行为召唤(CTA)按钮目的是通过设计诱导&激励用户点击,今天给大家翻译一篇 uxmovement 上的文章,希望对你有所帮助。小伙伴们可以强化自身这一块的学习。
行为召唤(CTA)按钮目的是通过设计诱导&激励用户点击,从而达到产品的目的。
今天给大家翻译一篇 uxmovement 上的文章,希望对你有所帮助。
以下是译文内容。
点击或不点击 – 这是用户在看到行为召唤按钮时的想法。
按钮越多,他们做出决定所需的时间就越长。他们必须检查每个按钮,以确定哪个最符合他们的目标。
对按钮的任何不确定或怀疑都有可能导致他们不采取任何行动或采取错误的行动。
您可以通过更改每个操作按钮的优先级来防止这种情况的出现,当用户可以看到哪个按钮对他们的任务更重要时,他们就可以立即采取行动。
可以使用一些UX技术来影响行为召唤按钮,让其更加直观。

根据浏览模式设计按钮
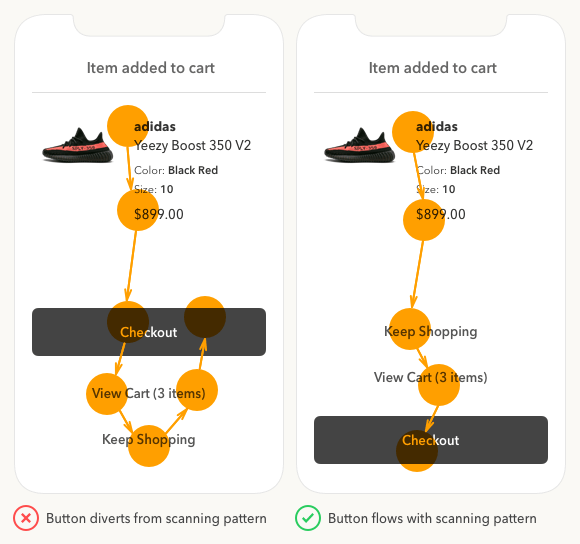
在应用程序上犯的一个常见错误是将按钮放置在偏离用户自然浏览模式的顺序中。他们首先放置最高优先级按钮,因为希望用户首先注意它。但是只要具有视觉重量,用户就会注意到按钮而不管它顺序的先后。
按钮顺序不是为了提高可视性,而是为了提高效率。首先放置高优先级按钮会使用户将浏览方向从上到下变成到自下而上,这样会打断用户正常的浏览过程。

不要强制用户重新查看按钮,应该允许他们通过单向浏览获得高优先级操作。右侧这样设计允许用户在做出决定之前按顺序浏览每个按钮选项。
通过将高优先级按钮置于底部,让它处于最小视觉阻力的浏览路径中,使它可以快速轻松地被发现。
此外,底部位置是手指最容易到达的位置,这进一步提高了效率。
为文本按钮添加外观
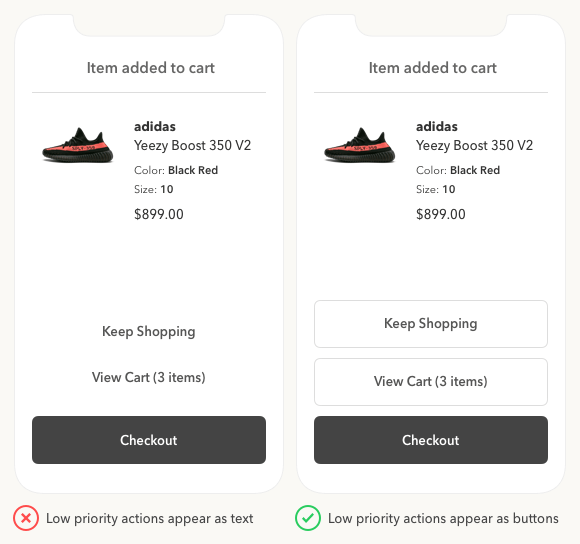
在应用程序上犯的另一个错误是仅使用文本来表示按钮。
文本按钮用在那些操作优先级较低的按钮上,但对于一些需要强调的操作按钮来说,使用文本按钮是一个糟糕的设计,因为纯文本没有按钮的外观,这可能会导致用户忽略这些纯文本按钮,只能看到主要的操作按钮。

例如左侧的设计让用户自己去思考这个文本到底是按钮还是信息,这种不确定性会导致他们跳过这些按钮。
文本按钮不仅令人困惑,而且它们点击区域也比较小。将文本标签放置在按钮形状内使得行为召唤按钮更容易被注意到从而点击。
形状按钮是比文本按钮更好地控制低优先级的方法,它们使每个选项都易于识别,以便用户以他们喜欢的方式实现目标。
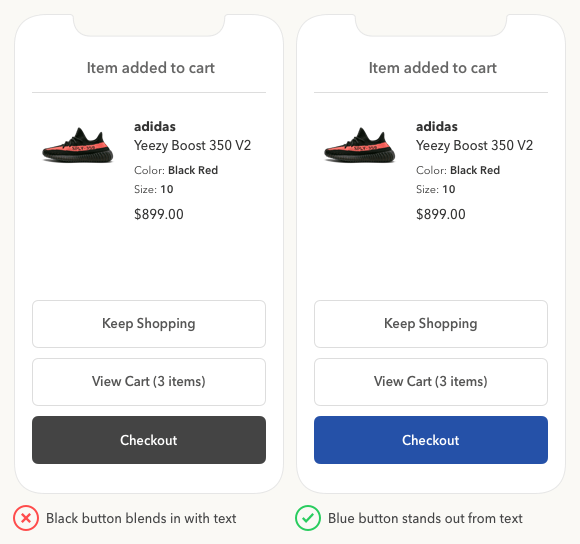
为按钮添加颜色
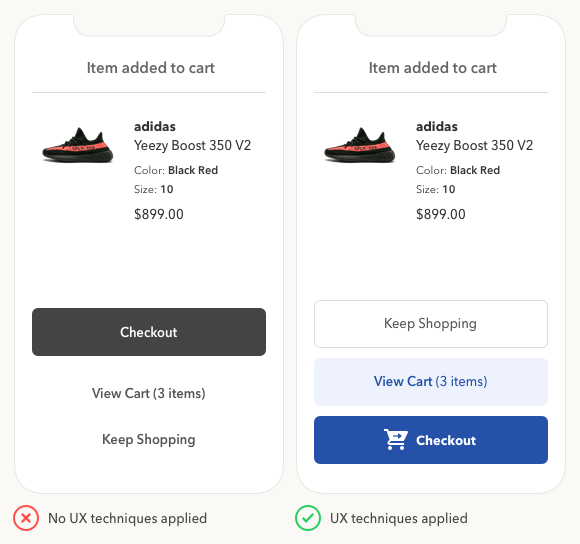
高优先级操作按钮要最容易识别 – 这是直接导致用户目标的操作。
如果您对接下来的操作不确定,请考虑哪一个按钮会引导用户朝着他们的目标前进,哪一个按钮会让用户后退。

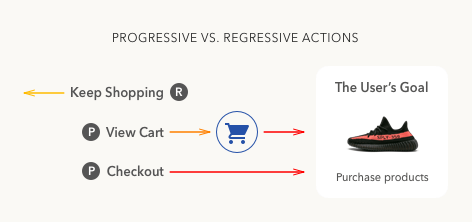
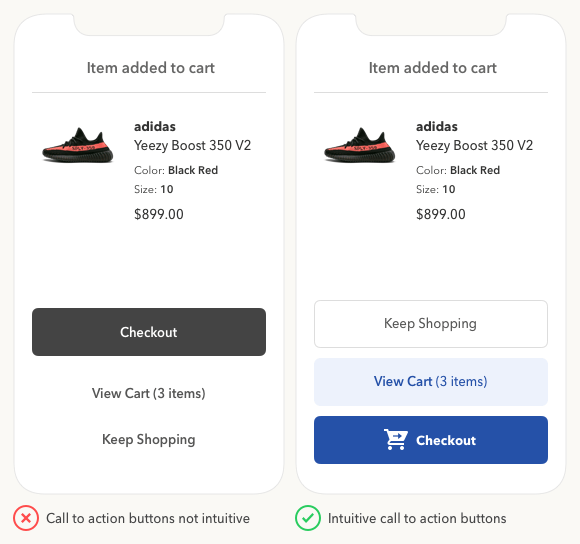
在该示例中,“checkout” 具有高优先级,因为它将用户带到他们的目标-结账。
但不清楚哪个行动召唤按钮具有中等优先级 – 是“查看购物车” 还是 “继续购物”?
“查看购物车”操作会让用户查看他们添加到购物车中的商品,然后结帐。
“继续购物”操作将用户带回到远离结账选项的产品页面。
通过检查,很明显“查看购物车”具有中等优先级,“继续购物”具有低优先级。很容易看出哪个动作可以使用户朝着他们的目标前进,哪个动作可以后退。
渐进式行动总是优先于后退行动,因此,它们应该具有更多的视觉重量和更高的色彩对比度。

颜色是表示渐进动作的有效方式,因为它从文本颜色中脱颖而出并吸引用户的注意力。当按钮的颜色与文本颜色相同时,不直观突出。为渐进式操作添加不同的颜色引导用户应采取操作。

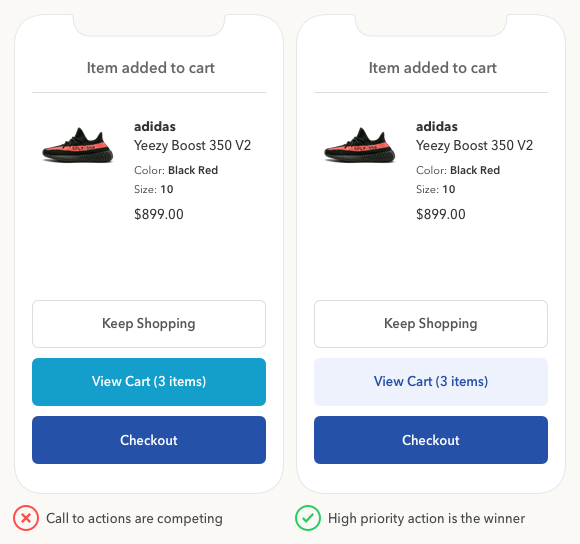
如果对每个渐进式操作使用相同的颜色,则用户将不知道哪个具有更高的优先级。并且每种按钮使用不同的颜色只会使用户更加困惑,并使他们想知道不同的颜色意味着什么。不仅如此,它还会给每个按钮提供相同的视觉重量。
诀窍是使用相同的色调,但在中等优先级操作上改变饱和度和亮度,使其看起来比高优先级操作更轻。这样设计使按钮的视觉重量不再是互相竞争,而是有明显的区别。
要进一步增强对比度,可以在深色背景上使用浅色文本作为主要按钮,在浅色背景上使用浅色文本作为次要按钮。这为高优先级操作提供了更明亮的文本标签和最高对比度。
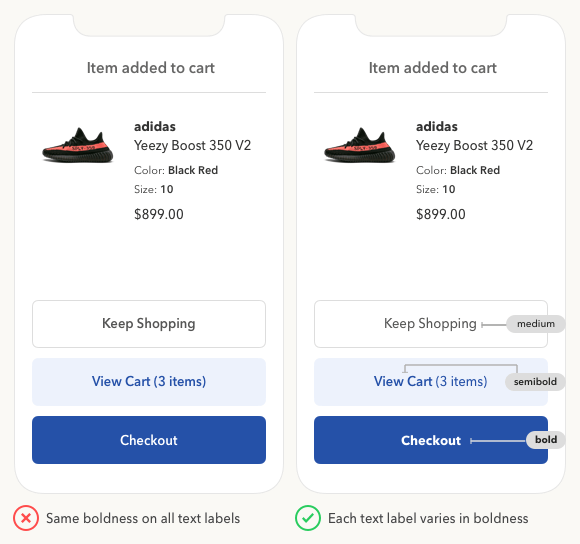
改变文本的粗细
应用前面说的方法足以区分优先级,但还可以做更好。按钮越直观,用户就越少思考。

在每个文本按钮上使用相同粗细的字体,使得它们有相同的视觉重量,最好根据优先级不同更改每个文本的粗细。
改变文本标签的字体粗细,高优先级按钮使用粗体文本,低优先级按钮使用细体文本。这样,文本标签的权重会影响用户阅读它们时的优先级。
该示例显示了“结帐”标签如何比其他标签更粗,更亮。“查看购物车”标签是semibold,“保持购物”标签是中等粗细。因此,文本标签反映了每个按钮的视觉权重。“查看购物车”标签中指示“3项”的文本未加粗,因为它是不代表所采取行动的补充信息。
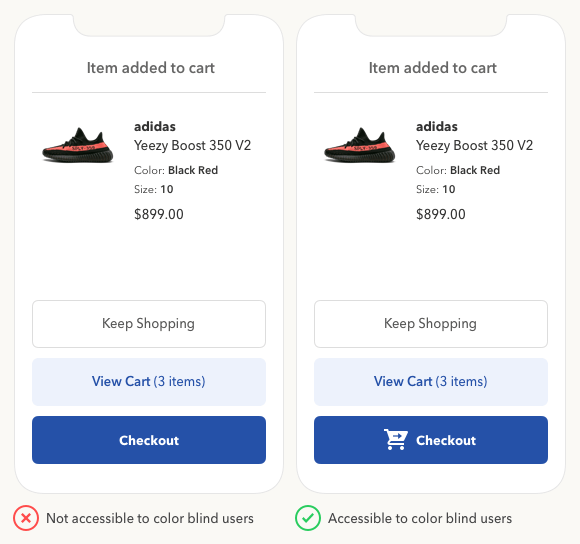
为高优先级操作添加一个图标
最后一种方法是锦上添花,使您的按钮可供色盲用户使用。
色盲用户将无法通过颜色区分按钮的视觉重量。他们需要的不仅仅是颜色区别,还需要可以作为视觉的提示。

给高优先级操作按钮设计一个图标会增加额外的视觉重量,使其跟其他的按钮能更好的区分开来。用户浏览界面时,他们通常会更注重视觉元素,添加图标确保所有用户更加关注高优先级操作。
如果您删除了颜色和按钮外观,用户仍然可以识别到结帐按钮。
你的按钮够直观吗?
如果用户在屏幕上操作花费了很长时间,或者您的点击率较低,那么有可能是您的按钮不够直观。
如果是这种情况,请使用这些方法来提高您的行为召唤按钮的用户体验。你会看到前后版本有很大的不同。

原文地址:uxmovement
译文地址:站酷
作者:anthony
译者:墨染ART







