2018年,作为UI设计师的同时,还担任了交互设计师,所以这次我想写的是关于交互设计的工作分享。
依旧声明:这里写的不是一种规范,只是一种工作方法,大家在具体工作中,一定要灵活运用。
另外这里谈的交互文档,指的是静态低保真原型文档,是为了快速在团队内部构建统一共识,快速讨论产品相关内容;而不是用来演示功能的动态高保真可交互DEMO,希望大家注意一下下喽。
文字的本质是希望通过我目前的工作所得,能帮助那些还很混乱的朋友快速建立起在交互设计岗位上的规范有序的工作模式,以便于提高工作效率和能力。
另外这系列适合什么人:
纯净小白,想接触交互设计或者UI设计,又不了解,无从下手;
新手,刚工作或者公司又没人带你,没什么经验,也不知道产品规范化生产流程;
UI兼顾交互,想系统搞下交互设计;(我就是UI,但还是搞起了交互设计,吼吼……)
混沌不清的交互,想梳理下工作,改变下混沌的现状:(说的有点玄了……)
大牛们看到了也别见笑,文章内容有什么不足一定要指出来,让我改进下内容,千万别让我误人子弟。
我的职业历程是游戏UI→Web UI→无线UI&交互设计
这里会根据我对交互设计的工作理解,阐述如何去做交互设计,交互设计在各部门的作用,以及写如何撰写一份流通性好,可用性高的低保真原型文档。
就目前中国的行情来看,80%的公司并没有独立的交互设计师岗位,这些公司要么是PM顺带着产出原型给UI设计师,UI照着做就行了;要么就是UI设计师在做视觉设计的同时,还要附带产出交互原型,属于自产自销型;
很多人张口自己做交互设计工作,闭口以用户体验为核心,但你会发现,大部分人的本质还停留在做交互设计就是画线框图的概念中,从而产出的交互文档对产品帮助收效甚微。
就我目前接触到的这类人,其中有专职的交互设计师,有PM,也有UI设计师(后两者绝大部分公司都比较常见,交互设计师这个职位很多时候中小型企业都不开设,基本都是PM或者UI设计师代劳了),甚至很多不是互联网出身的创业公司Boss也有此想法。
废话不多说,想了解交互设计,那就得先看看交互设计在互联网产品的生产过程中占什么位置。
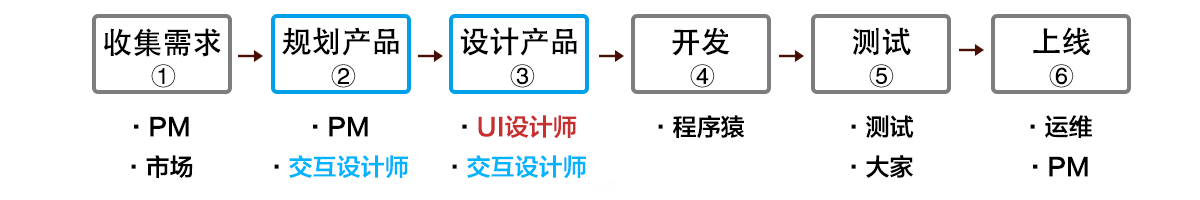
下图是理想状态下,完整的互联网产品产出流程:

①收集需求阶段:
市场调研员和PM会通过市场调研,来确定产品的用户群体,市场定位,以及同类竞品的情况等等。
这一阶段会产出一些数据报告,用来给Boss或其他人来分析评估产品的可行性;

②规划产品阶段:
PM会根据调研数据来定位产品要做成什么样,之后会根据市场需求把产品功能进行梳理;(当然也不排除老板一拍脑袋:我们就照那个抄!啊,不,是做……)
这里PM会写产品需求文档、功能树状图以及业务流程图,(当然也会出现不靠谱的PM,只给一个Word需求文档,其余交给你自己干(`・ω・´) )

树状图和业务流程图之后就该交互设计师和PM一块干活了,
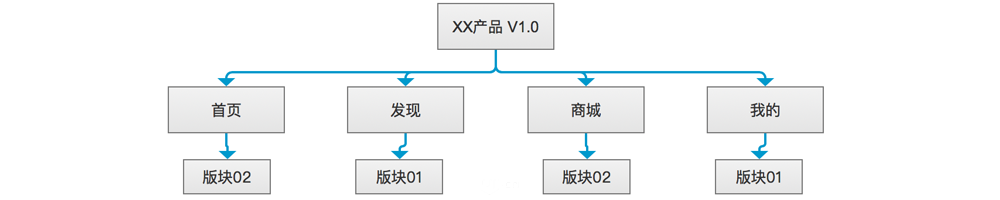
交互设计师会根据需求文档、功能树状图和业务流程来提炼信息架构,来撰写低保真原型文档内容之一:信息架构图。
它是产品的指导纲领,同时也是向UI、开发、测试等相关人员阐述产品功能逻辑的重要内容,相当于武功秘籍第一篇:心法总纲。
能否快速准确的提炼信息架构是衡量交互设计师是否合格的重要指标之一。

有朋友跟我说规划产品主要是PM来做,当然,也确实是由PM来做产品定位和规划;
但其实我个人倾向于把交互设计师提炼信息架构的阶段也归类到这个阶段,我觉得也应该算是对产品的规划吧,虽然两者的意义对产品来说并不相同。
③产品设计阶段
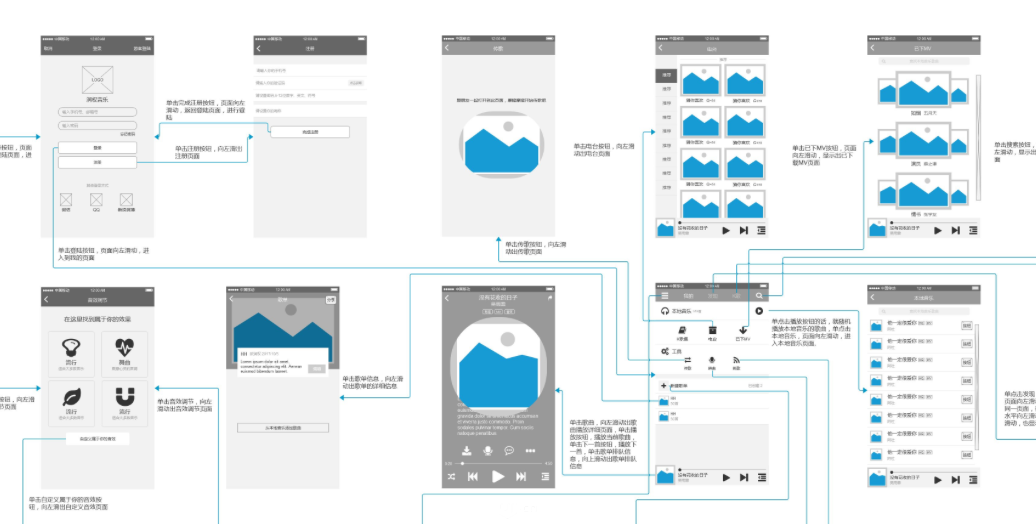
功能流程图确认无误之后,就开始进行低保真原型文档制作了。
这里请注意:一定不要上来就打开软件制作原型,初版界面一定要用草稿和成员快速沟通后再进行软件制作。画成什么样无所谓,越快越好,目的只是让大家知道产品大概是怎么样就行。

草稿确认后就可以进行正式的低保真原型文档制作了,这里我之后会详细说明交互文档如何撰写,毕竟咱们这个系列就是谈交互的。(图片来源于百度图片,侵删)

原型文档完成后会交付给UI设计师,开发,测试来作为工作安排的依据。
④开发阶段:
UI设计师产出视觉稿,标注切图,就可以给程序们进行产品的开发了;
⑤测试阶段:
开发完成产品初步开发就交付给测试,这个阶段其实建议大家都参与进来;
⑥上线阶段:
到这里产品的生产流程算是走完了,上线之后就是运营,市场推广,接收反馈等等;
然后通过上线后的数据,市场反应开始进行一版一版的迭代更新了。
以上是理想状态下的互联网产品生产线,但各个环节并不是像图上一样的单线程前进,这些环节有时是同时进行的,进行期间也会不断讨论更改优化然后循环进行。
理论上作为交互设计师的我们在工作流程中,应该会接触到的内容和产出物:
- ①PM的功能需求文档,这是进行交互设计的依据;
- ②PM的树状功能结构图,由PM先进行的产品功能罗列,是作为功能流程图的依据;
- ③交互设计师的功能流程图(信息架构图),重要内容之一,是整个产品的设计纲领;
- ④交互设计师的原型草图,手绘线稿,快速讨论使用,不要占用太多时间;
- ⑤交互设计师的低保真原型,重要内容之一,正式的低保真原型文档;
热场完了进入正题,第一期不讲怎么写文档,我们来选择软件工具,每个人都有自己的喜好,下面的软件不是绝对的,只是对我来说用着顺手,这里是我做低保真原型文档时使用的工具:

Axure RP:交互界老大哥,地位就像设计界的PS,易用性马马虎虎吧。
选择它是因为生成的格式在本地流通性强,另外也有些不得不使用它的原因,我会在后续的文章中提到;
目前有很多线上的交互设计平台效率更高,团队协作也更加方便。
但是,并不是所有公司都肯花钱滴,也不是所有公司都肯为每一个团队成员配备相同的生产环境滴。o(╥﹏╥)o
所以这类万金油类型的软件,你用它不一定出彩,但也不会出错。
MindNode:Mac平台独占的树状图工具,同事安利的,小巧易用,无学习成本。
Xmind:老牌思维导图工具,差不多应该都用过。Mac和windows都有的软件。
SKetch:其实是做UI设计比较顺手,用它来快速搭些页面结构,Mac平台独占。
不过我主要还是用它来做视觉稿子,偶尔搭配其他软件做做可交互DEMO。
这里的工具只是我工作时常用的软件,用什么无所谓,但我觉得需要有以下原则:
①流通性强,共享性高,可以在渗透到团队中每个人,进行无障碍的交流;
(目前线上的设计平台企业多人协作版本都是收费的,这也是我暂时没写使用线上平台做交互设计的原因,不是所有公司都肯花钱的。)
②效率优先,不要有太大学习成本;
这系列的最后,我会把我个人使用过的交互设计工具都谈一谈,其实每个工具都有它的优点和缺点,但工具只是工具而已,能作为提升效率的手段,但不是关注的重点。
目前我个人感受是很多人有些走偏,变成了工具导向型,精力都放在了选择工具之上,而没有关注设计本身~希望可以及时的意识到这点吧。
这一期先到这里,知道了交互设计师在整个工作流程中处于哪一环,和做什么样的工作就可以了。下一期我们写交互文档,主要包括交互文档的内容和样式;
以后的系列会陆续推荐些交互设计和用户心理学书籍,我都会打包上传的。
原文地址:UI中国
作者:精分青年卤大湿







