很久以前做的一次首页改版,从项目背景、设计思考、风格定义、设计执行、视觉走查与跟进、设计规范、改进方向7个方面总结了经验
一、项目背景
为配合相关需求,现有产品结构需要调整,同时为更好地满足业务扩展性,提高用户体验,促成了此次首页改版。
二、设计思考
改版前一直在思考应该怎么做出逼格、做出差异化,但因为对接大系统的特殊性,界面的风格方面还是受到了某些限制。由于首页功能模块很多(跟产品撕逼N轮后元气大伤),怎么通过视觉的合理化呈现让产品结构层级展示更简洁,也是设计过程中一直在思考的问题。
三、风格定义
结合目前的设计趋势,整体采用扁平化和卡片式的设计,对图标的设计突出趣味性(彩种图标为满足特殊审美暂时不改),视觉上对信息进行了整合,希望减少用户思考,使层级更加简洁清晰。
四、设计执行
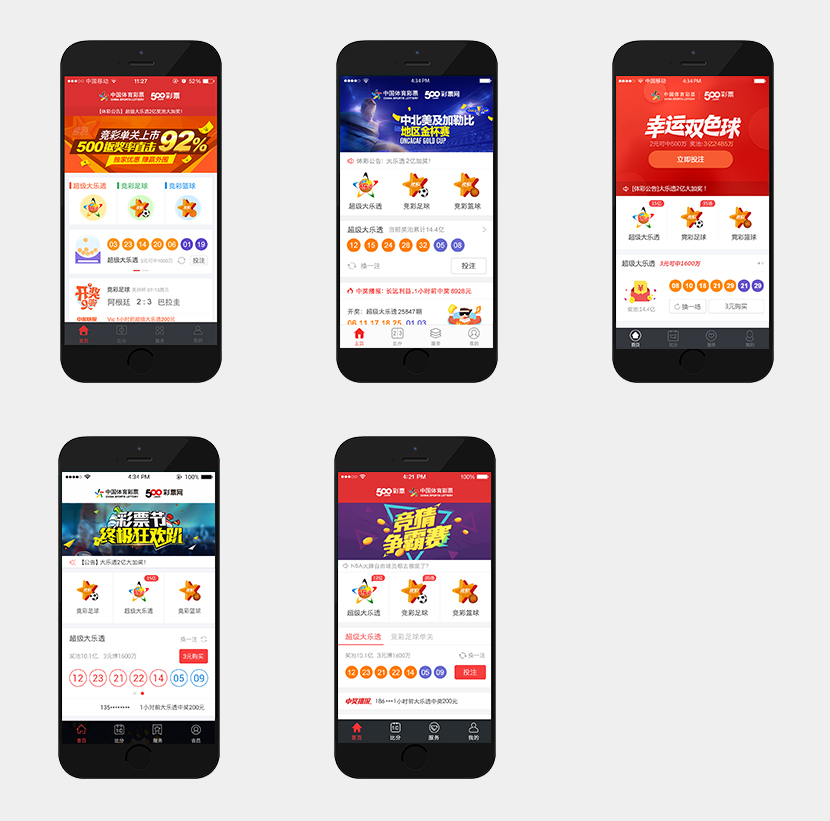
此次改版前期有几位视觉设计师共同参与,输出了5套设计方案:

经过讨论后选定比较靠近产品预期的设计方案进行调整。重点优化了以下5个部分:
1、广告图的设计;
2、大乐透和竞足单关模块的整合;
3、开奖、社区和资讯图标的设计;
4、底部图标的优化;
5、touch和客户端风格的统一。
1. 广告图的设计
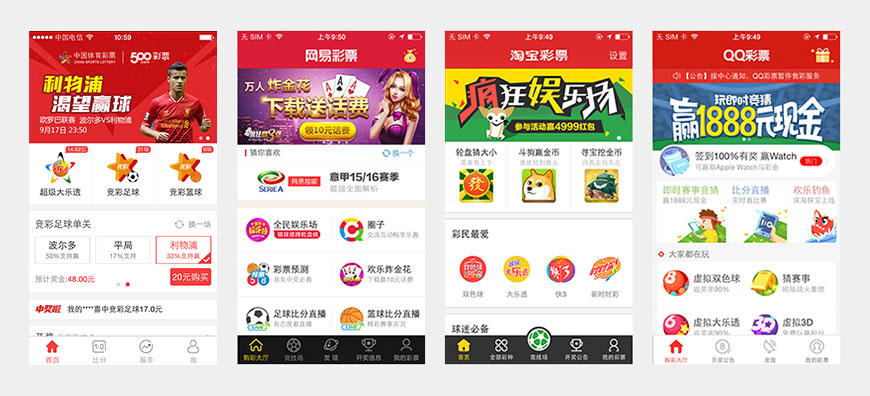
此次改版,打通了标题栏和广告图 ,以减少了页面层级,使页面看起来更简洁大气。关于广告图高度,对比了几家主要竞争对手标题栏和广告图的总高度后,进行了确定。

在做这种新尝试时,还是发现了很多需要考虑的地方:
- 由于ios状态栏的打通,安卓的广告图不能直接在ios广告图的基础上进行等比缩放,触屏版的广告图和app共用也需要特殊处理。
- 在设计广告图时因为要考虑彩种logo和公司logo的位置,设计时会有所限制。
- 向上滑动界面时,标题栏的显示问题。
2. 大乐透和竞足单关模块的整合
一开始没考虑到大乐透和竞足单关两个模块切换时要采用同样高度,所以走了一些弯路,后面意识到这个问题,对这个模块进行了重新调整,也对两个模块的切换方式进行了多次尝试。

3. 开奖、社区和资讯模块设计
这几个模块的设计产品并没有特别限定交互方式。在前期大家的共同参与下,尝试了多种不同的表现形式,最终产品考虑到内容维护成本和模块的统一性确定了一种排版形式。在此排版基础上对入口图标进行了多次迭代。这个过程也曾出现困惑,不知道这几个图标应该如何修改,使用什么风格。通过和同事一起设计、讨论,给不同职能、不同年龄段的人内外部人员看获得多方反馈,并不断做减法,最终使用比较明快的色彩和统一的构型,图标也更简洁统一了。

4. 底部导航栏的设计
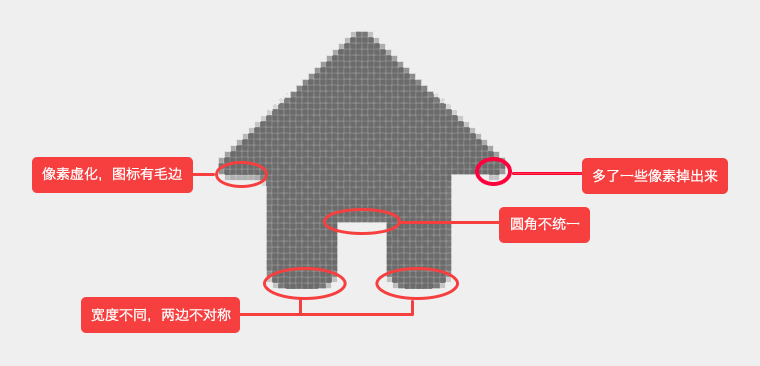
在设计底部导航栏这套图标时,收获还是挺大。图标粗线、角度、大小等的统一都花了很多心思。此外触屏版在图标的处理上采用iconFont实现,也需要保证提供给重构人员的图标足够规范清晰。

需要注意的是,适配时因为要切大中小不同尺寸的图标,所以单纯把矢量图标拉大是不可行的,图标有可能出现模糊。需在图标放大后对细节进行调整,保持粗细、大小、角度等的一致。

5、touch和客户端风格的统一
技术开发过程中视觉仍在收集各方意见进行小范围迭代。因为touch和客户端基本采用同一套设计,所以客户端的改动势必会导致touch版的修改,这个过程需要不断和产品、交互、重构、web及客户端的技术人员沟通,了解开发进度及测试时间,在视觉优化的同时也需先把切图给技术以保证项目进度,感觉这个过程还是充满挑战。
最终视觉呈现效果:

五、视觉走查与跟进
因为之前主要是做触屏版项目,对客户端的视觉跟进流程不是很熟悉,所以提前和主要负责客户端视觉的设计师进行了沟通,了解了和技术对接的基本流程。在走查跟进这个过程中学到的经验是:
1. 视觉所有的交接文件(切图、标注等)统一上传到SVN目录。每次对文件进行修改更新后,一定要周知项目组的干系人,以便信息获取的一致性。
2. 对视觉稿进行标注前要了解标注的规范,按照自己的方式标注会造成一定程度的返工。
3. 切图要切哪几个分辨率的,这个也需要和技术提前沟通,在测试时如果发现相关图片视觉效果模糊,可以和技术沟通多切一套对应分辨率的切图。
4. 在技术开发过程中,遇到需求的变更或之前未考虑到的问题,需要拉上产品等相关人员一起讨论确认,和技术单独确定的方案,并不一定符合大多数人的预期,有时一个改动可能会牵涉到多个技术人员。
5. 由于技术还原的效果往往和视觉稿有差异,要积极了解技术开发进度和测试时间,趁早进行视觉联调阶段,这样技术可以有更多的时间修改。否则后期技术忙着修改bug,基本上很难有连续的时间进行技术优化。
6. 关于视觉bug的反馈形式,经过坐在技术旁边改、提供视觉优化文档等方式的尝试,目前新采用的方式是将视觉优化点统一提到bug测试平台(jira),以免技术遗漏。但还是要随时和技术当面沟通,询问是否已经优化
7. 因为设计稿是采用的iPhone5的分辨率,所以ios联调时会在iPhone5的效果调好后,再调6和6 plus的效果,安卓的联调会先调好1080分辨率的效果,基本上720和480就只需要做细小调整。
8. 拿到测试版,一定要在ios和安卓不同分辨率手机上测试,发现一些像素差的问题,可以拿同样分辨率手机下其他客户端的显示效果给技术看,这样更能说服技术修改,否则你懂的,1px、2px或3px技术GG都觉得差不多。
要技术GG输出更高的还原效果,我想说的是,一定要以一颗温暖的心不厌其烦地去感动他,鼓励他以及无限地肯定他。
六、设计规范
由于客户端页面设计会由不同设计师参与,所以进行页面设计前还是要熟悉现有的设计规范,统一设计标准。新增的设计规范要及时补充到现有规范中,周知相关部门及人员,新增规范最好当面和技术沟通,以免信息不对称,以方便其他设计师和技术人员使用。
七、今后前进的方向
一款大家爱用的产品肯定需要经过多次的精雕细琢。就设计这块,我感觉今后还可以从以下方面进行突破:
1. 独特的字体运用。文字是界面的基础元素,现在越来越多的app开始量身定制字体,比如网易新闻和穷游客户端采用了汉仪旗黑字体,个性字体在品牌属性传达和用户体验方面都具有推动作用。
2. 流畅的动效运用。目前我们app在这块使用还较少,动效的运用在场景过渡和表现页面元素之间的关系承载着不可忽视的作用,随着Material design的发布,越来越多的app运用了动效。
3. 品牌属性的传达。目前感觉我们客户端缺乏一个明确的属性,所以设计的方向有时不够清晰,品牌认同感和属性的传承也尚需加强。
4. 主流分辨率手机的更好地适配。目前适配大屏手机已然成了趋势,我们app在这方面还需要更多优化。
5. 字体颜色、字体大小、段间距、行间距、边距等,还要花心思做更多的尝试。
这次改版一开始以为设计一个页面是很简单的事,在推动执行的过程中才发现有很多地方需要不断思考、沟通、讨论和跟进。无论是设计技巧还是对项目流程的把控,感觉都收获不少。设计师其实在流程中的不同阶段扮演的角色都是有不同的,不是把设计稿交给技术或重构就完事了。设计创意的执行势必会收到来自各方的意见,设计师如何通过自驱力推动产品、技术等来实现更好得视觉效果,仍然来自于我们对这款产品的热爱和追求。当你投入的爱越多,我想设计的光芒也就越发光亮。
我确实还存在很多不足之处,仍然需要保持匠心和和对产品本身的思考,投入时间和精力,通过不断打磨,带来更优质的体验。在之后的小版本迭代中,我们会不断朝着营造产品逼格,打造独特产品气质的方向蜕变,带给用户更多的惊喜。
欢迎在文章评论区留言,让我们一起成长。
本文由 @爱设计的狐狸 原创发布于站酷。也可以关注我的微信公众号:爱设计的狐狸,一起交流。
原文地址:站酷
作者:爱设计的狐狸







