一直以来, 设计验收都不太受重视, 设计师总是习惯于把时间用在雕琢设计稿上, 而忽略掉后期的设计验收, 这就导致程序员在修改bug的时候, 常常需要多次修改才能还原设计稿的效果, 重复返工, 极其影响效率. 但其实很多时候只要设计师在验收的时候做一点点改变, 多花费几分钟,就能大大提高bug的修改率。
关于设计验收
之所以验收不受重视,我觉得主要有两个原因, 一个是对自己和合作的程序员极其自信, 认为对方能Get到自己所有的点, 会完全按照设计稿来, 另一个是设计师没有意识到验收的重要性, 潜意识里认为最后开发的效果不好是开发的锅, 跟自己没有关系。
但其实在外人看来, 开发后的效果不好,设计稿做的再完美也是徒劳,毕竟最后看的还是线上稿。谁也不想自己的稿子拿不出手吧…

错误的做法
1. 口头说明
很不幸,实际工作中很多设计师发现问题后,只是口头告诉开发哪里要改,这种方式很容易出现你说了10个,但开发只记得6个,最终只改对了4个,重复返工以及沟通的时间太长,效率不高。当然在这种口头说明的方法之下还产生了一个进阶版,就是搬个小板凳坐到开发面前指哪改哪,但这个也仅限于对接开发人员少的时候,当你同时对接三五个开发的时候,是没有这个精力的而且也会影响开发的进度。

2. 让开发去找之前的标注稿
验收的时候发现有问题的时候,让开发自己去找之前的标注稿,对照着修改,就很容易出现重复返工,有时候开发改了但是没改到位,比如设计稿的元素大小是20px,第一次开发做的是27px,一轮验收后他自己回去对照标注稿,改成了18px,那也就意味着你在二轮验收的时候还得去提这个问题,时间成本浪费较大。

作为设计师而言,我们每天都是跟像素打交道,间距、字号差个几像素,我们一眼就能看出来,但是作为每天跟代码打交道的开发来说,差了几像素在他们眼里是没区别的,觉得都一样,所以我们需要明确的告诉他这里移动几像素,那里字号改大几像素。

这就跟谈恋爱一样,男生和女生的思维很不一样,同理,设计师和开发的思维也是不一样的,我们在验收的时候,可以稍微改变一下方式,多站在开发的角度考虑问题。
正确的做法
1. 截图
验收的时候,我们需要把开发实现后的效果截图,然后再去和设计稿做对比。
2.和设计稿作对比
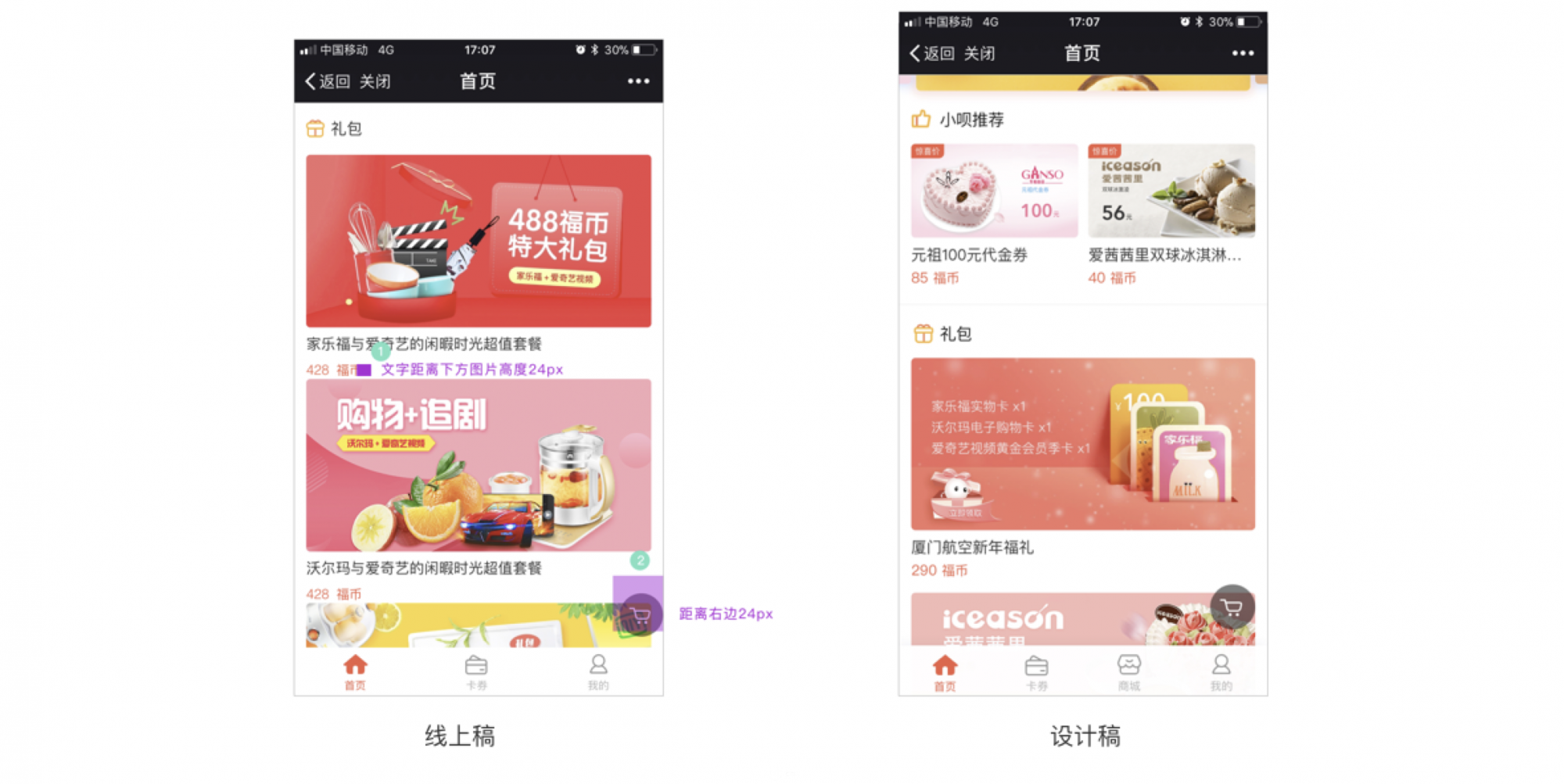
我们可以直接把截图放在设计图上方,降低透明度,大致比对下,就知道哪里不太对,然后再具体标注需求修改地方的参数。

在这其中也有几个小技巧,当设计稿做的间距是48px时,开发实现后的效果是30px,这个时候我们可以直接标明间距缩小18px,而不是间距高度48px,开发也只需要在原来设置的参数上加或者减18px,而不用再去算参数了,当图标切图错误的时候,直接注明该图标需要更换,图片比例不对的时候也一样。
验收需要注意的问题
1、分割线
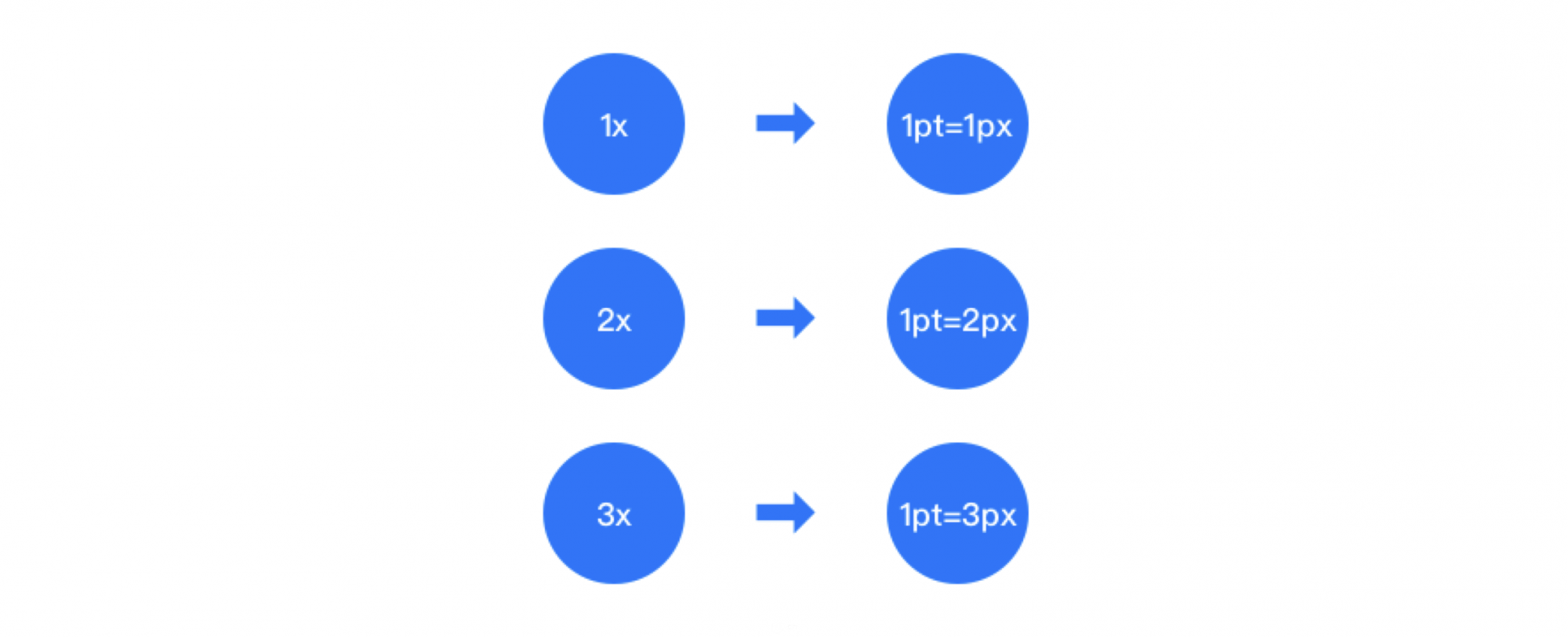
在验收的时候要特别注意分割线的问题,分割线是在所有屏幕上都是1px,但是很多程序员没有注意这个,或者说设计师在开发前没有特别说明,程序员就写成了1pt,因为pt是1x下的单位,px是实际单位。

所以在做分割线的是,单位需要是“px”,这样才能保证每个屏幕的分割线都是1像素。
2、文字截断范围
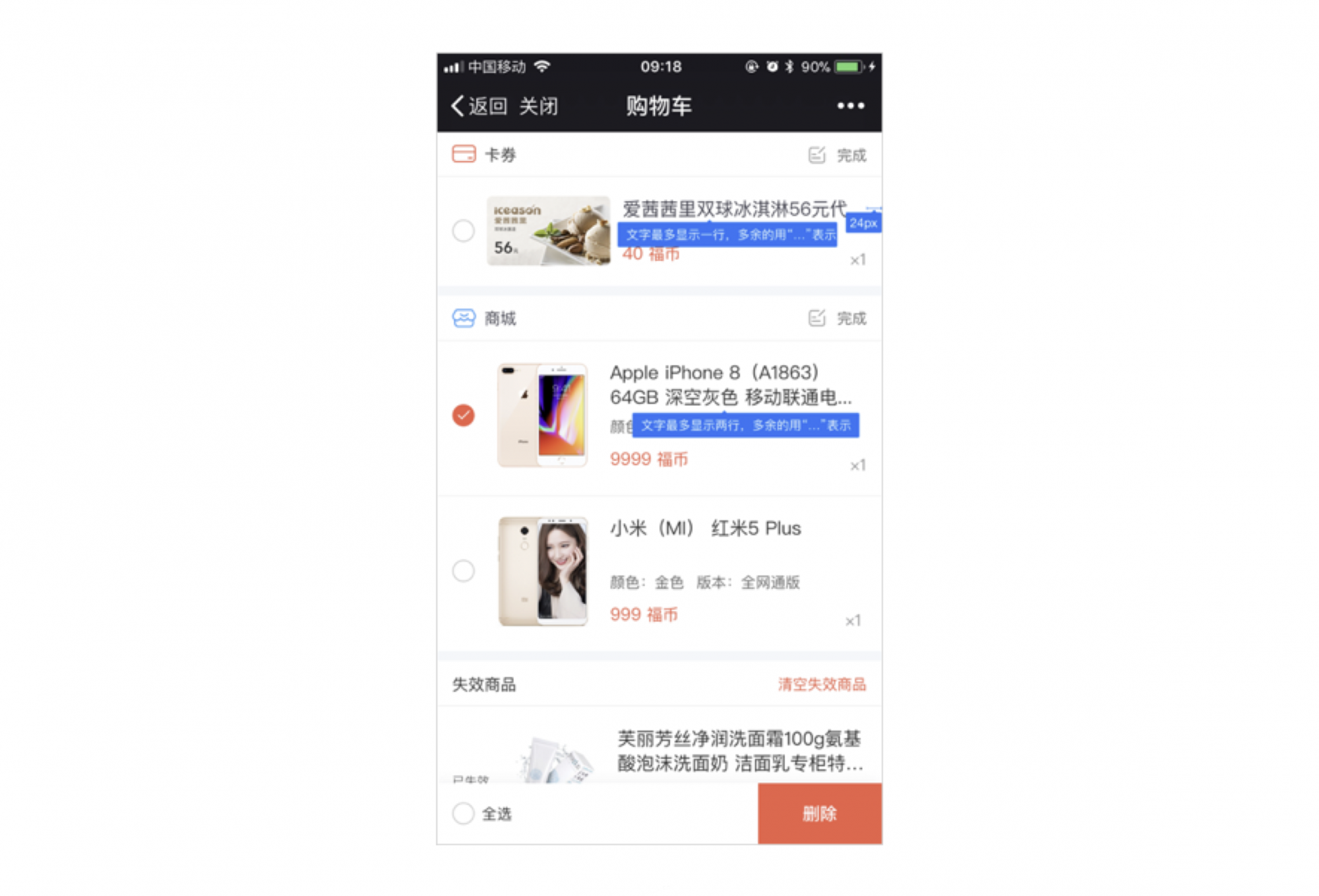
当文字左右两边有内容的时候,我们需要标明文字可显示的范围,也就是说它最多能显示几个字。

3、小屏适配问题
设计师普遍用的设计尺寸都是750(1x为375),一些板式排版也是基于这个尺寸的,那么对于640的手机来说,某些地方就会出现排不下的情况,这个时候是需要设计师在做设计稿的时候就考虑到这一点,并给出适配规则。在后期验收的时候也需要特别去注意这个问题。

4、沟通不到位导致的问题
有一些页面有很多种实现方式,如果前期没有跟开发沟通清楚,就会导致最终实现的效果存在误差,比如下方这个页面,单给一张静态图,开发根本不知道设计师想要的实现方式是什么,固定间距还是控制左右距离,中间自适应。最后很大可能就会按照自己的理解去做了,导致出现重复返工的现象。

总结
在后期视觉验收的时候,我们可以换位思考,把自己当做程序员,站在他们的角度去思考问题,怎么样的验收方式会更方便开发修改,减少重复返工的次数,情愿验收标注的时候多花10分钟,也要把修改意见写详细,帮开发节省时间,反过来也帮我们自己减少了二次验收的成本。
海盐社(公众号)
作者:橙子的橙子








