在过去的几年里,原创UI插图一直是最流行,最持久的设计趋势之一。一起来讨论下在网站和移动UI设计中运用插图的原因。
插画是什么?
基本上,插图是对特定概念、文字或过程的视觉解释,旨在支持、澄清甚至扩展人们从其他信息来源得到的观点,通常以文本的形式给出。这个词本身的意思是“照亮某物”,所以它的主要目的是帮助观众理解或想象。
多年来,插图已被整合到各种印刷材料中,如书籍、杂志、报纸、海报、传单、教育材料。后来,动画和视频制作给这个领域注入了新的活力。近来,新技术和新工具推动了数字插图时代的到来。
由于它的美观和创造性的灵活性,插画在网站和移动APP上以一种火箭般的速度增长来帮助提高可用性,情感和视觉吸引力。但是在UI设计中有哪些功能可以用插图来表达呢?

在用户界面中使用插图的方式
和界面的其他部分一样,插图是一个功能元素,而不是装饰。它应该使信息和交互更容易、更清晰——当然,也更时尚,我们可以在下面这些地方看到UI插图的运用:
英雄形象
主题
吉祥物和人物
博文配图
入门教程和工具提示
奖励和其他游戏化图形
通知和系统消息
贴纸(尤其适用于messenger应用程序)
讲故事
信息图
营销材料和广告横幅
内容类别的可视化标记
网站或APP页面
下面是插图在界面设计中如此流行的十大原因——可能也是你会考虑在下一个项目中使用插画的原因。

用户界面使用插图的10个理由
1、定制插画为创意与艺术的平衡奠定了坚实的基础
图形为界面、印刷品或品牌物料增添了风格和创意。在这个竞争激烈的世界里,脱颖而出至关重要。否则,人们甚至不会尝试你的产品,更不用说了解它的好处了。
顺便说一下,这也是许多公司在博文、评论和登录页面中使用插图的原因。在这种情况下,设计师可以根据目标受众的喜好对艺术作品进行微调,并将其与特定项目或主题背后的业务目标、想法进行平衡。这样可以找到有趣的隐喻、配色方案、人物和环境,从而有效地吸引特定的读者或观众群体。

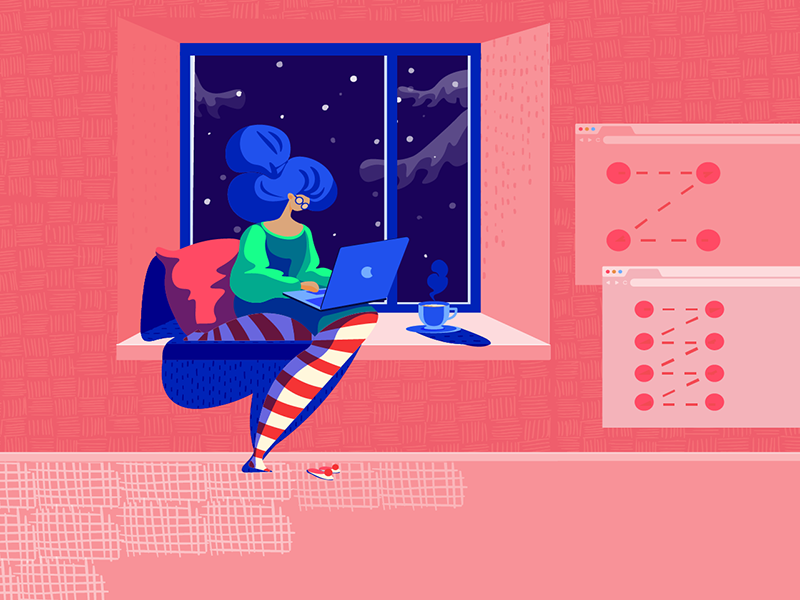
看看这篇关于UI动画的隐喻标题插图。智能手机扮演着幕墙或屏幕的角色,就像木偶剧院里使用的幕墙或屏幕一样,设计师对演员的每一个动作表现都有特定的模式。
2、有助于快速传递必要信息
绝大多数人对图像的感知比文字要快。这既不是好事也不是坏事,这只是一个事实,设计师可以利用它来提高网页或移动布局的视觉效果。一般来说,人们具有难以置信的能力来感知视觉标记,识别和处理数据,甚至转换成高度抽象的图像。
以下是一些有用的事实:
正如心理学家所说,人们需要大约1/10秒的时间才能对一个视觉场景或元素有一个大致的感知(这种速度对于文本项目来说确实是不可能的)视觉信息传递到大脑的速度要快得多,而且重要的信息片段往往被大脑固定为视觉图像,即使它们是通过文本感知获得的。
图像与背景和周围的元素相结合不易受到攻击,而文本则高度依赖于可读性。
图像有更好的长期记忆的趋势,这意味着处理界面的用户不需要处理和记住比实际需要更多的数据,所以交互速度更快当来自不同国家的人在使用某个应用程序或网站时,界面中的视觉效果可以使其更加通用对于那些在文本识别方面有障碍的用户来说,比如阅读障碍儿童或非阅读学龄前儿童,图片突破了他们的感知极限。
上述的所提到的所有都为创建强大和快速的插图提供了一个坚实的理由,字符、颜色、组成、可识别的细节将迅速告知用户并支持文本形式给出的消息。

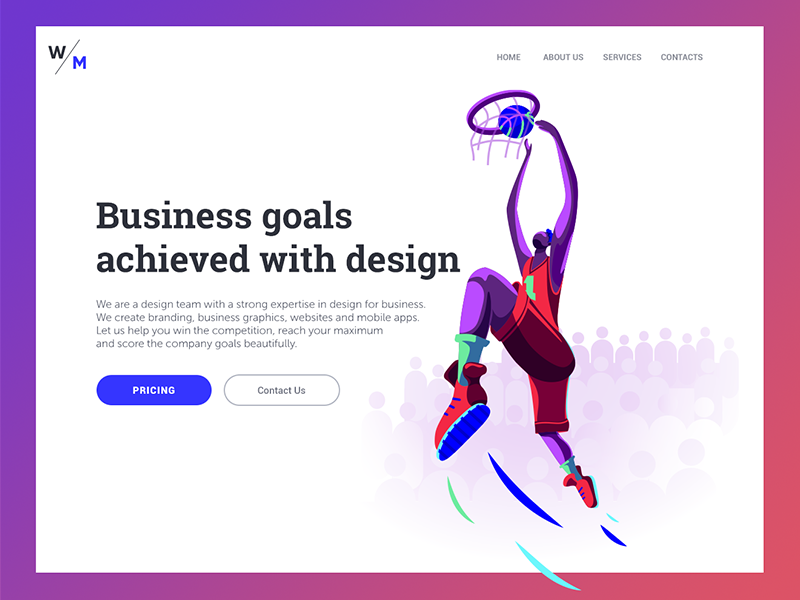
这是一家准备迎接最高商业挑战和目标的数字公司的登录页面——通过篮球运动员的英雄形象来表达。


另外案例是为专门从事景观设计和植物护理的LunnScape公司创建的主题插图。这些艺术品旨在用于市场营销活动、社交网络和网站。经过一系列的尝试,设计师运用柔和的色彩轻描,设计出了轻盈明快的图形风格。其中一幅以人们忙于园艺为主题,而另一幅则以景观设计的手法反映了人们对公共空间的看法。插画与园林绿化的主题建立起了亲密的联系。
3、为文字提供了有效的支持
正如前面所提到的,在许多情况下,图片是比文字更普遍的交流工具。然而,也有一些不足需要仔细考虑。感知速度并不是我们所需要的唯一东西:人们可以超快的感知插画,但是如果他们传递的信息不清楚或者可以重复阅读,那么速度就不会带来积极的用户体验。快速看到图形导致错误理解的话,不能被定义为认知,它只是快速注意。识别不仅意味着速度,还意味着正确的行动或视觉元素应该带给用户的信息。所以,如果你想让视觉隐喻立即变得清晰,应该避免误解或错误的联想。

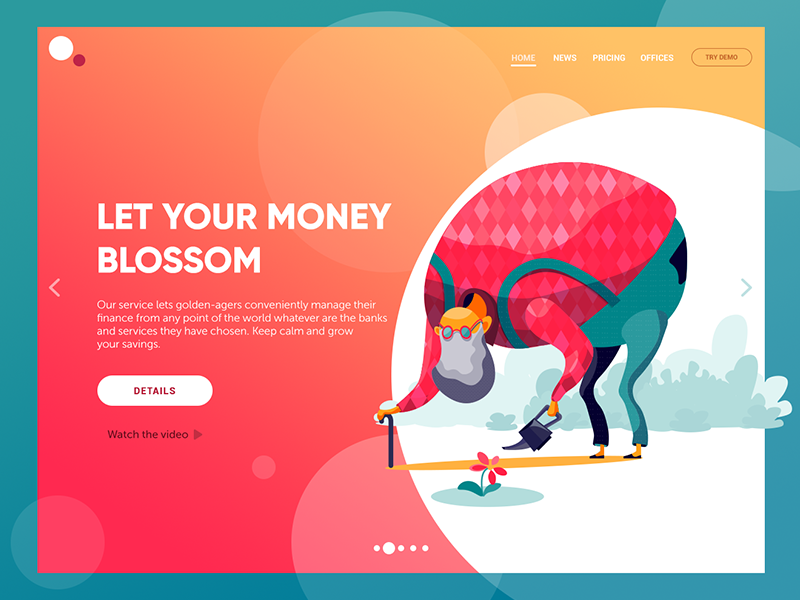
这是一个金融服务网站的插图,帮助退休人员有效地管理他们的钱和增加储蓄。插画立即传递了这个信息,使其与标语和文字相一致。这样,网页看起来很吸引人,而所有的元素布局和谐地发挥着作用。
4、是一种经过检验的创造性讲故事的工具
简单地说,讲故事就是把不同的信息块整合成一个故事,让它们更容易被记住,并在各个部分之间建立起强大的联系。这种方法在市场营销和用户体验上都非常高效。

这是我们为佛罗伦萨的一个项目设计的一套插图。这是一个在线市场,护士可以在这里找到全英国高收入轮班。设计者设计角色来呈现故事,设置氛围,传达信息或者以与平台的情绪、基调和声音相对应的方式呈现这种益处。

5、在设定情感吸引力上有很大的作用
众所周知,我们都是情感动物。谈到情感设计,Aarron Walter说:“许多网站和应用程序正在创造更好的体验。他们正在重新定义需求的层次结构,以达到一个包含愉悦、乐趣、喜悦的新高度。如果一个界面可以帮助你完成一项重要的任务,并让你的脸上挂着微笑,会怎么样呢?好吧,那太有力量了!这是一种你会推荐给朋友的经验,这将是一个值得传播的想法。这就是你可以有效地用插图做的事情。你投入其中的每一样东西——线条、形状、颜色、面部表情、曲线的动态——都会对激发情绪产生重大影响。通过研究用户行为和影响情感诉求的因素,设计师可以使插画成为一种强大的工具,将用户体验与用户情感从互动的一开始就连接起来。

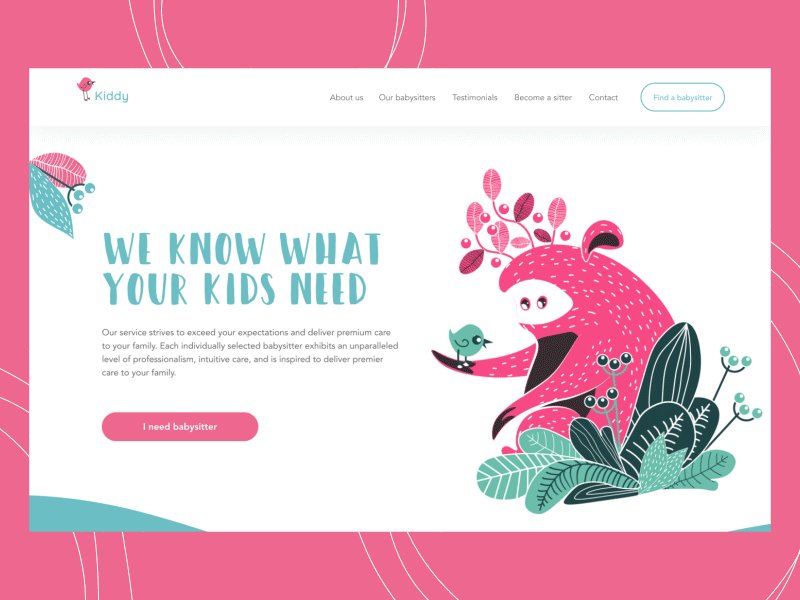
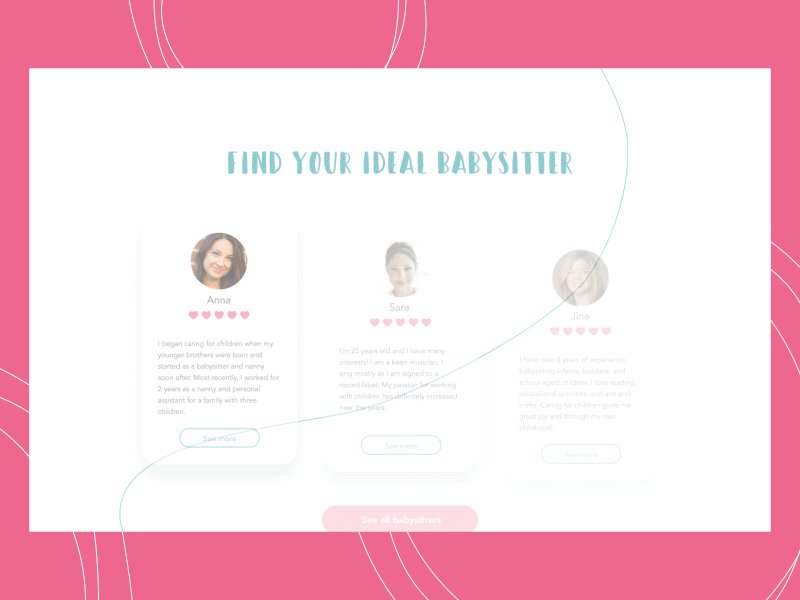
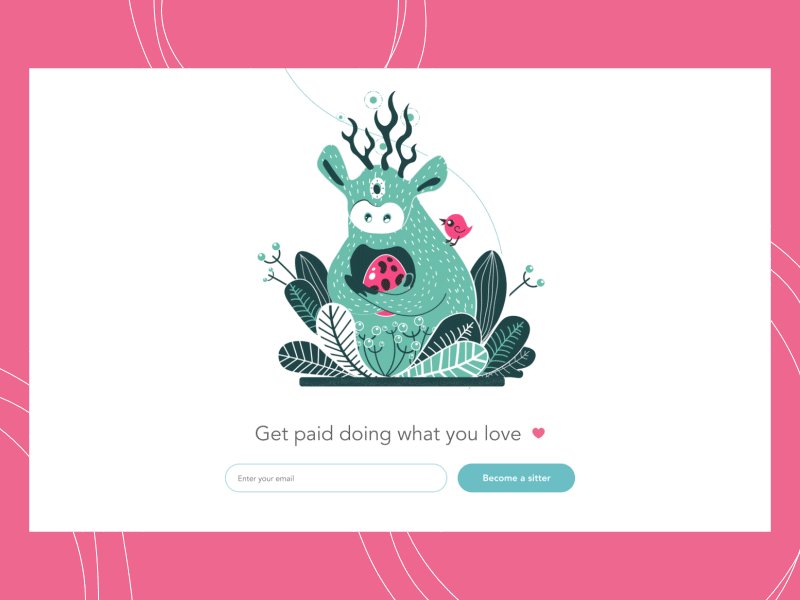
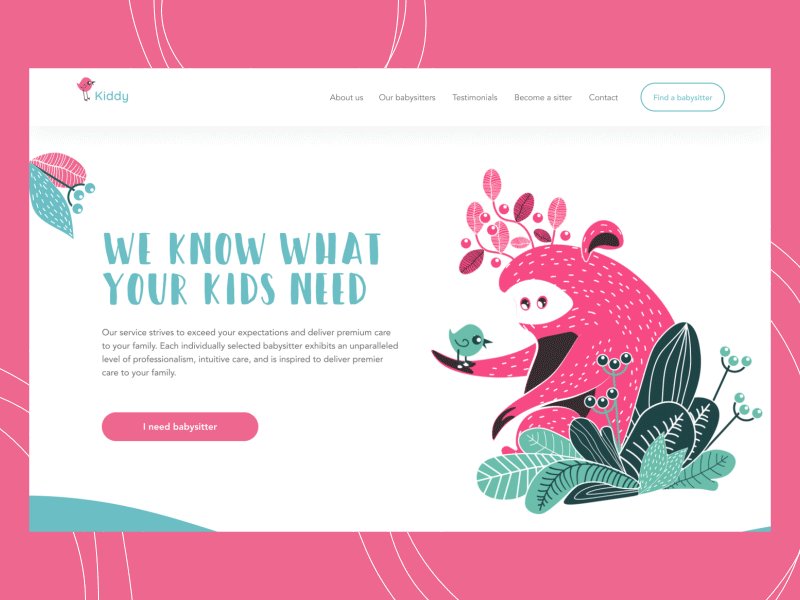
这个设计概念为Kiddy提供了一个落地页,这个平台使得雇佣保姆只是小菜一碟。不是很可爱吗?可爱和积极的感觉是由几个因素支持的,其中动画定制插画与有趣的角色发挥关键作用。它们传递信息和情绪,在用户开始阅读之前创建所需的氛围,并给所有页面一个独特的界面。
6、个性化图形设计为符合审美需求奠定了基础,从而提高了项目的满意度
关于“功能性第一”主题的讨论和争论已经有数百次了,但人类对美的自然渴望和愉悦仍然存在。当然,实用性和可用性是任何界面的基础。然而,更高的期望是一种有美感和讨巧的外观,让人们注意到你的产品,感受使用它的乐趣,并希望再次使用它。插图是实现这一目标的一种经过检验的方法,因为它们为您的界面添加了美丽、优雅的气质或您想要添加的任何内容。

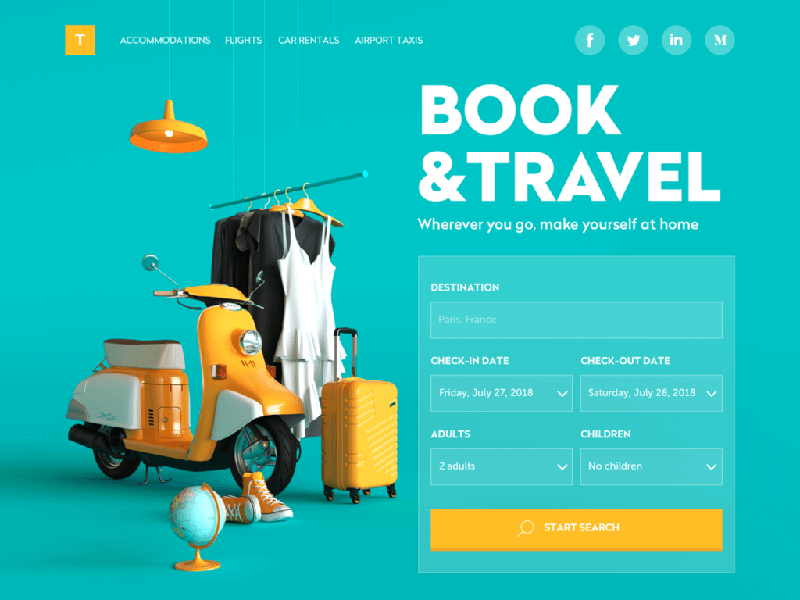
这里有一个网页设计的概念,一个简单和明亮的旅客预订服务。它使用了3D插图,这是一个大的主题图像,协调地占据了页面的左部分,而右部分是为第一次查找住宿而填写的表单。艺术作品不仅设定了主题,而且使界面更吸引人、更美观。
7、容易记住,在提高品牌知名度和认知度方面发挥了很好的作用
与文字相比,图像在长期记忆中更容易被记住。当图像信息丰富,根据目标受众的期望设计,并符合布局的一般风格概念时,影响将会增长。这使得插画在UI设计品牌识别和宣传上非常有效。这就是为什么插图在登录页面被广泛使用的原因之一。

这是为完美食谱app设计的的登录界面。在互动的一开始,用户就设定了自己想要达到的目标,比如减肥或增肥、保持健康饮食等等。此外,用户可能会标记出他们不喜欢的食材,这样应用程序就不会显示包含这些食材的菜谱。这些插图是用来将目标以明亮和新颖的方式形象化的。

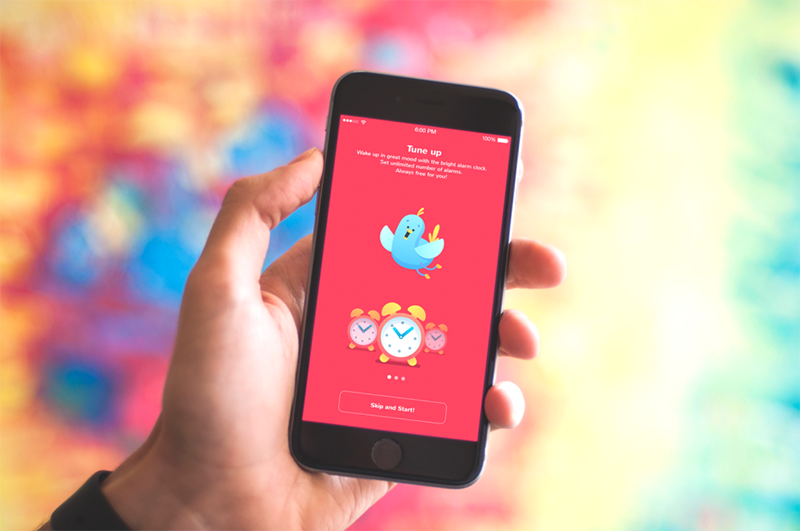
再举一个例子Toonie,一个可爱又有趣的闹钟。有趣的人物和插图成为app游戏化的关键元素。最初融入UI的吉祥物成为了交流互动的核心元素,在不同的状态下,它向用户传递不同的信息,使互动更加人性化,人性化。
8、数字插画是一种有效的动画短片创作和互动元素,使互动生动和优雅
越来越多的网站和APP将动画应用于用户界面。这样不仅可以增强可用性,还可以增强用户界面的情感吸引力和优雅性。这就是为什么现在我们经常遇到动画LOGO、图标甚至复杂的动画插图。运动可以为图像的思想、信息和情绪添加更多的力量。此外,动画视频的应用也是一个热门而有效的趋势,在动画视频中插画得到了新的发展和与用户的交流。

这是一个为年轻人创建的展示才华和分享创意项目的社交网站Whizzly设计的动画logo。将艺术手段运用到logo和动画上,使logo看起来更加赏心悦目、令人难忘、富有情感。
9、插图基于有趣的视觉隐喻,使设计独特和迷人
和在艺术中一样,在设计中隐喻也是一种吸引用户并让他们考虑设计创意的强大方式。插图使设计者能够根据特定的目标和用户使用独特的隐喻。

这是一个约会APP登录页面的概念稿,帮助人们找到他们的完美伴侣。该插画呈现了主题,使之成为一个明亮的视觉触发,有效地结合了将人联系在一起的装置的形象。

对于平面设计师来说,最重要的挑战之一是找到原创风格——这也是这个艺术作品的灵感来源。在平面插图的文章中,平面设计师分享了如何捕捉这条金鱼的实用技巧,并在标题插图中应用了相同的隐喻。
10、人们解读图像的速度很快,合理使用插图可以使互动更简单和更快
自定义图形,如图标和插图,可以成为一个巨大的改进,以清晰和直观的导航界面。在用户界面中,在很多情况下,基本的交互需要花费几秒钟的时间,这一点非常重要,它是将一切都转化为带有视觉符号的内容的图形标记类别的根本原因。但是,请记住:如果图像存在被错误解读或根本没有被解读的风险,那么它们需要对复制内容提供额外的支持。用户测试将有助于发现哪些元素是绝对清晰的,哪些元素需要在文本中解释。

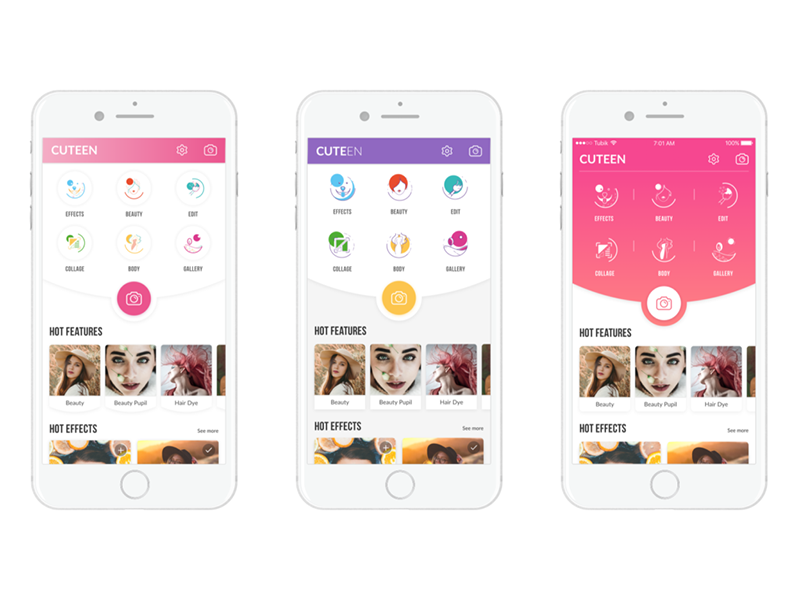
下面是为移动照片编辑器Cuteen设计的图标:文本提示支持的精美插图帮助用户快速轻松地处理内容。
还需要考虑的点
当然,满足任何用户、满足每一个现有的认知方案是不可能的,但是在平面设计方面,有一些方面是需要思考的:
目标受众(身体素质、年龄、文化背景、一般发展及教育程度);
典型的产品使用环境;
全球或本地产品传播水平;
对所选图形和隐喻的识别水平;
由图形提供的注意力分散程度。
这些问题都涉及到人的认知能力,影响着视觉数据感知的质量。对于设计师来说,重要的是要记住:仅仅让用户看到布局的元素是不够的,重要的是让他们认识到布局的含义并快速理解布局的信息。
原文地址:tubikstudio
译文地址: 站酷
作者: Marina Yalanska
译者: 爱设计的狐狸







