新人设计师对于APP改版往往无从下手,本文将通过详细讲述用药助手 9.0 升级改版项目从产品分析到设计执行,设计验证的整个过程来为大家提供改版所需的思路以及落地后的走访过程。

本文将详细讲述用药助手 9.0 升级改版项目从产品分析到设计执行,设计验证的整个过程,阅读全文大概需要 20 分钟。
项目背景
用药助手运行多年来,为超过千万人次提供了药品查询服务,致力于帮助医生实现「一站式解决临床决策问题」。用药助手已不仅仅是一款药品查询工具,我们希望用户逐渐感知到产品的变化,提升用户对用药助手的认知。
用药助手拥有大量数据,数据查询和展示是用药助手体验设计的重点和难点。旧版本存在样式不统一,浏览体验不佳,交互不一致等易用性问题亟待解决。
品牌设计方面,产品没有形成完整的视觉识别体系,存在颜色,图形等使用无序的情况。
由此,我们确认了我们的升级方向:1.强化定位;2.设计增值

关键目标
根据升级方向,我们确认了本次的具体关键目标:
1.增加功能模块和内容曝光,提升用户自发的内容输出和互动,从而提升活跃和产品认知。
2.解决目前存在的不统一,不一致等易用性问题,让产品操作效率更高,浏览更加舒适。
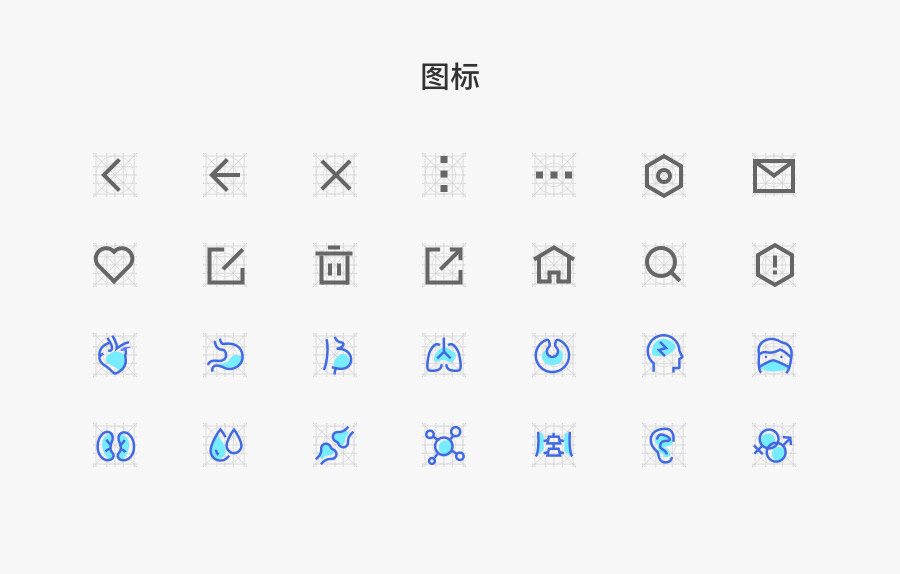
3.为用药助手升级视觉体系,包括Logo,颜色,图标,纹理,插图,组件库等。

升级方案
全面升级整个产品是个庞大的工程,我们按照功能模块,梳理了产品所有界面。从业务方向,易用性,品牌感出发,深入到改版方案的方方面面。

一.强化产品认知,提升易用性
我们针对用户常用关键性页面,借助数据分析,帮助决策设计方案。用药助手是一款成熟的工具型产品,大部分用户已养成使用习惯,我们需要尽量在不影响原有用户的使用习惯的基础上,进行优化改进,帮助强化产品认知,提升易用性。因篇幅有限,将选择部分页面举例说明
例 1 :首页优化
首页模块分为:主搜索,功能区,热门推荐,TabBar

主搜索:根据对以往页面PV,UV数据发现,绝大部分的用户会在首页使用主搜索。主搜索一直以来都是用户最常使用的绝对优势功能,因此首页需在不改变主搜索的主导位置的情况下,进行优化。
功能区:功能区承载了用药助手提供给用户的更加多样化的各类数据服务,帮助医药工作者更好的进行临床决策,我们加高了区域的高度,并重设计了图标,希望以此提升用户对功能区的关注度。功能区图标保持原有的位置,色调,避免影响用户的查找效率。
热门推荐:区域名称在旧版中为「用药经验」,其实,模块中包含了专题,问答,经验,学术等多种文章类型。因此,在新版中,我们更改模块名称为「热门推荐」,并且对展示样式进行了优化。考虑到文章标题长度,阅读流畅度,以及图文,收藏量,分享量的呈现更有利于吸引点击,热门推荐模块改成统一的图文列表样式进行展现。
TabBar:新版本我们交换了「用药分类」「用药指南」的位置。用药助手拥有 5,000+ 权威指南,用药指南在现阶段是比用药分类更加需要突出的功能模块,希望通过位置的调整,增加用药指南的使用率。
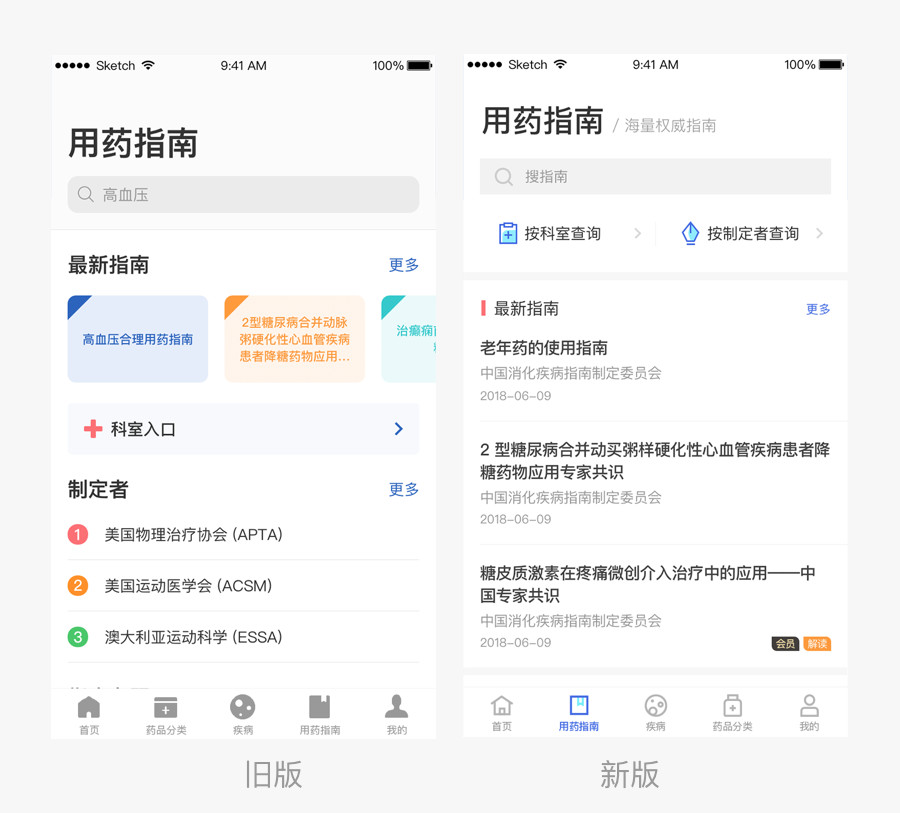
例 2 :用药指南改版
用药指南模块分为:标题和搜索,最新指南,科室分类查找,制定者分类查找。

标题和搜索:根据分析观察以往数据发现,用户习惯使用搜索查找指南,因此保持搜索的主导位置。新版增加了空间利用率,并在主标题旁边加入简明扼要的功能介绍,帮助用户理解功能点。
最新指南:旧版最新指南使用了彩色卡片,横向滑动形式展示,不利于内容展示,阅读,查找。新版设计梳理并统一了整个产品中指南列表样式,方便用户阅读查找。
科室分类,制定者分类查询:新版设计重新规划了模块位置,把搜索,科室分类查询,制定者分类查询放在同一区域,方便用户从不同维度快速找到需要的指南。
二. 品牌设计
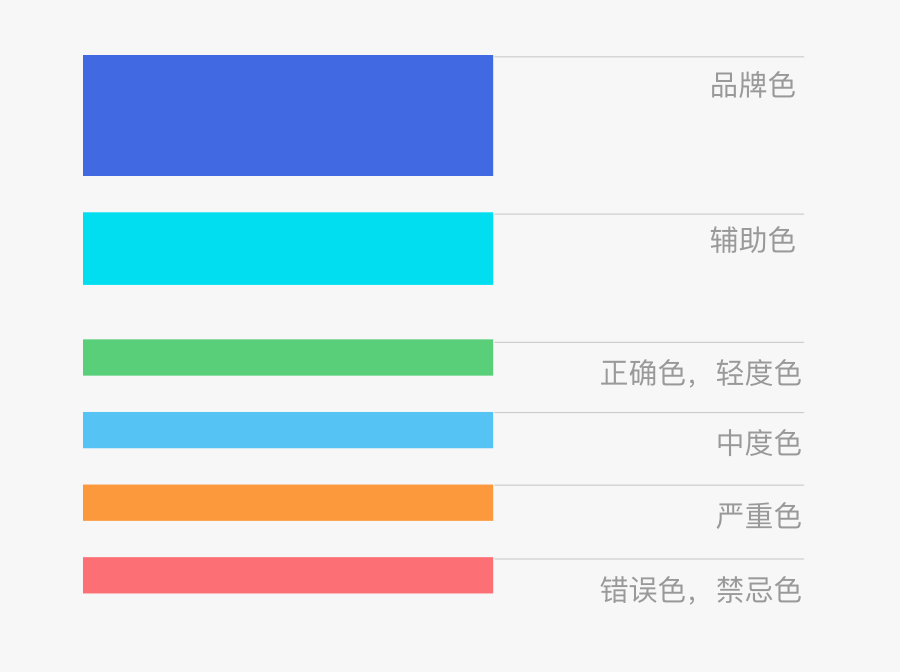
1.品牌色
品牌设计之初,我们首先升级了品牌色,我们从场景提取色调,结合情绪板,最终提炼并定义了我们的品牌色「皇室蓝」。新的品牌色相对之前的颜色,更加明快,会给人「新」的感觉,并且用户通过相关场景的联想,很容易与品牌色建立联系,加深品牌印象。


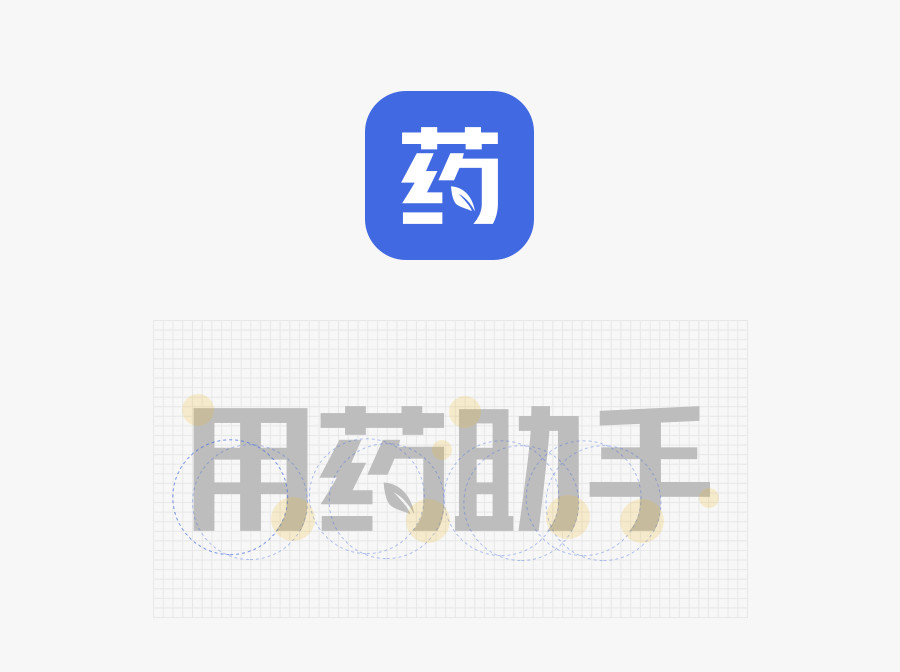
2.品牌标志
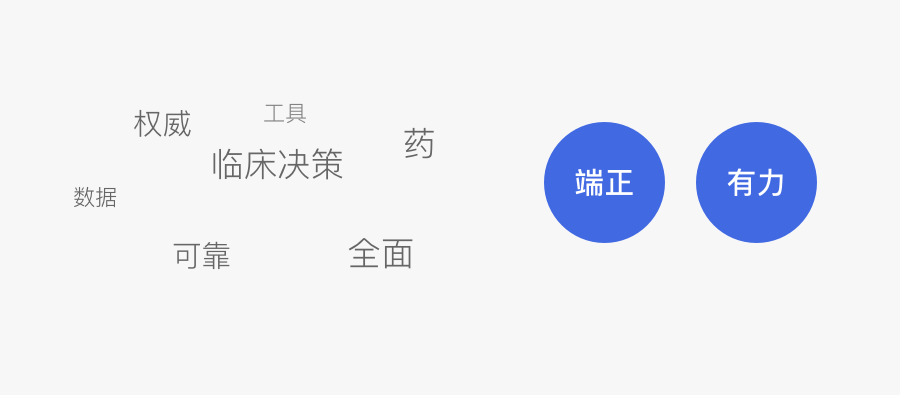
用药助手从开始运营至今,一直采用 「药」字形结合丁香园花瓣元素,识别性较强,和丁香园品牌延续较好。我们继承了这个设计点,在此基础上优化升级。从产品出发,提炼关键字 「端正」「有力」作为设计方向,对字体进行了重设计。


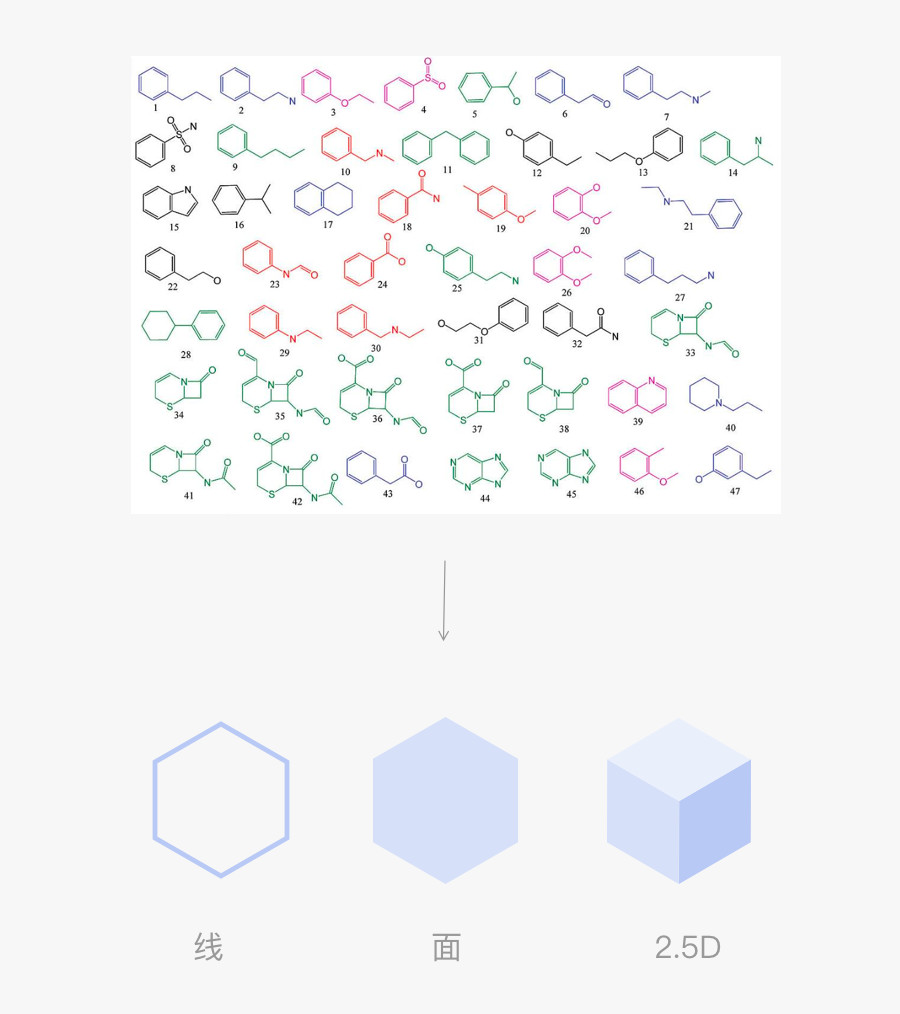
3.APP 品牌基因
用药助手拥有大量的药品数据,我们联想到药物常见的分子结构-苯环,由此提取了“六边形”这一基础图形进行延伸,并结合 「端正」「有力」构建我们的视觉语言。

用药助手产品页面中,到处可以看到 「六边形」这个视觉语言的融入,从图标,按钮,组件,背景纹理,插图等,都采用统一的,成体系的视觉表达。




4.设计规范
在项目全面开始设计之前,我们在丁香园 DUI 组件库的基础上,制定了拥有用药助手品牌特色的组件库,以此来保持设计过程中的统一性以及提高团队之间的协作效率。
本次升级,很大一部分工作量是视觉和交互的调整,涉及到所有列表,搜索样式,文章展示等 ,我们推动开发团队在搭建页面时,建立通用开发组件库,从而提升后续的开发效率和走查效率。


5.设计验证
对本次关键改动点进行数据埋点,验证改版效果。如:用药指南查询效率对比,下载落地页转化率等。我们还在上线后做了产品满意度调查,用于验证改版效果接收用户反馈。
例 1:整体满意度调查
我们通过调查问卷的方式,调研用户对用药助手整体满意度评分,量表为1-5 分,用户对旧版本整体满意度均分为 4.26 分,对新版本的整体满意度均分为 4.35 分;用户对旧版本打 5 分比例为 34.89%,新版本为 42.24% ,结合其他反馈,总体来说,用户对新版本的满意度较高且相比于旧版本有所提升。

注:本次问卷调查共有 4072人次参与,其中完成人次 3206 人。本次参与调研的用户主要为有浏览用药经验文章习惯的用户,且存在部分用户选择版本与其本身使用版本不符的情况。调研结果仅供团队内部参考。
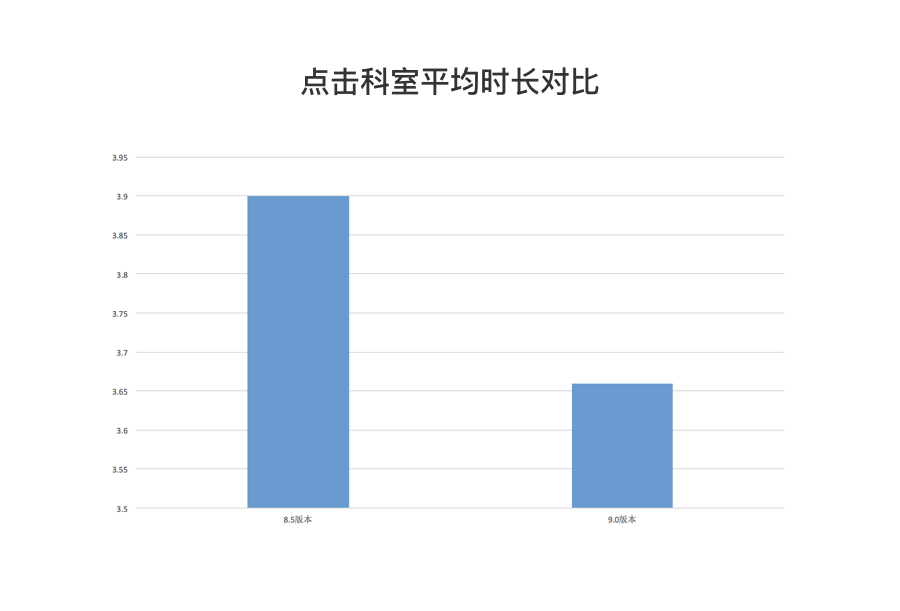
例 2:用药指南改版前后查询效率对比
我们对比了8.5/9.0版本从临床指南页面点击“科室”、“制定者”的平均时长。由数据结果易知,9.0 版本相比 8.5 版本从临床指南页面点击“科室”、“制定者”所花费的的平均时长均明显缩短。本次改版用户查询指南的效率明显提高。


写在最后
项目启动到顺利上线,得到了来自产品,设计,开发,测试,数据分析师同事的全力支持和配合。设计的全面升级,很多情况下是低优先级的需求类型,这次升级的顺利推动,除了项目本身升级目标以外,还得益于团队内部对产品体验的重视和认同。
本次升级不尽完美,还有很多需要完善的地方,我们将关注改版后的反馈和数据,持续迭代,给医药工作人员提供更好的产品体验。




扫码体验新版,如您对产品有优化建议,欢迎给我们留言反馈。

花厂设计招待所








