前言
大纲如下:
- 什么是点九图
- 点九图的作用是什么
- 点九图的原理
- 案例1
- 案例2
1.什么是点9图
2.点9图的作用是什么

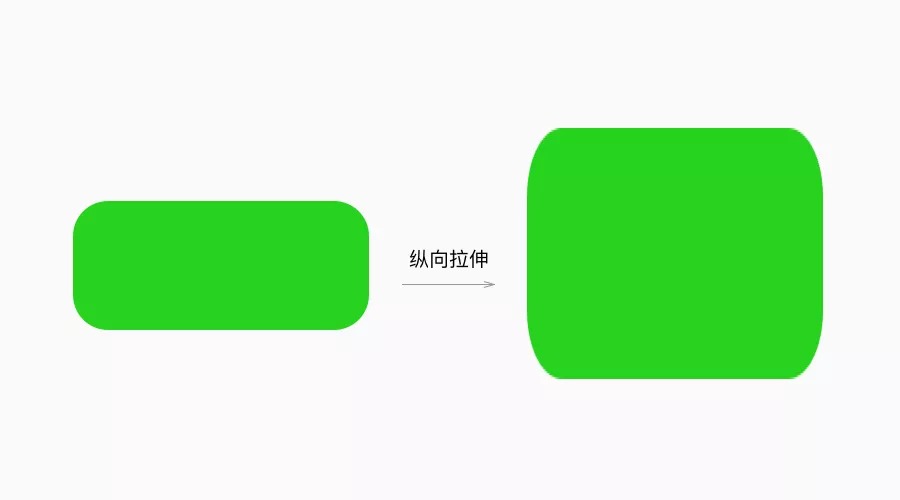
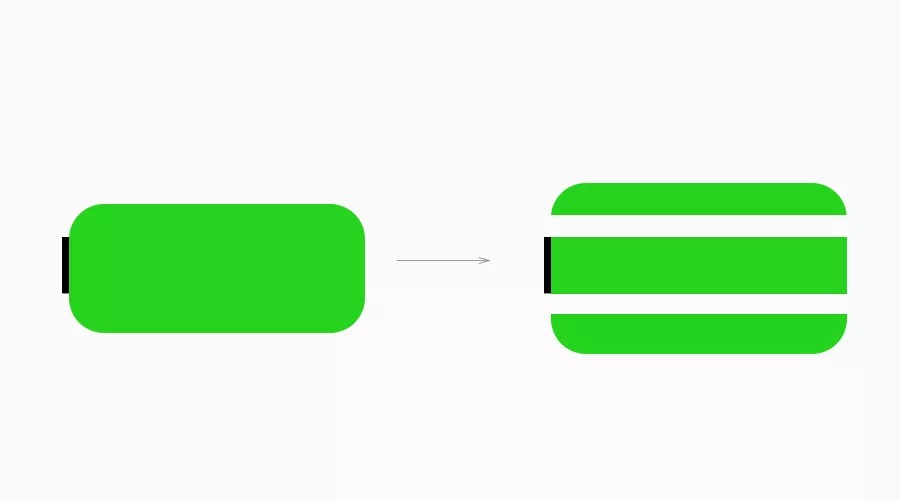
如果它需要纵向拉伸,直接拉会变成下面这个样子:

而用了点九图就可以让切图局部拉伸,而不是整体拉伸,这样就可以把容易变形的地方保护起来:

是不是拉伸的很完美!有黑线不用怕,那只是告诉安卓系统:“嘿,大兄弟,这是张点九图,特殊对待一下!”
3.点9图的原理
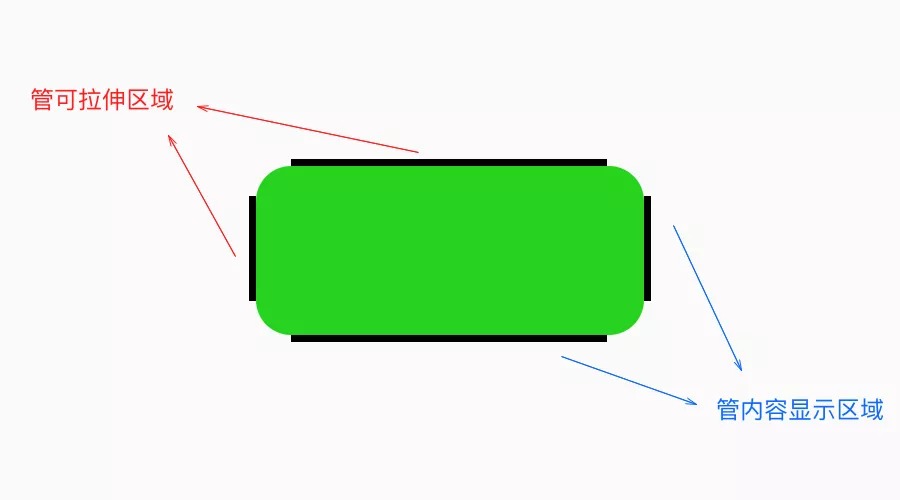
点九图最大的原则就是系统只认#000000的纯黑线或者点,还有就是四个边的四条线,左上两条线掌管可拉伸区域,右下两条线掌管内容显示区:

先说左上两条线,因为两条线原理是一样的,所以我们单独拿左边这条线来举例吧,当我们没有左边那条黑线时,纵向拉伸是这样的:

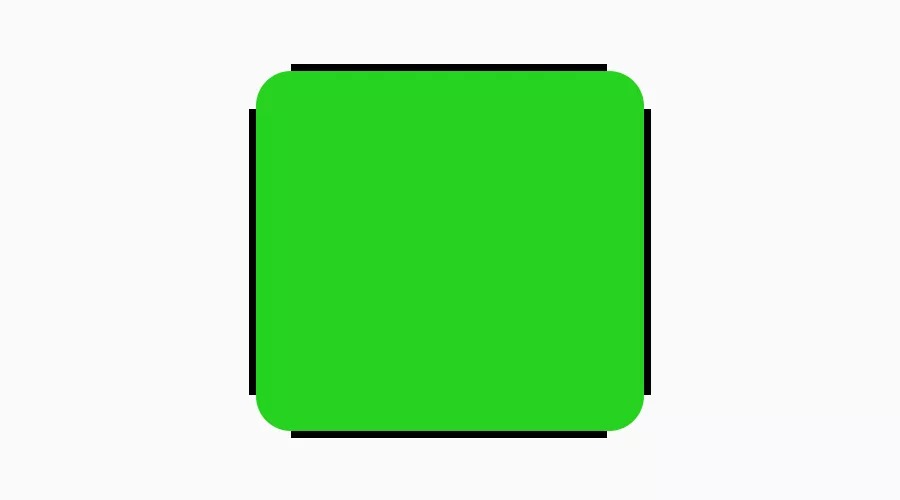
圆角是不是变形了,如果左边加一条黑线,就相当于把原来的图形分为三个部分:

当再次纵向拉伸的时候,只有标记了黑线的部分可以被拉伸,而上下两部分是完好无损的,想象一下,无论你拉伸到多高,是不是都不会变形了:

当然,你左边画一个点也可以起到相同的效果:

左边这条线是控制纵向拉伸的,所以上面那条黑线就是控制横向拉伸的,原理是一样的!
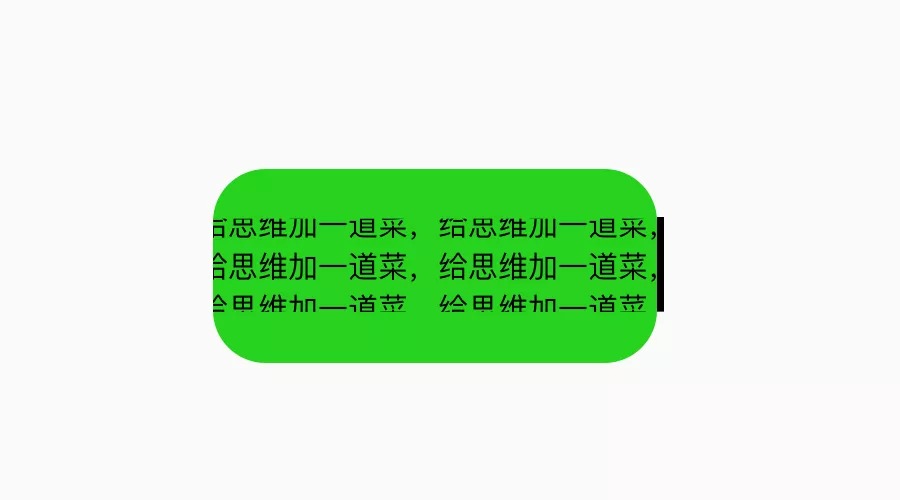
接下来我们来说右下两条线,是控制内容区域的,单独拿右边那条线来举例,如果没有右边那条黑线,在这个切图上输入内容,比如文字,是没有限制的,内容会撑满整个背景图:

当有了右边那条黑线后,切图相当于在纵向上又被分开了:

而这次是右边有黑线哦,别忘了右边的黑线是控制显示区域的,所以只有带黑线的部分才可以显示内容

当然,文字不会这样被切断一半显示的,这里只是方便大家观看哪里可以显示内容!
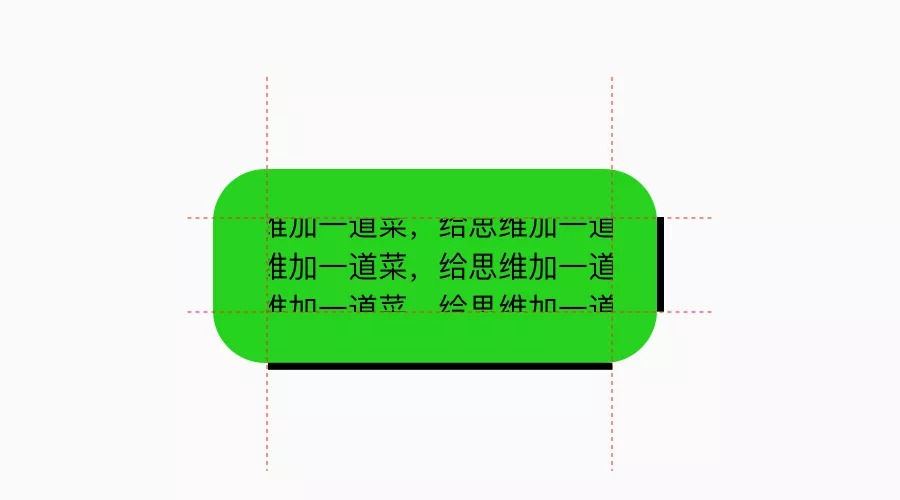
同样的原理,当我下面也画一条线后,横向上也是只有带黑线的部分可以显示内容(红线是辅助示意的哈):

这就是点九的基本原理了!
然后有几点需要强调一下:
- ·每条边画满黑线=没画黑线,就相当于没有起到保护作用。
- ·黑线或黑点一定是纯黑#000000
- ·左上两条线控制拉伸区,右下两条线控制内容区。
- ·输出的图片后缀必须是「.9.png」。
4.案例1
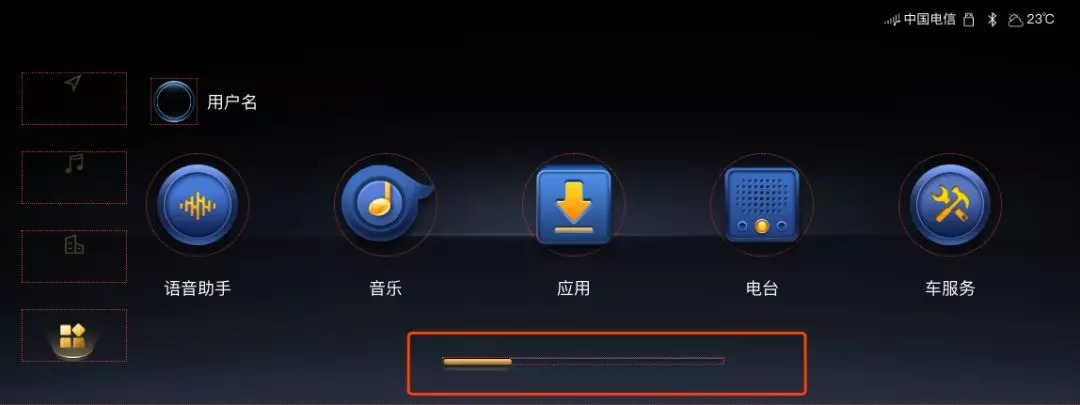
拿最近的一汽比赛为例,找到其中一个界面:

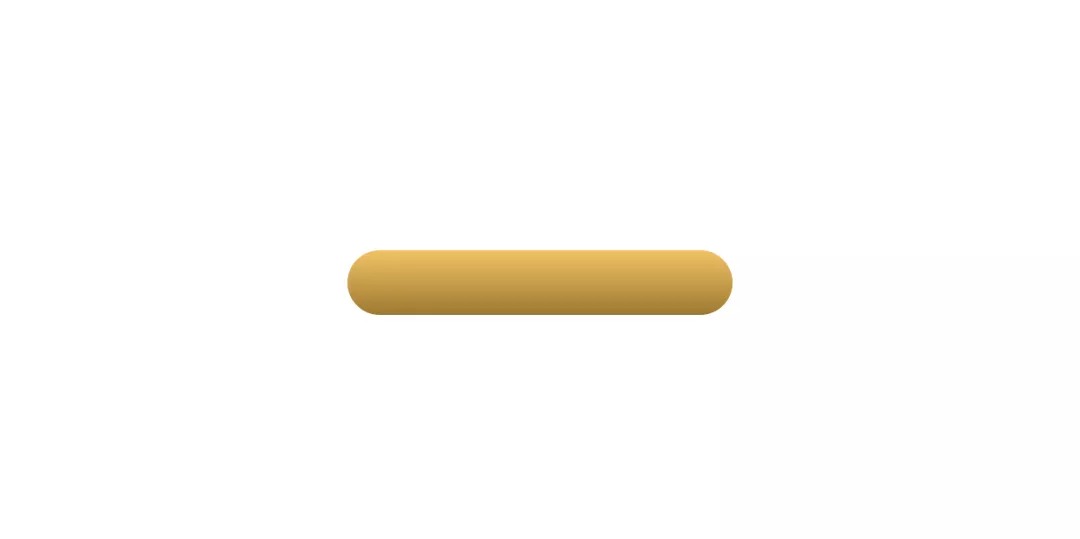
我们来切上面的进度条:

先来分析一下, 首先这个进度条内不会放置文字,所以对于右测和下方就不用管了(因为他们是控制显示内容的),其次这个进度条会发生的情况就是横向拉伸,但是如果我们不用点9,直接横向拉伸,就会导致结果如下:

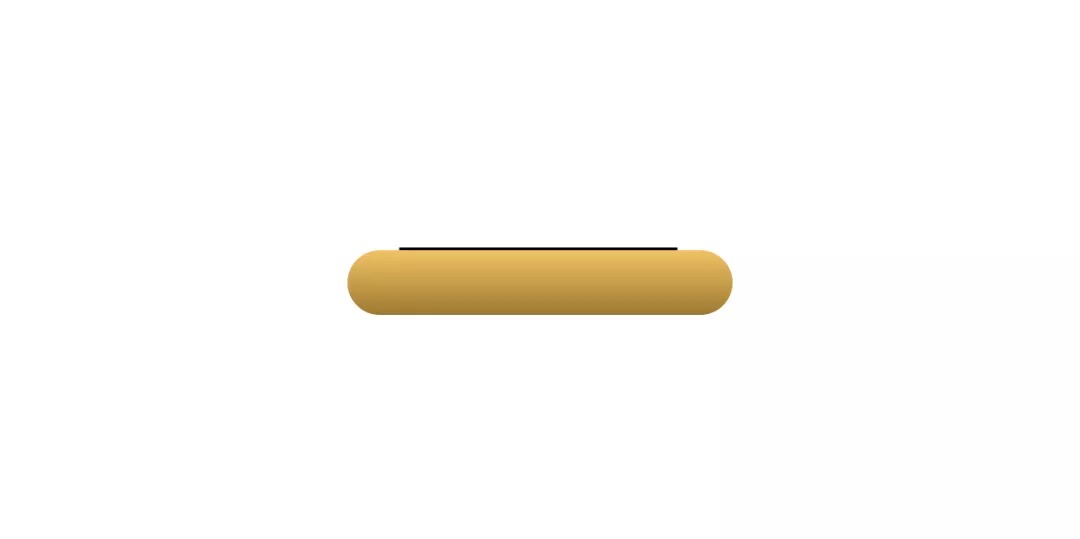
圆角变形,没有被保护好,所以现在我们就需要利用点9来保护横向拉伸时的圆角,也就是在非圆角处画黑线,所以这个切图样式如下:

这样就可以保证横向拉伸不变形了。
5.案例2
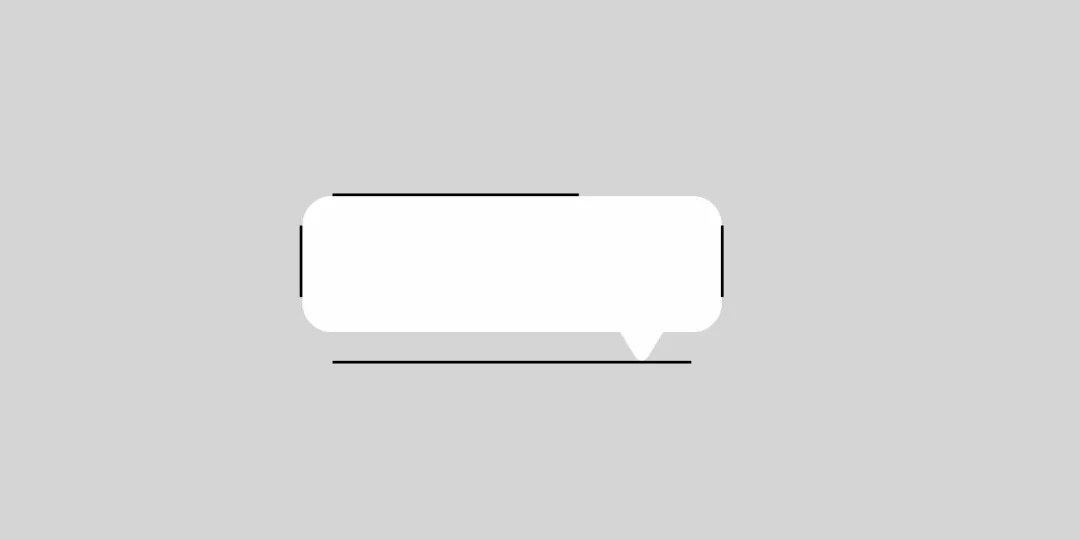
第二个案例就是很久之前答应大家要写的例子了,也是我们平时最常用到点9切图的案例——气泡框。
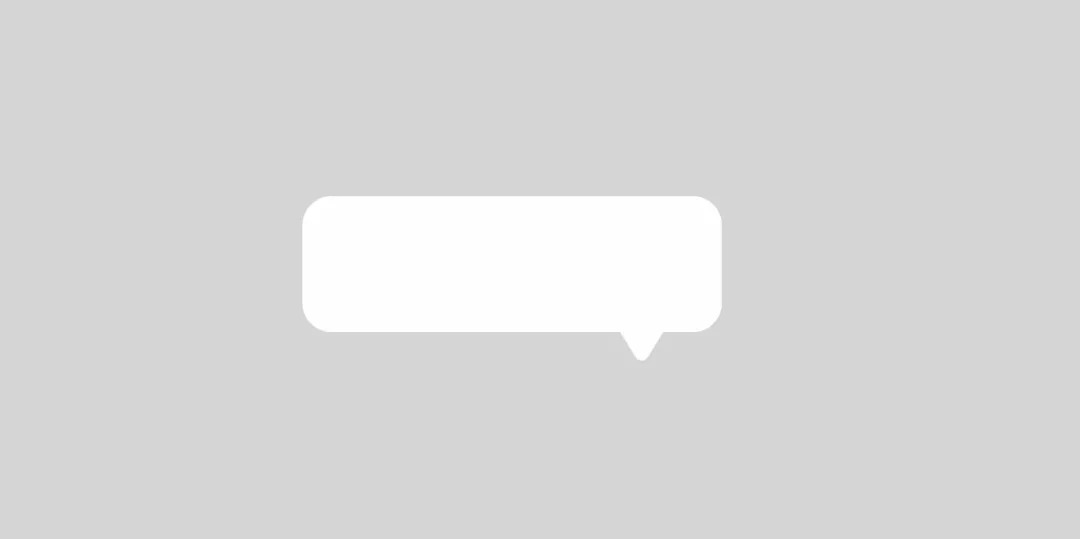
如下面这个气泡框:

还是先来分析,我们先分析拉伸问题,这个气泡框纵向和横向都需要拉伸,如果直接拉伸,效果如下:

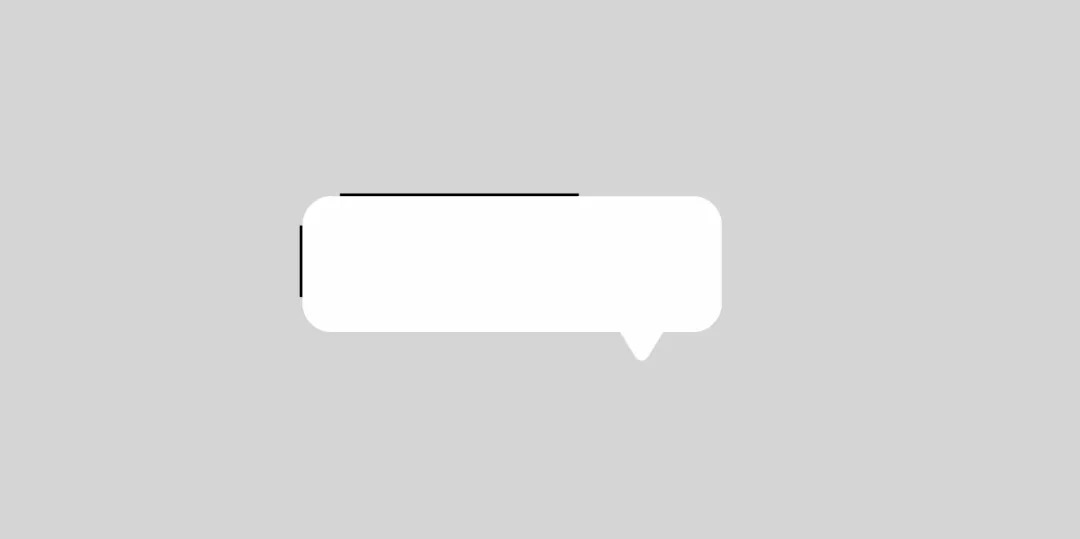
所以我们会发现,气泡框拉伸的时候,不仅要保护圆角,还要保护冒出来的“尖角”,所以在左边和上面画黑线时,一定要把圆角和三角的区域空出来:

这样圆角和小尖角就被保护了。
然后我们来分析内容区域,其实就是绿色为显示区域:

所以把显示区域画上黑线,注意画在下面和右面哦,因为右侧和下侧是掌管显示区域的,最后切图如下:

好了,以上就是目前对于点9的总结啦。
最后友情提醒下,对于新手,分析怎么切点9的时候,一定要把“拉伸”和“显示”两个分开来思考,这样可以保证思路清晰,不容易混乱。
原文地址:菜心设计铺(公众号)
作者:菜心设计铺








