本文将集中分享10个小编日常使用的UI设计技巧,省时又高效。大家可以试试。
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具
1.Sketch等比缩放工具,轻松避免设计变形失真的问题

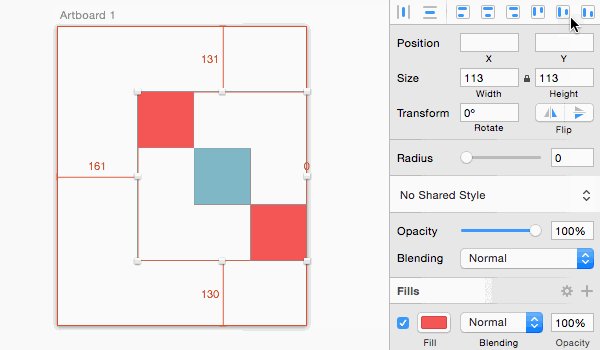
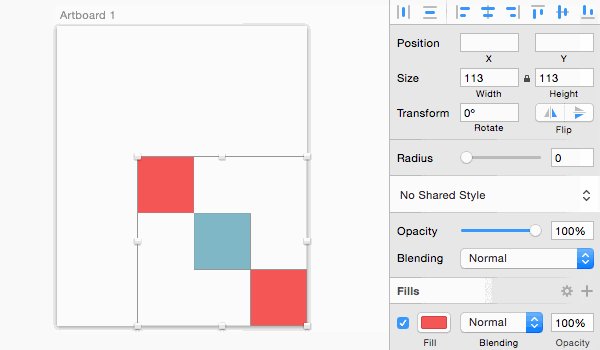
日常使用Sketch设计的过程中,为节省时间,小编曾尝试过设置整个图层组的尺寸大小。最后却悲催的发现: 设置之后,单个图层的尺寸反而变得非常奇怪,而不得不重新逐个调整。尤其是文本设计的等比缩放尤为困难。你是否也遇到过类似的问题呢?
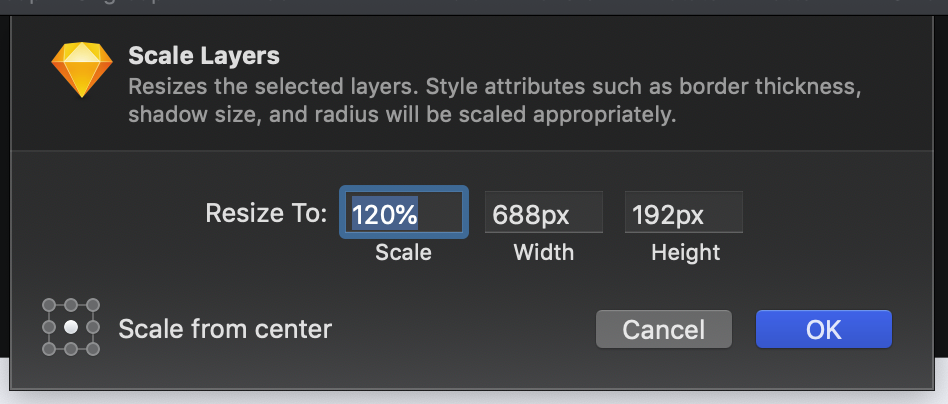
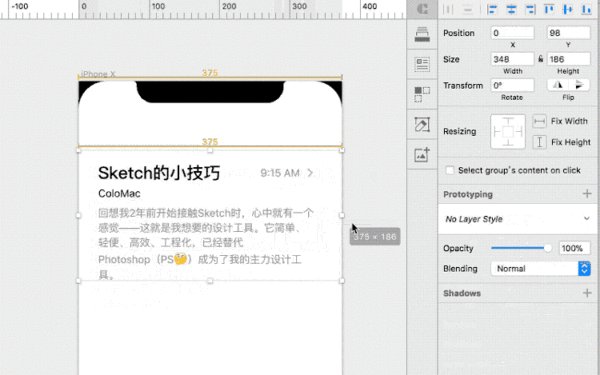
不用担心。小编经过多次尝试,发现了一个非常实用的小技巧。简单来讲,就是在调整图层组尺寸时, 使用Sketch自带的缩放工具(Scale tool)。如此,即使批量调整图层或组件尺寸,也无需返回逐个重新设置,十分高效。

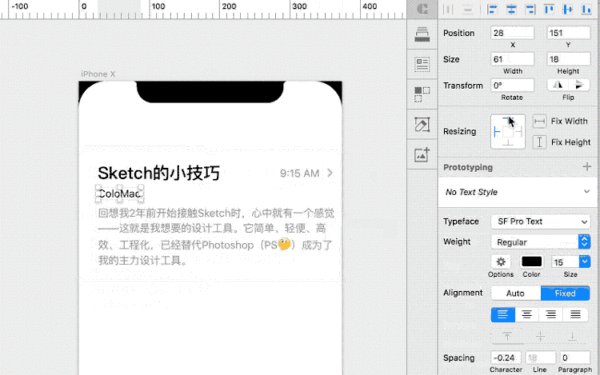
而且,该工具操作起来也相当简单。只需选中单个图层或图层组,点击顶部导航栏的“缩放”或使用快捷键“CMD + K”, 即可快速设置其缩放百分比、宽、高等属性。
2.Sketch对齐和自动布局工具,快速对齐和布局界面组件
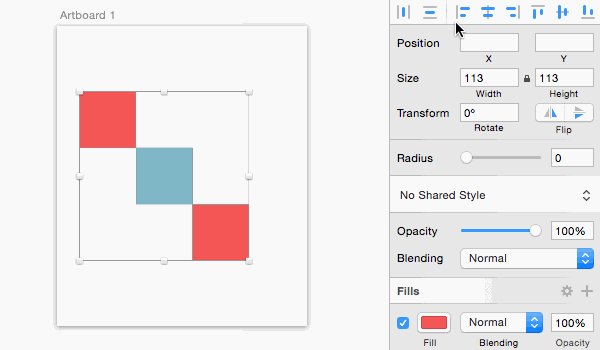
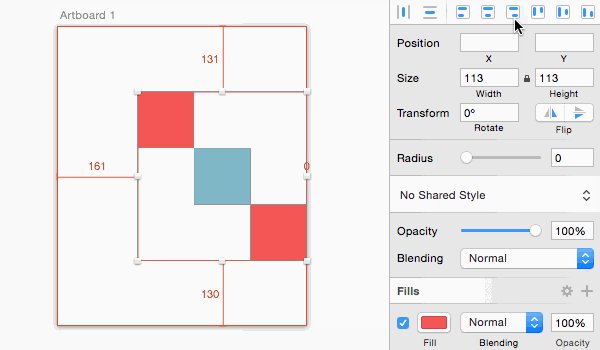
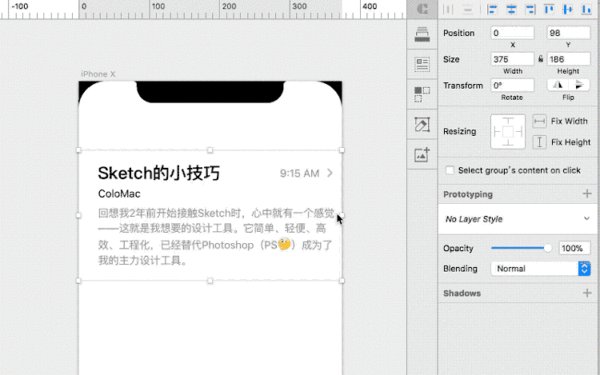
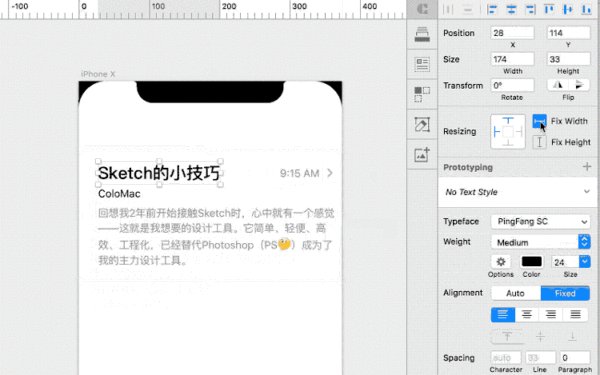
Sketch的对齐工具,是小编最喜欢使用的Sketch功能之一。制作界面网格或列表类组件时,此类对其工具能够轻松省去很多麻烦的操作。简单选中所需对齐的多个组件,点击右上角对齐选项,即可一键按需居中、向右或向左对齐。

其自动布局工具也非常好用。设计界面网格时,可通过固定宽高的方式,来达到响应式布局的效果。

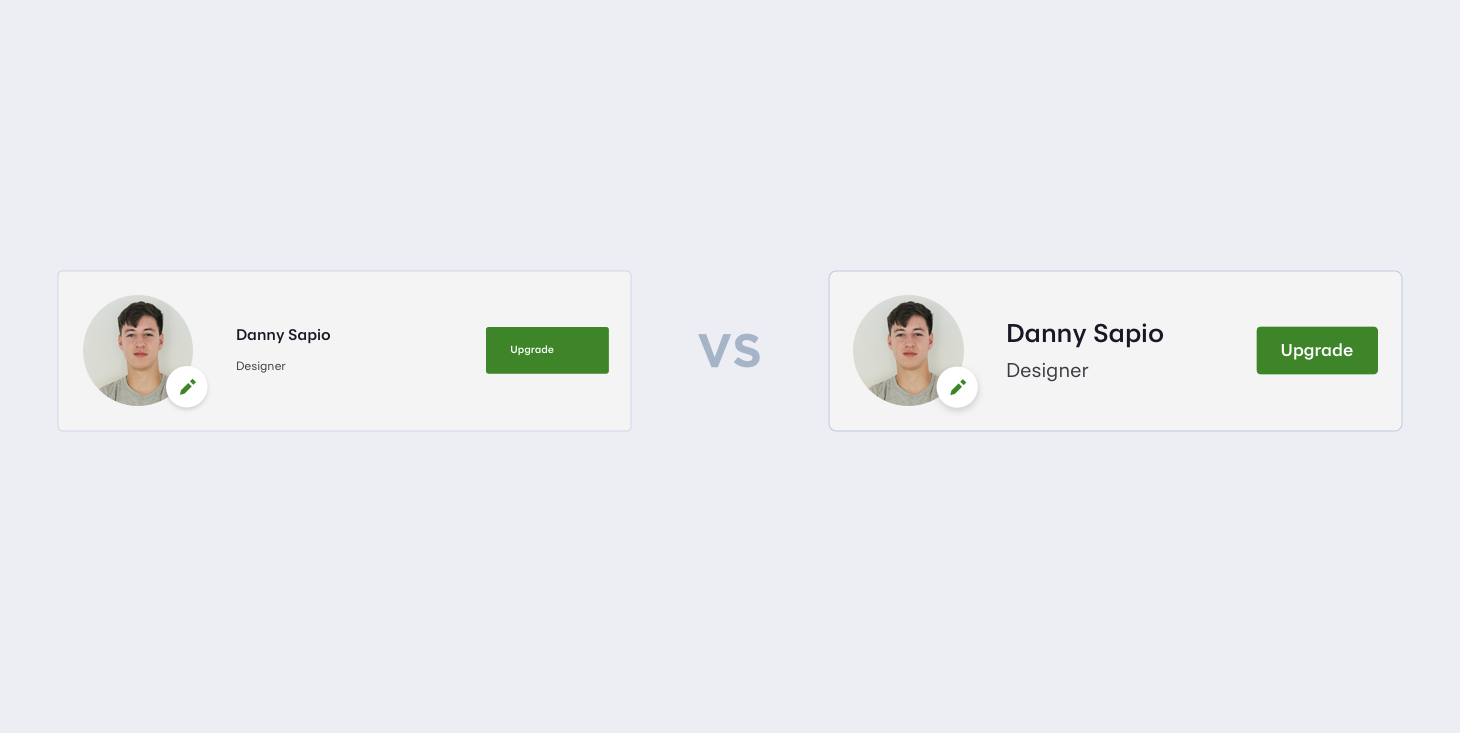
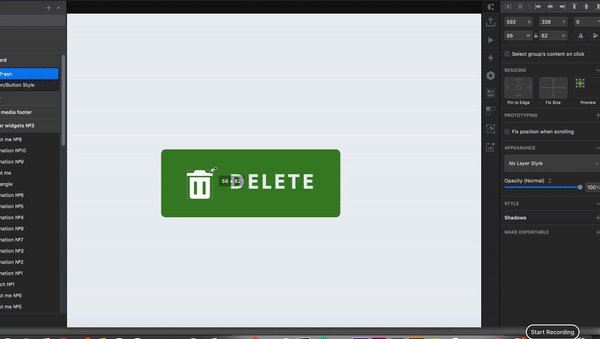
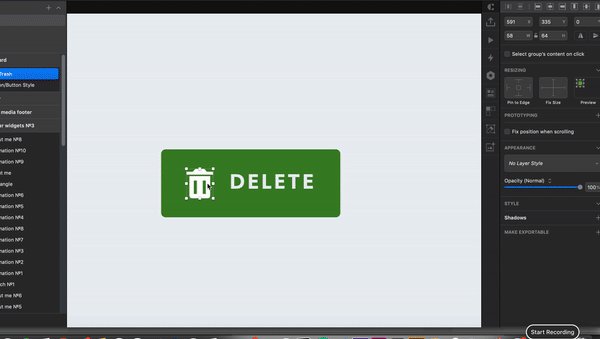
3.Sketch Symbol功能, 轻松制作不同设计状态

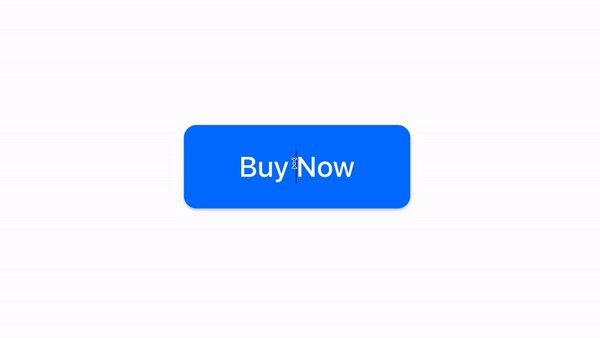
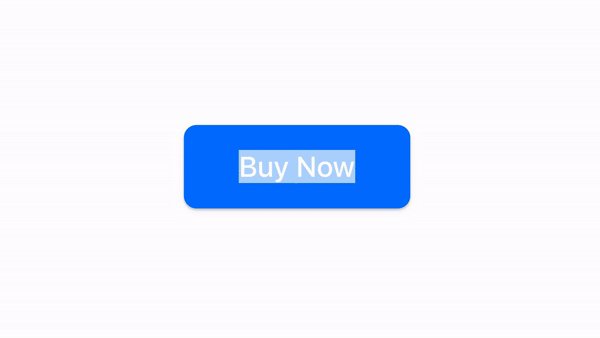
Symbol是Sketch中一个非常实用的新功能。如上图,设计过程中,只需更改按钮内的文本状态,无需修改整个按钮样式和填充方式。

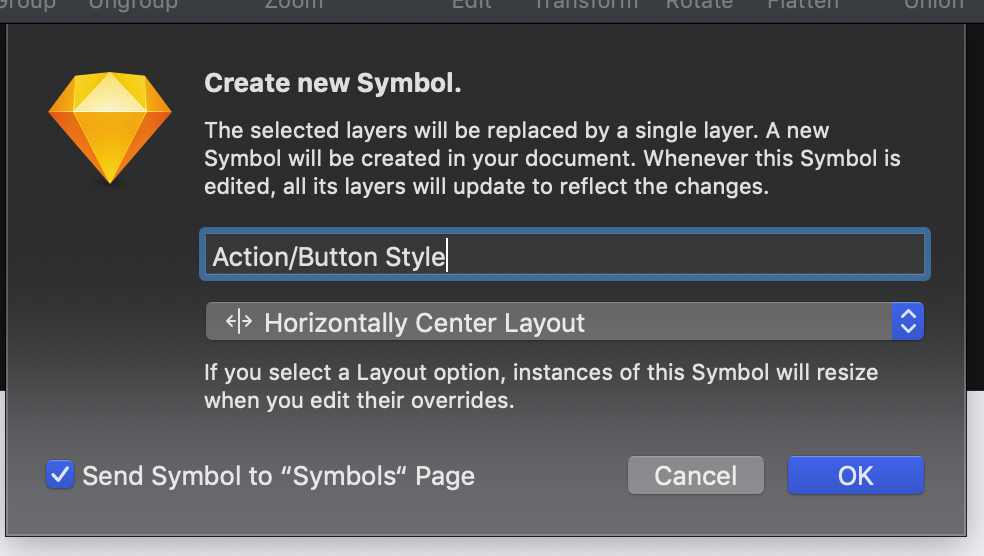
具体操作过程也很简单。首先,制作一个需要不同状态的按钮,然后将按钮转化成符号,调整到需要的状态。而上图的按钮设计,小编将其设置为了水平居中的布局状态,就轻松做到了图中的效果。
此外,利用该Symbol功能还可制作许多炫酷的设计效果。具体详情大家可查看Sketch的教程。
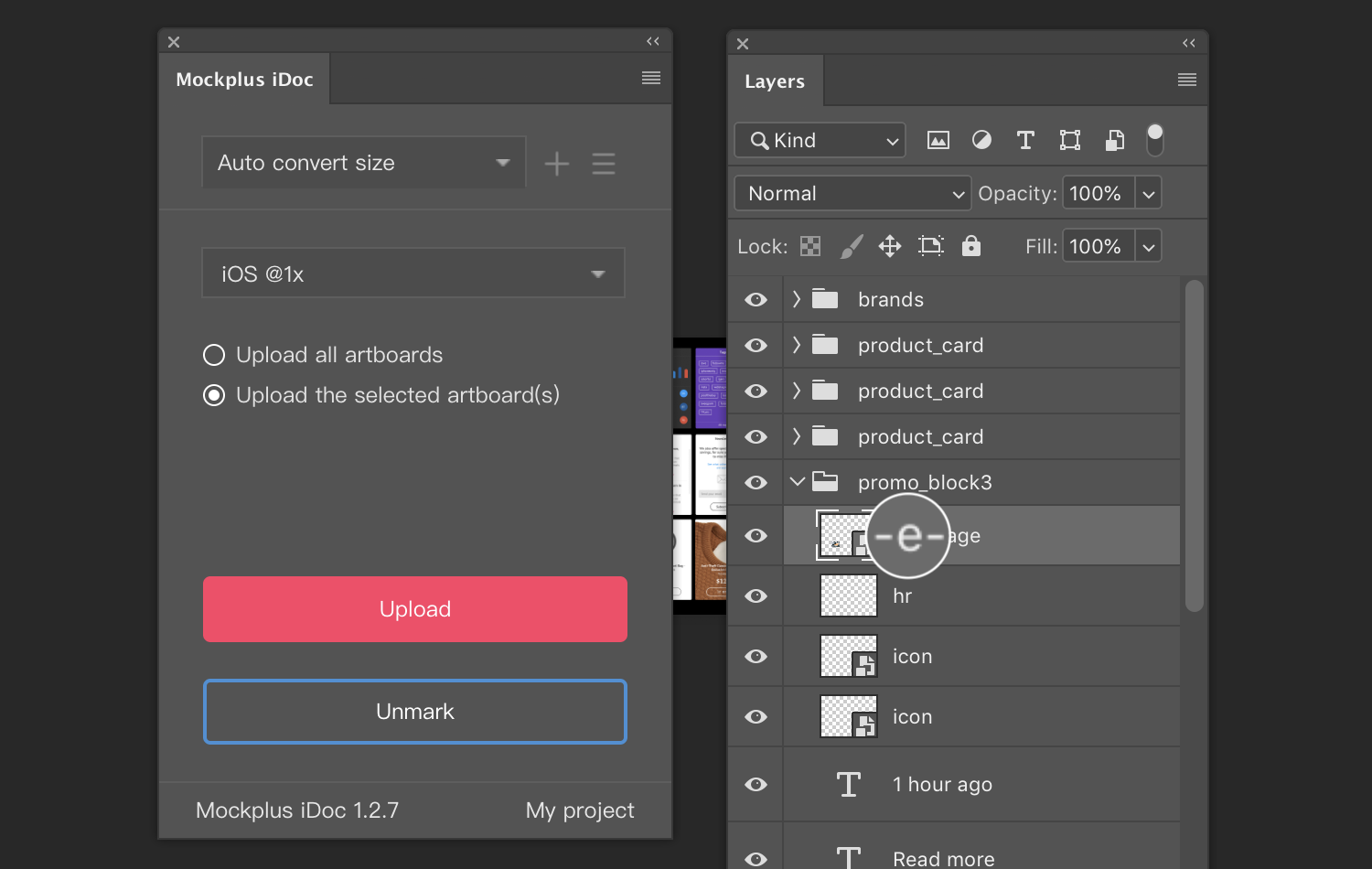
4.PS快速导出设计稿和切图
Mockplus iDoc的PS插件提供了非常实用的导出功能。设计师不仅可以通过该插件批量导出PS设计稿、上传到iDoc、自动生成标注、在线协作设计、评论审核、制作原型并实时交付, 还可轻松标记切图并上传。不同平台切图倍率也可快速设置。
设计过程中,即可轻松选择和标记切图,无需过多等待。

5.Adobe Illustrator中快速生成最佳配色方案
UI设计过程中,也可使用Adobe Illustrator中的混合工具, 快速生成最佳配色方案。使用该工具,设计师们可直观的查看各类色彩混合之后的效果,无需过多猜测,尽量消除设计中的不确定性。尽管,其它工具也可以做到这一点,但该工具却是最快的。
其具体操作步骤如下:
首先,利用矩形工具绘制两个不同颜色的矩形。小编这里将一个设置为蓝色,另一个设置为白色。

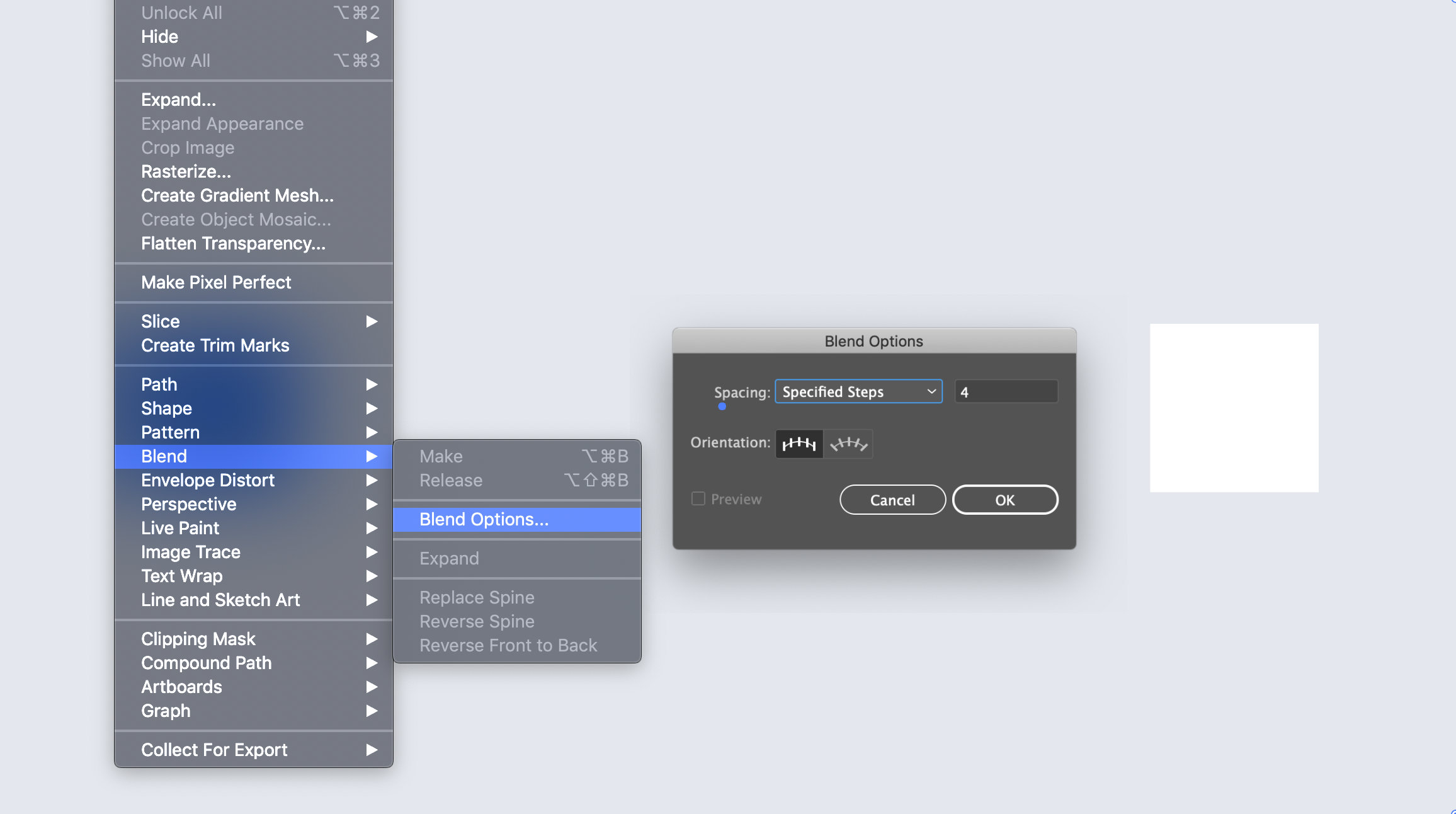
然后,选中两个矩形并打开混合工具:对象 > 扩展 >混合选项。之后,将间距设置为“平滑颜色”,并设置需要的色彩数量。

最后,再次选中两个矩形,应用设置或直接使用快捷键“Option + CMD + B,色彩混合就完成了。
6.利用省略符号占位,以维持界面布局

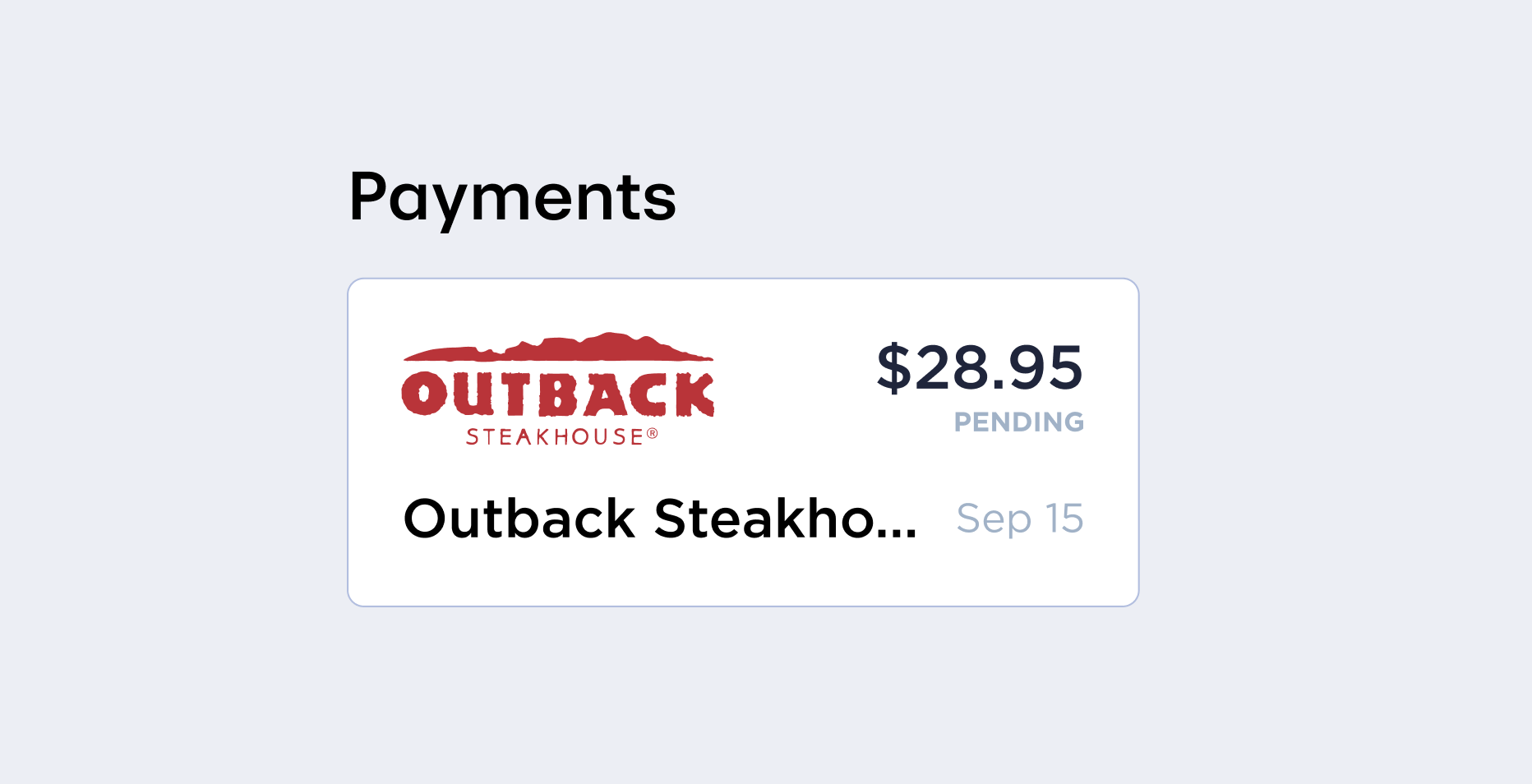
如图,界面设计中,可使用省略号占位,保持界面布局
省略号是小编日常设计中,用以保持界面布局的重要技巧。而之所以会在这里分享这一技巧,主要是因为设计新手们很容易忽略这一点,而选择更改界面布局来呈现完整的界面功能。其实不必这么麻烦。
就如上图购买确认页面的“Outback Steakho…”设计,虽然省略部分文本内容,但也足以帮助用户确认产品信息。即使用户还有疑虑,也可单击省略号,查看完整的产品名“Outback Steakhouse”加以确认。
而且,值得注意的是:省略号只用于代替用户不会立即使用,或者可以轻松推断的信息。如果是重要的信息,即使重新布局,也最好不要使用省略号。不然,界面功能,甚至用户体验都会受到影响。所以,为保证界面原有布局,省略号使用需要多方考虑, 避免给用户造成不便。
7.利用WhatFont快速识别各类字体设计

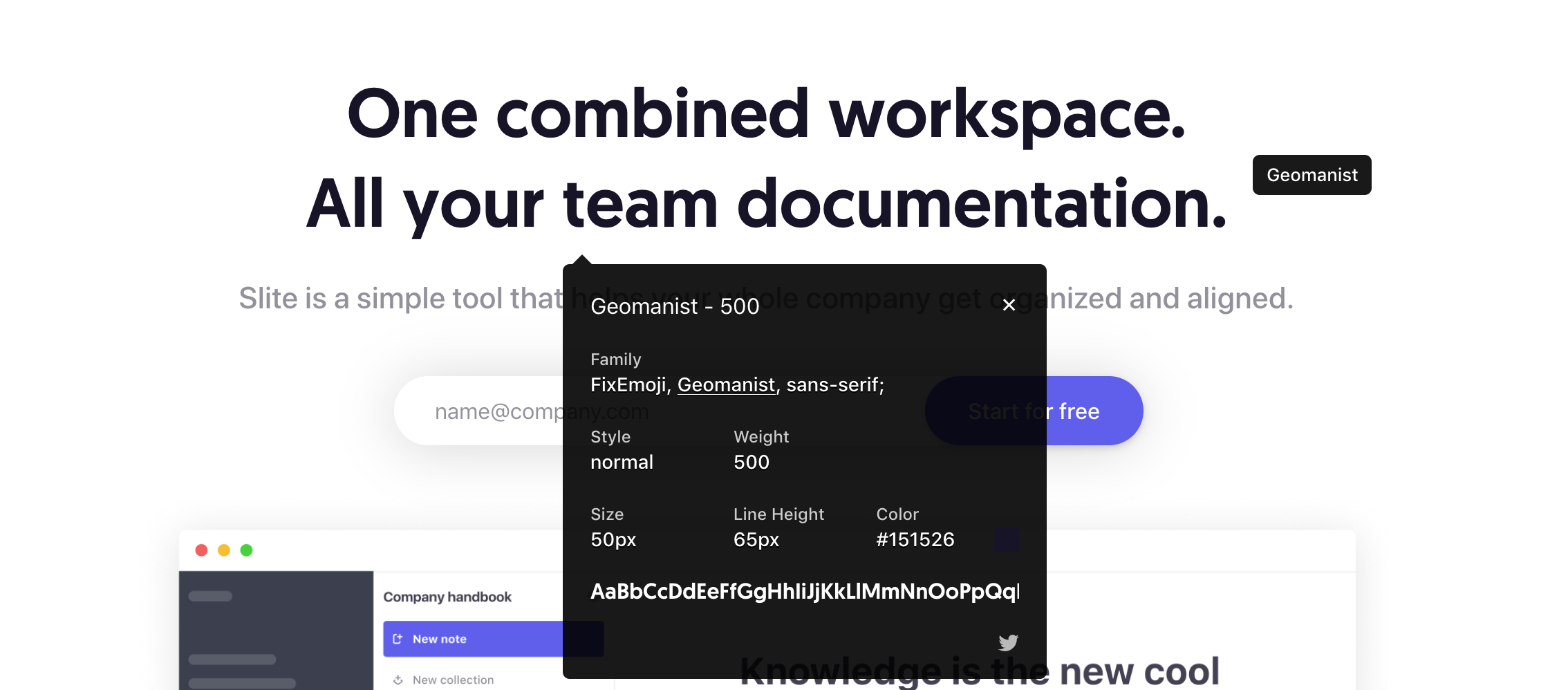
一次偶然的机会,小编在浏览网页时,发现了一款非常喜欢的字体。不同于以往直接查看网页源代码的方式,小编直接查找并使用一款名为WhatFont的Chrome扩展工具,快速搜寻其对应名称。
从此之后,每当小编在网上看到任何喜欢的字体,都会打开该工具,快速查看其对应的字体类别和名称。然后,根据其名称进行搜索。如若免费,就直接下载,非常实用。
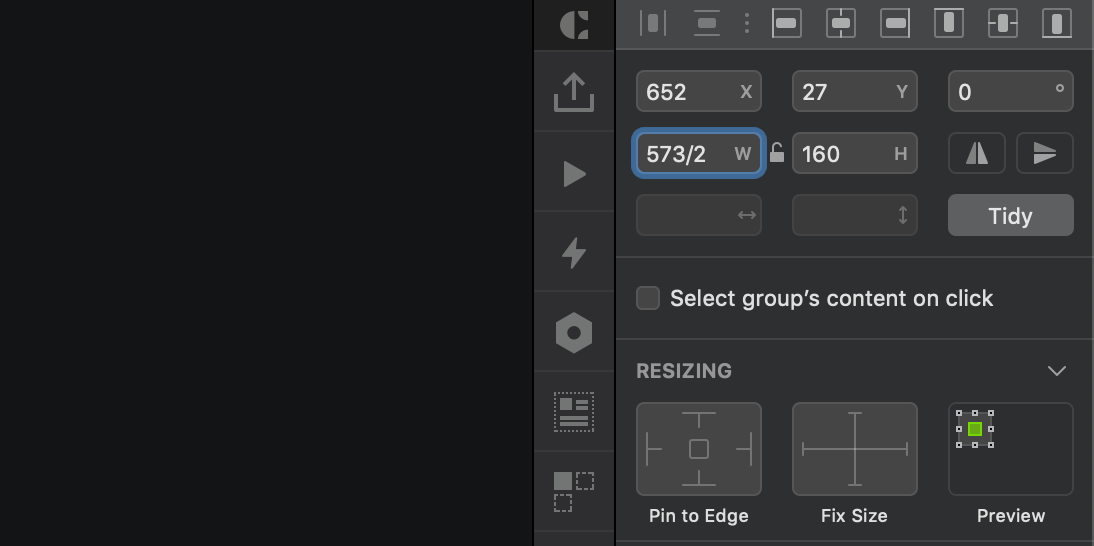
8.精确快速调整和缩放组件宽高和位置
现今很多工具,例如常见的Sketch、Adobe XD、Figma以及其它设计工具都提供类似的设计,允许设计师手动输入数值,精准设置界面组件宽高和位置。并实现一定比例宽高或位置的缩放调整。
例如,当界面添加一个宽度为100像素的矩形时, 设计师可简单输入“100/2”,将其宽度快速缩小为50像素。

如图,当设计中需要快速缩放组件尺寸(例如放大或缩小2倍)时,类似的输入操作就相当便利。无需手动拖拽调整,费时费力,还不够精确。
9.使用快捷键,快速调整透明度
当需要快速修改界面组件透明度时,快捷键操作可以节省大量时间。
设计过程中,设计师只需选中某个组件,然后点击键盘上1到9的数字按钮,该部件透明度就会相应变化。 例如,需要70%的透明度,点击按钮7即可。
而且, 这样的快捷键操作适用于很多主流的设计工具。你现在使用的是哪一款工具呢?不如立即点击数字按钮试试看, 是否真的适用?
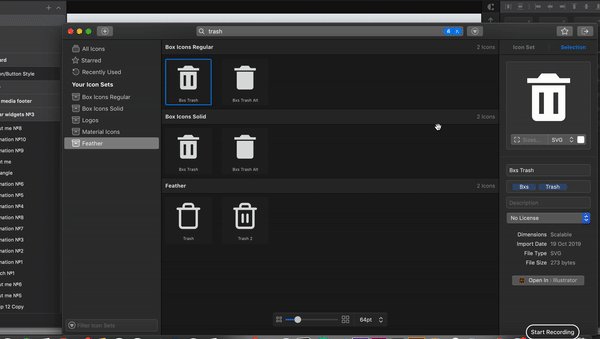
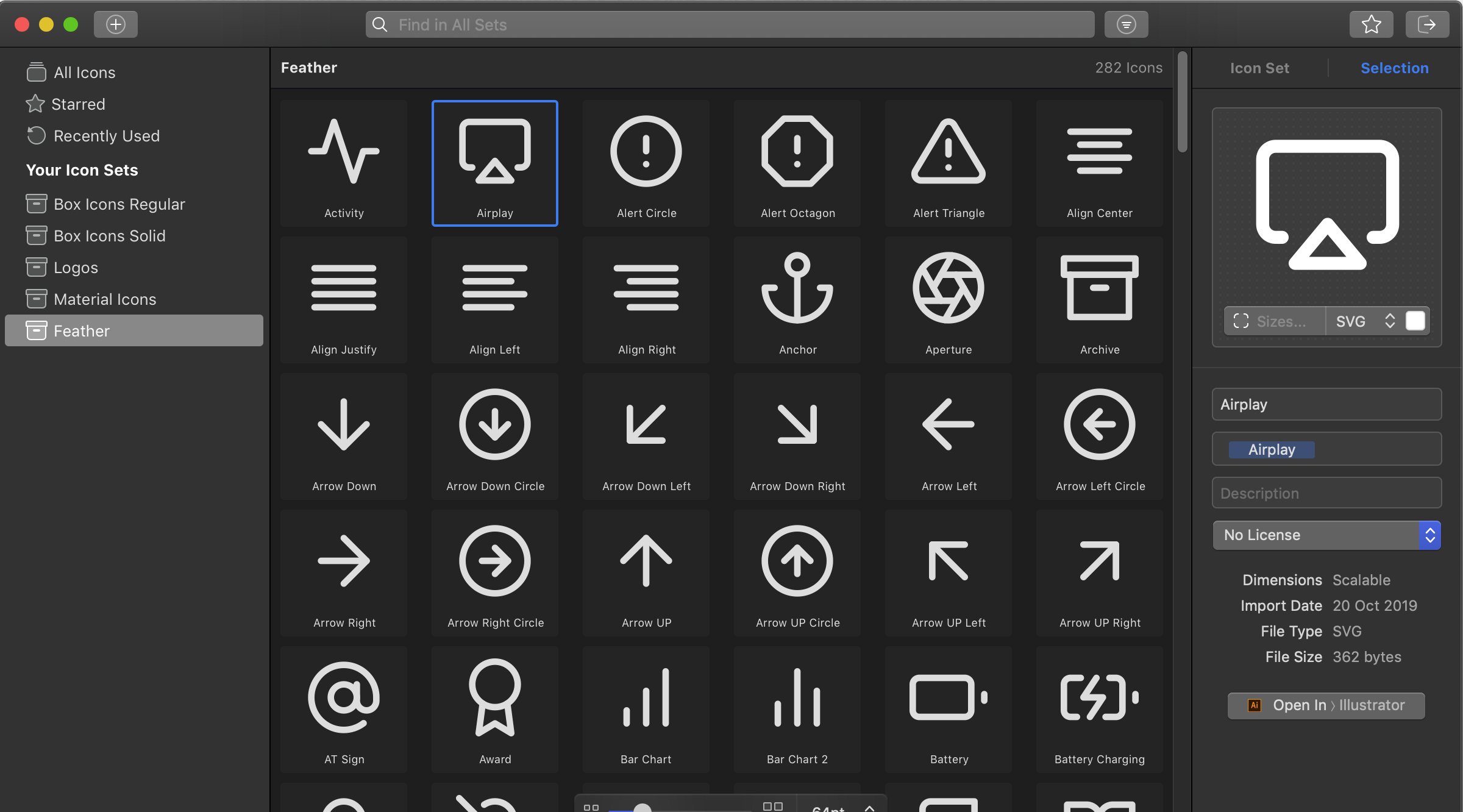
10.利用Iconjar进行图标素材存储和管理

Iconjar是一款简单实用的图标素材管理工具。支持图标轻松导入、分类组合和管理。需要图标时,无需临时在线搜索或下载,打开Iconjar, 直接搜索,即可快速查找最佳的图标进行设计。
其工作原理也十分简单。浏览网页时,发现任何喜欢的图标素材包,例如下面这些小编常用的图标素材包:
下载、导入并为其命名, 即完成整个素材存储过程。

需要任何图标时,打开工具,搜索素材库,然后将需要的图标直接拖拽到设计中,即可快速使用。
以上就是小编平时设计过程中总结省时技巧,希望能对大家有所帮助。
原文地址:uxdesign
作者:Danny Sapio
译文地址:摹客
译者:Mockplus







