体验产品,发现优秀设计,知其然亦知其所以然,做言之有物的设计。主要含括了网易云音乐APP、毒APP、Nike SNKRS APP 的微动效交互…等优质APP的体验以及设计细节。小伙伴们可以作为参考。

前言
随着UI设计在设计行业的日渐成熟和开发技术的飞速发展。现在的产品可谓迎来了百花齐放的时代,各个优秀的产品层出不穷。这就意味着身为UI设计师,不能固守自己的一亩三分地,应该多去使用其他产品,发掘产品中的优秀设计。了解这些优秀设计背后的原因,并加以分析,从而助力自身的成长。
接下来我会定期将一些产品体验思考汇总整理,以观点文章的形式呈现出来。体验思考中有一些个人的思考,也有一些前辈总结的经验。非常感谢前辈们的无私分享,让我们有站在巨人肩膀上看设计的机会。同时也期待能与各位设计师共同探讨,共同进步,欢迎各位设计师多多交流。
1.网易云音乐APP 的场景化设计
(版本信息:iOS版本:v12.2 , 软件版本:网易云音乐APP v6.2.0 QQ音乐APP v9.0.1)
产品体验:
- (1)当用户在正常网络情况下,打开网易云音乐APP会进入发现界面;当用户在无网络情况下(无WiFi及蜂窝网络),打开网易云APP会自动进入我的界面(QQ音乐APP相同)
- (2)无网络状态下的Toast(吐司提示),网易云音乐APP除了提示用户现处于无网络连接的状态下之外,还会提示用户可播放已下载的音乐;而QQ音乐APP只是提示用户无网络连接。

体验思考:
- (1)启动APP时有无网络会进入不同的界面,充分考虑到了场景化设计,用户在不同网络状态场景打开应用时的情形。因为无网络时,显示发现页面无意义,用户需要手动切换到我的界面才能听下载的歌曲。而应用主动帮助用户切换界面,减少用户操作步骤,让产品显得更加智能。
- (2)Toast(吐司提示)的文案第一点是情感化设计的体现,不同的文案能带给用户不同的感受。好比大热天你想去奶茶店叹空调,这时店里的空调坏了。网易云音乐APP的服务员会跟你说:不好意思,现在空调坏了,你可以先点杯冷饮消消暑;而QQ音乐就直白告诉你空调坏了,然后没有下文,就会给人比较冷冰冰的感觉。第二点是营销设计的体现,提示用户无网络的情况下仍然可以播放已下载的音乐,暗示用户是不是考虑购买会员把喜欢的音乐下载了,就再无后顾之忧了。
2.毒APP 的登录流程设计
(版本信息:iOS版本:v12.2 , 软件版本:毒APP v4.0.3)
产品体验:
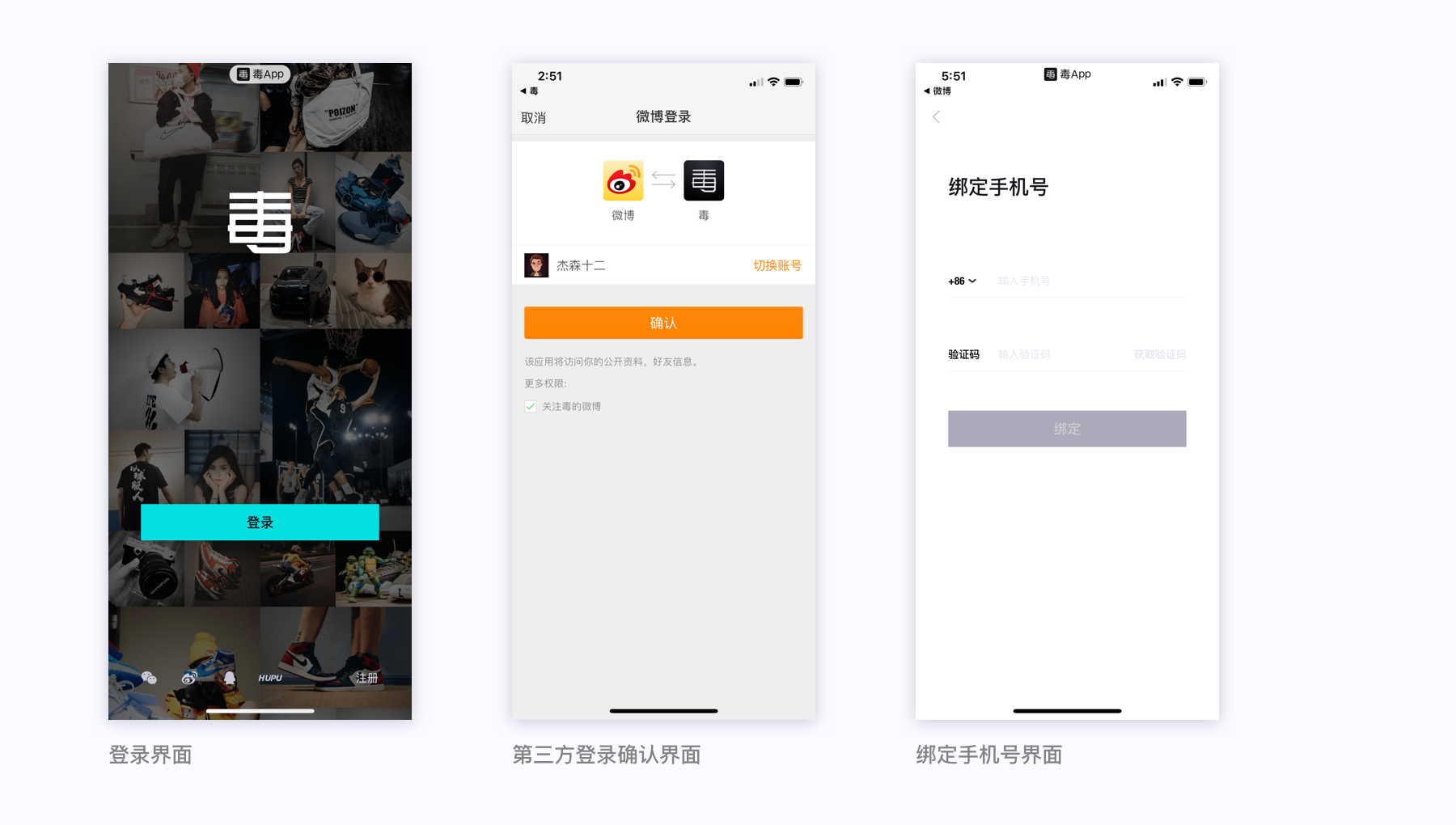
- (1)当用户选择微博作为第三方登录路径时,会提示用户是否同时关注“毒的微博”,默认勾选关注。
- (2)在确认第三方登录后,仍需绑定手机号(不局限毒APP,大多数APP都有同样的设计)

体验思考:
- (1)第三方微博登录时默认关注微博账号,是强化运营关联设计的体现。在提供微博第三方登录入口的同时,引导用户关注自身平台账号,增加账号曝光度。而且向用户开放选择权限,以人为本,尊重用户的自主选择权,符合以用户体验为核心设计的理念。
- (2)为何在确认第三方登录后,仍需绑定手机号?对此我有两点疑问,并尝试分析其原因。
疑问一:
提供第三方登录,本意就是为了用户能更加便捷地完成注册登录步骤,开始使用APP。但是第三方登录之后又增加绑定手机号的操作,是否增加了用户的操作步骤,与原意相悖,是否会影响用户体验?与其如此,为何不直接使用手机号码登录,无需提供第三方登录入口?
分析:
- ① 出于安全考虑。第三方登录的话,相关安全保护功能过于依赖第三方应用,己方难以把控,相比之下使用手机号绑定更利于己方操作,安全性更高;
- ② 出于用户数据考虑。第三方应用登录为openid,用户信息及数据依赖第三方,从而较难为用户精确推送感兴趣的内容,如之前用微信登录,点赞了某些文章,这次用微博登录,之前的使用痕迹就没了,又是一片空白;
- ③ 出于业务功能闭环考虑。如忘记密码、新设备登录、解封账号、冻结账号等,一般都需要通过手机号来完成功能闭环;
- ④ 出于运营策略的考虑。如短信消息推送,僵尸用户的唤醒召回都依赖手机号;
- ⑤ 出于灰度发布的考虑。如用户通过三方应用登录app,当发布灰度测试时,无法精准定位到该userid。
疑问二:
是否就干脆都手机号登录,不需要提供第三方登录呢?
分析:
① 其实第三方登录只需要在第一次绑定手机号,后续就无需再次操作这一绑定流程了,所以后续的再使用第三方登录会比使用手机号登录更加便捷。
但要注意一点,现在第三方登录一般会提供多种登录方式(如微博、微信、QQ等),如果用户忘记上次登录时使用的第三方入口,登录之后才发现不是上次使用的第三方,又要绑定一次手机号,而这是手机号已经被上次使用的第三方占用,无法再次使用,这样用户体验就会极差。因此,最好在用户已经绑定了第三方,再次登录的时候提示用户上次使用的第三方,免去用户的记忆负担。
② 视用户使用场景及APP业务定位而定。
例如,金融类的APP产品,更注重安全风险性,这样的话直接使用手机号登录不仅便于产品自身的安全管理,也能给予用户安全可靠的感觉。而内容类的APP产品,可能还需要通过第三方平台为用户推送内容,所以仍需要提供第三方登录入口。
总结:
综上所述,使用第三方登录后仍需绑定手机号,增加了用户的操作步骤,或多或少会影响用户的体验。但是出于对产品的安全性、功能性、业务性、运营性等多方面的考虑,在设计的时候就应该考虑到这些要素。必要时牺牲某些用户体验让产品的整体体验更加优秀。
3.Nike SNKRS APP 的微动效交互
(版本信息:iOS版本:v12.2 , 软件版本:Nike SNKRS v3.11.1)
产品体验:
单击“显示模式”图标,会由通栏卡片展示模式变化为双行瀑布流展示模式。“显示模式”图标有折叠翻转微动效,卡片间切换流畅,进出场感觉非常舒适。

体验思考:
动效的强大之处在于,它将设计以更为成熟的方式呈现出来,它赋予设计以生命力,让产品脱颖而出。好的动效必定是克制有度、清晰易懂、自然流畅的,这样才能保障用户的体验连续性。
(1)从视觉上反馈功能变化
利用连续性的动态变化,使用户更加直观地接收操作成功的反馈。“显示模式”图标的折叠翻转的微动效,一方面是告知用户操作成功,另一方面是让用户觉得一切都尽在掌握,可以预期,而这种掌握意味着用户能够明白和理解目前的内容和状态。
(2)保障体验连续性与体验场景一致性
“连续性”是指使用流程的连续性,即用户的体验流程是完整的,不是被突然打断的。“一致性”是指体验场景的一致性,即在整体的体验流程中,将多个场景连接在一起,保持整体逻辑和设计语言的一致。
如显示模式切换时,卡片会根据所在位置进出场(向四周扩散和向中心聚拢),既符合现实逻辑,又消除了页面切换时带来的停滞感。
总结:
好的动效能使用户操作起来更加连续流畅,增强用户体验。但使用动效时要注意以下三点,唯有如此才能称之为好的动效。
- (1)克制有度:尽量控制动效出现的时长和出现频率,不增加用户的额外操作,也不要过多干扰用户;
- (2)清晰易懂:动画内容要重点突出,符合逻辑,并且给予用户充足的阅读时间;
- (3)自然流畅:要保证动效的视觉连续性,做到不卡、不闪、不跳。
4.飞猪APP 签到提醒的小心机
(版本信息:iOS版本:v12.2 , 软件版本:飞猪APP v9.2.6)
产品体验:
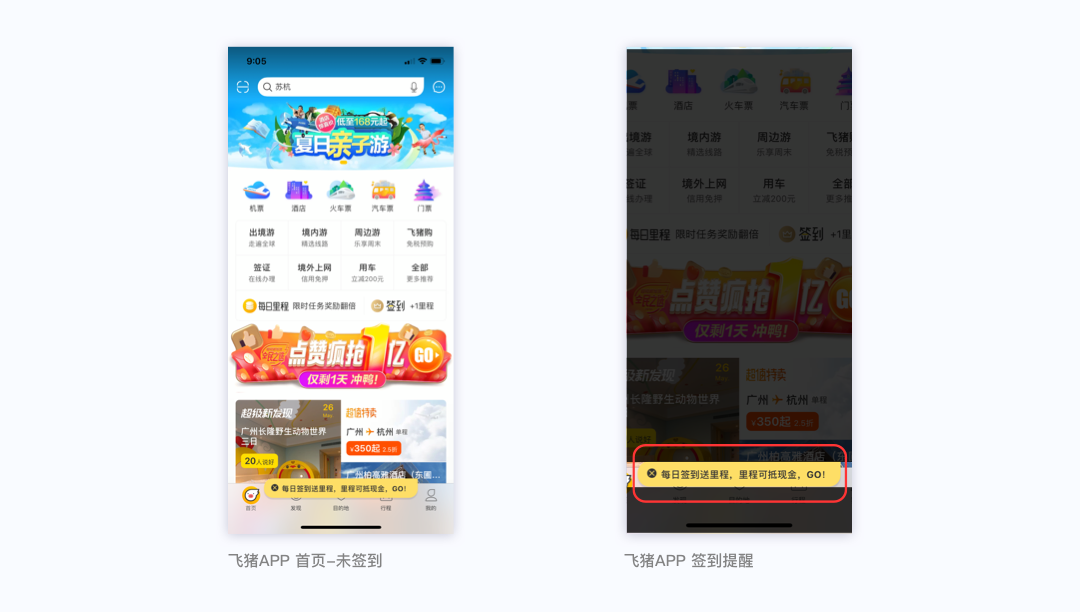
当用户本日未签到时,会在tabbar上方显示签到提醒浮层

体验思考:
优点:
- (1)极其直观的提示方式。飞猪APP的签到提醒耍了一点小心机,将浮层覆盖在了tabbar上方,因此只要用户想使用tabbar切换功能时,就一定会看到提示信息;
- (2)避免了弹窗中断用户的操作。无论在什么时机(刚进入APP或者操作过程中都好),突然一个弹窗提示,都容易中断用户接下来的操作思路,这时用户可能会产生厌烦情绪,只想尽快关闭弹窗,而不会注意到弹窗里面的内容。因此尽量避免使用弹窗为用户展示信息。
缺点:
强制性意味浓烈,用户必须关闭浮层才能操作到tabbar,意味着强制用户必须浏览提示内容(或许会直接关掉,但多多少少会注意到大概内容)。只给用户做单项选择,不够尊重用户的选择权。
总结:
使用这种提示方式的优点非常直观,会使用户注意到提示的内容,缺点也比较明显,对于注重权利的用户不太友好。因此在使用这种提示方式时,要根据业务需求定义。即此项业务需求是否能为用户带来直观的收益(此处为飞猪里程,里程可兑换实质性的商品),借此削弱用户对此项强制性操作的不满,弱化缺点。同时要注意文案的表达,清晰直观地阐述目的,使用户能在最短的时间内完成阅读,了解业务目的。
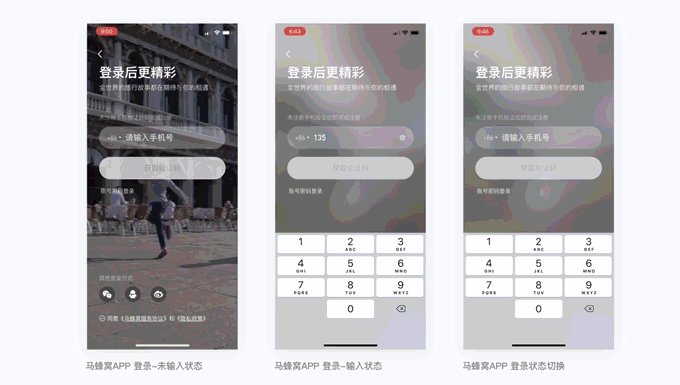
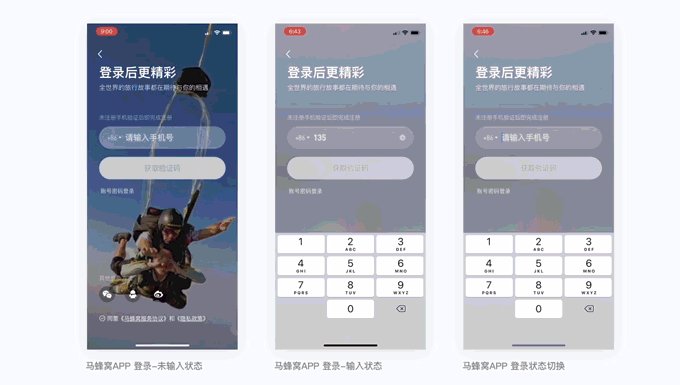
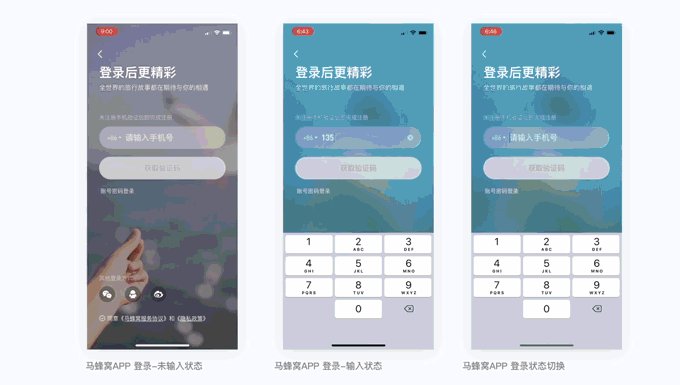
5.马蜂窝APP 的登录页背景视频
(版本信息:iOS版本:v12.2 , 软件版本:马蜂窝APP v9.3.12)
产品体验:
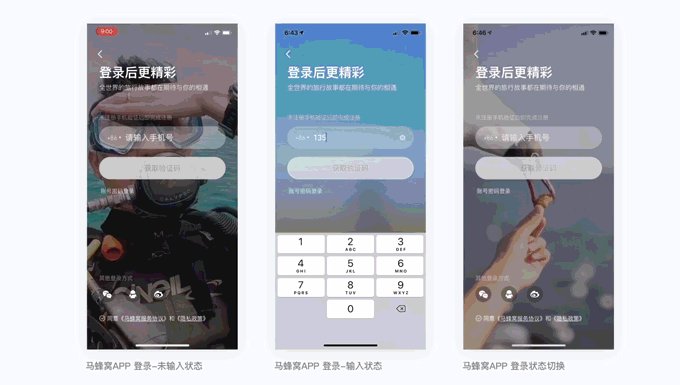
当用户在登录界面时,背景是动态视频宣传短片;当用户点击点击输入框,弹出输入键盘时,背景视频会做高斯模糊处理

体验思考:
登录注册页面是使用率极高的页面(因为对于来说,一般登录之后才能体验更多功能,对于企业来说,登录之后才能获取用户信息,因此APP会引导用户注册登录,用户在成熟的大环境下也不反感注册登录这项操作),因此在登录页面可以展示许多品牌相关的元素,以增强用户对APP的认知。背景动态宣传短片就是其中一种方式。
优点:
动态视频容易吸引用户眼球,激发用户对APP的探索欲望。但要注意的是视频必须是高质量,高品质感的,且与业务相关,才能吸引用户观看。马蜂窝的背景视频宣传片展示了人们游玩各地的美景,符合旅行APP的业务调性。并且短片观赏性较高,容易吸引用户驻足观看。
缺点:
(1)插入视频容易增大APP体量
视频体量一般较大。对于用户来说,如果一个APP体量过大,首先要等待较长下载时间,其次会占用较多手机内存。给用户第一感官就会变差,特别是会削弱小内存手机用户的下载欲望,因此要尽量控制APP的体量大小(压缩图片,压缩视频,精简代码等)。所以设计师在设计视频时,要注意控制时长与大小,做好视频压缩,再交付开发人员。
(2)影响信息阅读
动态视频是实时变化的,因此设计在设计时要控制视频内容是否会影响上层信息的阅读,比如上层信息是白色文字为主,视频还一片白色光亮的话,就基本看不清上层信息了。所以设计时每一帧都要测试是否会影响信息阅读,如有影响又无法更改视频时可考虑其他方式弱化视频(盖蒙版或降低不透明度等)。如马蜂窝APP在未操作状态下,背景短片偏灰暗,突出上层信息;在输入状态下高斯模糊背景视频,不影响用户输出,充分考虑了视频短片对用户使用过程可能产生的影响,并提前做出了应对措施。
总结:
使用视频宣传短片的方式容易突出品牌调性,吸引用户眼球,激发用户的探索欲望。但要注意视频本身的质量和体量,内容对信息阅读的影响等问题。
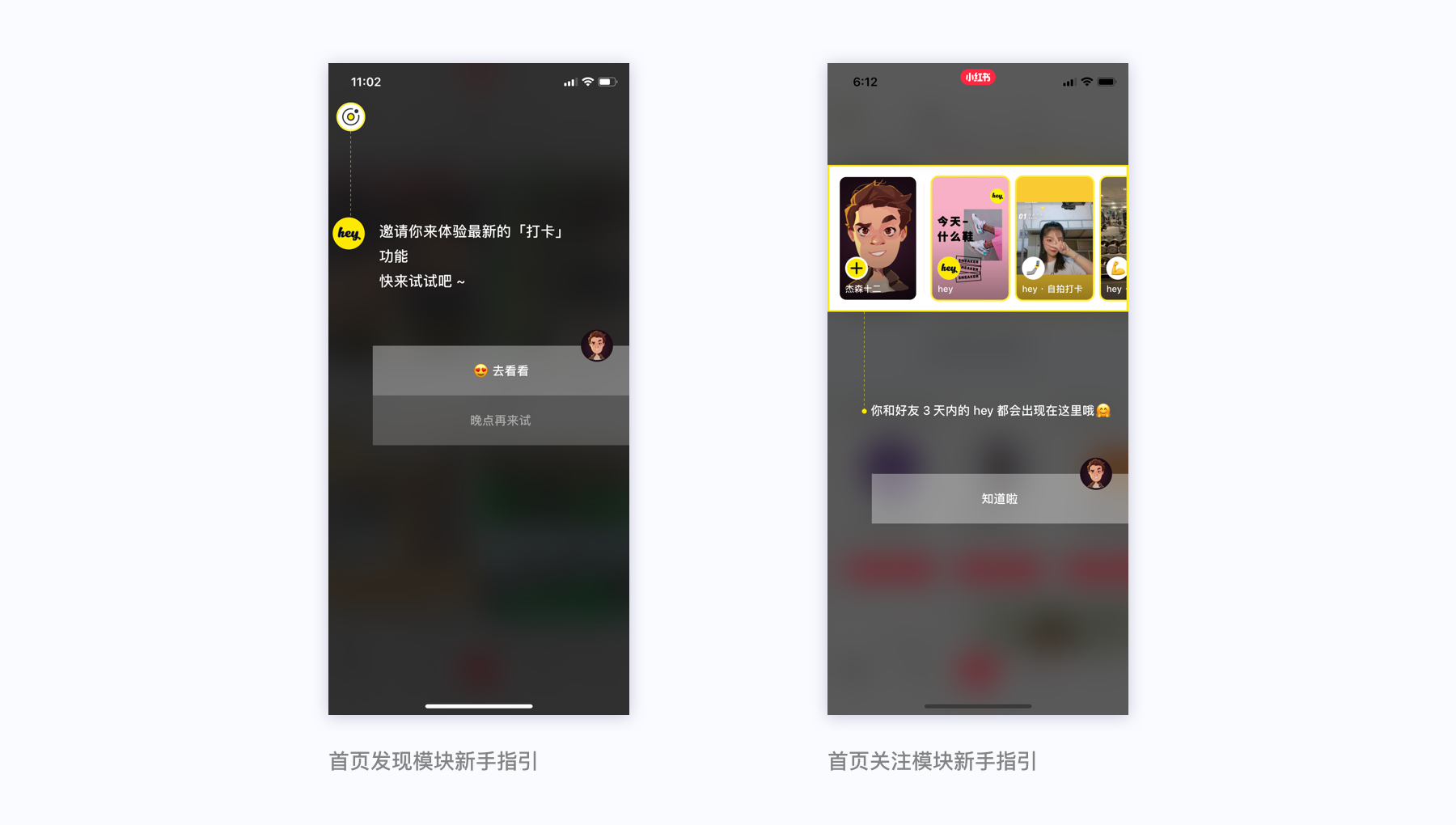
6.小红书APP 的新手引导
(版本信息:iOS版本:v12.2 , 软件版本:小红书APP v5.51)
产品体验:
当用户首次使用APP时,打开应用进入首页会出现发现模块的新手指引,切换tab到关注模块时,也会出现相对于的新手指引。以提示用户新功能位置和简介。

体验思考:
(1)什么是新手指引设计?
新手指引设计也叫做新手引导设计,这里我们需要先理解引导设计的概念,就是带领既定的目标对象(用户)更快速更愉悦地达到目标的设计。所以新手引导设计即可理解为引导新手用户达到业务目标的设计。再通俗一点就是地铁站会为知道路的人在路边显眼的位置树立指示标识,引导人们走向地铁站,新手指引就是要引导新手走向业务目标这个地铁站。
(2)新手引导的目的是什么?
新手引导的目的与加瑞特(Jesse James Garrett)在《用户体验要素》一书中提出,最底层的架构是用户需求和网站目标一致这个观点类似。即在满足用户体验的同时也要兼顾产品体验(产品业务目标),维持两者之间的平衡,实现双赢的局面。
对于新手引导来说,用户需求是快速、愉悦地学习使用产品。产品目标是将新手用户快速转化为活跃度高、黏着度高的忠实用户。二者可能会存在冲突,但并不是两个不可调和的极端。我们可以通过设计来找到二者的中间点,维持二者的平衡。

(3)如何进行新手引导设计?
① 清晰直观,注重易学性跟有效性。
由于用户对需要进行引导的新功能或者产品一无所知,所以引导内容必须直观,弱化多余元素,只展示需要引导的部分。同时简明扼要,需操作时可操作模块示意清晰,位置合理,便于用户操作。
例如小红书的新手引导,背景上直接使用高斯模糊遮罩,比起使用黑色带不透明度的遮罩,更好地弱化了背景元素,是引导内容更加突出。同时高亮展示新功能区域并加以说明,引导内容清晰直观。将操作按钮置于手机操作热区处,用户点击起来方便自然。
② 高效愉悦,增加内容趣味性,增强情感化设计。
表达功能内容必须简明扼要,切忌文案过多,同时可以适当优化文案,显得APP更有情感,也体现了APP的智能性。例如,在“去看看”按钮上加入“渴望(色)”的enjoy表情,然后用户联系现实,忍不住想点击去看看里面的内容。
③ 风格统一,保持产品一致性。
一旦确定了风格样式,在APP其他地方出现新手引导时,也应该采用与前面同样的表现手法。这样才能统一APP的风格,降低用户的认知成本及开发成本。因此小红书APP在首页的“发现”和“关注”模块的新手引导都是采用了一样的表现手法来为用户塑造「长这个样子的就是新手引导」的概念。
总结:
引导设计分为许多种类(断网情况下的操作引导,数字激励的操作引导等)。新手引导设计属于其中的一种。但核心内容是相同的,即利用设计维持好用户体验与产品体验(产品目标)的平衡。因此在设计时需要多考虑用户需求与产品目标的联系,从清晰直观、高效愉悦、风格统一三方面进行设计。
7.马蜂窝APP 的开启消息推送弹窗设计
(版本信息:iOS版本:v12.2 , 软件版本:马蜂窝APP v9.3.12)
产品体验:
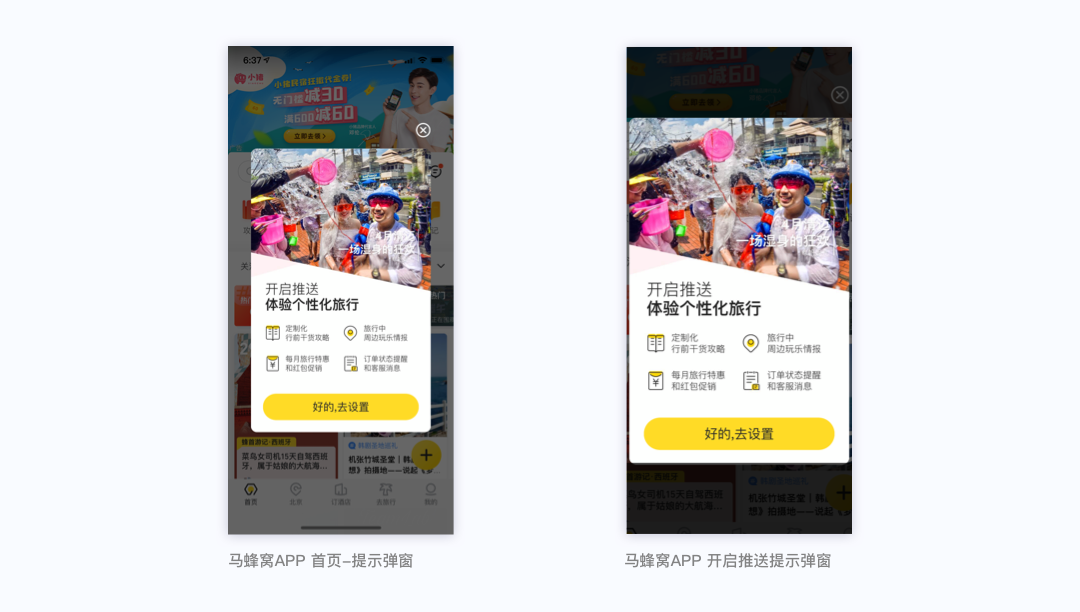
当用户没有开放消息推送通知权限时,再次进入APP会弹出提示用户开启消息推送通知权限的弹窗提示。

体验思考:
(1)什么是消息推送通知?
消息推送通知,即PUSH,是产品运营过程中,是一种为了增加用户产品使用粘性的常用渠道。产品方经常会在PUSH中进行活动通知,内容更新通知,状态变更通知等消息推送。
(2)消息推送通知的目的是什么?
- ① 增加用户粘性,促进日活;
- ② 状态告知,降低用户操作某关键节点后的疑惑。
(3)如何设计消息推送通知提示?
首先我们需要了解消息推送通知相较于其他推送通知方式(如短信推送通知)的优劣势在哪,才能更明确为什么要设计消息推送通知提醒。
优势:
- ① 几乎“零”成本(消耗流量);
- ② 能够快速的唤醒APP;
- ③ 产品内的Landing多样化,即快速着陆,点击推送渠道APP相对应的界面;
- ④ 有更长的文字形式,可附带图片。
劣势:
- ① 用户一旦关闭推送权限就收不到推送了;
- ② 在APP第一次安装时,用户比较容易点错权限;
- ③ 消息推送比较容易被用户忽略。
我们不难发现,消息推送通知对于产品而言的还是比重要的,因此我们需要引导用户去开启消息推送通知的权限。那么如何去引导呢?
① 选择好弹出提示弹窗的时机
弹窗是一种非常不友好的提示方式,但也是最能引起用户注意的提示方式。因此在提示内容较为重要时可以考虑使用,但要注意使用弹窗提示的时机,比如马蜂窝APP会在用户进入APP时立刻弹出提示弹窗(现在市面上几乎99%的APP都是这种做法),因为首页是漏斗的入口,用户停留次数最多的界面,而且刚进入APP时还未进行太多操作,打断的感觉不会太强烈。
② 提示弹窗内容清晰明朗 ,重点突出
由于弹窗本身的突兀感使用户下意识就想关闭弹窗,因此在弹出的瞬间就要让用户注意到内容,让用户产生阅读的想法。好比走在路上突然有人给你派传单,一般是无视的,但是如果派传单的是个帅哥美女,或者传单本身设计感很强,就会吸引路人的注意。马蜂窝APP的弹窗提示就属于设计感强的一类,黄色主色结合内容丰富的照片形成对比,瞬间抓住用户的眼球,让用户产生看看也无妨的想法。
总结:
开启消息推送通知权限的产品业务意义大于用户体验意义,因此并不是必要性的功能,因此我们只能使用引导的方式去建议用户开启通知权限,将内容表达清楚,列举优点。切忌频繁提示用户,容易引起用户反感。而在设计提示弹窗时需注意一下两点:
- ① 视觉上注意突出开启按钮,提升点击欲望,提示内容清晰明朗,可结合利益相关的高质量配图,提升品质感。
- ② 交互上注意选择弹窗弹出时机,尽量在进入时弹出,降低打断用户带来的反向情绪。
8.Nike Run Club APP 的个人中心位置
(版本信息:iOS版本:v12.2 , 软件版本:Nike Run Club APP v5.24.0 Keep APP v6.19.1)
产品体验:
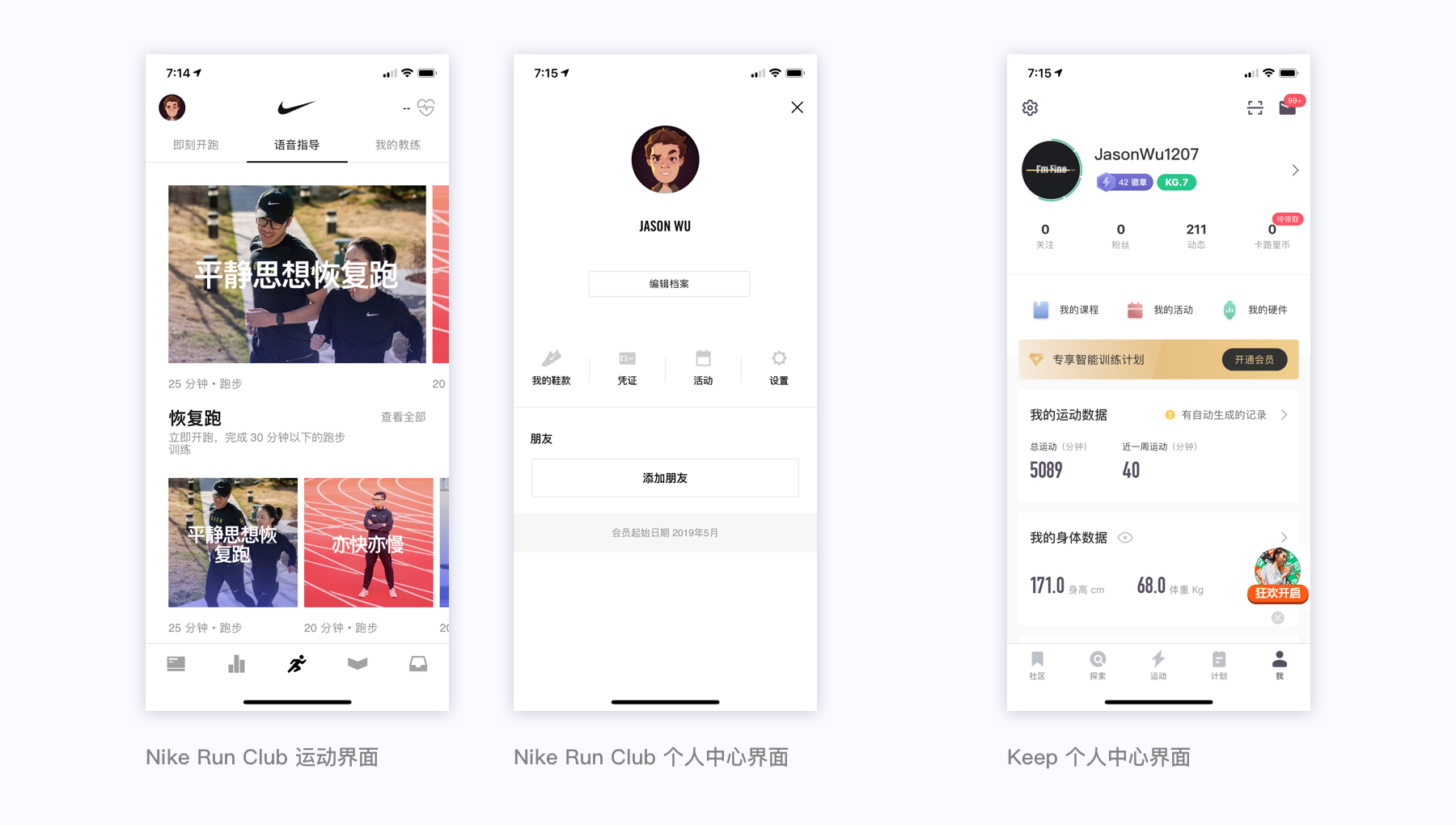
同为运动类型的APP,Nike Run Club APP的个人中心在 Navigation Bar 的左侧,贯穿所有一级界面,而 Keep APP(包括大多数APP)则在 tabbar 有单独的一级模块。

体验思考:
(1)什么是个人中心?
个人中心是对APP中个人资料的承载模块,包括功能点的集合入口、个人资料、个人相关信息、业务相关信息以及其他相关功能界面等。
(2)个人中心的作用是什么?
① 个人信息的展示
承载着用户的个人信息,例如用户名、头像,具体业务性质信息,如运动类APP包含了身高体重等信息,电商类包含了地址、订单等信息。
② 功能入口归类
将业务相关功能模块清晰地展示给用户,方便用户操作对应的功能内容,如订单,购物车,设置等等,不同应用类型有不同的功能入口。
(3)为什么个人中心的位置会有所不同?
个人中心的位置取决于产品的业务量。
如Nike Run Club APP 是一款针对跑步用户的垂直领域工具类APP,个人中心无需承载太多业务内容,因此会弱化个人中心的作用。因此此类型的APP的个人中心可选择放在操作频率较低的地方,比如 Navigation Bar 的左侧。但个人中心毕竟是较为重要的模块,所以贯穿整个一级界面的设计又方便用户可随时调出个人中心界面。
而 Kepp APP 虽然也是运动相关应用,但由于业务功能多,业务线较繁杂,个人中心需承载的业务内容也相应增加。为了更好地归类功能,承载用户信息,方便用户操作,必须开设独立的功能模块。因此大部分体量较大,业务功能较多的APP会选择在 tabbar 单独开设个人中心功能模块。
总结:
个人中心是承载个人资料的模块,设计时将个人中心放在哪个位置,取决于产品的业务量,即个人中心的业务内容与重要程度。
以上是本期全部的产品体验思考,再次感谢前辈们的观点总结。行业沉淀,对于复合型人才的需求也会越来越大。因此,“T”型人才的概念也逐渐成为个人发展的方向。我们要尝试去涉及不同的领域,发现身边美好的设计。
感谢各位的观看,期待与各位设计师的交流碰撞,谢谢。
原文地址:站酷
作者:杰森十二







