
目录
什么是情感化设计
情感化设计三要素与产品的结合

1.本能水平的设计
本能水平的设计的基本原理来自人类本能,这一层次的主要物理特征是,视觉、听觉、触觉占主要支配因素。一般人刚看到一个物品时就想要,往往是出于本能选择好看的。
案例结合:
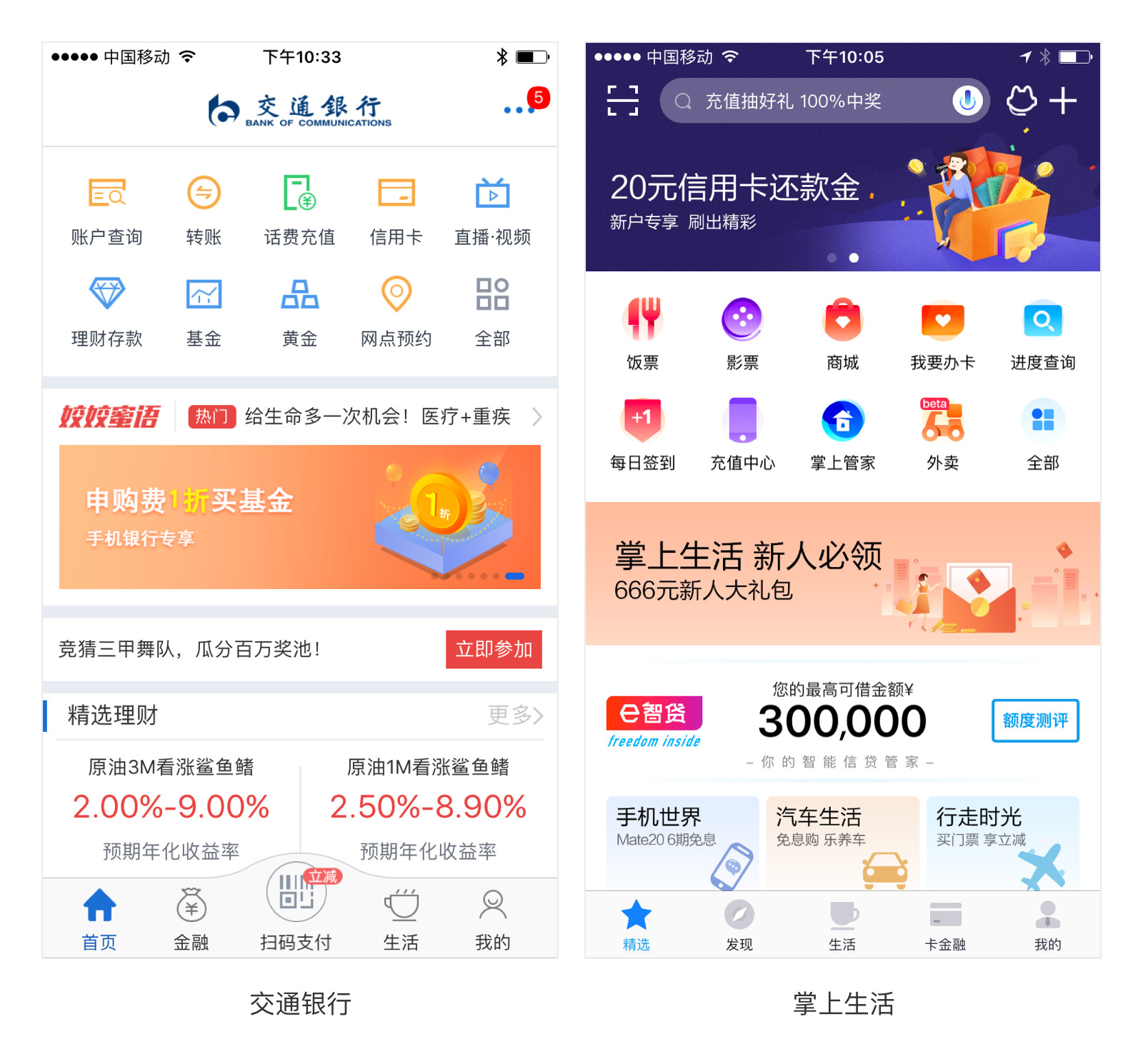
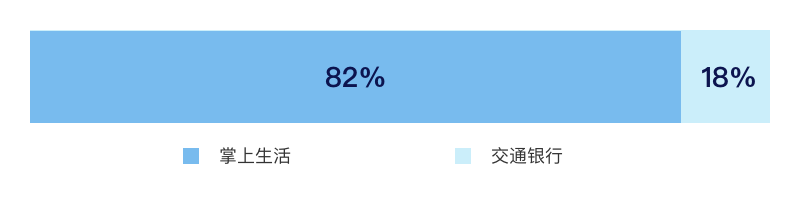
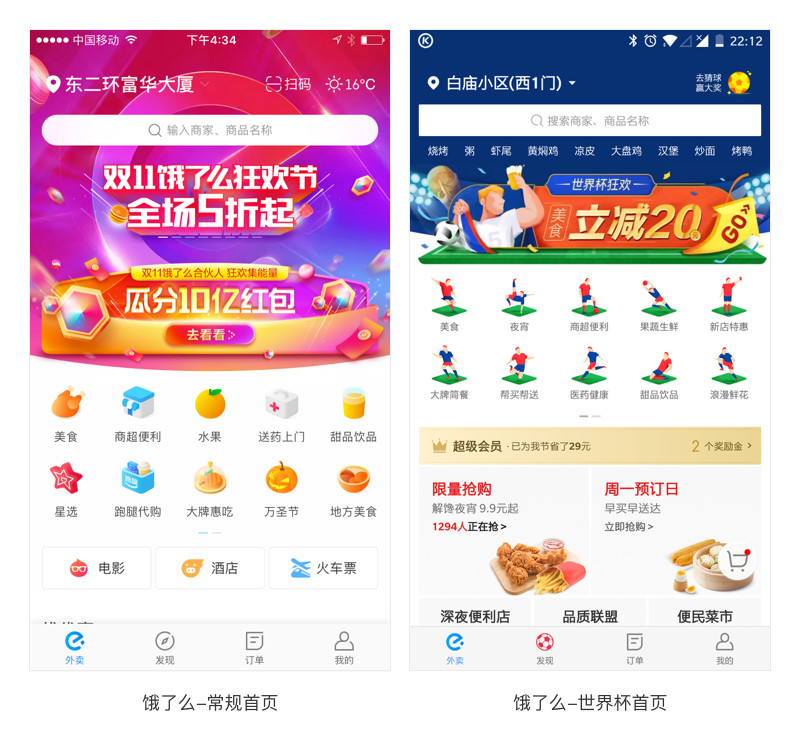
本能水平的设计,在移动端UI设计中的运用就是,视觉的体现(符合大众的认知设计),我们的产品视觉要让用户看到后就有想下载的冲动,所以由此可见设计师的重要性,颜值才是产品和用户的敲门砖。如下图所示


2.行为水平的设计
行为水平的设计注重的则是效用,物品功能好,简单易懂,操作简单,物理感觉(真实感觉)。以使用者为中心才是设计的核心。
案例结合:
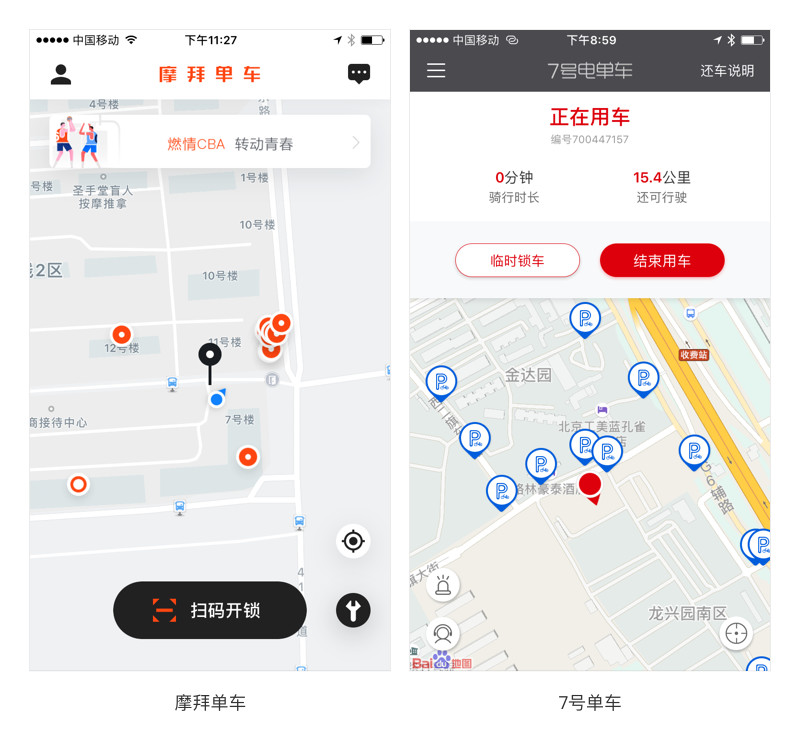
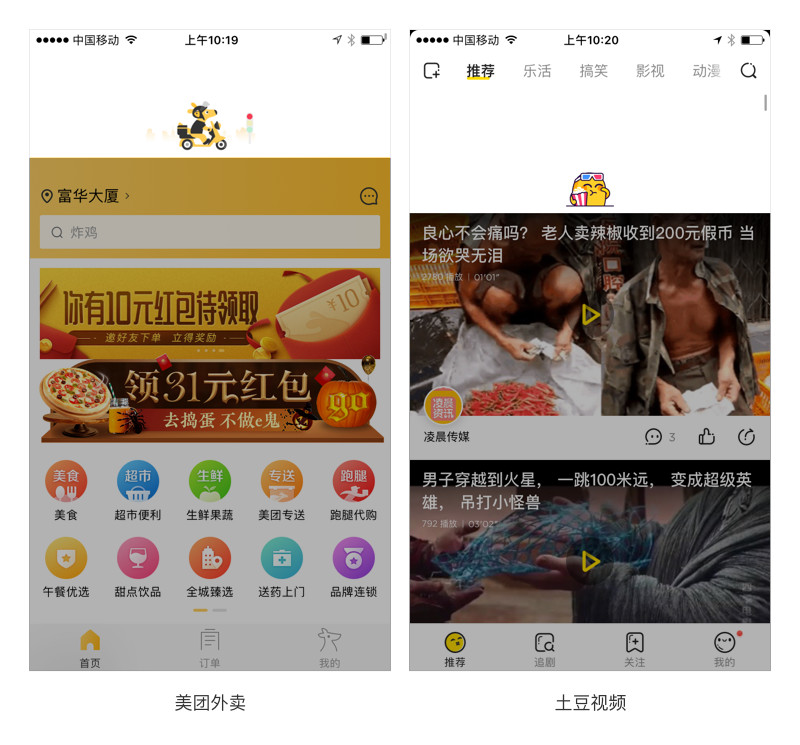
上面说的视觉是敲门砖,那么行为水平的设计就是决定愿不愿继续交往的关键,也是提升用户体验最关键的部分,即便在好看的设计,如果用户使用起来诸多不爽也是枉然,所以行为水平的设计都有什么呢?下面整理了一部分的案例。
1)贴心的功能

2)引导用户

3.反思水平的设计
当用户在使用产品后,理性的思考往往会让用户对产品做出一个评价。这个层次涉及文化、教育、个人经历等各方面,一个人感觉很好,可能另一个人会觉得很讨厌。每个人自我的感觉不一样。
案例结合:
一说到平台中的点赞功能,大家想到的都是一个大拇指,所以用户也不会因为点餐而记住产品。所以我们需要反思那些常规且用户习惯的设计,如何可以做到即合理又有特点呢?如下图所示

情感化设计的作用
1.缓解负面情绪
案例结合:我们可以在需要用户等待的地方加入一些动画效果,而不同的动画效果也会有不同的情感传达,如下图所示

2.引导用户行为
人的记忆分为短期记忆和长期记忆,短期记忆也称工作记忆,为完成任务而临时存储的信息,一般保留几分之一秒到几秒。而我们在使用手机时通常都是工作记忆。所以在设计中感情化设计可以帮助我们引导用户减轻用户的记忆负担。
案例结合:
界面中标签的切换功能,在同一模块中选择不同的页签他们的选中状态的样式是相同的。如下图所示

情感化设计的风险
1.产品定位不同
2.时效性

总结
- 情感化设计的重要性:提升用户体验,提升下载率,保证留存率,减少卸载率;
- 什么是情感化设计:情感化设计是旨在抓住用户注意力、诱发情绪反应,以提高执行特定行为的可能性的设计;
- 情感化设计三要素:本能水平的设计、行为水平的设计、反思水平的设计;
- 情感化设计的作用:减少用户负面情绪,引导用户行为;
- 情感化设计风险:产品定位不同,情感化设计需要根据不同的产品定位设计,否则就会适得其反;时效性,应该节日活动的设计不可以常久使用,否则体现不出设计的特殊性和融合性。
原文地址:海盐社(公众号)
作者: 小溜Epik








