刷新是最常用的操作之一,主要作用是刷新页面中的缓存,从服务器获取新的内容。最近在浏览 APP 的过程中注意到,不同场景中使用的刷新样式完全不同,再此之前虽然每天都在进行刷新操作,却从来没有留心过这些细节,这篇文章就和大家分享5种刷新样式。
目录
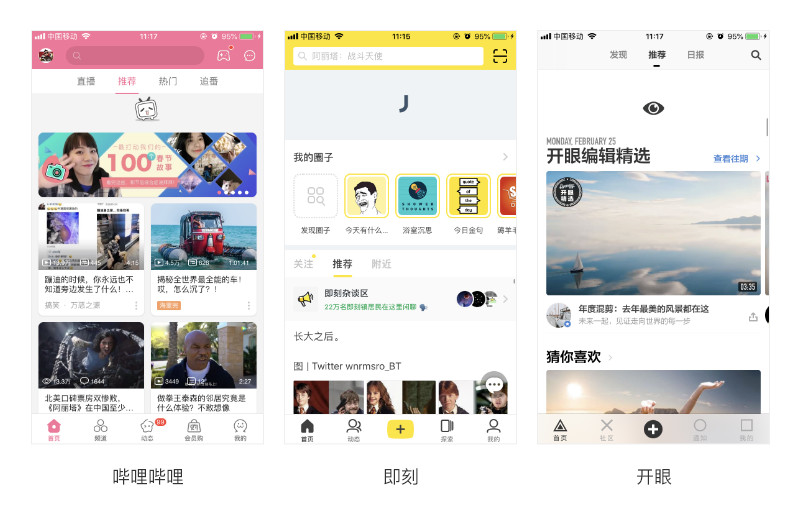
下拉刷新


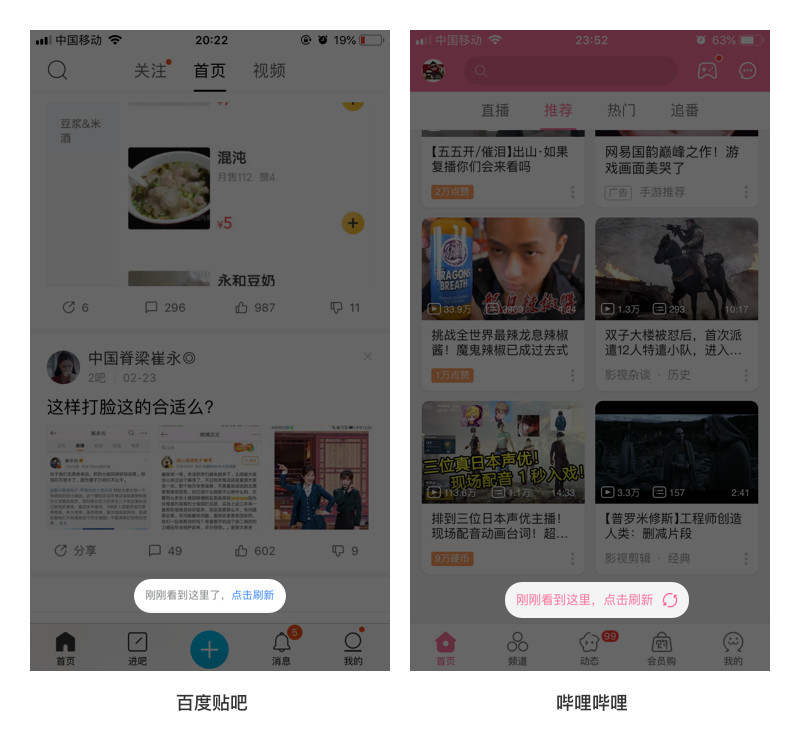
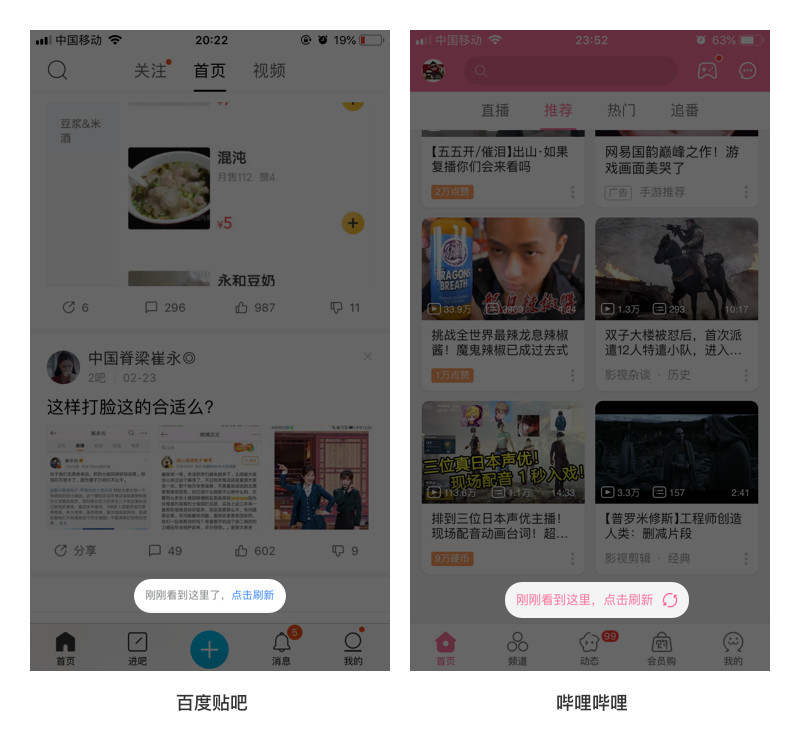
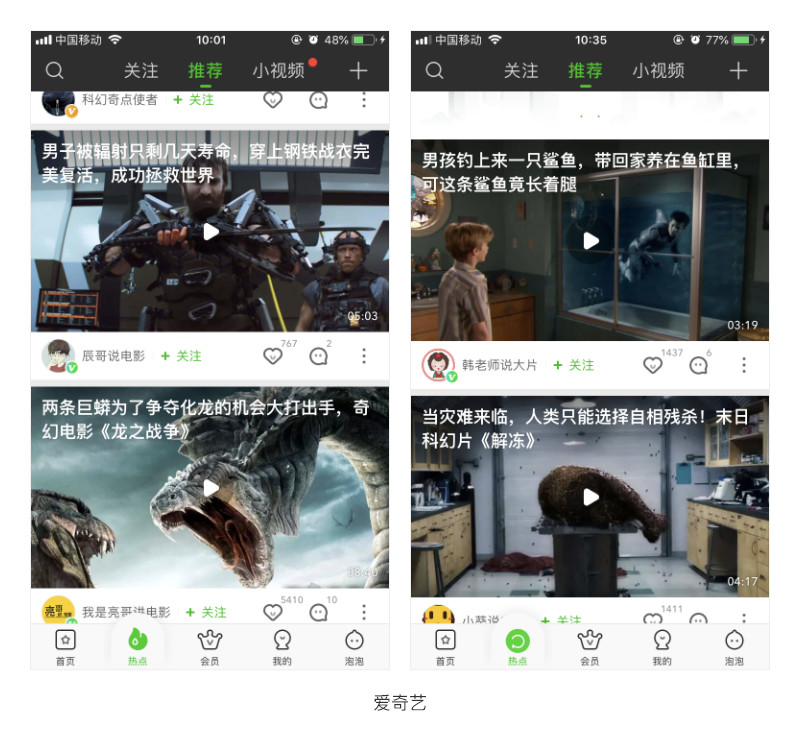
提示刷新

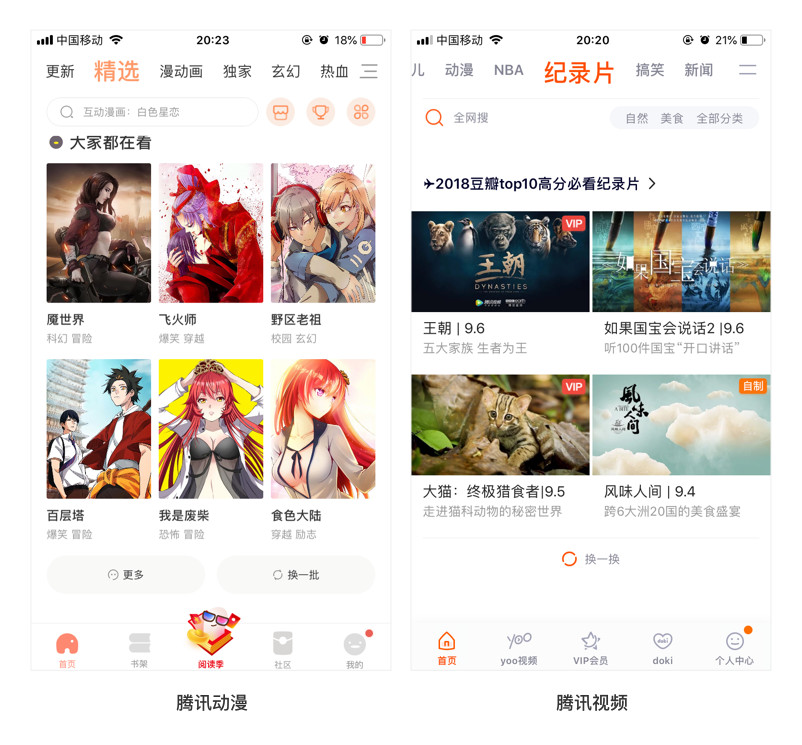
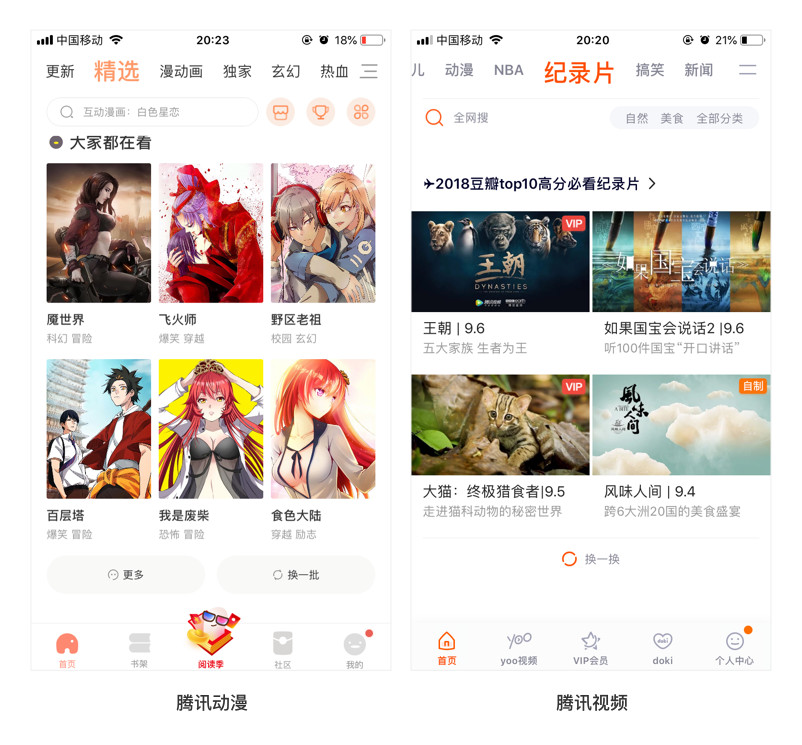
模块刷新按钮

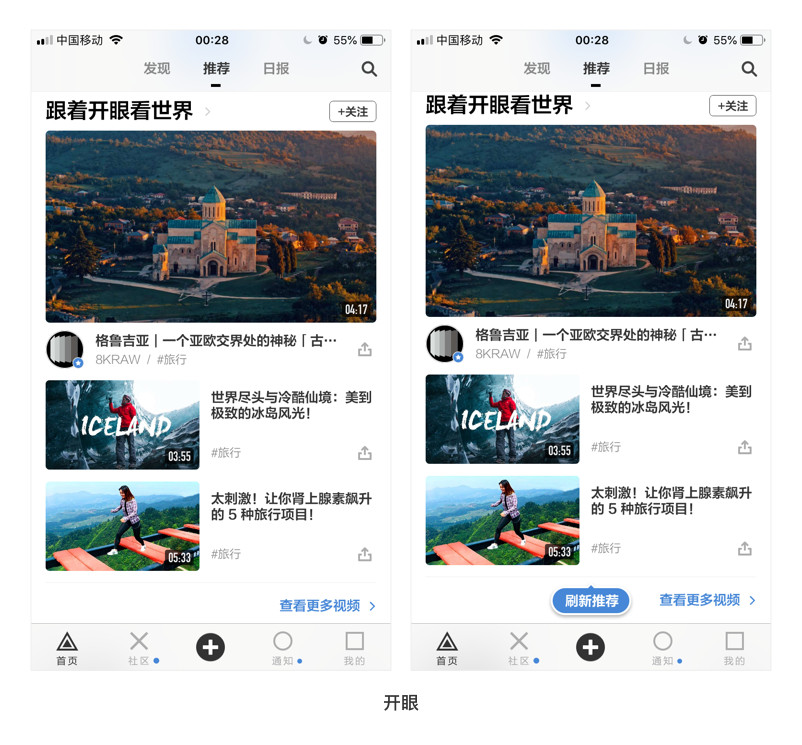
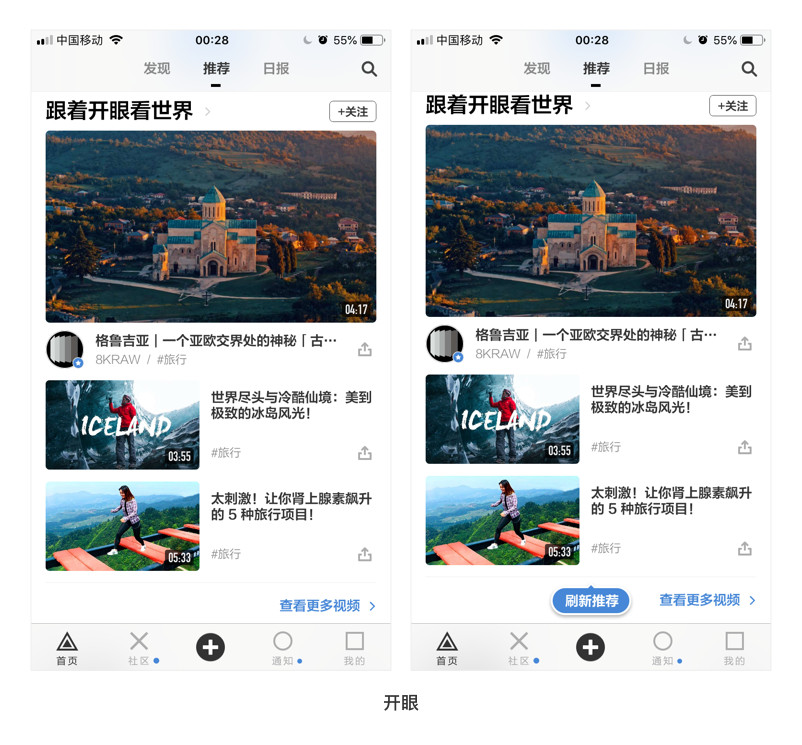
弹出刷新按钮

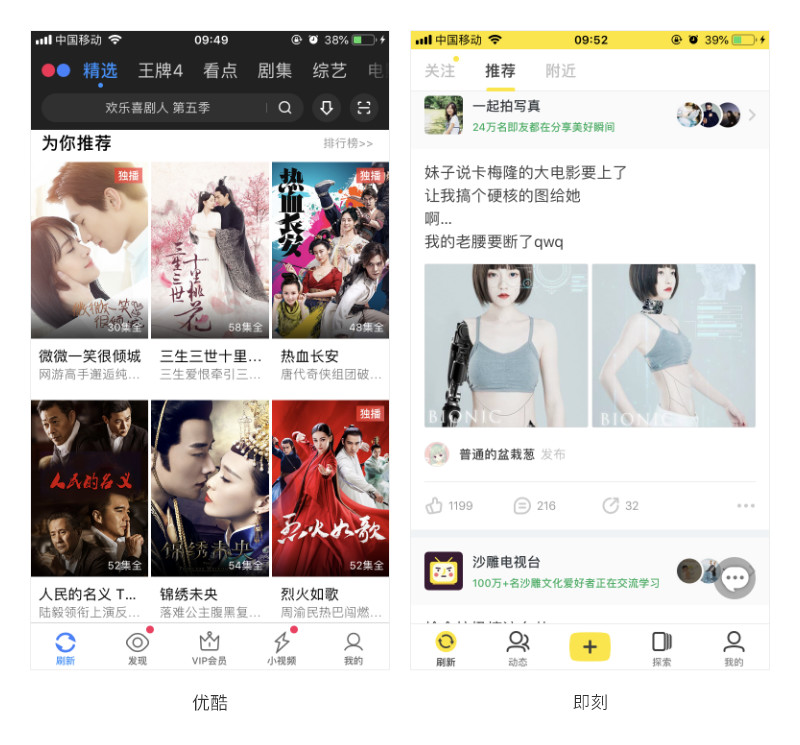
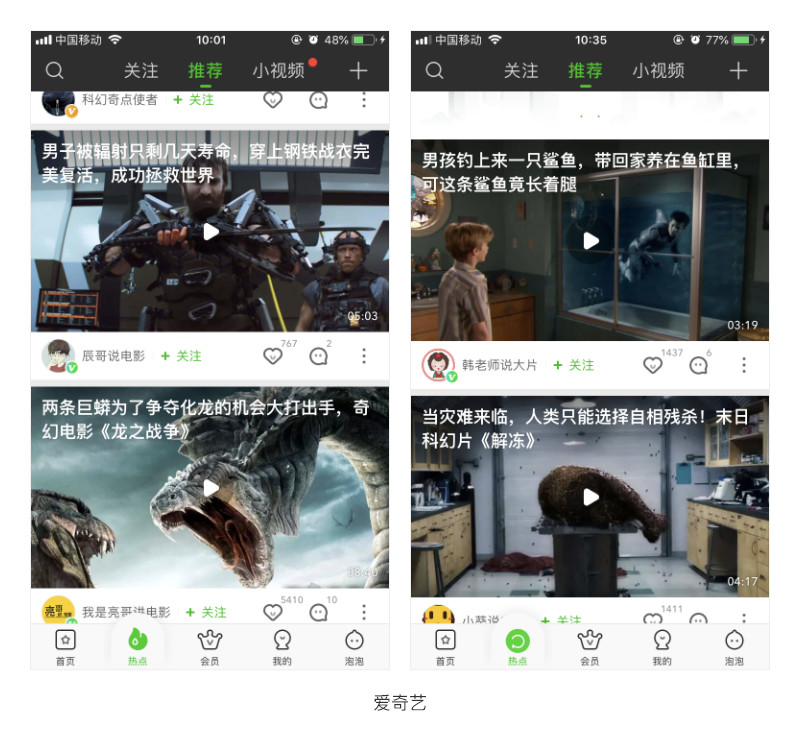
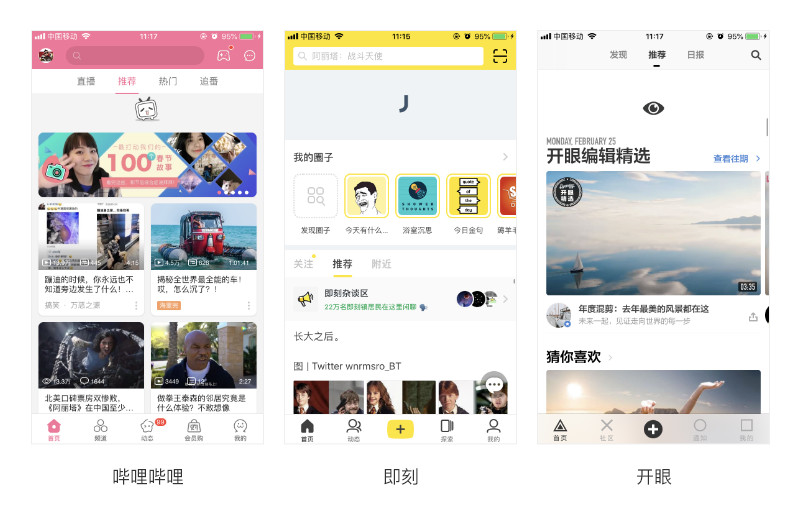
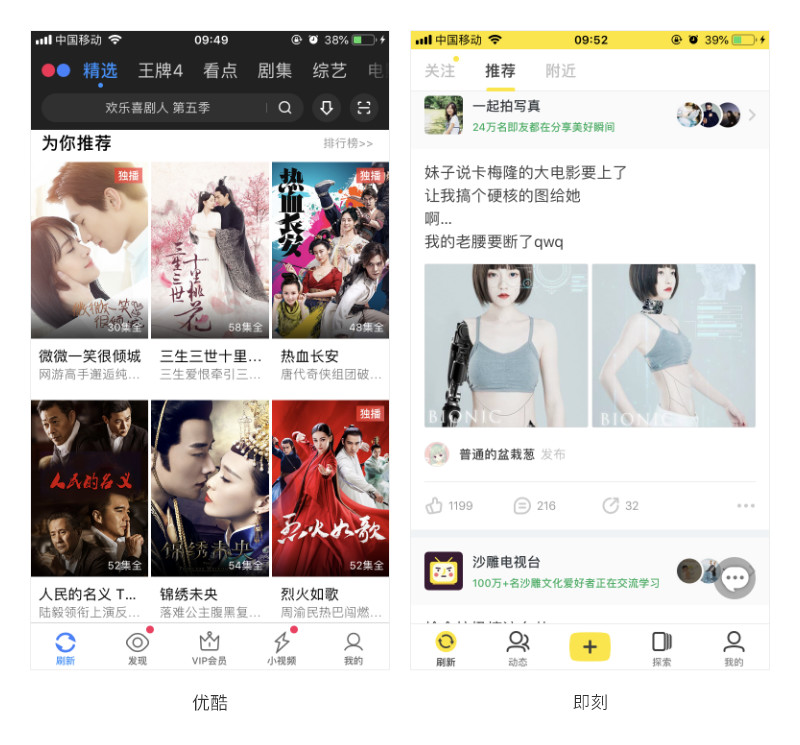
tab 刷新


总结
原文地址:海盐社(公众号)
作者:青山

刷新是最常用的操作之一,主要作用是刷新页面中的缓存,从服务器获取新的内容。最近在浏览 APP 的过程中注意到,不同场景中使用的刷新样式完全不同,再此之前虽然每天都在进行刷新操作,却从来没有留心过这些细节,这篇文章就和大家分享5种刷新样式。







原文地址:海盐社(公众号)
作者:青山
