对于设计改版大家并不陌生,每个项目的改版中都会有不同的方法或者流程,本文重点在于分析我们在“手机QQ游戏中心”改版中使用到的流程或者设计方法,并且通过本文总结出一些经验、方法或内容,希望可以在后续其他的项目设计中得以应用。
本次手机QQ游戏中心作为较大型的设计改版项目,我们需要从整体去看每个阶段中的设计需要输出的内容,更加系统性地思考整体的设计,而且也需要较为完善的流程。因此针对本次的改版设计,总结了一个较为完整的设计流程导航,主要分为 “前期—中期—中后期—后续展望” ,并根据设计导航在设计中对各个关键点的产出内容进行梳理总结,并从中进行复盘学习。

基于以上完整的流程导航,下面对每个阶段进行细化深入的分析,以及在每个阶段中对于设计输出的把控程度及设计的思考。
I 前期
设计前期属于分析的阶段,需要尽可能大范围地去收集对我们后续设计中起到辅助作用的内容,并且需要对各个内容进行具体分析和得出结论。本次 “手机QQ游戏中心”改版主要着重在“项目背景、用户分析、竞品分析、头脑风暴” 四个部分。

1.项目背景
为什么要改版?
在改版之前我们需要了解真正的改版目的是什么,而不是纯粹地追求变化而进行设计优化。并且希望通过改版后给用户传达一个怎样的感受?这些都是需要去深入了解的内容。
产品侧
重新思考“手机QQ游戏中心”的策略及定位,整体的大方向相比之前有所改变。因此产品侧同学希望通过改版优化升级,来满足新的产品策略和方向。当然除了底层平台的基础架构优化之外,更需要一个全新的“交互体验” 和 “视觉UI风格”来刷新用户对于旧版游戏中心的感知及感受。
设计侧
1.基于用户,通过用户调研分析得到的反馈:旧版游戏中心无论在“内容的展示” 或“功能的引导”上都是处于混乱的状态,用户进入游戏中心后无法定位界面的第一视觉焦点,关键信息及内容获取较难。2.基于设计,在产品大方向调整的情况下,旧版游戏中心的设计很难满足产品侧的功能需要。除此之外 “手机QQ游戏中心”从上线至今较少有大的设计改版优化,长期的固化印象并不能满足现在日新月异的用户变化。
基于以上内容,对整体的品牌印象和设计语言进行重新设计,刷新用户对手机QQ游戏中心的固有印象,提升用户的信任感,给用户传递我们一直求变的精神。
主要从以下两点着手:
- 1.重新搭建游戏中心的世界观,让整体的设计更加符合年轻用户(特别是男性用户)的审美;
- 2.进行模块重组,提升视觉焦点,从整体到模块再到细节的设计,突出重点信息内容,弱化辅助内容。
2.用户分析
了解用户
我们希望通过前期的用户分析,更加深入地了解我的用户是一个怎样的结构状态,并且能在其中找到可以通过设计发力而帮助到用户的点。
明确用户主体及性格
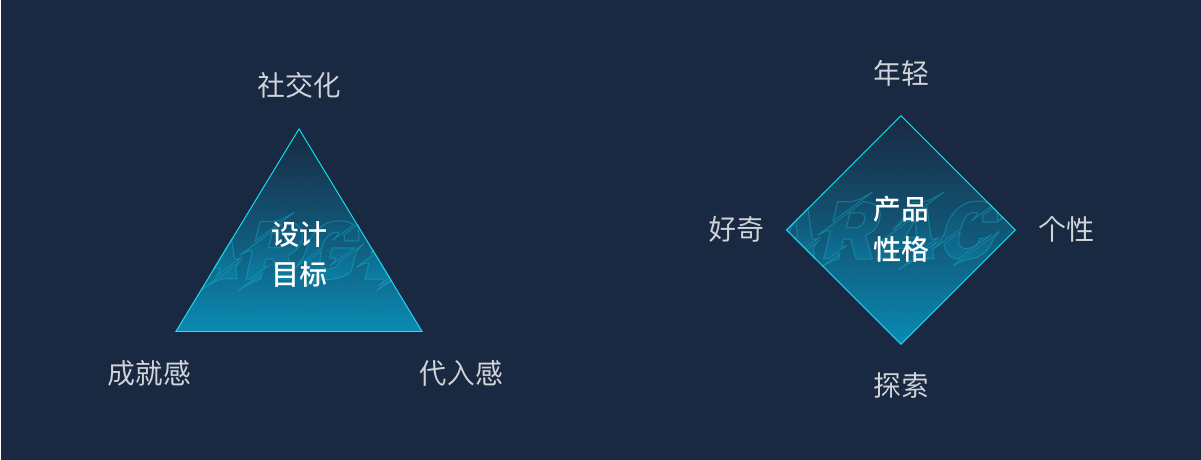
从用户调研得出,手机QQ游戏中心的主要用户为初高中的男性玩家,热玩类型主要以竞技、体育、益智类游戏为主,用户的主要性格是年轻、好奇、探索、个性。

分析用户诉求
- 1.用户对于游戏中心的依托主要在于拓展虚拟关系链,希望通过游戏来扩展自我的社交圈子。
- 2.希望通过游戏中心可以提升自己的游戏技术,让自己取得进步。
- 3.增强游戏中心与游戏直接的关联,例如在游戏中心可以看到一些游戏角色IP,提升代入感。
- 4.对于平台的依赖性主要在于礼包福利和玩法攻略。

用户对于手机QQ游戏中心的看法 :
用户对于旧版游戏中心的主要关注点在于:
- 1.信息呈现的方式过于杂乱,找不到自己关注的内容或者礼包;
- 2.希望在操作上更加简单智能,提升操作的效率。

3.竞品分析及设计趋势
从别人的身上学习优点
竞品及趋势的分析也是非常重要的一环,通过这些分析和收集,可以帮助我们更加准确地判断后续设计中应用的一些设计方式及手法,起到取长补短的作用。
本次的竞品并不只局限于同类型的游戏平台,还包括趣味类APP、动漫类、视频类等等。更多地寻找不同方向的思考点,并结合2019年的设计趋势总结。
最终得出以下几点结论:
- 1.卡片式的设计有利于每个模块划分;
- 2.统一的图形设计语言贯穿整个APP,更具品牌性;
- 3.丰富的动效,让设计表达更加年轻化;
- 4.浅色背景+渐变色的运用,在扁平化的基础提升页面的细节。

4.头脑风暴
激发更多的想法
脑暴的主要目的是在于激发更多的思考可能性,并且通过多方的脑暴进行可行性的内容梳理,最终帮助设计与产品同学达成一致的结论。
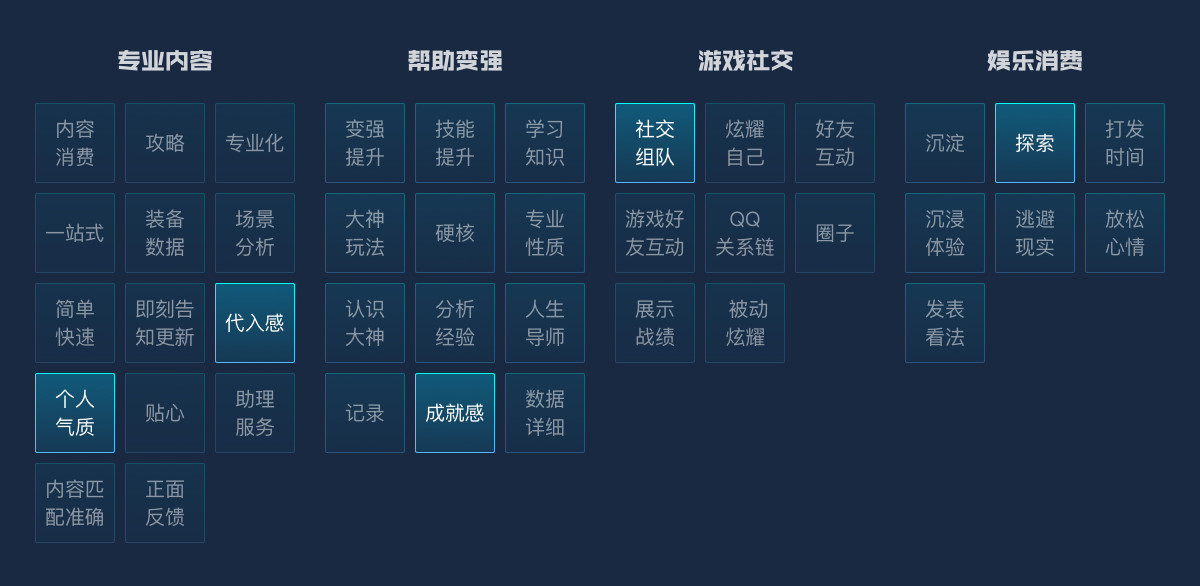
由设计侧主导发起,与产品同学及UI开发同学一起进行了脑暴。总体脑暴时长大约为2.5小时,脑暴围绕关键点:1.“手机QQ游戏中心”对于用户来说是一个怎么样的感知?2.“手机QQ游戏中心”可以帮助用户得到什么样的提升?
从这次脑暴中,我们得出了不少关键的信息及可发力的方向,整体划分为四个关键的路径:“专业的内容” “帮助变强” “游戏社交” “消费娱乐” ,并且从中选出与之前的用户分析报告相匹配的关键词,进行下一步的梳理。


结合上面分析及脑暴的内容,我们进一步梳理整体的 “设计目标”及 “品牌性格” ,并对目标和性格做具体的定义,设计目标从“代入感、社交化、成就感” 方面打造;品牌性格从 “年轻、个性、探索、好奇” 四个维度进行详细地设计承载。

5.阶段小结
在前期的通过 “项目背景、用户调研、竞品分析、头脑风暴” 等方式帮助我们清晰了解整体的项目结构,从中我们得到了一些比较关键的内容结论。除了对于设计方面的帮助之外,更多的是与产品同学达成一致的想法,方便后续的设计落地起到指导性的意义。
II中期
中期属于初步设计内容输出及确定大方向阶段,明确产品世界观、情绪版输出及基于情绪版的设计初稿。

1.世界观搭建
思考设计大方向
除了刷新用户的视觉感知之外,通过世界观的搭建指导后续整体改版设计中运用的“设计语言”,让整体的设计更加“系统性”并且具有较强的延展性。
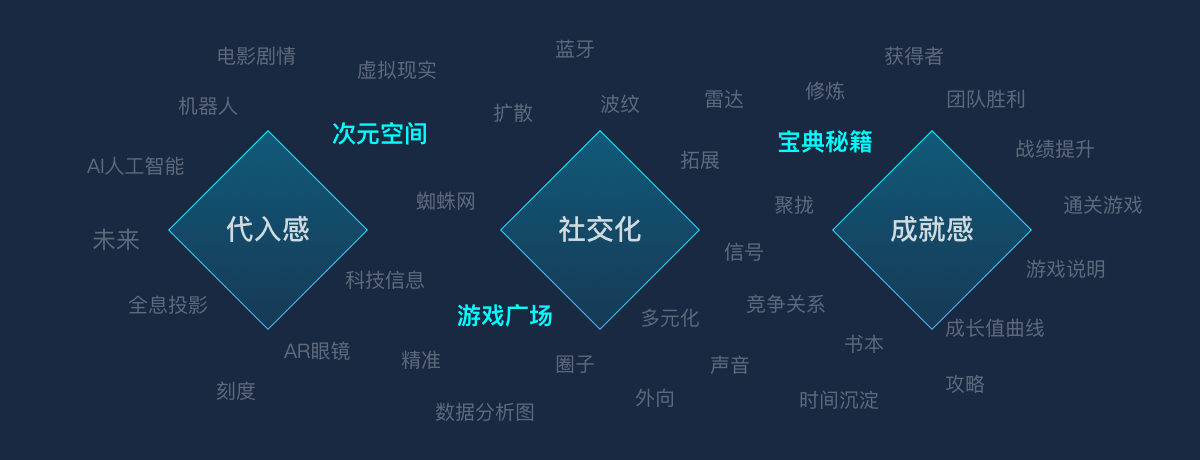
搭建世界观主轴
基于游戏的底层概念,根据“代入感、社交化、成就感”三个大方向,围绕“年轻、个性、好奇、热血”四大性格进行了二次脑暴。


2.情绪版输出
深化世界观概念及情绪版输出
情绪版的作用在于探索设计方向和达成共识,因此在后续的设计中可根据实际情况调整变化。情绪版主要从几个内容展现:视觉影像、色彩、字体、界面效果、图标图形、插图风格、背景、动画效果等。考虑到受众是产品侧同学,因此需要尽量地具体化细节,让产品侧同学得到真实的视觉感受。

方案A-次元空间
基于游戏的虚拟场景出发,手机QQ游戏中心主要起到了连接真实(用户)和虚拟(游戏)的作用,我们把手机QQ游戏中心想象成第三空间中转站——次元空间,玩家通过这里进入游戏的虚拟世界。
基于次元空间的脑暴及关键词探索,确定关键词的表现:炫光感、空间感、速度感、未来感。

方案B-游戏广场,来源于丰富多彩的游戏主城概念,关键词:丰富、霓虹、热闹
方案C-宝典秘籍,结合攻略内容打造成玩家的晋级秘籍的概念,关键词:神秘、探索、增强

基于情绪版,与产品同学(有产品老大参与)当面确认初稿的输出方向:基于“次元空间”及“游戏广场”的概念进行初稿设计。其中还得到的具体反馈:1.不建议深色调:游戏的展示内容本身较为丰富,担心深色调容易造成视觉疲劳。2.不需要过度专业:希望视觉表达上有特色,但不需要过度的强调个性,可以满足不同的游戏类型展现。
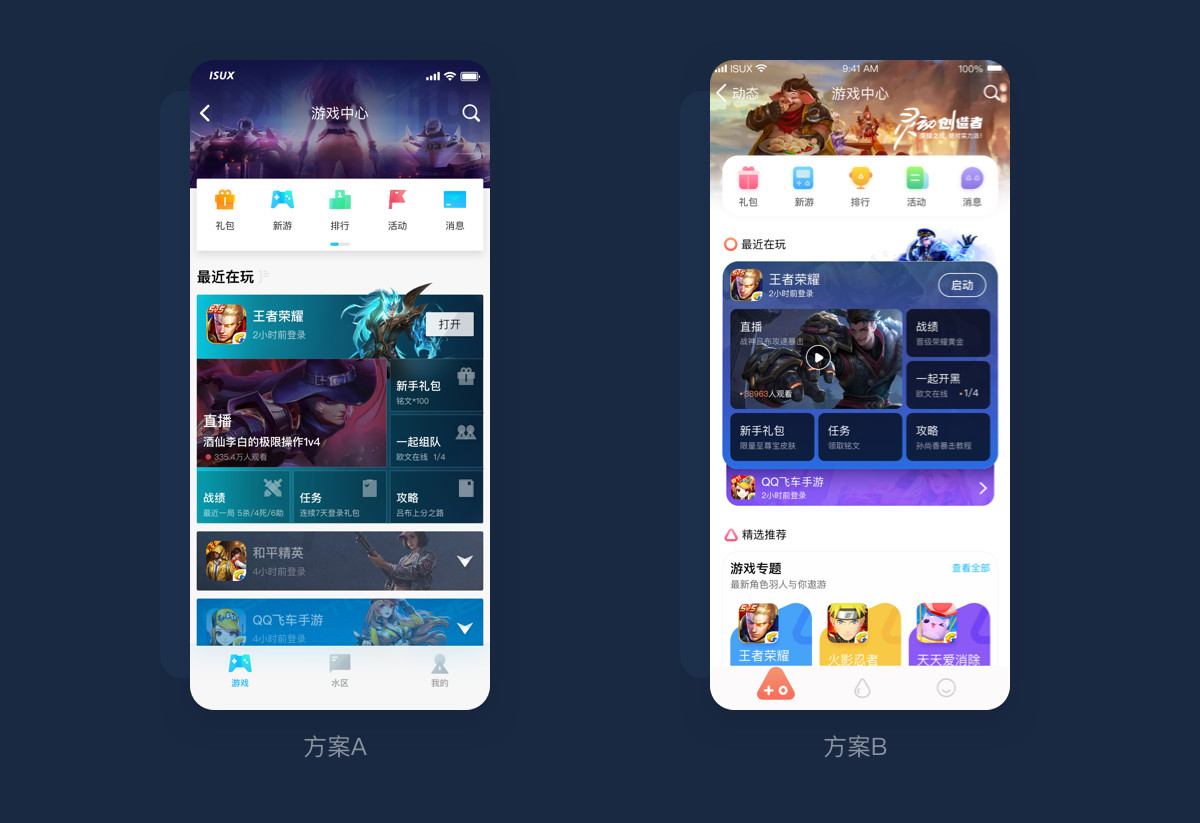
3.初稿输出
确认设计落地方案
方案A:次元空间整体设计比较偏男性向(基于QQ用户的数据分析)硬朗风格,图标搭配多彩的渐变叠色设计突出年轻化,整体结构使用小圆角的卡片;方案B:游戏广场整体偏向可爱风格,在颜色的使用上也会比较偏粉嫩,整体结构大圆角的卡片。

最终与产品侧一起确定方案A的方向继续深化延展设计。
主要考虑点:
- 1.游戏中心的用户以男性为主,方案A相比的设计整体感受上会更加贴近男性用户审美;
- 2.从产品侧考虑,方案A的设计相对更加中性,可以更好地满足不同游戏的融入。
4.阶段小结
初稿不只是纯粹的方向探索,作为设计师应该做更多的内容去辅助说明设计的意图及想法,本次设计在设计次元空间的初稿时,考虑到产品侧对于整体设计的脑补理解及代入感,从系统化的角度进行输出(包括:图形、颜色、动效、转场)等几个维度进行了初步探索,力求帮助设计方案更加有效地传达以及产品侧同学进行决策。

III 中后期
1.设计方法
基于核心思考的设计方法论
方法论可以是一套流程或是设计执行的方法,除了表面的论述表达之外,关键在于帮助我们更加系统性、全局性地思考整体的设计规则,并且具有较高的可应用性和复制性。
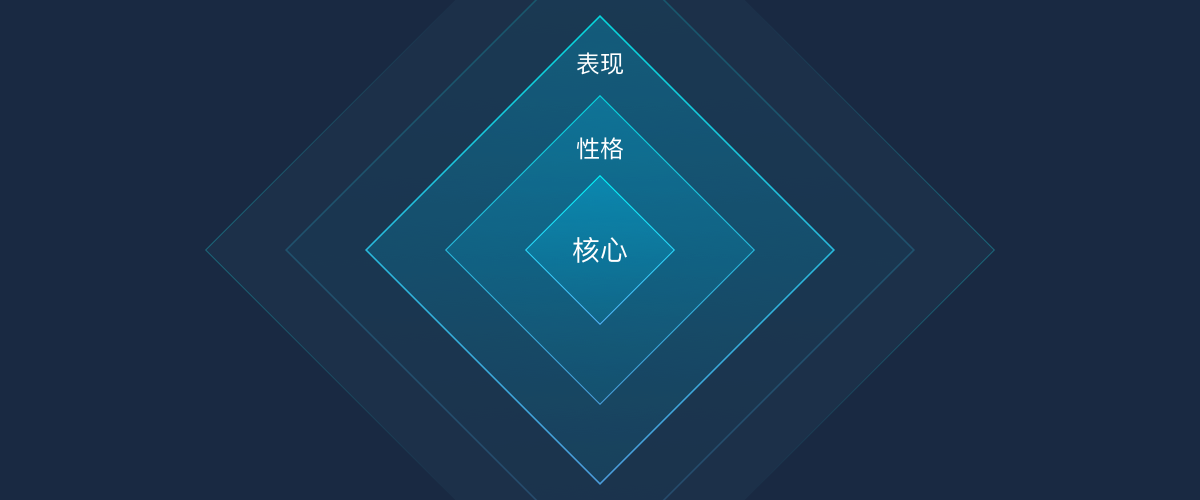
思考逻辑
以“核心”作为起始点,通过“核心定调—性格拓展—表现延伸”三层内容的逻辑思考,从抽象向具象进行转化,最终通过设计语言表达出来的设计方式。“核心”定义为整体设计的内核或世界观——抽象的概念;“性格”是基于核心概念关联拓展出来的次具象的设计形态;“表现”是实际执行时的设计语言表达。


结合项目
基于世界观“次元空间”为设计核心,结合设计核心以及情绪版输出的关键词,最终确定设计的性格为“炫光感”“空间感”“速度感”“未来感”,通过这四个方面来呈现“次元空间”的视觉感知。结合性格进行二度延伸思考,推导出表现层的内容,从而定调“手机QQ游戏中心”整体的设计语言。

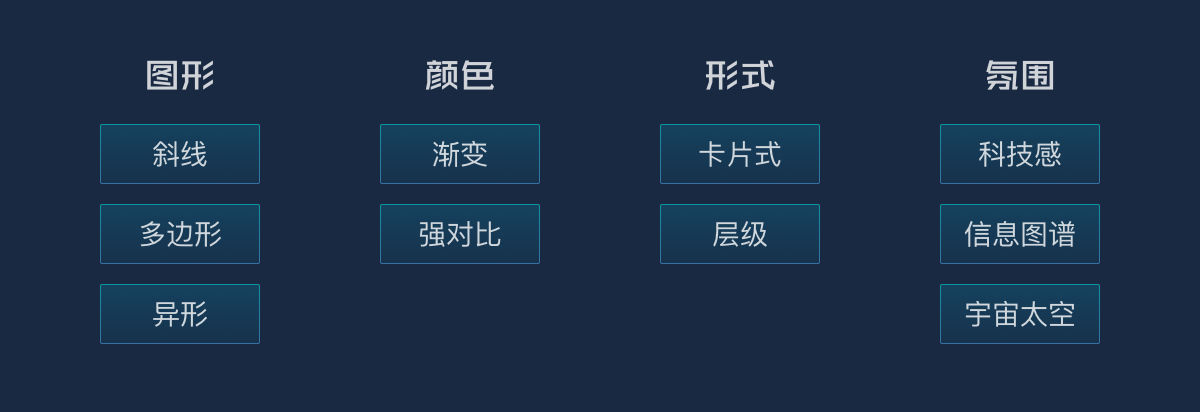
整理表现层
定调细节围绕核心及性格,表现层整体分为 “图形、颜色、形式、氛围” 四个基础形态来执行整体的设计,制定初步的设计规则,帮助后续更加深入和准确地把控整体对设计调性。

2.设计执行
如何落地到最终输出?
推导出具体的设计细项之后,最终以“图形、颜色、形式、氛围”四个维度去思考实际的设计,通过这些方面的设计串联形成最终完整的设计语言。

A.图形设计
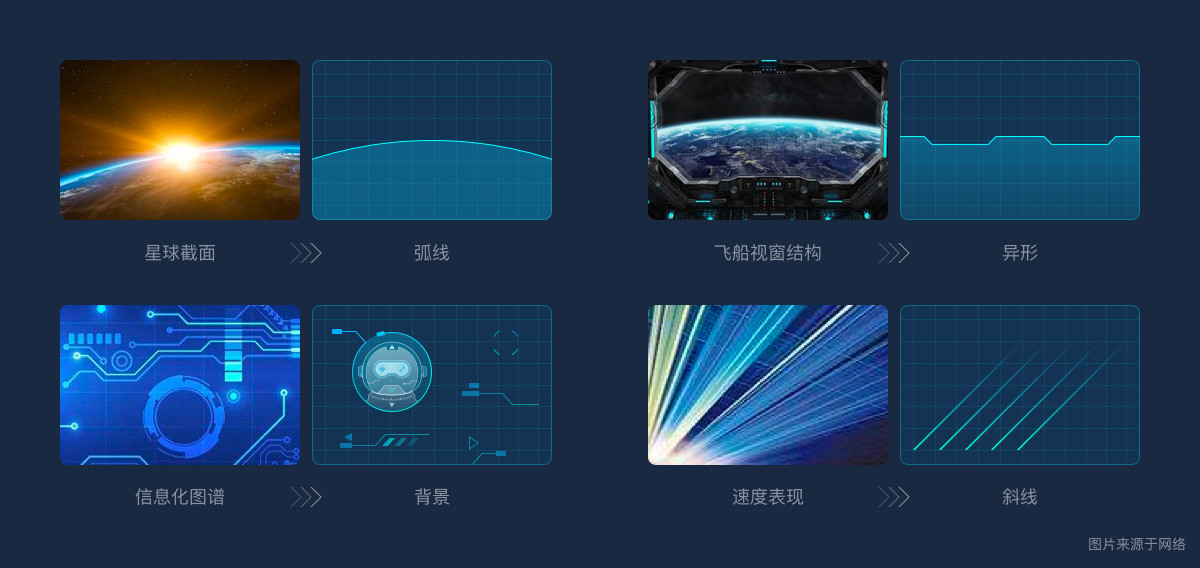
基于游戏中心的用户形态及设计性格的表现,在整体的图形设计上会更加偏向硬朗,使用 “斜线、多边形之类的形体结构,来表现整体的视觉感知。
视觉物化提取
基于性格四感的物化映射,从中提取关键元素来表达“次元空间”的概念,并且符合现实生活中的视觉感知。从而提升用户对于“手机QQ游戏中心”的图形设计代入感。

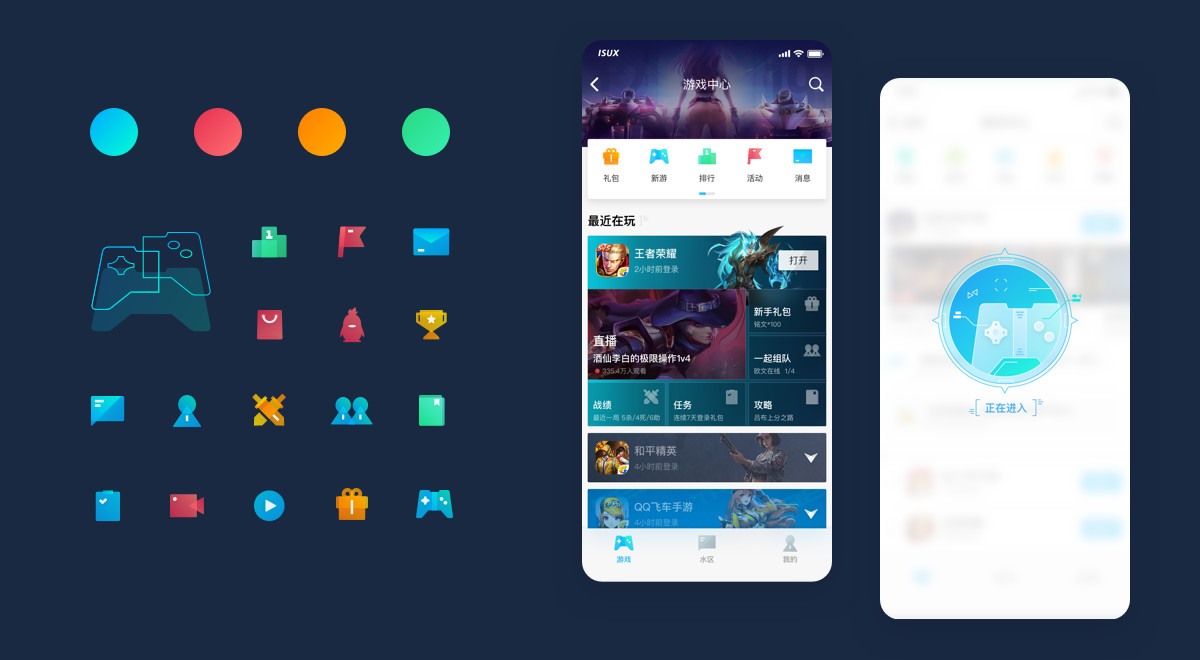
定义元素
基于以上物化的图样,并结合表现层的定义,确定整体的图形风格为 “线性+半透明填充” 的科技感风格,最终确定图形的设计语言为 “斜线、多边形、异形卡片、信息图谱” 等表达 “个性” 的性格,具象化的图形感知为 “火箭、太空人、游戏手柄、探索器” 等元素来表达年轻用户好奇、探索的一面。

B.图标设计
图标作为整体UI的点睛之笔,是除了 “颜色” 之外串联整个UI风格的品牌元素体现,因此在设计执行中必须紧扣整体的风格大方向。
设定图标规则
- 1.结合游戏中心的用户主要以男性为主,因此整体的图标造型偏向硬朗,收角处使用小圆角进行中和,避免过于生硬。
- 2.图标视角统一规范为正面和正侧面的设计规则,从规则上保证图标的基础识别性。
- 3.结构上采用组合叠加的方式,提升图标的空间层次感,避免过于单调。
- 4.使用多彩的大跨度渐变满足炫光感的表现,且符合用户年轻化的特性。

二次优化打磨
多方案尝试,通过不同的角度找出更加适合游戏中心的图标设计。第一版的图标设计单独来看的大感觉基本上还是可以的,但当我们深入去研究的时候就会发现无论从形体或风格一致性上,其实还存在着很大的优化空间。

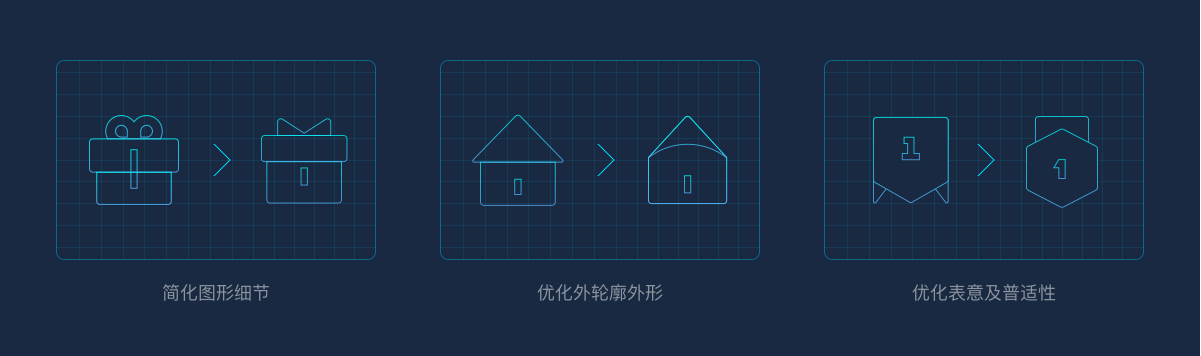
二次优化主要从2个方向思考:
- 1.图标的形体优化;
- 2.图标细节的整体风格一致性优化。
1.形体优化,简化图标的细节,增强图标的辨识度,优化图标的外轮廓让图标更加流畅,增强图标的表意及普适性。

2.风格一致性优化,从两个方面考虑图标的一致性问题:
(1)图形统一:游戏中心整体的图形风格都是以线面为主,但初稿的风格主要使用了面形设计,在整体风格的吻合度上也值得优化。
(2)颜色降噪:多彩的图标单独来说具有不错的视觉表现,但整体上缺乏关联性,且作为“基础图标”以及从“品牌性”“一致性”方面考虑也存在着挑战,对于品牌色的透出不够完善,因此需要进行整体的“颜色降噪”,增强品牌色调的感知。

C.颜色运用
颜色作为另外一个维度的视觉感知,相比于图形更能提升用户对于品牌的感受。合理明确的品牌色调可以帮助用户加深对于产品的认知。
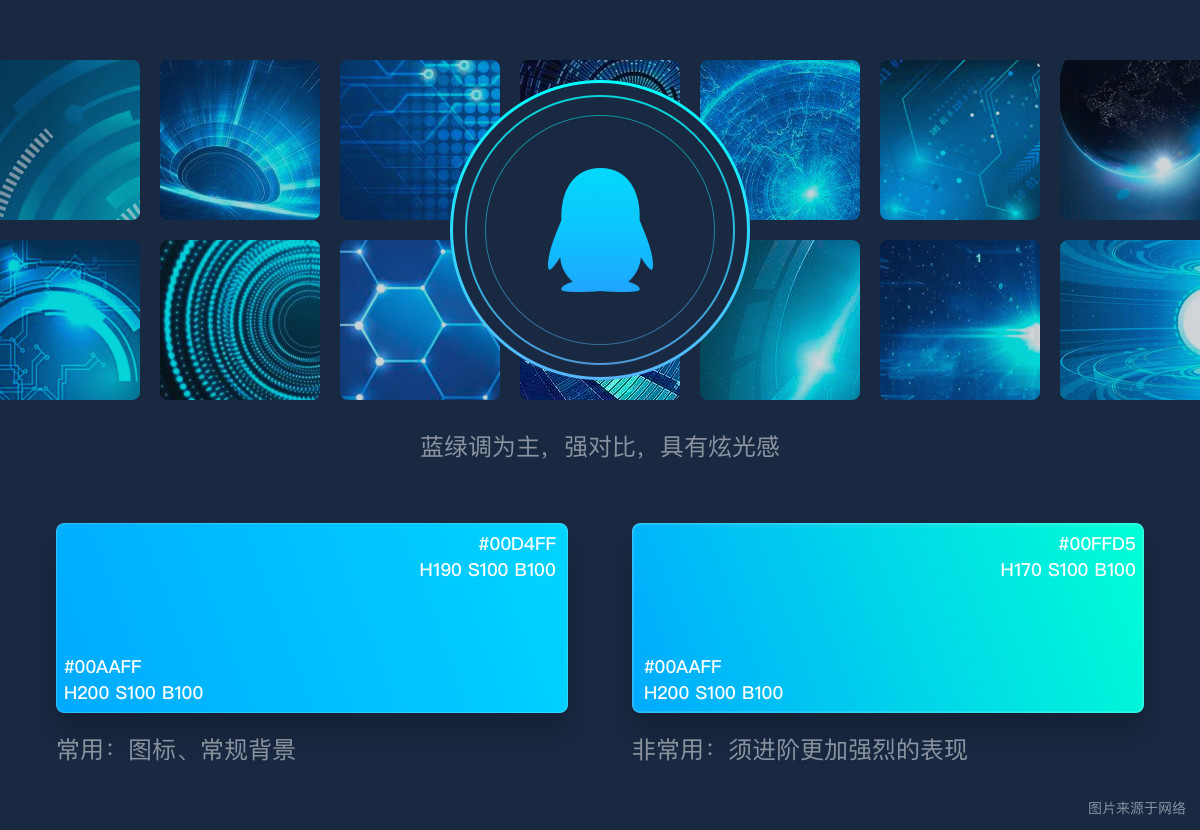
色调延续
主色调的设计主要考虑两个方面:1.游戏中心本身存在于手机QQ,用户对于手机QQ具有强烈的品牌色调感知,因此对于游戏中心本身,希望可以起到一个延伸和承接;2.基于次元空间–科技感本身的颜色的感知,然后再拓展应用。最终确定游戏中心的主色调为蓝色调,并且使用大跨度的渐变效果,让颜色更具有炫光的感觉。

颜色拓展及分类
手机QQ游戏中心作为一个多元化的游戏平台,很难使用单一的颜色来表达完整的内容层次。因此基于不同的颜色性格,以蓝色为主调,拓展出“红黄绿”三种颜色作为辅助使用的颜色,用来表达不同的内容感知。依据功能调性、冷暖、以及用户的常规普识性感知,结合以上四种色调的调性划分,对不同类型的功能进行赋予不同的点缀色彩。

D.形式结构
一套完整的UI界面都需有一个具体的形式感知,并且可以通过形式的设计给用户传达具体的视觉设计模式。
在用户调研的时候,我们获得一个比较关键的信息:目前的信息流阅读较为混乱,找不到想要的内容。
因此在新版的设计时,我们需要深入打造两个关键点:
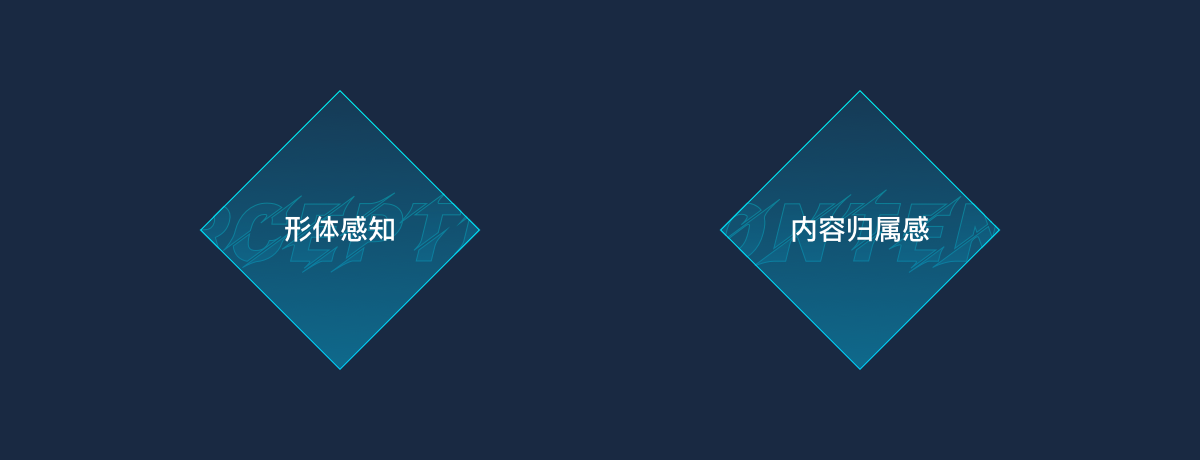
- 1.优化内容的形体感知,提升用户对于游戏中心的视觉记忆点;
- 2.优化内容模块化设计,提升不同内容的归属感。

形体感知
基于内容,设计统一的形体感知,提升用户的视觉记忆点。
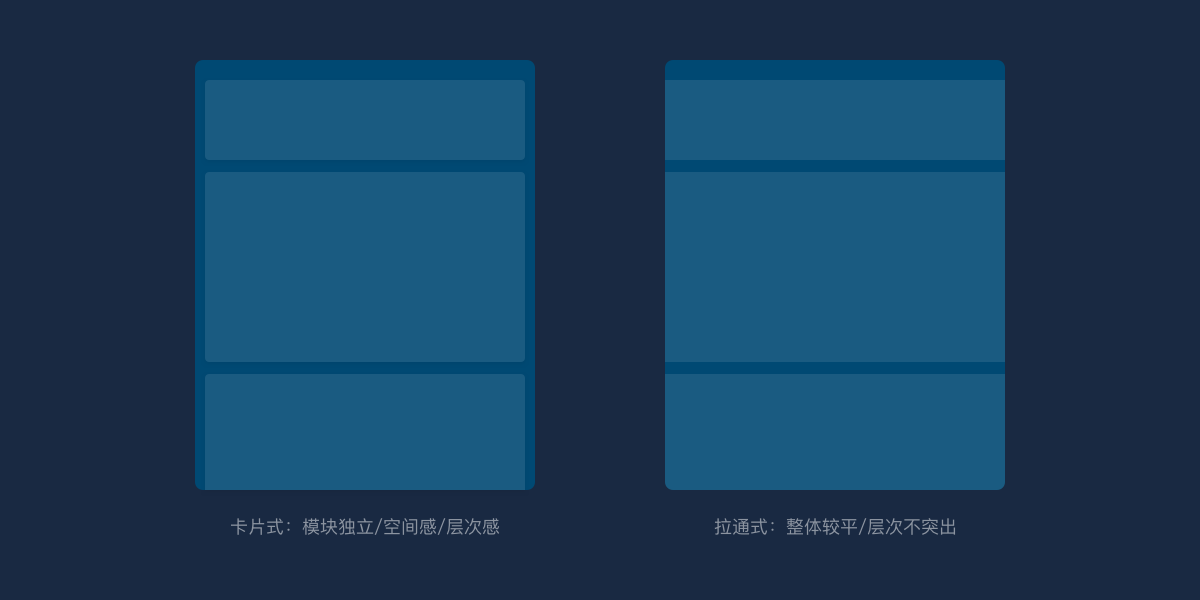
- 1.从内容呈现角度考虑,卡片式的设计更有利于差异性较大的内容的独立呈现;
- 2.基于设计形式,卡片式的设计更有利于内容与背景的空间、层次表现。
最终选择了卡片式的设计方式。

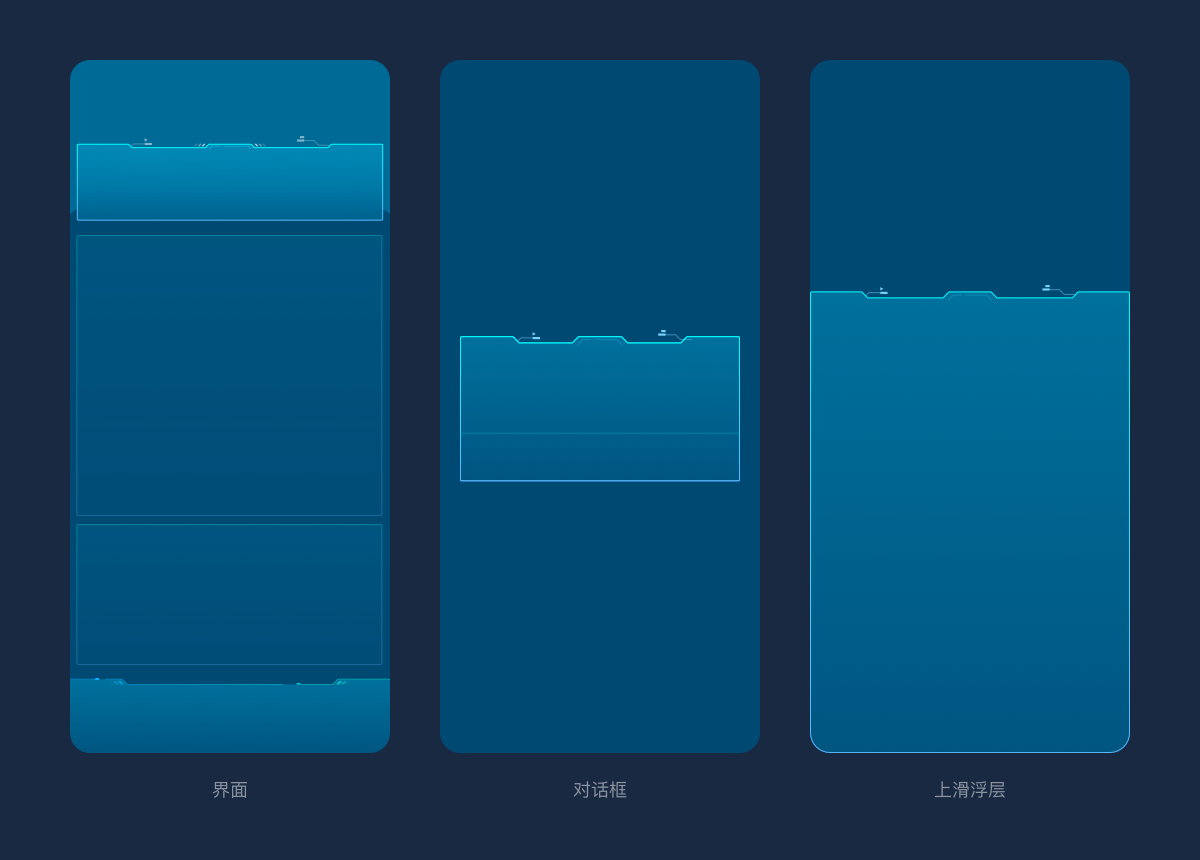
加强形式感
在部分页面的首个卡片使用异形的设计,增强页面的形式感,提升界面设计的表现层次。并且延续到对话框、上滑浮层等模块的设计,增强多方位的透出。

内容差异化的视觉表现
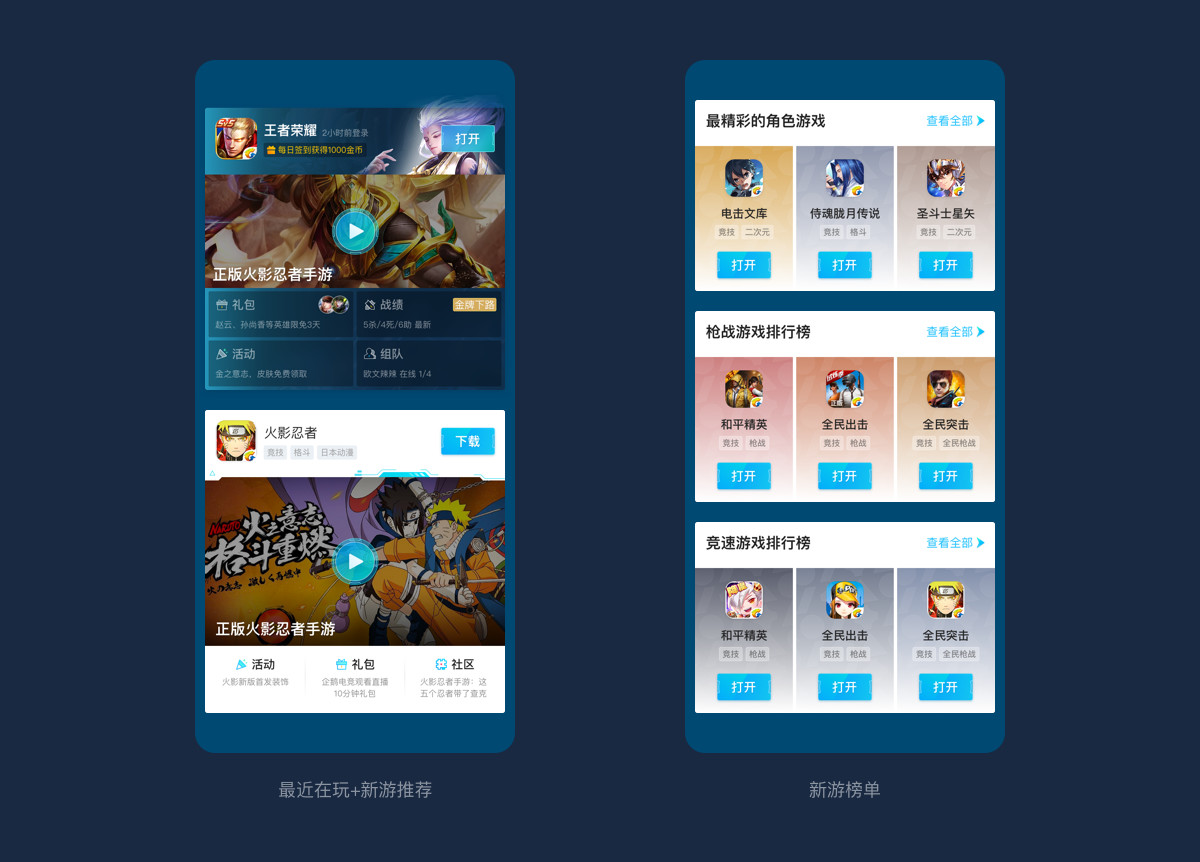
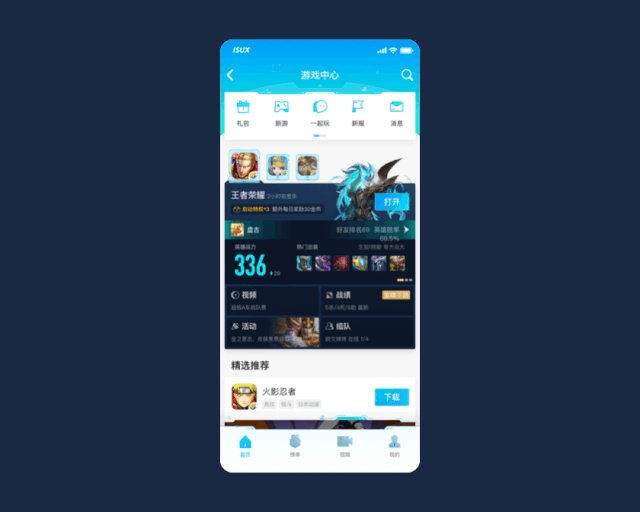
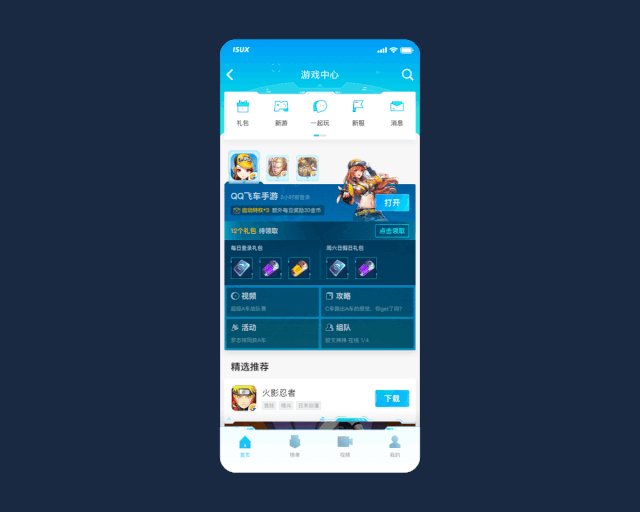
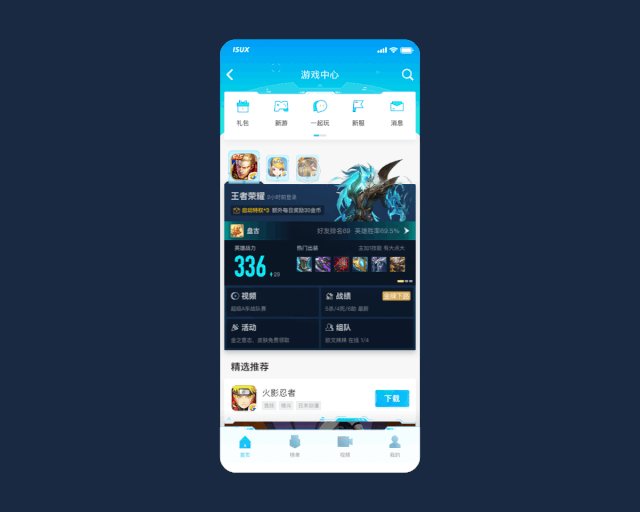
游戏中心首页整体会承载三种类型的大卡片,分别是:最近在玩、新游单款推荐、新游榜单推荐。
主要设计目标:
- 1.让用户感知到三块内容的差异化,
- 2.打造视觉的差异化,让用户在长内容滑动的时候不会感觉过于单调。
最近在玩模块的设计上更多的是考虑用户的代入感,在视觉表现上融入游戏的IP及游戏相关的背景;新游推荐主要以内容展现为主,因此整体设计偏向简洁的白色卡片+一点异形装饰;新游榜单主要体现榜单的序列感,在配色上制定三个维度“金银铜、热到冷、深到浅”来表现。

内容归属感
内容归属感提升能够帮助用户快速地筛选并获取关键信息。除了交互逻辑上的内容归类之外,还需要处理好内容与内容之间的划分、区隔,通过视觉化的处理手法(排版),让内容的分配更加合理。
游戏中心首页整体主要分为三块内容:“最近在玩、新游推荐、游戏榜单” 。“最近在玩”则会承载更多的其他内容,例如 “视频、直播、攻略、活动、礼包、社区、组队” 等等。
模块化设计
模块化的设计具有较强的 “模块相对独立性、内容互换性、样式通用性”,而游戏中心作为一个平台,需要承载众多且具有差异化的游戏和游戏内容,因此在内容多变的情况下,更需要一个简洁的设计模式来承载完整的内容设计,而模块化的设计则更契合这种多内容的设计。
从以下两个方向进行优化:
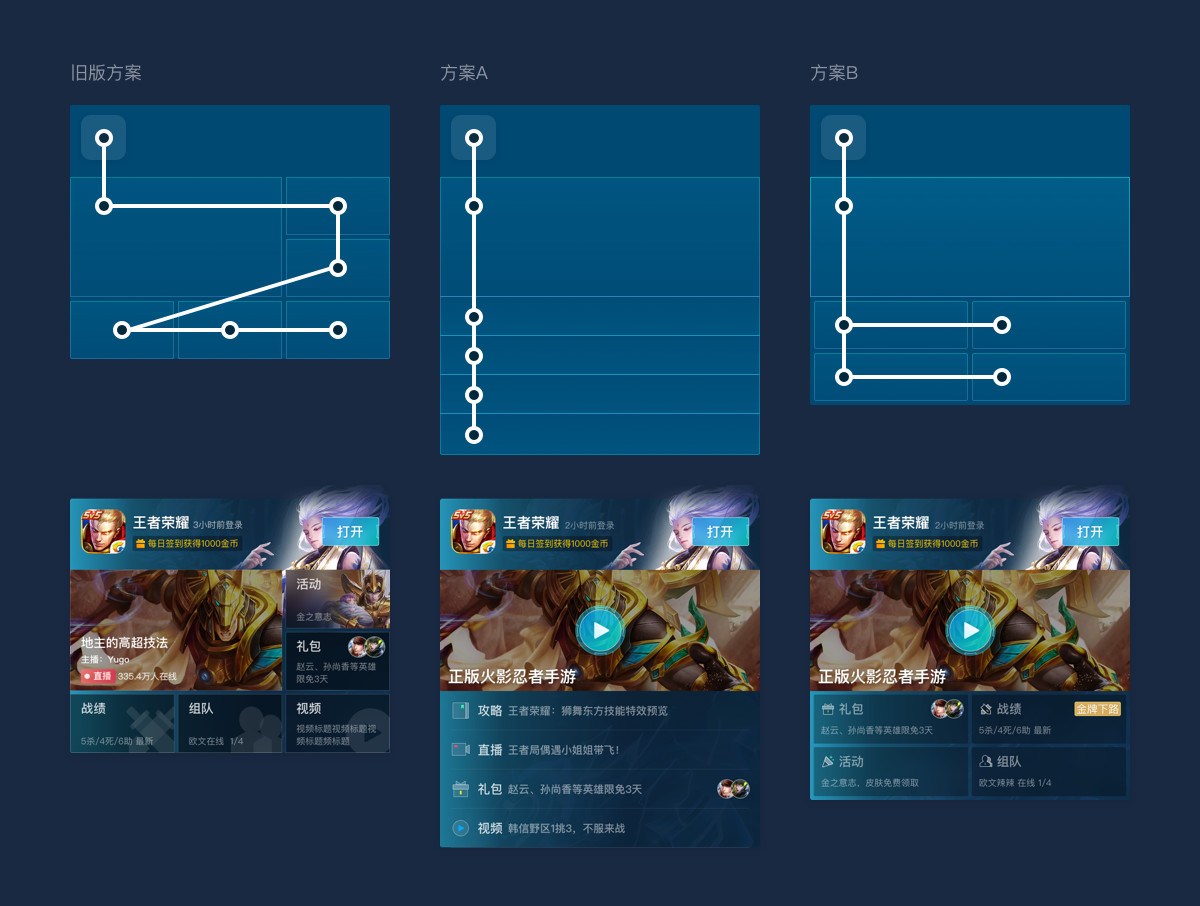
1.优化视觉动线,增强视觉引导和进行视觉降噪。重新设计出两种方案,从内容的展现、设计变化及整体的模块在首屏中的占比,最终确认方案B,作为继续优化的方向。

2.优化模块展现,小模块的设计存在几个问题:
- 1.一行展现时内容透出不够,两行又显得拥挤;
- 2.图形装饰干扰内容展示,且设计质感较差;
- 3.在一致性上更加深入打磨,删减不必要的内容,统一展示区域。

E.氛围营造
恰当氛围的营造可以帮助提升视觉代入感、沉浸感,既需要满足平台的品牌展现,也需要合适的透出游戏向的内容。
从整体上明确划分为 “平台向氛围” 和 “游戏向氛围” 。平台向氛围主要是满足制定的世界观——次元空间的表达,通过图形及色彩的设计产生关联性;游戏向氛围主要是对于IP形象的展现及游戏色调、背景、颜色等内容的透出。氛围营造关键位置:版本刷新启动画面、最近在玩默认状态、首页及个人主页默认背景、游戏专区默认状态、榜单模块等。
动画仪式感
版本刷新动画强调版本前后的一种刷新仪式感。从进入游戏中心给用户展现探索的感受;接着提升用户的参与感,让用户自己开启新版游戏中心;最后通过动画的衔接让用户直观地感受到版本的变化。

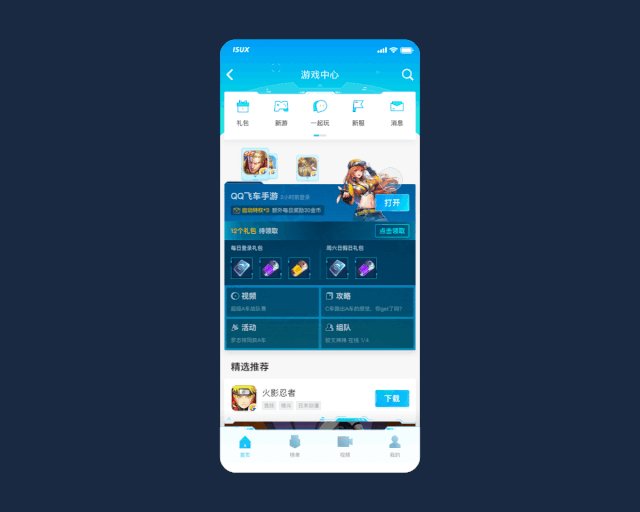
最近在玩切换动画
“最近在玩”作为游戏中心较为重要的模块,希望除了与竞品具有视觉上的差异之外,还希望可以通过切换动效的设计更进一步打造差异化。我们尝试了几种不同的动画方案。这些方案虽然满足了模块及功能的表现,但仍然存在着不同的问题。

以上的方案始终不够有特色和具有记忆点,因此继续从“游戏及趣味性以及契合度”上进行思考。不难发现掌机玩家在玩游戏时都会有更换游戏卡的场景(例如Switch),因此我们开始设想是否“最近在玩”的切换游戏也可以被设计成更换游戏卡的形式?

最终设计出新的游戏切换动画既满足功能,同时又具有游戏的趣味性。

结合与拓展
主元素使用游戏手柄的元素,结合科技化的图形表达。融入探索及未来的概念拓展出火箭和太空人的元素,完善整体的内容表达。通过三个角度的表现,让用户对于游戏中心的风格产生关联度和代入感。

基于“最近在玩”模块的特性,设计了三种不同色调以满足不同的状态下展示。

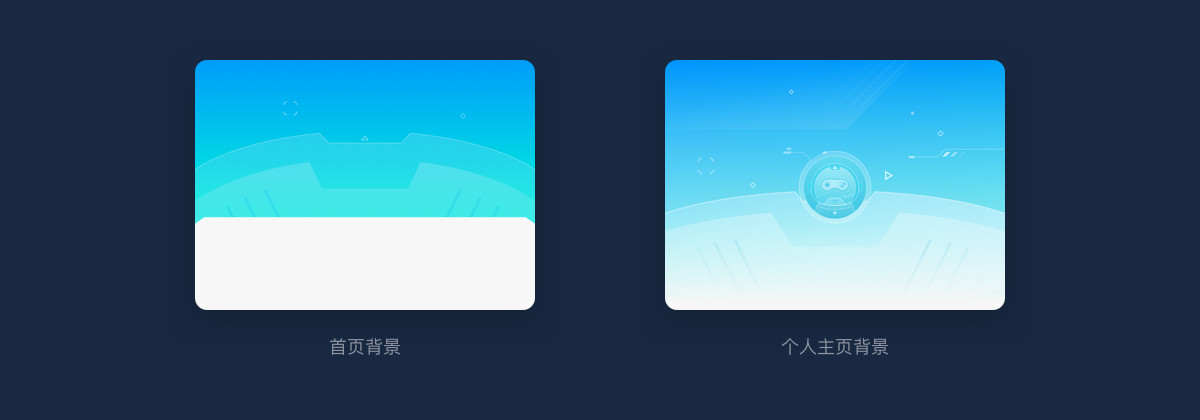
深化感知
基于太空的概念结合图形物化映射的内容,继续深化游戏中心的视觉感知,主要体现在首页及个人主页的顶部背景上。

基于氛围的打造,强化首页及个人主页的氛围营造。

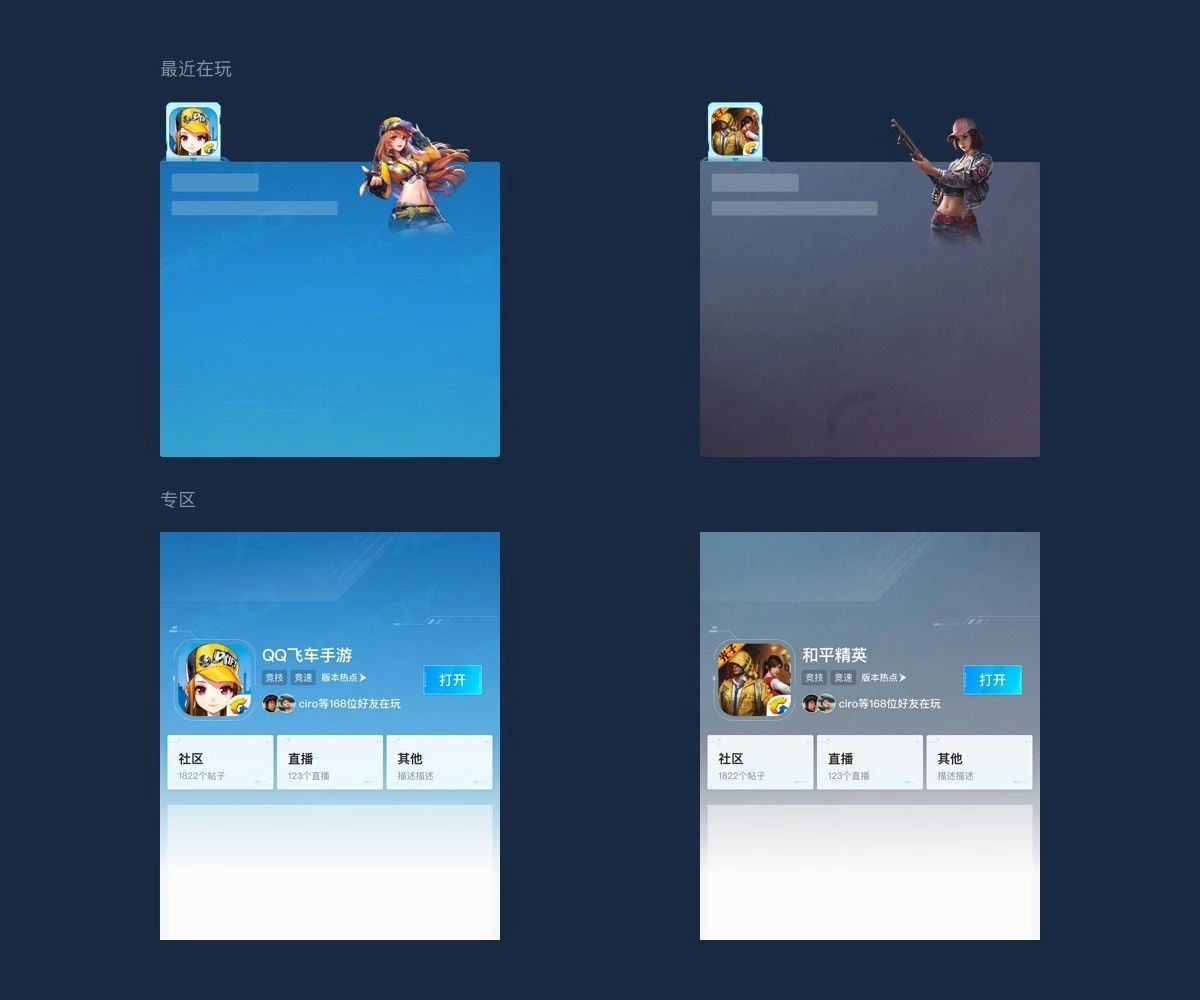
代入感与沉浸感
根据用研报告,用户除了关注游戏礼包之外,另一个更关注的点是游戏的 “代入感”。因此游戏代入感方面的视觉表现也是这次改版优化的一个关键点。
而游戏中最能让玩家产生视觉 “代入感” 及共鸣的内容无疑就是 “游戏角色IP(英雄)、游戏场景、游戏玩法、游戏色调/质感、UI美术风格”等等,结合这些内容可以打造出更加贴近用户玩游戏时的视觉沉浸感。
在手机QQ游戏中心改版的过程中,“最近在玩”和“游戏专区” 作为用户玩过游戏的主要触达点,因此这两个模块的视觉呈现能够最直观让用户产生游戏的代入感和沉浸感。从实际设计的角度思考2个方面:
- 1.“最近在玩” 最终会在首页呈现,因此我们的设计必须符合整体UI的大框架;
- 2.“最近在玩”与专区的关联性。

结合以上信息,最终筛选出以“游戏角色IP(英雄)+游戏场景(背景)” 的方式来营造 “最近在玩”模块的氛围。专区作为“最近在玩”的入口承载,除了单纯的代入感、沉浸感之外,更多的是需要考虑前后的关联度,通过关联才能形成更加深入的代入感。

除了普通的专区,我们还针对王者等头部游戏设计了高级定制的游戏专区。无论从角色IP、游戏色调/质感、UI美术风格等视觉表现上或是游戏内容、战绩数据等方面都更加深度地打造强代入感和沉浸感的氛围。

3.阶段小结
中后期的设计执行是一个具体的输出内容的流程。为了避免设计过程中出现偏差,因此尝试引用设计方法来把控整体设计的系统性,结合“菱形图”的应用,帮助从内向外一步步剖析更加具体清晰的执行内容。

IIII 后续展望
一个阶段性的改版,往往不能覆盖到所有的方面,因此在改版完成了基本的内容之后,我们进行了设计复盘,找出一些设计可发力但未得到落地的点。
- 1.动效设计有待优化,目前的动效设计不多,而且在整体的系统性上也较为缺乏,后续仍然需要在这一方面进行更加深入的探索并推动优化。
- 2.转场设计有待优化,包括弹框、上滑浮层、底部复层、顶部浮层等等,由设计先出demo,再结合产品侧的计划及优先级进行推动优化。
- 3.品牌系统性有待优化,初期主要以内容和UI设计输出为主,但游戏中心整体的品牌内容仍需要进行系统性的梳理,包括品牌图形、字体应用、品牌色彩、延展使用等。
最后总结
1.在设计前期,设计侧做了大量的用户分析和竞品分析,主要是为了满足两个重要关键点:了解用户和打造差异点,希望从全新的角度去呈现不一样的设计审美。
2.设计中期,在于世界观的打造,通过情绪版的构建,最大程度的提升产品侧对于设计概念的感知,帮助快速确定设计方向。
3.初稿的设计输出,尽量地保证输出的完整度,在图形/图标/颜色/界面几个维度尽可能地让产品侧同学感知到设计对于整体设计的把控,从而提升产品侧同学对于设计思考的接受程度。
4.从初期–中期–后期,整体的设计输出流程上是较为顺畅的,除了依赖产品侧及项目侧同学的项目计划把控之外,设计侧也保证了高效高质的设计输出。
原文地址:腾讯ISUX
作者:DD







