小编:分享下@张彭彭设计笔记关于主题KV设计案例的过程,一起来看一下吧!
一. 初语
时间咻咻咻咻~过得真是快,马上就到了2019下半年,当你在沉醉思考国庆去哪里耍耍耍的时候,突然会发现一个神奇的需求又从你的头顶上掉落,这个需求是最近开大会要设计一个主题KV。然鹅!需求方给我的依然只有一句精炼的文案!没错这次又是一个看文创作画面的思考题,我需要围绕文案开始展开一系列疯狂的设计思考~在看思考之前,先看看最终设计效果吧!

最终效果预览>>
二. 设计背景
这次的需求文案:聚众力 燃未来!作为这次动漫会议的KV设计,主要想表达的意思就是众人团结一致,一起燃烧未来(其实就是文案的表面意思啦!哈哈)这次文案,虽然短短6个字,但是已经表达出了主要核心内容,然鹅我就需要根据这6个字文案继续进行深入分析思考!

三. 设计思路切入点
画重点,聚!燃!这两个动词虽然看似简单,其实可以作为这次思考画面的核心元素切入点,因为人在看画面的时候,想快速获取到画面传递的信息还是通过看熟悉的文字最快,所以在思考画面的时候一定要理解文案意思,提取关键字。
在文案中最容易让你联想的文字一般会是动词,因为动词更具画面感一些,聚!燃!这两个动词非常关键,当你的文案与画面能形成呼应的时候,可以尽可能减少用户对画面的理解成本,所以我选择围绕这个方向进行脑暴关键词!

<< 脑暴关键字!>>

每次设计终稿都是经过多次方案的不断推翻最终而确定的,你们懂得!然鹅不畏惧重新一遍又一遍重新设计的我,根据关键词,我大概也想了2个自我感觉棒棒的设计方案。有简单直白的,也有画面冲击力比较强烈的~
设计方案1

<< 方案1 关键字选择组合 >>
当选择好了关键字,这时就需要发挥你的想象力把它串成一幅可视化的画面啦,通过关键词去寻找你需要的画面素材,来完善整个想法。

<<关键字转图像信息>>

当我兴高采烈的拿着这有想法的草稿去给需求方-秘书小姐姐过稿的时候,她镇定自若的嘴角微微上扬,漏出了一丝不满意的神态,然后笑着委婉的告诉我,想法是蛮好的,但是就是太平淡了,虽然有团结的表现,但是没有燃烧的那种冲击力!!我想你应该懂得,对吧!?

这时我的表情由欣喜若狂再到眉毛紧凑才用了不到1.84秒时间,作为经历了6小时28分12秒的努力产出的想法居然!居然!被毙了!这是优秀设计师的我所不能忍受的!我!松开了紧凑的眉毛,身体微微弯曲45度,微笑的说到:好的!亲爱的秘书小姐姐!我回去再继续想想,这一版确实 是缺少了一些冲击力,太平淡了!
话未说完,我就静静的坐在的让我思考的凳子上,总结,总结,再总结:这一版确实会比较中规中矩,简单直白,虽然表达出了阳光活力的团结向阳,但是缺乏 爆炸,燃烧未来的感觉,还不够热血,在整体冲击力上比较平淡,所以 继续思考下一个方案,解决冲击力/聚集/爆发力的视觉问题。
想着想着,Zzzz 我就睡着了!当我醒来之际,一刹那灵光一闪,好吧!方案出来了~
设计方案2

<< 方案二 关键字选择组合 >>
当我还没来得及伸出手摸摸自己神奇的小脑袋,就已经开始马不停蹄的去找相关的参考元素,来丰富我的整个构思画面,最后起草稿赶紧表达出来。

<< 关键字转图像信息 >>

四. 关于画面配色
当想法草稿确定了以后,下一步就是完善细节和画面配色了,画面配色我相信很多人都会有些不知所措,我的思考是:这个画面想表达的是冲击力强的效果,所以在主色调上我先选择对比度比较强的颜色搭配。

第一个选择的是大面积宇宙颜色:深紫色,当确定了大背景色会深紫色以后,我就会思考什么颜色会让整个画面对比更强烈,所以在中心爆炸区域,我选择黄色与红色为主,因为黄色与紫色是对比色,可以形成很好的对比反差,让物体更跳脱,不过具体用什么紫色和什么黄色就需要自己慢慢调试了。

最难定义的大面积颜色确定了以后,就开始局部人物的配色了,首先企鹅娘的颜色是固定的所以这里不需要考虑太多,只要配合环境调整即可。

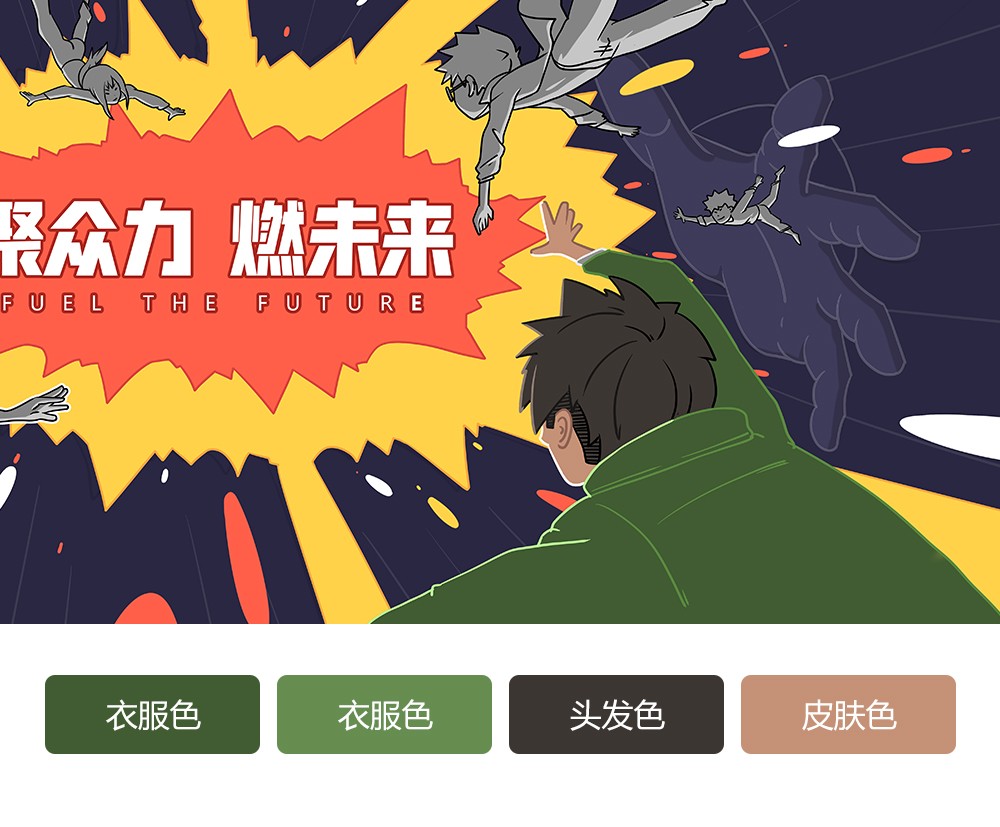
这个男性角色设定是在最前面的,而且他前面的大面积颜色是黄色和红色/深紫色,所以这里我选择红色的对比色 绿色作为他的主色。
原因:明度没有红黄那么高,可以再前置弱化。同时比背景深紫色强一些,而且绿色和深紫色又同是冷色,可以很好的融合形成外冷内暖的颜色对比。
其他的角色的颜色思考同理,基本就是相互对比,互补和谐,只要看上去不太突兀即可,没有百分百的准确公式。当配色都已经完成了,那么这次设计就已经快接近尾声啦。在这里如果还要锦上添花的话,也可以考虑加入一些动态效果,让整个画面冲击力更加生动。


当我把最后成品设计发送给美丽的秘书小姐姐并且成功收到反馈:没问题,棒棒哒!真的OJBK!这一刻,我终于像往常一样静静的舒缓了一口气,继续望着显示器里面人来人往的公众号粉丝,然后深深的喝着 快乐肥宅水,等待着下一次的需求掉落~这一切,是那么的自然,那么的熟悉······

<< AE摄像机功能制作 >>


五. 设计总结
项目时间短,这是做设计不可避免的大实话了,整个设计从拿到文案到出方案确定,大概3-4天业余时间完成。在整个设计过程中,我个人觉得最难的是对文案的理解,和翻译出画面的思考过程,面对文案每个人都有不同的理解,如何可以表达出需求方想要的,再加入自己想要表达的反馈给需求方接纳,是设计师需要不断锻炼学习的地方。
- 1.了解项目背景(场景/用户/需求方喜好等)
- 2.理解文案 先抓动词作为切入点!
- 3.先搭配大面积颜色/再细分小面积颜色
- 4.设置高分辨率(700)/分层画 方便后续延展
- 5.加入一定的动态效果 会让画面更加生动
原文地址:张彭彭设计笔记(公众号)
作者:Veles








