如今一提到数据可视化设计,肯定会想到目前火爆的大屏可视化设计,身边越来越多的设计师开始接触可视化大屏,说起大屏的设计主题一定是要屌炸天炫酷的风格,3D动画是营造炫酷效果重要设计手法之一,所以也是众多数据可视化设计师一直追求的效果,本期就分享用最简单的方法实现3D动画效果。
分享的初衷
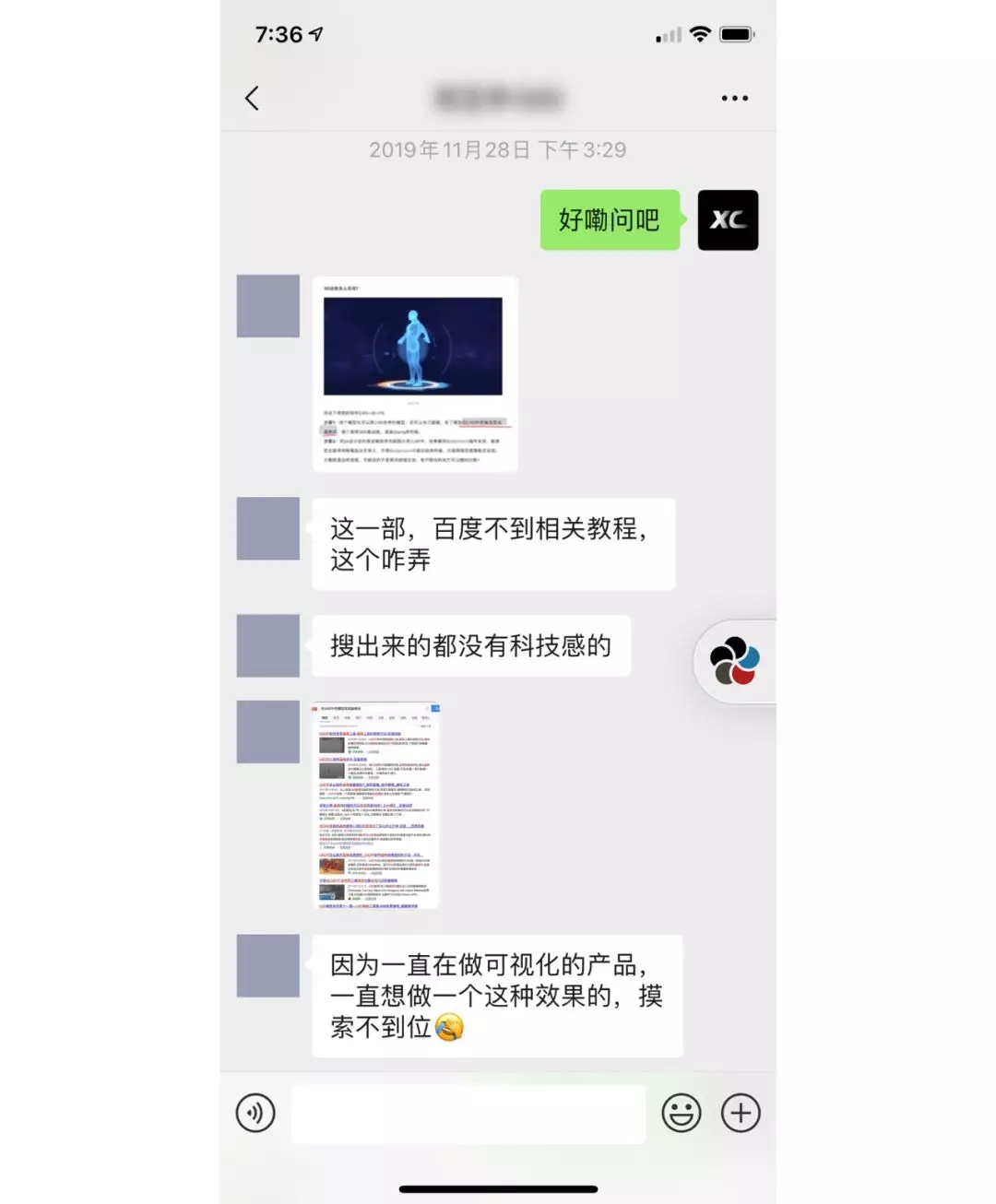
大概1年多以前分享了一篇数据可视化设计文章,简单的介绍了如何实现3D动画效果,但并没有细致讲解,导致很多伙伴还是云里雾里,一年多以来已经记不清有多少人问我类似下图的问题。
上图同学也说了百度很难找到类似的教程,不知道有多少人有这样的困惑,所以在设计帮社群中做了详细调研。
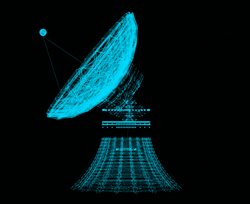
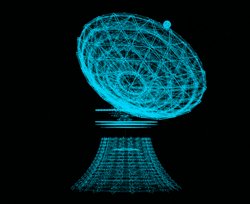
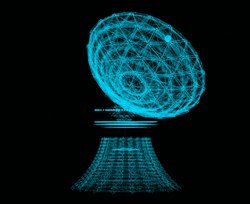
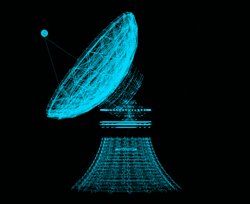
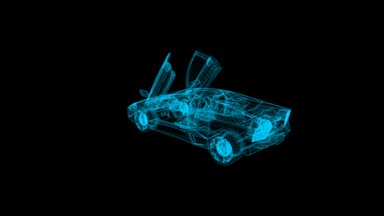
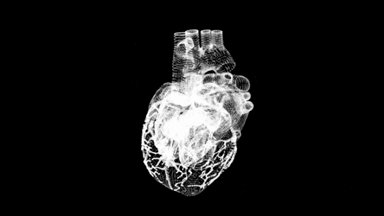
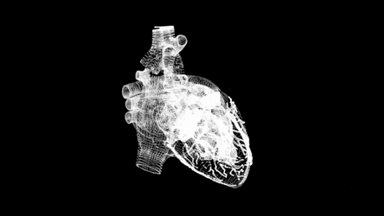
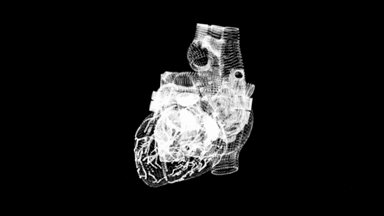
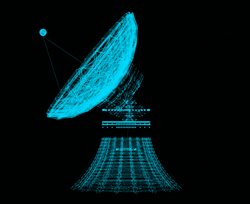
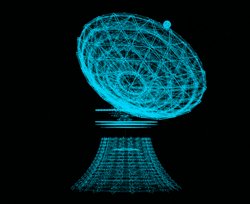
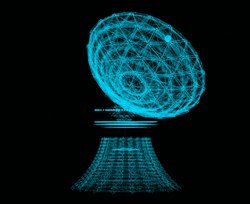
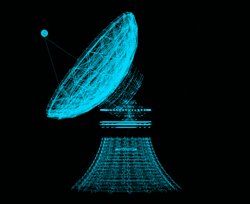
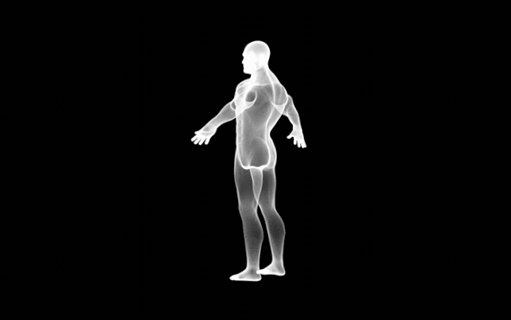
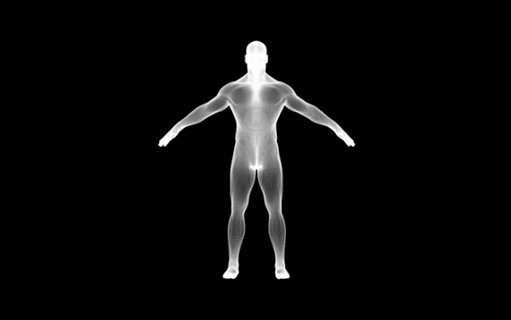
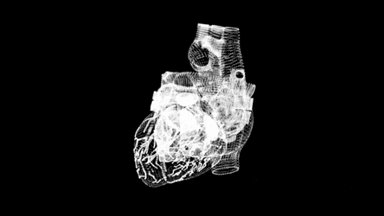
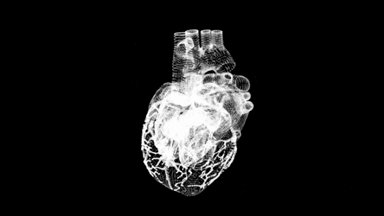
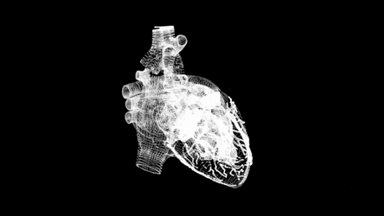
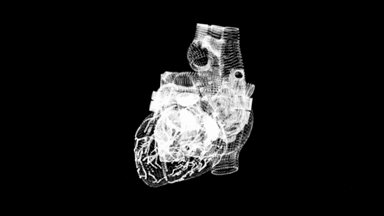
上图是调研给大家看的效果图,这种效果常常在科幻大片中看到,是FUI风格较常见的设计元素,实际上可视化设计也常用真实的形象和三维场景,助力数据解释。
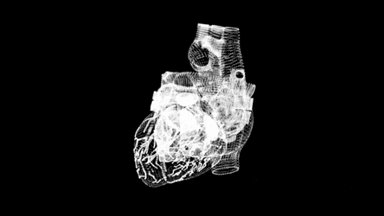
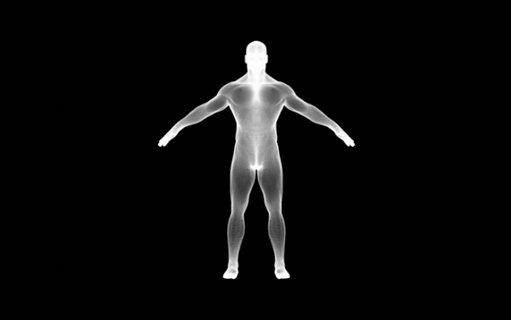
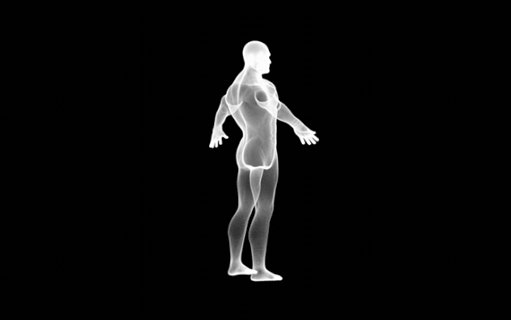
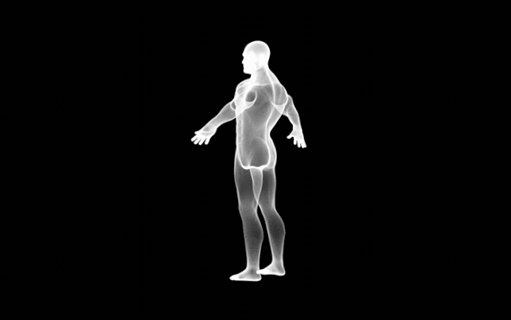
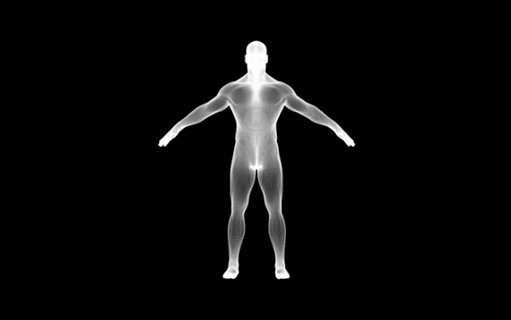
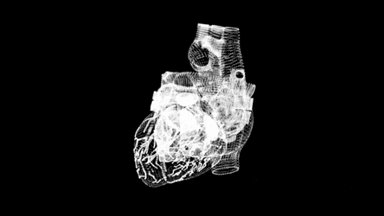
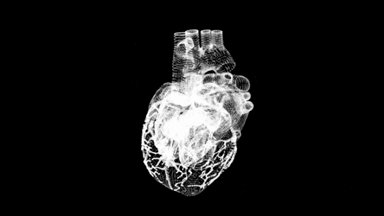
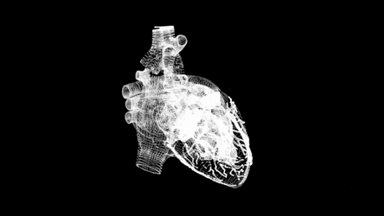
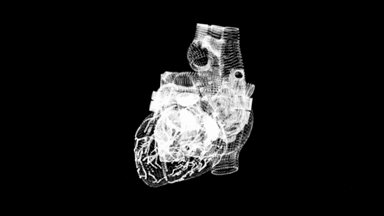
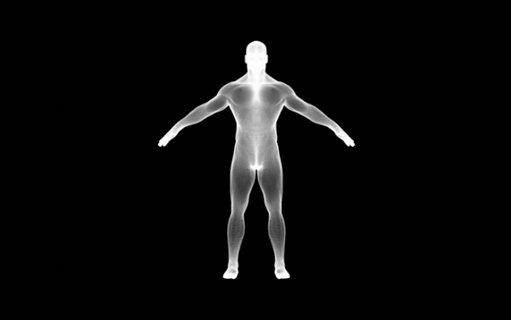
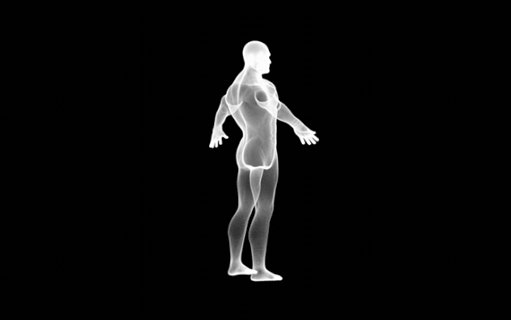
如下图,之前设计的产品“军人心理指标采集系统”,功能上是呈现人的生理指标数据,界面中人的形象,就能直观的把人体,如脑电、心率等各部位对应的数据展示清楚。
方法一:
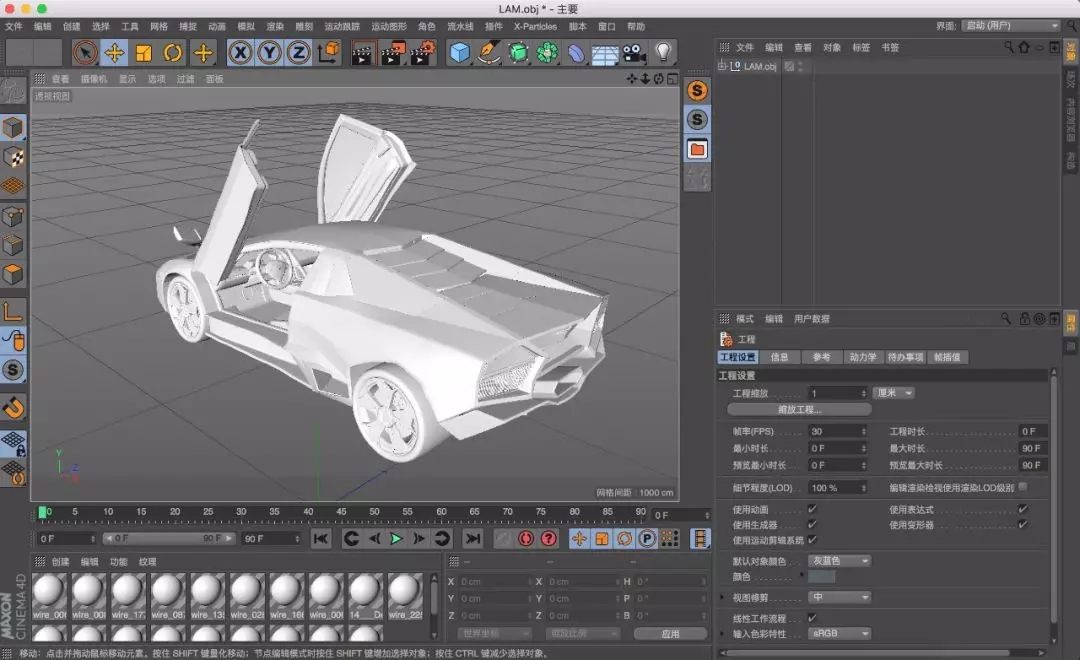
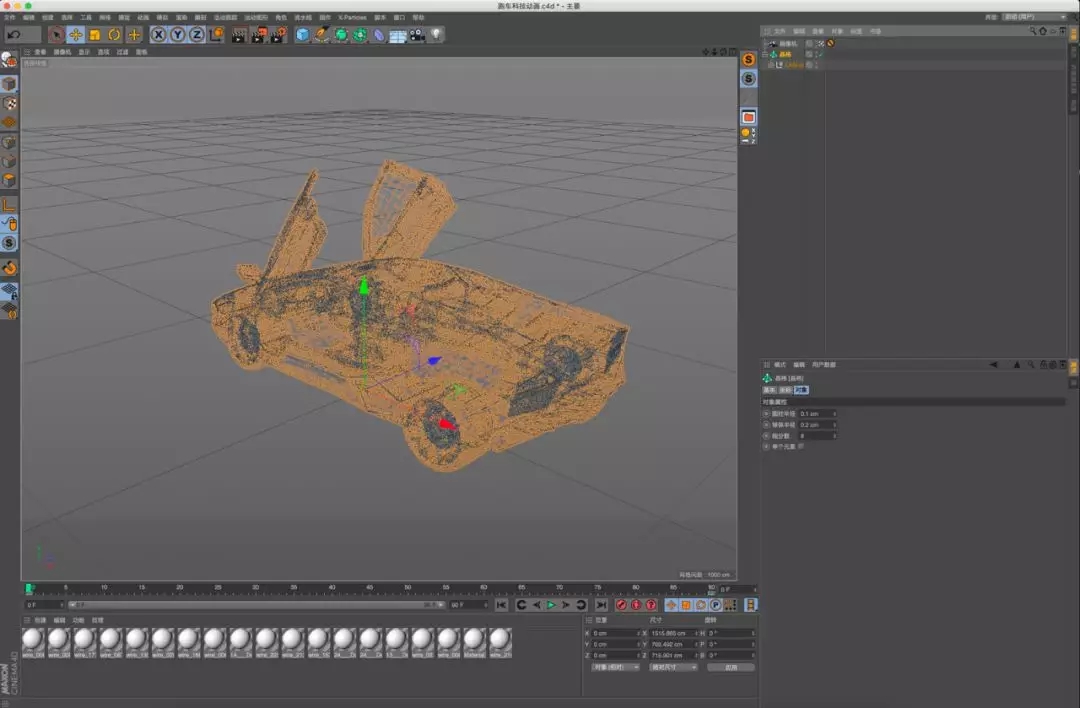
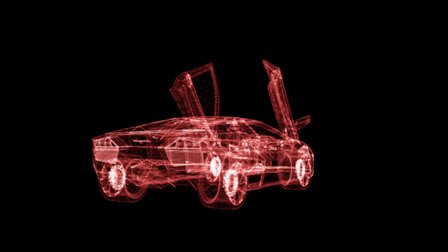
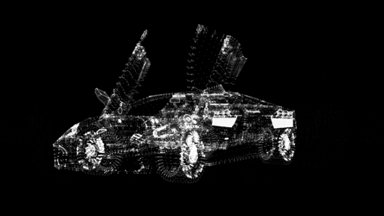
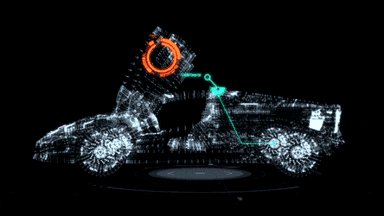
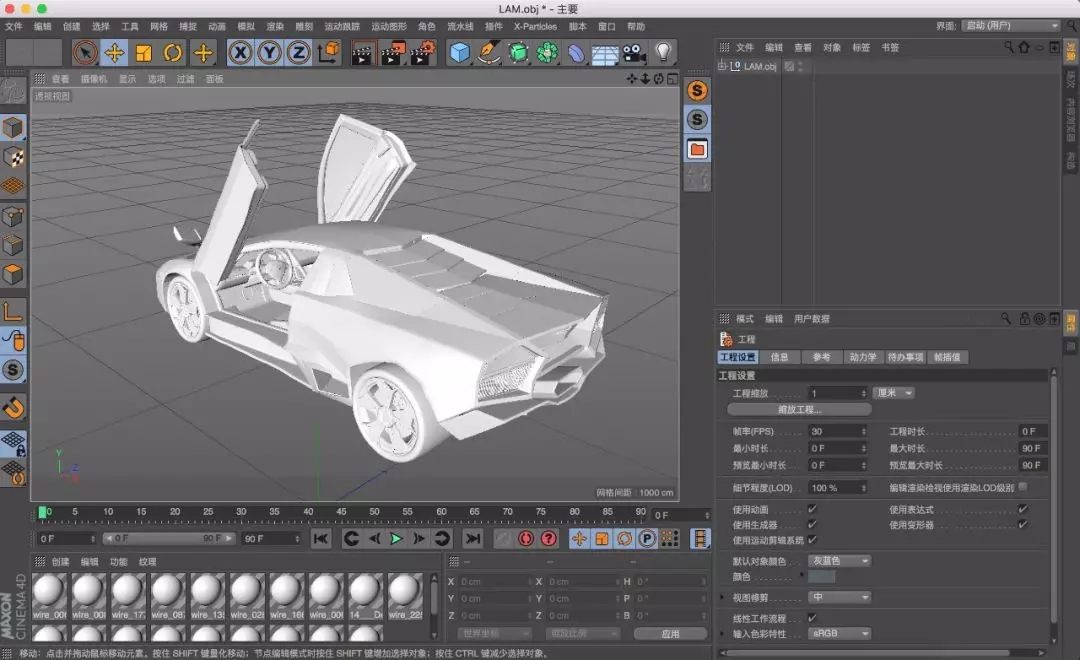
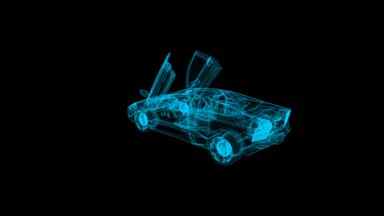
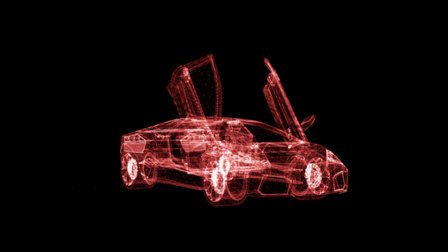
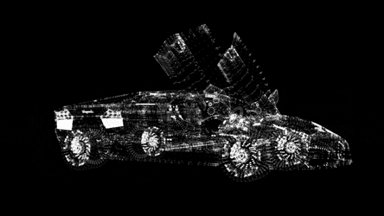
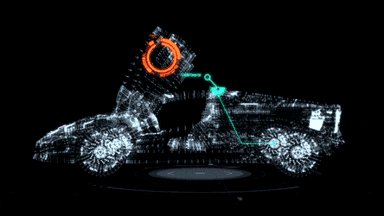
首先得有模型,C4D自带了一些模型,网上也可以找到很多模型,我常在“CG模型网”找模型,模型最好找C4D格式或者通用obj格式,其他软件格式需要转格式,当然如果有建模能力可以自己建模,下面用一个帅气的跑车为例讲解。
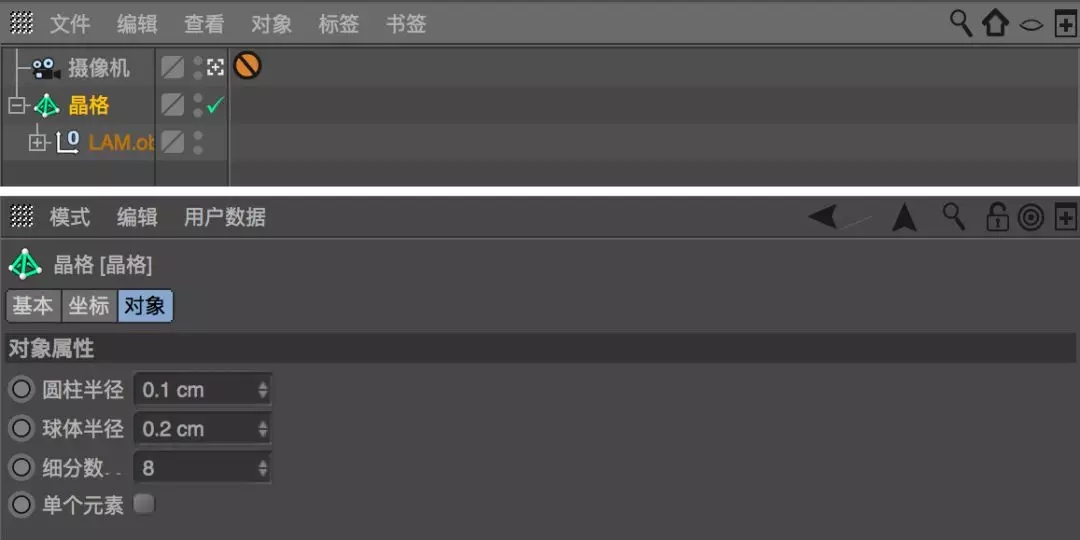
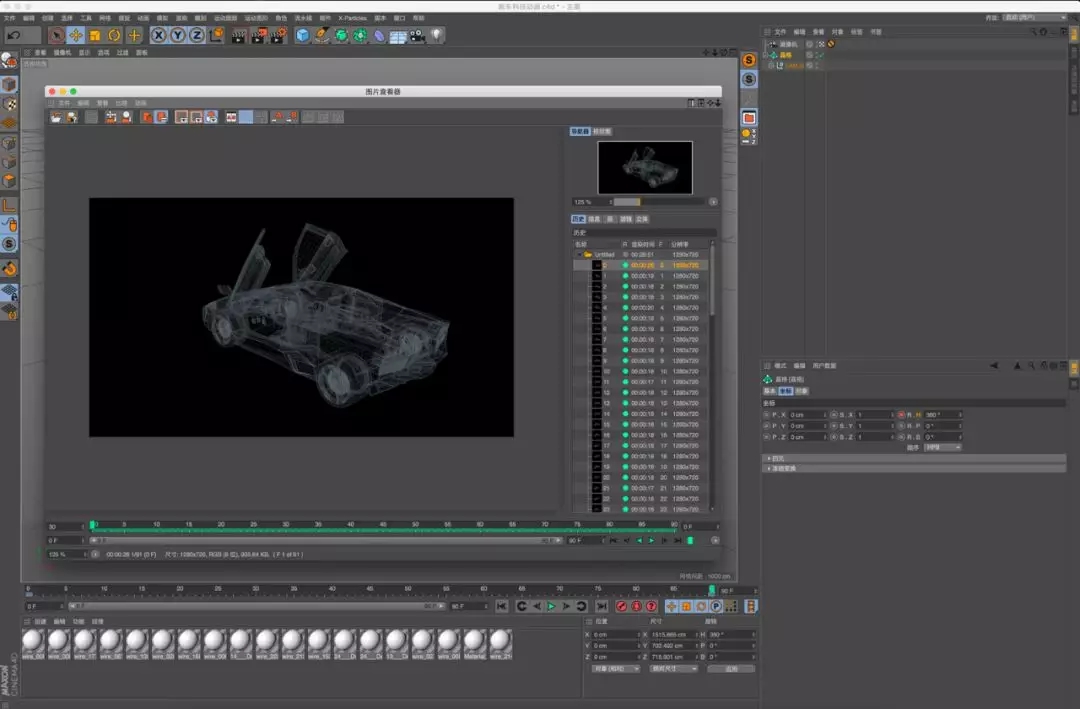
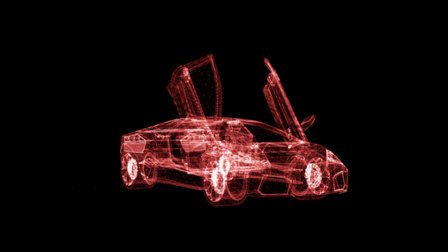
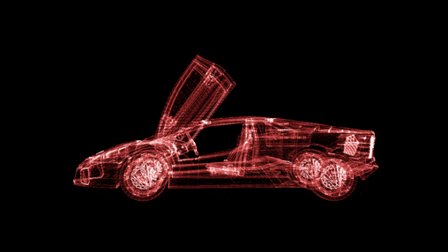
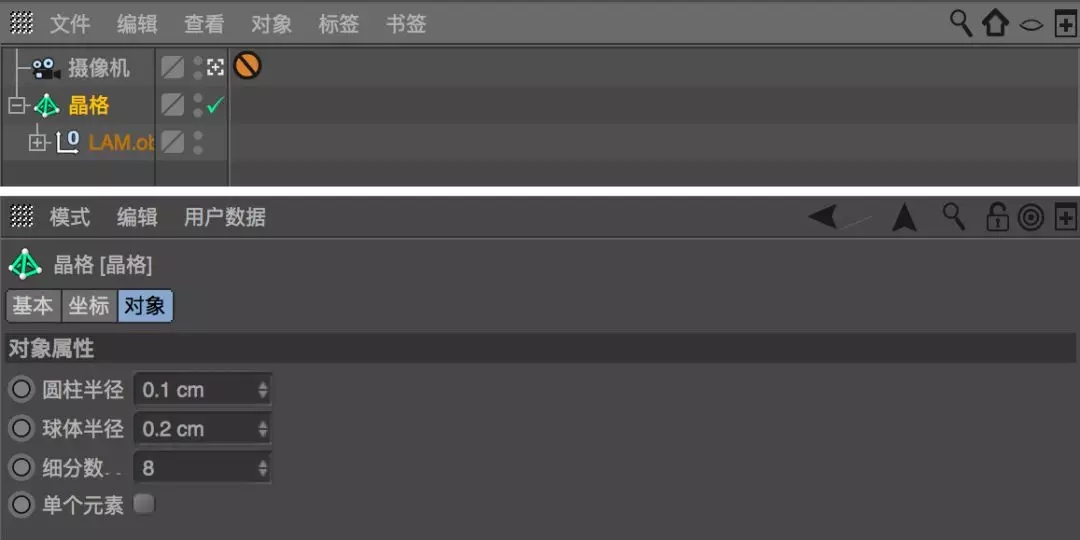
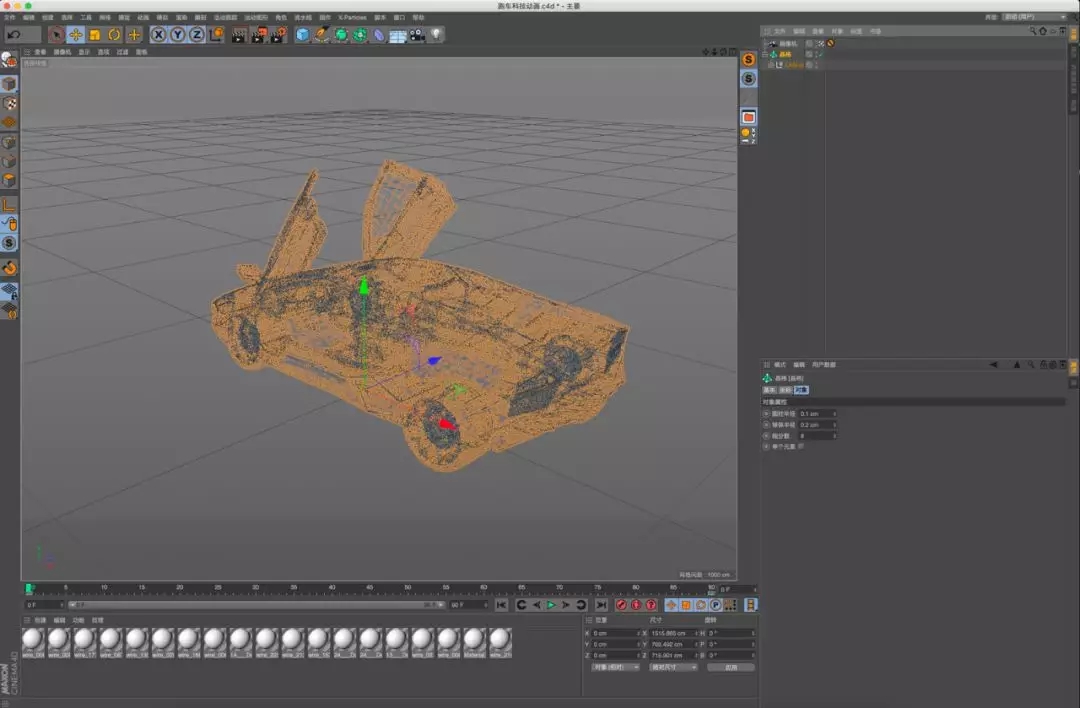
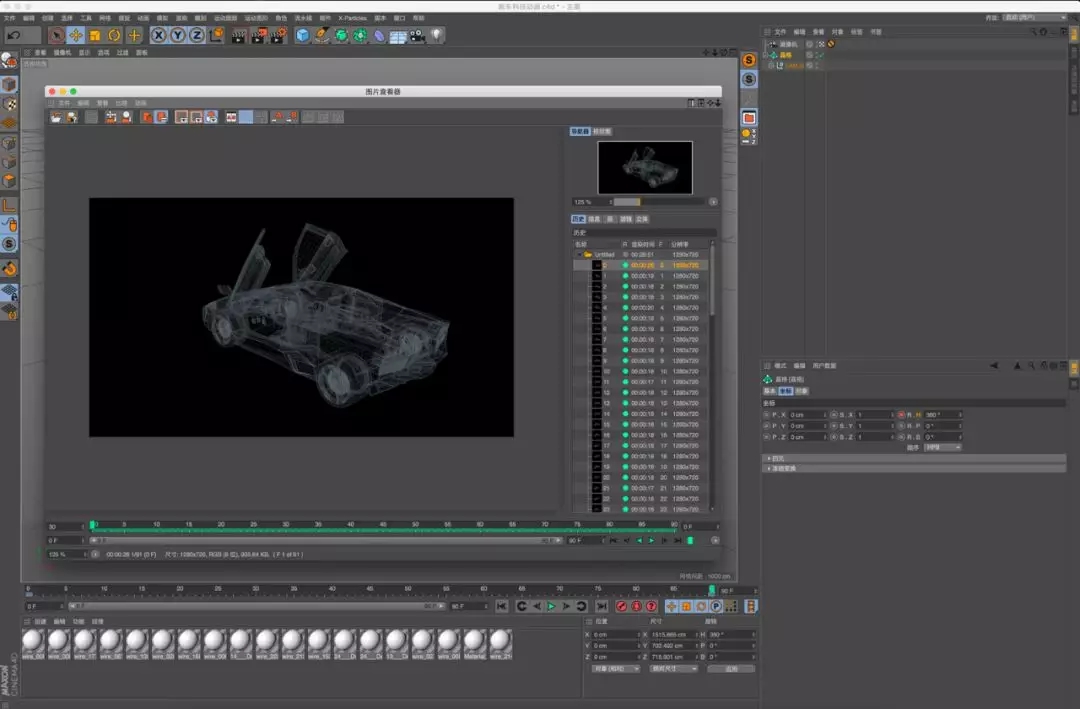
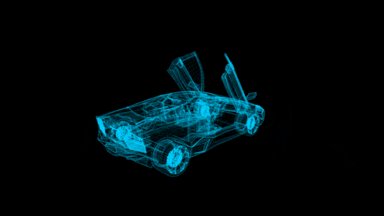
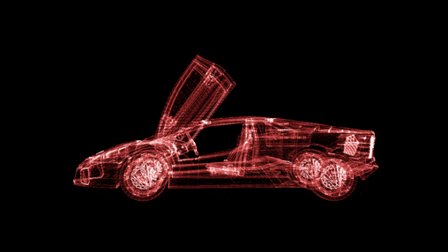
第二步:使用晶格,把模型置入晶格下面,调整晶格对象属性中的数值,使模型看起来是线框展示,调整的半径尺寸需要呈现细丝状,太粗略显笨重;
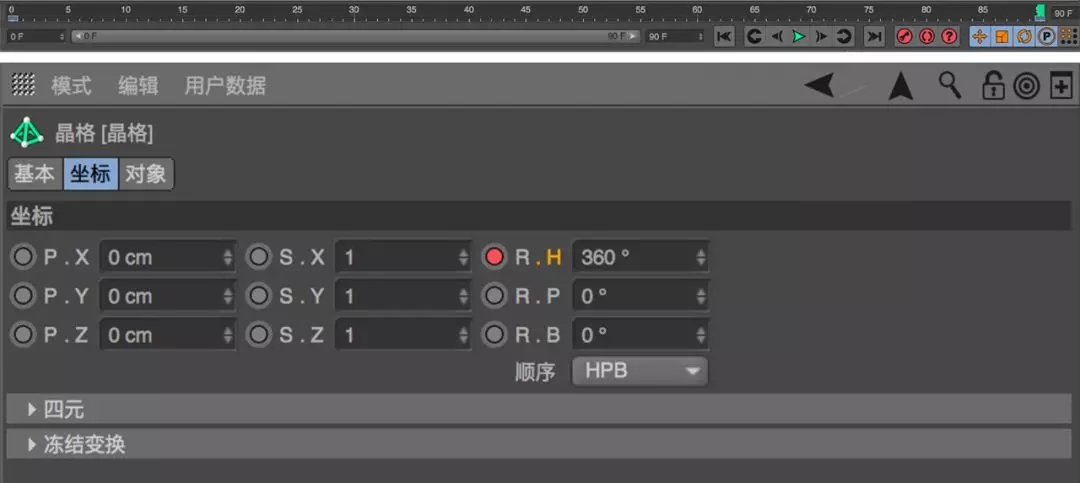
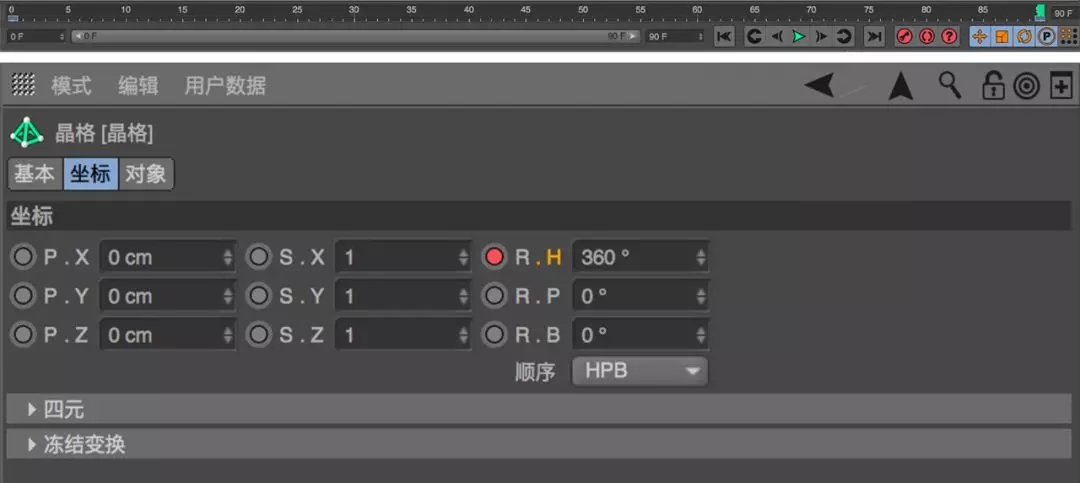
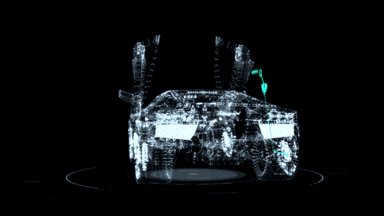
第三步:打关键帧制作动画让跑车原地打转一圈360度,需要注意的是坐标点位置的调整,例如模型旋转一圈,坐标最好在模型中心位置;
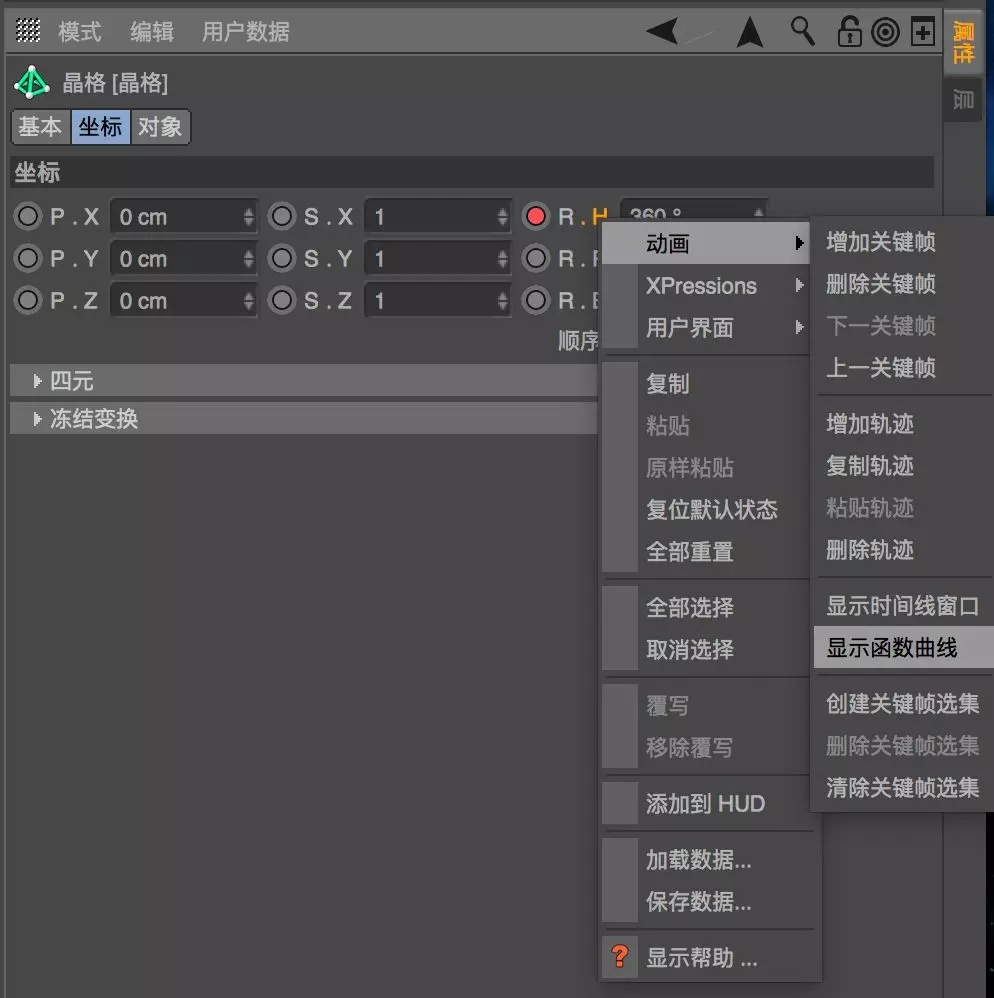
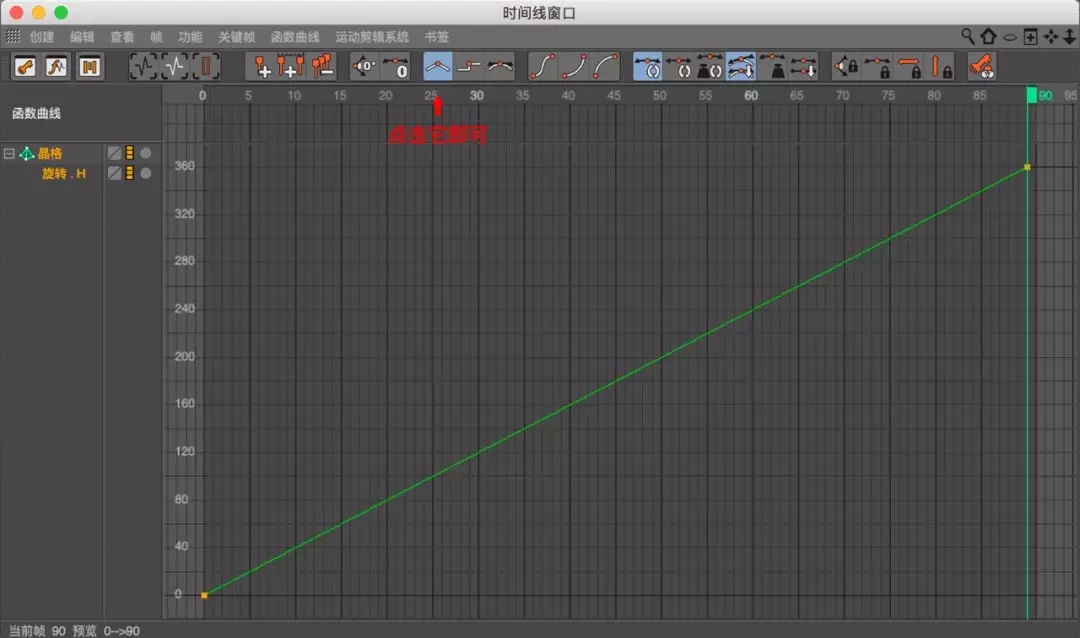
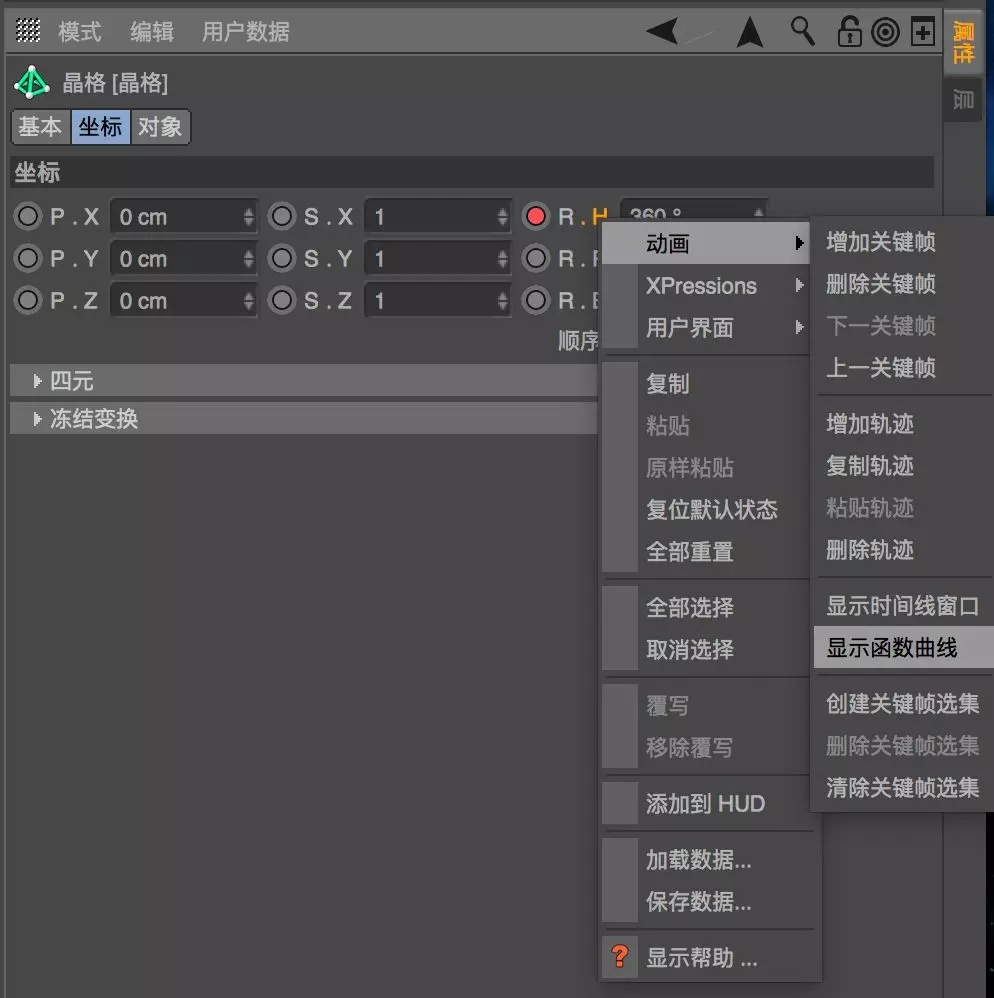
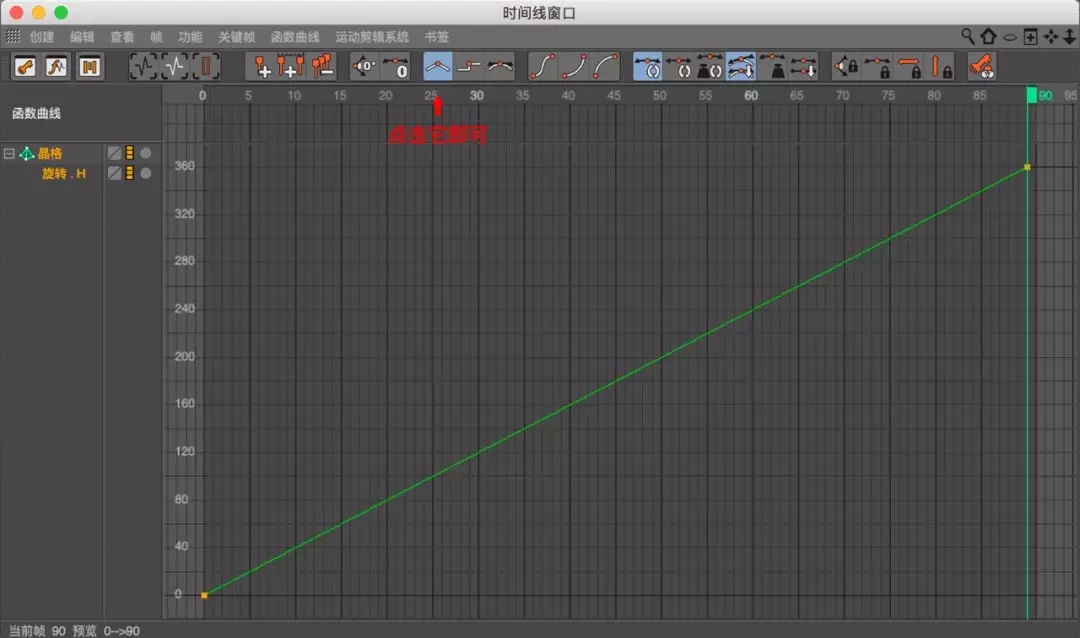
第四步:设置缓动曲线,我们要实现的效果匀速运动循环播放更为贯通,默认会有缓入缓出,所以需要调整,右击指定的关键帧区域,找到显示函数曲线,弹窗里点击“线性”直角图标;
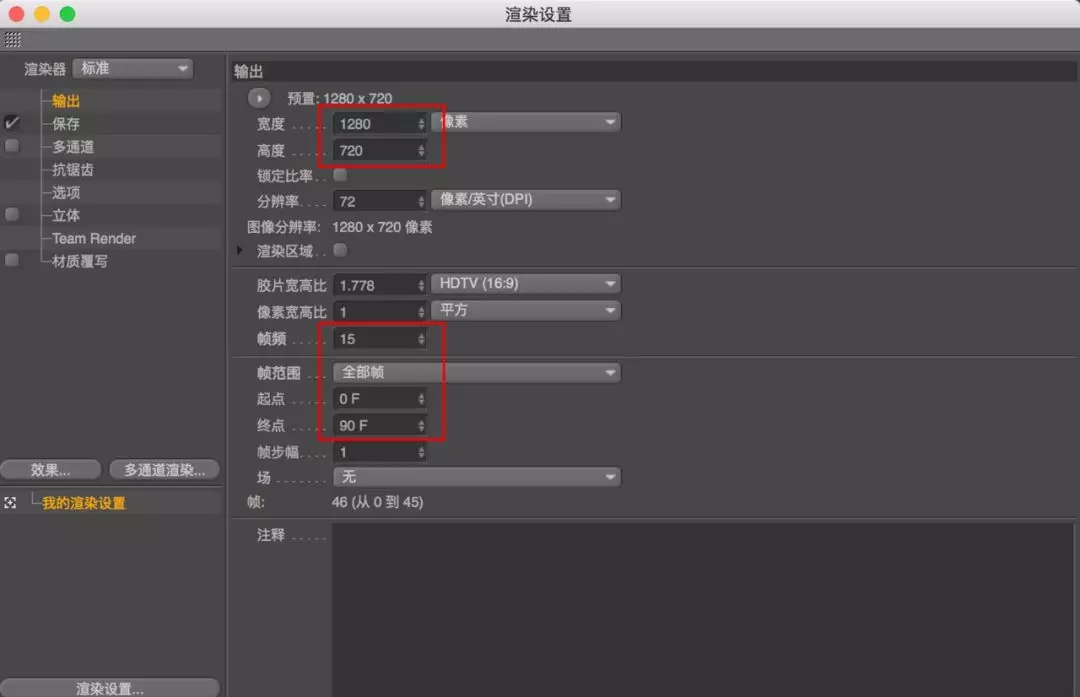
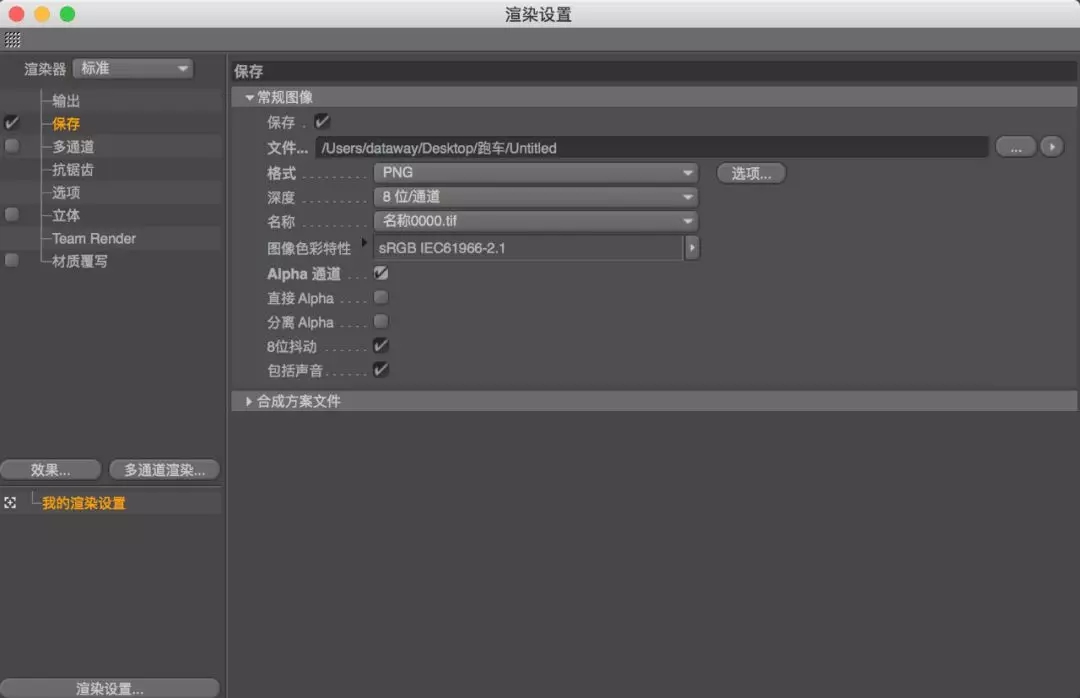
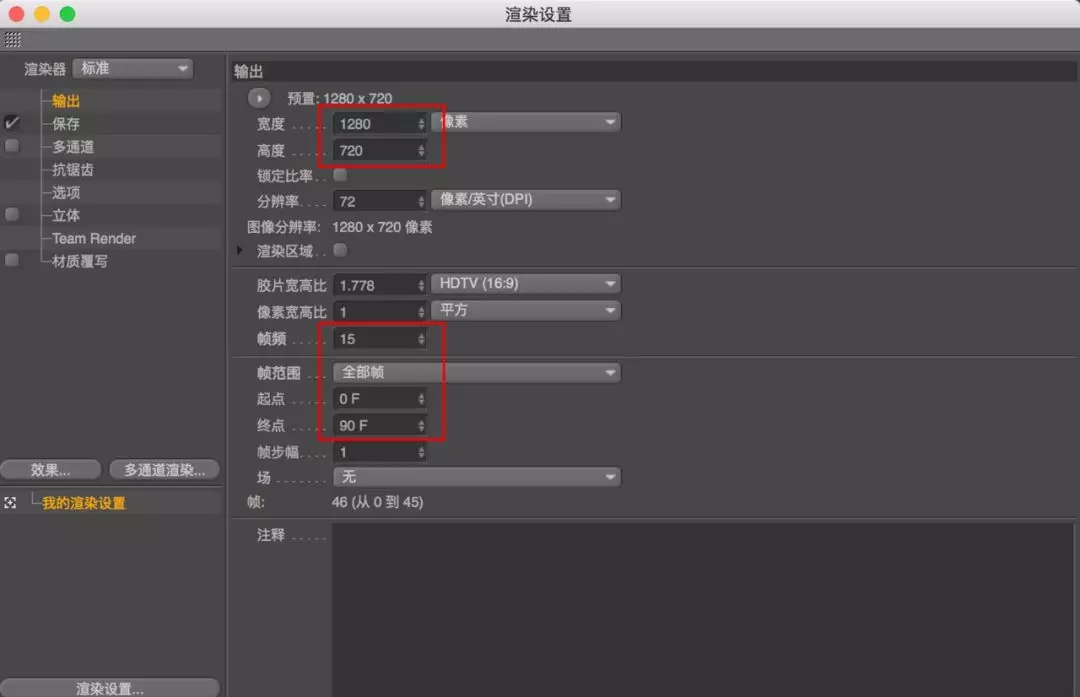
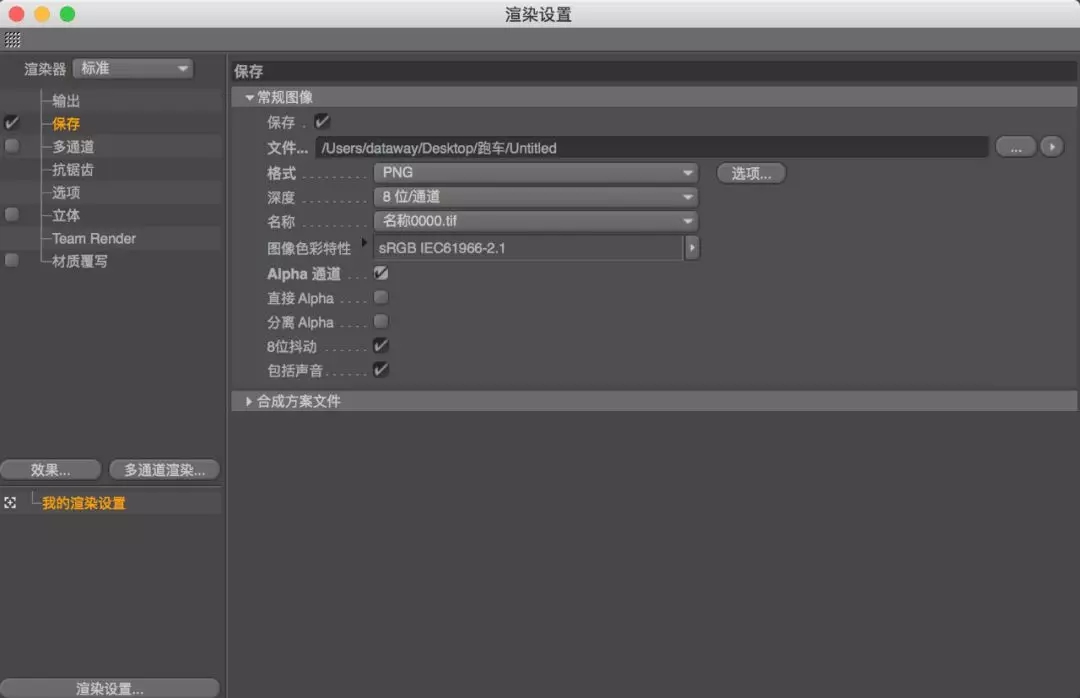
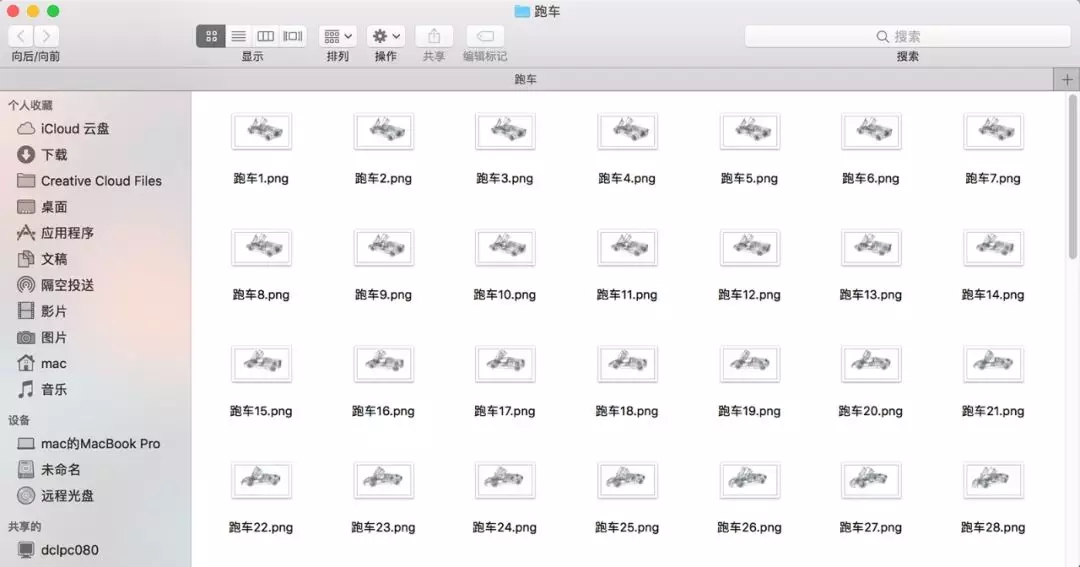
第五步:设置输出参数尺寸、帧频、帧范围,帧频设置需要在不影响流畅度的情况下,可以稍小一些,这样后面落地的文件也就不会太大,然后设置保存参数,选择PNG勾选Alpha通道,抗锯齿选项中可以为“最佳”;
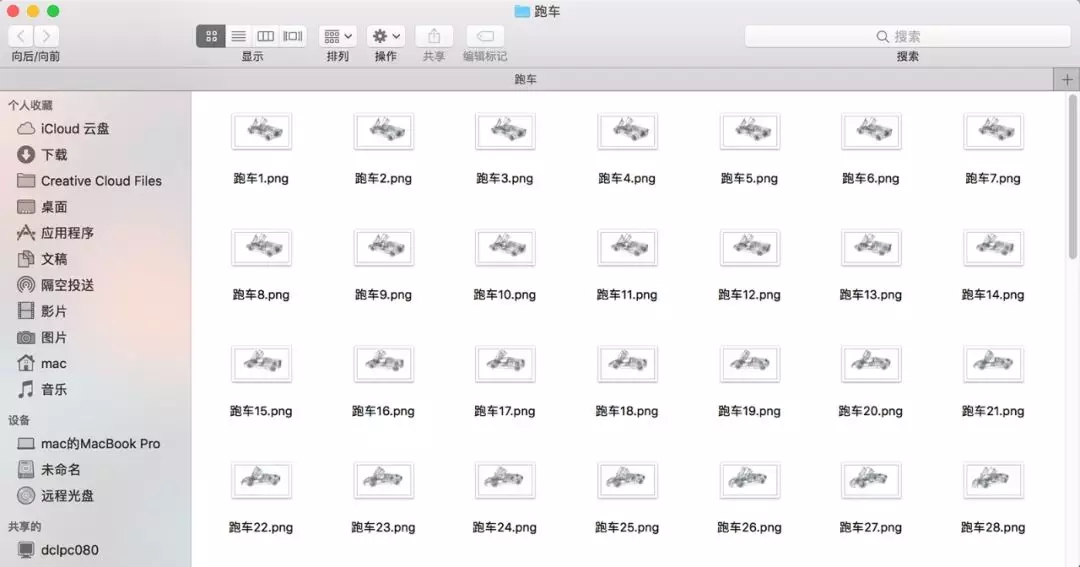
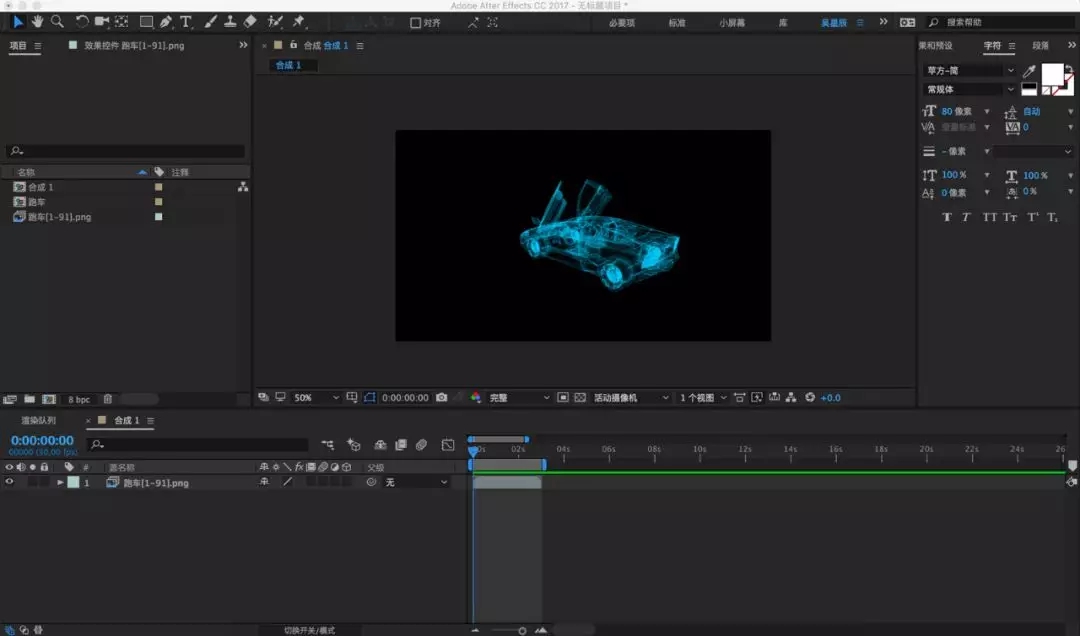
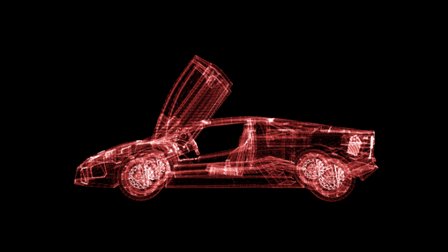
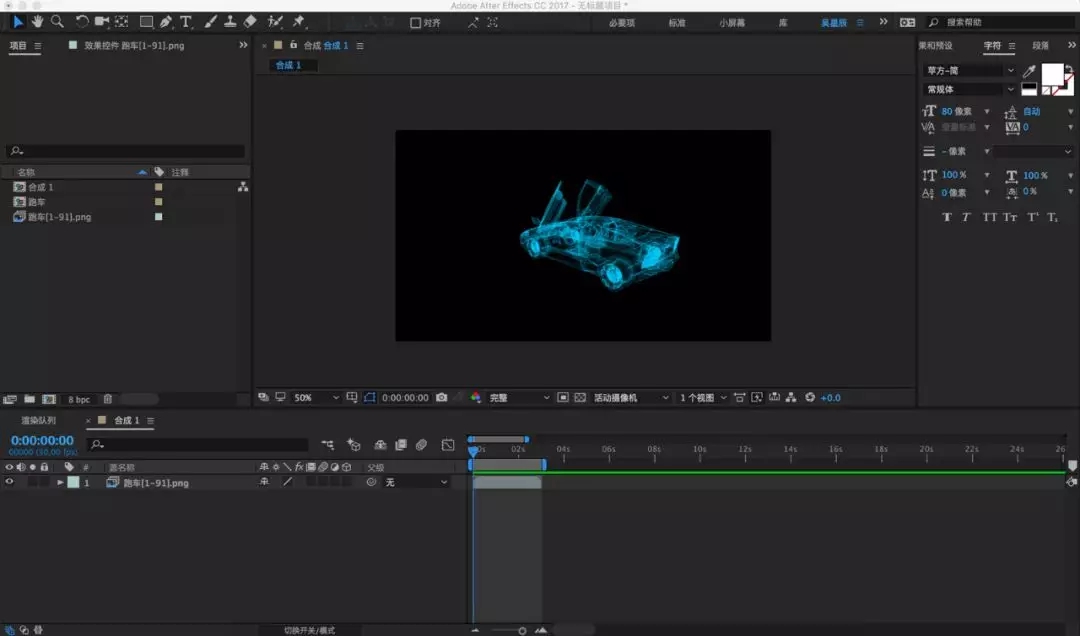
最后一步:把序列帧倒入AE,在AE中设置颜色、时间、加特效等;
方法二:
用到的软件为:
AE粒子插件 Trapcode-Form
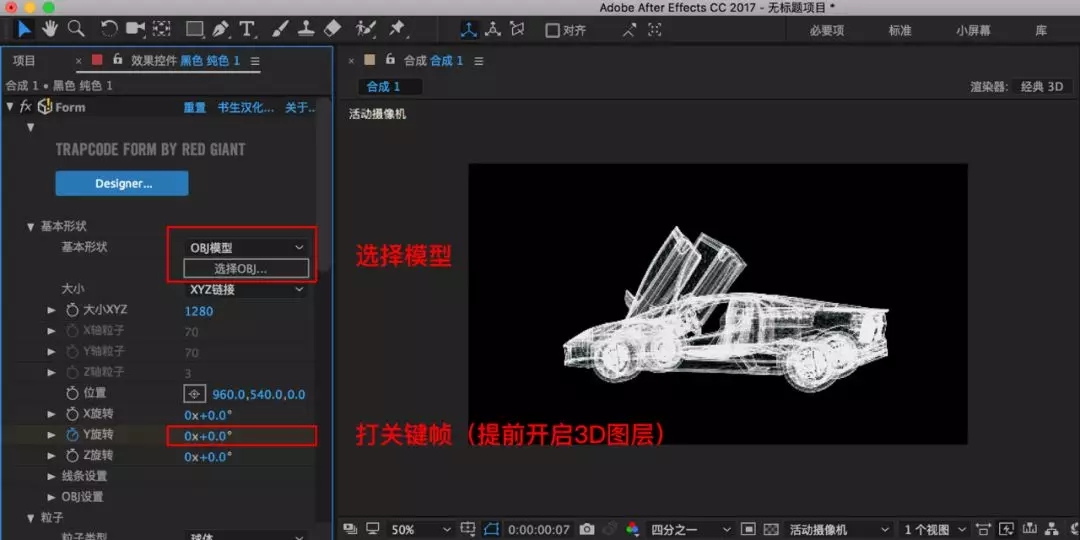
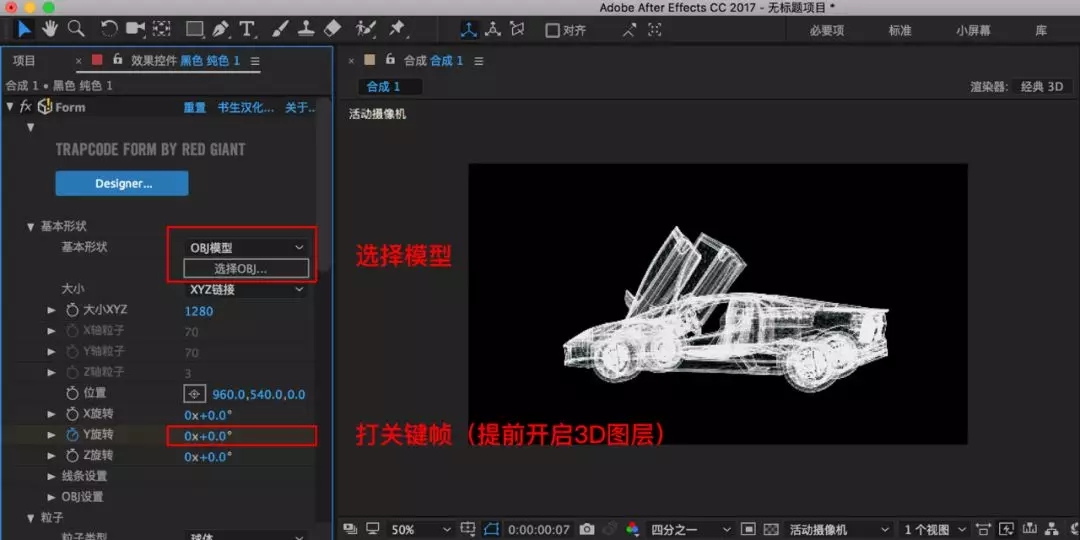
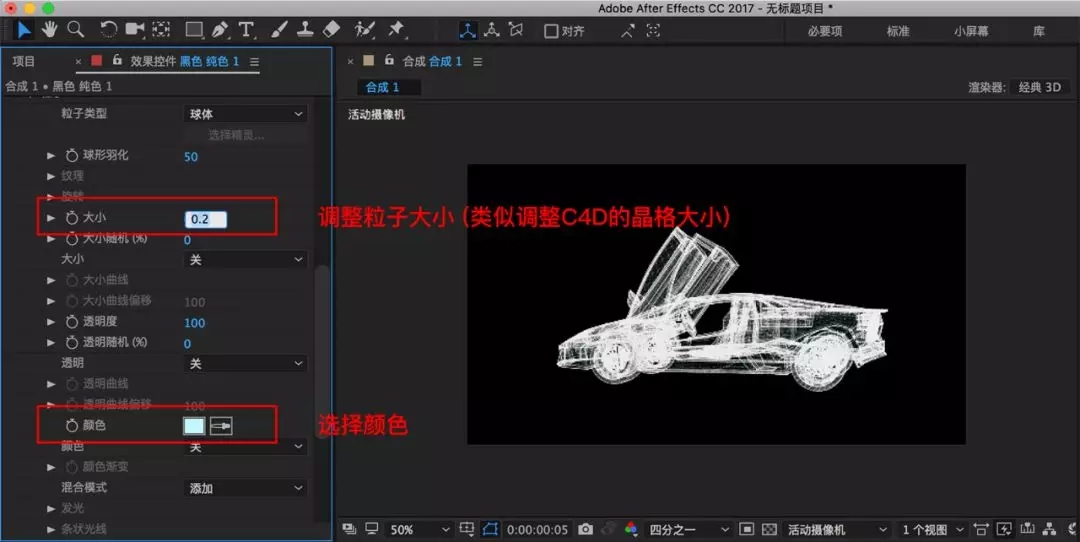
新建合成-新建纯色图层-找到Form拖给纯色图层,选择模型-开启3D图层-打关键帧;
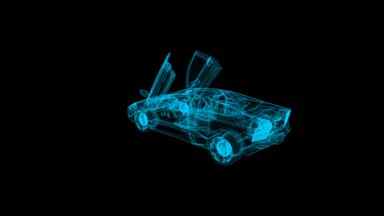
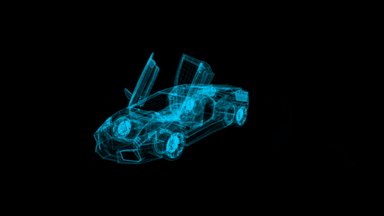
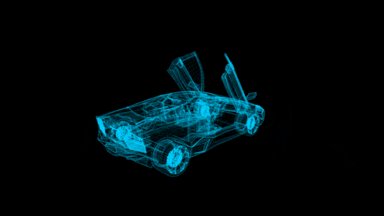
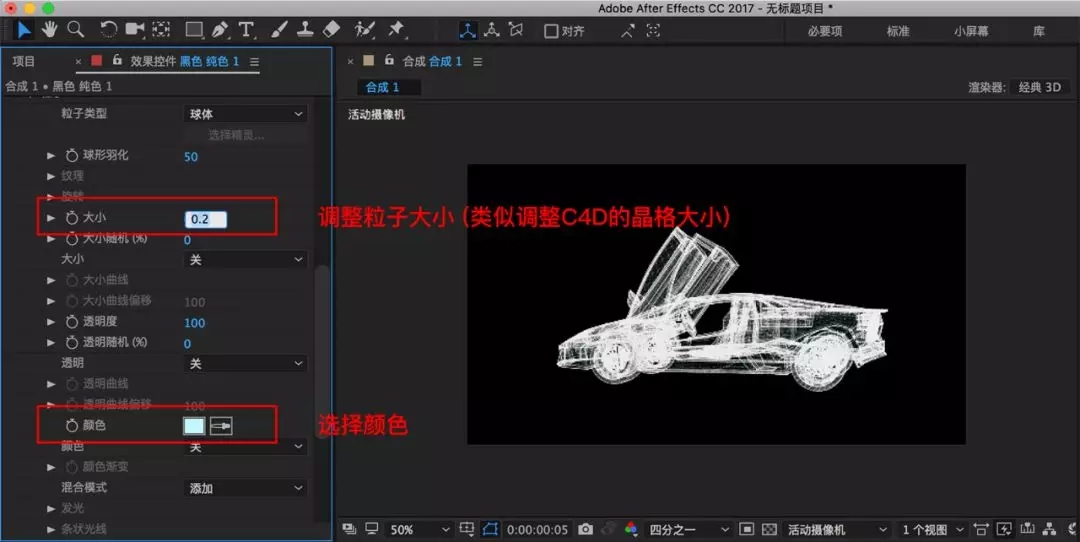
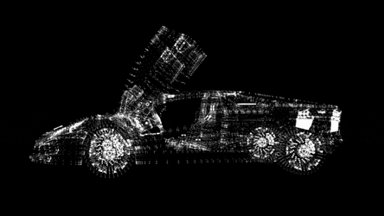
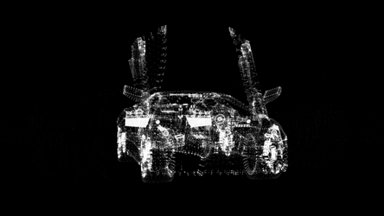
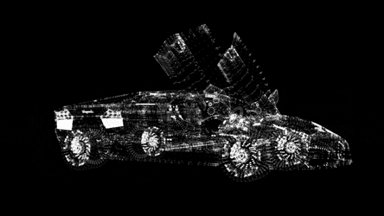
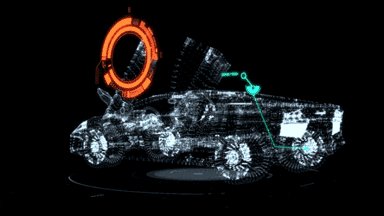
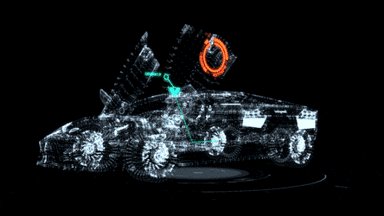
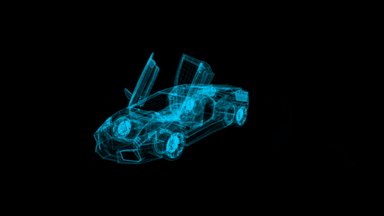
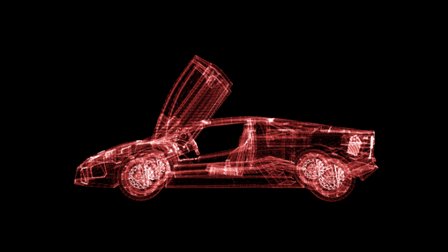
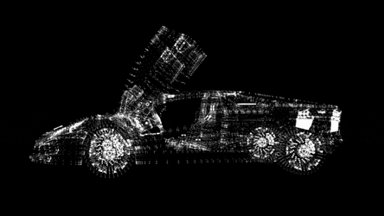
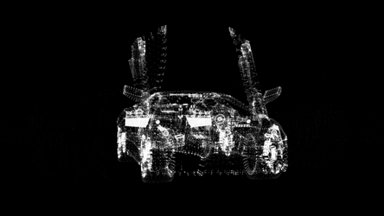
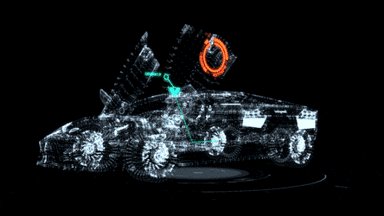
AE通过改变粒子属性(顶点、边、面、体积)可以变化不同样式,下图切换为“顶点”后呈现的跑车样式。
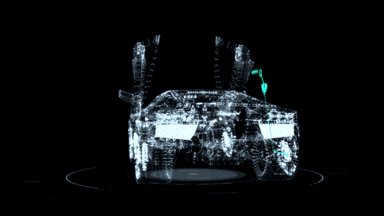
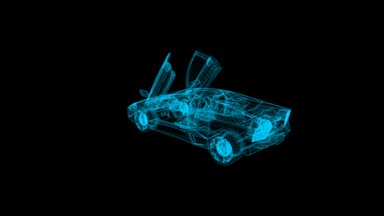
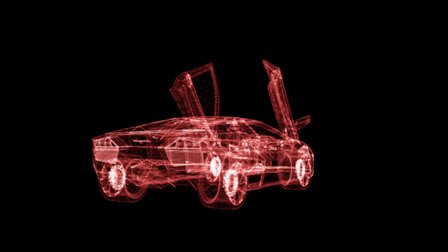
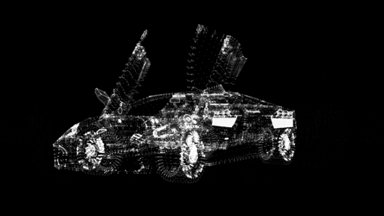
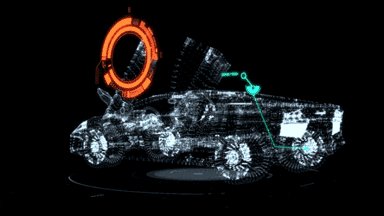
如果觉得这样旋转很单调,还找一些HUD添加效果,如下图所示:
C4D导出序列帧方式虽然步骤多,但在模型的特殊要求上更为灵活,可随时修改模型,可局部晶格化。
AE的优势是有不同的样式可挑选,步骤简单,但如果设备不给力稍大的模型会很消耗设备资源,导致卡顿。
下面再分享几个其他模型效果,枪的效果是Form模型设置中“面”的效果。

如何落地?
在之前的《B端新零售产品》文章详细讲解过,文末有文章链接,文章中出现的模型送给大家,供大家练习,公号后台回复“
模型
”即可获取。
最后
数据可视化设计的核心还是数据的有效呈现,视觉上的美观炫酷要与数据呈现契合,做到美观性与实用性相辅相成,3D效果固然炫酷,但不能为了加而加,影响数据呈现,有的产品并非适合,让炫酷的视觉效果助力数据可视化,才是设计师应该追求的。
原文地址:互联网设计帮(公众号)
作者:吴星辰