目录:
- 一、如何确定内容,规范里要写什么
- 二、如何写
- 三、如何推动规范落地
一、如何确定内容?

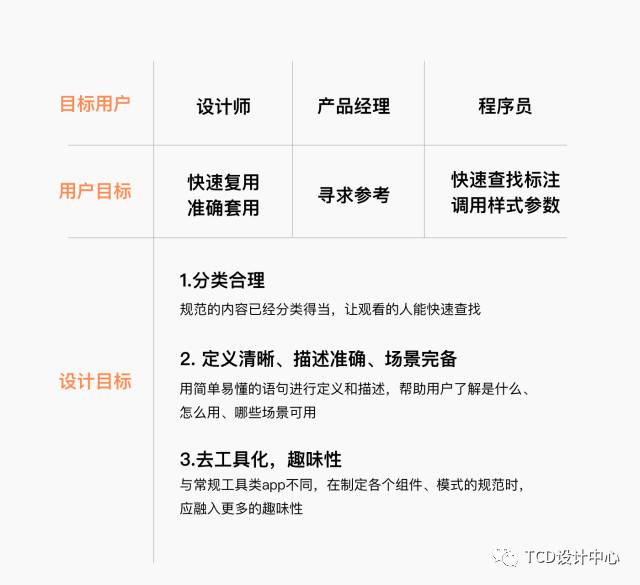
1)确定目标用户、用户目标、设计目标

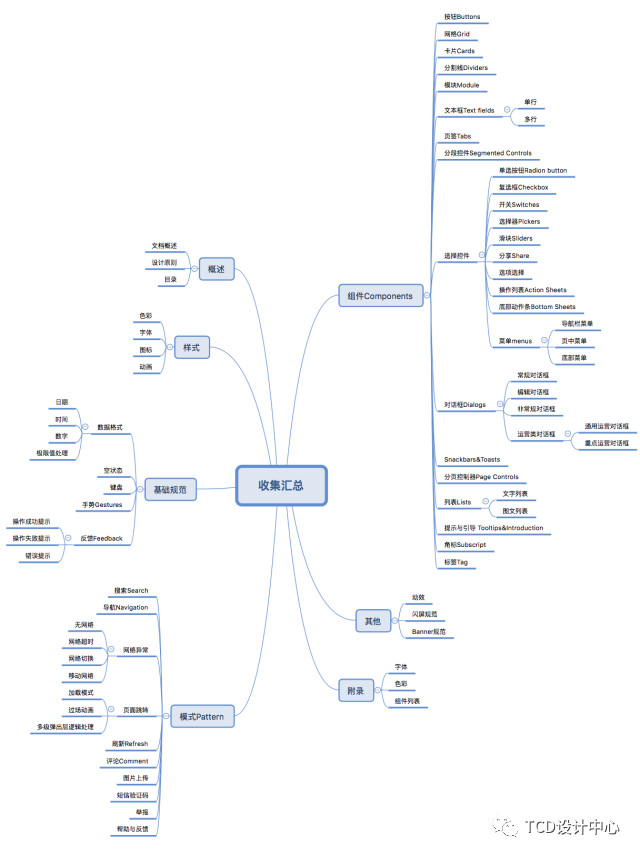
2)模范大平台,先列全

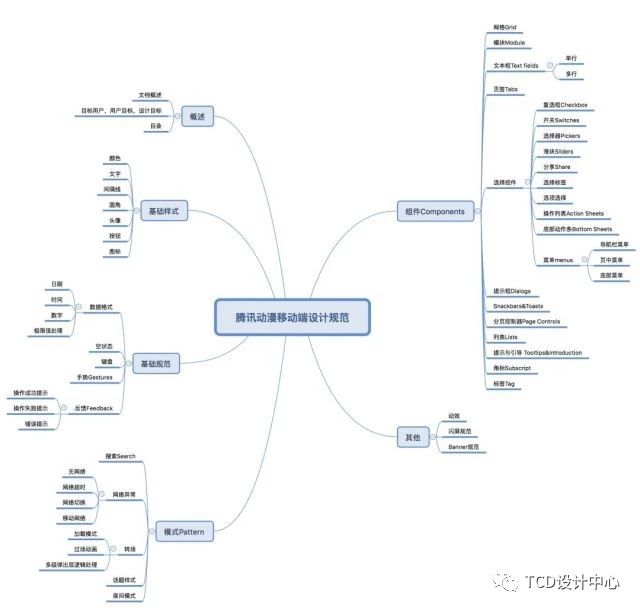
3)针对自己情况进行删减

二、如何写

1)确定优先级
2)确定规范书写格式
我们制定的规范本身也是设计的交付物,假如每个设计师都按照自己的喜好来编写规范,那么这个规范本身也会变得不规范,规范自身保持一致性是提高规范阅读效率的一部分。
我们可以回归我们之前制定的用户目标和设计目标来制定我们规范的书写格式。规范的用户群是谁,主要想达到什么作用,是通过文档展示还是网上展示,确定了这些问题后,就可确定规范的详细程度、主要的展示形式(比如前文说到的Ant Design和Material Design)。
这里我的思考点是:假如规范写太多字就会变得很臃肿,没有人喜欢慢慢仔细的阅读你写的规范,所以我们应该做到写得简明扼要,再辅以例子说明(根据开发的习惯,都是喜欢直接看例子,看标注)。
我的书写格式是:先写描述这个组件是什么,再列举出现的场景,然后编写交互规则,最后给出视觉标注+例子。
3)逐步对单个规范进行整理与书写
当确定了要写什么东西和格式之后,我们开始进入到细节,对每个内容进行整理,制定规范了。
通过对每个内容制定规范规范也是有方法的:

1.收集出现的所有的场景。
2.提取共性,归纳分类
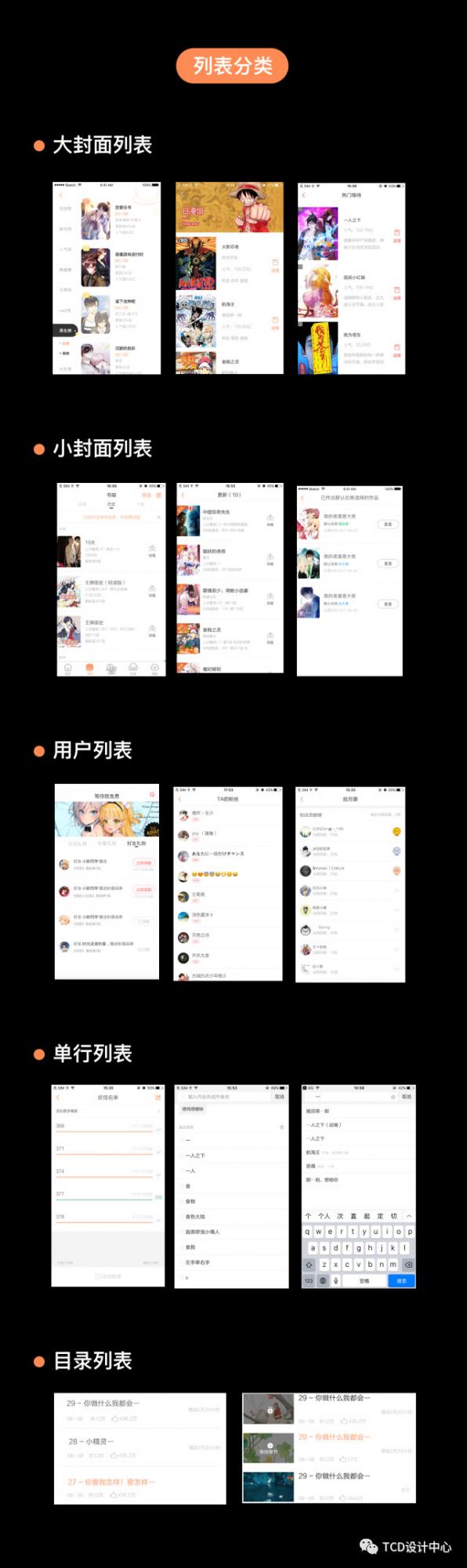
我们需要分析每个页面的特点并且把相同特点的页面归纳一起,众多的页面场景就能整理成几个典型的种类,然后只需对这几个典型的种类进行定义和描述即可。
在列表中,我分为了大封面列表、小封面列表、用户列表、单行列表

3.编写规则

4.多与组内成员讨论修改
三、如何推动规范落地
1.制定规范推进进度表
2.编写过程中多与其他成员讨论,达成一致性共识
制定规范后,与部门其他人员进行宣讲,灌输概念,针对如何更好的落实进行讨论调整。在设计中都不可能一次就完美,我们需要不断的在修改中逐渐完善。
3.规范建成后放在网上
同步在网上,方便部门内的其他成员能随时查看和团队成员对规范的更新修改、同步。
4.强制性制定规则要求团队成员执行。
有明确的惩罚机制和要求才能更好的执行,不然在规范制定后很容易健忘此事。(我们组的惩罚机制就是罚钱)。
5.规范保持持续的更新迭代。
规范推动落地后并不是完全了事,要根据产品的迭代,保持规范的更新。
这整个制定规范的项目中,还是有不少反思的地方,值得我们深思和注意:
1.切记不要为设计规范而做规范
规范最重要的点是能推动落地,能确确实实改善产品,达到统一性。因此我们在设计规范时,并不需要“高大上”术语,给出一大堆的设计理念用来提升设计逼格。而是真正的回归到我们的设计目标,针对目标用户制定规范,做到简朴、易懂、能落地。
2.没人愿意阅读长篇文字
我们应该尽量控制文案长度,做到通俗易懂即可。
3.要时刻围绕我们的目标做规范
比如,我这次做的规范中有一项是去工具化,在制定控件中,空白页面中就会加入很多趣味化的设计。
4.灵活变通
规范只是适合大多时候的场景,对于一些规范中没有包含或者不符合规范的场景,我们可以灵活变通,积极创新或者是补充新的规范(前提是与组内积极沟通,达成共识)。
1
总结:
一、确定内容
- 确定用户目标和设计目标
- 模仿大平台,列全
- 针对自己情况进行缩减
二、写
- 确定优先级
- 确定规范书写格式
- 逐步对单个内容进行整理与书写:a.收集全部情况 b.分类归纳 c.提取共性,编写规则
三、推动
- 制定规范推进进度表
- 编写过程中多与其他成员讨论
- 把规范建成后放在网上
- 强制性制定规则要求团队成员执行
- 规范保持持续的更新迭代
今天分享的内容就是这些了,希望能帮助到大家,感谢阅读~
TCD设计中心
作者:Way







