QQ空间春节品牌视频详细设计花絮

项目背景
2019年春节期间,QQ红包运营活动进行了全新改版,将卡券福利、现金奖励打包成福袋形式,并通过年俗小游戏及共享福袋的玩法吸引更多用户参与。在点击福袋进入小游戏的界面,我们推出了QQ空间新春福袋品牌视频,希望用户在等待加载的过程中感受到新春氛围,同时也加强对空间的品牌认知,深化其与产品之间的情感联动。项目在设计过程中面临两大难题:一是项目周期较短,虽然视频素材已有雏形,但在短时间需要重新确立基调及建模渲染,输出完整的3D视频,对团队来说确实是个不小的挑战。其次则是需要考虑如何做好新春氛围营造和品牌认知传达之间平衡和融合。
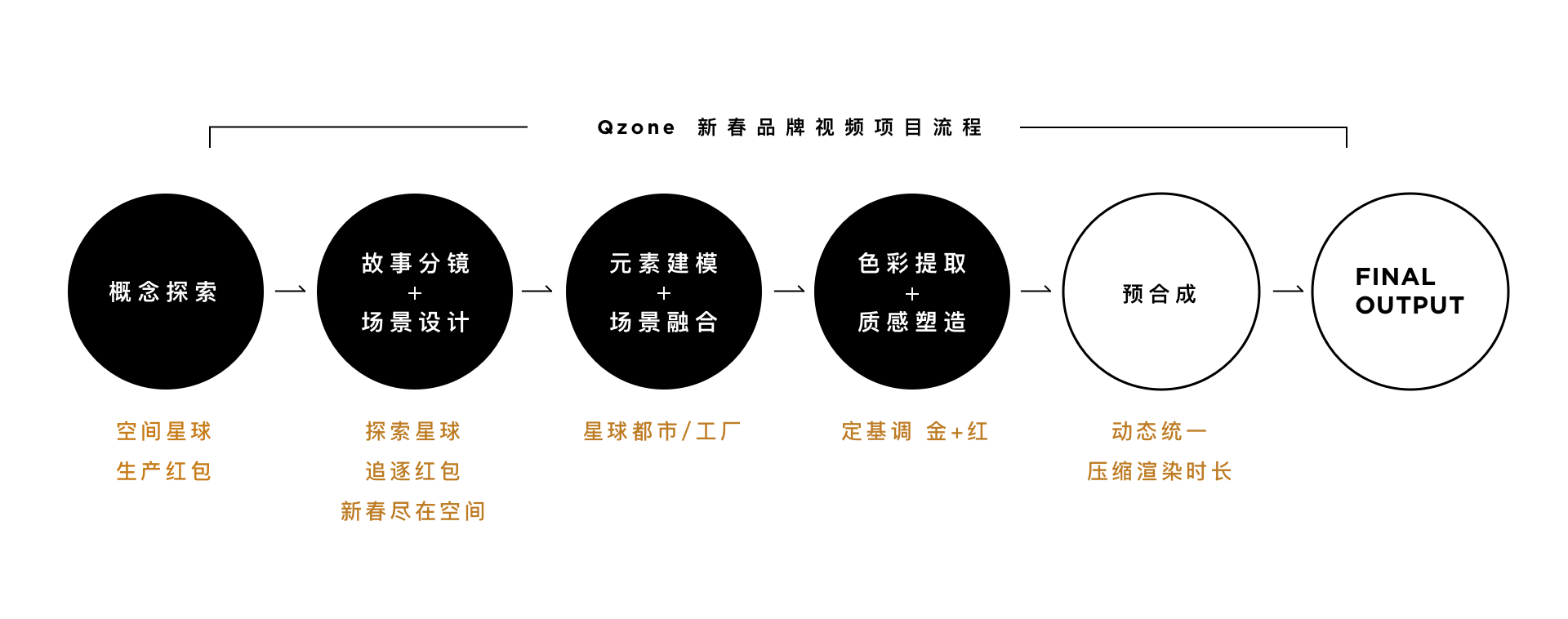
项目流程

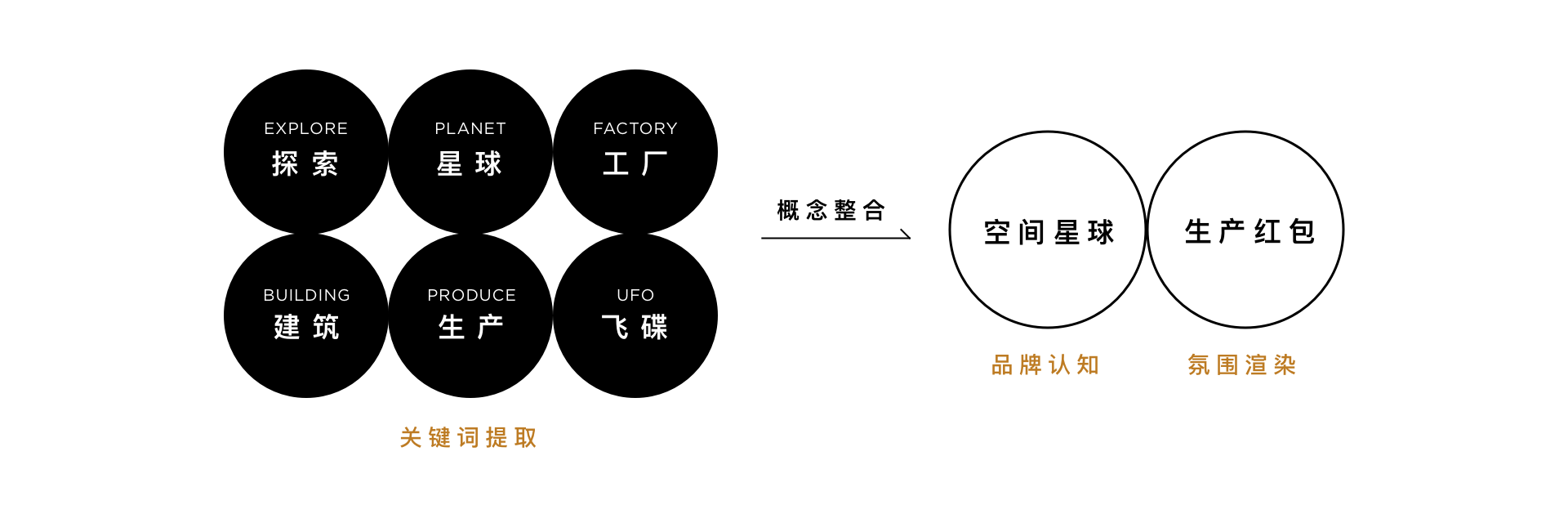
概念探索
首先从空间的品牌Logo出发,我们进行了创意发散,在众多关键词中梳理出了一条以”空间星球生产红包“为主题的故事线。空间星球作为大场景不仅可以清晰地传递出品牌认知,也可以打造出兼容性较高的世界观,整合不同主题的元素;而生产红包的概念则用于展现运营活动的分量与活力,而红包为装饰元素也能更直观地打造节日氛围。

故事线

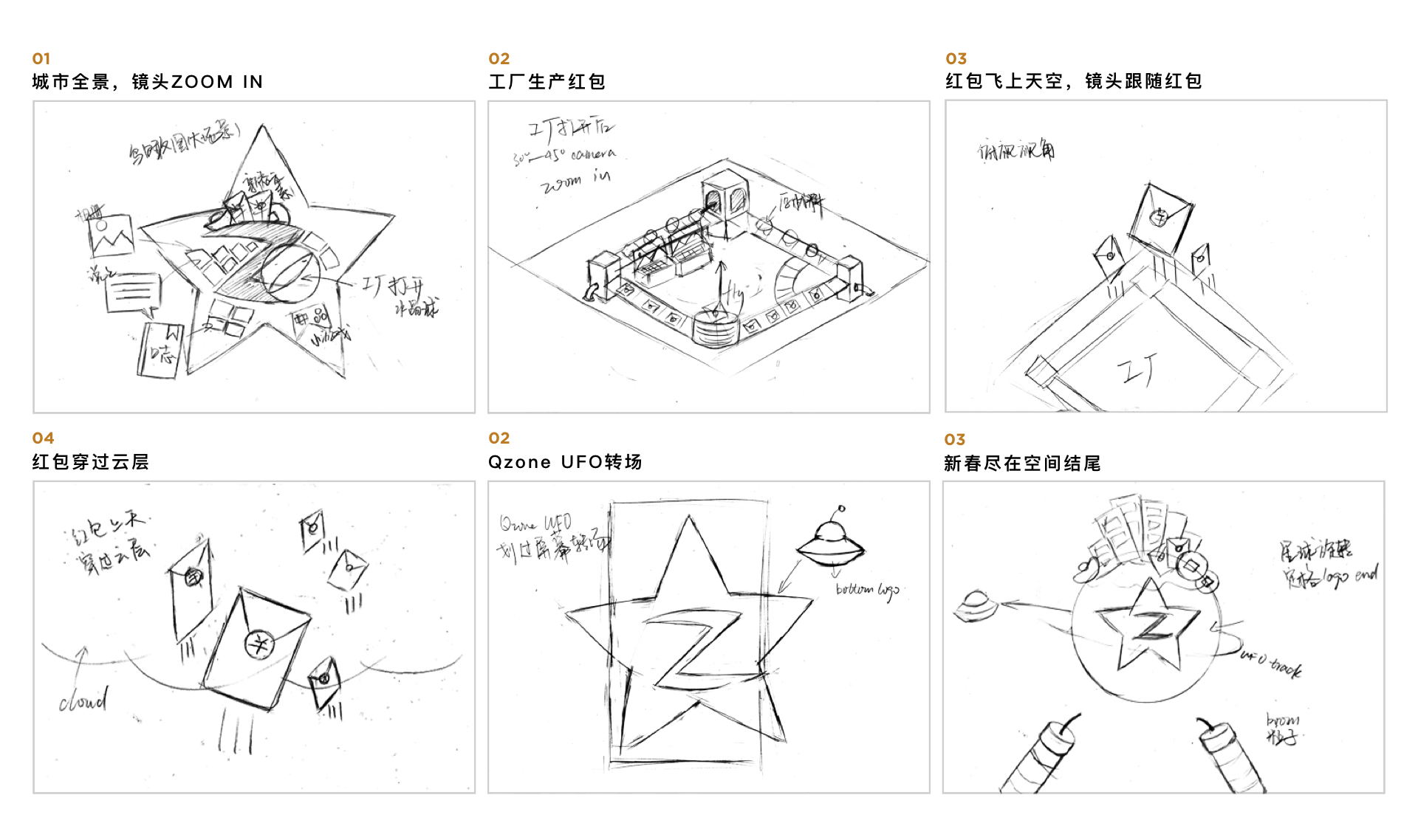
1. 故事分镜
动画的剧本以“探索星球-生产红包-新春尽在空间”为线索递进。画面第一幕将在空间星球的背景中铺开,观众将跟随远景镜头探索城市的全貌,随后镜头拉近聚焦红包工厂的生产流程。第二幕由近景镜头跟随红包上天穿越云层,并切换追踪UFO,完成地面和云层的转场衔接,最后空间星球伴随新春元素旋转进场,Logo定格完成品牌展示。为了保证动画转场与镜头运动的流畅性,我们以Motion Camera切换追踪目标的方式进行拍摄,希望能营造出一镜到底的穿梭感。

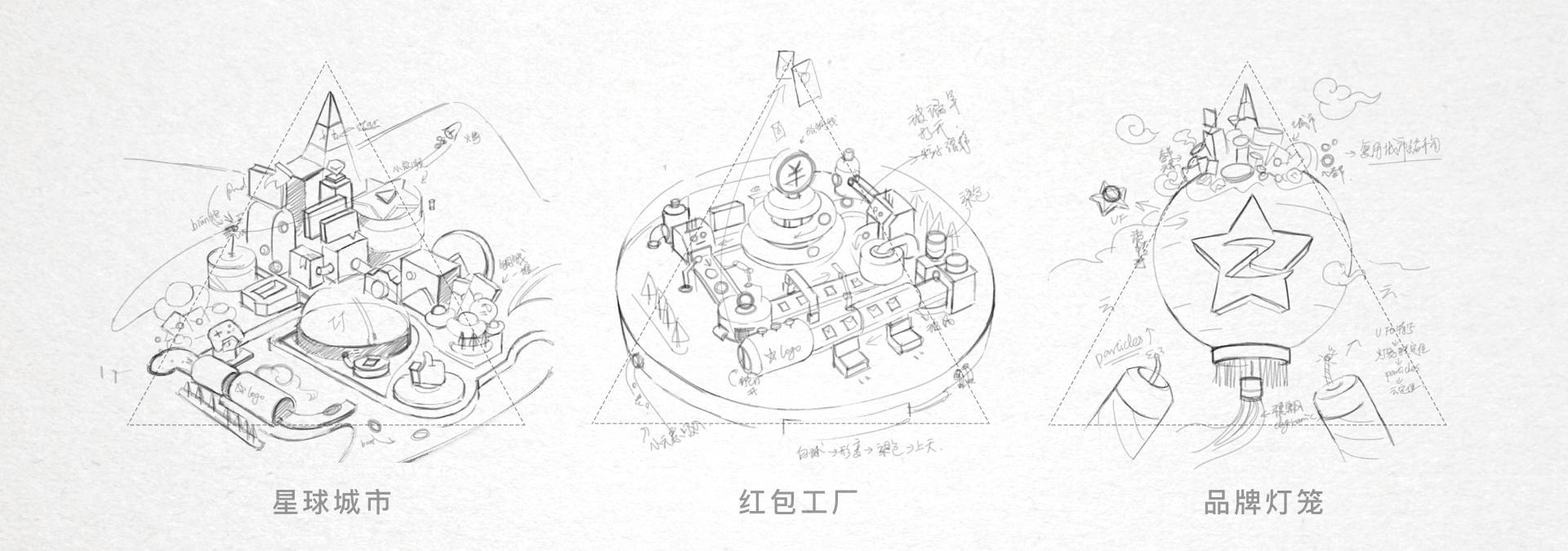
2. 场景设计
虽然一镜到底的构思能加强故事的串联性,但是从场景设计的角度而言,将3D模型全部创建在一个场景里可能会造成镜头路径卡顿与灯光不均等问题。因此我们将场景拆分为三个模块:空间星球城市、红包工厂、品牌灯笼。后期再以剪接手法营造无缝的镜头感。另外由于最终需要输出竖构图视频,三个场景的设计皆以三角构图作为基准。空间星球城市:以空间Logo星型作为延展,以城市为主题承载着各种以产品业务为原型的概念建筑。红包工厂则被安排在城市的视觉中心,希望能全景展示空间特性,同时也方便后期镜头走位,带出红包玩法。红包工厂:工厂的结构为带玻璃穹顶的旋转圆盘,其中展示了物料传输与形变、染色封包等制作红包的工序,希望能让用户感受到春节红包料足、量多、源源不尽的氛围。品牌灯笼:作为故事最后的转合,场景以承载着城市的灯笼旋转定格收尾,呼应星球主题也契合新春感知。背景增加云层平衡构图,前景则使用爆竹弹射粒子动画调动喜庆情绪。前期为了节约时间,我们先在充满灵魂的手稿上迅速达成场景结构的共识,后续再因应建模的情况进行机动调整。

元素建模 场景融合
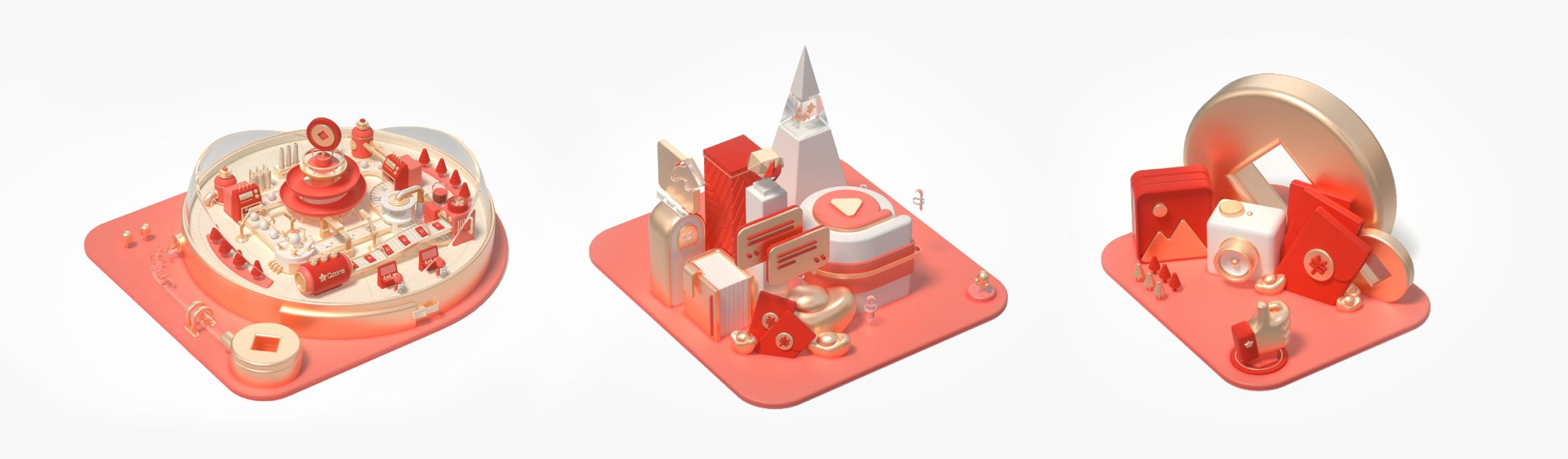
确立场景后,我们根据空间的业务特性及新春氛围进行了元素提取与快速建模。

再以城市建筑群为整体,将业务元素与春节元素依循几何节奏感整合到同一群组中。虽然群组化的过程需要进行不断的摸索和修正(受到后期物体固有色或灯光的影响),但是完成此步骤后,无论是视频大场景拍摄还是输出单体小组合素材,都能较好的保证模型的整体复用性和局部精细度。

最后再按依照三角构图的比例为画面分区,将模型组按照对应角度安插在大场景中。

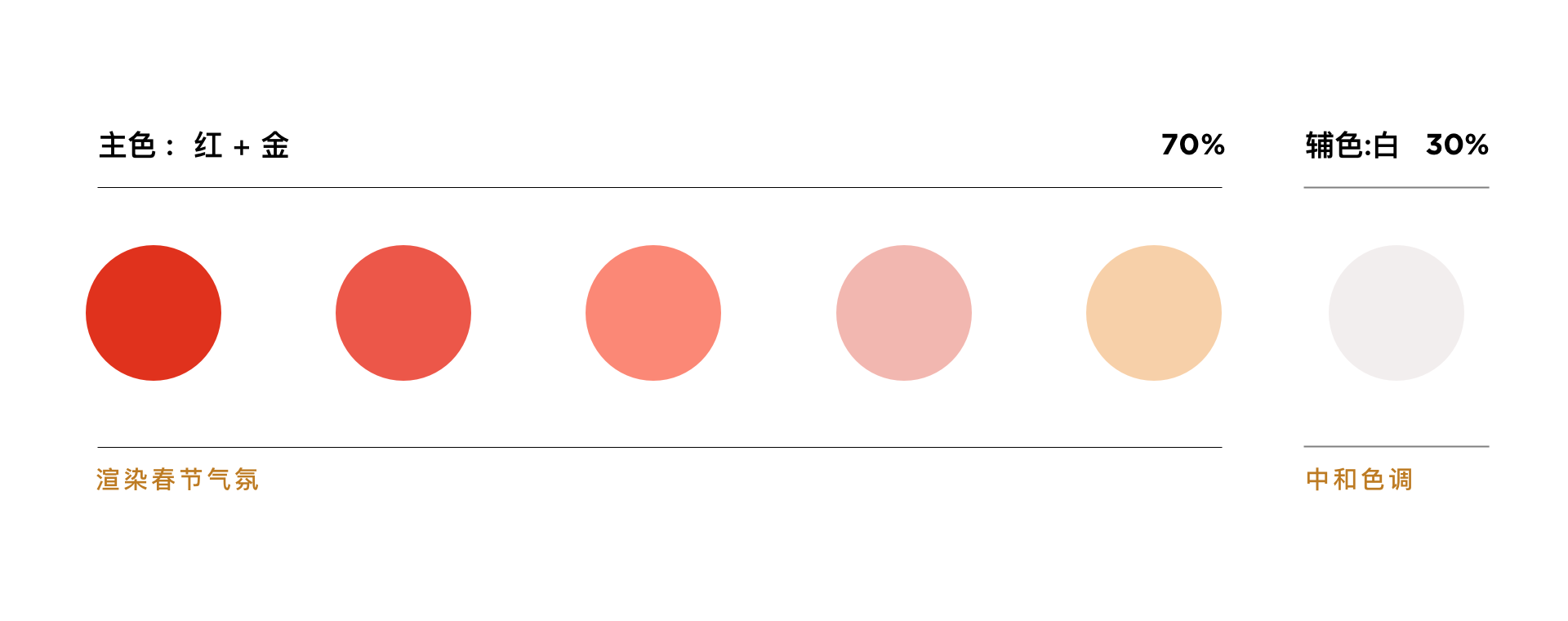
色彩提取 质感塑造

在色彩的规划上,我们对春节主题进行了情绪版分析与提炼,最终确定了金色和红色作为主色:红色负责打造整体氛围,而金色和QQ空间品牌黄在色相上既有一定的关联,同时也能让画面的局部质感更浓烈细腻;白色则可以给予画面呼吸的空间,缓解高饱和度带来的视觉刺激。

在配色较为热烈的基调上,选用材质时我们更偏向轻量的雾面质感,对高光进行收拢,并在部分红色材质上增加丝绒机理,营造温暖亲近的观感。空间2019年限定色号口红,了解一下?

动画预合成

1. 动态统一
在动画设计的部分,含动效物体(工厂圆盘、小船、黄钻、火箭等)的位移动向和旋转方向皆统一为逆时针,同时也为其他循环动画制定了相同的节奏,一是为了暗示镜头趋势,顺应观众视线,二是使画面动态细节更整体,韵律更明确。

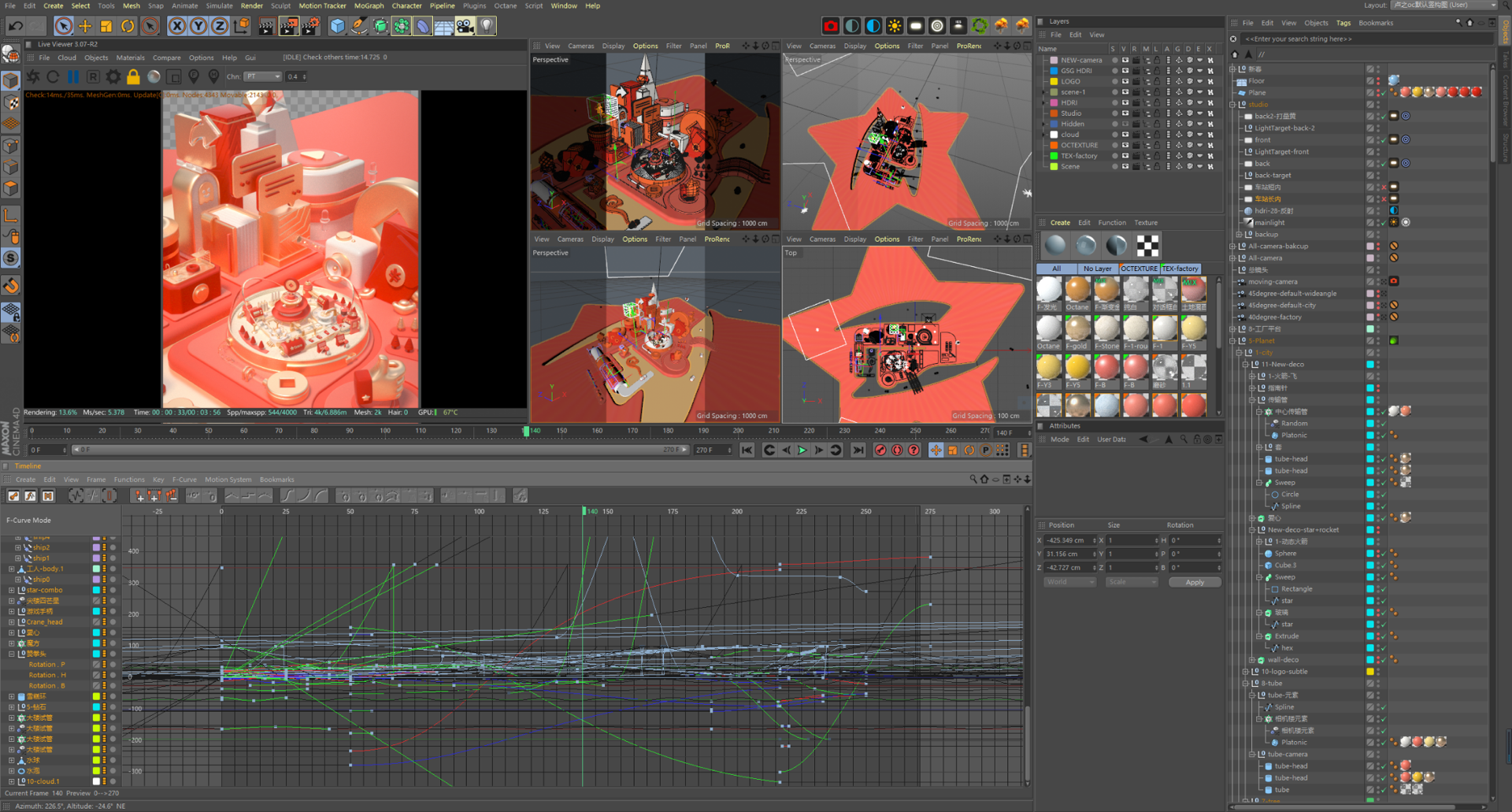
2. 压缩渲染时长
渲染时长是3D动画中永恒的痛点,在项目周期极短的情况下,减低渲染成本就变得尤其重要。作为3D动画的初心者,在元旦深夜渲染屡屡出BUG屡屡跪的情况下,我们摸爬滚打出了以下几种思路:
-简化材质:减少不必要的玻璃、SSS、置换贴图材质,一来可采取较低采样数,大幅降低渲染时长,二来则可避免输出高清素材时易触发的UV错位或反射不到位等问题。-从粒子云到体积云:刚开始接触烟雾物体时,我们尝试使用Thinking Particles和Turbulance FD等插件进行云粒子渲染,发现无论是预览效率还是成像品质都并没有较好的效果,另外也由于它们的参数过多,容易在团队合作调整过程中衍生新问题。后来考虑到对云的动态没有太多的需求,我们弃用了TP和TFD,转用Octane中的VDB制作体积云,既能实时控制预览云的形态,也能缩减计算时间。-分层渲染:为了提高后期合成的可编辑性和效率,我们对背景、主体物件、前景物体进行了分层渲染,既避免渲染出错而导致全面返工,同时也能在AE中对更多图层参数(动态模糊、景深、动画速率等)进行二次调整。-善用Preview与跳帧检查:渲染出错是难以避免的,但是可以透过渲染测试来尽量降低重渲风险。对于动效而言,在制作的各个阶段都可以快速导出线框动画预览节奏以及物体位置;而对于材质和贴图,则可以在素材完整输出前按需进行跳帧渲染,检查重点帧的Full Render效果,以免一子错满盘皆落索。
Final Output
为大家放送高清大图与完整视频,Qzone今年你最红:

项目心得
有限的时间里更需要无限的沟通
在项目周期极短的情况下,团队中的每个人都需要清晰地认识到每个时间节点需要完成的任务。对于3D动画这种前期概念模糊,后期作业复杂且分段耗时不明确的任务,可以使用倒推法进行规划,为渲染保留充分的时间。另外也需要成员在动画制作的每一个环节想清楚核心目标是什么,再决定技术方案,不要为了自嗨式雕琢而丢了项目的进程。在创作脑暴期,团队成员可能会对同一个事物有不同的理解和想象。因此,在动画概念未成形或腹稿阶段,我们需要及时地将自己的想法可视化(无论是灵魂概念稿还是低面模型)以消弭双方的理解误区。同时也需要尽早确立并细化分工,并在制作过程中时时同步自己的进度、问题及意见,避免进入合流阶段才猛然惊觉大家在做不同次元的事情。
前期准备的重要性
除了概念稿,针对相对场景较大的动画,分镜是节省时间的利器。在前期,故事分镜包括主体物动画及转场方式都需要尽可能地构想完整,避免一边建模一边想转场动画。虽然动画都可以在模型中试错,但是并非所有项目周期都足够充裕。尤其对于烧显卡,烧时间的3D动画,分镜能最大限度减少动画在试错过程中的不稳定性,降低时间与沟通成本。而细节性动画可以在项目过程中补齐完善,避免在前期花费太多时间陷入细节。
每天都要比昨天更博学一点
每学会一个好方法、好工具、好插件,我们就省出了至少一次睡眠机会。这次项目来得快准狠,在许多3D制作细节上有着从未触碰过的难点和雷区,而且这也是我们第一次使用Octane进行大场景的动画输出。攻坚难点除了不断的试错,更重要还是找到对的方法。从粒子云到体积云的过程中,我们反复阅读官方文档和浸泡技术论坛,才在大神的某条回复的某个词里找到答案,最终摸索出到适合项目的工作流与素材。另外日常也要保持接触新工具时的兴奋感和手感,每天都多学一点新思路,才能在接到紧急需求而又无实战经验时,知道该去哪里找解决方法。
知取舍,有的放矢
在项目初期,我们为了能展示最佳的视觉体验,一直在场景装饰和材质的质感上不断地叠加与细化。然而在对项目投放渠道、时间限制和制作效率的关系有了更深刻的理解后,我们决定把重心从细节回归到动画的整体性上:毕竟如果赶不上DDL,再精良的输出也只能是一张窝藏在电脑深处的飞机稿。
新春是全民欢腾的伊始,而QQ空间新春品牌视频也是我们团队在3D动画上新的开端。感谢 大师、安琪、Sugar 和 Bell厂长 对本项目艰苦卓绝的贡献!最后放送几枚红红火火手机壁纸,祝福各位创意人今年方案必过,设计红火!公众号后台回复“QQ空间”,即可获得空间新春品牌手机壁纸推送噢!

原文地址:ISUX
作者:ISUX








评论1