随着设计趋势的不断发展,近些年UI设计的风格愈发趋于简洁明确、突出细微质感以及凸显页面信息层级;而图标一直是UI设计中必不可少的一部分。那么,如何把控图标设计的风格,在什么场景该如何应用,是用线性还是面性,用单色还是双色,如何使用才是满足功能并且清晰明确的,接下来我将跟大家聊一聊。
1、首先,什么是图标
广义上来说,图标是指有明确指代意义的图形。它以单纯、显著、易识别的物象、图形或文字符号作为直观语言;除表示、代替具体事物之外,还具有表达意义、情感和指令行动等作用。它不仅是一种图形,更是一种标识,它具有高度浓缩并快捷传达信息、便于记忆的特性。

“A picture says more than a thousand words
图形是最具世界化的一种语言,不论空间还是时间的限制、不论你的母语是什么,都不影响你解读图形所要表达的信息。
自人类诞生伊始,人类就开始用图形来表达思想、记录事件、与他人沟通。
图形更是文字诞生的基础,岩画、埃及象形文字距今已有几千年的历史,当中所表达的一些含义直至今日人们依然可以读懂。

2、图标传递信息非常的高效
研究表明人类的平均注意力正在逐年下降从12秒至8秒【比金鱼还短暂】。
因此,传递信息的速度就越来越重要。
世界变的越来越忙碌,图形信息成为了我们生活中信息来源的基础组成部分。图标对于冗余信息的降噪与提纯,让人需一瞥便能精准获取复杂信息,不管是一眼找到自己需要的APP,还是在一个陌生城市准确搜寻地铁的位置,或者是在大型商场中找到洗手间的位置等等……为人类节省了大量的时间。

3、【高识别度】【高度浓缩】【便于记忆】
【高识别度】一眼认出你,比什么都重要
在户外场景中,图标是信息传递者和信息受众的交流方式,当信息以实物化作为载体和人之间发生了符号化的传递作用时,此信息即可成为标识。由于文字与人眼的距离,图标往往起到比文字更快捷的导向意义。

【高度浓缩】
通常来说,文字是信息内容的理性表达,而图形则是形象的。且在二维平面内,图形表达复杂含义所需的面积要比文字小。由此而言,图标符号在视觉形式上必须呈现出为高度概括的简约图形,采用在实际应用中起到引导方位、确定位置、建立秩序、提示安全等作用,因此其图形元素的组成具有规范性而非随意。
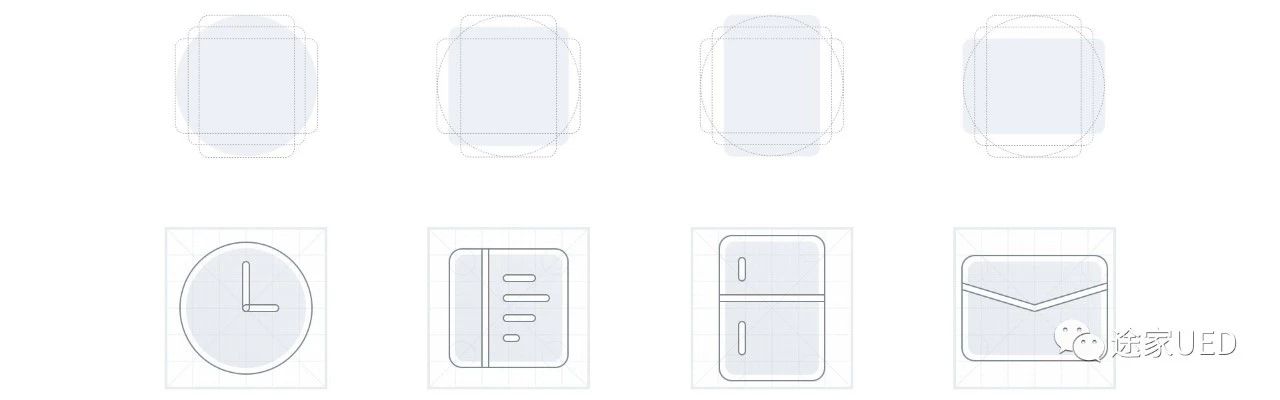
在UI设计中,而由于手机屏幕的限制,我们必须在32*32或是48*48或是60*60的像素区间内精准完成图标,而图标表达的意义更加抽象,指代实物变成了指代意义与指令,这要求我们对于图形的归纳需将更加的严谨规范。
采用更加精准的网格系统、更精准的比例倍数等

【便于记忆】
科学证明,在大脑中相对于其他感觉来说与视觉信息处理相关的脑区占统治地位,人脑对于图像的记忆远远高于文字。
且图标多采用几何图形,并以【对称】【一致】的设计目标来进行设计,由于其高度浓缩的特性,图标具有更加简洁的特性,更加便于记忆。

在我们平时的UI设计工作中,按功能区分图标可以分为这三种类型:
说明性图标(解释说明)、交互性图标(操作指令)、装饰性图标(审美辅助)。
说明性图标 功能的解释说明
说明性图标主要是用来阐述和解释说明特定的功能或者内容,它们并不一定是被点击直接可操作的UI元素,有时仅仅是作为静态页面对于文字的辅助说明;它们通常也会配有辅助解释其含义的文案,以提高信息的可识别性,是页面设计中使用范围最广的一种图标使用手法。
很多时候用户会借助图标来获取信息,而不是与之相搭配的文本。

交互性图标 影响用户的操作
这种图标在用户界面中不止是展示的作用,还会参与到用户交互当中来,是不可或缺的组成部分。它们可以被点击,并且随之响应,最典型的就是点赞的操作了;可以帮助用户执行特定的操作,触发相应的功能。

装饰性图标 审美诉求
这种图标通常是用来提升整个界面的美感和视觉体验,不一定具备明显的功能性。但它们同样是重要的。这类图标在设计风格上的迎合了目标受众的偏好与期望,具备了有风格性的独特外观,并且提升了整个设计的可靠性和友好度。
进一步来说,这些装饰性的图标不仅可以吸引并留住用户,并且可以让整个用户体验更加积极。

图标的设计风格
根据设计风格的不断演变,图标也产生了很多种不同的风格变化,其中最常见的几种是:
面性图标 —— 性质:稳定、安全、强调分量感,体量较重;往往用于分割层次,区分信息的重要程度; 使用时需要仔细考虑信息层级与文字搭配时的体量比例

线性图标 —— 性质:轻盈、连贯、精致,体量较轻;往往用于整体观感精致简约风格的页面设计;但是过大面积的使用容易使页面产生过于轻浮没有重心的感觉

线+面 —— 在线性图标的基础上填色或者局部填色,使图标更加个性化,可拓展且灵活, 相较于单纯线性或单纯面性icon来说更具有特色、年轻化;通常适用于需要强调的入口,相对于纯线性或面性icon较复杂,不适合小体量场景使用

面+面 —— 采用配色与其他视觉元素呈现出的稍复杂图形,与线+面的形式类似,与审美气质与设计风格的选择有较强关联,设计师在其中可以更加灵活的运用色彩;相对于功能性图标来说更适用于装饰性图标。

2.5D 图标 —— 也是运用配色搭建的图标,整体相较于扁平图标有了立体感,使得对于物象的表达更加清晰不趋同;同样也趋于装饰性图标

拟物 —— 手机界面兴起伊始的风格,对现实事物元素的超级详细的模仿与拷贝;用于最初在界面设计中对于用户的教育——模拟更真实的实用场景。现在多用于更加个性及细节化的展示,目前仍广泛用于游戏场景中


在了解了图标的功能分类与图标的设计风格之后,我们再来了解一下图标的使用场景
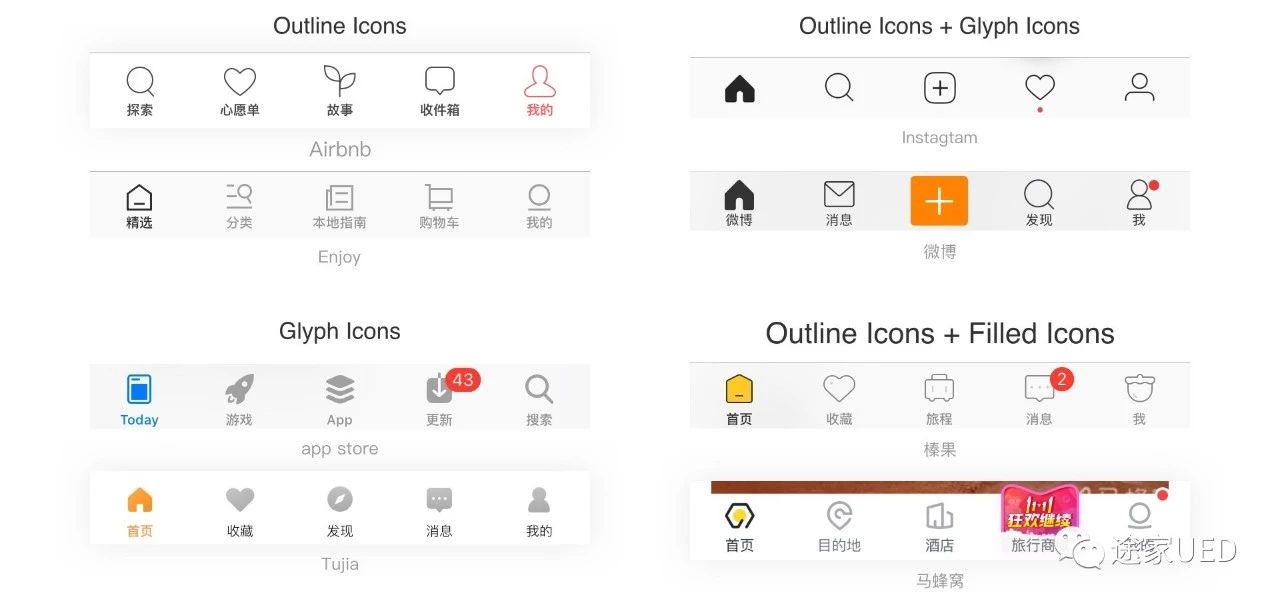
底部标签栏
图标使用案例:
- 1、线性图标 插入高亮线性图标,强调精致、轻盈、连贯
- 2、在一排空心图标中插入一个实心图标,视觉会明显聚焦到面性icon上,视觉注意力更有力度
- 3、面性图标里插入高亮面性图标,强调整体分量感;稳重、安全、分量
- 4、线性图标插入线性填色的双色图标,小众、个性
底部标签栏常配小字号文字说明,文字起到辅助图标的作用,辅助图标的记忆

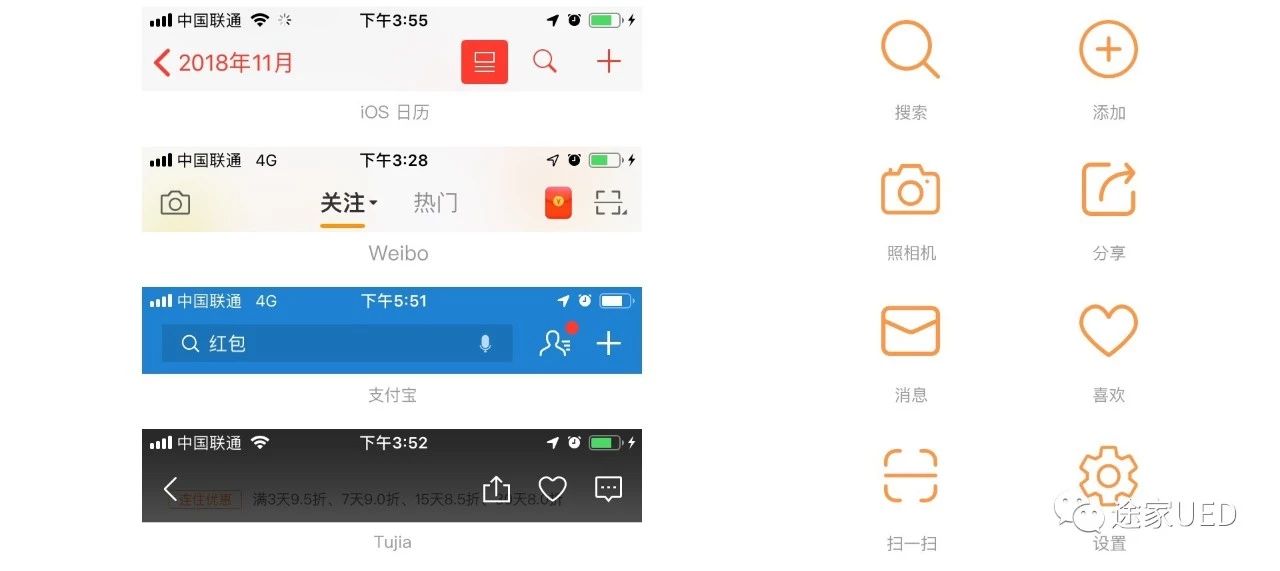
导航栏
导航栏处于页面顶端,由于扁平化设计使用场景:同级别内容列表
列表里的图标要求简洁,不用太过抢眼。多以面性或线性图标为主,拒绝花哨,要求视觉风格统一,主要用于对于文字的辅助解释风格以及视觉浏览顺序,头部多较为轻盈,目前多选择用线性icon来使得头部的视觉体量不至于过重。
处于导航栏的图标多为简单语义【添加】【相机】【消息】【菜单】【扫一扫】【添加好友】等
由于ios11的设计规范采用靠左侧标题,操作居于导航栏右侧,当操作为两个以上时也多用图标来表达
但是,也不是导航栏所有的操作都要用图标来表示的,当导航栏操作为强调性操作或较抽象语义时,如【保存】【发送】【管理】【编辑】等,则选用文字来转达最准确的表意

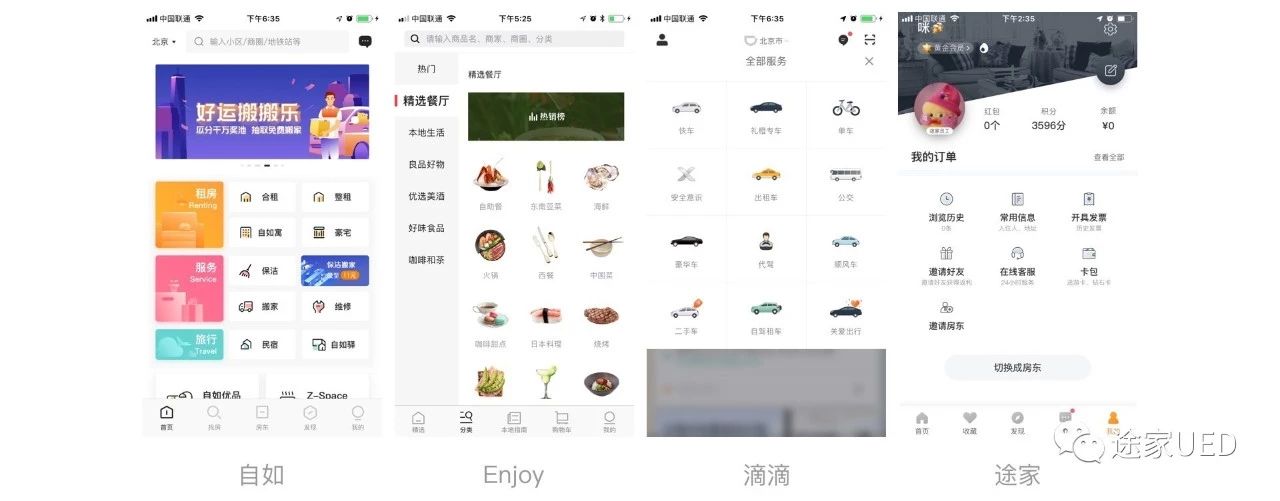
金刚区
金刚区是一个页面中头部的重要位置、是页面的核心功能区域,表现形式为宫格图标。
金刚区的位置通常是位于搜索框、banner之下,而且金刚区区域通常会占据屏幕22%~25%的大小且位于屏幕头部,从用户阅读屏幕内容的视觉流来说位置至关重要,而且是聚合各类子板块的入口,为各个子版块分发内容引导流量。
其重要性不言而喻,产品要让用户通过不同类型展示方式的组件找到相应的功能,而图标具备精炼高度概括内容的特性,而且图标的识别度大于文字,所以金刚区的设计通常以图标+说明文字为主。
app中的图标是构成整个品牌设计语言的重要一部分,图标的展示形态,采用的配色,图标的设计层次、设计手法、设计细节都在影响着整个品牌设计语言的走向。所以在设计金刚区图标的时候,是值得花很多心思在上面的。

金刚区图标设计风格
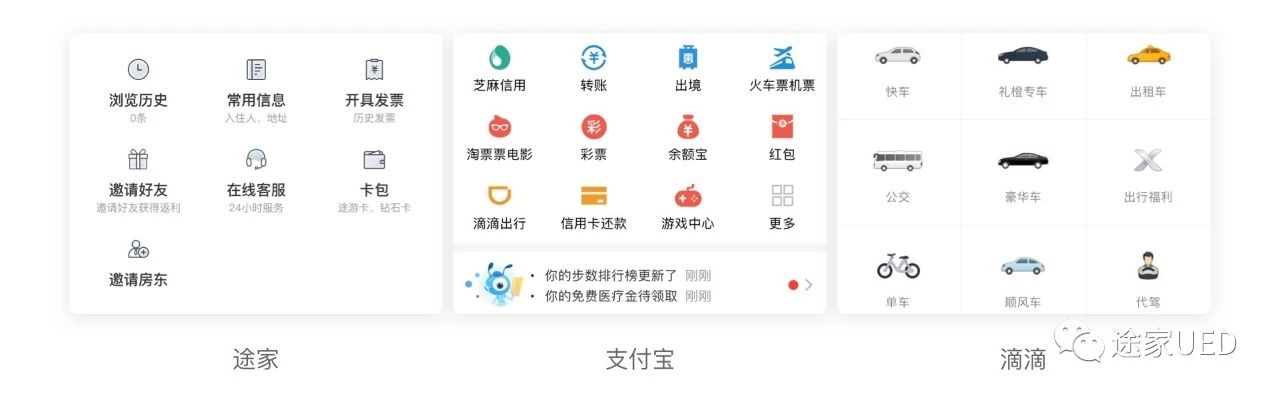
圆形/类圆形45°渐变底板+白色面性图标+微投影
圆形底板是金刚区图标兴起时的常用风格,一直延续至今;圆形底板一是出于视觉聚焦识别的考虑,二也是为了页面的留白呼吸 ,高饱和度的同色系渐变或者纯色也是为了强调各个引流入口。

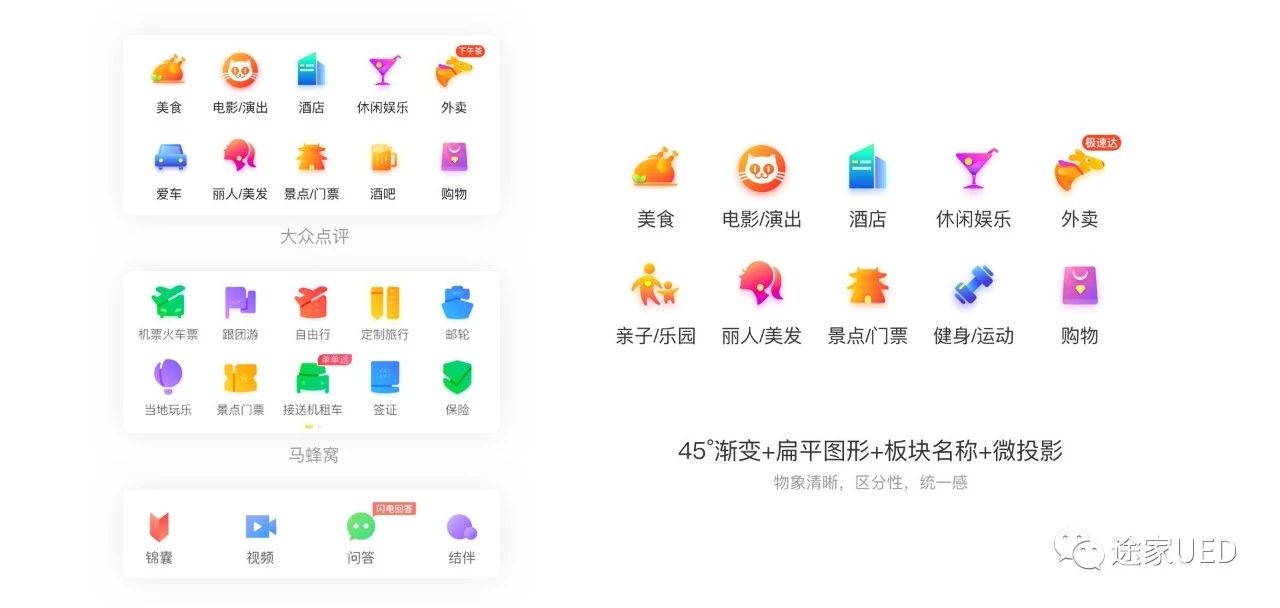
45°渐变+扁平图形+板块名称+微投影
以视觉体量近似的图形达成整体感,由于外形并不相同使得其更加容易区分,物象的表达更加清晰,相较于圆形底板的icon更有活力、年轻感

不同颜色的线性图标
如金融、银行app等需要表达稳重安全的气质时,一般会选用线性图标,从而以达到克制、简洁、可靠的视觉观感。
由于其功能明确的特征,金刚区的图标语义需要分明。所以不推荐统一颜色统一边框的线性图标作为金刚区图标

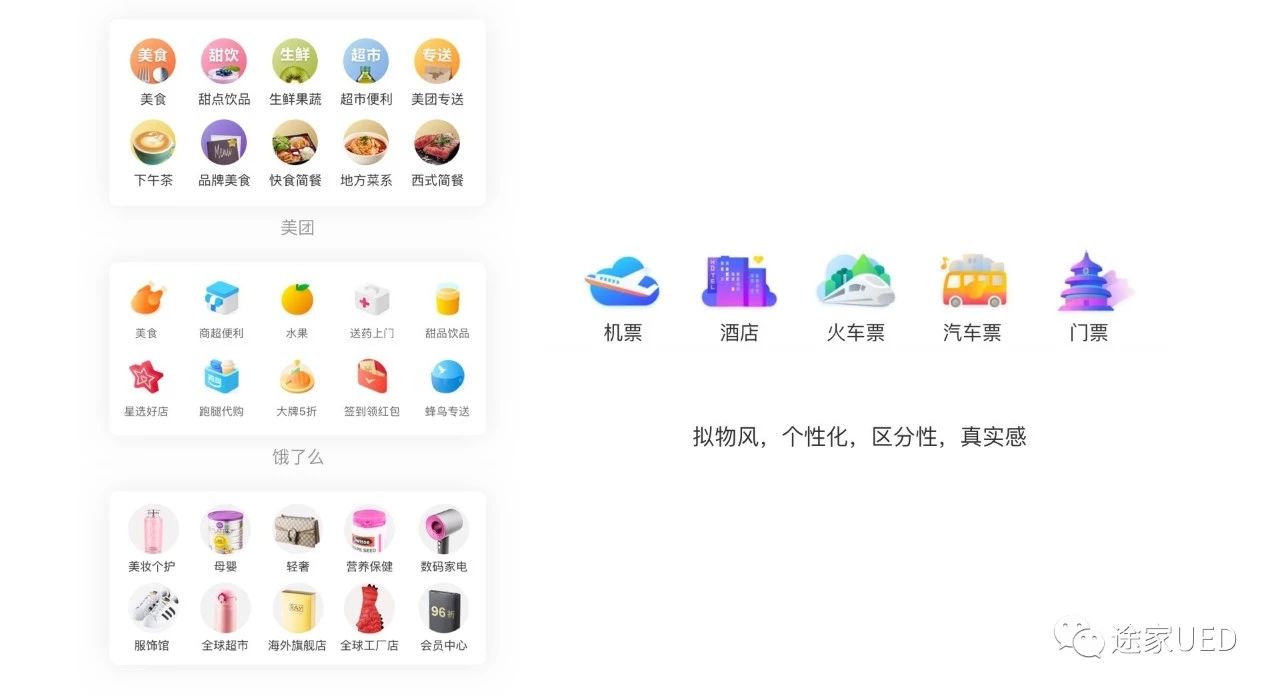
个性化图标:诸如实拍图标,轴侧图标、渐变色彩图标等
电商类喜爱用实拍图标已表达自己专业可靠;外卖类多用诱人食欲的色彩来描绘产品的分类;出行类产品用色彩来展示自己的多样化与年轻化

金刚区图标在设计时要具有辨识度、存在感、强调性及趣味性
- 辨识度 —— 金刚区图标的设计中图标在辨识度上要优于文字;
- 存在感 —— 即我们通过对自身产品app的整体视觉语言设计从而让用户使用我们的产品和竟品时有一个明确的记忆区分;
- 强调性 —— 金刚区图标通常是在app的首屏出现,位置位于搜索框、banner之下,而且金刚区图标通常会占据屏幕五分之或者四分之一的大小,还起着为各个子版块分发引流的重要作用,所以在设计的重量上应该比金刚区图标下方的内容区:UGC、瓷片区等内容要重一些;
- 趣味性 —— 趣味性是非常加分的,如上图的飞猪APP趣味性的出现让整体的金刚区图标更加的生动灵活,多渐变多色彩的应用会给你带来一种旅途出游很愉快的感觉。不死板便是增加了与用户的亲密感,有助于在用户首次使用产品是消除陌生带来的距离感,增加用户使用产品时的安全感。
分类区
分类页中,图标排列整齐,图标下方会有文字的辅助说明,多为三到四个图标一排。要求图标语义明确清晰,可以充实丰富页面,可辅助用户快速定位到自己要找的模块,与金刚区图标有类似的地方;语义要求更加明确,以及一定的装饰性

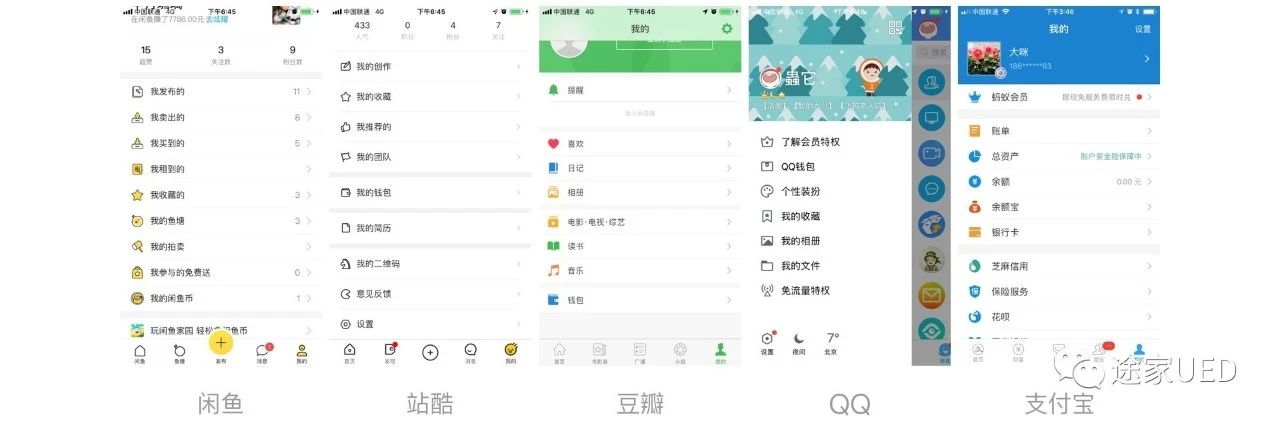
列表
使用场景:同级别内容列表
列表里的图标要求简洁,不用太过抢眼。多以面性或线性图标为主,拒绝花哨,要求视觉风格统一,主要用于对于文字的辅助解释

当然,不是所有的列表都适用于图标。
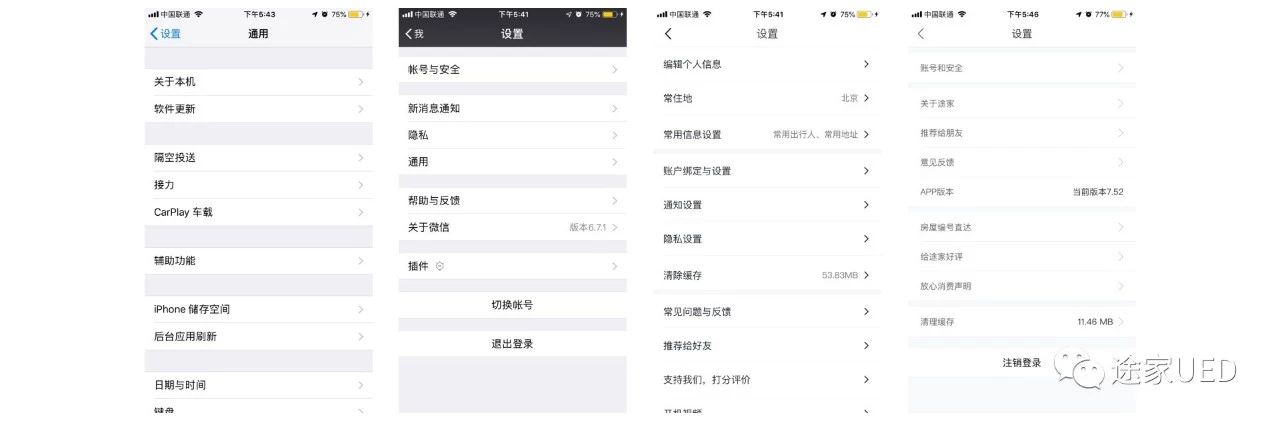
文字语义复杂抽象或语义相似 :诸如设置页面,页面需要呈现出简洁专业的调性,图形无法很好的辅助用户迅速获取到内容,图标便显得有些狗尾续貂

交互功能区
交互功能图标,有明确操作指令的图标,承载着用户的特定操作如【社交app的转评赞】、【地图app的操作图标】等

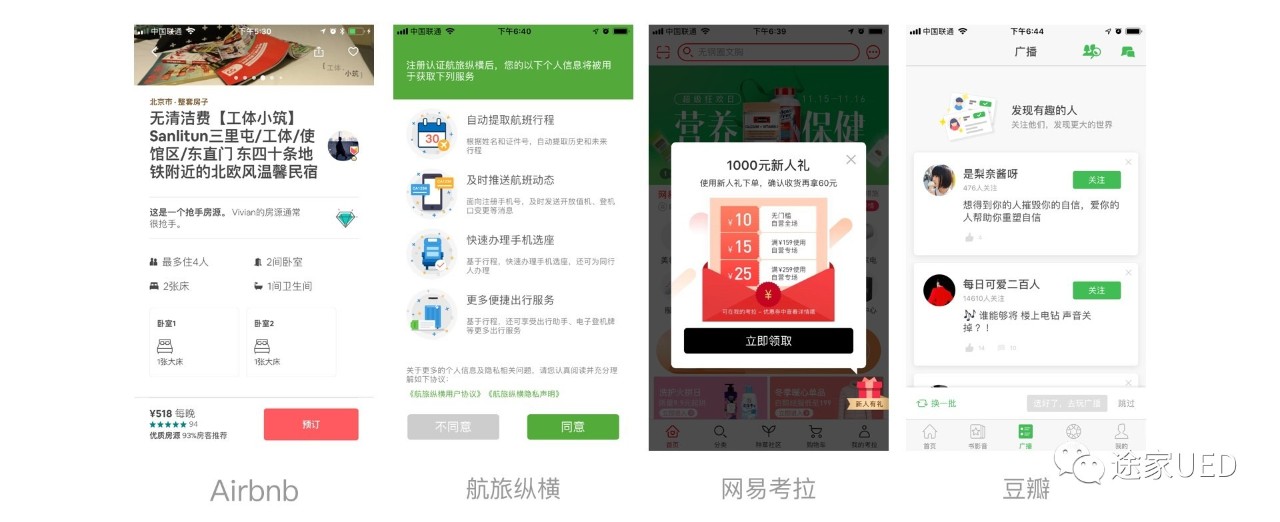
辅助说明图标分两类:
- 1、局部突出重点:当需要在页面固定的区域中突出展示某一点时,通常会增加图标在文字前面来进一步强调补充内容;
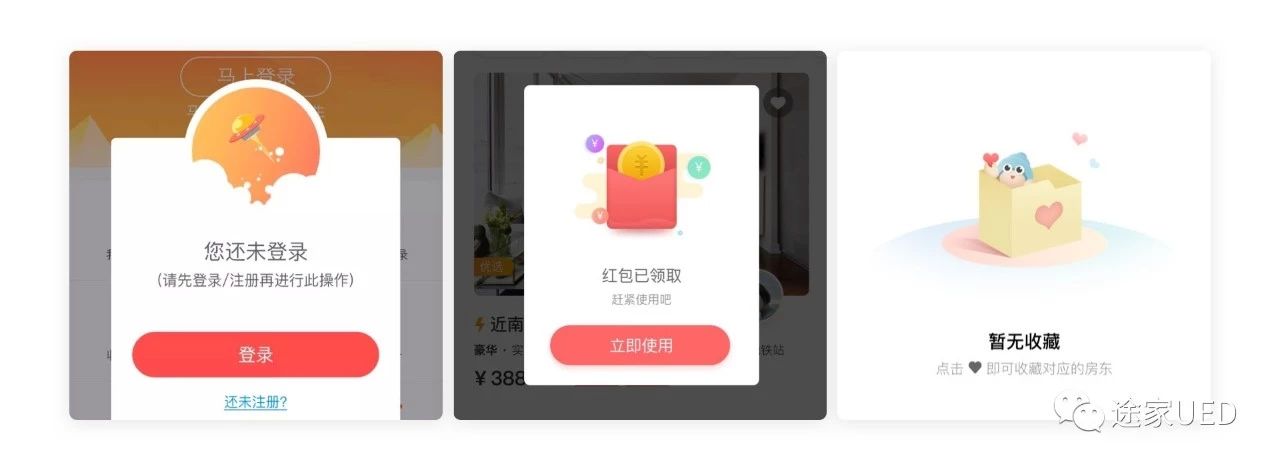
- 2、用于丰富页面:相对于功能说明更加注重美观装饰的诉求,用于增进用户的友好度。常用于促销弹窗、说明页、红包等页面

上面列举了几种图标设计的手法与图标使用的场景,大家心里应该对于如何设计或者使用图标有了一定的认知;把图标做清晰的区分,其实目的还是为了设计上的一致性,减少产品复杂程度。
综上所述是我个人对于图标的使用的一些心得体会。图标是在页面设计中占有较大比重的地方,为功能服务、为整体页面信息展示服务。需要我们仔细思考,谨慎使用。
一般来说图标的使用搭配是单独图标、图+文、或只有文字三种情况。
最后给大家展示一下几种我个人不推荐的搭配:

图标为信息传导速度更快服务,语义不明、识别度低、图文混杂至影响识别则是我们在日常的工作中要力求避免任何影响信息传递速度的用法哦。
原文地址: 途家UED(公众号)
作者:途家UED








