概念设计可以极大的锻炼设计者的思维方式,未来一定是设计驱动技术,技术改变世界。下面小编带您来看作者UI眼中的未来,如何让概念搞产生价值!


互联网大环境的“纷争”导致无论是产品设计还是UI设计都很难有时间去在用户体验层面思考创新,功能迭代型需求占据了绝大部分时间,诸多互联网企业从单月发版压缩到双周迭代发版,甚至到如今的单周发版…毫无存在感的反复型工作让UI设计师一时很难找到自身的价值所在。
随着一些互联网企业巨头逐渐趋于成熟,在未来UI设计师在团队中的角色地位会越来越高。
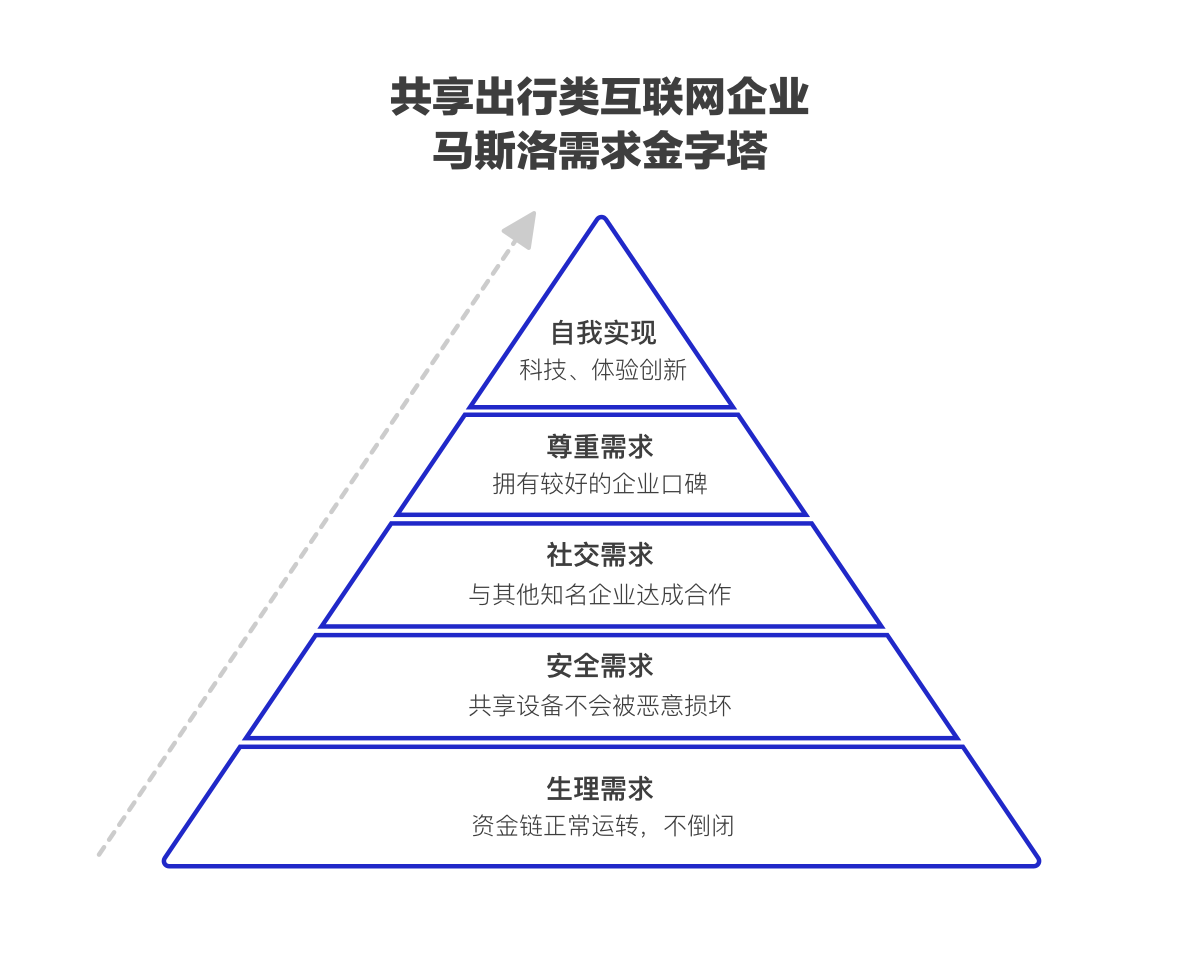
马斯洛需求层次理论将人的需求分为5个等级,即生理需求、安全需求、社交需求、尊重需求和自我实现需求,将这个理论移至企业角度其实同样适用,一个企业的发展同样可以理解为这5个过程,以共享出行类互联网企业为例:

生理需求可以理解为企业资金链正常运转;安全需求则是共享设备不会被恶意破坏;社交需求是与其他知名企业达成合作;尊重需求是拥有较好的企业口碑;到了自我实现需求才是科技与用户体验的创新。
这些需求是自下而上的,所以UI设计师应该着眼于未来,这也是概念设计的价值所在。


< UI设计师健康可持续的成长之路 >
移动互联网发展初期,元素绘制能力是拉开初高级UI设计师差异的主要因素,而随着设计语言扁平化时代的到来,设计者之间的差异化变的不再那么清晰,甚至纯视觉、插画师与用户体验设计混为一谈,大批设计者找寻不到了方向…
随着移动互联网飞速发展,用户体验设计的职能在几经“洗礼”之后变的愈发清晰,以设计者的能力、用户的角度,创新、细腻、高效的打造产品优质用户体验是目前很多一线互联网UED团队的核心价值所在。
设计者格局变得更广并不代表基础能力可以被忽略,对于入门设计者来讲,起点仍然是在技法层面。
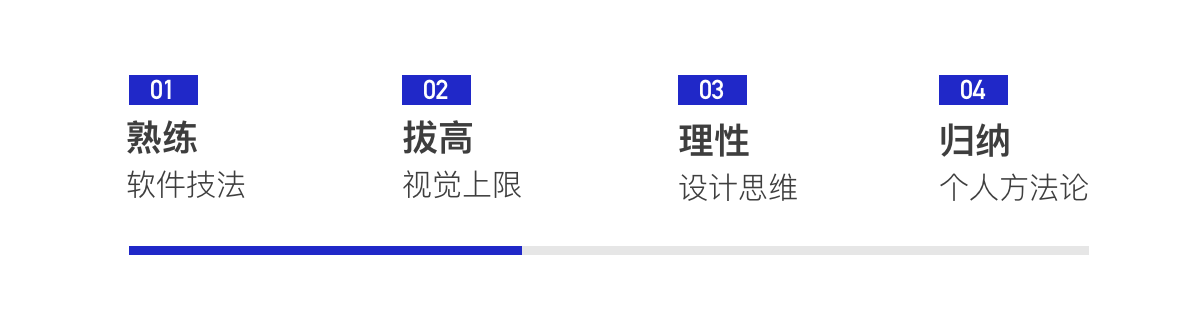
这里我以未来一线企业UI设计师能力模型为导向,规划出一条UI设计师健康可持续的成长之路,即“熟悉软件技法”、“拔高视觉上限”、“理性设计思维”、“归纳个人方法论”四个阶段。

而今天所要讲的概念设计,就在第二个阶段:拔高视觉上限。
我一直认为设计师的成长应该是先培养其上限,打开思维禁锢,再通过理论原则兜住其下限。
概念设计是最好的提高设计水平上限的方式,抛开规范禁锢,让设计者的创新想法得以具象化。
< 概念设计应该传递出的态度 >
虽然概念设计可以抛开设备规范与理论原则,但是每次设计前都要有其设计目的与愿景。我们的设计行为或者设计作品在未来可以解决什么问题,即使可以让未来的用户页面更美观有趣也算是一个愿景。
设计愿景就像作品的灵魂,有灵魂的设计才不会徒有其表。
这篇文章就以概念设计与落地设计互为参照,讲解这两种设计行为该如何去思考,如何赋予其真实的意义。

< 未来可能性与实用规范性 >
在设计着手之前,从思维的角度上就要明确区分出这两种设计的差异,概念设计所对应的思维角度应该是“未来可能性”,更多的展现出设计者对于未来交互与UI设计的创新体验思考,不局限于设备尺寸与技术成本。
而落地设计应该思考的是“实用规范性”,可否高效的解决当前产品问题给产品带来优质的体验与数据的正向增长是落地设计需要重点去考虑的。
除去上面思考纬度上的差异,其实这两种设计同样有相同需要遵循的原则,那就逻辑清晰且全面。
< 交互行为9大状态 >
无论概念设计还是落地设计,其交互流程都应该是逻辑清晰的,我们经常见一些概念设计只设计一两个页面,没有完整的交互流程,这种设计很难赋予其价值,因为我们设计的每一个页面都是做为某个交互流程间的其中一个页面。
UI设计不像平面设计,UI设计本就与交互设计挂钩,单个静态的页面只能算是界面板式的练习,很难再赋予其它意义。
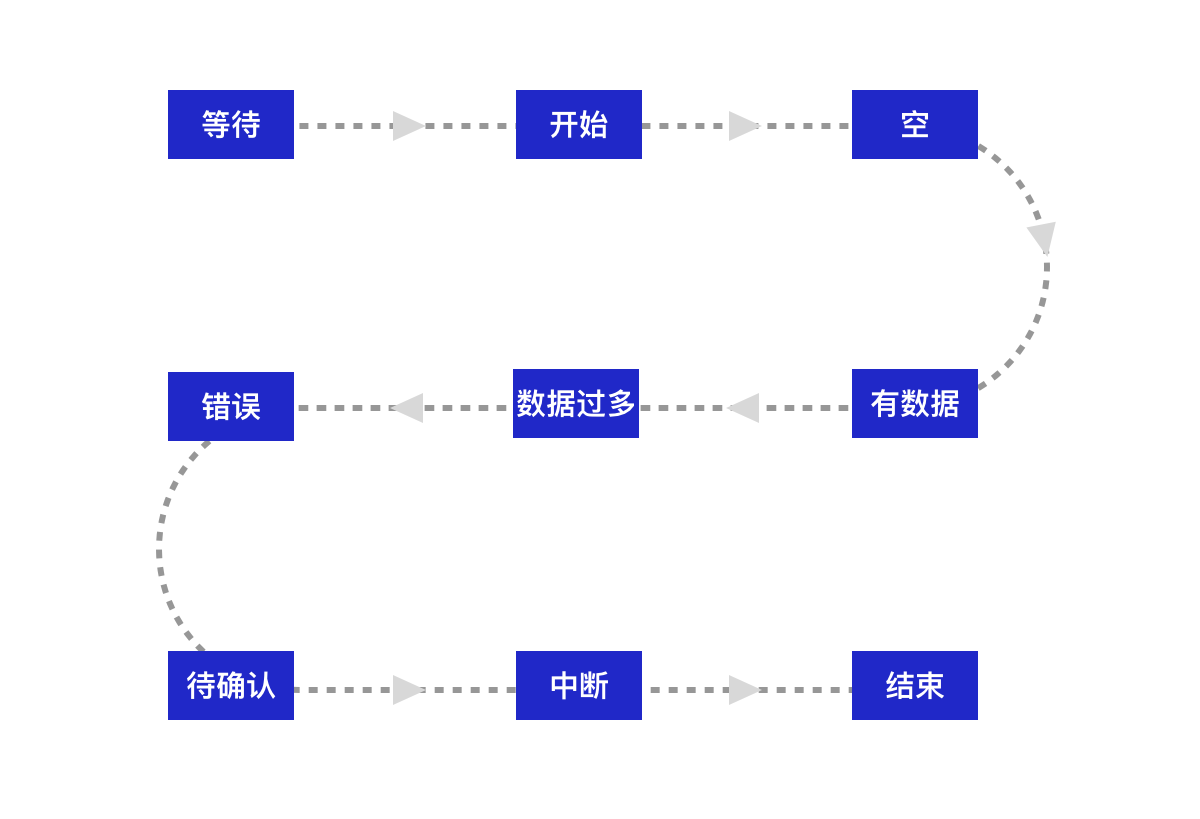
一款常规的互联网产品应该具有以下9大交互状态,即“等待”、“开始”、“空”、“有数据”“数据过多”、“错误”、“待确认”、“中断”、“结束”。

这9个交互状态并不一定在每个产品中都会出现,但一个完整的交互流程即使对于概念设计也是非常有必要的,从打开APP的等待方式,到解决需求后的结束状态,概念设计应该是对于整个产品的思考,下面我主要讲解一些概念设计中容易忽略的状态。
< 等待状态 >
比如用户体验该产品的第一步是从等待开始,启动页做为等待时的过度页面,看似简单,其实同样有很多地方需要思考,从用户体验的角度考虑,产品应当尽可能快地让用户进入程序并进行功能操作,如此看来,启动画面的存在就是多余。
但是,应用程序本质上是由多种代码命令和数据组合而成的。启动应用程序的过程实质上是运行代码和数据读取的过程,而这个过程是需要一定的时间。
与其给用户看代码运行的过程,不如给用户展示一张好看的图片或者一段有意思的动画,从这个出发点来讲,是优化了用户体验。
用户启动应用程序的场景,一定是需要用到产品的某项功能。也就是说,用户启动应用程序的目的是希望立即体验程序并完成某项任务,而非欣赏你喜欢的启动画面。
所以,启动画面应当更有意义,要能为用户体验做出贡献,要能充当产品和用户之间产生互动的桥梁。如今启动页大致可以分为三种,即“品牌传递型”、“快速启动型”、“氛围营造型”。
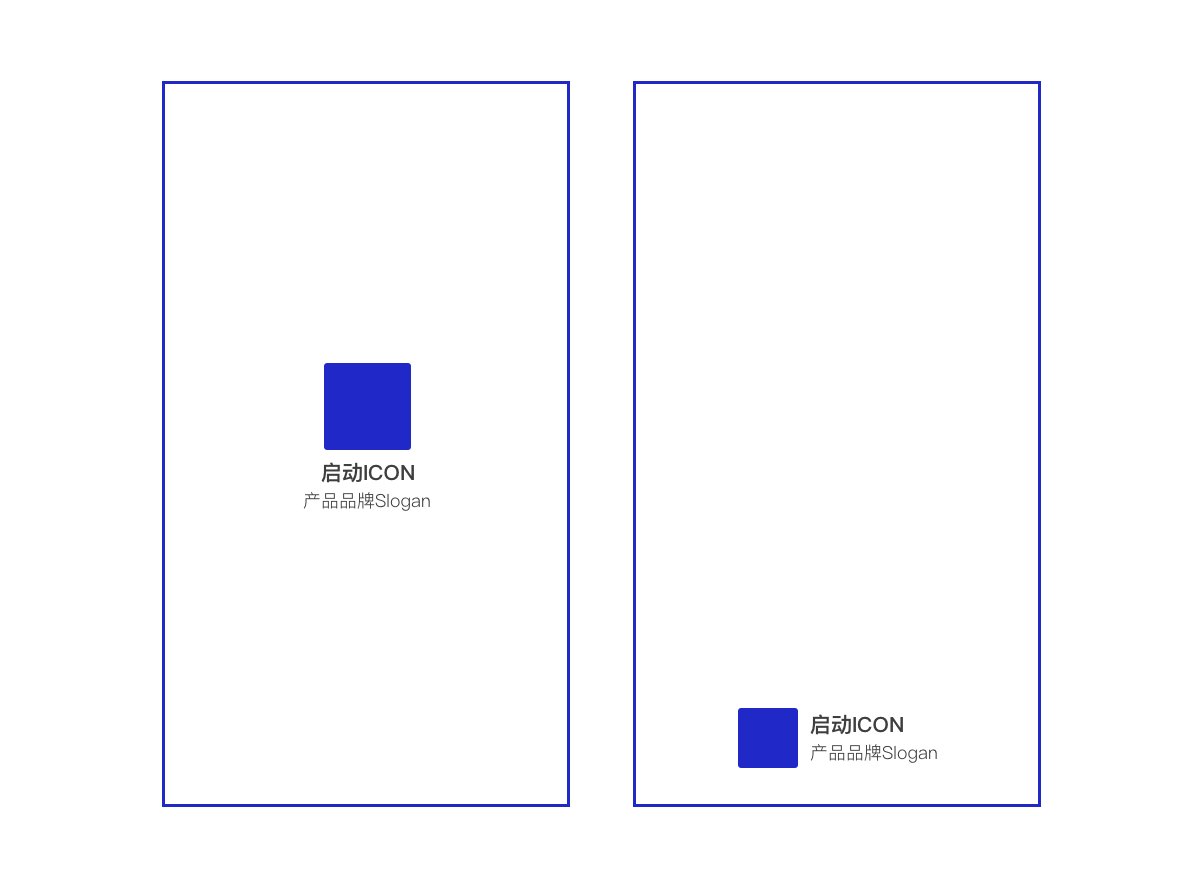
品牌传递型启动页在国内最为常见,通常包括产品启动图标、产品名称及Slogan三要素,部分还会展示应用的开发者、版本号等。
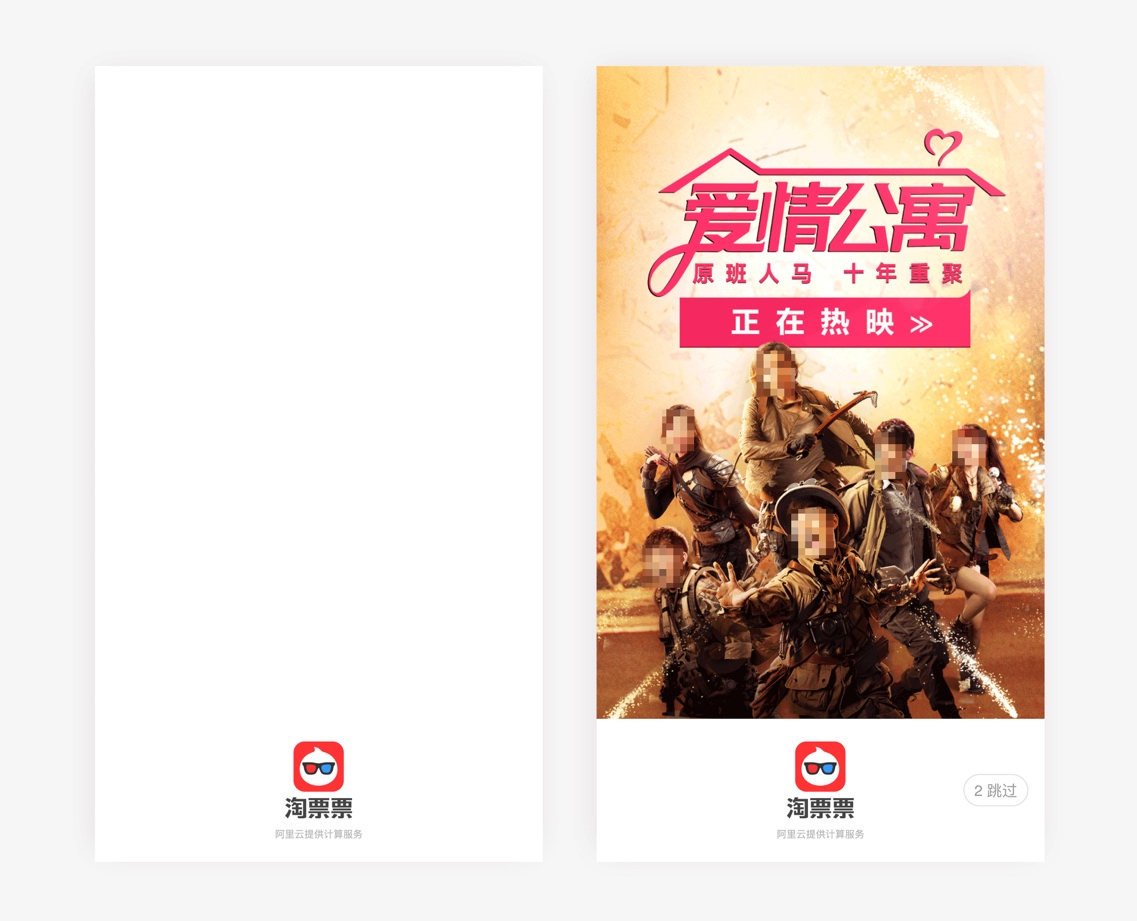
这种启动页最常见的有两种表现形式,一种是是将启动图标、产品名称和Slogan相对于整个页面居中放置,第二种表现形式是统一放置在页面的最下方,然后将上方留白。

看似仅仅元素放置的差异,其实有很多地方值得深挖。
右图元素置底处理方式的好处是拓展性较高,如果需要在启动页面植入广告时,品牌信息的位置可以不变,只需在品牌信息上方的空白区域植入广告即可,以透明度渐现的方式可以做到启动页与广告页面无缝衔接。
微博、知乎、淘票票等很多产品都是使用了这种设计方法。

第二种快速启动型遵循iOS建议,尽量让用户不去感知页面的存在,并“无缝”衔接到应用当中,通常是把首页加载状态图作为启动页面。
不过,这种设计由于具有局限性,国内的App界面使用这种方式的非常少。如果有App想采用此类启动页面,有两个点需要评估:
(1)评估好App自身的体量,保证启动的流畅性和快捷性。体量较大的App不适合使用此种方式,因为较大体量的软件启动也会较慢,就会让用户有种“网络不佳”的体验,把App运行的时间误以为是网络延迟;
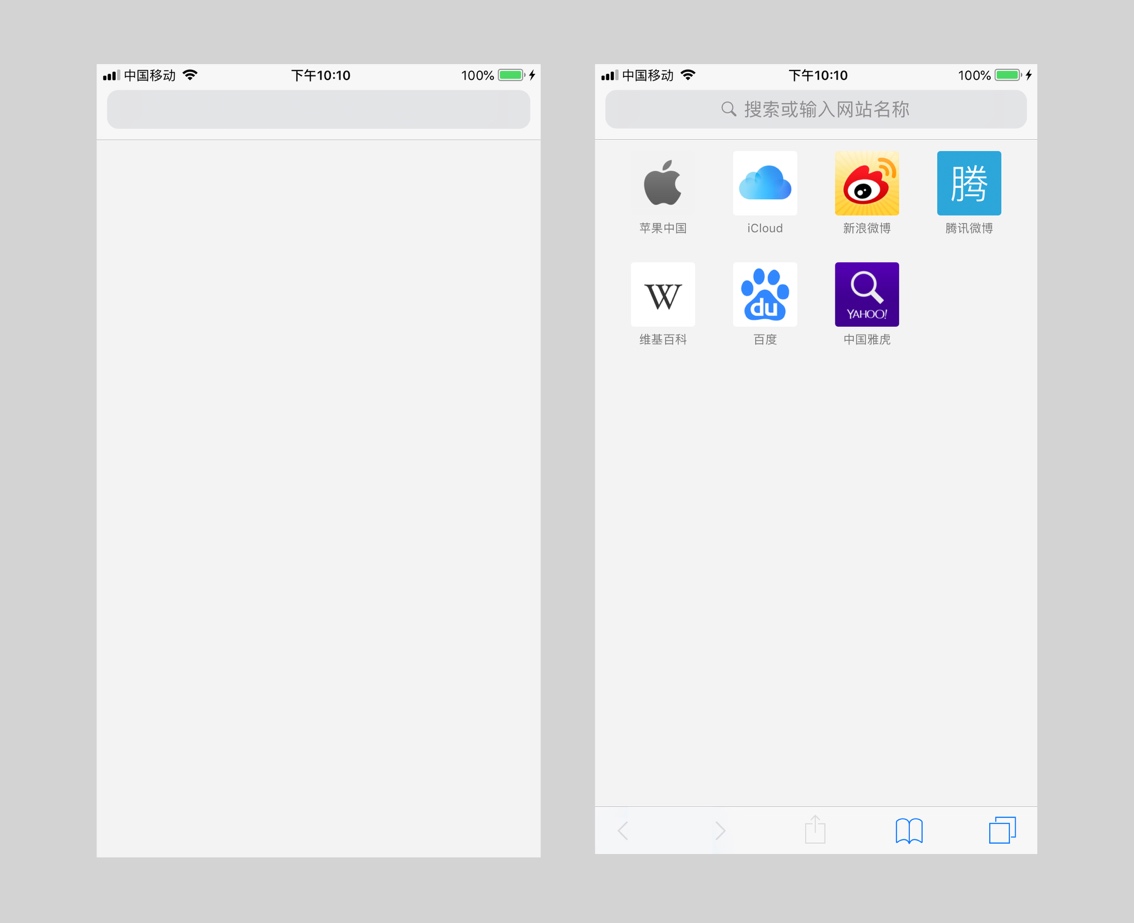
(2)评估首页版块的固定性,一般这时候不允许首页版块有太大的变动,不然启动页过渡到首页后会在视觉上有较大反差,体验也会较差。比如iOS系统内置的浏览器Safari,由于其体量较小,首页版块也相对较为固定,左图启动页面就使用了首页加载中的状态,右图为App首页。

很多App为了引起用户的情感共鸣也会使用氛围营造型启动页,这种启动页的目的是将产品格调从用户打开产品第一眼就传递给用户。
这种启动页多以插图的形式体现,可以是插画也可以是摄影照片,素材图片合适与否是这种启动页面的核心。
微信自诞生以来就基本没有更换过启动页,最熟悉的就是那一个远望着地球的小人,那么长时间以来,一直都是那一个小人,没有伙伴。
这其实是和当初张小龙发布微信时的初衷相联系的:每个人来到这个世界上都是孤独的存在,都在眺望着那一个繁华美丽的、自己迫切渴望进入的地球,没有人在自己的身边,微信就是那一个联系的渠道。
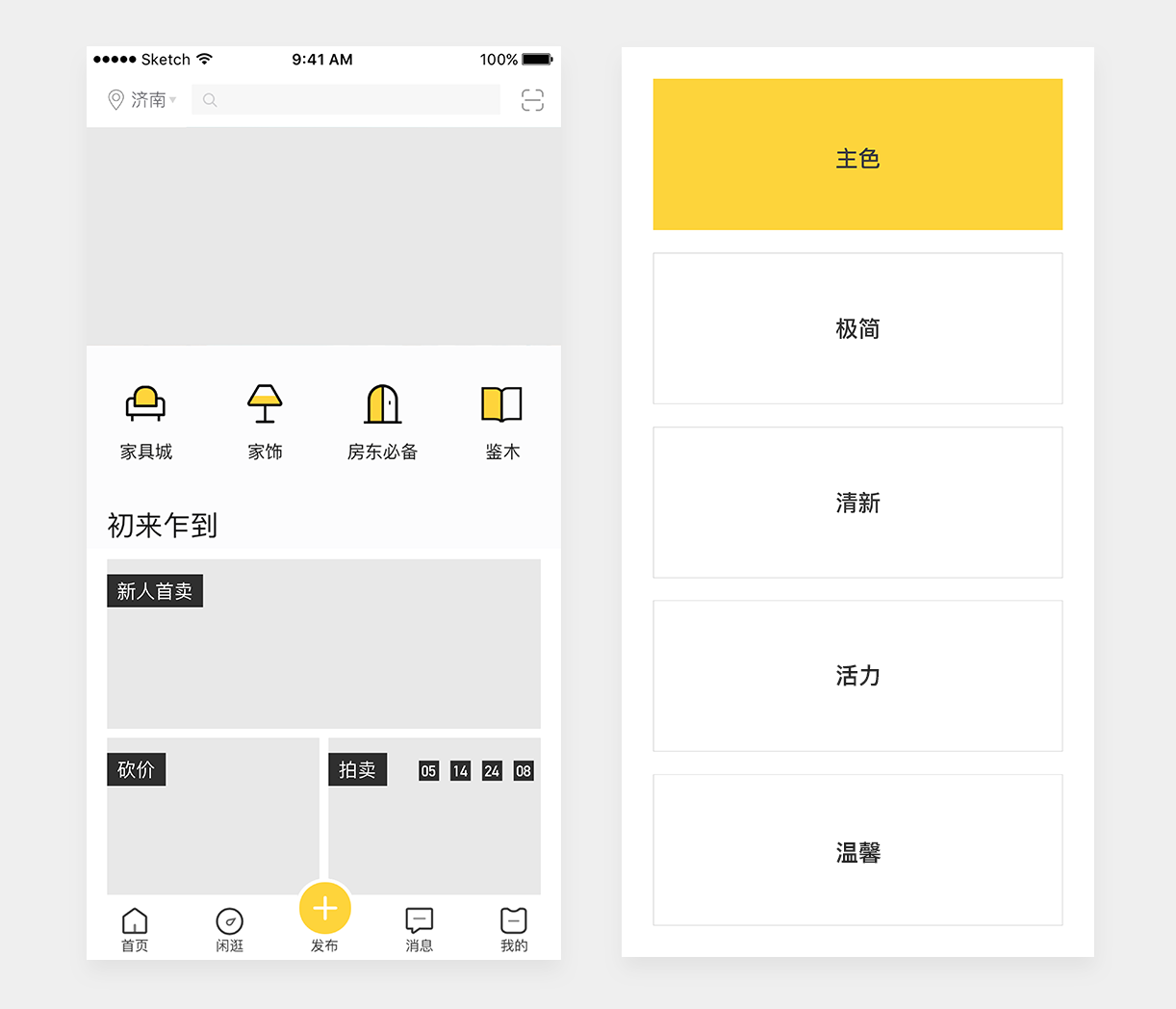
比如我们现在需要给一个租房类产品设计一个氛围营造型启动页,首先就要去思考产品格调的关键词。

比如我们使用图片做为主体,根据上述关键词去筛选图片,尝试摄影照片与情感化插图两种方案。

最终根据选择的素材图片,选择合适风格的字体了,简单裁剪图片然后基于格式塔原理加上产品的Slogan排版即可。
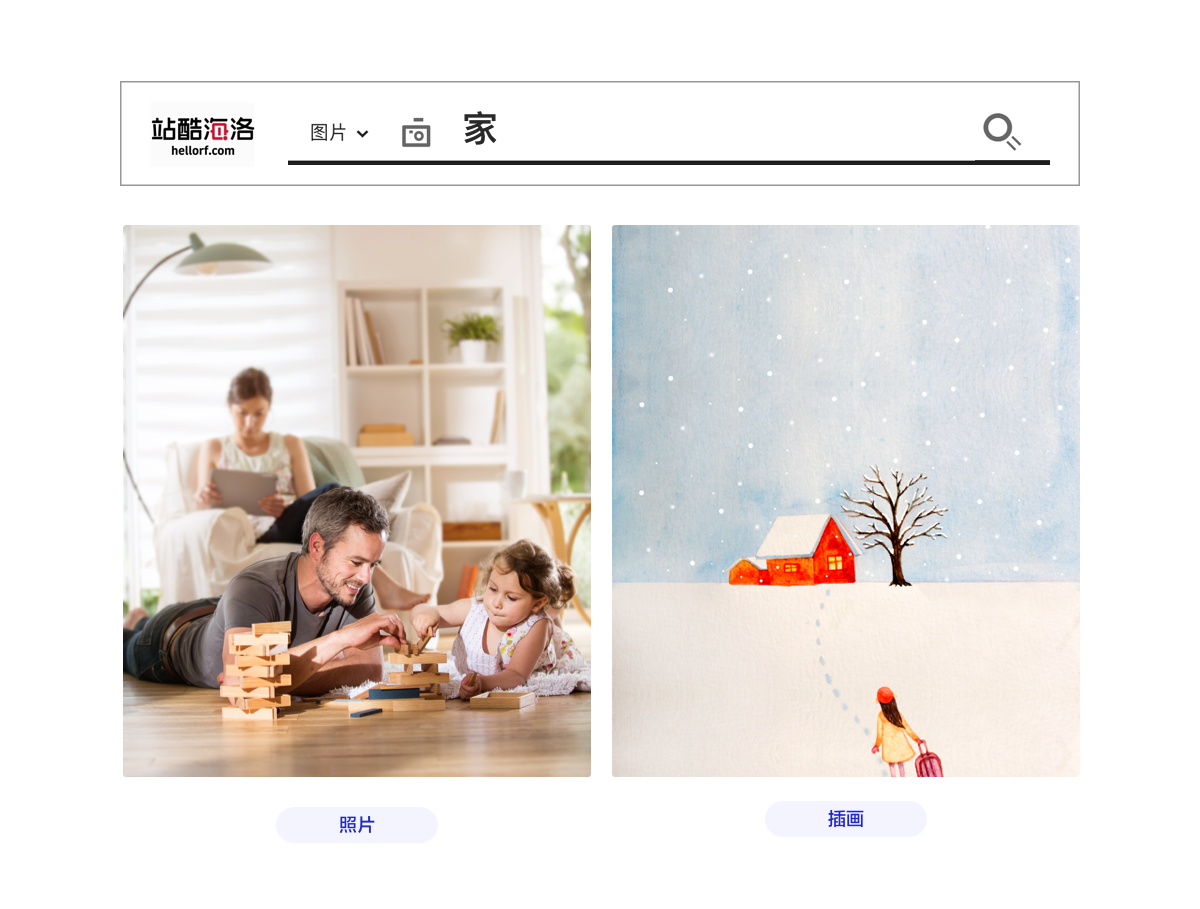
如下图所示,左图产品想营造租房的安全、温馨氛围,所以突出“家”的感受,选择图片素材则贴合“家”的主体,由于图片较为复杂,所以文字的设计少即是多,大面积留白突出主体的同时营造高级感;
右图启动页同样营造“家”的感受,大面积冷色的环境衬托暖色房子,更加突出家的温暖,插图较为简单所以文字多一些细节的设计来平衡画面的复杂程度。这就是氛围营造型启动页。

< 数据为空状态 >
当然上面所讲的启动页仅仅作为产品流程的开始,每一个页面的无数据与数据过多的交互状态同样需要考虑。
无数据页面也就是我们称之为的“空状态”,概念设计总是喜欢把一些空状态利用插画的形式来填补,然而空状态同样可以细分为“系统推荐型”、“操作指引型”、“直接隐藏型”,最后才是“情感表达型”。
这里就不再摊开去讲了,简单说就是当页面为空时,除了避免用户看到空页面产生不好的体验之外,如何让用户把这个页面通过有效信息填补起来才是重中之重。
比如同样一个租房类产品用户关注的房东为空时,可以通过系统推荐优质房东来填补页面信息的空缺,也可以为提供清晰的交互指引,带领用户将此页面的信息进行填充,这样既消灭了空页面,又可以让用户产生内容,一举两得。
当然如果当前整个页面为空时,通过精心的图案设计可以避免引起用户反感,但是当一个页面有很多版块,其中某一个版块或者多个版块为空时,就不需要每一个版块配以图案了。
因为用户在当前页面还可以浏览其他内容,并不想被一个空的版块占据太多空间,这时直接将这个板块连带标题直接隐藏掉就可以了,让用户感知不到数据为空的状态。
< 数据过多状态 >
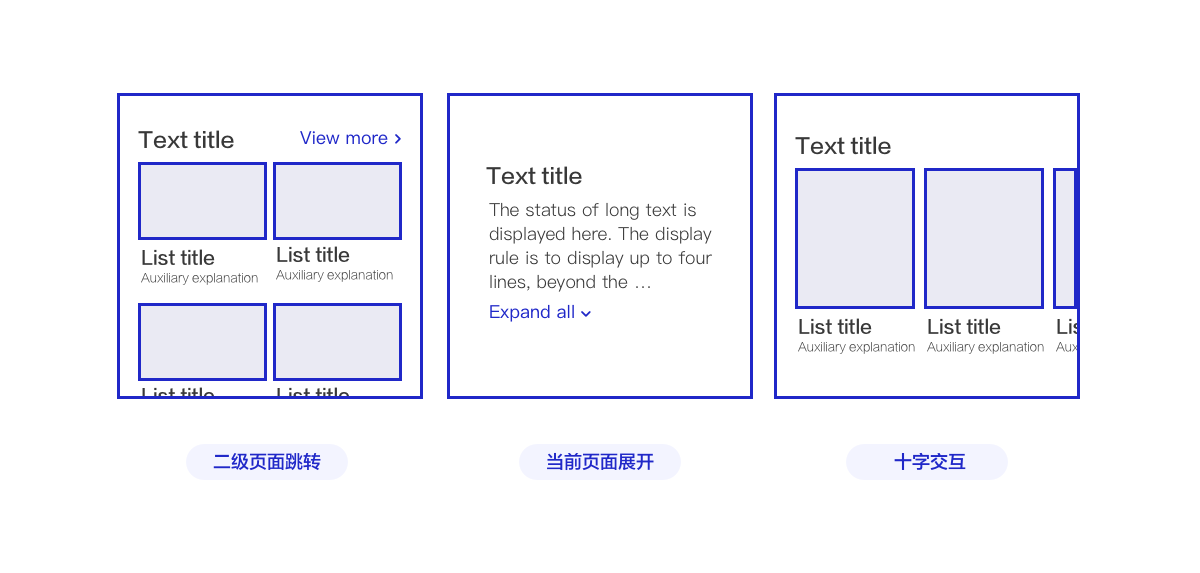
数据过多时,概念设计同样需要考虑超出的数据需要以怎样的交互形式来处理,是使用二级页面来承载,还是使用当前页面收纳,再或者十字交互的形式,每一种交互形式都有其特有的意义。
产品经理喜欢把页面所有的内容平铺直叙,而交互设计与UI设计就需要想到更具创新的展示形式来让过多的数据井然有序。

每一种交互形式都与整个页面的内容重要程度,内容数量,产品侧重点有着紧密联系。
二级页面跳转适用于内容较多并且板块相对独立的情况;当前页面展开适用于内容属性单一且内容不会过于冗长的信息;十字交互则更适用于推荐板块或者运营活动版块,版块相对独立而内容不会特别多的情况。
再细化去分析当前页面展开的交互是否需要跟随“收起”?其实收起行为更多的是给予用户体验层面的“可控性”,展开后如果不可收起可能会让用户容易产生焦虑的感受,在产品层面或者技术层面来讲,“收起”操作其实更多的一种无意义行为。
因为展开这种交互行为基本都在多板块页面当中,之所以进行收起是为了让用户有针对性的查看某版块,不至于被不关注的板块占据了太多面积,然而用户如果进行展开操作那么对这一个版块一定是感兴趣的,浏览完毕之后继续下滑就可以了,收起行为反而显的多余。
当然产品需求、技术需求与用户需求到底该如何权衡,就需要数据来印证了。概念设计可以尝试着打破既有的交互形式,但一定要有其原则与理论支撑。
< 待确认状态 >
待确认状态也是每个产品都基本会有的一个交互状态,大部分待确认状态都是以弹窗的形式出现,弹窗可以细分为4个种类,每个种类适用于不同的交互场景下,并不是每个弹窗都需要被确认。
四个种类分别是“Toast提示框”、“Dialog对话框”、“ Actionbar功能框”与“Snackbar提示对话框”。
Toast提示框是一种非模态弹窗(模态弹窗需要打断用户操作,非模态弹窗则不会),它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变。
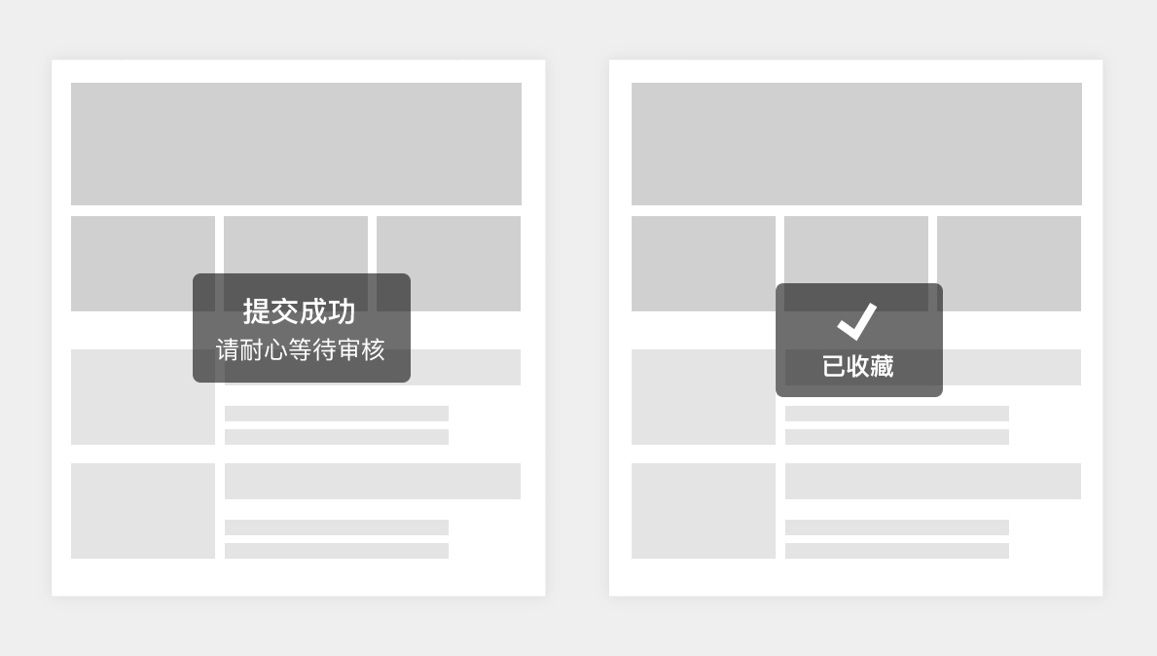
例如你发出了一条短信,App弹出一个Toast提示你消息已发出。最常见的Toast提示框为一句简短的描述性文字。
这种样式的弹窗可以出现在页面的任何位置,可设置成在页面顶部、中部或者在底部出现(但一般都是出现在页面的中轴线上),具体的显示位置根据页面的整体设计进行设置。
还有一种Toast弹窗由简单的图形和简短的文字组成,显示位置一般位于页面正中央。

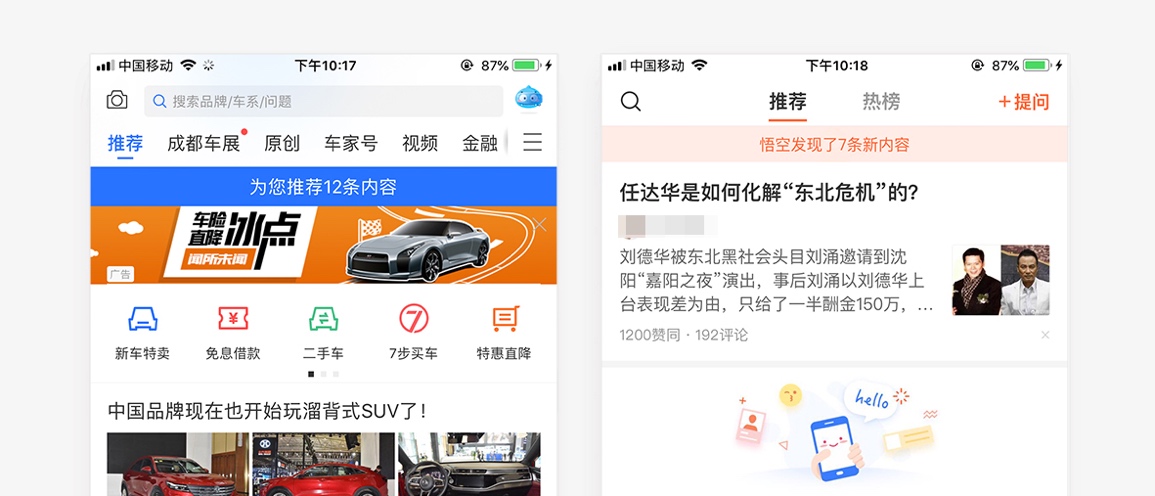
除此之外一种弹窗的设计即引人注目又可以和App的界面协调融合,这种展示信息的方式同样可以称为Toast弹窗,只是界面交互有所不同。
它一般在内容页顶部向下推动出现,然后向上推动消失。考虑到Toast提示框显示的时间较短(几秒种)、占用区域不大,它容易被用户忽略,所以Toast不适合承载过多的文字和重要信息。

Dialog对话框是一种模态弹窗。当用户进行敏感操作,或者当App内部发生了较为严重性的状态改变时,这种操作和改变会带来影响性比较大的行为结果,在该结果发生前以Dialog对话框的弹窗形式告知用户,且让用户进行功能选择。
例如退出App、进行付费下载等功能操作。一般情况下Dialog由标题、信息内容和功能按钮组成,只有当用户点击了某个功能按钮后,弹窗才会消失,App随即执行该功能操作,进入相应的功能流程。
Dialog的标题和信息内容的文字描述都要尽可能设计得简洁和无异义,也可以选择省略标题,只保留内容描述和功能按钮。
使用Dialog,功能按钮最好不要超过两个,让用户选择“是”或“非”的功能操作,也常被设计成只有一个“确认”按钮,目的是让用户阅读内容后点击关闭弹窗,这种样式的Dialog,信息内容必须非常有必要性,以至于需要打断用户的操作,进行信息内容阅读确认,否则可以使用Toast进行非模态弹窗提示。

Actionbar功能框可以看成是一种Dialog的延伸设计,两者都是模态弹窗,用户必须进行回应,否则弹窗不会消失,用户无法继续其它操作。
Actoinbar比Dialog拥有更多的功能按钮,提供给用户更多的功能选择,Acionbar一般都设计有一个默认的“取消”功能按钮,点击该按钮后关闭弹窗,用户点击弹窗以外的区域时相当于进行了点击“取消”功能按钮的默认回应。
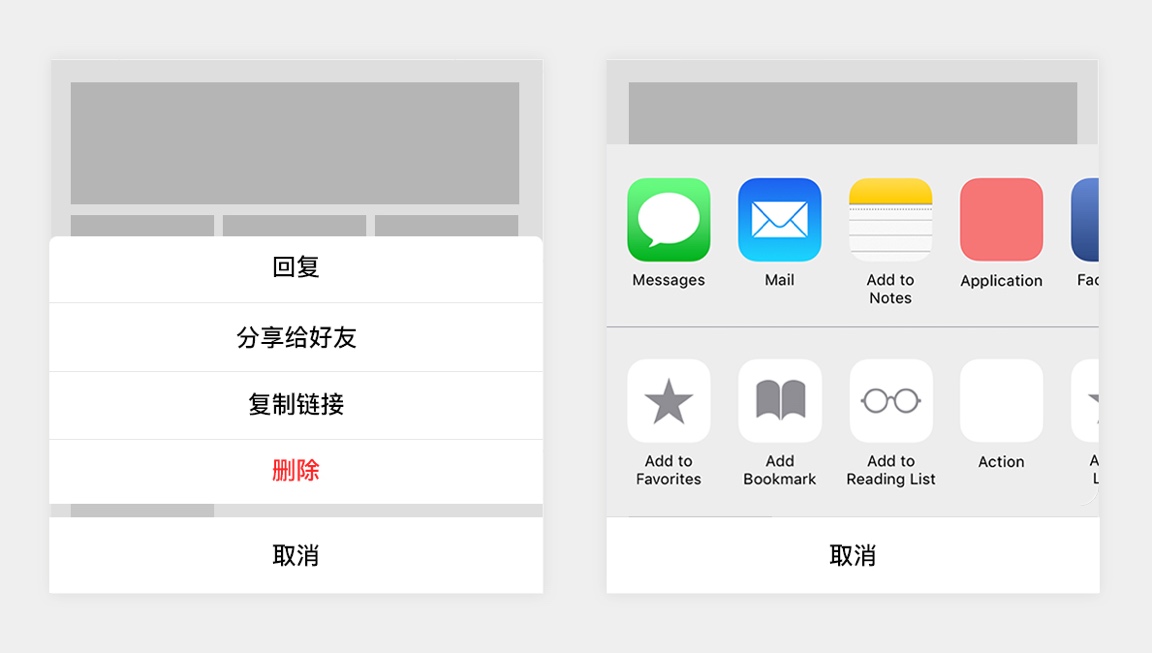
Actionbar一般被用来向用户展示多个功能按钮选择。如下图所示,左图Actionbar的样式比较常见的是文字列表框,它出现在页面底部,以简洁的功能描述性文字展示功能按钮,敏感的功能操作一般用红色字体标出。
当功能按钮数量很多的时候,文字列表的形式不适合显示,此时可以用图形加文字描述排列的形式来进行展示,这种样式下需要注意弹窗内各功能按钮的UI设计和排列布局。

Snackbar提示对话框是安卓系统的特色弹窗之一(安卓平台在开发的时候可以直接调用Snackbar类生成该弹窗,iOS好像也可以进行定制化设计开发)。
它也是一种非模态弹窗,同时拥有Toast和Dialog的特点,不会打断用户正常的操作流程,它除了可以告诉用户信息内容,还可以与用户进行对话交互(用户可以点击功能按钮进行回应)。
一般情况下,Snackbar由信息内容加一个功能按钮组成,用户点击了功能按钮后弹窗消失,App随即执行该操作,进入相应的功能流程。Snackbar与Toast一样是有时间限制的,即使用户不进行回应,弹窗出现一段时间后也会自动消失。
与Taost相似,Snackbar弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,另外可以提供一个功能按钮给用户选择使用。
例如当用户删除了某张图片,App弹窗会告知用户图片删除成功,并提供一个“撤销删除”功能按钮给用户进行对应的功能操作。
Snackbar还可以被设计成只有信息内容而没有功能按钮,这种样式的Snackbar用户无法进行操作,只能等它自动消失,此时它就相当于一种文字描述型的Toast,只是表现形式有所不同。

当然,并不是所有的待确认状态都需要用弹窗的形式来解决,系统站内通知或者页面新增板块都可以是待确认状态的处理方式,根据合适的情况选择合适的处理方式才是正确的做法。
一个完善且逻辑清晰的交互流程是产品存在的基本价值,用户从打开产品到最后完成需求需要经历哪些交互过程,看到哪些页面、
即使是概念设计也需要很清晰的知道自己通过这一系列的设计有了什么方面的创新,提升了交互效率还是增加了情感化的体验,再或给我们的未来一个憧憬都可以给这个设计作品赋予价值。
< 视觉美观性与容错性 >
正如之前所讲,概念设计应该是把眼光放在未来,而落地设计是把眼光放在当下,所以概念设计可以把用户想的聪明一些,把目标用户对互联网产品的认知定义为N年以后,落地设计则需要尽可能的把产品做到易理解,降低用户的误操作几率。
即使如此也需要有一个尺度来衡量,并不是概念设计就可以忽略容错性。
那么视觉美观性与容错性有什么必然的联系呢?大家应该了解,交互设计不仅局限于页面的逻辑跳转,其实可以细分为三个方面,即表现方式、操作方式于反馈方式。

表现方式设计的目的就是让用户使用产品时做到操作前可以预知,比如很多金融类财经类产品会让用户对于产品的每一个元素做到操作前可预知,这样就会让视觉的美观度下降很多。
而娱乐类产品对于容错性要求较低,表现方式就可以含蓄一些,视觉的可塑性强随之美观度也会较高。所以视觉美观性与容错性是有“守恒定律”的,容错性做到一定阶段,一定是会损失部分美观度的。
容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。
容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作。产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。
说起容错性,设计者最基本要考虑到当产品本身出错而非用户误操作时,产品要有清晰的处理方式。比如当用户所处环境网络环境较差时,也是就是弱网状态下应该如何去处理。

常规的处理方式是首先给予用户明确的交互反馈,告诉用户当前页面已经在加载,如果当前页面加载了15秒还没有加载完成则可以给予用户Toast提示框,提醒用户当前网络情况可能不太好。
如果加载30秒之后仍然加载不出来,就可以终止加载,不再浪费用户的时间了。这是容错性最基本要考虑到的,无论是概念设计还是落地设计。
当然对于用户主观的误操作来讲,容错性可以体现 “限制用户错误的选择项”、“恢复现场的能力”、“协助用户记忆”等几个方面。
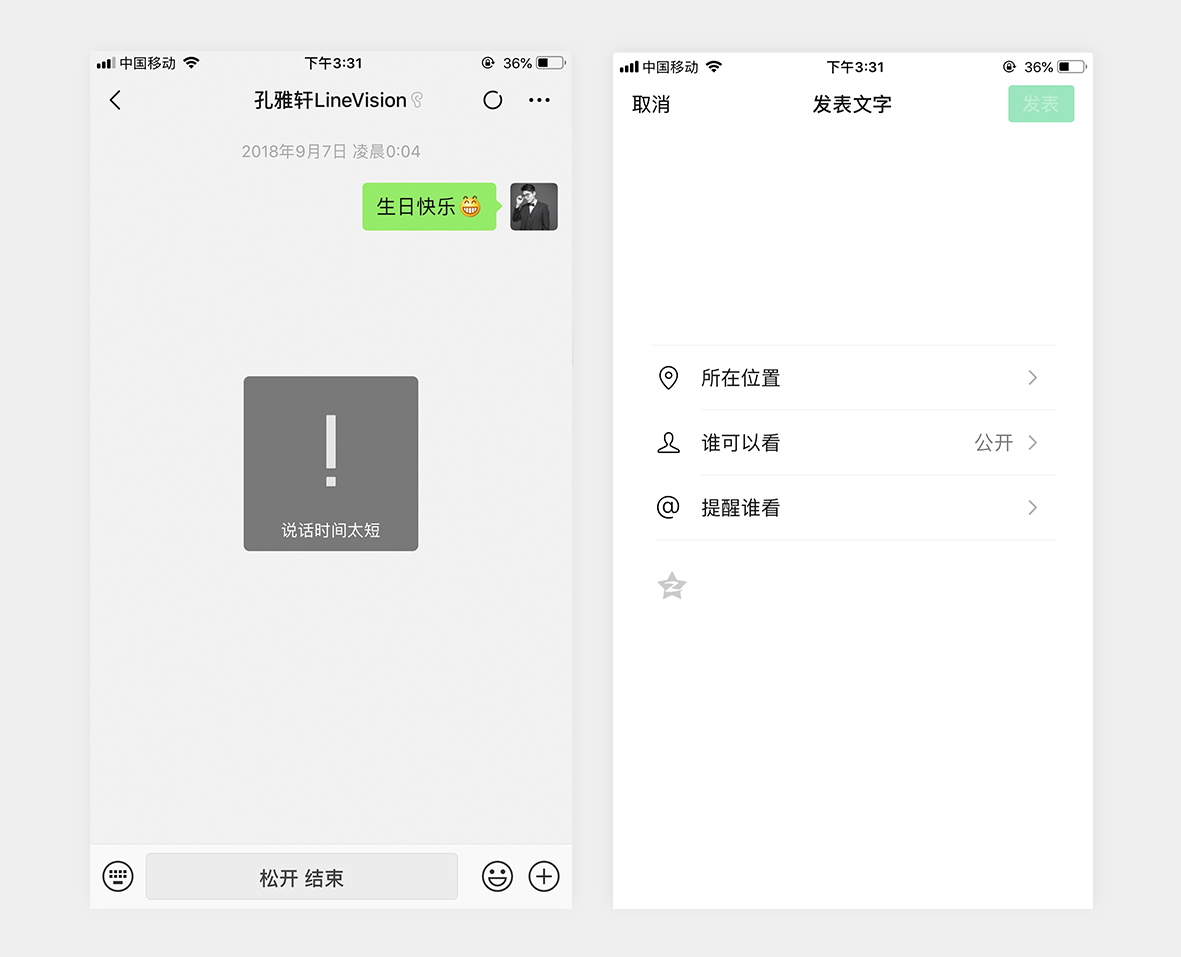
作为设计师来说,设计产品时就要尽量主观地把那些错误的操作避免,例如在买车票选择日期时,把昨天或者更早的日期直接不显示,或者在输入表单信息时,文字长度不够或者过长时,会出现一些无法进行下一步的提示按钮。
如图所示,“微信”在限制用户误操作方面就做得比较好,左图用户在发送语音时如果录音时间过短,会出现不可发送的Toast提示框;右图微信在发布朋友圈时,如果没有输入信息,则右上角的发布按钮不可点击,不给用户误操作的机会。

讲到“恢复现场的能力”或许很多小伙伴会有共鸣,在使用设计软件时,打开的文件过多、文件过大或超出系统承受能力时经常会出现卡死或者闪退的情况,当发生这种情况时用户是很容易产生负面情绪的。
放在移动端来说,有时候用户在浏览很长的文章或者信息很多的列表时,经常会不小心点击到另一个推荐的页面,如果返回的话,很多App是直接返回到上一个页面的原始状态,但此时用户更多的是想回到刚才阅读到的位置。
例如我们在阅读“微信”公众号的文章时返回到信息页面,再回到文章页,是记录了刚才阅读的位置,而不是从头开始,这种体验可以大大增强用户对产品的好感。
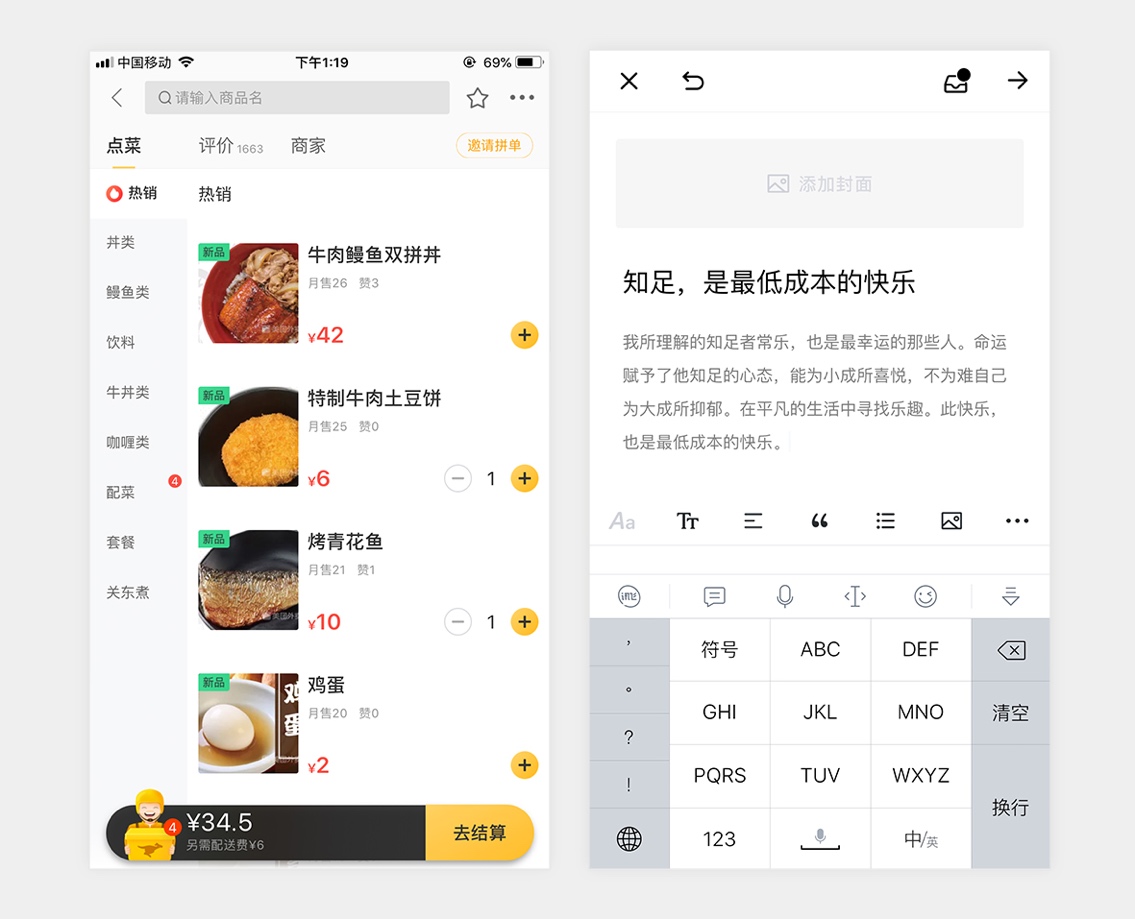
当然,类似的例子还有很多,很多情况都是举一反三。如图下图所示,左图是“美团外卖”,在使用外卖产品订外卖时,我们经常会点到一半想再去看看别家,这时用户在返回前一页后系统会记录这家餐厅所选的商品,再次进入就不需要重复选餐了;
右图中“字里行间”这种文字内容类的产品作者用户经常需要码很长的字,如果这个时候误点击了“返回”或者手机自动关机,产品就需要帮助用户去恢复现场,这也是产品可用性的一种体现。

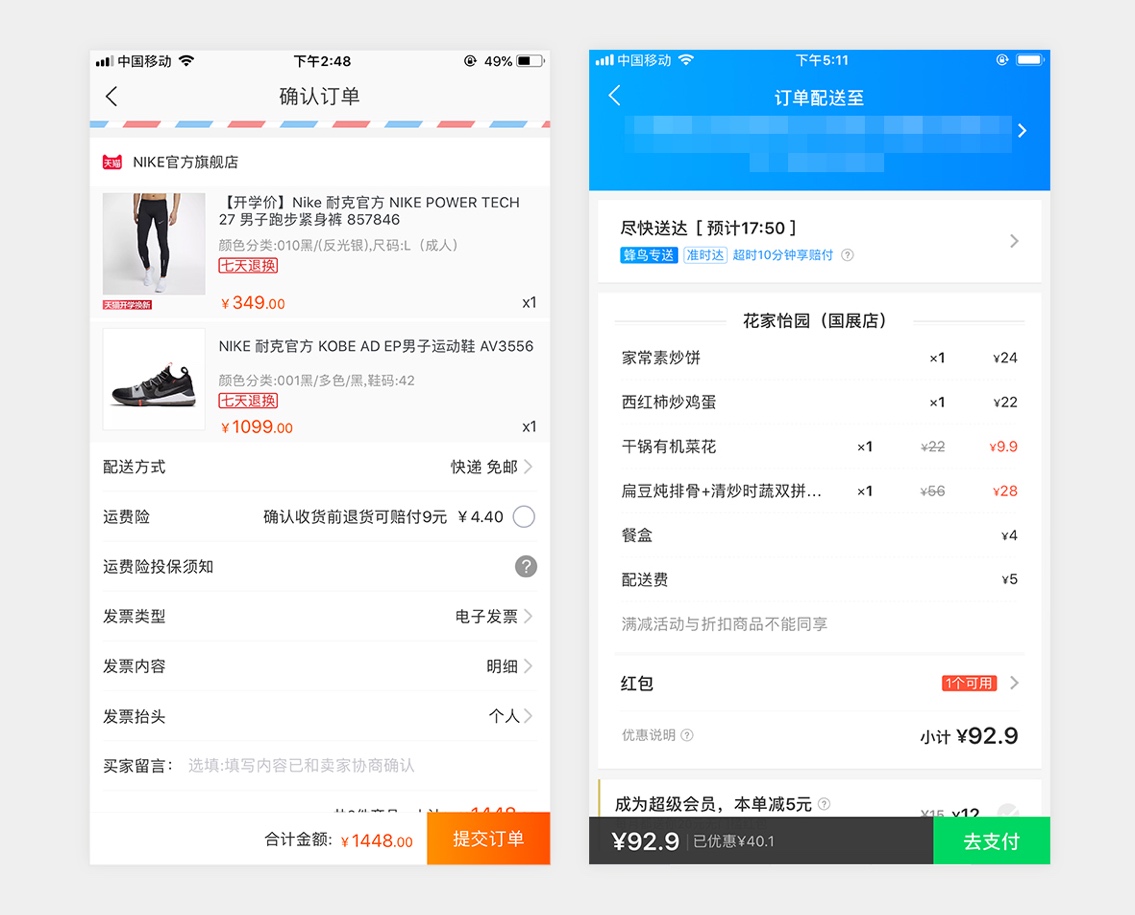
“协助用户记忆”这个方法就很容易理解了,在用户使用淘宝购买物品,或者使用其他产品发起订单,付款时用户肯定不希望自己用大脑再回忆一遍刚才买了些什么,这就需要在付款页把刚才所购买的东西罗列出来让用户再确认一遍。
如果用户有多买或者少买了什么东西,这个体验是非常不容易接受的。如下图所示,左图“淘宝”在提交订单付款前会让用户再把购物车内的商品确认一遍;右图“饿了么”也是同理。

上面所举例的是最基础要注意的容错性设计,对于一些落地设计来讲,还有很多地方需要去迎合用户习惯,降低用户的学习成本。
但是概念设计则可以多在交互手势上面增加一些创新,逐渐培养用户习惯更简单高效的交互形式,这就是视觉美观性与容错性方向的差异体现。

< 真实信息体现,避免重复信息 >
信息重复且无规则是设计者在概念设计阶段最容易犯的错误,除了视觉上不美观之外,其实就算是文本信息的排列其中同样有很多要注意的细节,忽略这些细节会让页面的逻辑出现问题。
比如仅仅文本的适配规则就可以分为四种,即“换行”、“超出省略”、“缩字号”、“限定字符”。
换行的处理方式适用于多行几率较高的文本信息,并且对于当前页面的信息展示较为重要时。还有一种情况就是当前页面无二级页面时,必须通过换行的方式来显示全部。
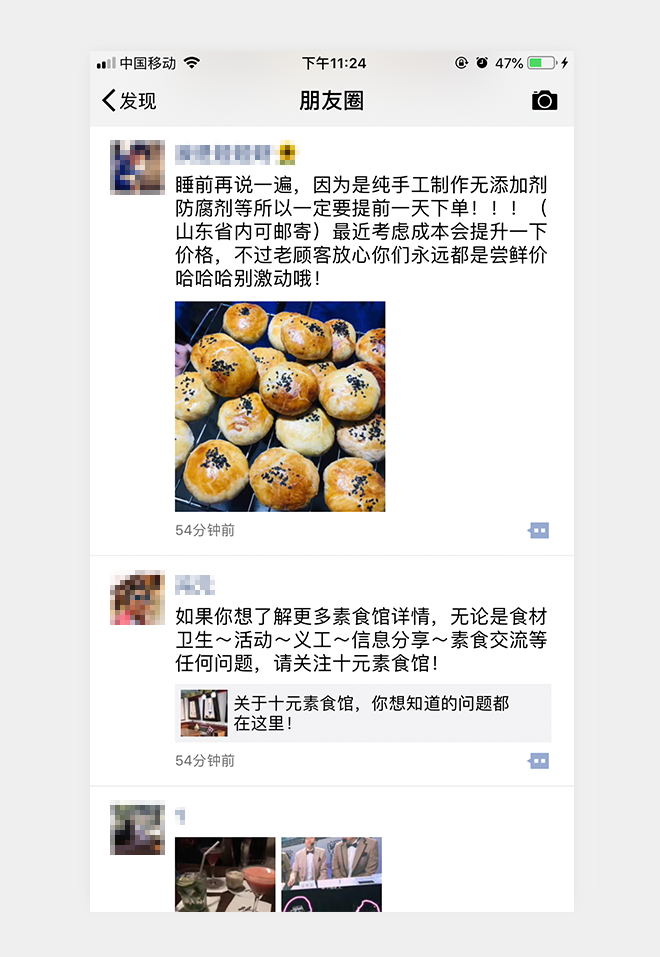
比如微信朋友圈这种形式,没有必要单开一个二级页面,并且文本多行几率非常高,就适用于换行的处理方式,当然微信的规则是当文字超过一定长度后会单开一个二级页面进行承载。

超出省略的处理方式需要当前省略的信息有二级页面,并且二级页面点击频率较高,或者当前需要省略的内容非重要信息。
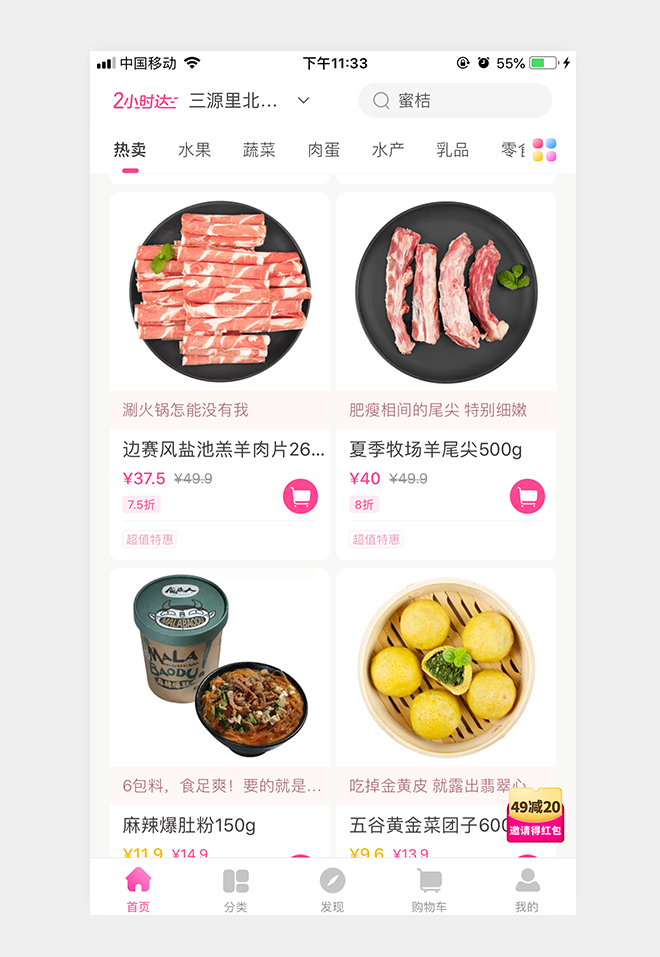
比如每日优鲜这类产品,图片为重要信息,文字为辅助信息,并且二级页面的点击频率较高,所以商品标题就可以采用超出省略的显示方式。

缩字号的使用场景相对较少,基本上只适用于文本超出一行的几率不大,但偶尔会出现时,或当前文本没有二级页面或者信息内容对于当前页面较为重要。
缩字号的处理方式有个缺点就是可能会导致两行文字大小不一致,比如由于一行文本超出显示范围而自动缩字号,而另一没有超出时,视觉上就会较为不统一。
比如京东品类区的这些活动入口,标题下方的描述文字超出显示区域时就可以使用缩字号的形式来体现。

防止文本适配出现问题最根本也是最方便的处理方式就是从后台录入信息的字符数量上解决,当然偏向于UGC的产品可以从前端用户输入信息时就设定明确的字符数量。
当然这种处理方式需要很明确的预估最大字符数量,如果预估的最大字符数量满足不了大部分用户,那么体验也会是极差的。
比如UC头条这种PGC内容类产品,后台直接限制新闻标题的文本数量可以从根本上解决文本的显示问题。

当然文本的真实数量显示只是一小部分,图片相比来讲需要考虑的规则更多,一张图时该如何显示,两张图该如何显示,最大可以显示几张等等,这些都需要设计者在做设计时有一个很明确的显示规则。
< 配图贴合主题且规则明确 >
无论是落地设计还是概念设计都离不开配图,尤其一些图片为主的产品其配图同样是需要精心挑选的,因为配图的质量可以直接影响整个产品的格调。
关于配图的选择是否合适,这里我给出4个评测的标准供大家参考,即“色调”、“清晰度”、“复杂程度”、“角度深浅”。

色调指的是图片冷暖倾向与产品主色是否符合,当然不一定所有的图片都需要与产品主色一致,最起码百分之80的图片色调都要符合产品的色调,其中百分之20可以起到点缀页面,平衡画面的作用,不至于让页面的色调太过极端化;
清晰度就不再多做赘述了,选图一定要高清,模糊的图片本身就很难给产品赋予品质感;
复杂程度则代表了图片中元素的复杂程度,一般选图不宜过于复杂,因为长时间的浏览复杂图片会让用户过早的出现视觉疲劳感;
最后是角度深浅,除了图片的拍摄角度要尽量一致以外,图片的景深也尽量一致,特写的图片的话就尽量都是特写,远景的话就尽量都是远景。
遵循以上4个选图技巧会让页面整体更统一和谐,产品品质感更高。
以一个家居电商类产品的首页为例,主色为黄色,产品风格的关键词为“极简、清新、安静、温暖。”

打开站酷海洛,根据图片的关键词搜索,结合产品的格调筛选,最后将挑选的图片以选图四大原则进行衡量,确保色调统一、图片高清,复杂程度统一,角度深浅统一,最终效果如下图。


除了基于选图四大原则之外,又根据板块的相似性原则,相同板块的图片角度保持一致,不同板块的角度加以对比防止页面视觉单调,图片迎合产品主色柠檬黄,头图加以对比色给页面增加活力气息。
< 考虑多种状态 >
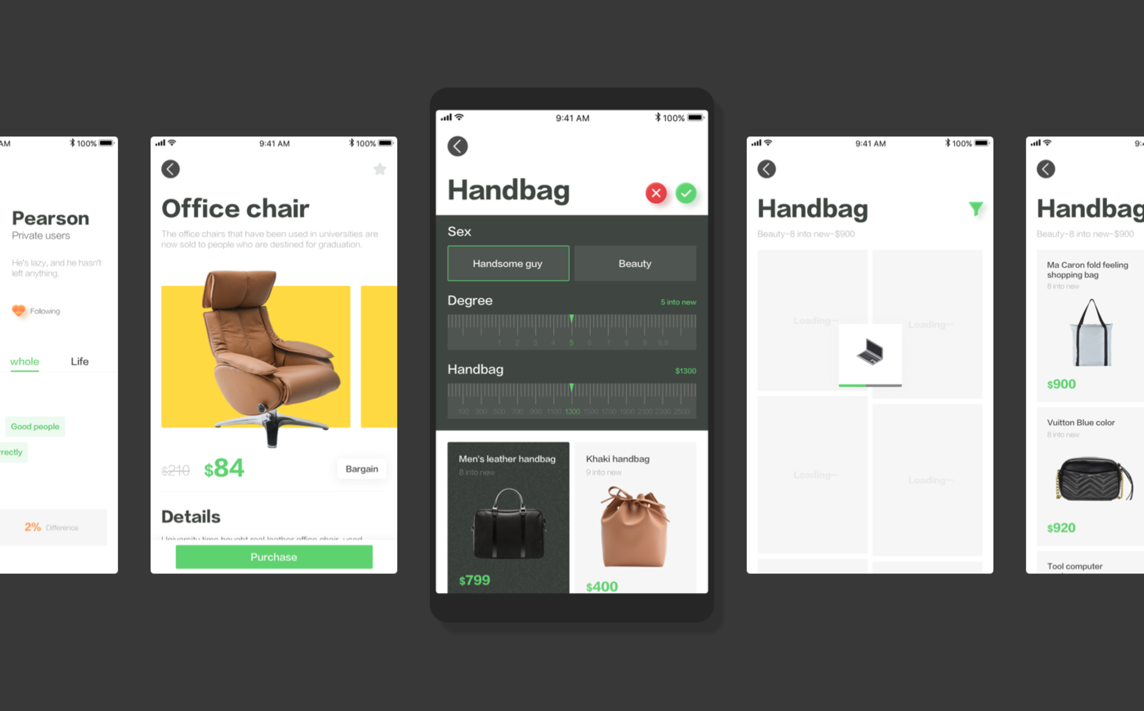
静态页面同样需要展示出界面的交互情况,比如同一个页面中可以显示3个列表,其中1个列表就可以显示点赞后的形态,或者说当前的列表可以左滑删除,那么就需要将左滑后的页面进行展示。
将页面中所有的细节交互展示出来可以给页面增加生命力。不要将页面设计成为起始状态,而应该是有用户正在使用的状态。
比如下图,页面正在筛选与正在加载的状态都尽量考虑到并且展示出来,也可以让概念设计更具细节与思考。


概念设计与落地设计在很多方面都是互补的,比如概念设计不能完全概念,同样需要考虑交互逻辑是否合理,显示规则是否合适,只是交互形式与表现形式可以尝试打破规则的创新。
交互形式与表现形式相比来讲就是感性的,交互逻辑与显示规则就是理性的,与落地设计的区别就在于感性与理性的比例问题。
概念设计的感性层面可能占到70%,而落地设计的感性层面可能只会占到30%。
正如标题所讲,设计应该是先感性的放飞,然后理性的收回。不要拿自己上限去拼别人的下限,概念设计可以极大的锻炼设计者的思维方式,未来一定是设计驱动技术,技术改变世界。
特别鸣谢
原文地址: 站酷海洛(www.hellorf.com )
作者:站酷海洛+孔雅轩LineVision






