近年来, 58同城沥尽心血,经历过几次重大的改版。
2016版,以城市地标打造同城概念,页面风格更新潮。2017版,引入“人在城市中生活”的概念,体验全新升级。
到2018年,很多细分领域不断涌现出独角兽产品,用户使用空间多元化,对App的价值有更加细分的诉求。而58招聘、房产、车与服务等主业务在垂直领域也不断做服务升级,亟需将服务与用户做更精准的绑定,故从公司策略、业务发展及人群变化等方面考虑,首页改版蓄势待发。
从“为什么“开始

试着了解你:探索本质,重构计划
对于一个大型改版项目,前期的思路梳理是必可少的。我们采用“设计思维”将各个环节的关键要素有计划地统筹到具体设计过程中,近而勾勒出整个计划的脉络,并将其落到实处。


为你绽放:重塑品牌形象,更年轻有趣
品牌内涵挖掘,打造年轻化

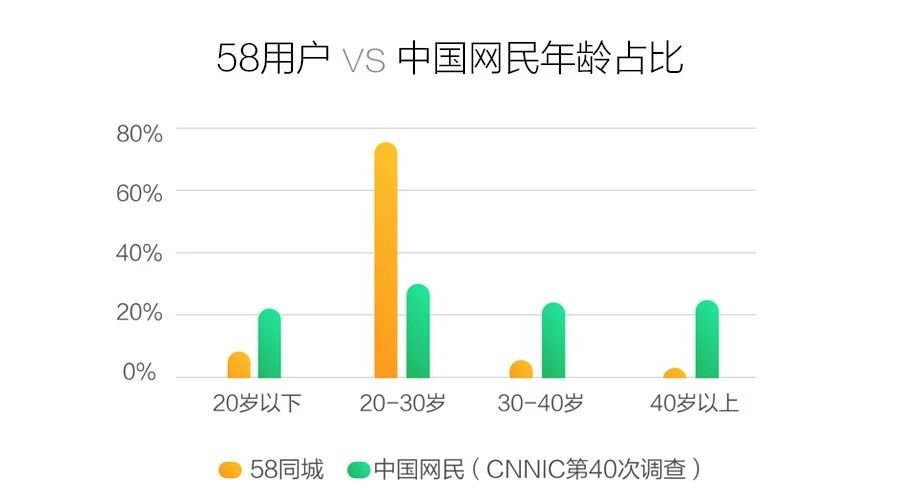
目前58同城20-30岁的用户数占总用户的77%,明显高于全网网民,由此推演58同城的主要用户群集中在90后这个年轻群体。随着业务属性不断多元化,用户属性也不仅局限于蓝领,还有大量的白领、小镇青年等等,基于这些变化,奠定了58这次品牌升级走向年轻化的基础。

视觉风格演进
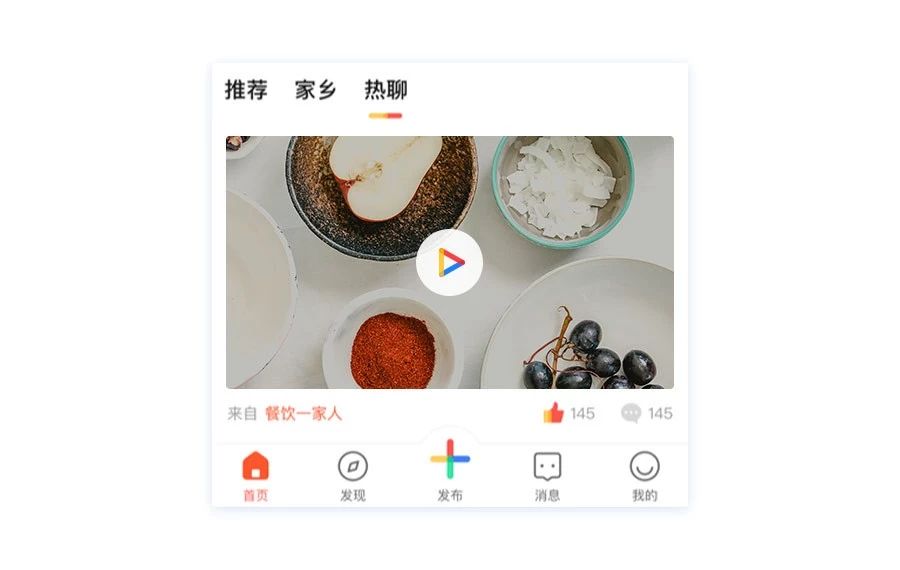
用视觉调动感官让用户切实感受到品牌的年轻化,这是最有效的途径。在设计的最初阶段,首页的整体风格都围绕“年轻、有趣”进行发散设计,这里有风格独道的icon,也有妙趣横生的头图动效,设计师们最后产出了几十款方案,其中的部分展示:

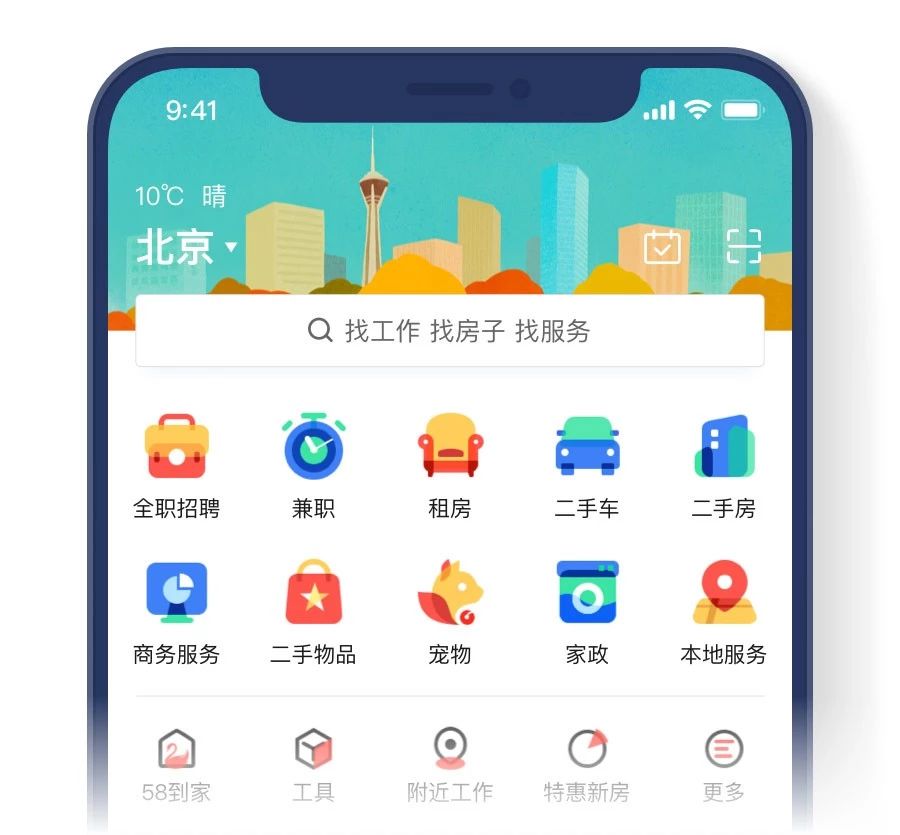
最后经过反复筛选及测试验证,选定了以叠加风格icon为主,插画头图为辅的主风格视觉方案,寓意丰富多彩、简单美好的生活愿景,并对其进行深入的研讨和细节的描绘。
设计语言研究
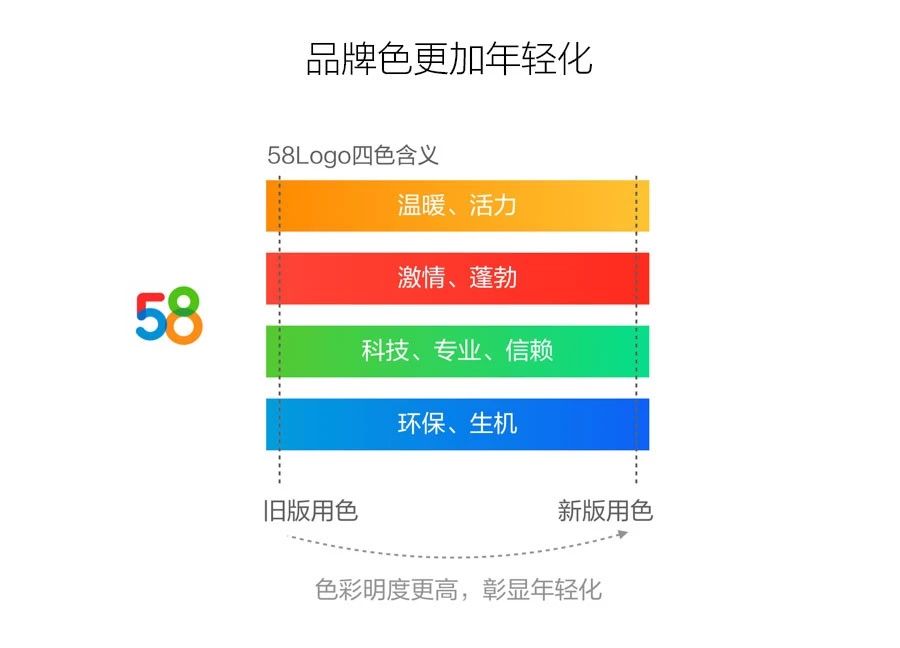
色彩:58同城的logo通过四种色彩,向用户传达了用户至上、生态融合、创新基因、积极进取的互联网精神。

因此,我们在icon设计及页面细节的处理中沿用了58同城logo的四色配置,叠加的视觉语言,强化品牌辨识度。为了体现更年轻,更有趣的主题,我们在设计中将原有的品牌色彩进行了调整和优化,从而更加准确地传达我们的设计意向。

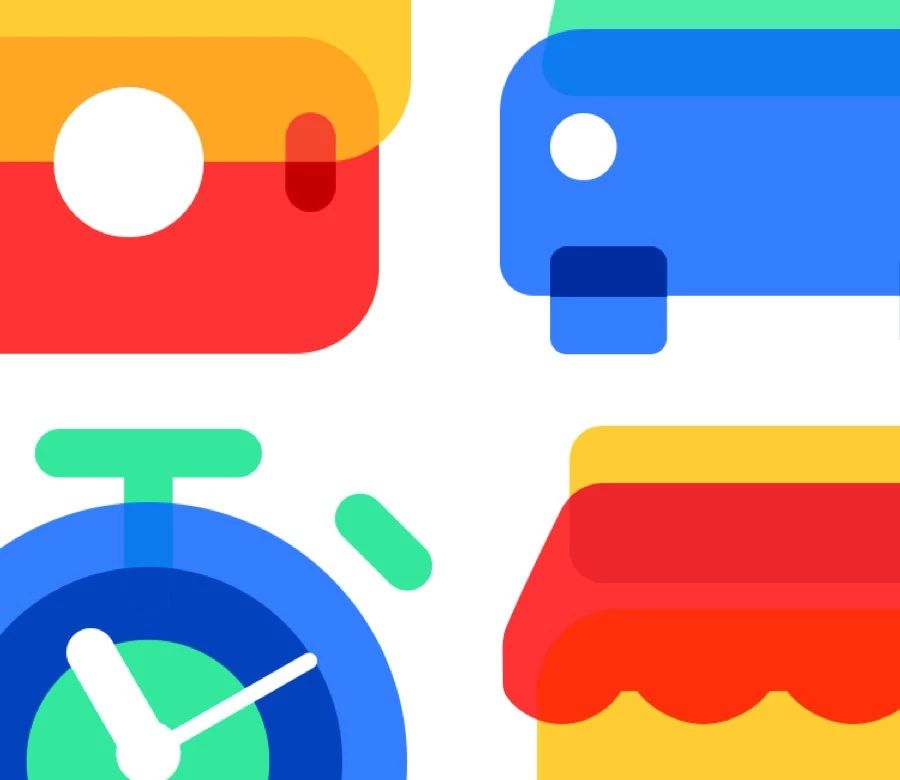
运用“叠加”的视觉语言:色彩是相对独立存在的,为使两种或以上的色彩舒服的放置在一起运用了色彩的叠加。叠加即设计的图形、属性特征等被调用叠合在一个基本图形上的过程或方法。

在叠加的运用当中,十分重要的一点是叠加区域的色相及明度的使用,可以有效区分icon前后关系。

而在具体设计中对 icon的色彩叠加处理,是将红黄归为一组,蓝绿归为一组,这样既减少了对比色之间的冲撞,又能通过叠加的处理方式添加细节,增强了icon的耐看性。

简洁明快:模块设计清晰化、不增加用户的认知成本,保持整体的统一韵律。

元素统一:首先用色统一,基于58logo定义的四色。其次,内容模块以及图片展示的圆角统一,增强页面整体的舒适感。最后沿用叠加,页面细节处多使用叠加,呼应主icon。
细节考究:初见一个页面,大的感官刺激往往能够抓住人们的眼球。但细节的精彩才能决定页面是否更“耐看”。

感性延伸,增强感受力
情感设计是我们非常重视的设计环节,它能够通过调动多层次的复杂要素触动对方内心深处的情感,使对方感动。首页顶部的主题插画作为传递58品牌情感的重要窗口,在新版中不仅保留,体验也更加深化。
顶部插图的创意源于对“让生活简单美好”理念的解读,2016版的主题插画是对各大城市地标建筑的描绘,2017版则提炼了生活画面,希望给用户营造不同城市生活的场景带来不同体验。

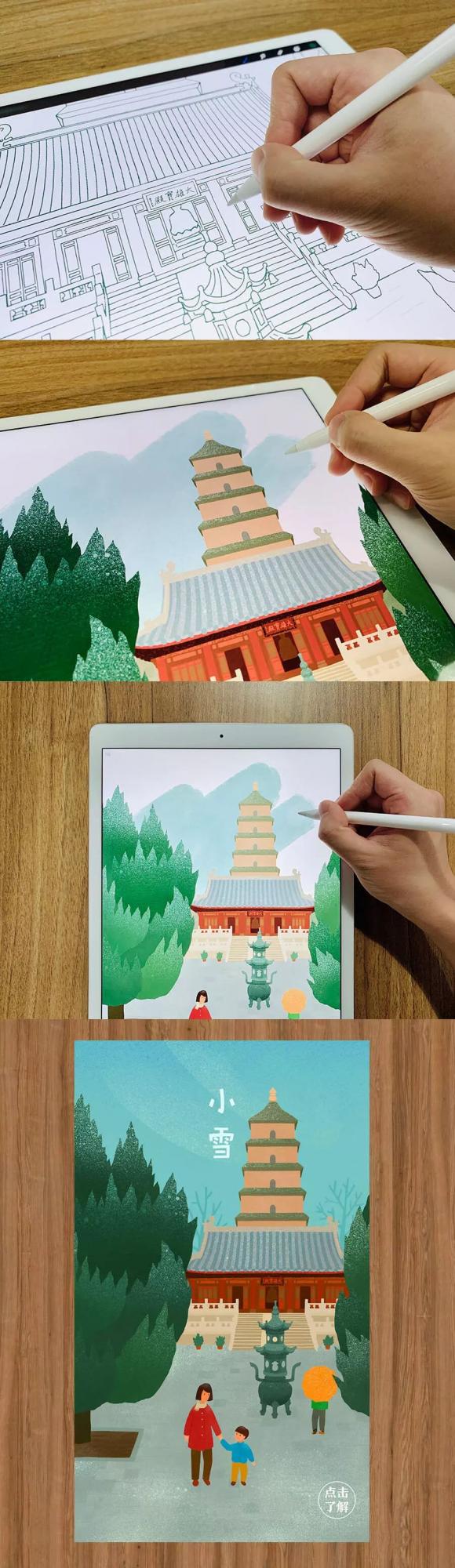
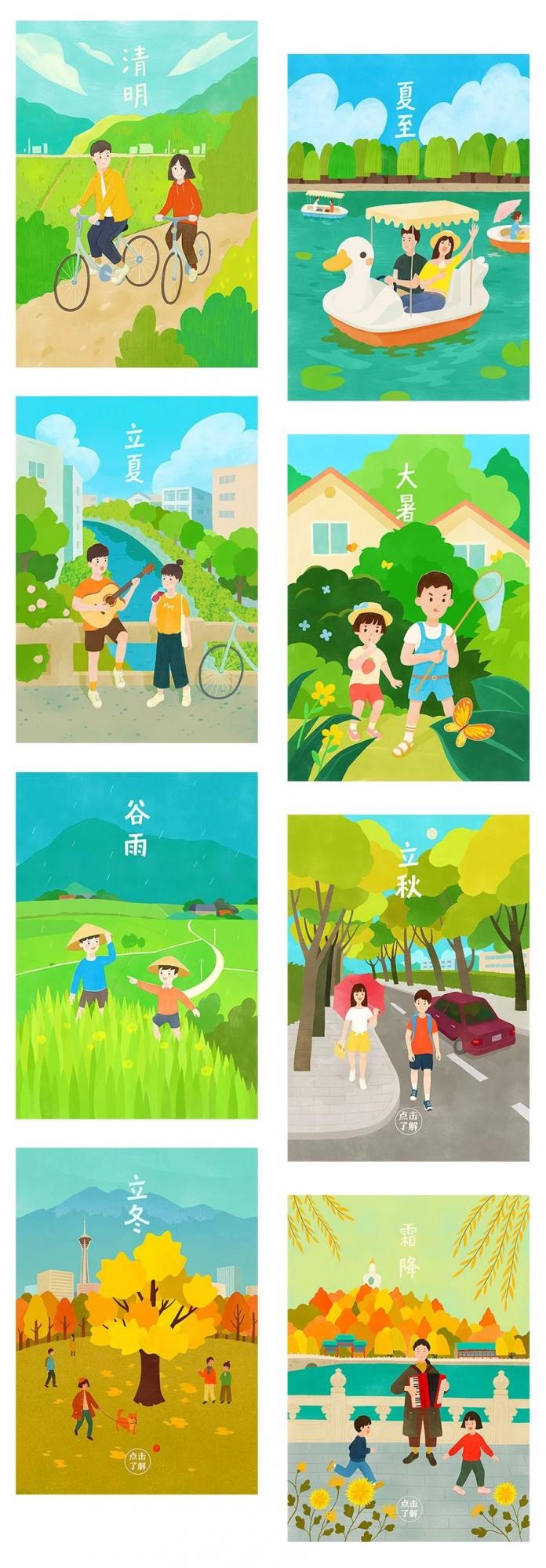
在新版中我们选择“24节气”这个主题作为切入点,细腻描绘自然时节的流动、人们生活的周遭场景,风格上通过手绘呈现出丰富的画面,不同于矢量冷静规则的线条,更加有人情味。二十四张节气插画依时节更替,将图画和用户的生活联系起来,引发用户共鸣。



同时,在节日及节气更替的当日还会在用户打开应用时呈现相应的大幅闪屏插画,与首页插画构成完整的视觉体系。

想你所想:优化信息架构,效率优先
自上而下建设结构化内容
作为平台首页,如何“高效”分发流量,做大流量中间的价值差,是其核心价值的最大化体现。那么我们回到问题的根本,即首页的产品目标和用户诉求。
产品目标:促成有效的业务流量分发;
用户诉求:希望找到想要的生活服务信息。
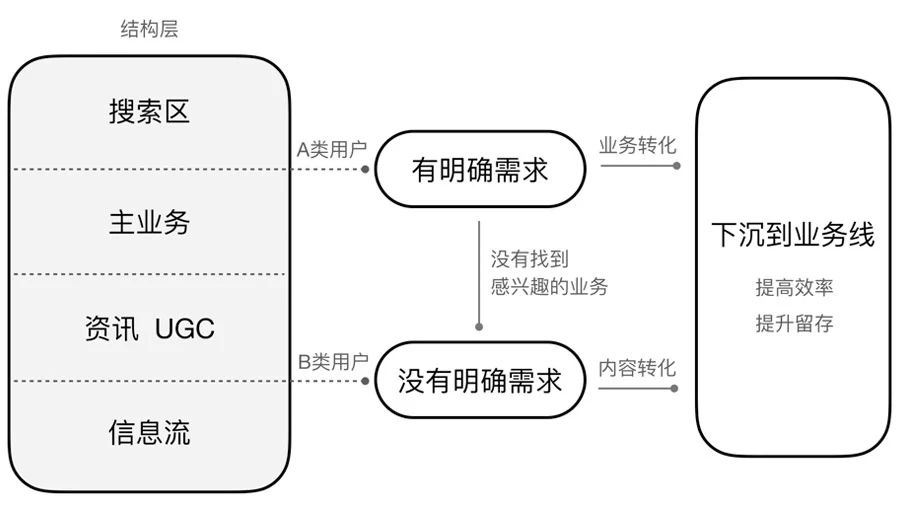
为将产品目标更好的转化为结构内容,为更精准的满足双方需求,我们将用户从业务维度和目标感维度做了细分。

依据用户需求的优先级,采用自上而下的信息架构方法来布局,首屏的搜索及主业务区主要满足有明确诉求的用户,平台需要用最优的推荐策略去匹配服务内容,进而达到效率优先的目的。而部分没有找到感兴趣业务的用户,会有资讯、社区等内容产品来增加使用粘性,促成业务转化。

带领用户理清视觉层级
视觉语言的合理表达可以有效提升界面的清晰度和层级感。根据业务需求的重要级,梳理出内容层级,不断调优字间距、内容位置及模块面积,让页面简洁明快,节奏感强。
此外,区域之间的分隔也影响层级感。在布局设计中主要采用了三种分隔方式:留白、单线、渐变区域。

主业务区:采用渐变区域,体现大的层级感;
内容推荐区:本身是模块设计的方式,色块已自带属性,间隔采用留白;
Feed流区:采用单线分隔,方便用户阅读。
为你而生:定位多边市场,千人千面
好的“设计”不仅局限于美观,它是结合用户与一系列深思熟虑决策的产物,更是积极探索人们内心深处尚未被开采的价值,最终以“产品或服务”的途径呈现给用户的方式。
旧版首页的布局是以业务为导向的,根据流量的多少决定业务曝光的机会,且入口相对固定。对于小流量业务和新业务,很难在首页有直接触达用户的机会,难以培养新用户。如何以有限的位置来满足多样性的用户需求呢?对于有明确需求的用户,我们决定将信息的布局以用户目标为导向,把用户常用的和可能会用的功能放到更优的展现位置,提升触达效率。

为了让用户更便捷地找到服务,把主导航的某几个位置变成了联动检索入口,也就是根据用户的搜索、浏览等历史行为,综合判断用户最可能找的细分业务。通过联动检索,将用户当前关注的小流量业务、主营业务的细分门类直接曝光在首屏,并根据用户对这些内容的兴趣度不断优化调整。既保障主营业务位置的稳定性,缩短细分服务触达用户的路径,也能让新业务有更多培养新用户的机会。

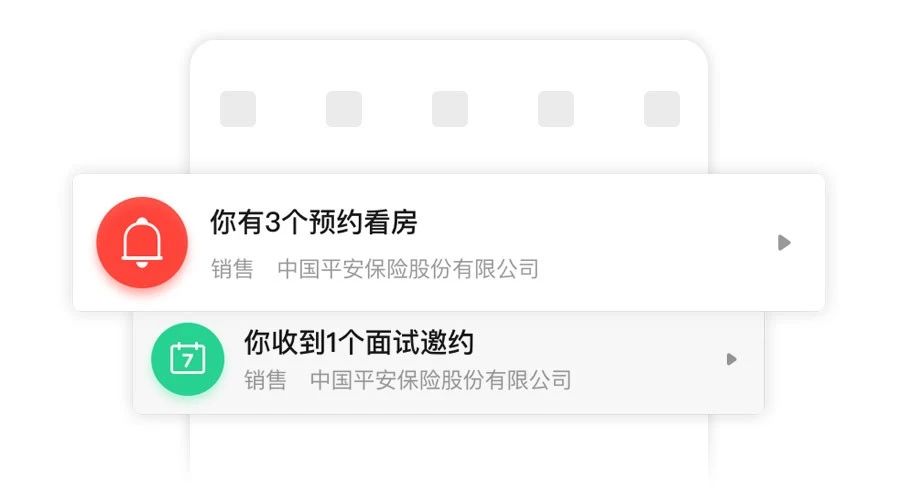
除了判断用户当前的主任务,同时尝试探索用户的使用场景。我们提出了“场景感知”的概念,根据用户当前时间、地点、历史行为等因素,判断哪些通知或服务需要优先告知用户。比如收到了新的面试邀请、提醒看房时间、查看周边小区等等,同时根据用户的内在因素及外在因素的变化及时调整,推荐不同的内容。

如果说旧版的首页是一本字典,将大量的信息以一定的规则进行排布,用户基于合理的检索方式主动查找想要的内容,而新版的首页,更像是一本杂志,知道用户想要什么,直接展示在最显眼的位置,同时刺激用户主动去发现新内容。
设计师们Talk秀

最后,感谢那些为首页改版付出努力的小伙伴们:

原文地址:58UXD(公众号)
作者:环铁艺术家








