今天这篇文章是想带大家了解一下产品分析报告怎么写,选取的产品案例是
“盒马”,为什么选它呢?因为近期做的一份竞品分析报告中的竞品就是盒马,它也是当下热门领域“新零售”的代表产品之一,所以就选盒马吧。文中是个人的一些浅见,大家有不同的观点可以在文末留言一起讨论~
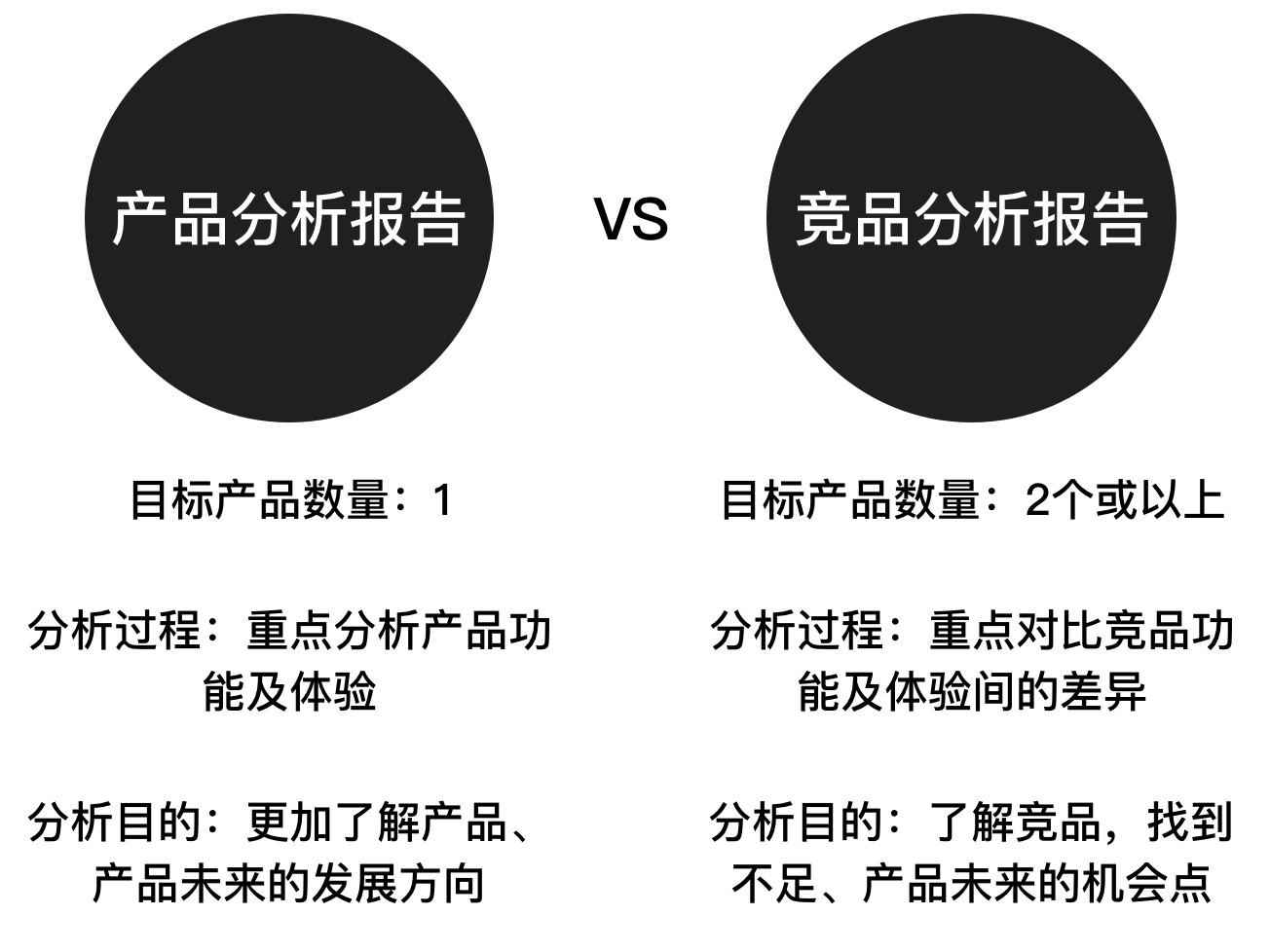
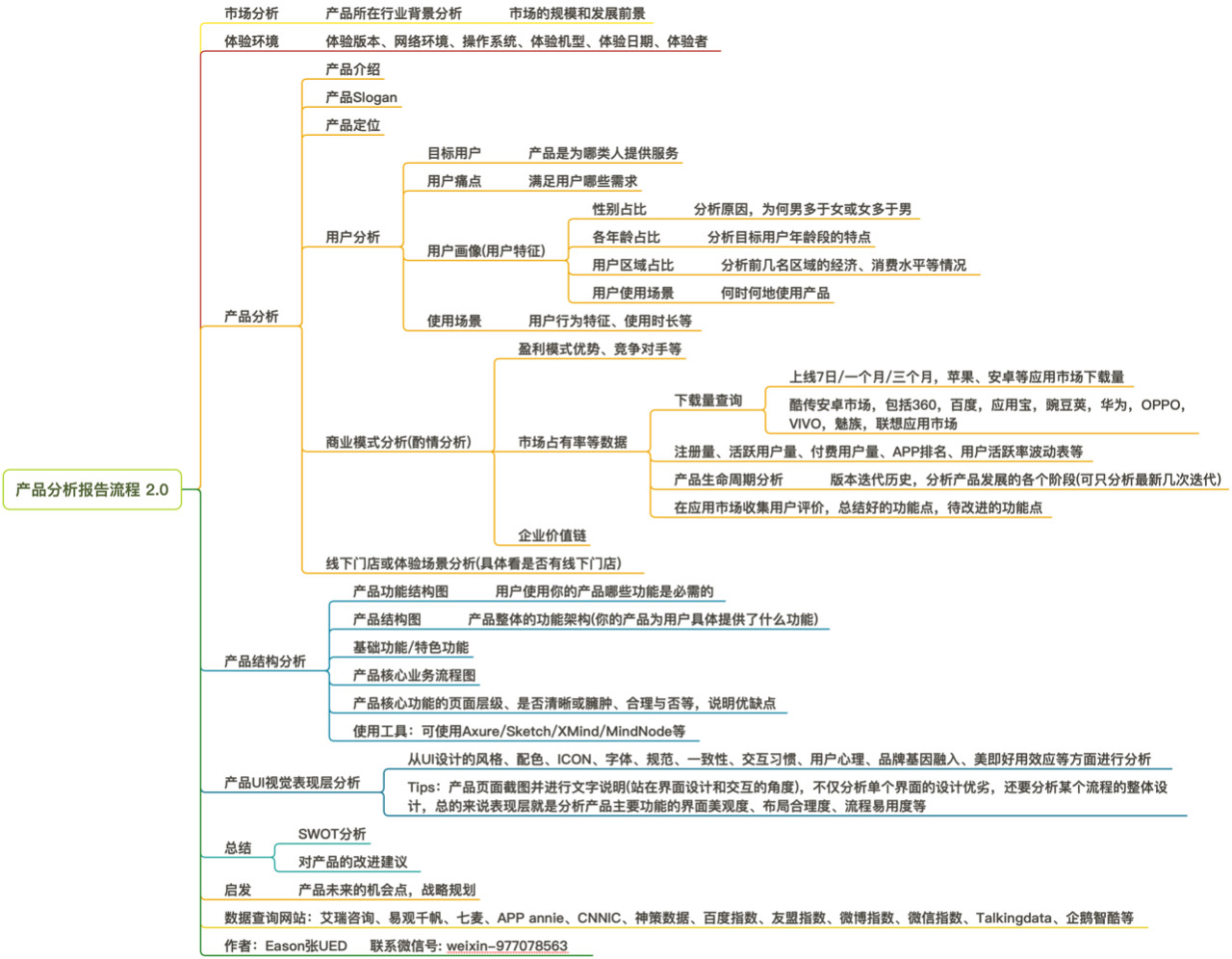
在开始之前,可能很多人还不知道“产品分析报告”的步骤有哪些,也有人可能会把竞品分析报告和产品分析报告混为一谈,两者的确有很多共同点,但实际上还是有很多不同:
产品分析报告对产品的发展有重要的指导意义,一般是由PM撰写,但是交互设计师也要掌握这项技能,UI设计师们也要了解一些,毕竟技多不压身嘛~
关于竞品分析这一块,后续找机会也分享一下,欢迎持续关注~

新零售市场分析
1. 什么是新零售?
新零售是马云在2016年阿里云栖大会上提出,时至今日已有三年,另一方面京东提出了“无界零售”、苏宁提出了“智慧零售”,
都是通过大数据、人工智能、AI、云计算等先进技术,对商品销售的全过程进行升级改造,并对线上、线下以及物流进行更好融合的零售新模式;新零售业的变革,
本质上是为了提升商业效率,提升消费者的体验;
2. 新零售背景
截至2018年12月,我国手机网民总量为8.17亿,占比达到98.6%,
互联网人口红利流失,电商红利见底,传统线下门店的人效、坪效已经触达天花板,传统零售电商开始寻找新的突破口或是转型,线上线下融合的趋势越加明显;
在我们眼中,新零售有三种:一种是以盒马、每日优鲜、7Fresh等为代表的新零售;还有一种是前一段时间比较火热的无人零售;还有一种是以大润发、永辉、沃尔玛等传统商超为代表的,依据现有模式,也在对新零售模式进行着探索。
传统零售向新零售的升级演变,具体可体现在以下项目渐进式优化,其中
人、货、场、物流的进化最为关键:

新零售生鲜类产品还有:超级物种、京东到家、苏鲜生、叮咚买菜、呆萝卜、生鲜传奇、大润发优鲜、谊品生鲜、食行生鲜、多点、中粮我买网、天天果园、顺丰优选、妙生活… 真是百花齐放啊;

3. 新零售发展前景
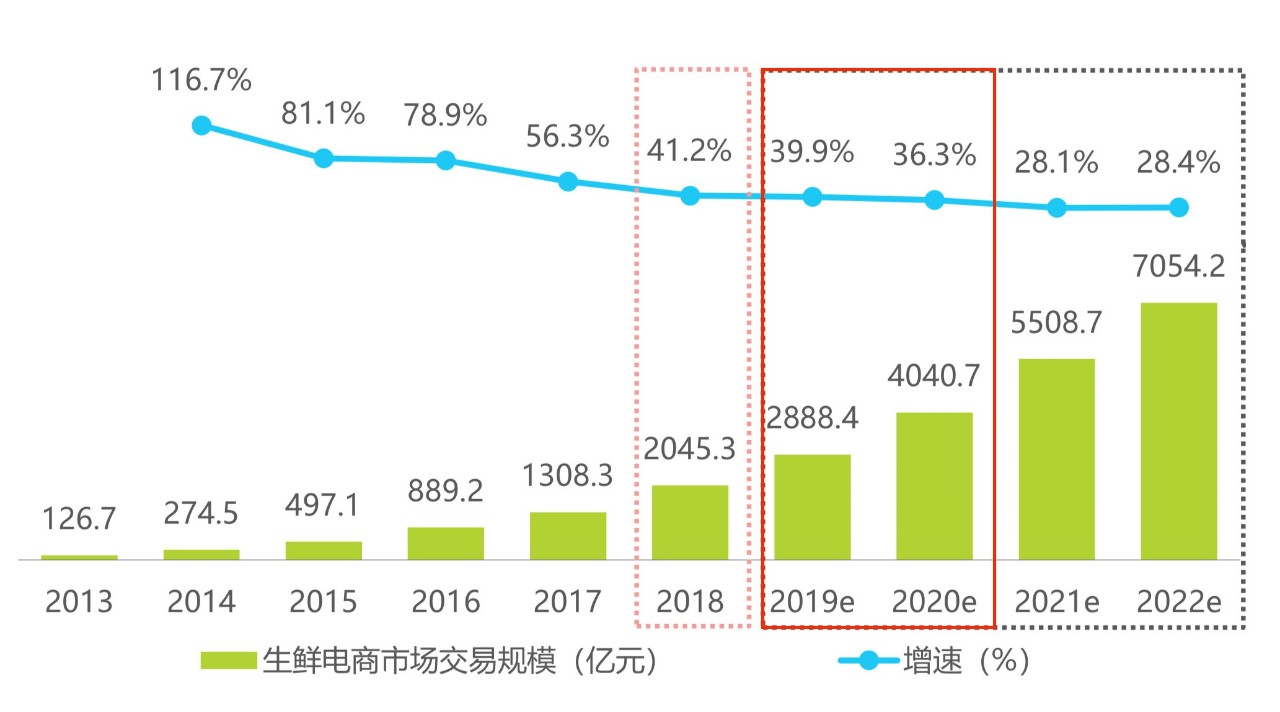
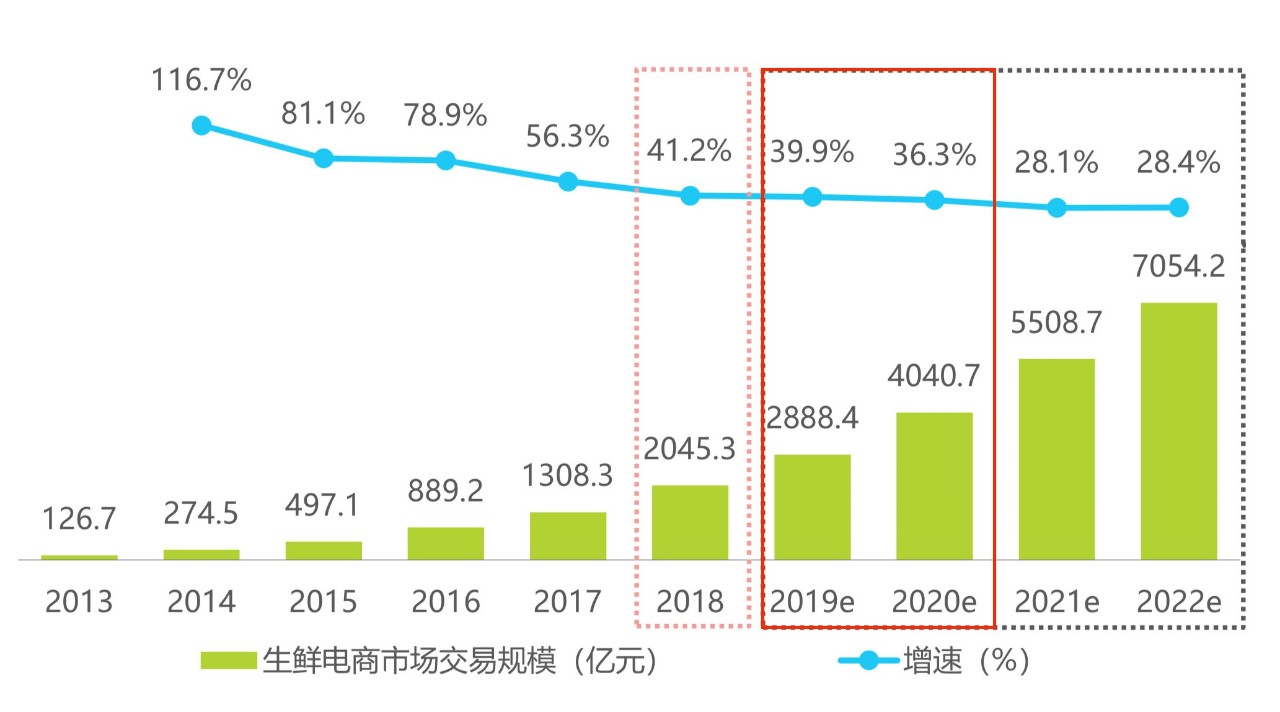
中国生鲜电商处于高速发展期,不断有创新模式涌现及新玩家入局,2018年中国生鲜电商市场交易规模突破2000亿元。
生鲜电商市场虽然增速放缓,但未来两年,中国生鲜电商行业仍会保持年均35%以上的增长率,其中
前置仓模式持续火热,新零售、社区拼团等新模式吸引阿里、京东等电商巨头不断入局。

体验环境
体验机型:iPhone 6S 4G iOS12.4
盒马产品分析

1. 产品介绍
盒马是以“生鲜电商”和“外卖餐饮”为切入口,通过APP和线下门店为用户提供从生鲜食品到餐饮服务的一站式购物体验,满足用户随时随地“吃”的需求,盒马提供来自全世界108个国家的生鲜产品,涵盖海鲜、蔬菜、水果、鲜肉等,更有每日推新的早餐、大厨现做的午餐和晚餐、有格调的甜品小食、琳琅满目的休闲零食,让你体验高品质的生活方式!
— 摘自App Store
2. 产品Slogan:
鲜 美 生活
3. 产品定位
4. 用户分析
都市白领上班族、 25-35岁家庭互联网用户(偏向女性)、 爱吃的用户;

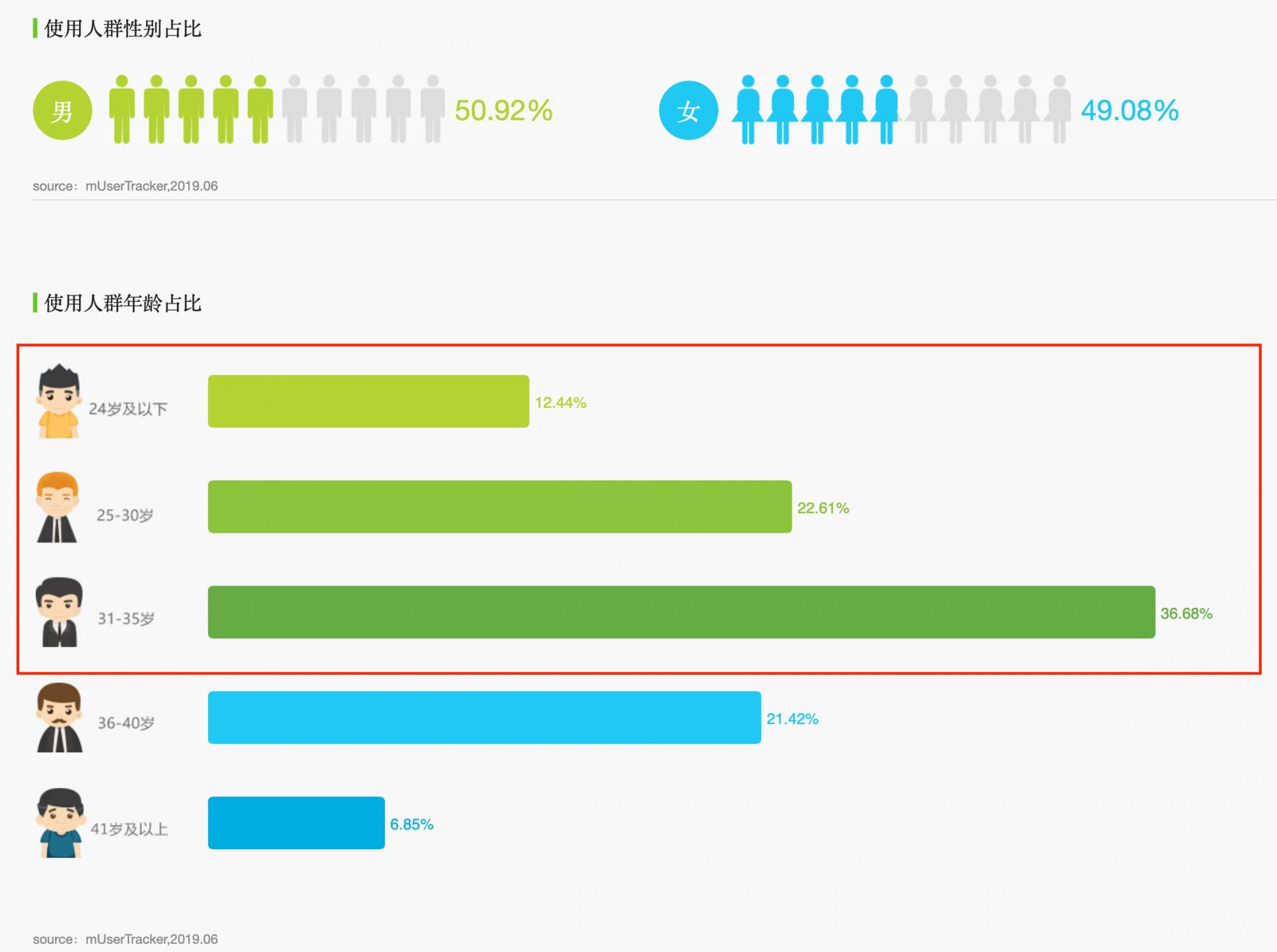
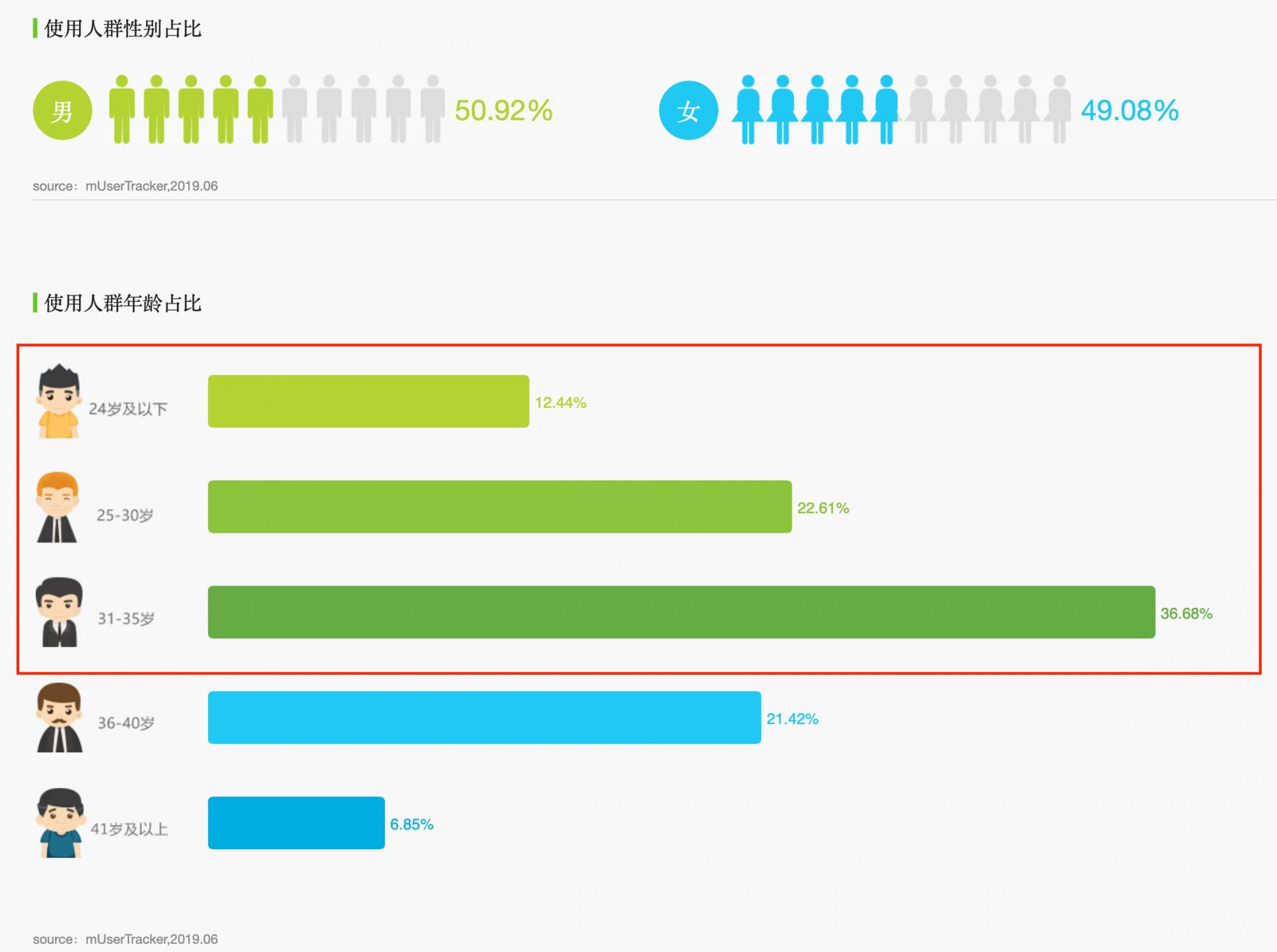
4.3.1 性别/年龄占比

由上图可以看出:
盒马app的男女比例差距不大,男性占比近51%,女性占比近49%;35岁以下的年轻用户占比近72%;虽然盒马鲜生的目标用户是35岁以下围绕家庭女性用户,
但是男性用户在线上线下融合的采购场景中热情较高,线下还是多以男性用户主导买单,所以男女比例接近持平;
目前中国80后有2.28亿人,90后有1.74亿人,00后有1.47亿人,线上消费趋向年轻化;而盒马面向80、90后和一二线发达城市的高收入人群,是产品的主要用户群体,是一群可能不精通但有兴趣自己做饭的群体,该群体的用户特征有:
- 虽然月收入较高,但是由于工作、家庭等压力,注重对时间的掌控,所以拥有着丰富的外卖经验;
- 线上消费的中流砥柱,接受新事物能力强,能快速接受新兴购物模式;
- 接受过高等教育、重视审美、愿意追求自我提升,愿意为高质量产品付费;
- 注重理性消费、注重生活服务质量、商品品质和购物体验;
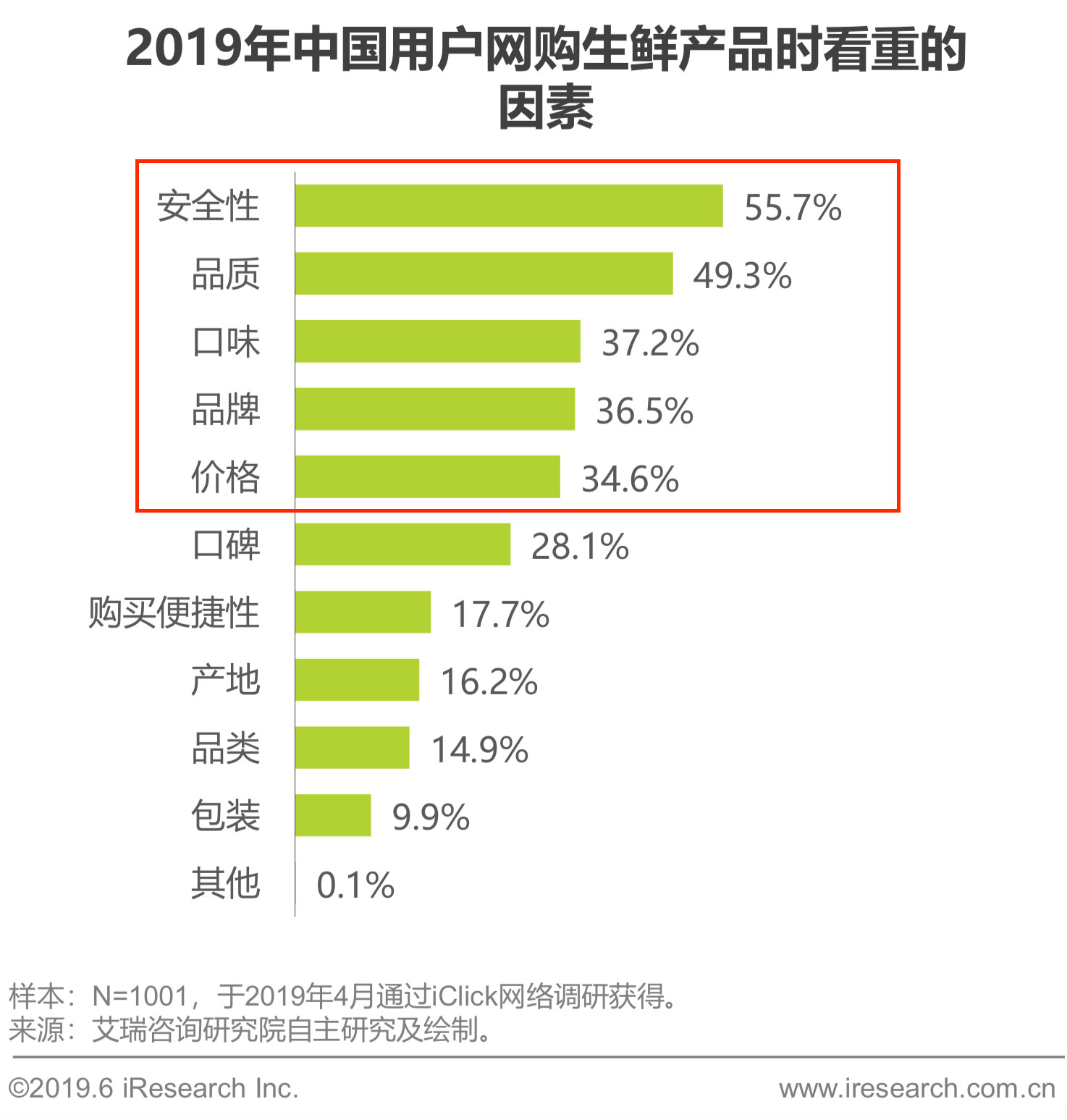
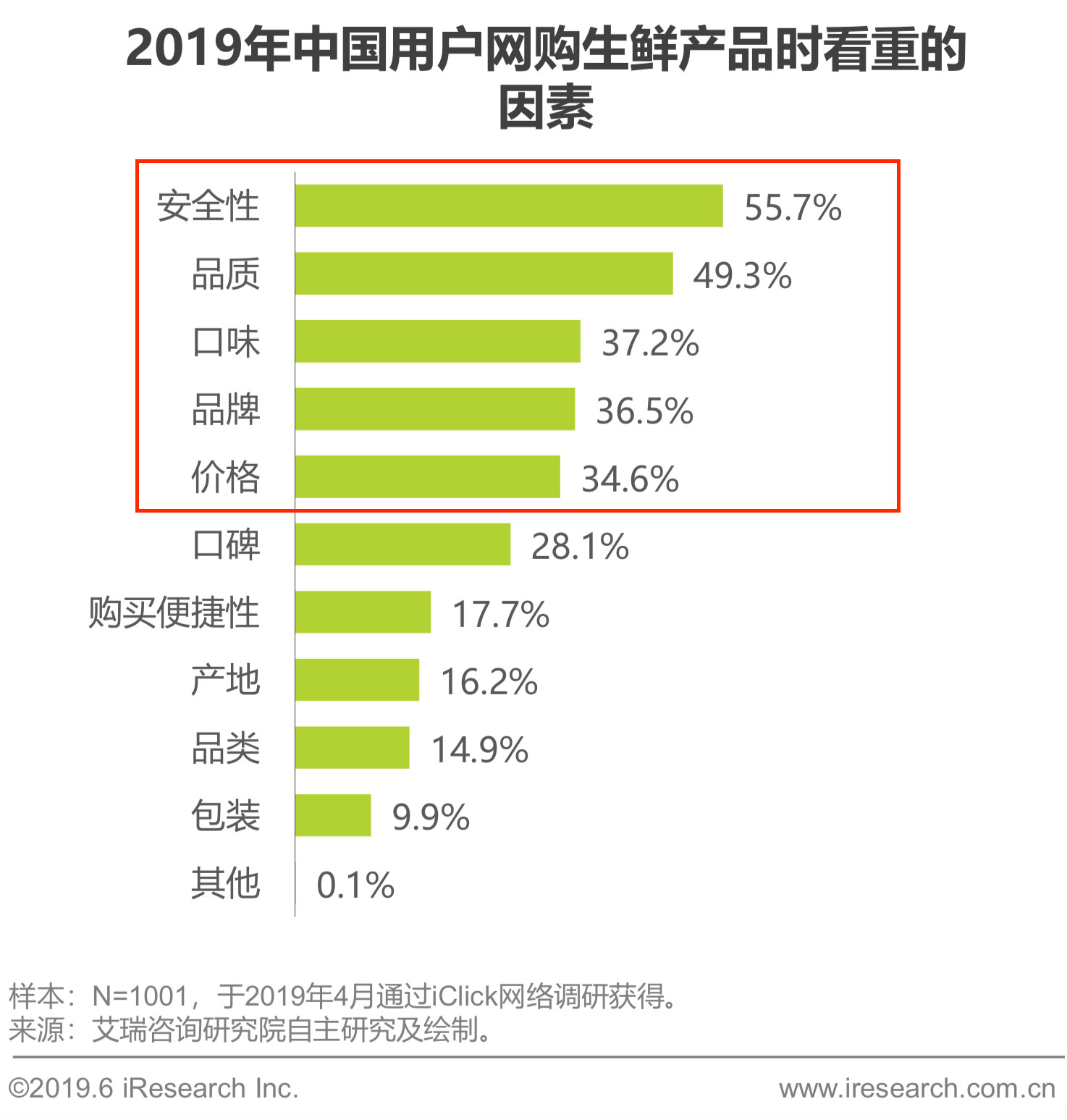
另外,该群体的消费习惯也随之发生改变,在生鲜购物领域,55.7%的用户在购买生鲜产品时最看重食品安全,对商品质量的重视也更加明显,占比49.3%,对口味、品牌、价格的看重各占比37.2%、36.5%、34.6%;

另外,在生鲜购物领域,消费者最爱购买的五大品类依次是:
蔬菜、水果、肉蛋、熟食烘焙、水产品;


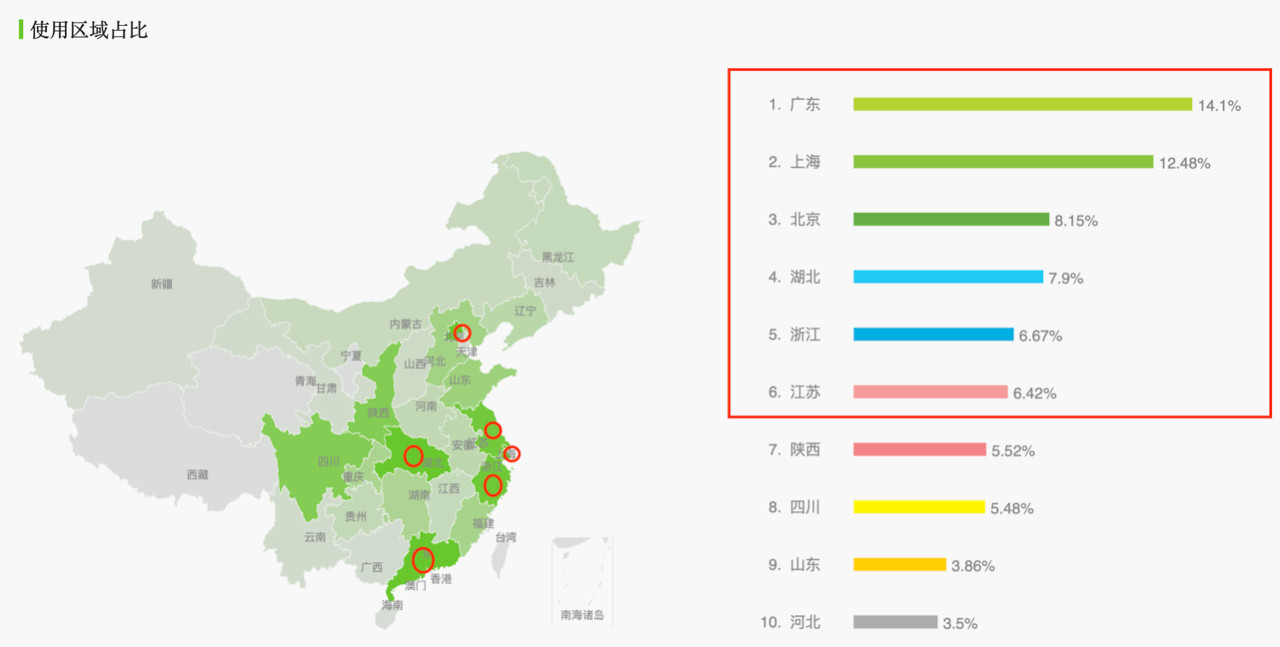
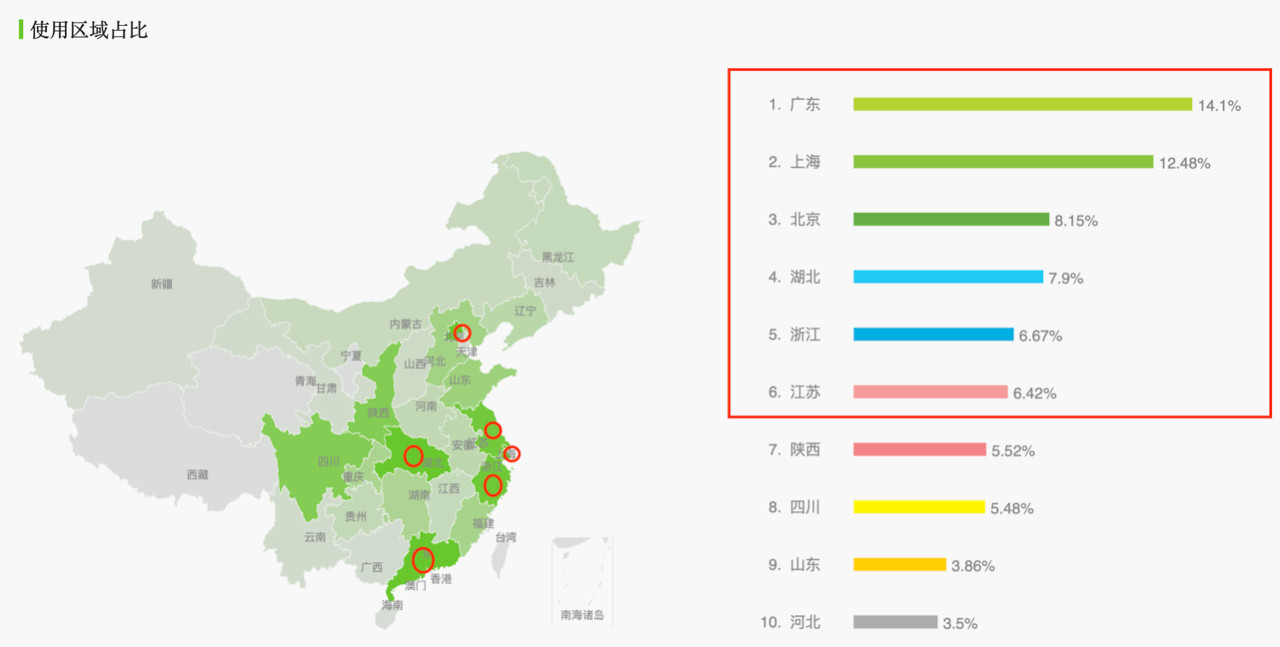
盒马门店主要分布一二线发达城市,使用区域主要分布在华中、华东和华南地区,目前北上广排名前三,湖北、浙江、江苏紧随其后,主要是由于
盒马主打的生鲜品类对地区消费水平有一定要求;
5. 应用排名

排名基于七麦数据,留意到App Store榜单排名中,盒马在“美食佳饮”榜中一直处于前四,比较稳定;
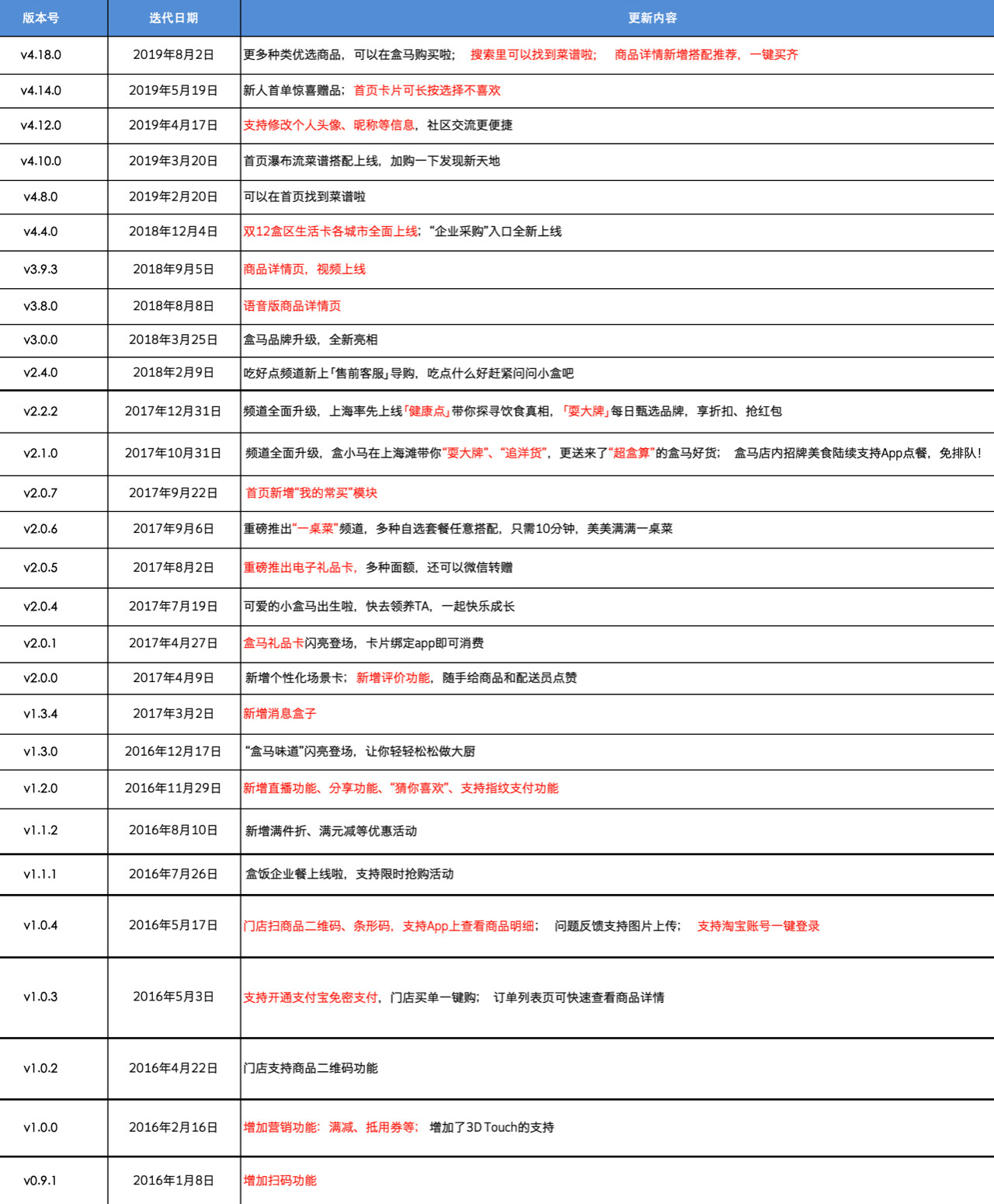
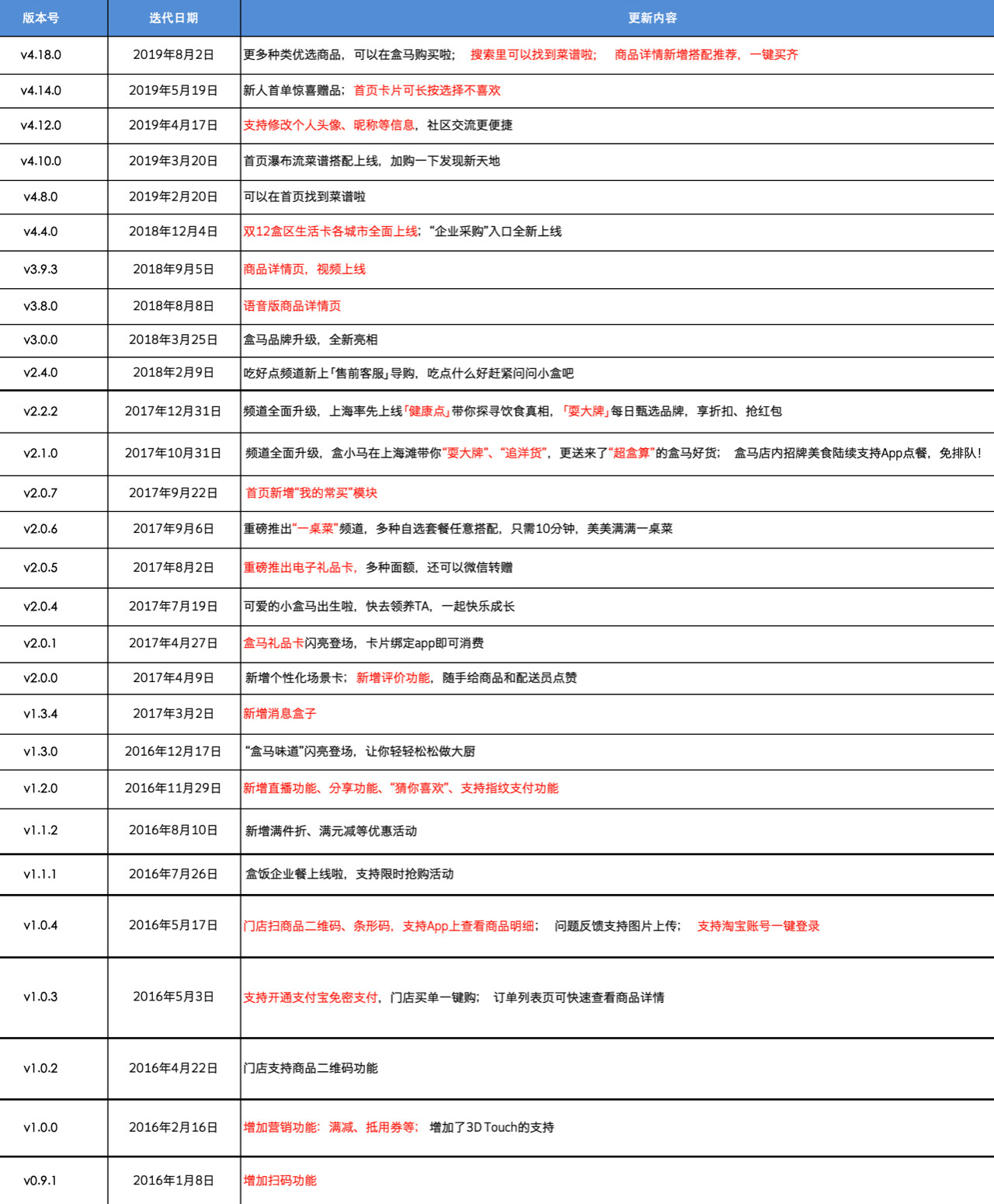
6. 产品版本迭代历史

上图中最重要的几个更新已用红字标注起来,可以看出盒马迭代的重心是围绕在核心购物流程体验优化、营销宣传、扩充SKU品类等方面;上线“一桌菜”、“我的常买”、“耍大牌”、“超盒算”等主要为了提高用户的复购率;精细化运营方面上线了“盒区生活”;
以上说的是关于线上的,线上业务模式主要是:
生鲜+餐饮+配送 (销售+展示); 下面再来说说线下方面;
针对不同的商圈、社区、不同的收入水平,运营不同的门店:

- 盒马鲜生(主打):门店主要布局在城市核心商圈、CBD,门店购物环境舒适,支持堂食、配送; 线上下单,门店3公里范围内30分钟配送到家; 同时也承担前置仓功能;多业态组合打法,推出四大子品牌:
- 盒马F2:围绕Office商圈,有点像便利店;
- 盒马菜市:走的是社区商业路线,菜市场化门店,跟盒马标准门店不同,其蔬果产品都以散装形式出售,也不带有餐饮区,是盒马的创新业态;
- 盒马Mini:类似社区超市,门店只要20名左右员工,主要进驻郊区和城镇,甚至是县市;
- 盒马小站:只做配送服务,相当于前置仓,对标叮咚买菜,为那些盒马无法渗透的区域提供外送服务;
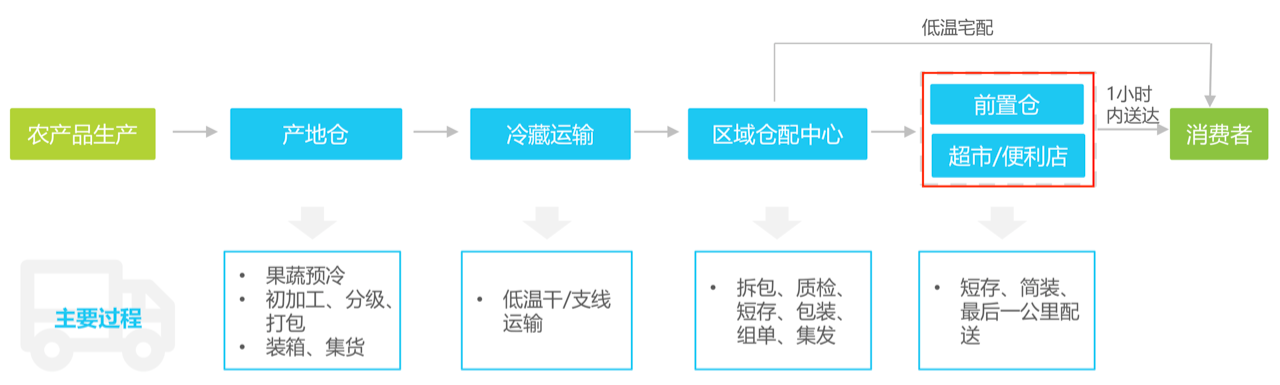
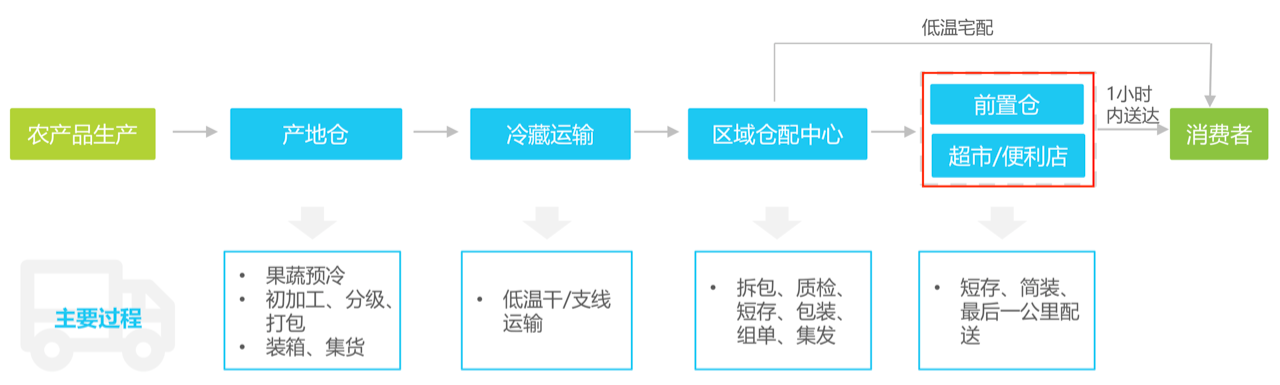
这里还要提一下前置仓模式,可能很多人还了解生鲜电商从产地到消费者手中要经历哪些过程:

其中前置仓环节是关键一环,前置仓模式主要集中于一二线发达城市,覆盖人群对时效性和产品品质要求较高;随着前置仓模式的持续火热,生鲜市场的新一轮混战已经开始;
只能用盒马APP支付,不能直接使用支付宝支付,目的是为了向线上引流;
线上流量转化线下体验、线下体验引流线上流量,相辅相成,通过完整地体验闭环来占领用户心智;
盒马产品结构分析
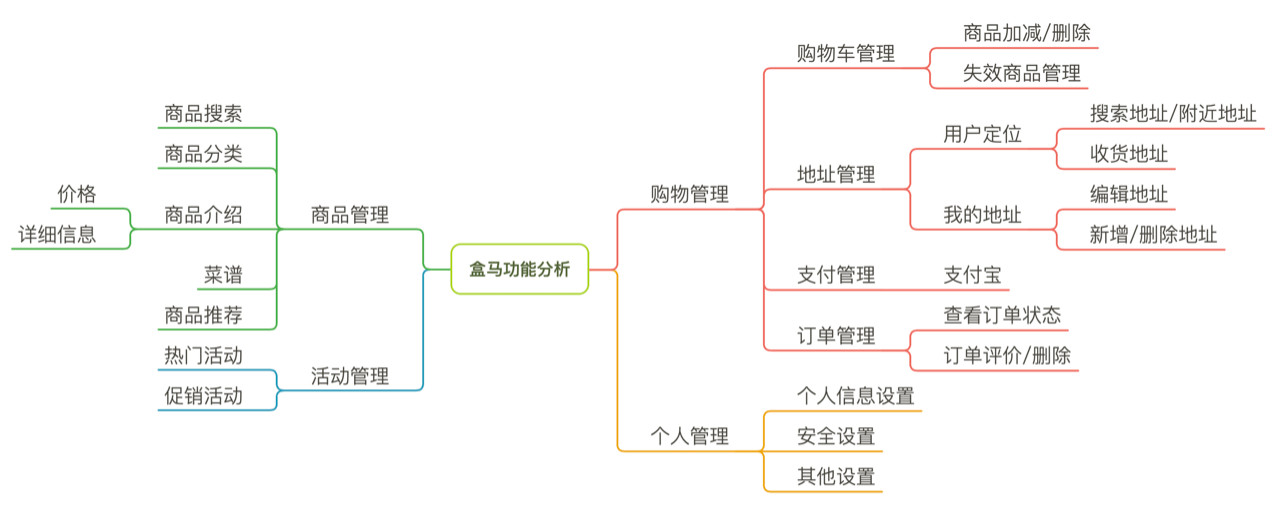
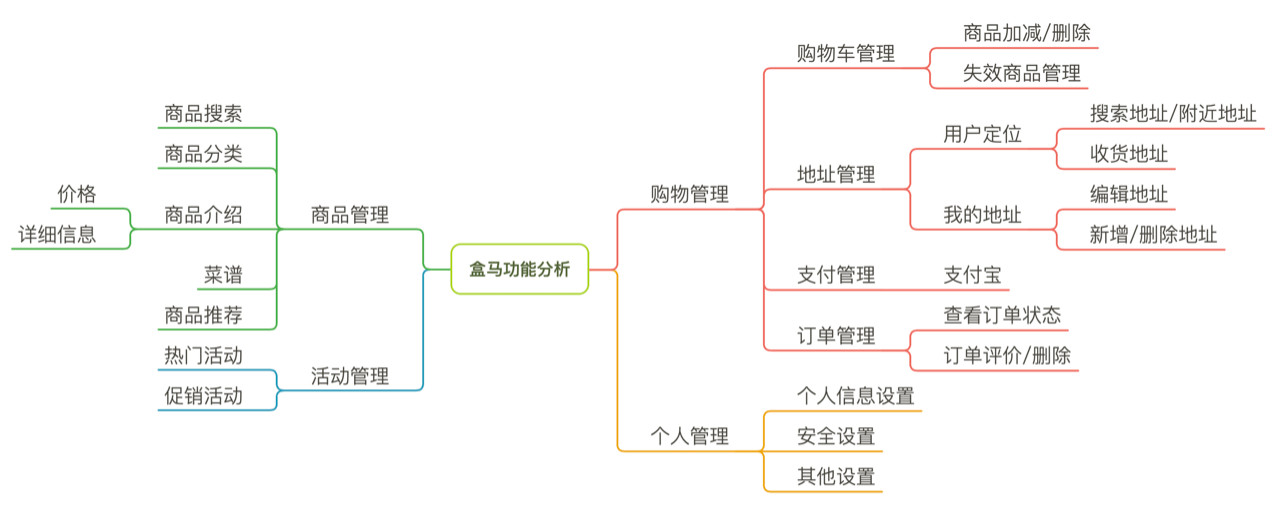
1. 产品功能结构图

2. 产品结构图

从上图可以看出,盒马在购物流程上已经十分成熟,页面逻辑关系和布局合理,除了能满足用户日常购物外,还有一些区别于其他竞品的特色功能,以促进用户的活跃度;
3. 基础功能、特色功能
基础功能:搜索、分类、商品详情、支付、订单管理、大数据推荐、个人信息设置等;
特色功能:商品视频介绍、菜谱、盒区生活、盒马小镇、金币换餐盒等;
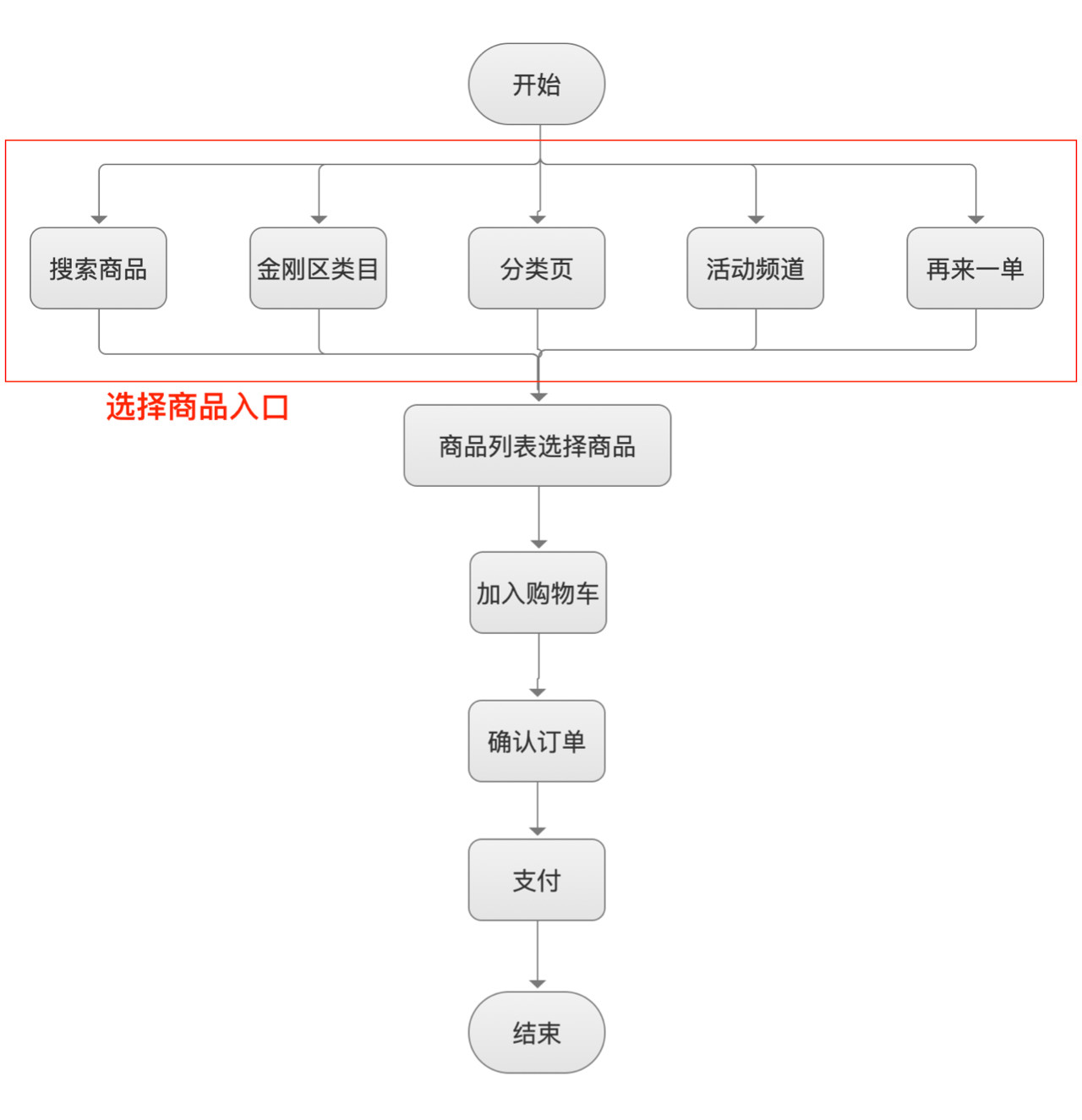
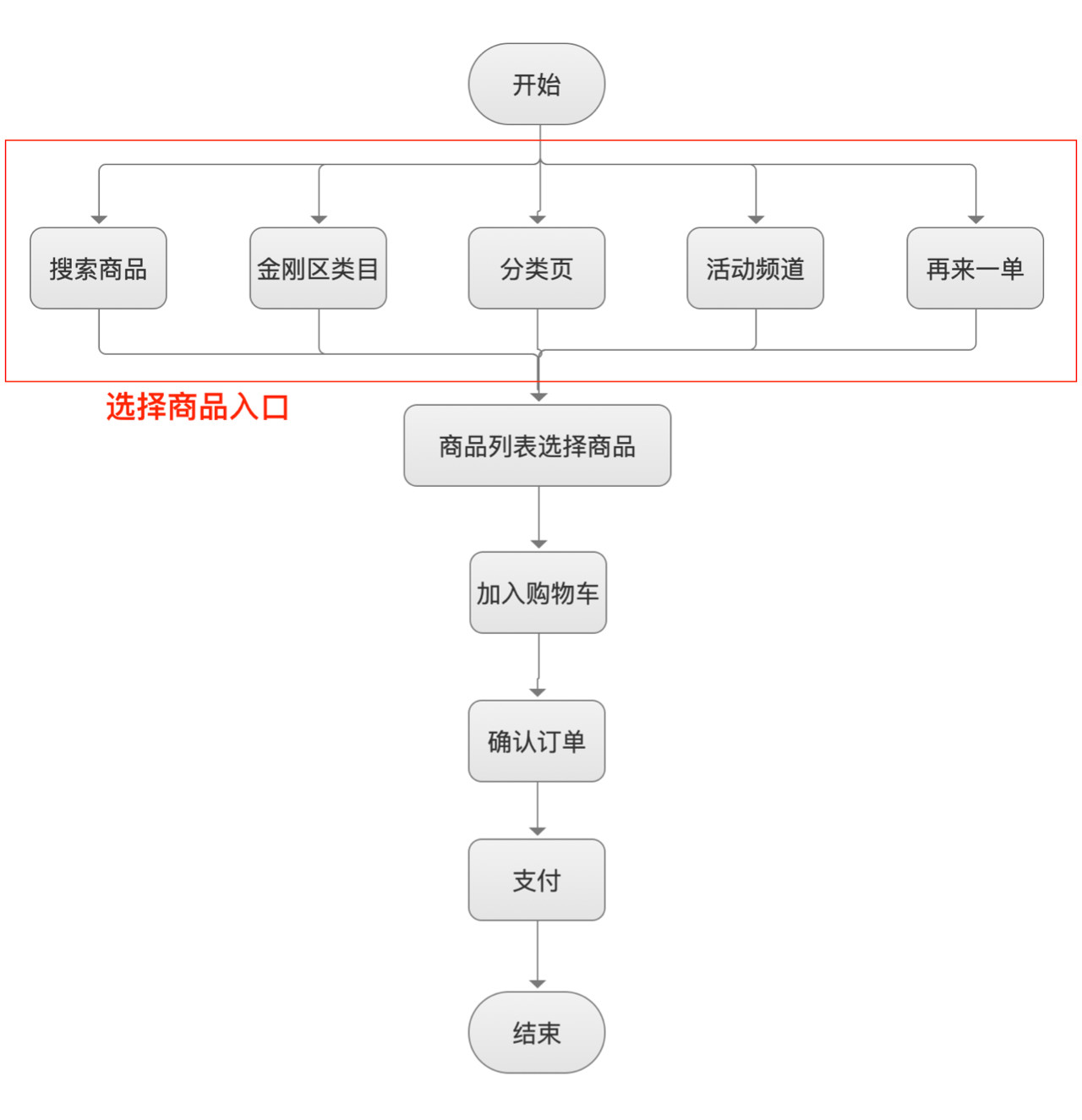
4. 盒马购物流程

核心购物流程已经比较成熟,
5个购物入口供用户进行商品的选择,符合用户已熟知的购物习惯;
5. 产品核心功能页面分析
这个部分是关于产品体验的内容,为了能和我下面说的产生共鸣,建议你打开盒马和我一起来体验一下:

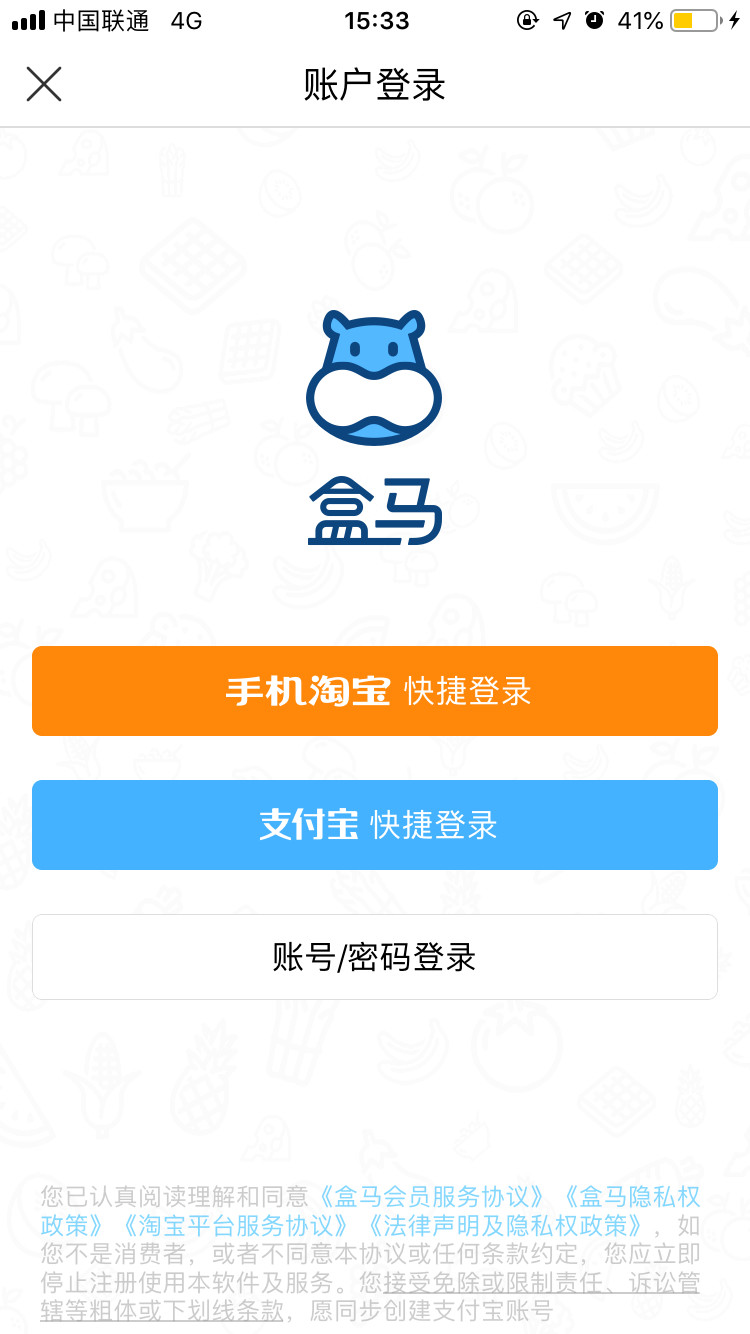
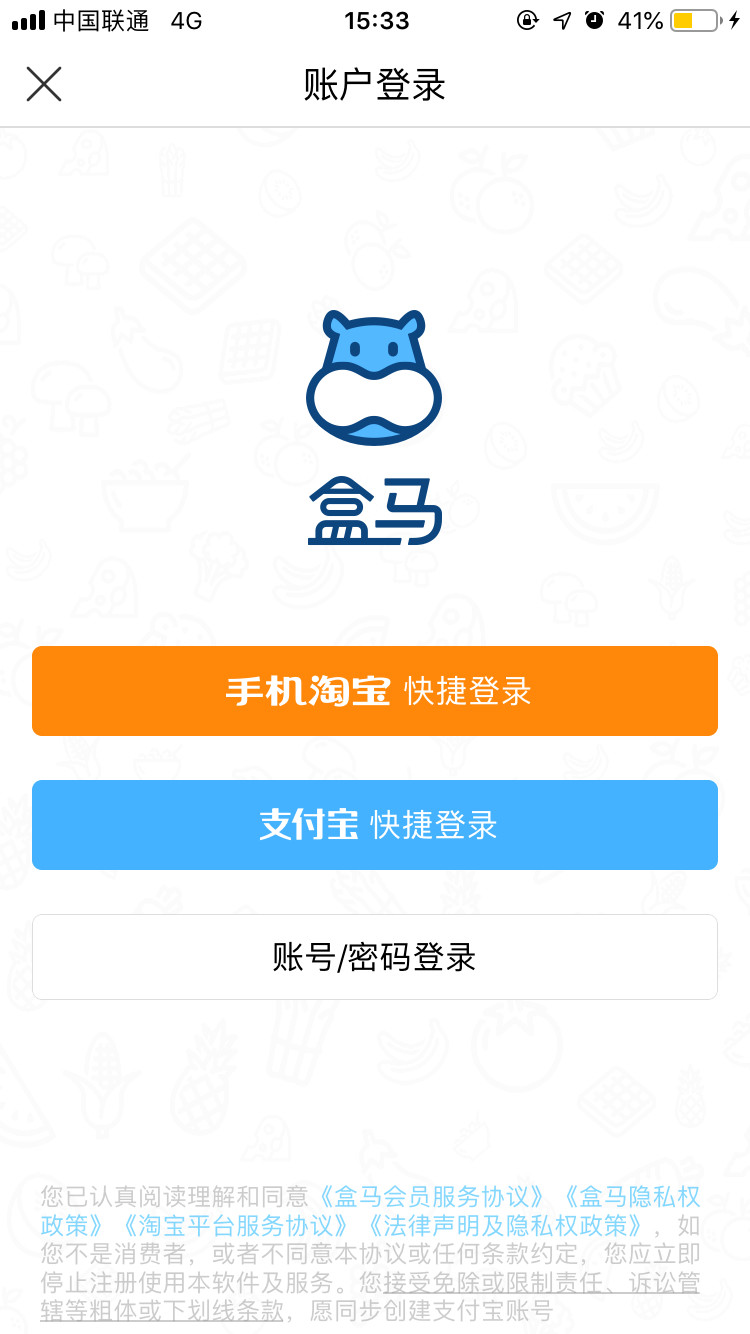
盒马和阿里的关系大家应该都知道,在新零售战略上,算是阿里的亲儿子,所以在登录页面的设计上是基于企业发展战略意义层面的,就没什么可多说的了。3个CTA快捷登录按钮,
强化了deeplink到淘宝/支付宝的登录方式,方便快捷,弱化了账户密码登录方式;另外品牌基因融入的也很好,比如盒马LOGO和背景的底纹设计,包含了产品内各种SKU的品类;
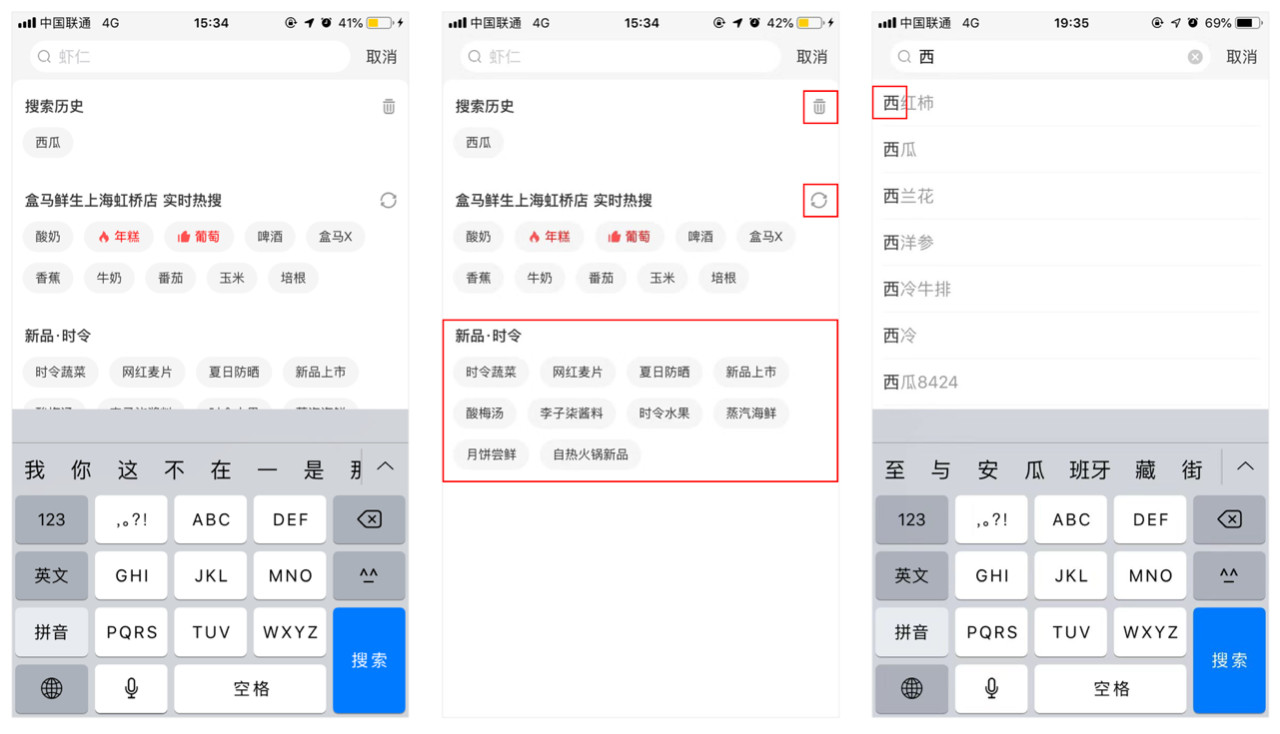
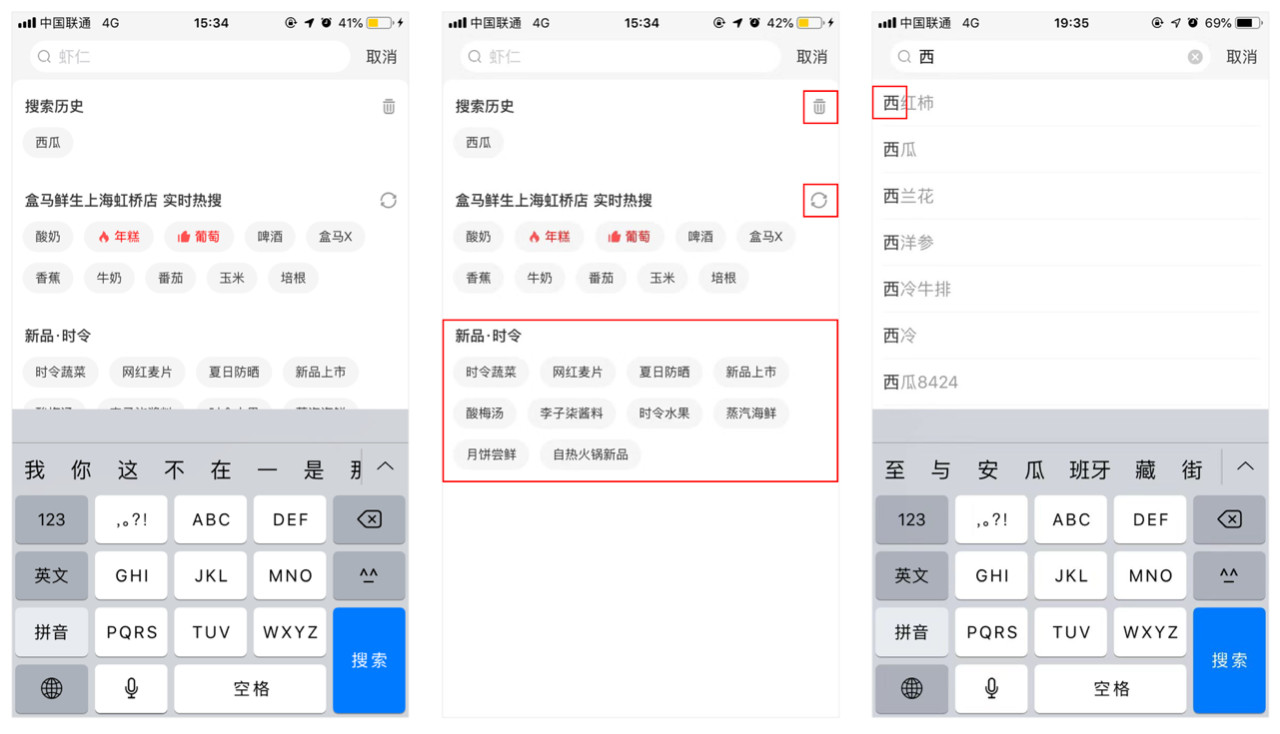
搜索功能可以分为前、中、后三个阶段,搜索前就是搜索的入口,这里不做赘述,来说一下搜索的中、后期的体验:

盒马的搜索中期-过程:用户进入搜索页面时,搜索框被激活、光标闪烁、并显示引导搜索词、键盘被唤起一气呵成;除了对搜索历史进行删除外,盒马的搜索优势有:
可以对热搜进行手动刷新;还多了新品和时令的商品推荐搜索关键词,有利于商品运营。在进行搜索输入时,关键词联想可以有效节省用户的输入,每输入一个字段就要加载一次,并将联想的结果展示出来,
关联到的字体在色彩还有所对比,这也是不错的点;
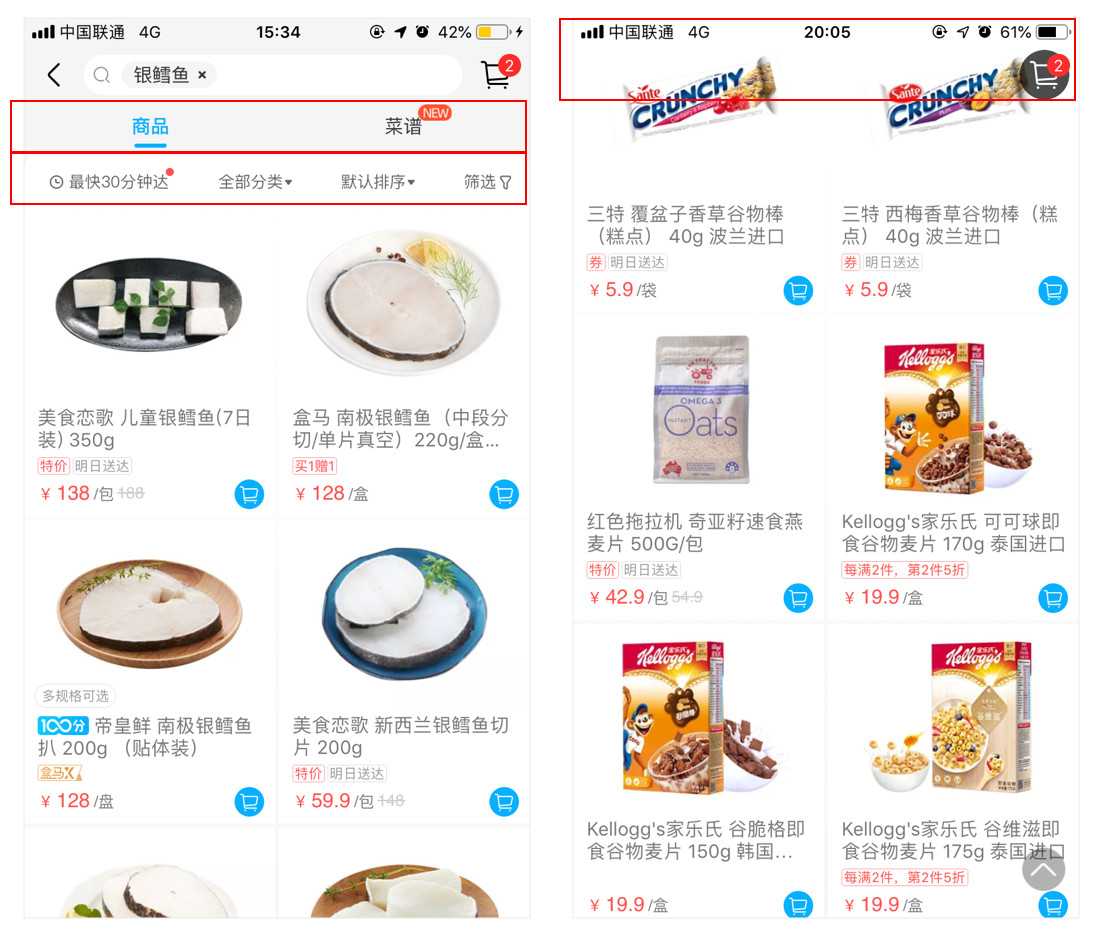
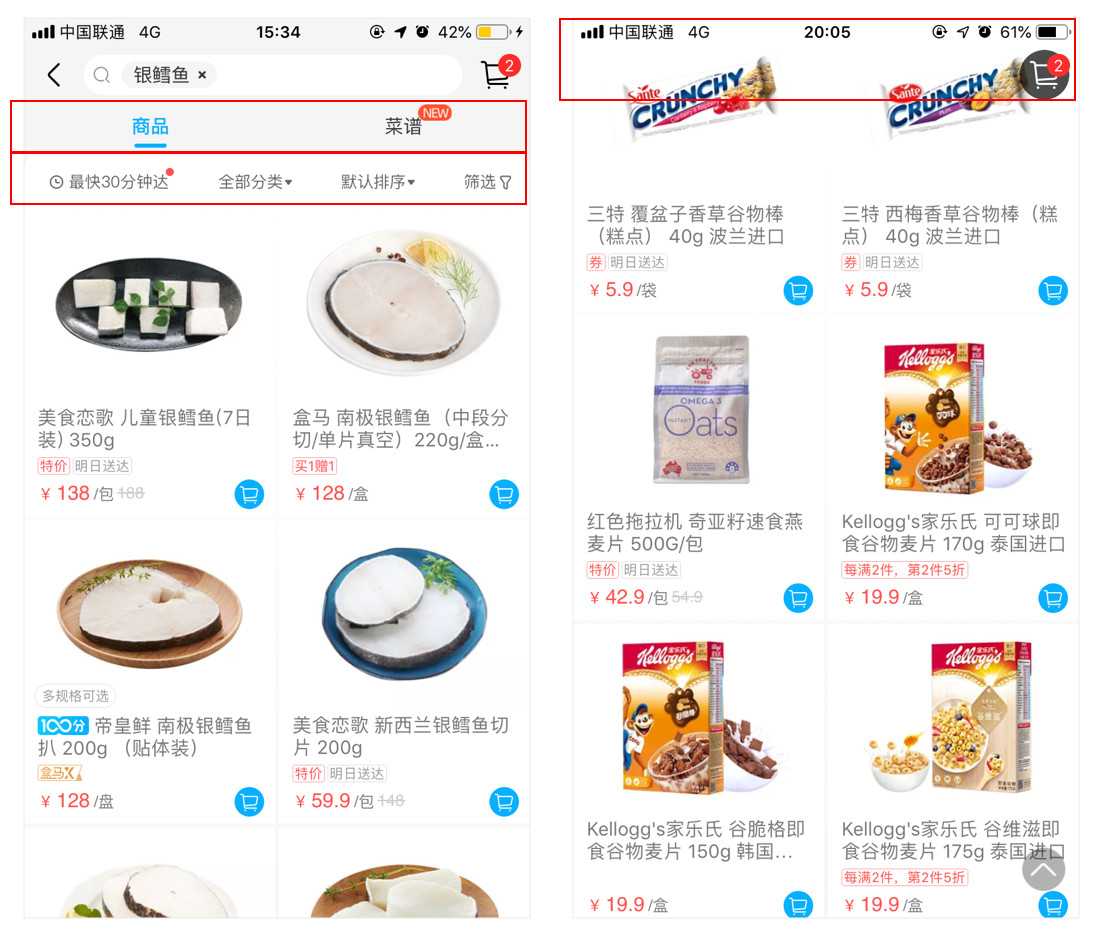
搜索后期-结果页:针对搜索结果的展示,由于SKU数量较多,加入了分类的tab和筛选功能;另外,在上滑查看商品过程中,目前是只把购物车留下,顶部其余元素全部隐藏了,这样做虽然可以让用户更聚焦商品的浏览,但是让用户对商品的及时筛选造成阻碍,
建议保留状态栏和筛选功能部分;

- 由于热搜可能是算法推荐,也有可能是运营设定,所以出于对用户隐私的尊重,未来可以加入隐藏或关闭功能;
- 加入语音搜索功能、拍照搜索等;
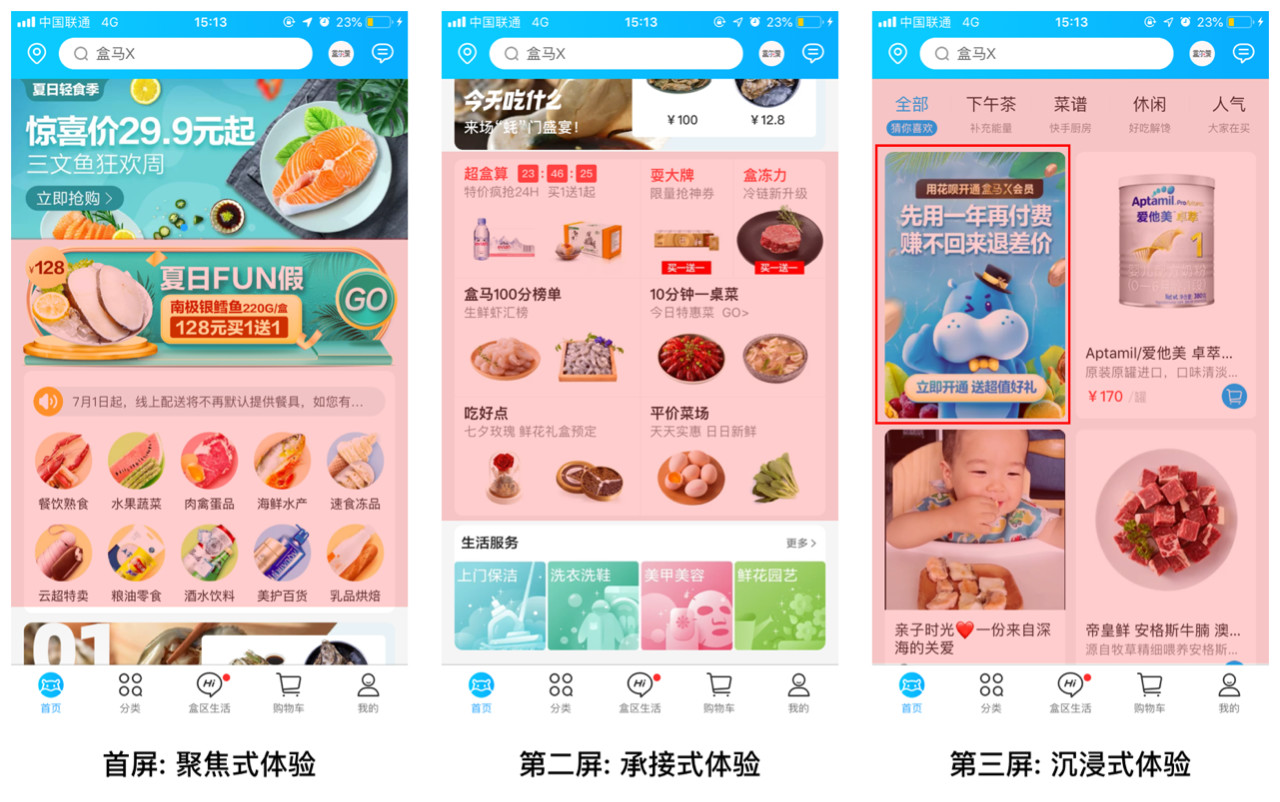
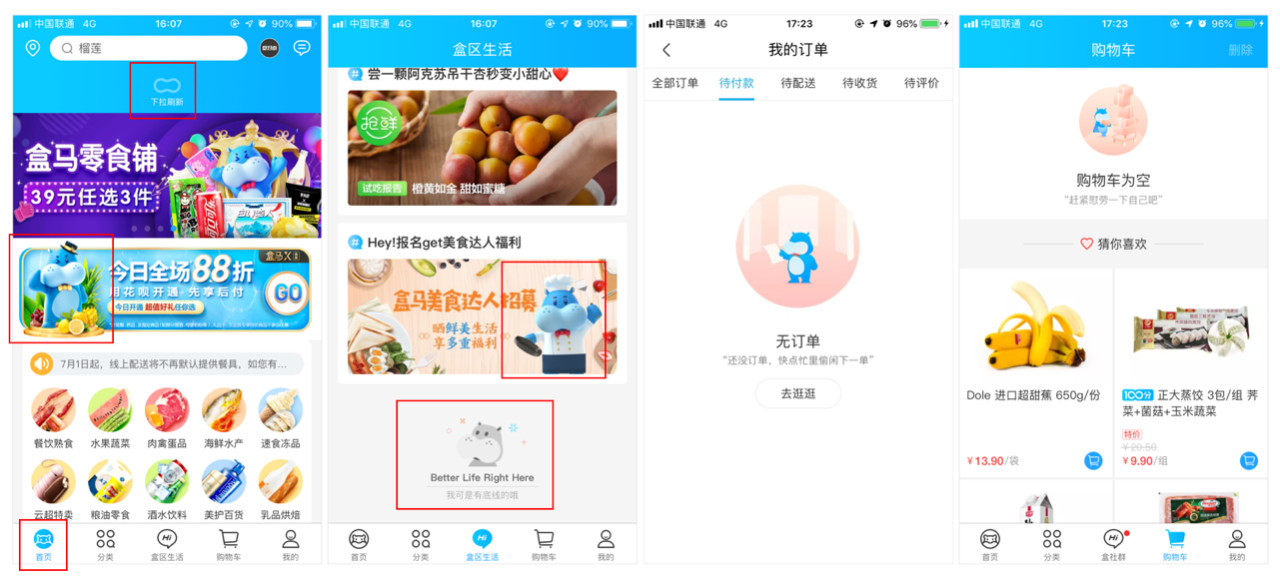
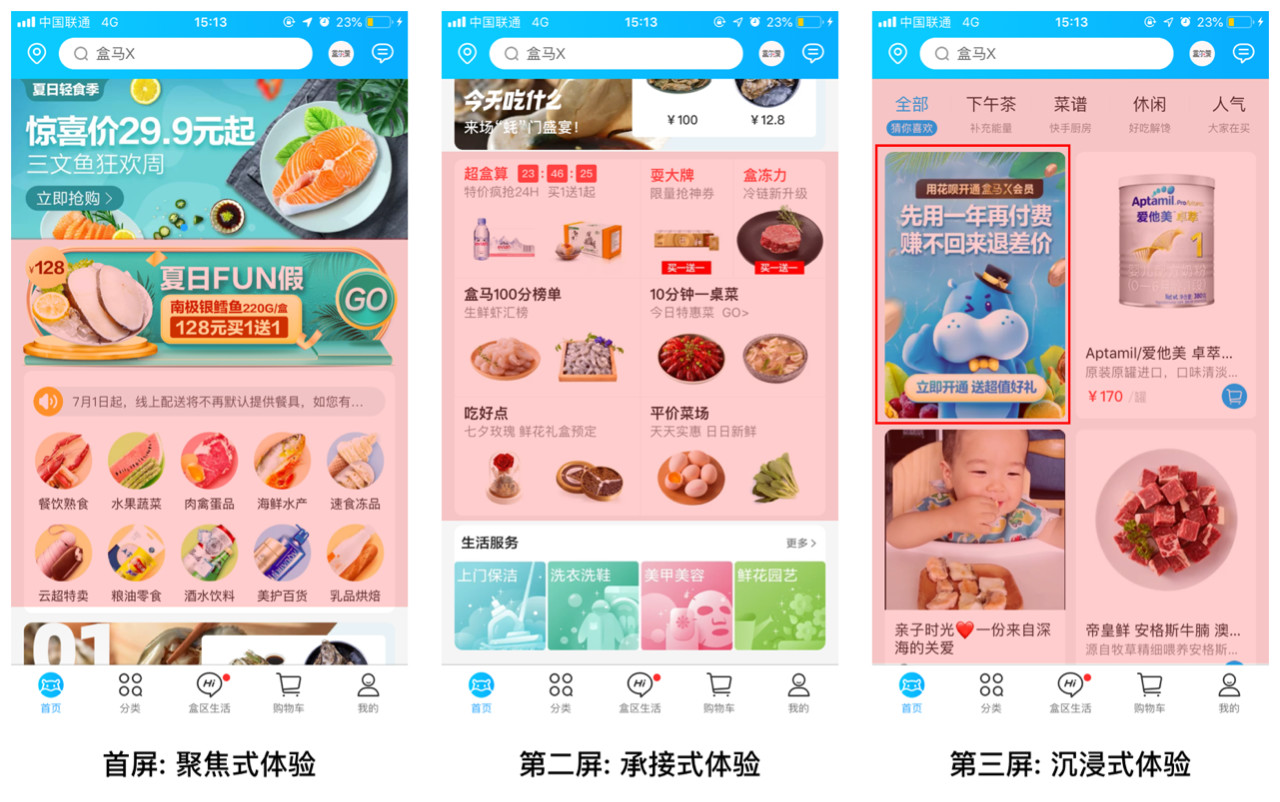
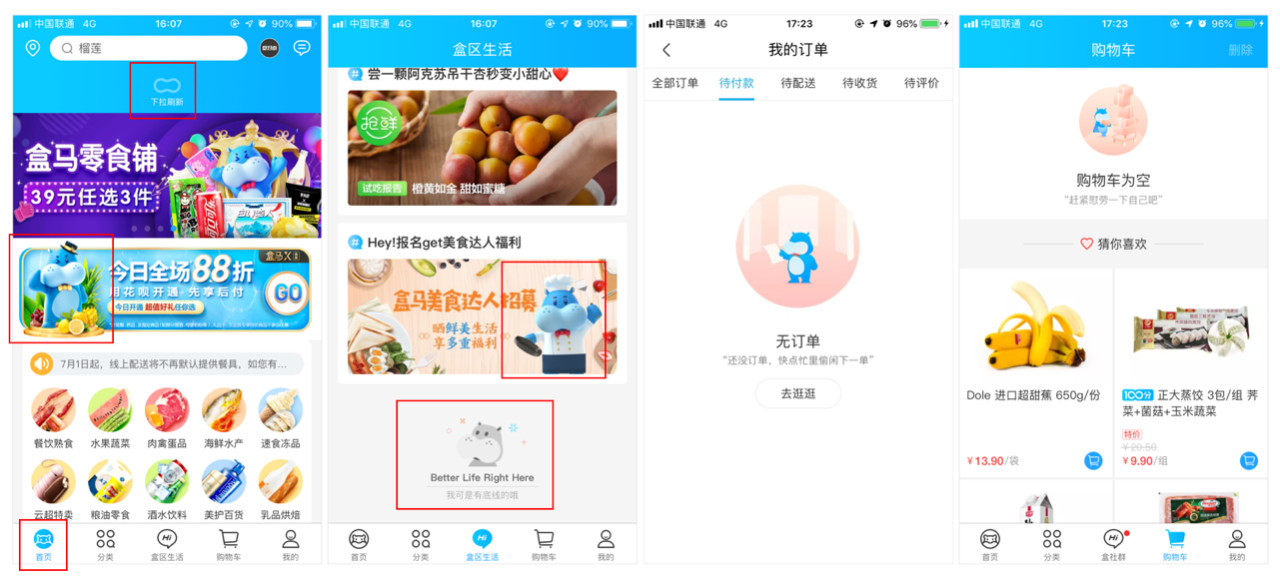
之前看过一篇文章中说到:在pc时代,用户聚焦首页花费的时间占据了浏览该网站全部时间的80%,而随着互联网的发展,如今这80%的时间花费在了pc首页的前三屏上;我觉得这一道理在移动端同样适用,用户打开盒马的目的性比较明确,下单的可能性也很高,不像综合类电商,用户可能只是来逛一逛,为了让用户在购物时更高效,过多的信息堆积只会造成用户的选择困难和产品的臃肿;下面就来分析一下盒马的首页前三屏的内容:

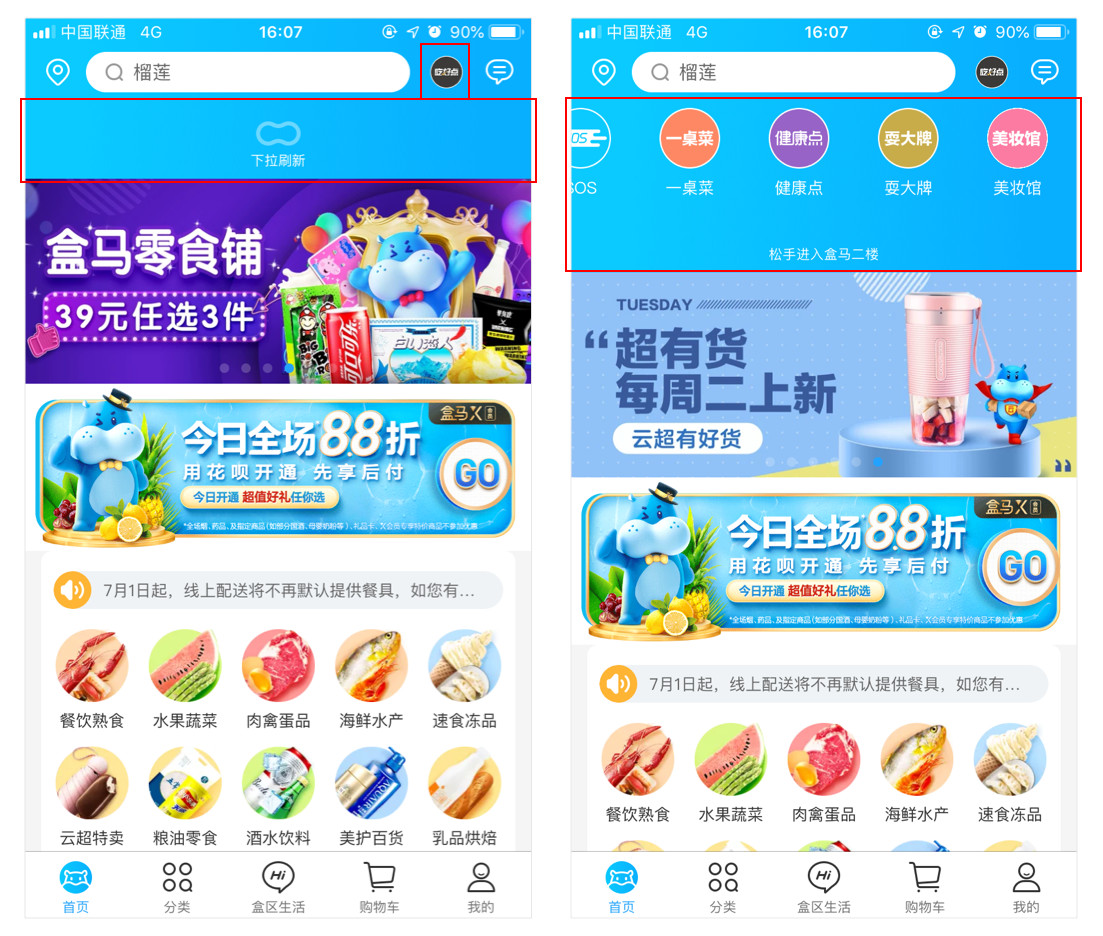
第一屏:聚焦式体验,用户在第一屏视觉就会主动聚焦到活动banner(将活动最大程度曝光)和金刚区,金刚区的ICON都是采用实物样式,将品类的传达最为直观,类别显示顺序与用户购买频次、主打商品、用户购买频次高等因素有关;
第二屏: 承接式体验,主要是为了给瓷片区的各个活动频道入口引流,有利于吸引用户,提高成交率;另外整体占据了第二屏的较大面积,各分发入口都取得了极大的曝光度;
第三屏: 沉浸式体验,第三屏已经来到了商品浏览模块,并罗列出5个分类tab置顶页面顶部,方便用户点击切换浏览;盒马将各活动频道入口也设计成竖版卡片样式,混排在商品feed流内,很好的融为一体,视觉上显得更整体,给用户更佳的沉浸式体验;
最近京东更新的v8.1.6版本中,首页也是这种设计布局,缩短了首页整体长度,聚焦前三屏,
就是为了让用户更高效、更聚焦;这种布局方式其实也不算新鲜了,淘宝早已这么做了,当然这种方式比较考验算法能力,需要靠大数据来做到千人千面;
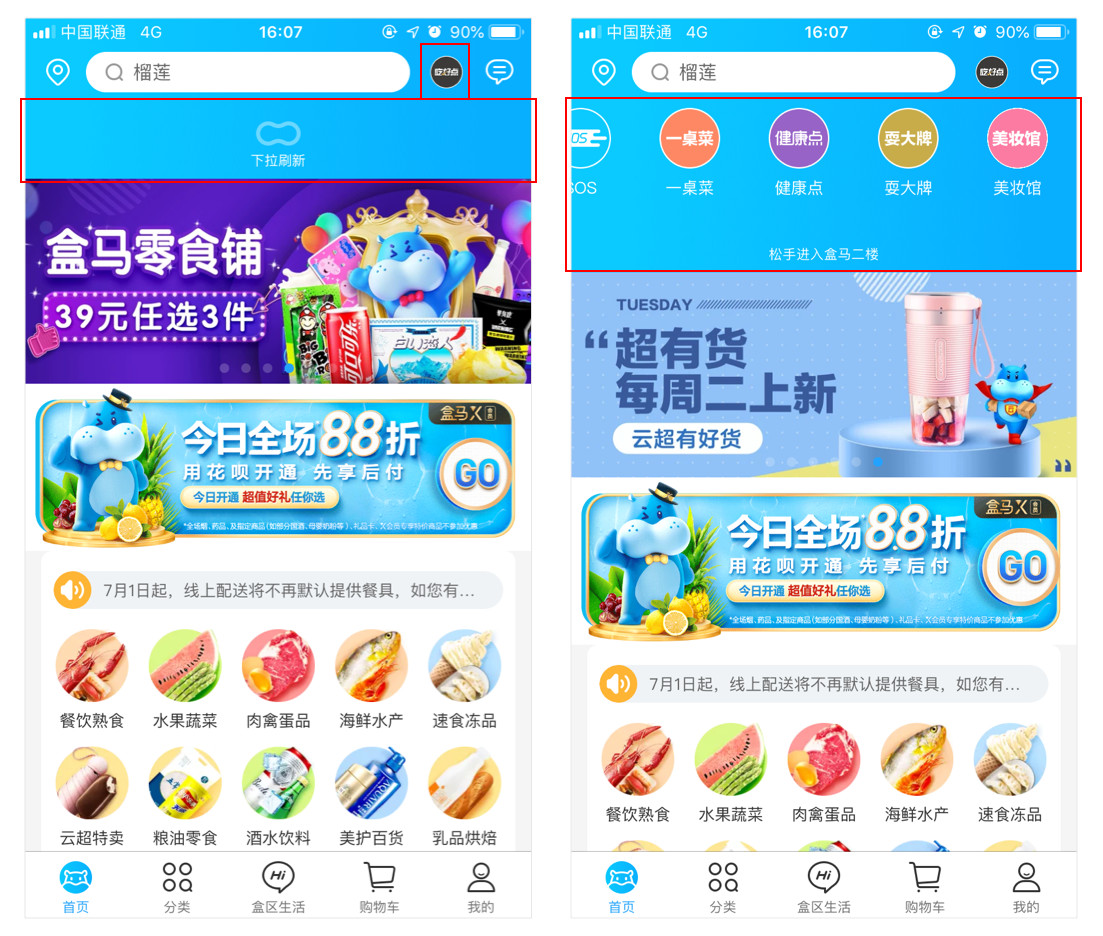
另外,首页发现一个小的体验问题,就是“下拉刷新”和下拉进入“盒马二楼”,因为是同样的手势交互,所以有时候想刷新但是不注意的情况下就会进入盒马二楼;


从上面盒马的购物流程中可以看出,用户购物路径中从金刚区点击进入的是分类页面(二级页面 图2),一级分类页是个单独的页面(图1),仅作为所有类目的展示和入口,点击也是进入到分类页面(图2),入口重叠,
虽然对于类目展示上很直观,但是个人认为一级分类页有点浪费;另外这一版分类是修改过的(图2中)顶部导航栏只能展示3个大分类,并没有感觉到高效;

直接取消一级分类页面,状态栏切换到分类tab时直接显示原始状态样式(图1);未滑动时,导航栏显示搜索入口和6个大分类入口icon,可以左右滑动切换,
并且点击到第4个分类时,整体自动向左移动,方便用户浏览超出屏幕外的类目,可以减少滑动操作步骤;
滑动左侧二级分类抽屉时,商品列表位置保持不变;
点击抽屉内类目超过半屏幕时,抽屉自动上滑2格,也是为了减少滑动操作步骤;
在商品列表区域上滑时,隐藏一级筛选区域,隐藏一级分类ICON下面的文字说明,以节省页面空间,更大胆一点的甚至可以隐藏标签栏;
当商品列表区域下滑时被隐藏元素再都显示出来;
从金刚区点击进入分类页时直接进入对应的分类,比如在金刚区点击“乳品烘焙”到分类页面就要对应到“乳品烘焙”;

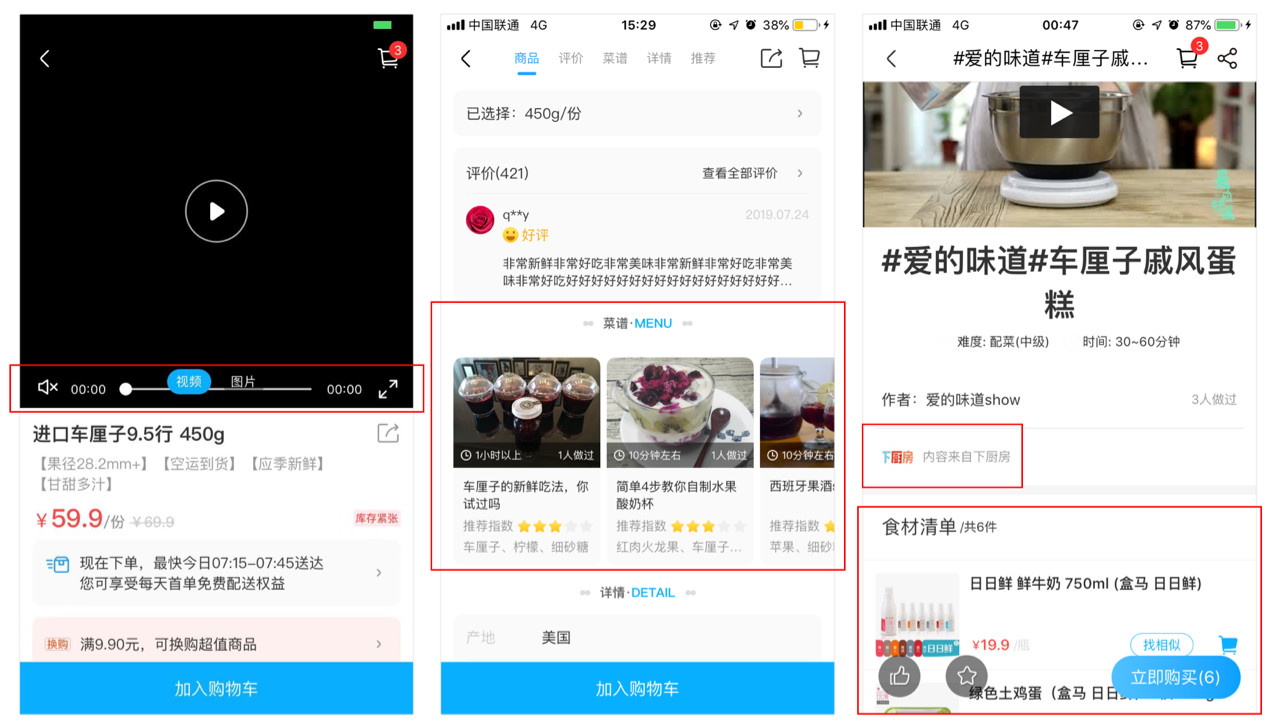
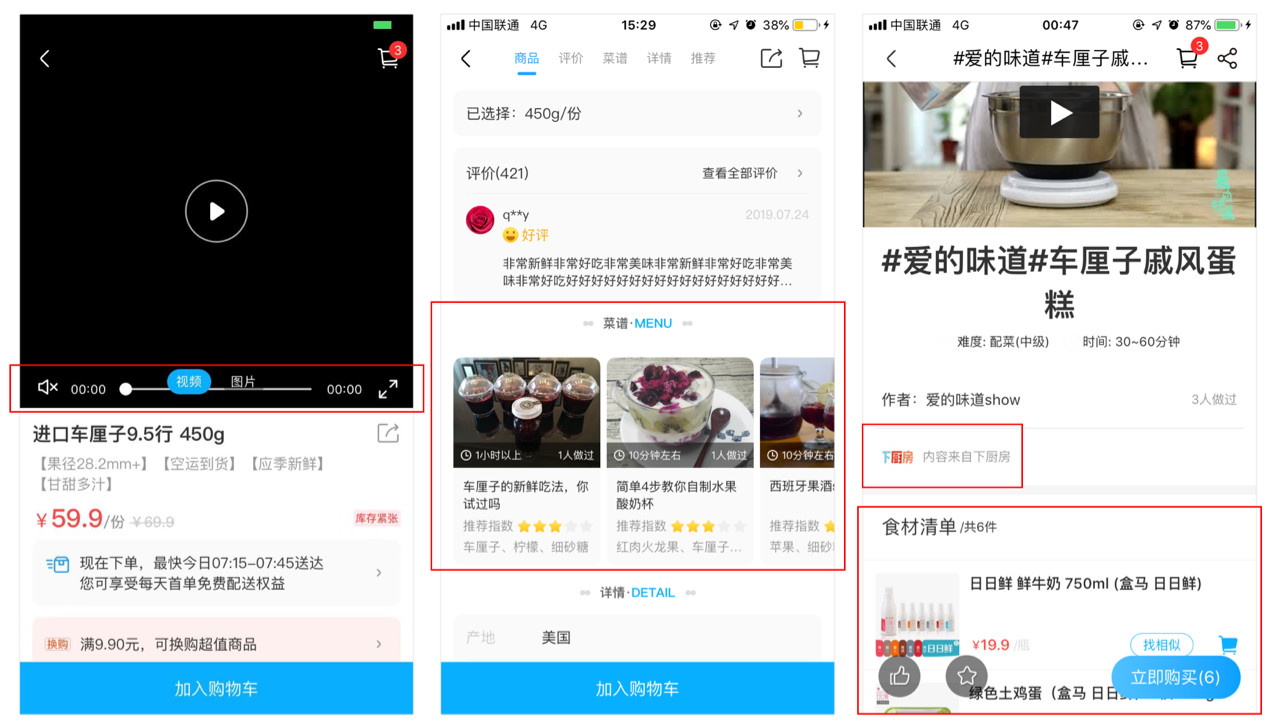
商品详情页面首屏(左图)聚焦了商品大图、商品名、价格、库存等信息,这对用户来说是最重要的,另外下面的快速送达时间和换购优惠也有利于促进用户下单。但是目前发现有部分商品第一张是视频内容,视频有利于全方位的展示商品,提高购买率,我观察了一下,进入页面后视频是显示在加载的,但是却没有自动无声播放,
我个人觉得是可以自动播放的,因为既然视频已经加载了,为什么还要用户多操作一步去播放,从产品角度来说更希望用户能看见视频最终转化为购买行为,可能有人会觉得是为了节省流量,但是出于用户使用场景考虑,可能是在办公室、在家里使用产品,多数可能是使用的Wifi,而且现在流量也没么紧张了,最近微信朋友圈的视频自动播放也是一个案例,而且盒马也可以做引导用户去设置里关闭自动播放功能;另外,
视频播放进度条和“视频”、“图片”位置有重叠,不利于视频调节;
第二屏幕(中图)的“菜谱”功能算是盒马比较有特色的功能之一,可以有效提高用户对该商品的购买兴趣,很多不太会做菜但是有做饭意愿的用户会比较喜欢这个功能,因为可以不用刻意去百度食材的做法了;点击其中一个菜谱进入详情页面(右图)后,可以发现页面顶部是有图片或视频介绍菜品的做法步骤,这些菜谱都是由不同的第三方机构提供,盒马不可能会花这么大的运营成本在这上面;再往下是一波食材清单,可以将这些食材和商品捆绑销售,不满意还可以找相似商品;底部还可以对菜谱进行点赞和收藏,
不过右下角的“立即购买”button让我有点产生疑惑,因为点击不是购买行为,而是对清单内的商品选择性的加入购物车,所以我个人觉得文案改为“立即加购”会更合适;

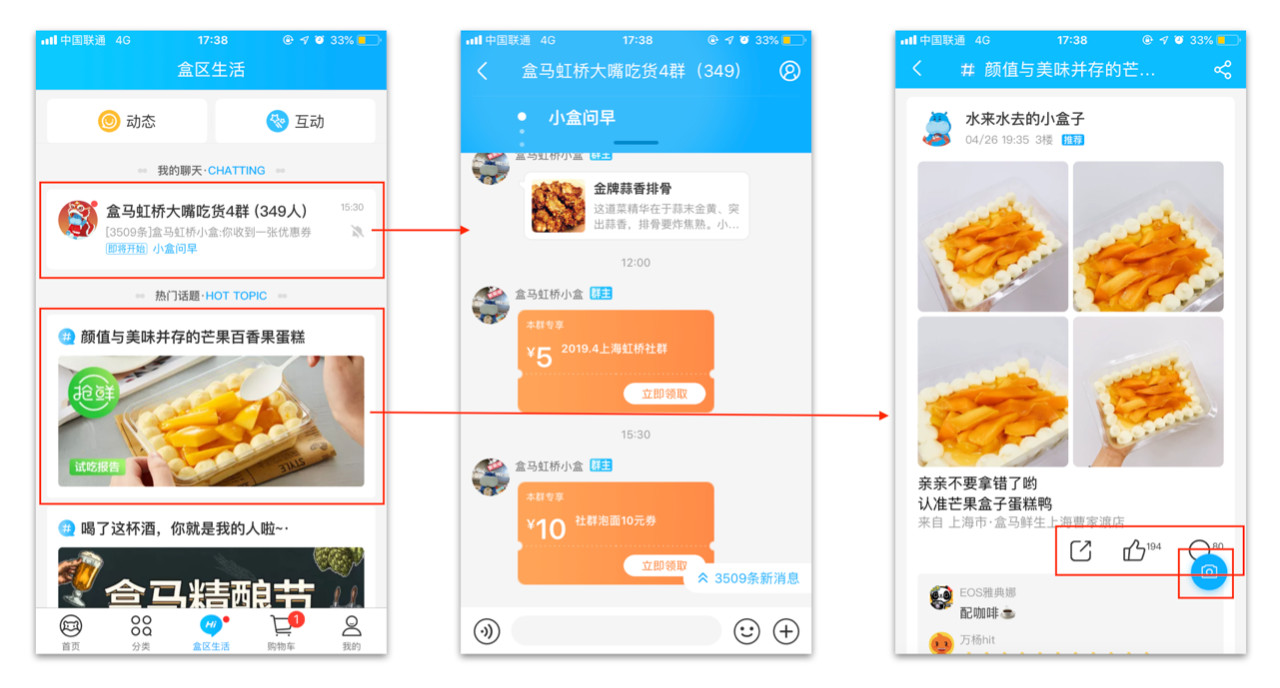
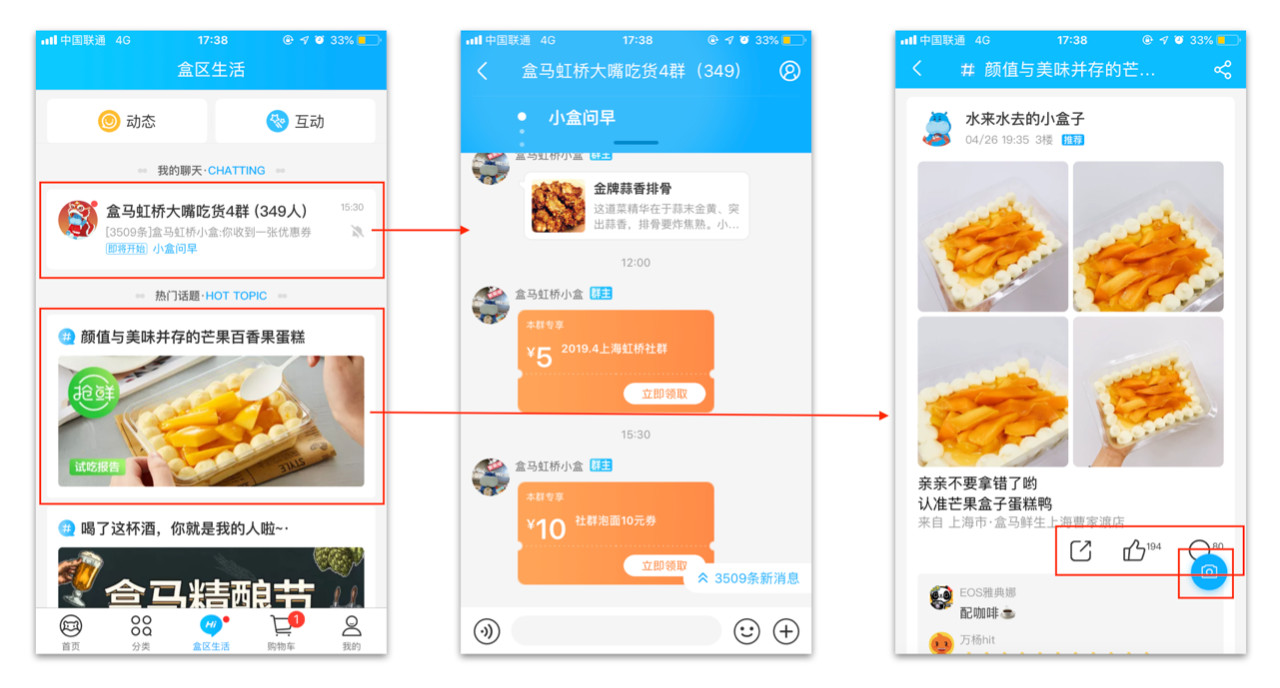
盒区生活是盒马的特色功能之一,根据LBS定位会有群聊推荐(图2),加入该群聊后,群主会不定时发出优惠券,可促进用户购买,另外根据群聊内的用户讨论和交流,有助于挖掘用户真实需求。热门话题详情内(图3),用户可以对已发布的话题进行分享、点赞、评论,有利于构建用户社群,用户自己也可以在话题内发布动态,整体形成了良好的购物氛围;用户可查看商品信息与他人交流之后再去选择购物,延长了用户使用产品时长;
为了鼓励用户发布动态并互动点赞,可以收获盒花作为奖励,盒花可用于真实商品的兑换;
发现一个小问题,标签栏点击“盒区生活”tab无法置顶页面;

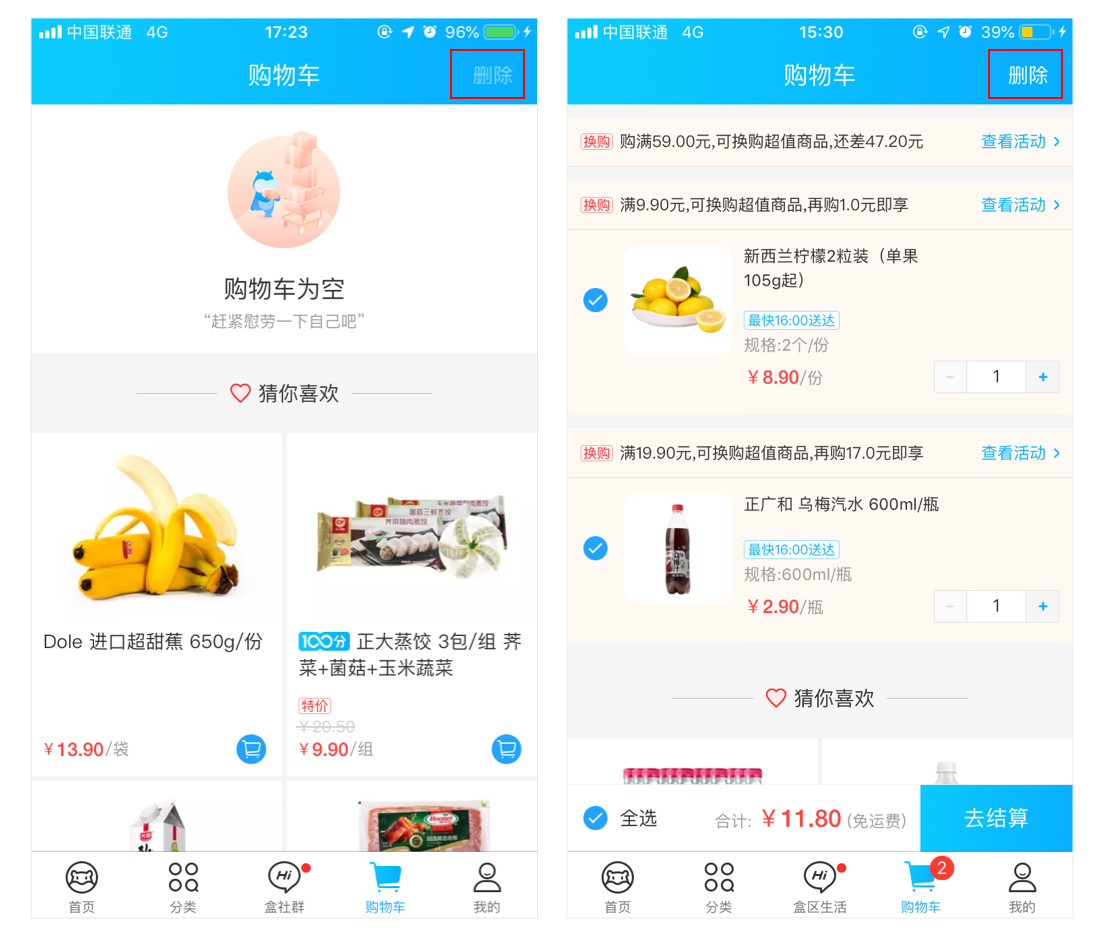
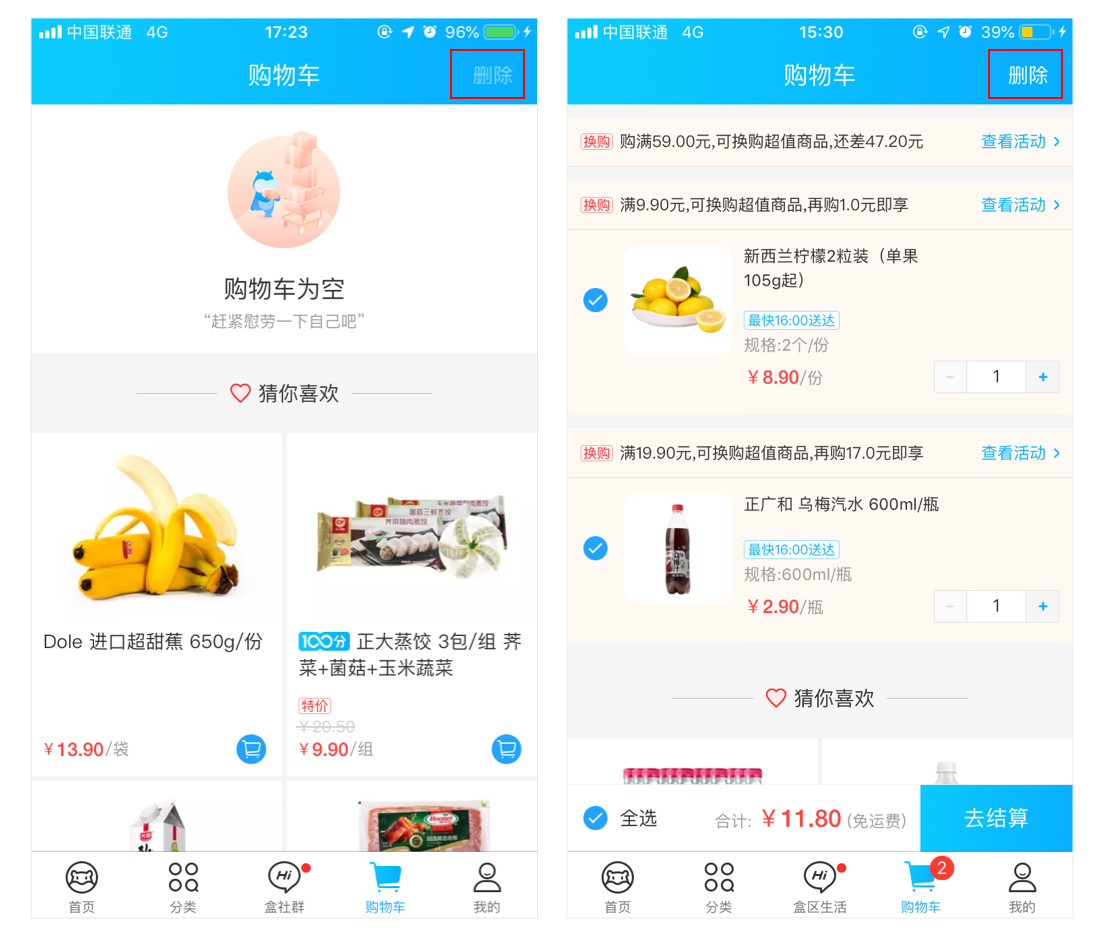
购物车页面没什么问题,右上角“删除”button在购物车为空状态或未选中商品时是置灰不可点击的;之前一直比较疑惑这个字段为什么叫“删除”,好像提醒用户去删除购物车内商品似的,特意去看了一下淘宝的购物车,淘宝内是叫“管理”,试了一下,除了有删除选中商品功能,还有“移入收藏夹”和“清理”功能,而盒马只是“删除选中商品”,恍然大悟;

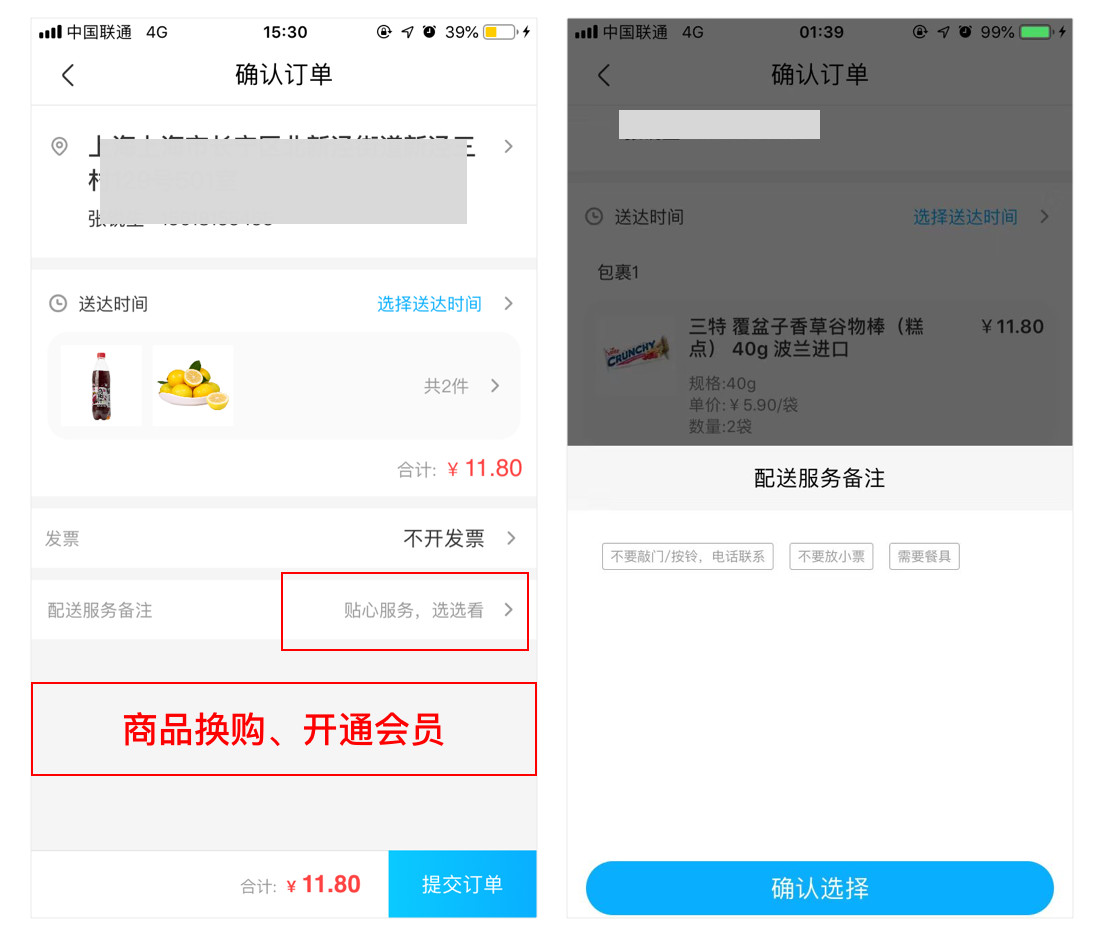
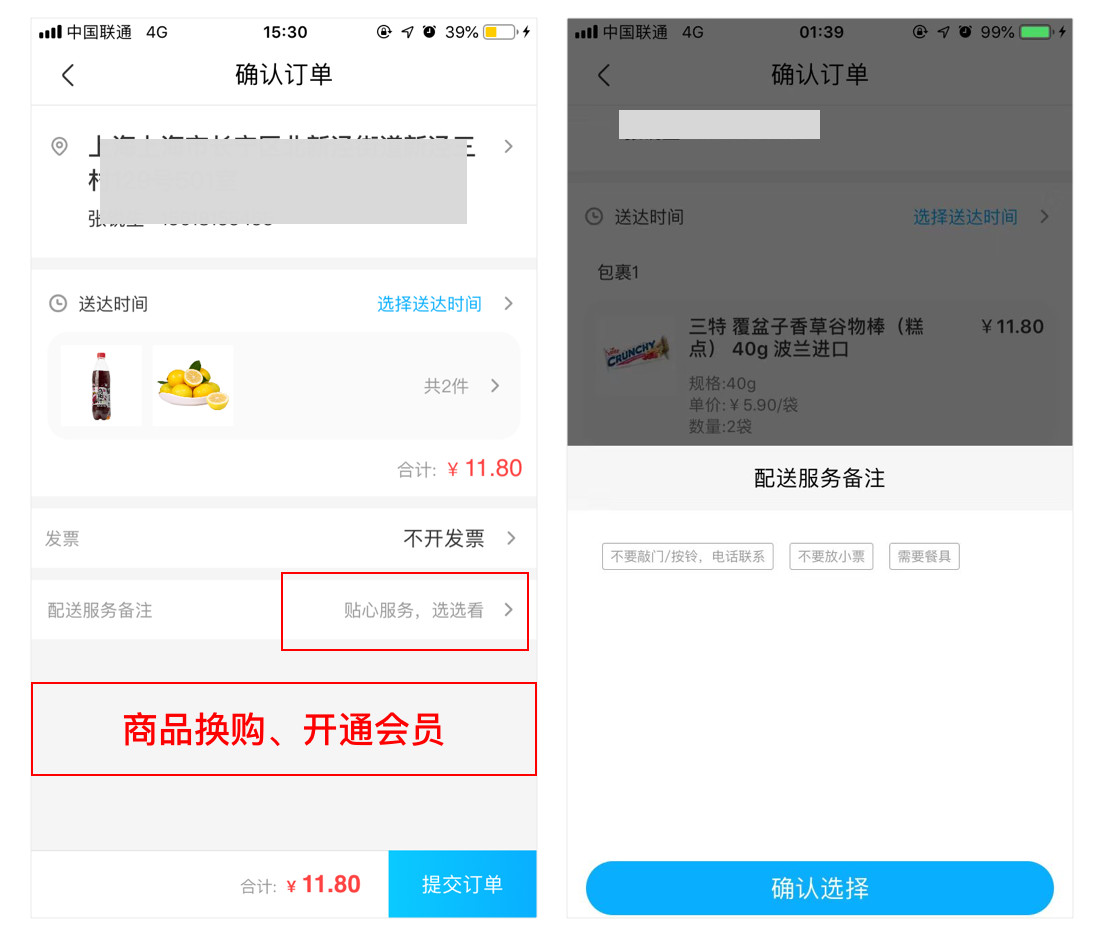
确认订单页面也没什么问题,新上的“配送服务备注”功能,目前只有3个备注可选,期待今后可以手动输入。另外,
建议产品今后还可以在这个页面中加入换购商品和开通会员的功能;

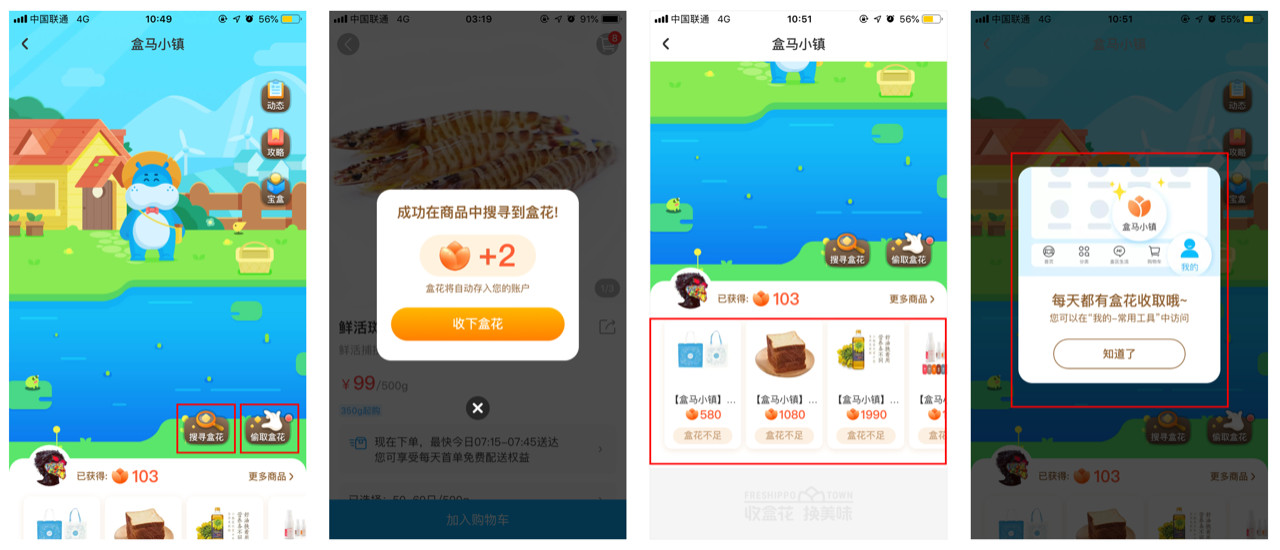
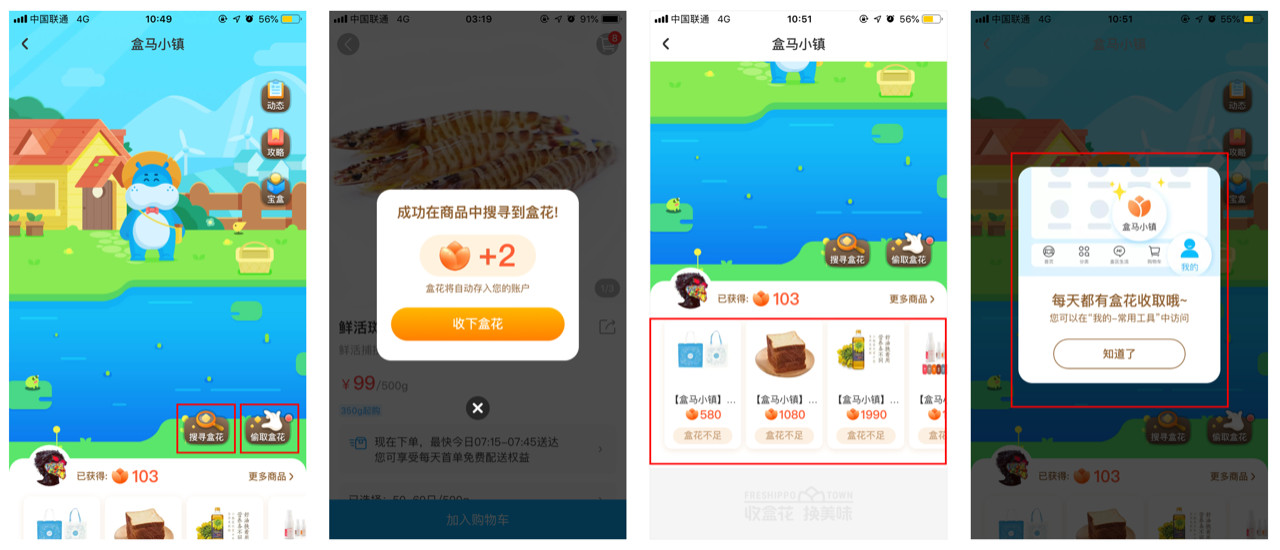
盒马小镇是产品的特色功能之一,算是把签到功能换了一个玩法,也有点类似支付宝蚂蚁森林收取能量,为的是促进用户的活跃度,有利于增加购物的趣味性,延长用户使用时长。
目前观察下来获取盒花的途径有:
每日登录获取、盒区生活内点赞互动获取、搜寻盒花获取(图2 实际是查看推荐商品的详情)、
偷取盒花(随机推送的陌生好友盒马小镇内偷取)…收取到的盒花可以兑换商品,但是个人感觉底部的商品对我的吸引力不大,一方面是因为每天可获取的盒花有限,另外可兑换的商品盒花价值过大,用户的积极性就会大打折扣,比如我想获得下面第一个价值580朵盒花的购物袋,可能需要我连续积累10天以上的盒花,而它的实际价值就5.8元;
退出盒马小镇时,每次都会用弹窗提醒我要每天都过来收取盒花,说实话会对用户来说是一种打扰,
建议可以设置“不再提示”或是每天只在第一次进入盒马小镇时提醒一次;

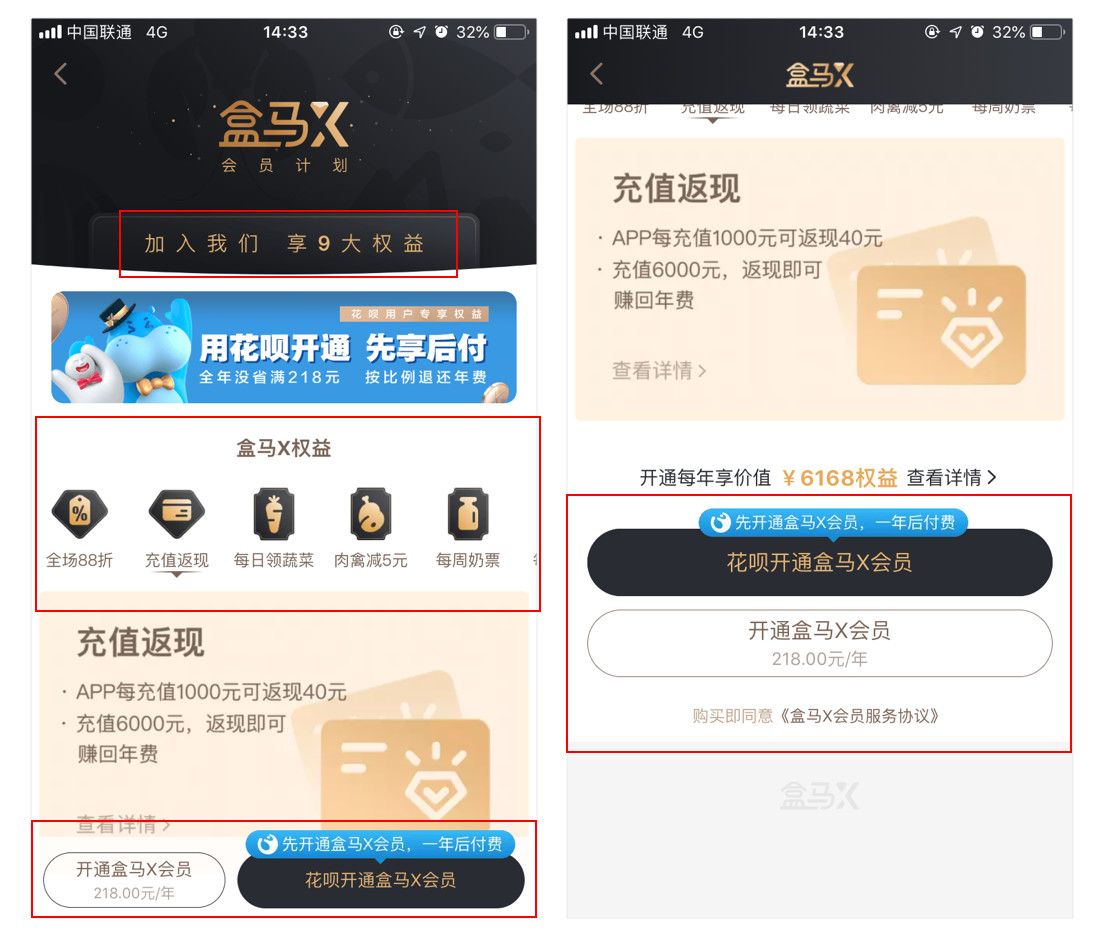
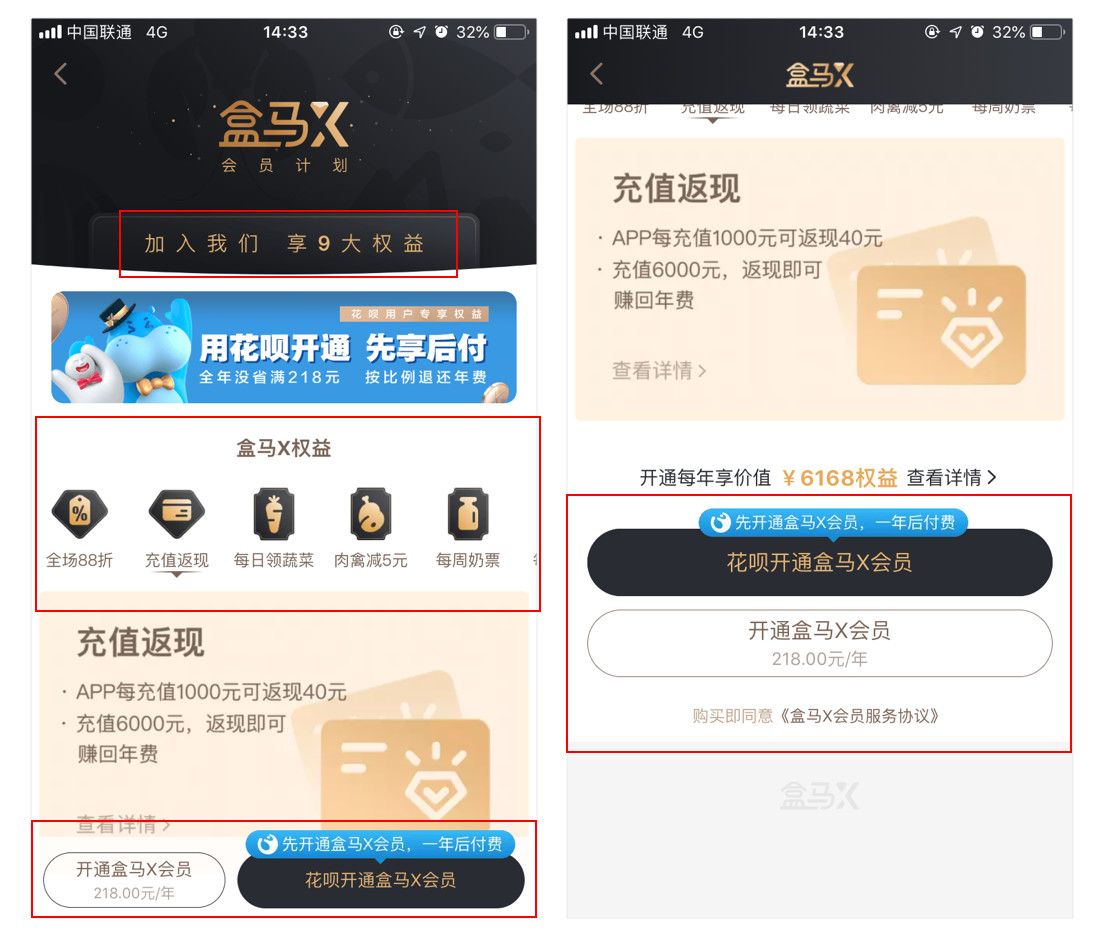
关于开通会员,用户最关心的就是开通后我会有哪些会员权益、购物会有多少优惠、还能得到哪些其他特殊服务、能否让我感到作为会员的高端之感,这些条件都会影响用户决定是否开通会员;当然,开通会员所需要的费用是关键因素;
进入盒马会员页面,设计上想突出会员的“9大权益”,但是视觉冲击力上略显不足;9大权益tab可以左右滑动切换,方便用户查看各个权益对应的介绍详情,但是为了能在一屏内显示完,避免用户上滑,ICON就显得略小,冲击力就会被减弱;
页面底部的2个开通会员button,方便用户点击,重点突出了“花呗开通盒马X会员”,
2个button在上滑时消失并最终置于页面底部,这是个很好的细节;
目前会员的入口是在“我的”页面和首页第三屏,
个人建议可以将开通会员入口加到“提交订单”页面,可以贴合用户购物场景,转化率也会提升;

个人认为“扫一扫”和“会员码”的入口在“我的”页面中陷进去了,不容易被发现,在线下购物场景中,两者应该会是比较常用到的功能;
目前体验下来盒马内的页面间的加载方式最多的是全屏加载和进度条加载,虽然这些都是细微之处,但是还是
建议酌情使用多种加载方式,比如可以采用分步加载的方式,在一些重要的页面先加载出页面框架;
消息通知对产品运营的意义不言而喻,如果用户未授权消息通知,产品可以在用户进入“我的”页面或是“消息”页面使用弹窗的样式进行引导,或是在“消息”页面顶部采用通知栏的样式进行引导,点击后可以deeplink到设置中打开;
还有一种更优的方法就是将消息授权融入到购物场景中,比如在“提交订单和收货前”的订单详情页面之间可酌情加入开启消息通知的引导,用户去打开的几率会更高。另外,对于以后拉新的用户,产品还是应该使用预授权的方法,从一开始就避免用户拒绝授权;
UI视觉表现层分析
引用一个设计理论“美即好用效应”:如果你的设计足够美观时,用户会容忍一些较为轻微的、影响很小的可用性问题;盒马作为一款成熟的购物产品,背靠阿里大山,坐拥设计人才,UI设计上肯定不会有大的问题,但是UI设计一般由设计团队多人协同负责,所以肯定是需要有一套完整的设计规范来形成视觉上的一致性,下面就举几个列子来说一下:
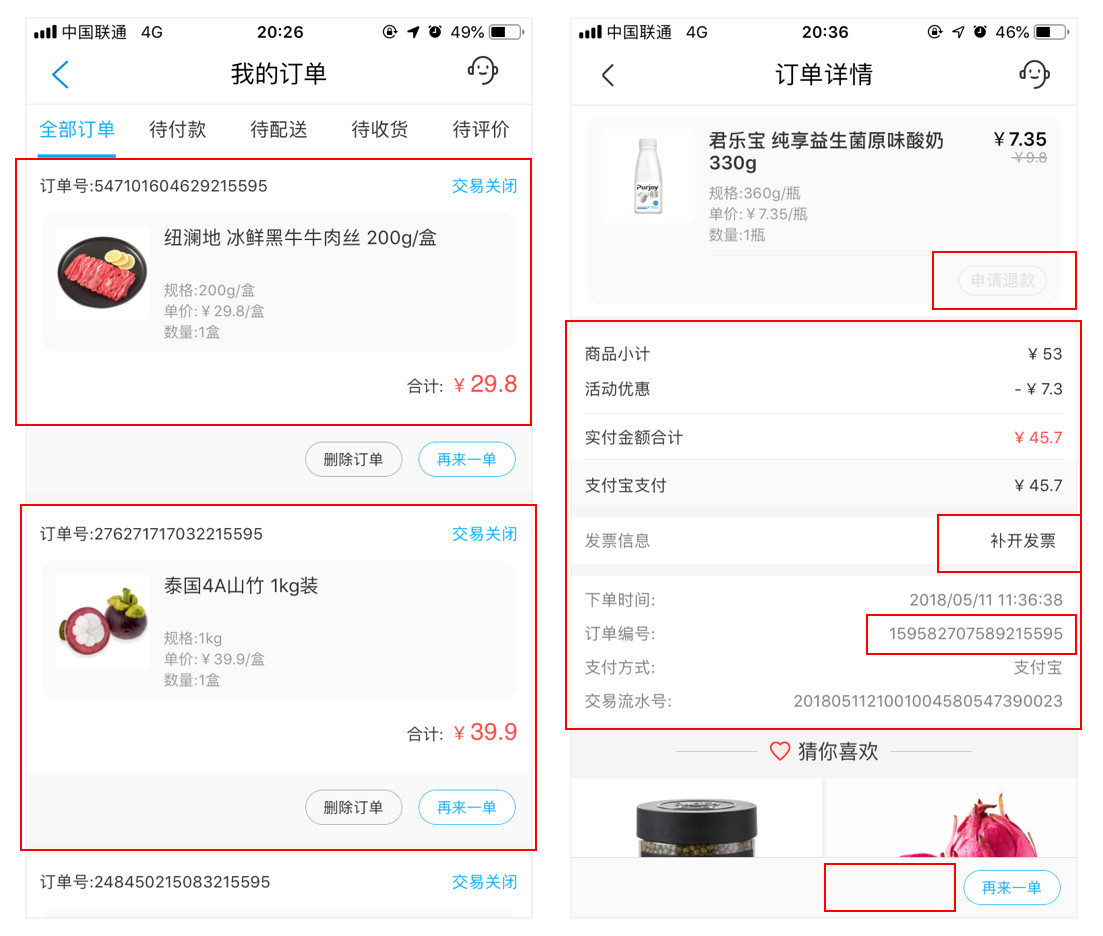
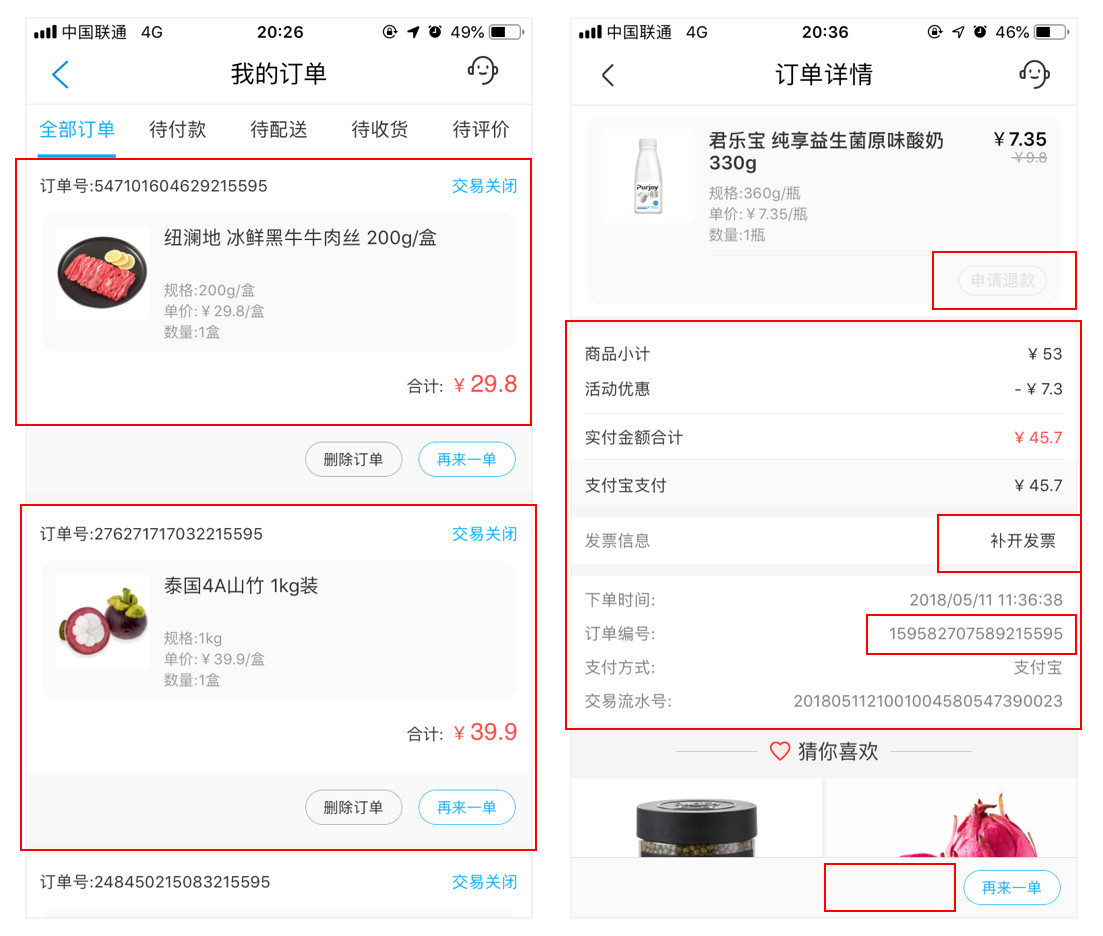
1. 我的订单&订单详情

(左图)“我的订单”页面发现了2点问题:单个订单的点击触控区域有点小,目前点击订单号、交易状态、商品图才能进入订单详情页面,应该设置图中红色框内全部区域,这样不易造成挫败感;“删除订单”和“再来一单”区域的灰色底和整个订单在视觉上存在割裂感,仿佛不是一个整体,视觉表现上完全可以直接使用白底,白灰白灰错落造成页面视觉有点错乱;
(右图)“订单详情”页面发现了一些问题:针对单个商品“申请退款”如果错过了退款时间,建议就直接不展示,就不会造成用户的困惑;信息详情部分的字号小到看起来有点困难,间距也很拥挤,还有可优化的空间;“不开发票”button完全不像可点击,不符合设计规范,也有可能是故意为之,但是不建议欺骗用户;针对订单编号应该添加可复制功能;页面底部应该加上“删除订单”button,操作上的一致性;
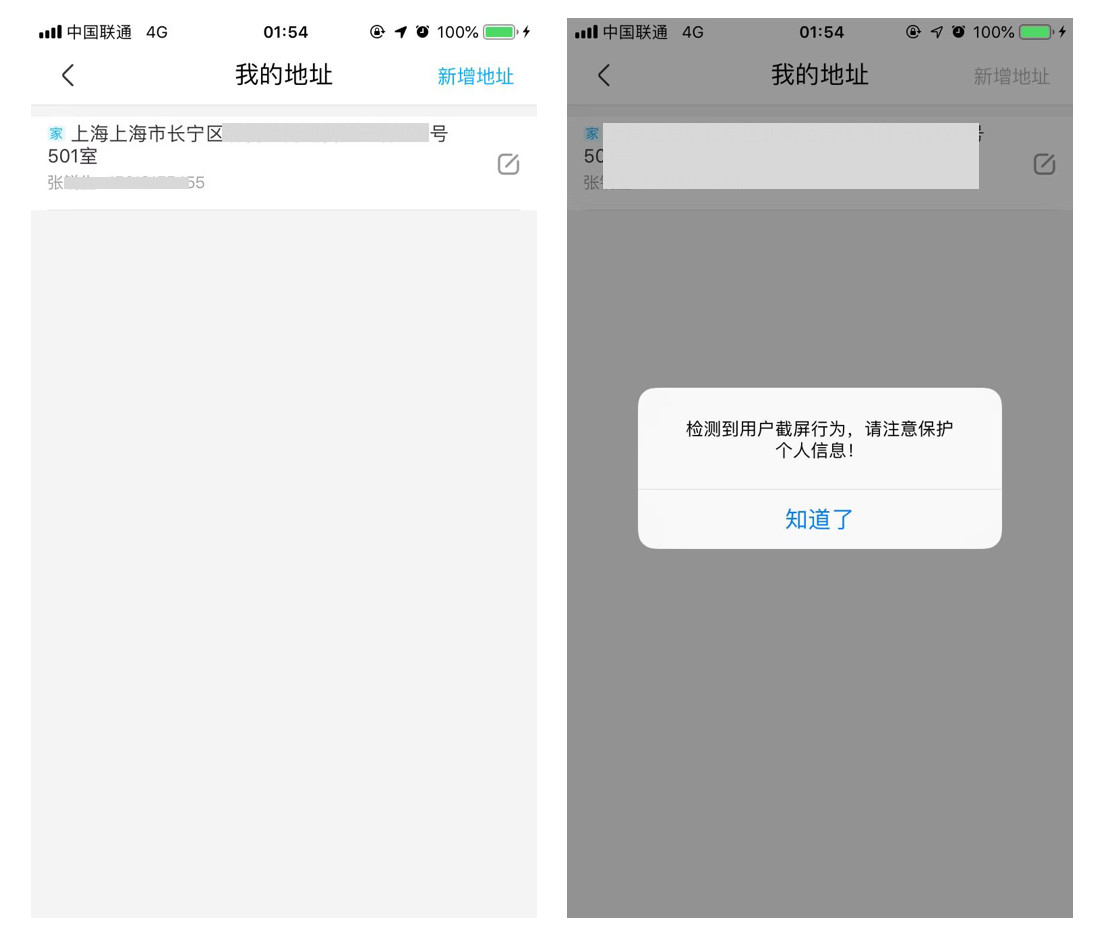
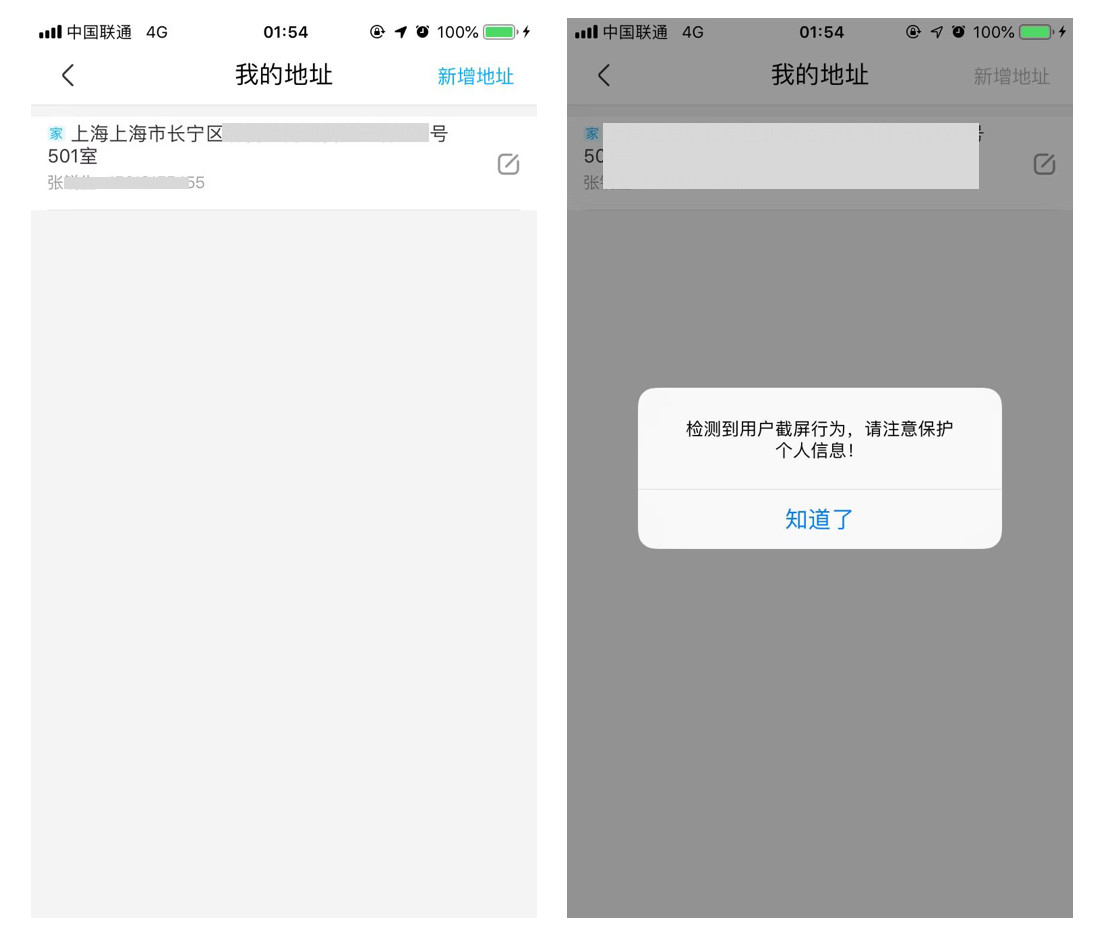
2. 我的地址

我的地址详情部分,字号有点小、间距有点太挤了,地址“家”的标签也很小,整体不易识别;但是有一个很不错的点就是在这页截图会有隐私保护的提醒,超出了我的预期,是个爽点;
3. 页面ICON

目前盒马App内ICON风格多样,未形成一套统一的设计语言,比如盒马小蜜有2个不同的设计样式;
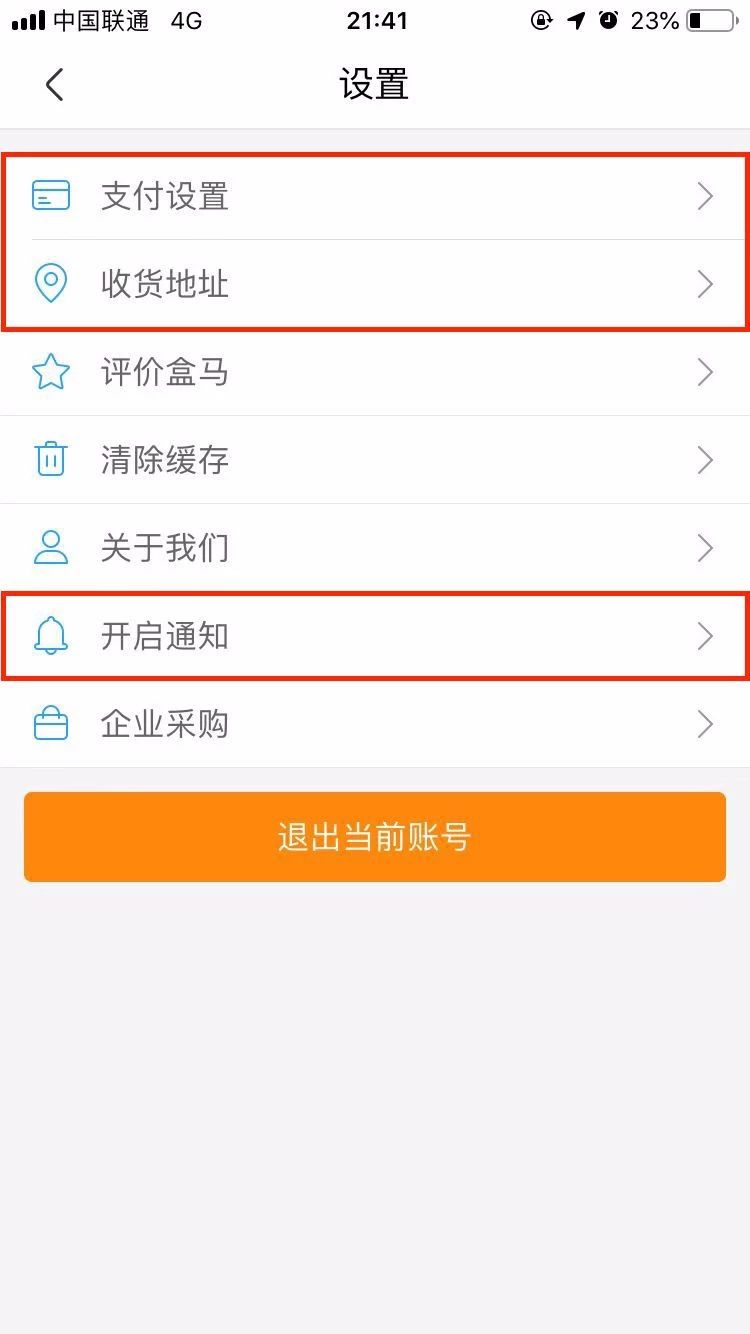
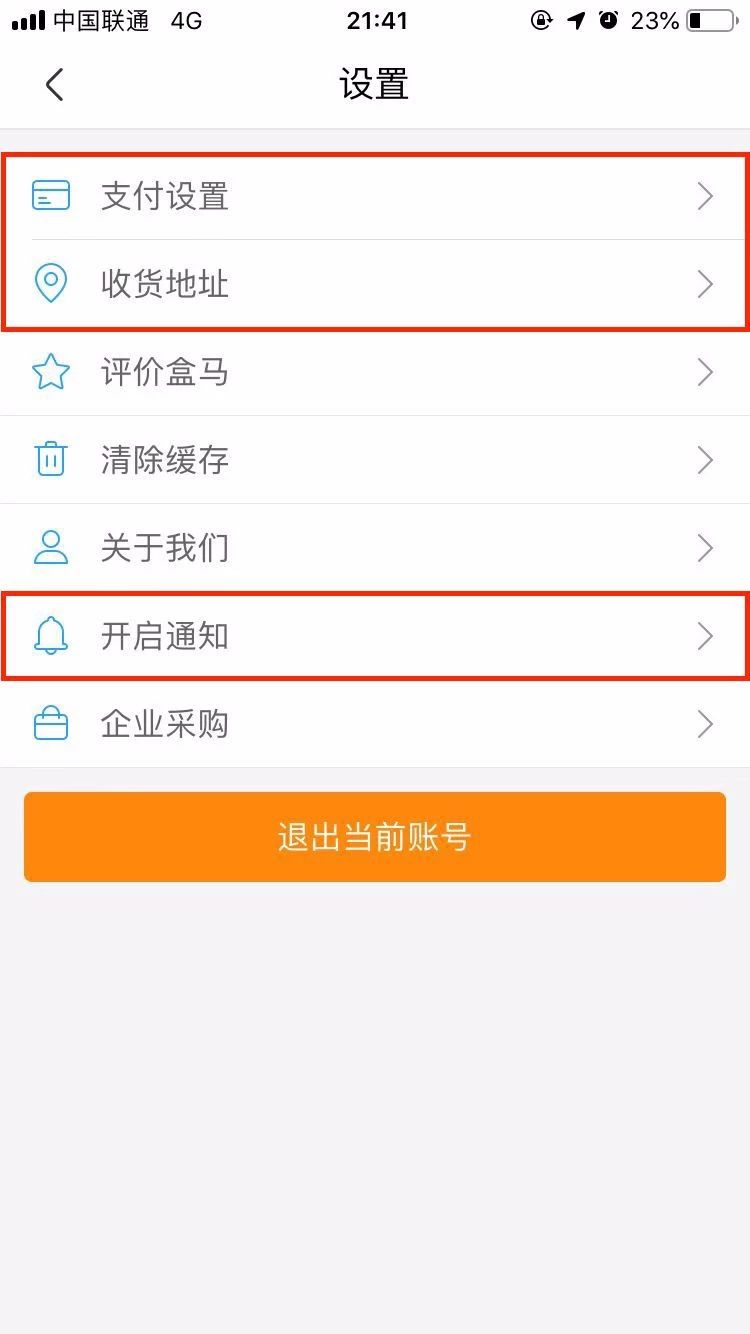
4. 设置页面

目前是7个列表导航集中放在一起,个人觉得可以将其分为两组,比如将“支付设置”、“收货地址”、“开启通知”为一组,其他4个为一组,分组后会看起来不会那么拥挤;
5. 融入品牌基因
盒马在品牌设计方面做的很不错,在闪屏、下拉刷新、页面加载、促销banner、商品列表底部、标签栏ICON、缺省页、个人中心底部背景图等细节处都融入了品牌吉祥物元素,有利于强化用户记忆点和品牌感,和用户建立情感化纽带;

但是也有部分位置的样式不一致问题,违法了一致性原则,比如:商品详情页面下拉刷新样式、我的页面猜你喜欢商品列表最底部…

SWOT总结
1. Strengths 优势:
盒马占据着生鲜市场的头部效应,依靠线上线下的产品优势和阿里的大数据赋能,可以判断生鲜商品的进货量,保证每天销售完毕和货源的新鲜,杜绝传统销售模式造成的鲜品损耗,降低成本;另外,通过算法判断配送范围和配送员的最佳配送路径等,这些必须通过技术去解决,对于传统公司而言,是难以逾越的鸿沟;
盒马全国门店的数量已达160+,城市内覆盖率稳步上升,多业态组合打法更有优势;
线上产品已经成熟,且线上线下融合的优势明显;
2. Weaknesses 劣势:
一二线城市发展的很成功,但是在三四线城市的下沉市场还是有巨大的挑战;
微信小程序目前正在蓬勃发展,而盒马和阿里的这一关系,让小程序的发展受到限制;
3. Opportunities 机会点:
在购物场景之外,用户还有社交、娱乐、休闲、文化等消费场景,购物场景之外的精准流量和消费决策,将是新零售流量的巨大增量;
以数据为驱动,重构消费场景,对用户的精细化运营需要越来越重视,徽章、成就激励等有趣且有利的机制激励用户自发进行社交分享实现裂变增长;
重视用户评论,尤其是差评,用户评论里一般都是用户使用产品后的反馈,有利于产品发掘用户需求,对后期的版本迭代和产品规划有指导意义;

押注80、90后,他们作为中高端消费的主力军,产品发展要顺应这代人的生活方式;
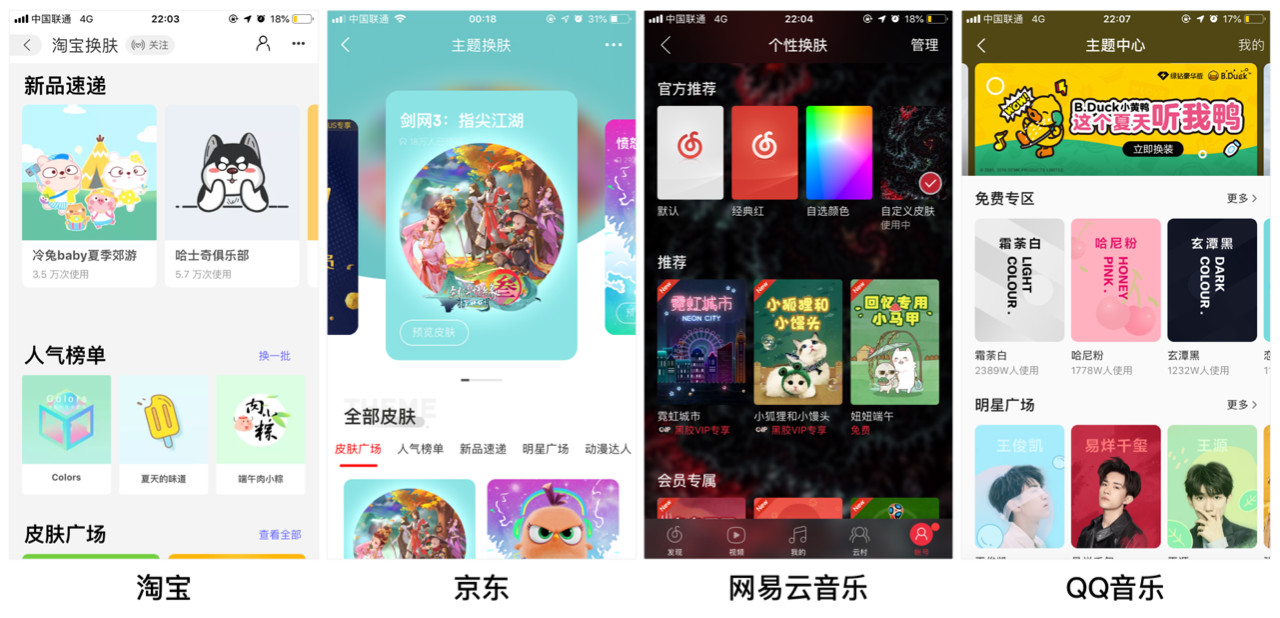
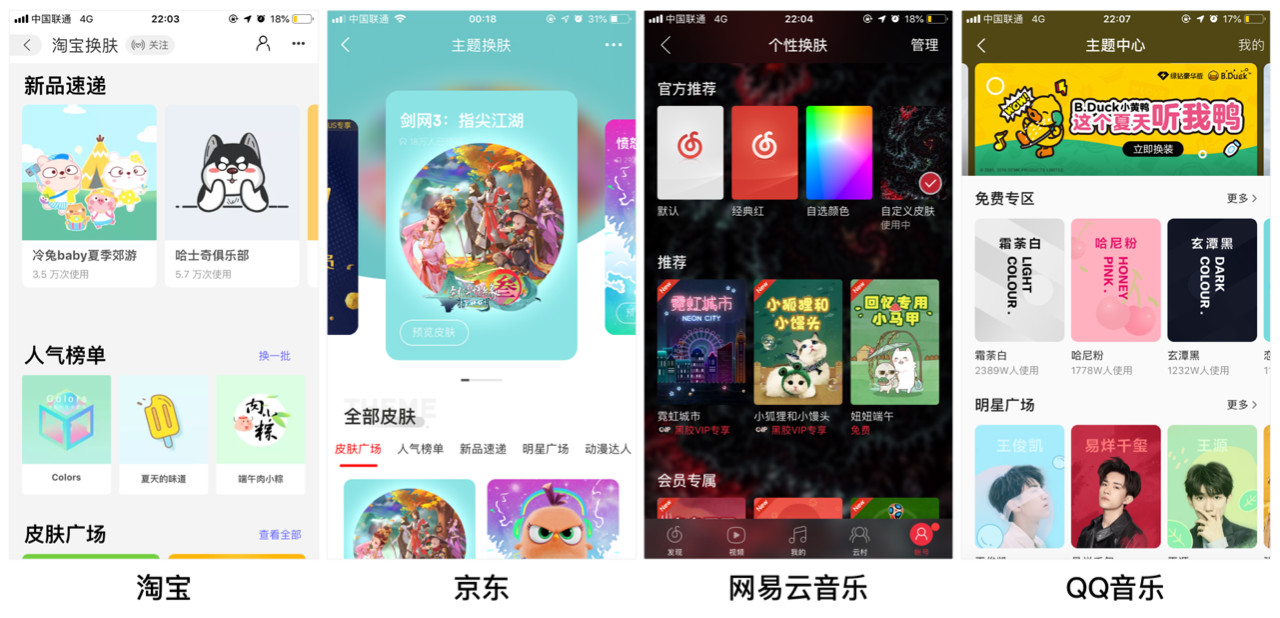
个性化定制产品皮肤,越来越多的产品开始给用户自主定义产品的皮肤,目前盒马已经是产品成熟阶段,品牌感已经深入人心,个性化皮肤的定制也可以是未来的机会点;

情感化设计不至于线上,线下也可以多多使用,擅用IP形象,可以给消费者建立品牌认知;线上还可以围绕节日大搞活动,给用户带来惊喜;甚至可以在用户生日当天送赠品或是优惠券也是个不错的选择,品牌形象立刻会被提升;
发力下沉市场,麦肯锡有过预测,未来十年,三四线城市的中产群体将成为未来占比增长最快的群体;
另外,即将到来的AR、5G等商业化应用会给行业带来的改变,也是产品需要考虑的部分;
4. Threats 威胁:
随着生鲜赛道玩家的增多以及巨头布局的扩大,生行业竞争将持续升级,同时也将推动传统商超的升级转型,行业格局将加速洗牌;每日优鲜、叮咚买菜等对前置仓模式的重视,都将会是强有力的竞争者;
结语
以上就是我针对“盒马App”进行的一份产品分析案例模板,部分内容没有进行深入研究,也还有一些可以分析的点,有的地方我也有点鸡蛋挑骨头,毕竟没有完美的产品,都是慢慢打磨的过程,不可能一蹴而就,不过还是希望这次的分享对你有所帮助~