回顾一下上篇内容主要讲了如何梳理需求定义关键词,并以一款拍照购的产品进行了举例。那么本期文章,主要给大家介绍后续的内容,那就是如何通过一些工具搜集整理素材,并如何将素材中的创意去进行总结提炼。
工欲善其事,必先利其器
今天先给大家介绍一个工具,名为Egale,是一款非常方便的素材整理收集工具,这里引用官网话语 —— Eagle 可以解决大量图片素材「收藏、整理、查找」的各种困扰,让你可以轻松管理各种图片,提升工作效率,同时支持 Mac 与 Windows 系统。

Egale工具下载地址:https://cn.eagle.cool/ 搜索Egale图片管理工具进入官网下载也可(注:软件有30天的免费体验期,使用团购会更划算一些,而且是永久版权)。
1、使用Egale收藏积累素材
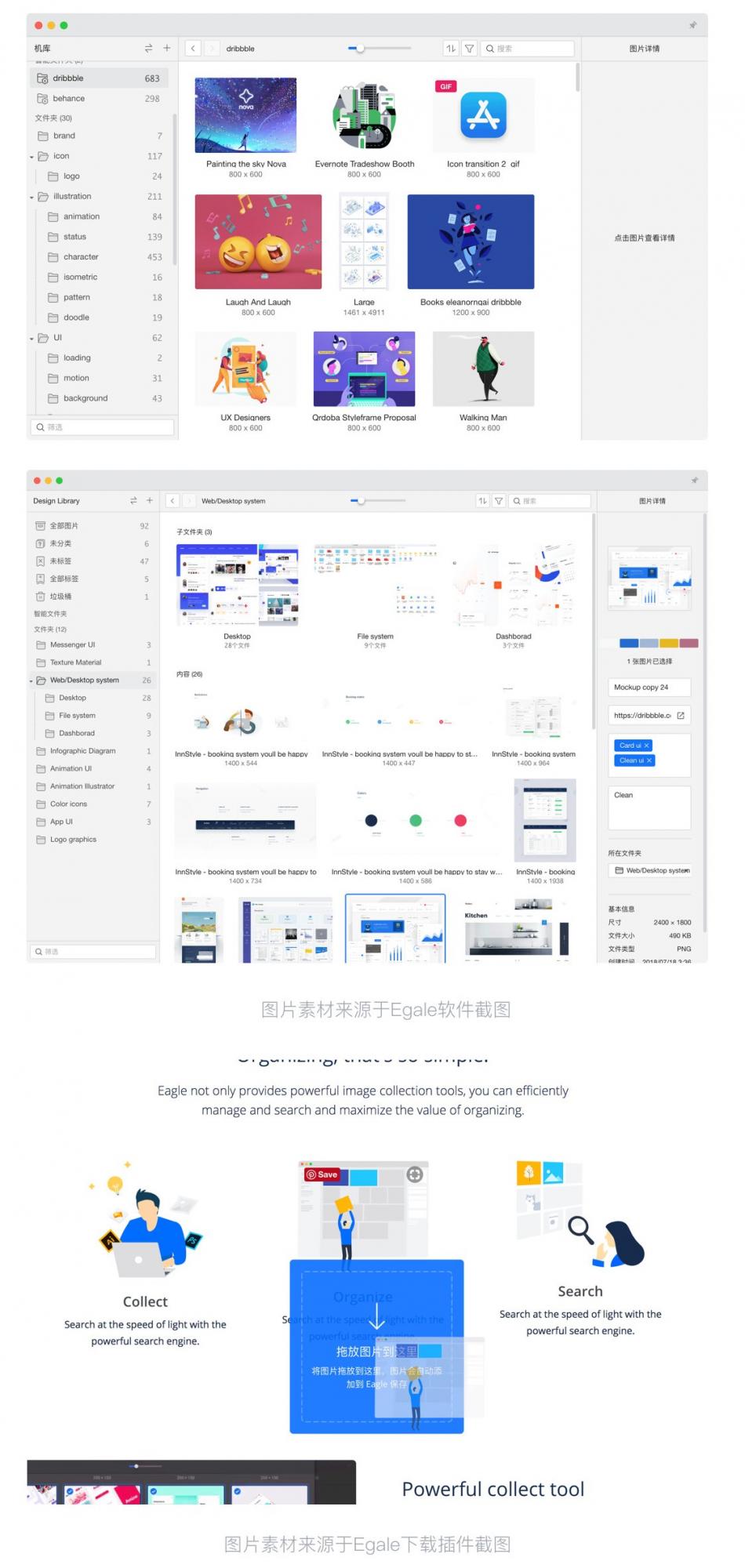
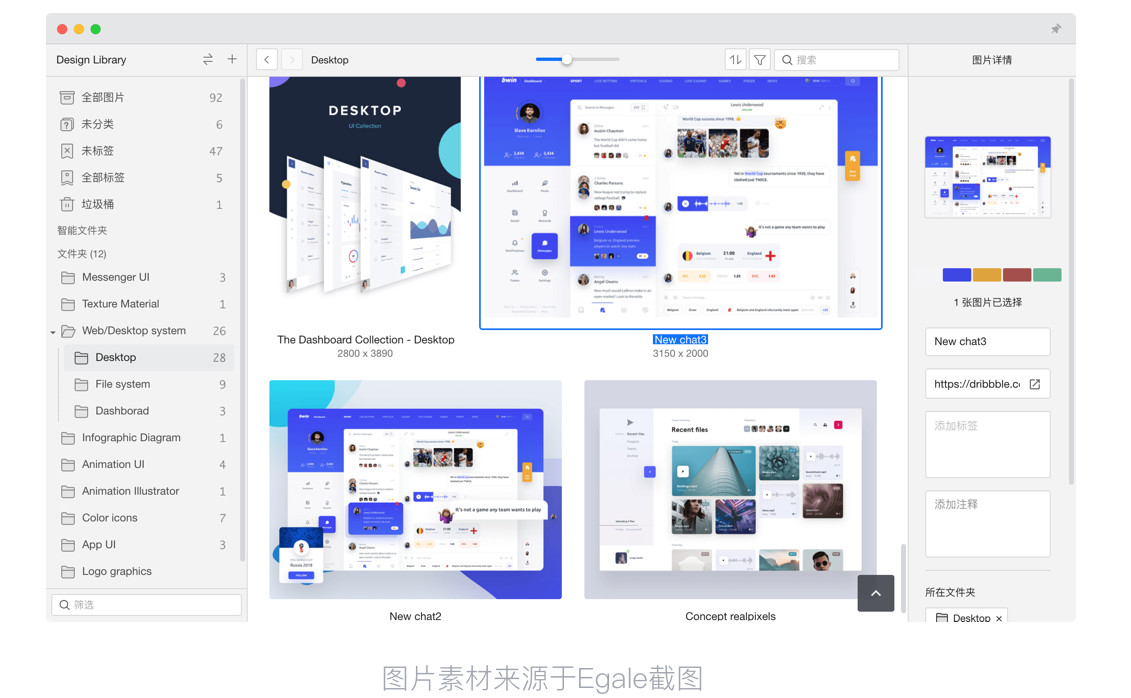
作为设计师而言,学会收藏灵感,寻找创意参考是不可缺少的一个技能。Egale是一个效率极高的素材灵感采集工具。使用Egale可以很方便快速的对素材进行分类命名,在大分类下面还能建立子目录,并支持对单个作品进行打标签及备注。在搜集素材方便,在安装好Chrome插件后,鼠标拖拽图片往下拖动即可将素材保存至本地,非常方便。

如果搜集的素材较多,我们可以按照一些大类目,对收集的素材进行分类处理。而不同类目的文件又可以打上同一个标签,比如Web 跟 phone 的分类里,有视觉稿都使用了卡片风格,那么是可以给这两个文件打上同一个卡片标签的,选中标签后,即可看到该标签内的所有作品。

在Egale中,预览图片也是非常方便的,你只需要在选中图片之后按住空格键便可以进行预览,那么在收藏了一些动效作品之后,是非常方便的,不需要经历漫长的等待,而可以直接打开。这点对于动效设计师而言,简直不要太爽!

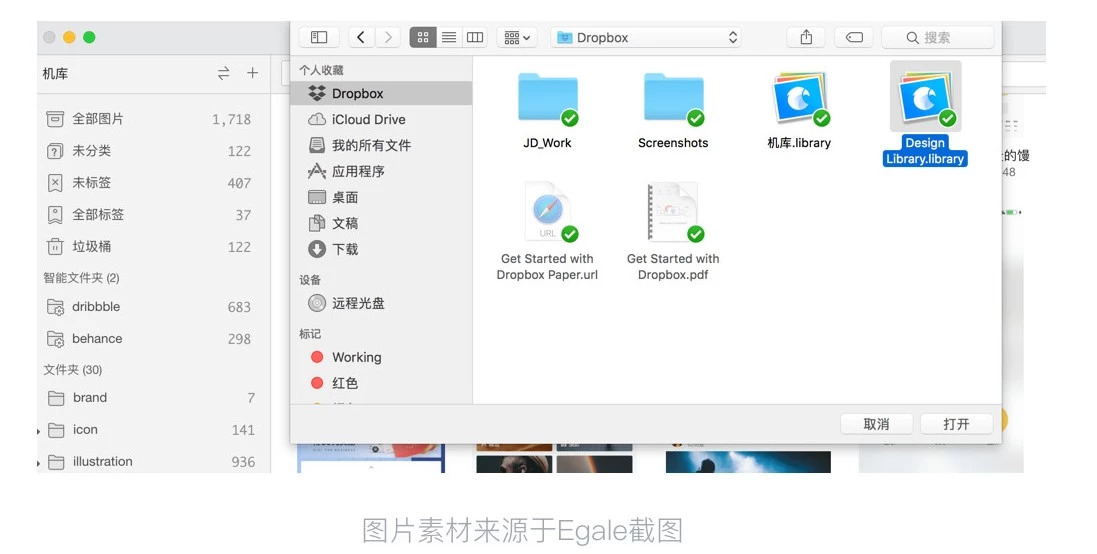
2、使用Dropbox对资源同步共享
由于Egale是使用资源文件库的机制,那么我们可以使用Dropbox对Egale的资源库进行同步,并且可以使用Dropbox的团队成员共享功能来共享设计资源库,方便团队其他成员使用。

注:Dropbox只能在翻墙后使用,免费赠送空间为2G,但可通过某宝的Dropbox扩容服务,对Dropbox进行永久扩容。如果没有条件翻墙的同学,可使用国内同步工具代替,如坚果云也是一个较为不错的选择。

通过Dropbox,把文件进行网络同步,这样无论你是在公司电脑还是在个人电脑,收藏的参考素材,都会通过网络同步至本地,非常方便。通过账号邀请,你也可以将你的素材库分享给其它伙伴。

最后,在从Egale的菜单栏中选择打开其它的资源库,这样素材库便可以通过Egale进行管理及储存啦!

快速采集相关参考技巧
1、利用Pinterest对关键词进行筛选
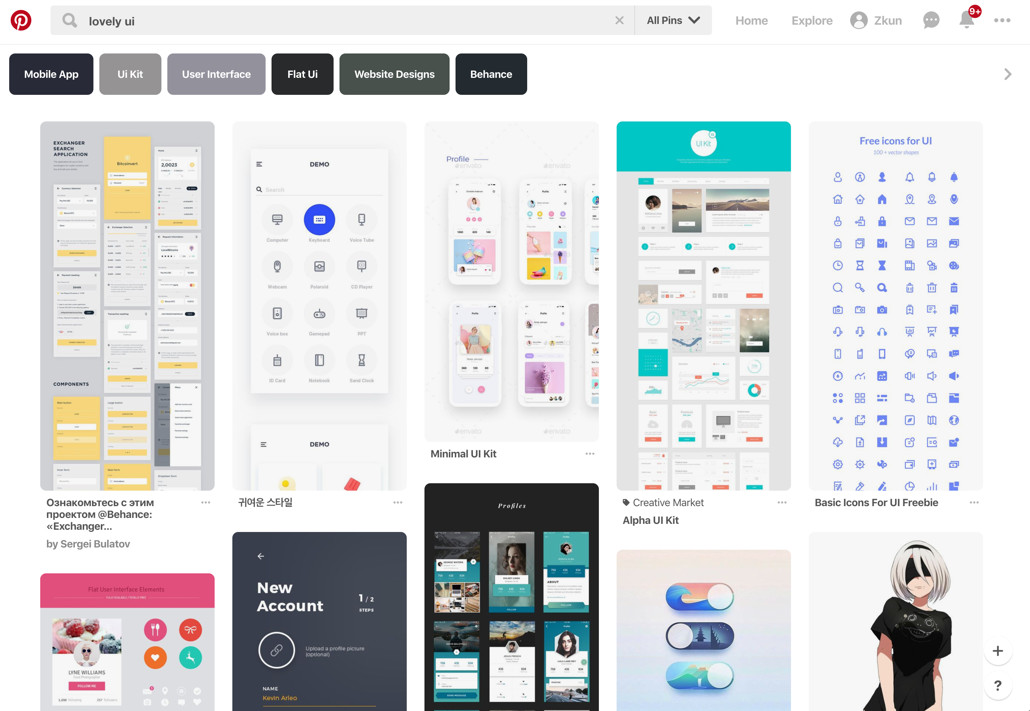
刚刚讲了工具,那么现在我们则来说素材采集技巧,根据文章上篇内容,我们能得到相应的关键词,比如我们想设计一套女生用户较多,偏可爱风格的界面。在筛选确定好关键词后,我们可以直接搜索关键词” 可爱 ”,在Pinterest上进行搜索” lovely ui “,那么搜索结果如下:

在这第一页,有的时候页面很多内容大部分都不是你想要的,那么没关系,通过筛选,我们可以先挑选一个较为满意的进行查看。

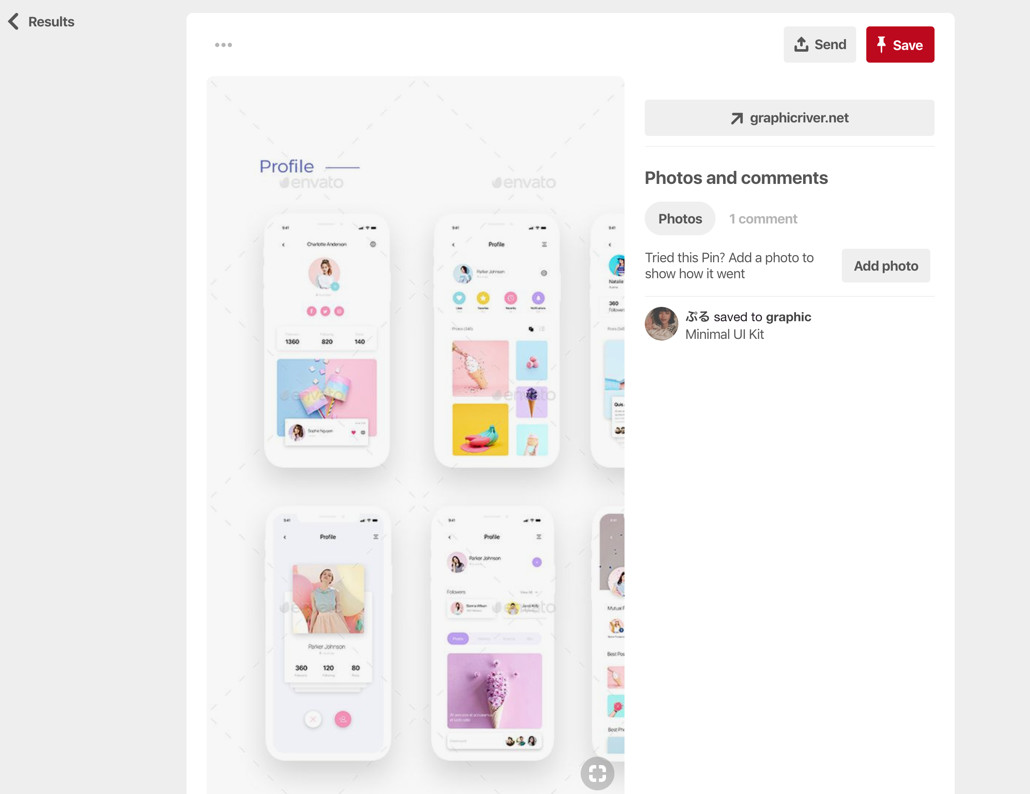
如果觉得这个页面本身还不错,那么可以通过鼠标向下拖拽图片采集至Egale中。那么同时,我们可以下滑此页面,查看底部相似的推荐内容

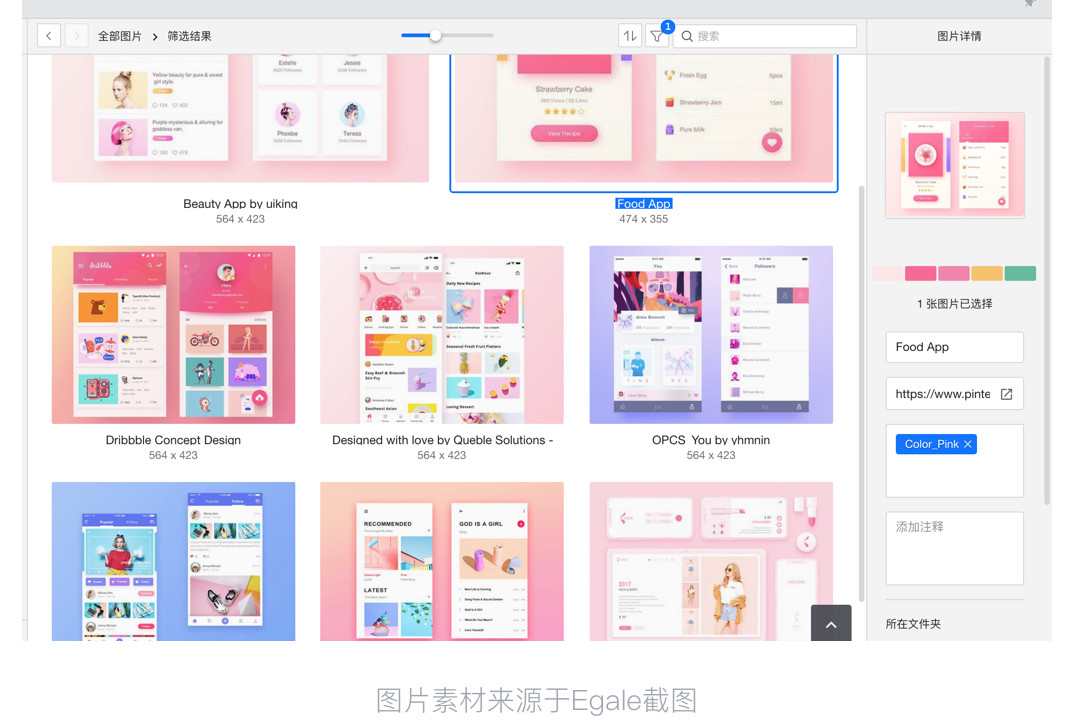
通过类似推荐,我们可以进行大量筛选采集一些较为优秀的视觉作品,并从这些作品中获得灵感。那么通过Egale,我们可以把这些图片及素材存储下来,作为后续创意参考。

Egale里面还提供了收集素材内容中的颜色均衡器,我们也可以提取参考中的颜色在实际项目中进行使用

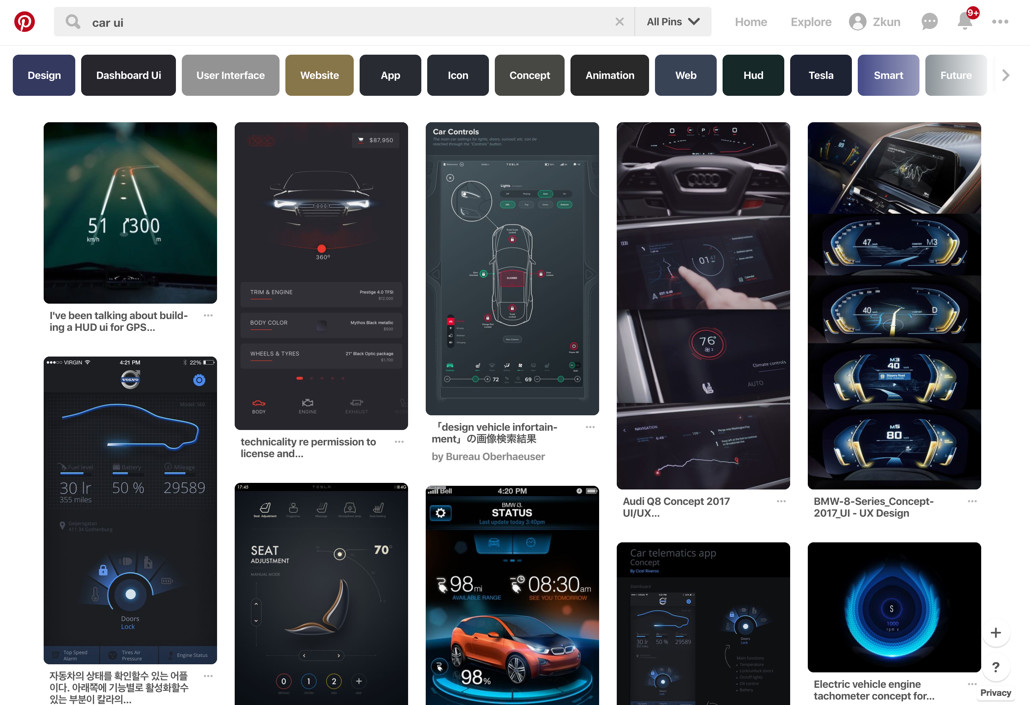
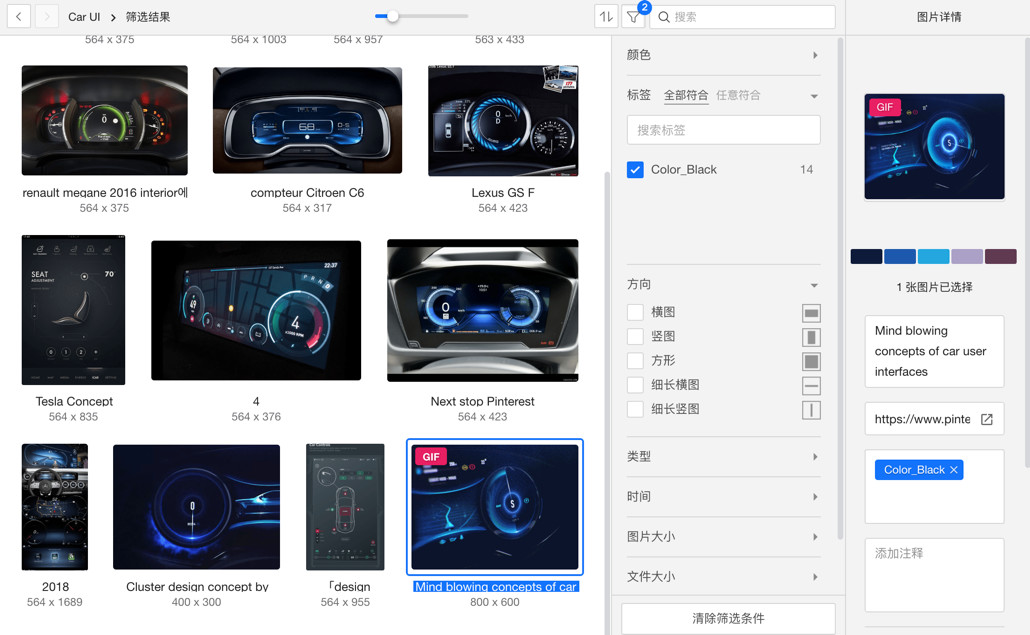
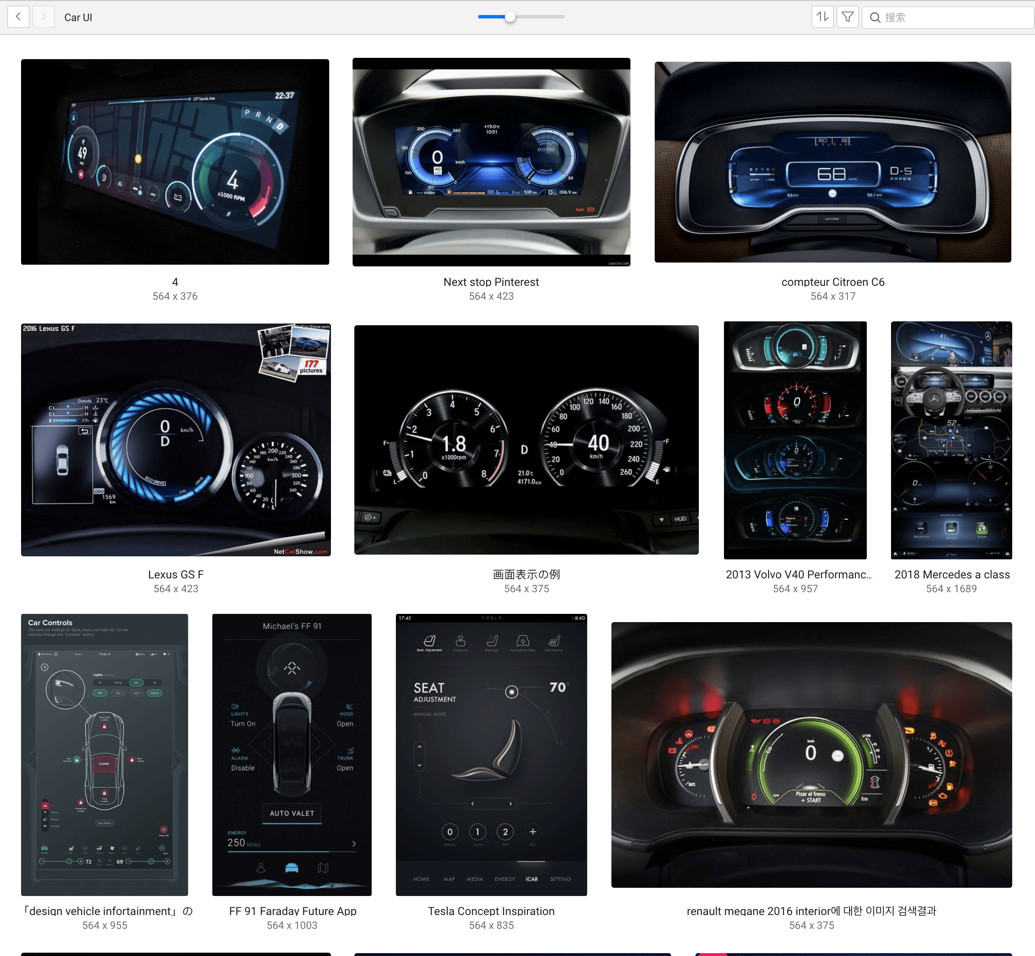
又比如我们需要做一个车载OS的界面,那么我们同样可以通过搜索”car ui ”

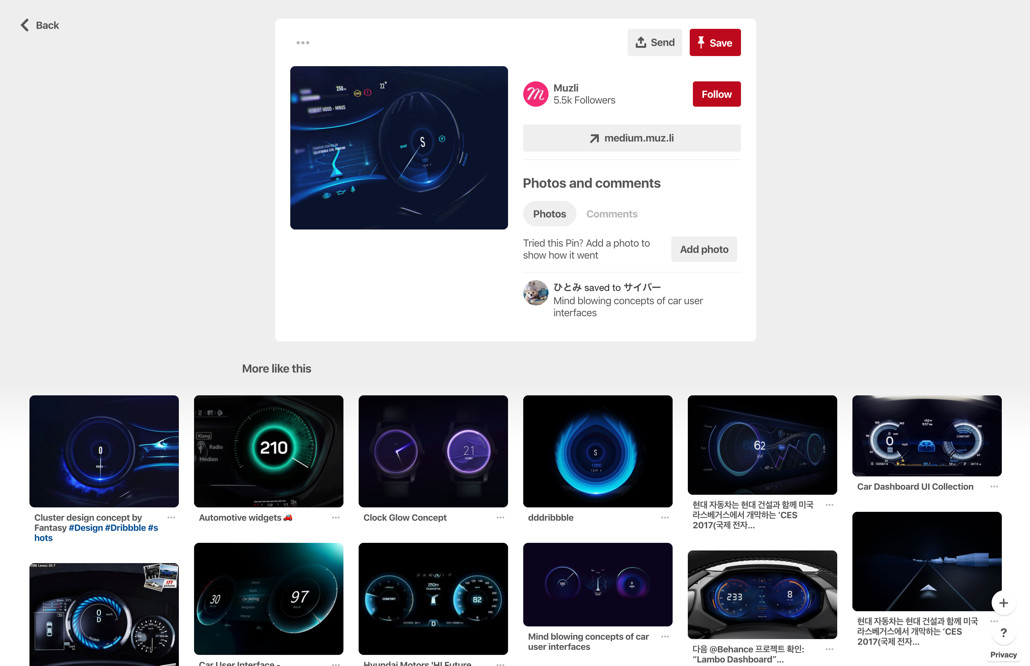
同样我们先挑选一个较为符合预期的一个图,点击查看进去,然后找相似推荐

同样,最后将采集到的素材存进Egale,并进行命名整理,打好相应的标签,方便后续进行查看。

同样,根据颜色均衡器,我们可以较为轻松的得到几个参考色值

2、利用Dribbble、花瓣搜寻他人画板
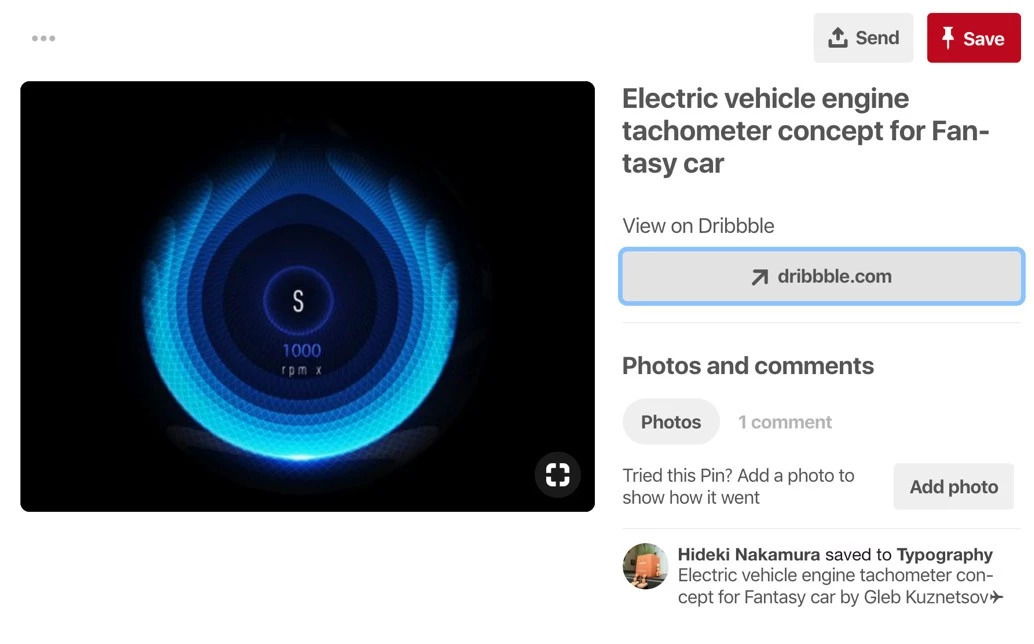
除了使用关键词进行逐一筛选外,还有个较为方便的方法,就是找到他人收藏的画板,在Dribbble中,这个功能叫桶。以刚刚车载的参考为例,我们选择在Dribbble中打开。

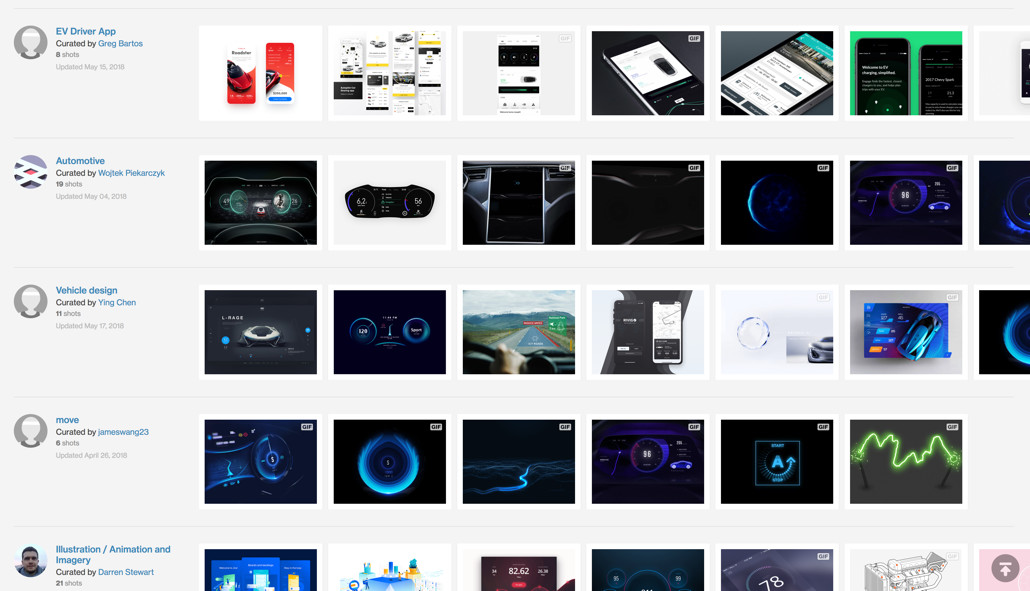
打开后便跳转至Dribbble界面中,这个时候,我们看到这个作品,已经有了179个桶,那么我们点击打开这个桶。

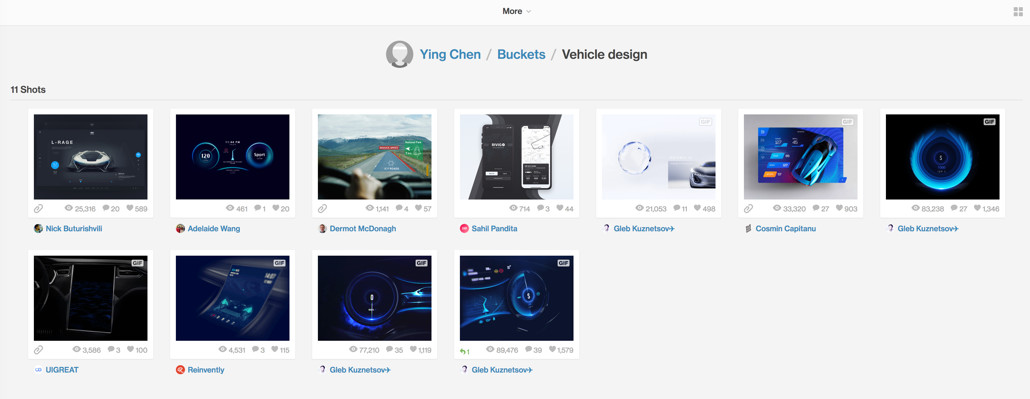
这个时候我们可以看到已经有大量的小伙伴已经采集了相关的作品,我们只需要点开一个喜欢的画板,里面则全部是相关的内容,这个时候就可以尽情的采集相关的优秀作品啦!



3、直接关注优秀设计师画板地址
那么像一些优秀的设计师画板及作品地址,我们平时可以多进行关注,这样既能提高专业视野,又能很好的帮助你积累灵感。这里我给大家推荐5位国内及国外值得关注的设计师画板/作品地址:
NO.01 – Sky
这个不用描述了吧,直接关注吧

NO.02 – UG84
UG84,联想ZUK的首席设计师,拿过N多主题比赛的大奖,作品非常有灵气的一位设计师

NO.03 – Mike
Mike大神,拥有着极强的美术功底,Dribbble第一人,可以说是整个UI设计界的信仰了,强烈推荐大家关注。
地址:https://dribbble.com/creativemints

NO.04 – Cosmin Capitanu
Cosmin Capitanu是一位非常有想法的设计师,所创造出来的作品往往也会让人大开眼界,推荐大家关注
地址:https://dribbble.com/Radium

NO.05 – Andriy bata
Andriy bata,漫威粉应该都会很喜欢他的作品吧。平面功底非常强悍,排版精致,配色细腻,作品非常棒的一位设计师!
地址:https://www.behance.net/andrijbatadb5d

对采集到的参考进行提炼总结
刚刚上面提到了如何去搜寻参考的几个小秘诀,那么问题来了,如何把搜集的参考用到项目中来呢?相信看了我前几篇文章的同学都知道,一个页面的视觉部分,是可以拿版、质、形、色、字几个维度来进行拆分的。

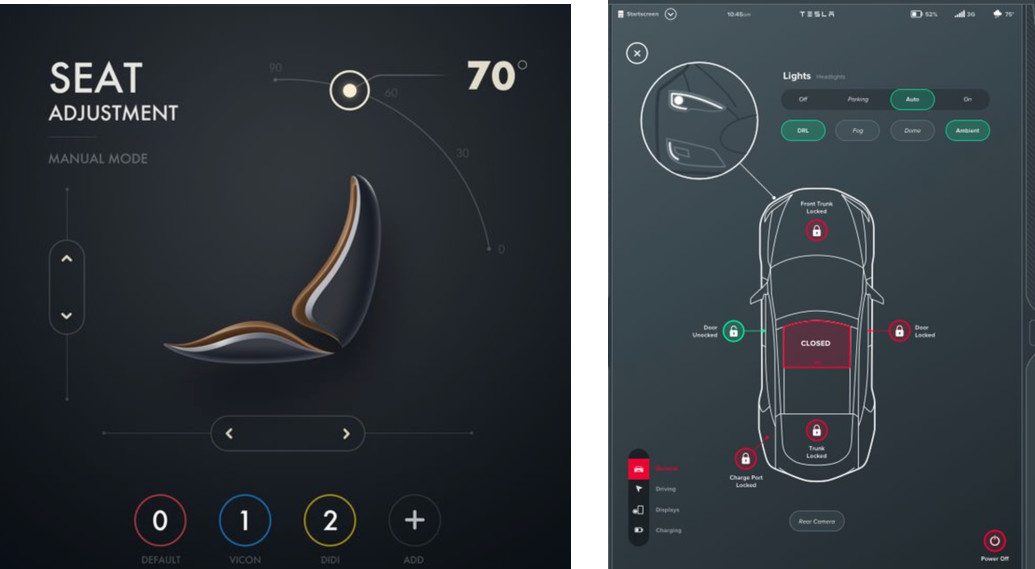
那么以车载类应用为例,比如我们现在接到个需求,需要做一个如图中的视觉设计,那么我们如何用参考及版质形色字来Hold住主视觉呢?

版式部分
通过观看,我们可以发现,车载类的界面布局往往呈对称式布局,核心信息还是在靠近驾驶侧。另外考虑到安全原因,按钮的间距栅格都非常大,信息层级非常明显

质感部分
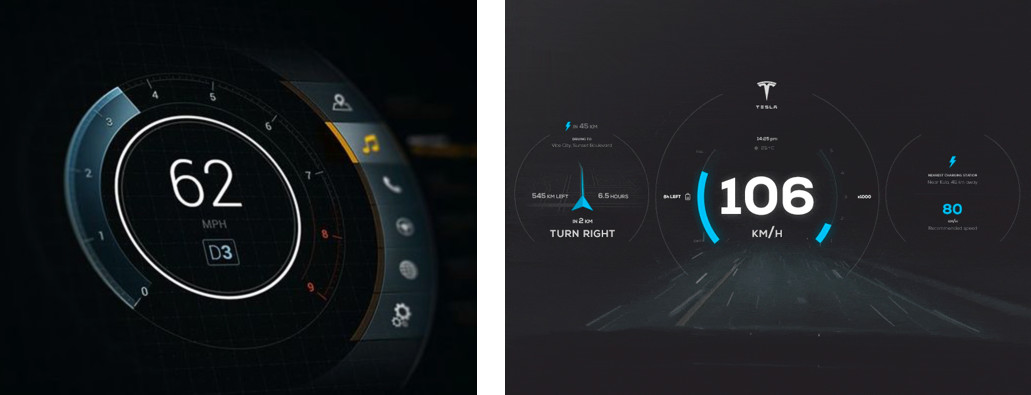
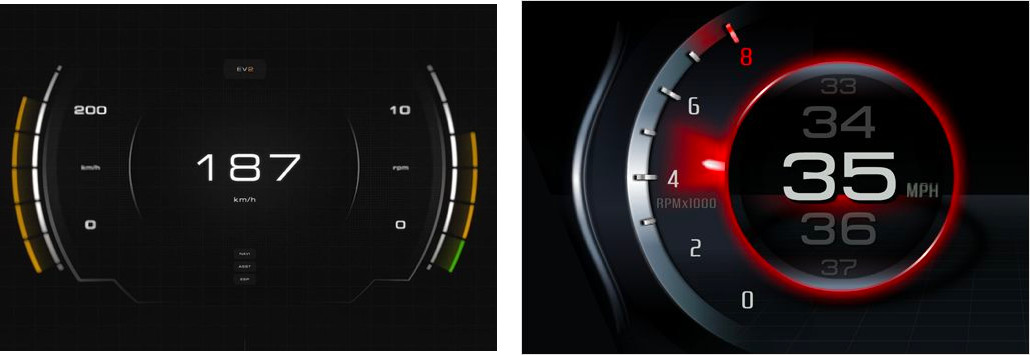
大部分界面里面的核心元素都继承了金属拟物的效果,边界部分往往会使用光影线条来连接,使页面在保留拟物特征的同时,更具有科技现代感。

形状部分
在车载类的形状部分中,圆形布局是较为常见的,所以在车载界面的设计中,设计师往往也会放较多的圆形装饰元素

颜色部分
通过观察与思考,发现在车载环境中,深色界面会更安全,不会干扰到驾驶员的注意力。而核心色值则以白色或者科技蓝为主,如果是偏运动系的,则会以红色或者橙色进行使用。

字体部分
车载类的字体特别是数字部分,会使用更具有力道的纤细体,字体比例较为扁宽,更有激情

将提炼的元素进行融合
那么通过以上归纳,我们可以总结出几个视觉记忆点,并将视觉记忆点融入到界面设计中去

最后,再把刚刚总结的这些版质形色字及视觉记忆点等元素,通过移花接木的方式,融入到我们所需的界面设计中去。这样以后在做一个新的视觉风格时,再通过这样的搜寻参考分析法,就不会苦恼,而且还能做到运筹帷幄啦!
回顾&总结
好啦,设计师应该如何借鉴系列到这期就完结啦,希望通过这两篇文章,能让大家看完之后有所帮助,有所理解。因为近期太忙,所以两篇文章断点较大,还请抱歉!最后总结一下,看这两期的知识点,你是否掌握了哦!它们分别是:
1、找参考对于设计师而言有何帮助
2、如何梳理需求并定义关键词
3、如何根据关键词去搜集相应的视觉参考
4、如何根据视觉参考去推导视觉语言
5、如何使用工具大范围去采集想要的参考
6、如何对采集到的图片参考进行整理
7、如何将采集到的素材进行分析总结
如果你对阿坤的文章感到认可,那么还请支持点赞,后面我会写更多系列的方法,给大家带来更多的干货。
原文地址:我们的设计日记(公众号)
作者:阿坤








