时光游园会是QQ阅读上半年的大型重点项目,以推广基础功能和提升社区渗透为目的,这是运营设计组首次在大型活动中尝试水墨风格。
项目背景
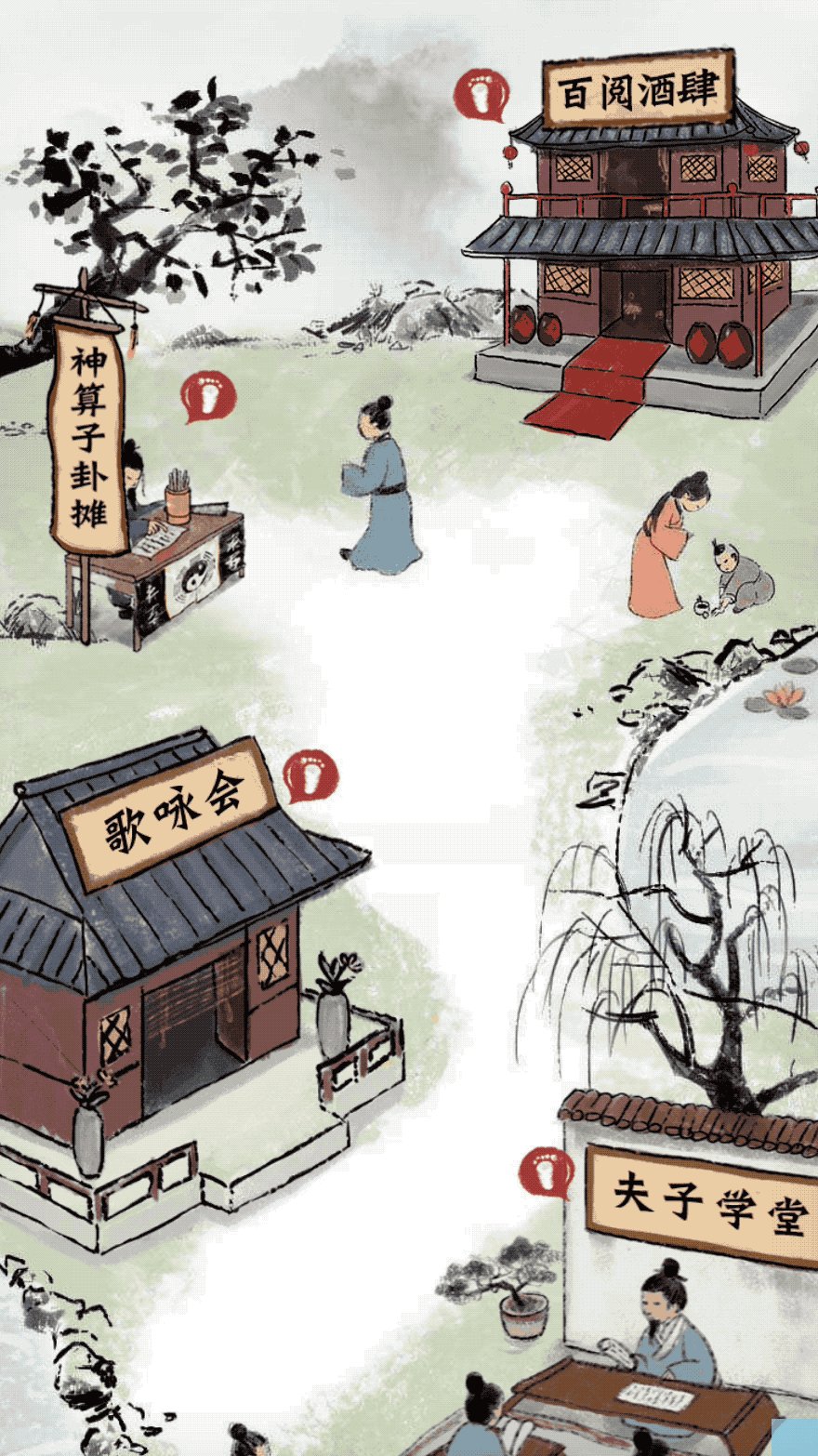
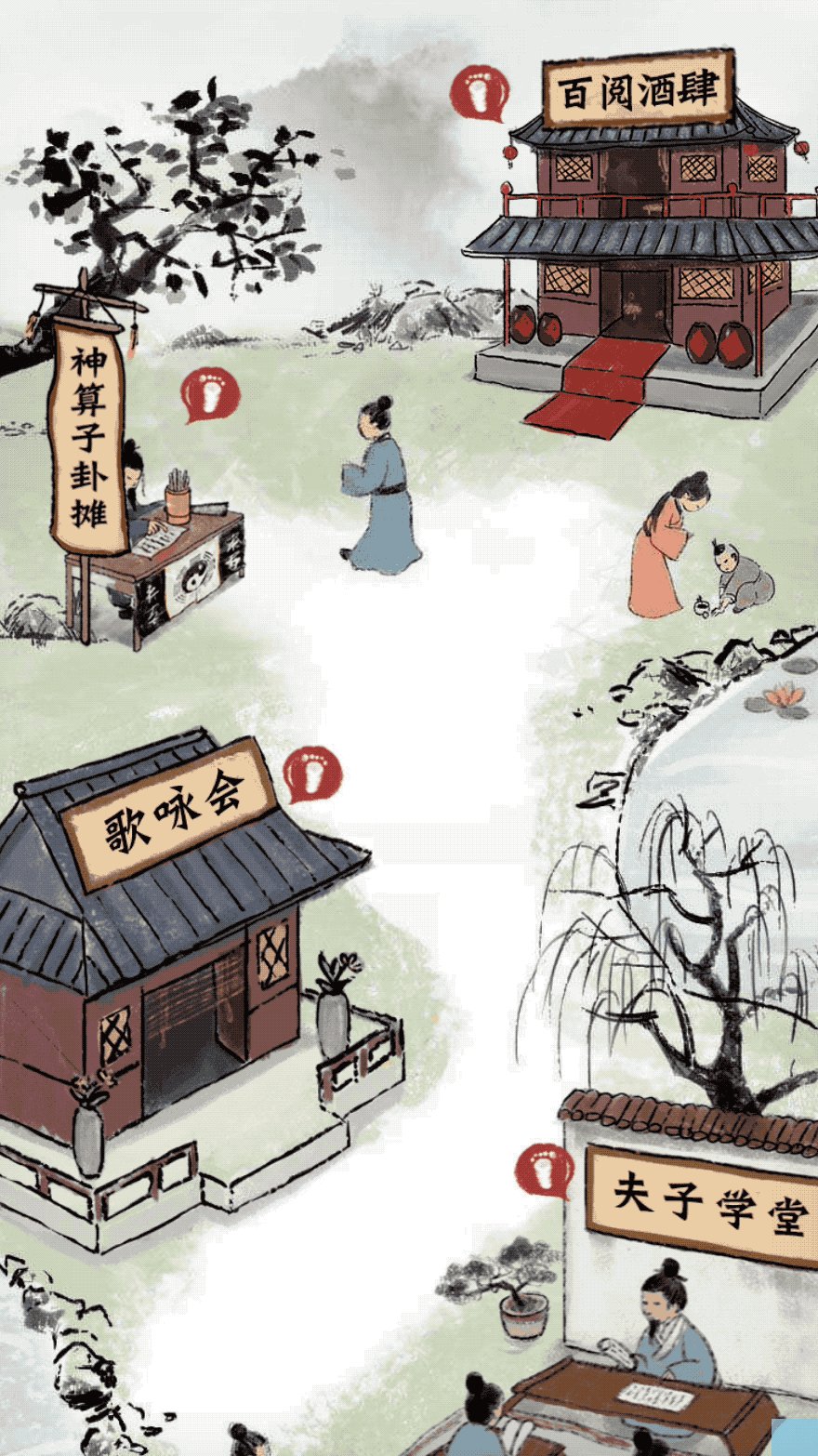
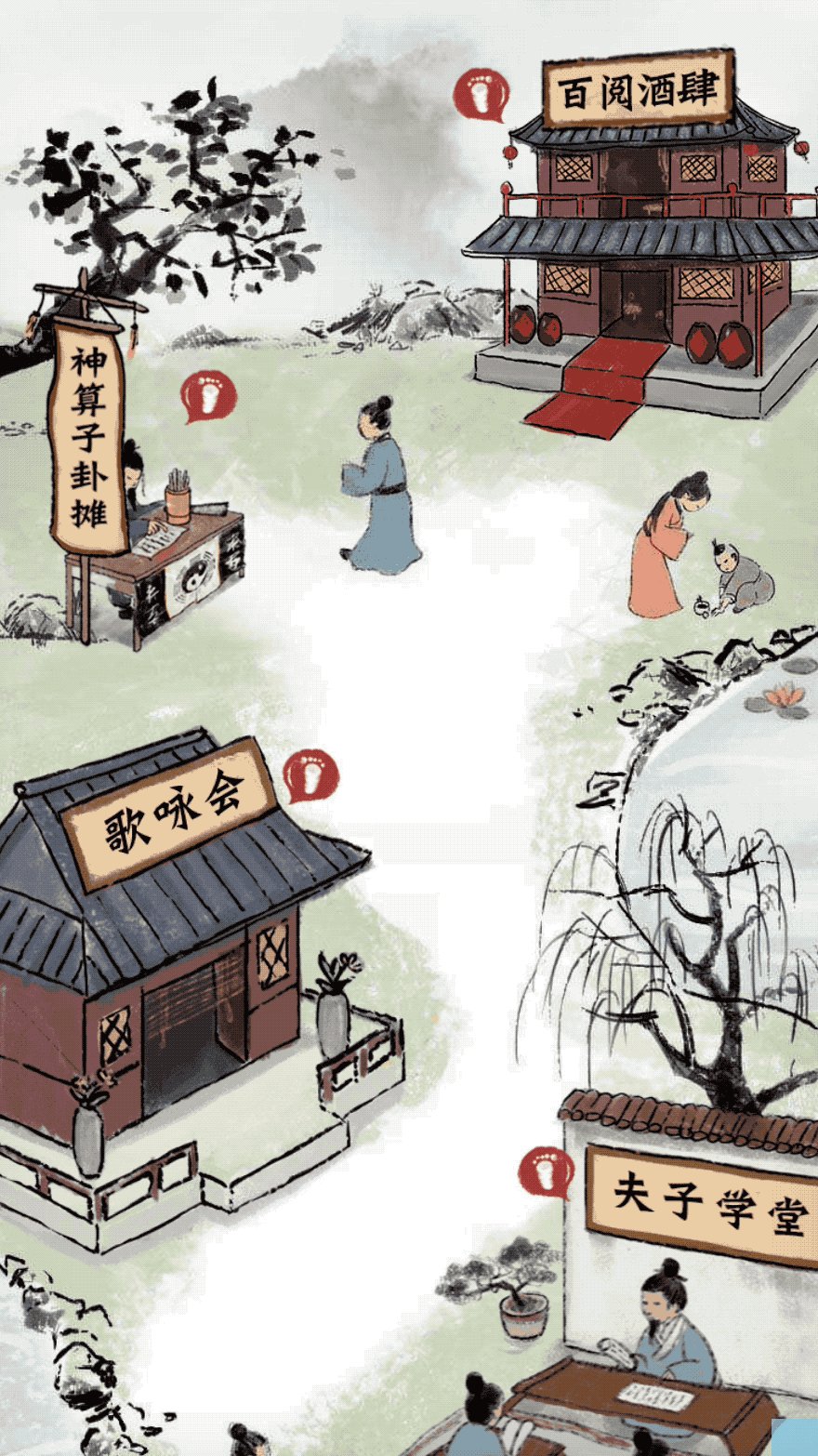
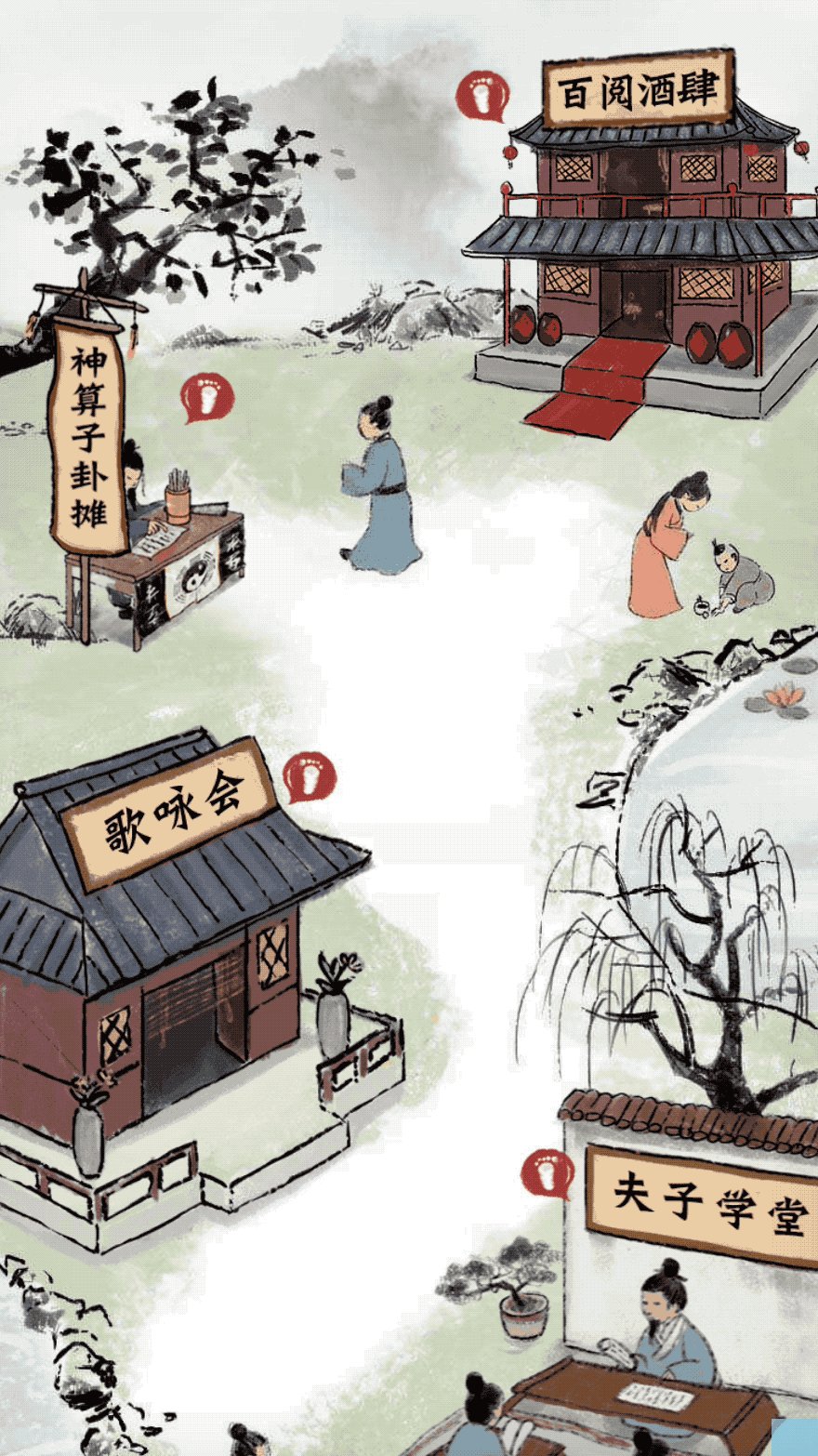
时光游园会是QQ阅读上半年的大型重点项目,以推广基础功能和提升社区渗透为目的。设计组需完成神算子卦摊、夫子学堂、寒江独钓、歌咏会、百阅酒肆、百宝铺六大模块的设计工作。
运营设计组首次在大型活动中挑战水墨风格。在时间紧迫的情况下投入交互设计2名,视觉设计5名,前端开发3名。输出了规范1份,活动页22个,动效3套,广告图20个,勋章挂件等元素图26个。
项目设计中主要遇到了以下问题:

本篇文章会针对这些问题一一阐述解决方案
【首次尝试水墨风,如何实现】
本次项目的定位非常适合水墨风。关于水墨风的设计主要考虑了三个方面:
1. 表现手法

不只是我,相信在很多人的印象中,水墨感的设计大约都是上图中水墨笔触做为装饰或背景,用来塑造氛围。而在此项目中需要用水墨风格表现热闹的场景,其中的建筑和小场景要跳出整幅画面,提醒用户可点。以上水墨的用法恐怕无法实现。
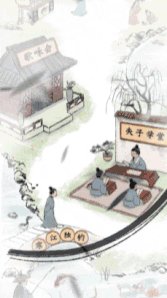
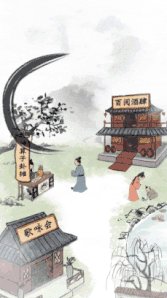
我们的解决方法:可点击元素采用水墨感的线条搭配现代感的细节设计,得到有细节的水墨元素。如下图


2. 字体
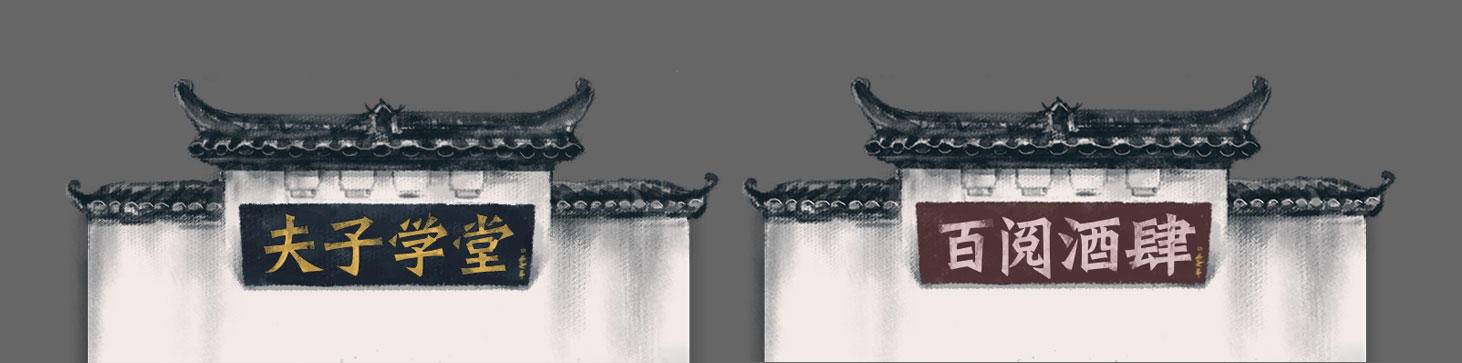
页面设计中选择了两种字形和运笔都比较相似的字体来搭配:模块标题字体——华康龙门石碑,正文字体——华康古籍木兰。这两种字体具有足够的古风气质,雅俗共赏。
 夫子学堂和百阅酒肆模块的标题字
夫子学堂和百阅酒肆模块的标题字

正文字体在页面中的使用效果
3.色彩搭配
色彩优先选用了低饱和度的传统色,浅色和墨色为主,红色做为点缀。

通过以上表现手法,字体选择和色彩搭配三方面,成功塑造了热闹小镇的氛围,实现出不一样的水墨风。
【模块多页面长,如何均衡点击率】
在地图页面共有6个模块,不能保证每个模块都能在首屏露出,但我们希望模块的点击率不随位置向下而降低。针对这一点我们做了两件事:
1. 利用动画对页面自下而上做一个完整预览,让用户知道除了首屏,下面还有更多内容;

2. 此外,每个模块添加小脚印动效,提示用户此模块中的任务还未完成。

最终从数据上看,各模块活动的参与率比较均衡,达到预期。
【多人合作,视觉如何统一 】
旧流程

主视觉确定风格并制定设计规范,其他设计师独立负责1个或多个模块。这样的方式在实践中也暴露了缺点:
1.风格无法统一
各模块由不同设计师独立设计,同时进行,对于需要手绘的元素风格差异明显。
2.时间不好把控
每个设计师手绘所需的时间不一样,不利于整个项目的整体规划。
为了解决旧合作模式暴露出来的问题,在本次项目中尝试了新的合作模式。
新流程

新流程其实是对整个项目的整合再分工,问题明显改善:
1.风格高度统一
一位设计师负责所有页面中需要手绘的元素;其他设计师搭建剩余页面;本次项目中需要动效,所有动效也是由专门一位设计师完成。这样就很好的统一了视觉,再多设计师合作也没问题。
2.更精准地把控时间节点
有了规范和手绘元素,其他设计师搭建页面的时间就能容易预估,从项目角度看,就能更精准地把控时间节点。
【效果展示】

思考总结:
1. 本次项目中探究了如何用ps笔刷模拟水墨笔触;探讨了地图页适合用什么样的透视角度;细节元素如何去绘制等。勇于尝试,不能让常见的设计方式限制了我们的思维。
2. 同一活动多人跨流程合作,最好是提前选定主视觉、主交互、主前端,保证各个环节均有人清楚全部活动内容,合理分配人力和制定规则,提升效率。本次新合作方式很实用,相信以后针对不同活动会有更优方案。
最后感谢所有在项目中辛勤工作,精诚协作的产品、设计、前端、开发和测试的同学们。
原文地址:站酷
作者:阅文体验设计YUX







