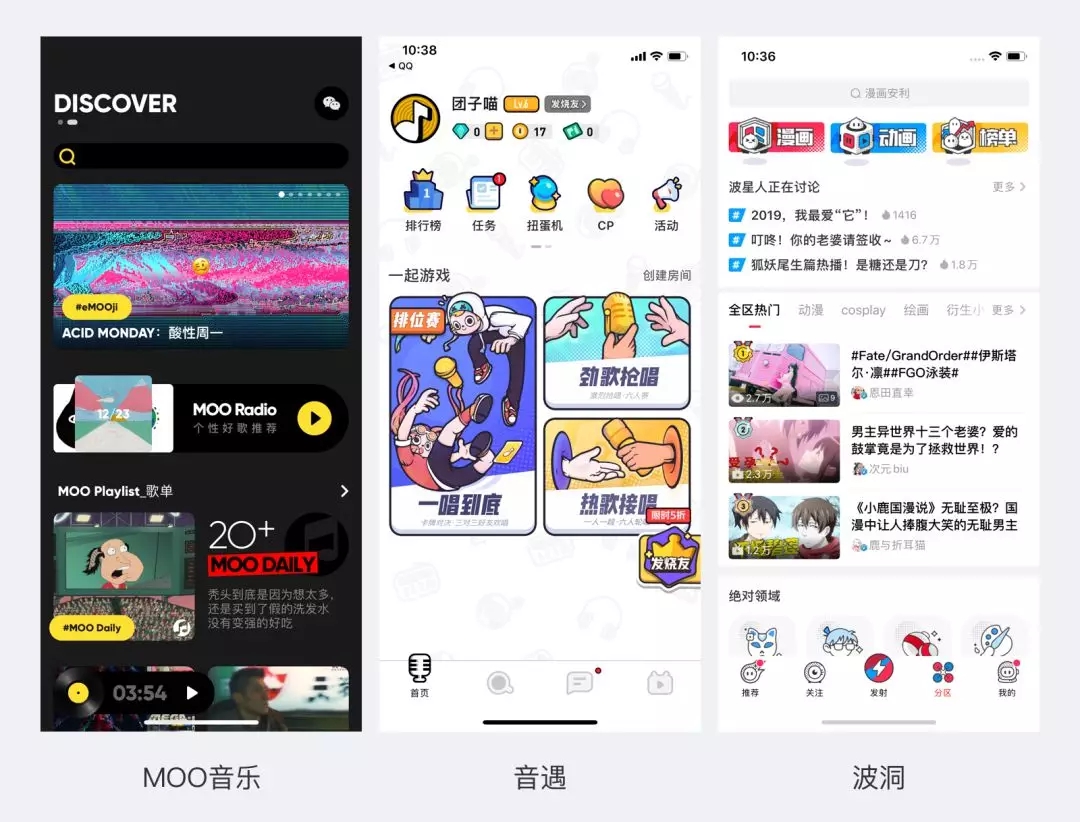
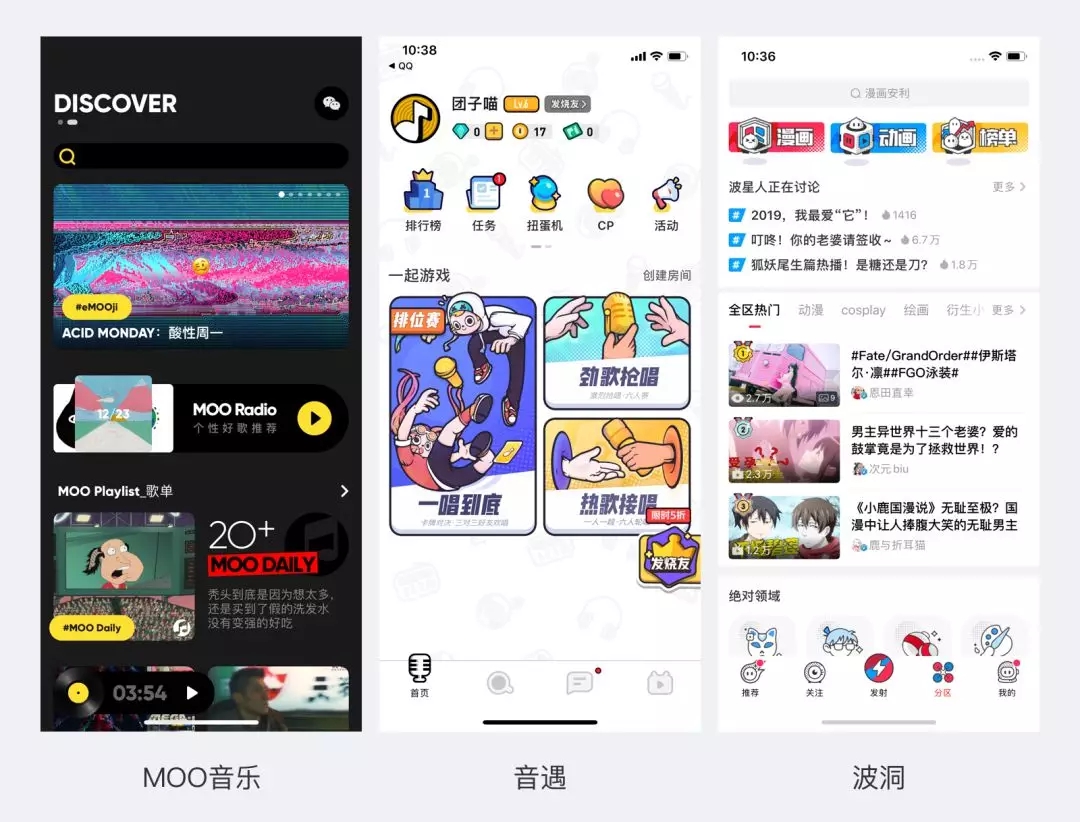
当产品针对的目标用户定位重合率比较高的时候,配色也会大致相近,当然这也不是绝对的,产品基因或者走风格独特的也会成为选择配色的决定因素,如下图所示:
这三款产品都是目前视觉风格很有识别度的产品,黄黑、蓝红、波普风这些都让他们的界面视觉很特别,但是不建议新手尝试这些风格,因为很有可能路子没走好而翻车(模仿需谨慎哟)
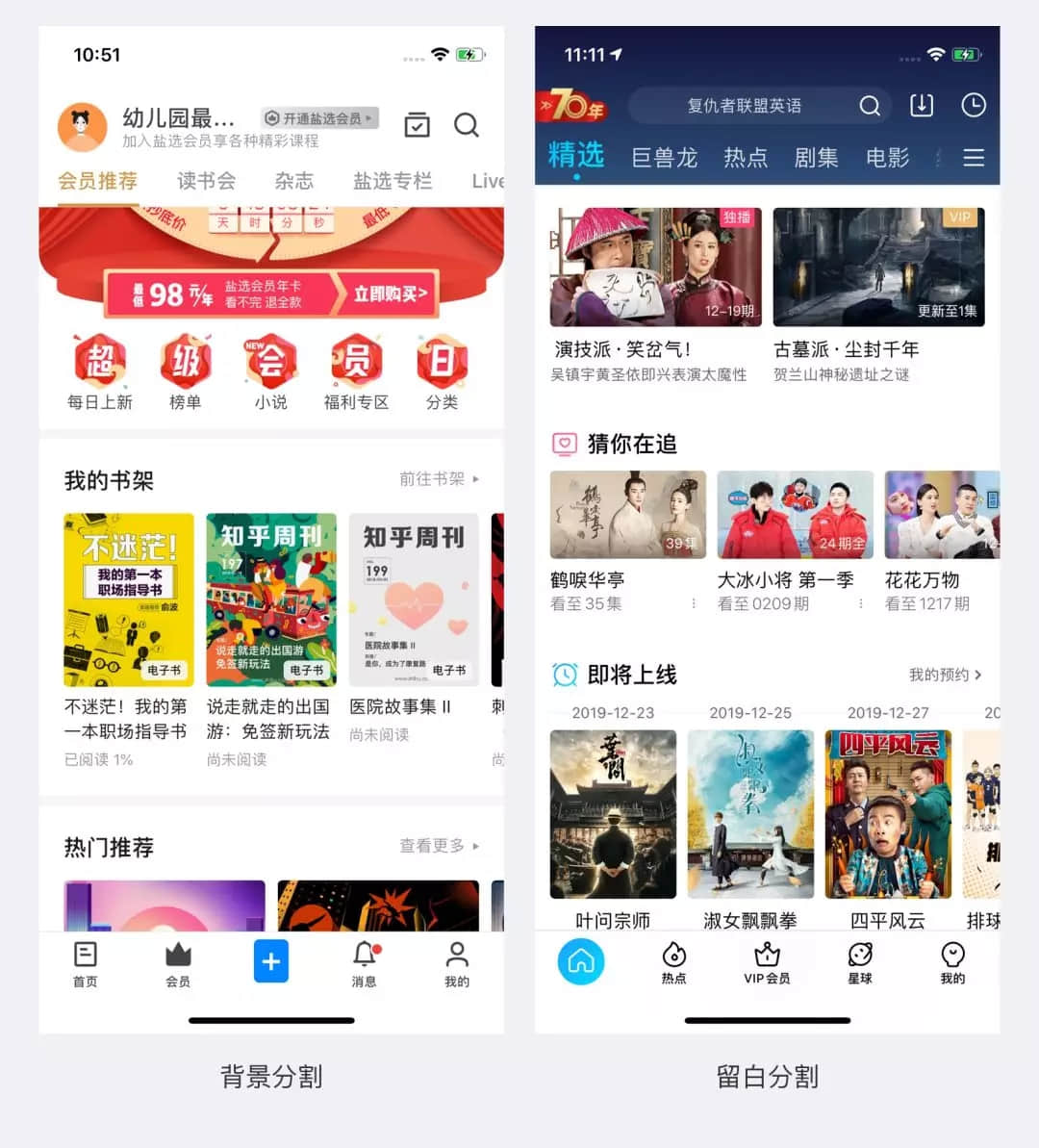
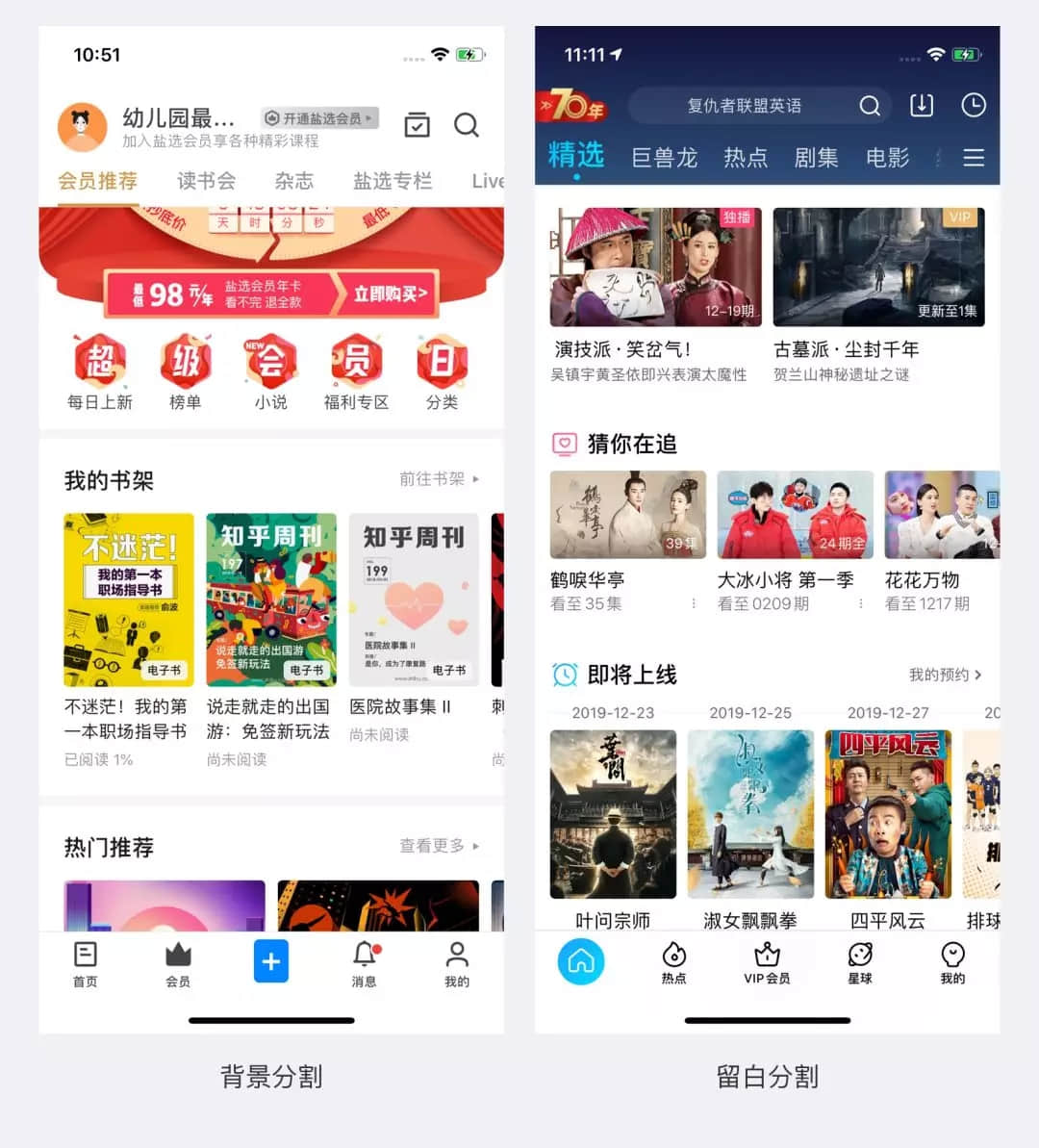
我之前写过一篇文章是关于间距分割的,当然间距和分割类型虽然不是一回事,但是又有着紧密的联系,分割影响着间距的不同,间距目前分为4种,背景分割、留白分割、分割线分割 和卡片投影,在设计时就应该想清楚使用哪种形式的分割,同时组件与组件之间的间距和组件内的间距都要考虑好,如下图所示:
每一种形式的视觉干扰和强弱都不同,但是按照我翻各大首页看到的分割形式来看,卡片式分割和背景分割依然是很多大佬设计的最爱,目前背景分割和卡片式分割比较主流。个人认为是这样的组件划分更清晰,同时在间距的考虑上也更加容易一些,因为分割线和留白的确很容易会造成视觉层级混淆的问题。而间距组件与组件之前一般都是10的倍数,组件内的间距是4的倍数,记得记数值哦,或者制作成组件,能保证统一性。
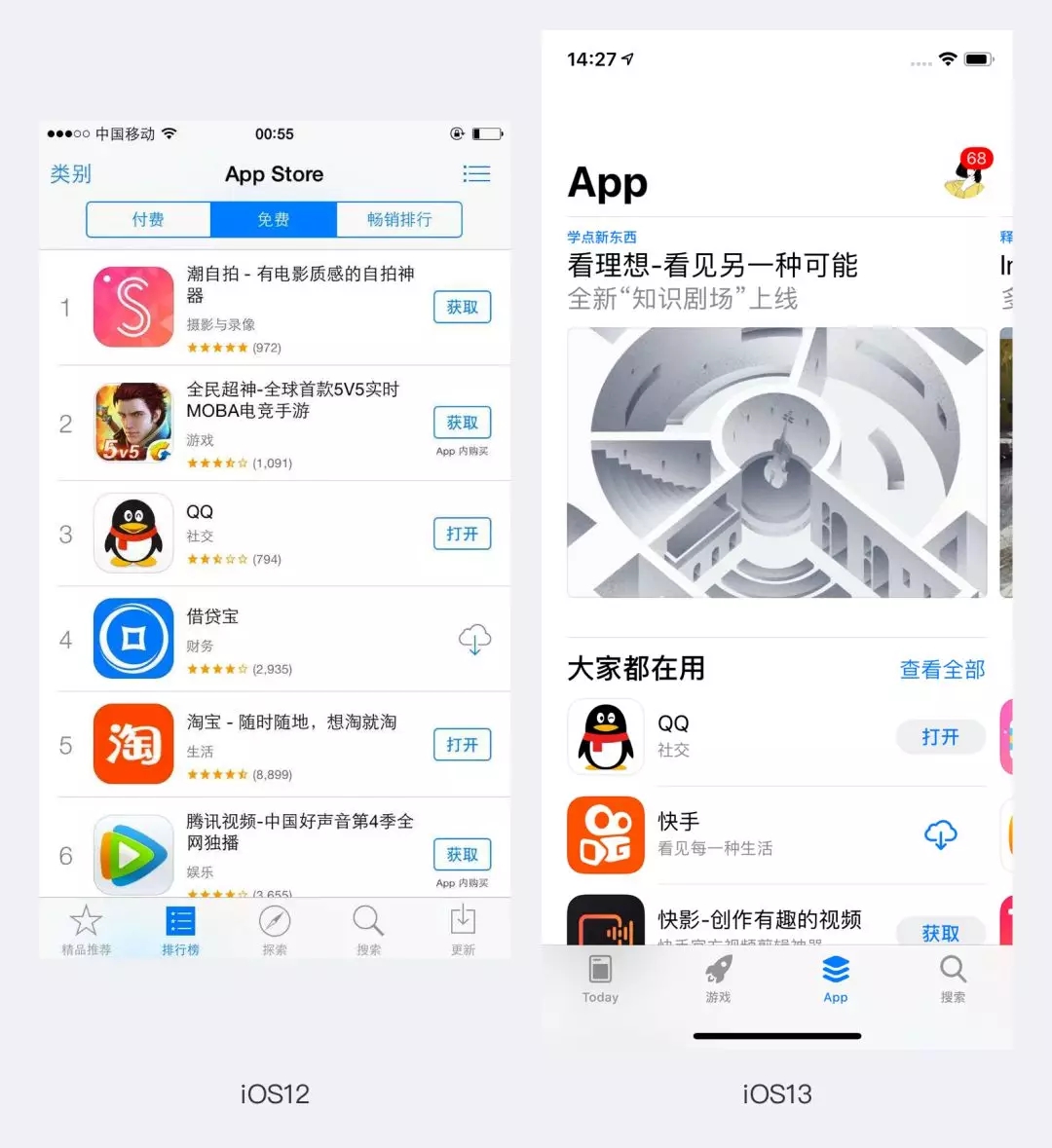
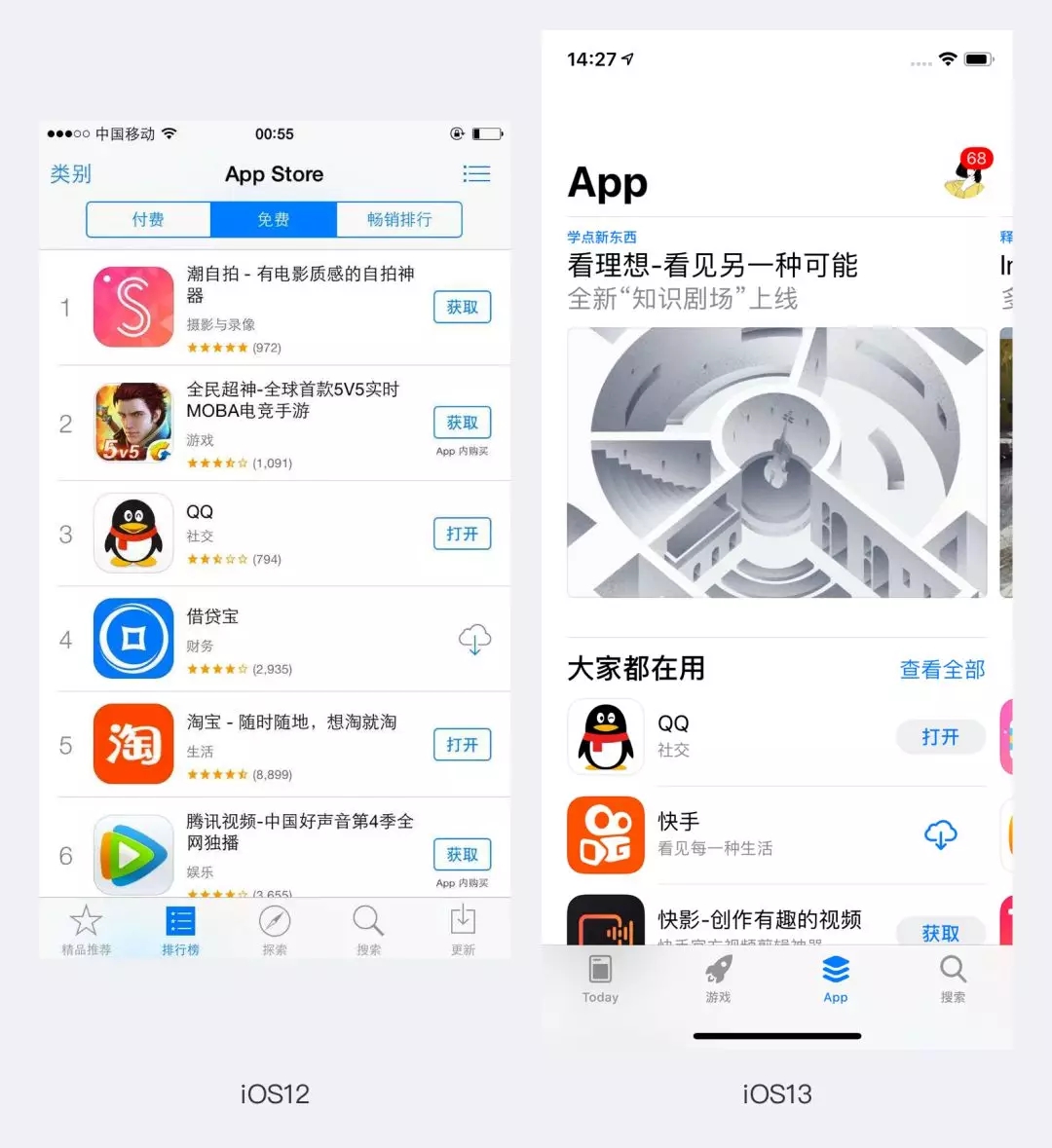
与上面几乎是在同一时间需要考虑的就是标题栏,可能有人会问标题栏都是文字,为什么也能够算是产品的风格,举个最经典的例子,如下图所示:
APPstore的更新就是最经典的风格转变,标题文字的大小,是否加图标或者小背景等,都是在设计的时候需要确定的产品风格因素,如下图所示:
目前标题栏大多都是使用的纯文字的风格,当然使用时也是经过了考虑的,比如留白分割的标题大多会加图标或者装饰,为了利用标题能够增强视觉层级。纯文字的标题在背景分割和卡片投影分割的界面中使用的最多,因为这两种的分割感还挺强的,所以只加文字也能够凸显层级。
下周我们接着讨论剩下的四个确定产品风格的内容,这7个缺一不可哦,我们在设计的时候一定要将这些内容提前构思好,结合产品调性和定位,选择合适的风格及细节,让自己的设计有思考的同时付诸于实践。