动效,干嘛的?
产品设计中的动效,简单一句话就是让用户更好的体验产品。如果非要细分来说,可以讲很多,比如减缓焦虑、引导操作、增加趣味等等吧!
作为UI设计师,会点简单的动效设计是很加分的,因为不是所有团队都有专门的动效设计师。
我呢,本科读的是广告学,学过一点AE,后来做了UI,偶尔也会弄一弄,虽然很业余,但多少还是做过一点作品,比如:



不好意思,这张有点虚了
随着经验的积累,对动效的理解也稍微多了一些,借此机会与大家分享一点自己的心得!
一般来说,所有动效都逃不出这4个基础属性:位移、缩放、旋转、透明度。有些动效只用到一个两个属性,尤其是在我们界面设计的工作当中,并没有你想象中那么难。在我看来,只要对基础属性有一定了解,就可以解决工作上的很多问题。
下面就结合自己平时做的一些动效需求,讲一些实用的知识点。
大纲如下:
1.动效分层思考
2.加个回弹更自然
3.一些形态动效的原理
4.一定要符合常识
5.基础属性以外的效果
01 动效分层思考

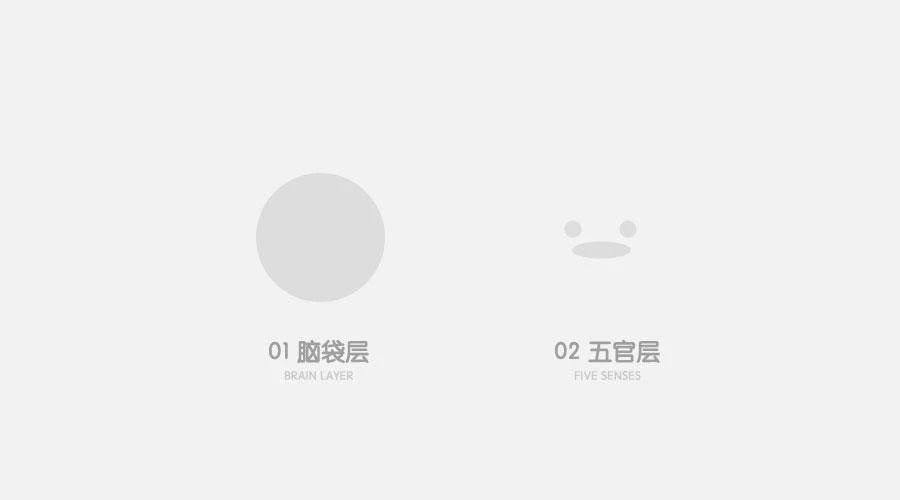
我会将“我的”图标动效分为两层:脑袋层、五官层。

整个动效,脑袋层的动画很简单,只有缩放:

而五官层的动画先是缩放,然后是向上位移,最后是眼睛的眨眼:

当把动画分层分析之后,思路会清晰很多,执行起来也会很高效。
02 加个回弹更自然
我平时用到的最多就是位移,只要用心拆解,你会发现,很多东西好像没那么难。
举个例子:

这个动效就只有位移的属性,有三个位移:
- 1.整体从上至下位移
- 2.高光从左至右位移
- 3.眼睛锚点向中间位移(闭眼),再向上下位移(睁眼)
有了这三个位移的属性之后,自然就有了上面这个动画,如此整理,方可清晰。
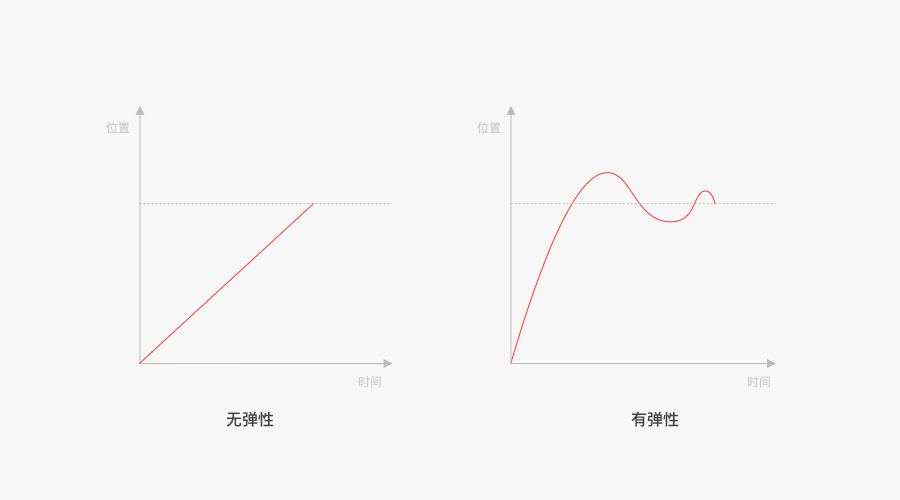
但是整体的位移有些生硬,原因就在于没有回弹:

加上回弹之后:

形象的眨眼加回弹,是我经常使用的小技巧,哈哈哈,当然回弹不仅仅只是位移的回弹,刚才“我的”图标在缩放上也有回弹。
03 一些形态动效的原理
我们做动效的时候,经常会遇到一些形态上的变化,尤其是在一些形象身上,我常用的手法就是路径锚点位移,众所周知,路径是由锚点组成,所以移动锚点就可以使路径产生位移,从而达到想要的动效效果,比如下面这个牛吡哄哄动效:

主要难点就在于肩膀、手柄、牛角的扭动,其原理就在于路径锚点的位移:

把你想移动的点,左上方移动一下,右上方移动一下,就变成了扭动的效果(中间会有一些节奏感的缓动调节),而当知道原理之后,其实就没那么难了。
再比如下面这个动效:

最后尾巴的摇动,也是路径锚点的位移所产生的效果。
其实包括刚才“我的”图标的眨眼,也都是路径锚点位移动画:

所以,路径锚点位移,这个属性可以帮助我们完成很多形态上的动画效果。
04 一定要符合常识
动效一定要符合物理常识,否则就会让人觉得很奇怪。
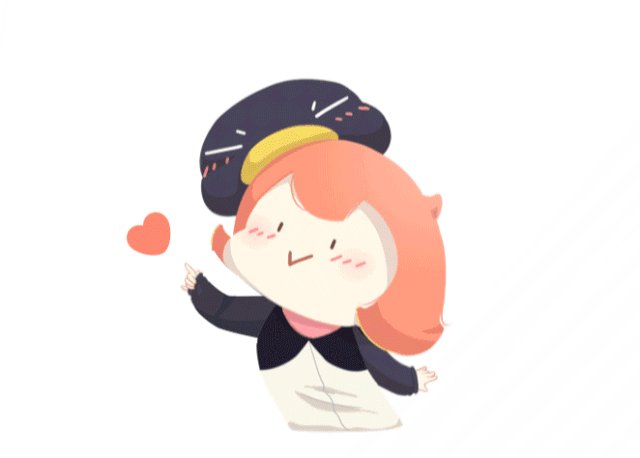
比如下面这个动效,也是形态的变化,企鹅娘伸手点击红心:

形象提供者:tina姐
怎么看怎么怪,其实就是因为不符合现实所造成的,胳膊在完全伸直的状态下,再变长?那不成伸缩的甩棍了!
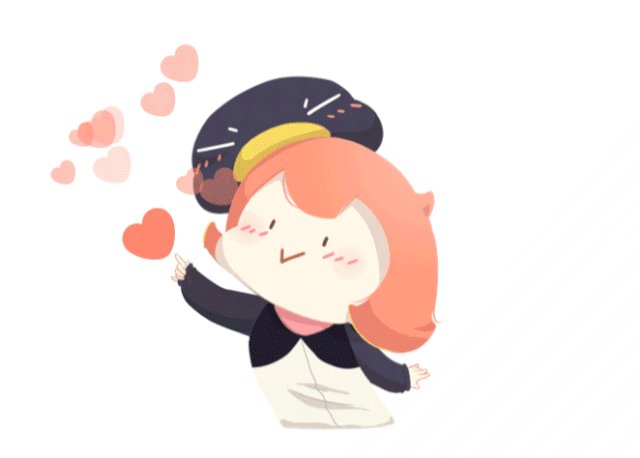
所以如果想让胳膊变长,最好前面的状态是半弯曲,然后慢慢伸直,并且身体前倾,如下图:

形象提供者:tina姐
这样看起来就不会奇怪了,所以如果你的动效看起来奇怪,那很有可能是不符合现实世界的规律,可以以此为切入点进行改进优化。
05 基础属性以外的效果
当对基础属性有一定了解之后,就可以学习一些快速的效果,有软件自带的、也有插件、脚本等等,比如融球的效果:

就是用了简单阻塞效果,网上由很多融球的教程,具体可以百度,我这是一篇启发文,就不实际操作了哈。
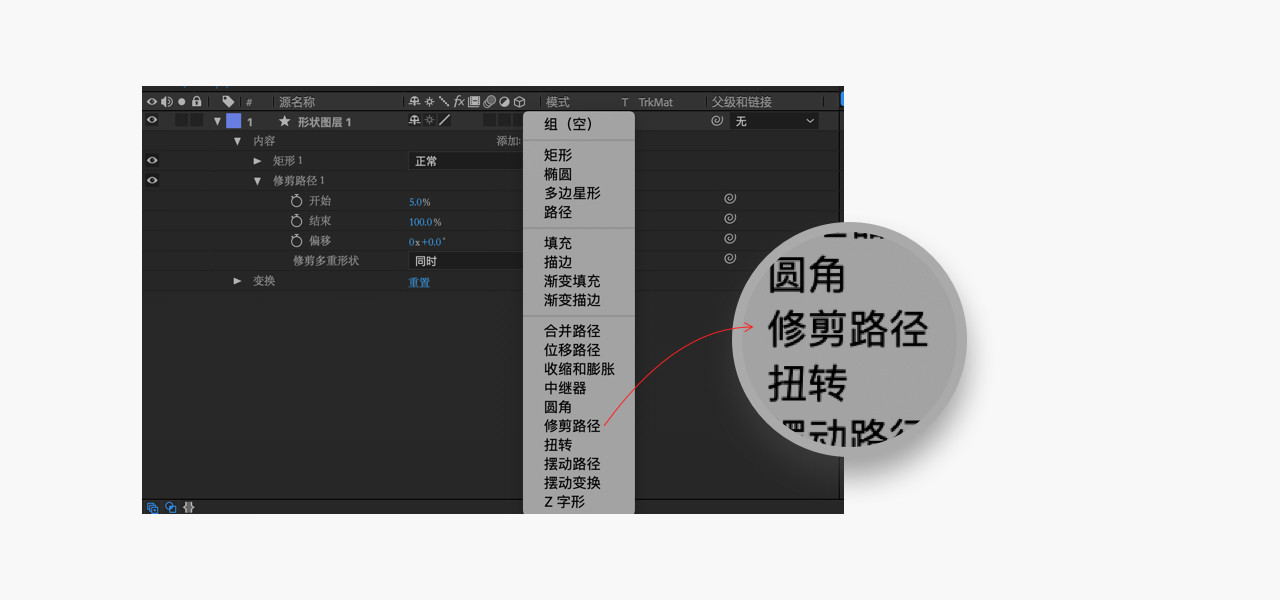
再比如我常用的修剪路径:

在做底部线性图标动效的时候,经常用到:

刚才截图中的效果有很多,都可以试着做做,没准就做出了什么神奇的效果。
当然,关键不在于你知道多少功能,而在于你每知道一个功能,就能把它活学活用,并解决实际问题。
总结
对于动效,我只是略知一二,不过UI设计师,会点动效是会有所加分,只要对基础属性有所了解,就可以解决工作上很多简单的动效需求,主要还是思考的时候要理清思路,所以我把自己一点心得分享给大家,希望能帮助到你。
原文地址:菜心设计铺(公众号)
作者:菜心设计铺








