小编:如果说设计是一场修行。那如果有人可以为你指点迷津,是否我们就可以一往无前。作者从电商设计的角度,分析了包括Banner, 海报,临摹,电商店铺首页和详细页,从局部讲到页面整体,分析了很多设计师可能都会犯的毛病。希望通过阅读这篇文章,我们都可以有所收获…
写在前面
平时我总会听到一些设计师给我这样一些反馈,比如:看别人的作品明明感觉有哪里不对劲,但是说不出个所以然;每次设计稿做完后自己是觉得挺好的,但是拿给别人看却总被挑出一些毛病被我忽略了;
抄不会抄,就连临摹也不知道从何下手,因为自己无法辨别作品的好坏,也不知道如何去分析别人作品的优缺点;等等…..
很多类似的情况,归根结底都是因为还没有找到分析作品和诀窍,而且这种问题不单单只是发生在新手身上,很多主管级别的也一样,让他做图会做,但是给手下点评却没那么擅长了。
出现这些情况都别着急,因为今天的这篇文章兴许对你们有用~
因为我昨天从微信上收到了好几十份作品要我点评,这工作量太大了,那么干脆我就挑选挑选出几个比较典型的给大家点评一下吧,并且Banner、海报、专题页、首页、详情页都有涉及到。
下面我们就开始进入正式的点评环节好了,以下所有的作品都是由我的面粉们提供的,感谢️。
点评一:Banner

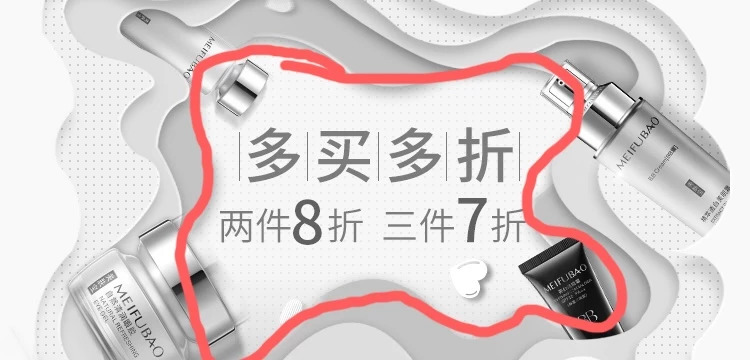
面条点评:这个Banner看第一眼其实是没有什么问题的,居中排版构图和纸雕创意都ok,利益点信息也是突出的,但是呢,你再多看几眼又总感觉这个Banner有点不够精致和美观,那原因主要是在哪里呢?
主要原因就是以下几个方面:
背景:大家可以看下,如果我将这个图变成黑白稿,排除颜色的干扰,你就会发现这里的信息层级还是有点乱的,右下角的商品最突出,其他信息层级很散。

大家看下这个视线注意的顺序层级基本是下面这这样的:

但实际上,我们最需要突出的一块区域应该是最中间部分:

但是这位设计师的处理方式却是将这一块融入到周围环境去了,没有与周围环境的明暗对比拉开差距,才造成了视觉松散没有主体的感觉。
实际上这种纸雕形式的的设计是有一个规律的,这些图层要么是有从明到暗的过度,你可以理解为是光是从外打到里面,比如下面这样:

要么是从暗到明,你可以理解为是光从后面打到前面,比如下面这样:

(这是我2017年新年为站酷做的纸雕)
所以明白了吗?要么从明到暗,要么从暗到明,一层层过渡下去,千万不要乱来,这样画面是没有层次感的,容易混乱。另外,既然是护肤品Banner,字体的选择要么就简洁利落一点,要么就纤瘦柔美一点,这里直接用的好像是思源体,实在是没有美感。其他问题包括商品大小颜色的选择、阴影的制作也都有一些问题,需要整体去细化调整,尤其是我不太明白这里为什么要给商品加动感模糊,它们明明是被卡在了纸之间啊,那里动感的起来啊,所以好多细节的地方都是说不通的。
我一直都觉得只有当你作为设计师明白了自己在落笔的时候就明白了自己要表现什么,要突出什么,要弱化什么,要给他什么样一种场景,把这些逻辑层次和设计目的都捋清楚了,你才能做出正确的设计。前期思考多花点时间,后期改动就可以少花点时间。
点评二:海报

面条点评:这几张Banner的排版和大感觉其实还是不错的,也可以感觉是一个系列的设计,但就是不耐看,经不起仔细去推敲,因为越是这种简洁形式的设计,对画面细节和产品品质的要求就越高,因为这就相当于是把人放在聚光灯下,周围没有任何遮挡物似地供人欣赏,那一旦你有缺陷的话就很容易暴露了。
这也是为什么那些大牌玩得起细节放大和简洁留白的设计形式,而越是低端的劣质的商品往往需要做的花里胡哨,因为要吸引人注意啊,同时也要转移你的注意力不要把太多精力去挑剔毛病啊。
好了以上扯的有点远了,我们继续说回到这些海报存在的问题,那就是打光和阴影的处理,太粗糙了。
其实珠宝的阴影还是比较难做的,因为材质的原因,它跟普通的塑料产品阴影的画法就不太一样,这里有一张不同材质阴影画法大家可以了解一下:

找了张实际的图给大家看下~这里的阴影绝对不是跟上面那位设计师一样,搞一个投影图层就完事了,它是需要做好几层阴影的。

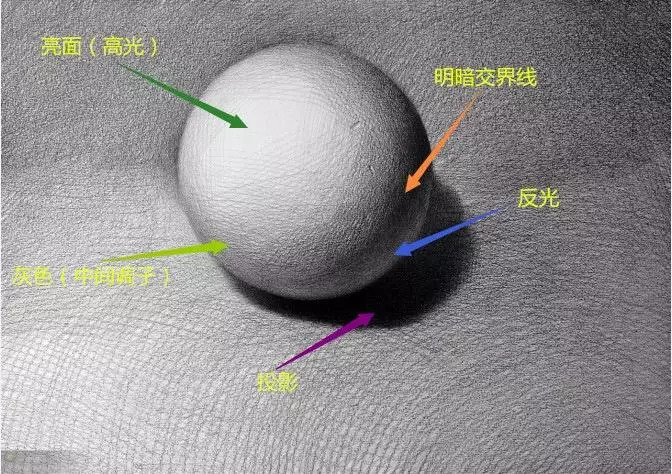
然后,三大面五大调了解一下~

不过这些对于原画师或者修图师来说可能都是小菜一碟的事情,对于我们这些以设计为主的设计师来说基本只需要了解一下会做一些基本的阴影和修图就好了,毕竟每个人的精力有限,不可能样样都精通的。
and,说到珠宝海报或者页面设计,下面这几个创意也不错,分享给大家看看~
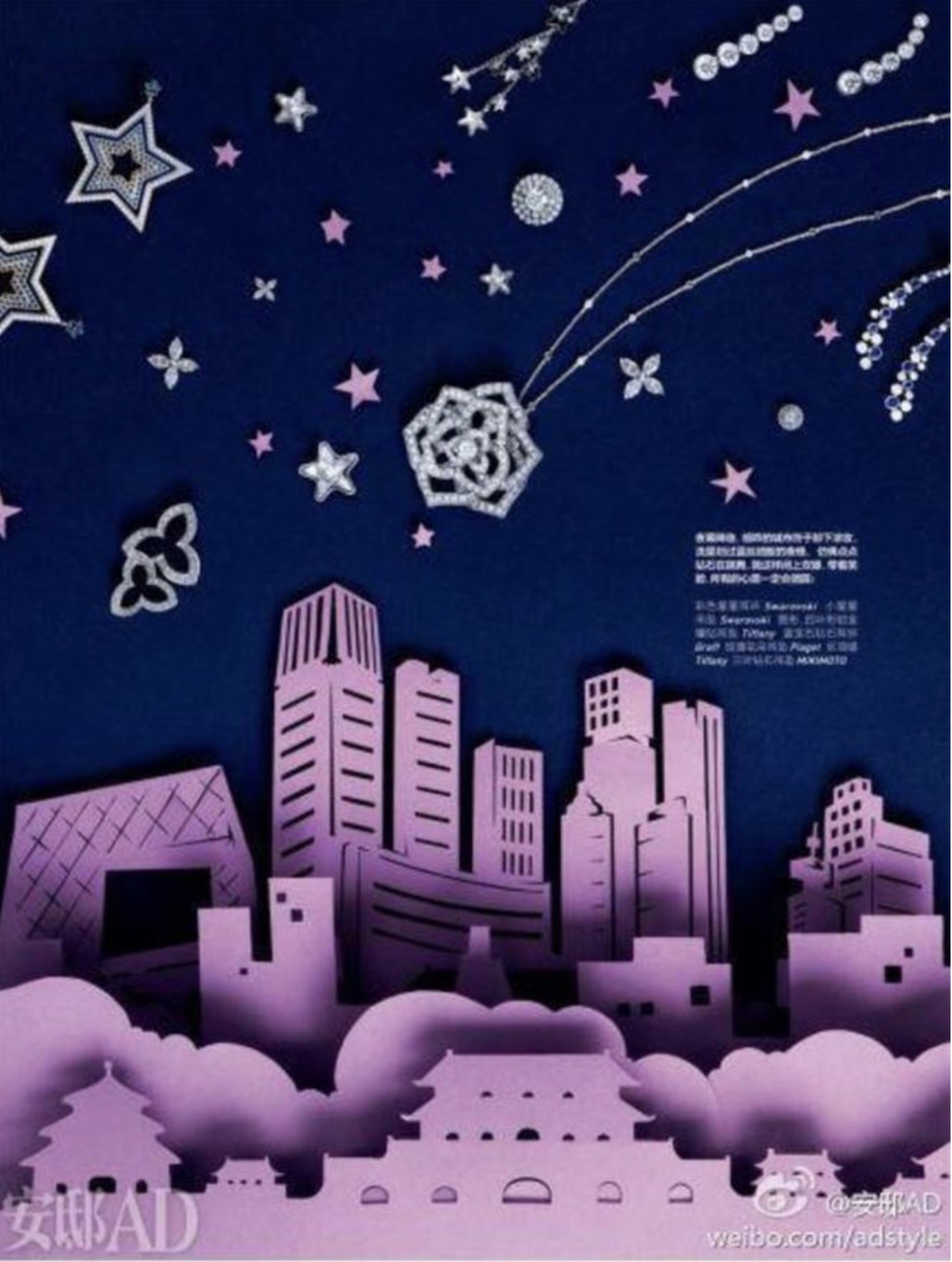
纸雕形式的:



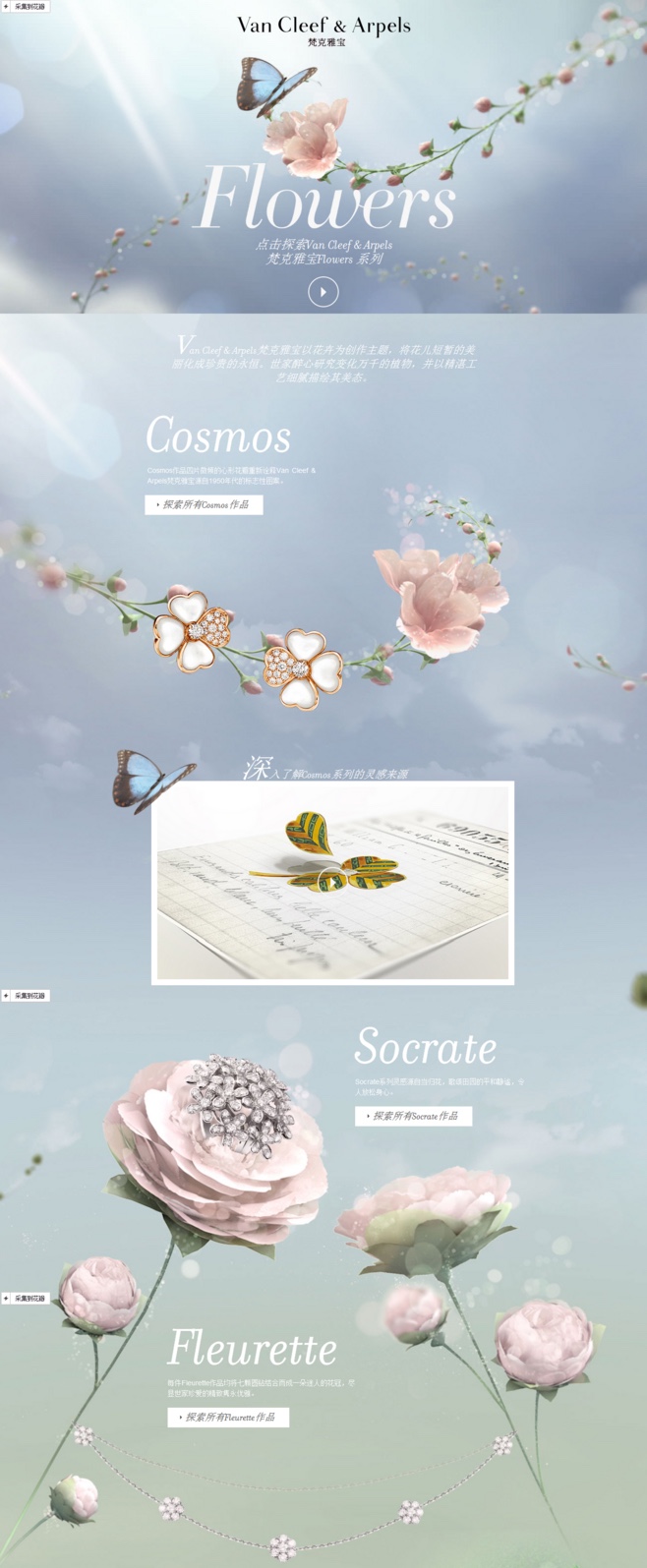
手绘形式的:


上面这个页面我收藏了好几年,但依旧很喜欢,因为将珠宝与花结合在一起的形式非常惟妙惟肖,已经分不清花是饰品,还是饰品是花了,整体的色调也非常唯美浪漫,少女心看了很容沦陷~
点评三:临摹插画

面条点评:之所以会想要点评这份插画作品是因为,我发现很多人都有一个共同的毛病,那就是一边是很想临摹别人的作品,但另一边又感觉这样子有点愧疚感,并且很没有成就感,还是希望自己能创造,但是最终出来的作品往往就成了四不像,看起来像是模仿的,但是模仿的又有点不伦不类,这就很尴尬了。
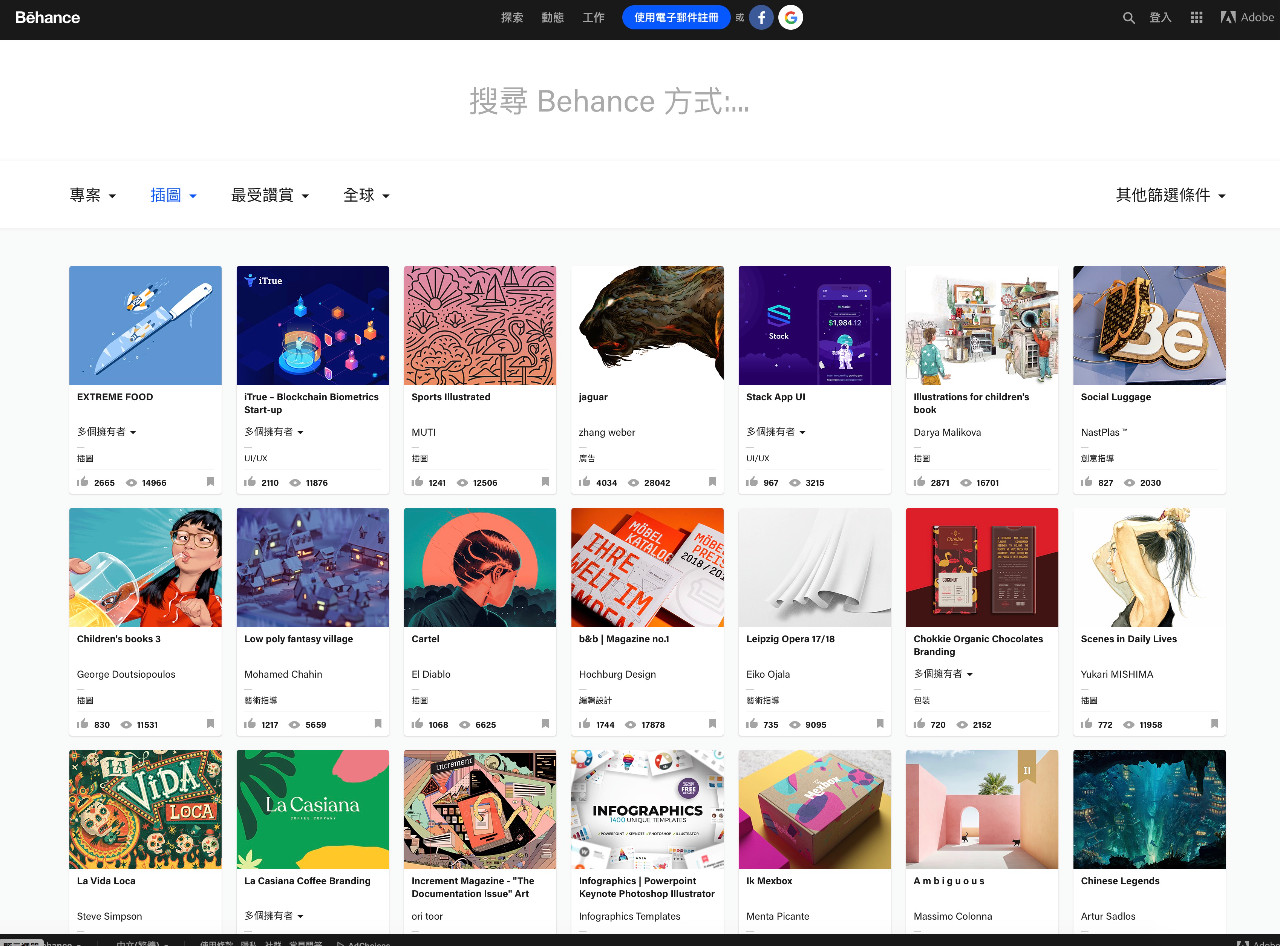
比如这位面粉的插画,一看就是有很浓的behance风的:

但是整体的元素比例和构图色彩又感觉不太成熟,而且像是半成品。
所以我就直接跟他讲初始阶段就从临摹开始,原版临摹下来,不要一开始都还没掌握别人的精髓和技巧,就急于求成想要自创了。

想抄又不好意思抄,设计师有这种心理也很正常的。
我在刚开始接触电商设计的时候也有过这么一个阶段,就是做Banner的时候特别想抄别人的板式和配色,但是羞耻心又特别重,所以最后做了很多四不像的Banner设计,但是后来意识到自己确实展示还没那个自创的能力,那不如就多临摹别人好的作品,然后分析别人为什么好,排版布局配色都是有考究的,带着这些思考去临摹成长就特别快。然后临摹了一段时间后觉得自己差不多掌握精髓了,我就开始自己创作,慢慢摆自己的想法和思考融入进去,摆脱临摹的依赖,最终才有了属于自己的设计理念和思维体系。到这个时候,不管别人提的是什么设计需求,你都可以抓住本质去分析别人到底需要什么类型的设计了。
当然设计借鉴永远都是存在的,就看你怎么样去把握一个度。另外,临摹是临摹,它属于练习的范畴,非商用的,所以这都是合理的,比如我平时做的很多照片海报,经常会有人拿去做练习然后发给我看,这完全ok的,反正你不是商用就行。但是抄袭是抄袭,它是属于商业范畴的,所以临摹练习是被提倡的,但是抄袭则是被不齿的,只是有的人可能抄的多点有的人抄得少点,有的人抄的太像了,有的人则会融入一些自己的思考和特色在里面,那就不算是抄袭了,顶多算是借鉴和获取灵感。
毕竟我们处在这样一个信息开放的环境下,眼睛看过的东西都会不自觉地存在脑海里,最后被我们运用在设计上,这都是很正常的事情。
我们人类还总是从大自然获取灵感呢,大家都是互相学习不是~
点评四:店铺首页




面条点评:其实这个页面给我的第一感觉挺好的,整体色调和布局都比较舒服,大问题没有,有问题的都是一些小地方,我给大家分析一下。
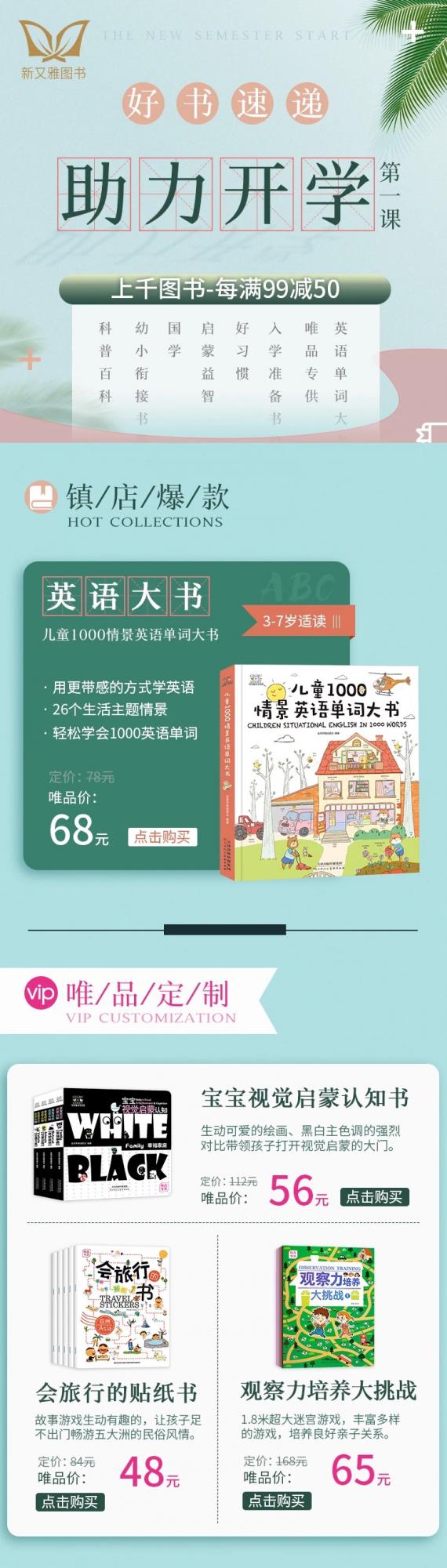
先看头图:我是感觉其实整个页面是可以往手绘风格走一点会好些的,你看这个页面里的书基本都是针对学生和小朋友的,而且书籍的封面基本都是插画的形式,加点手绘元素画面会更丰满和趣味。
另外我能感觉到估计这位设计师手绘基础不太好,如果她会手绘的话,肯定是可以让这个画面更优秀的,比如右上角的棕榈叶这里用的是实物叶子,那么小小的2片实物叶子放这里真的不太合理,背景还虚化了几片实物叶子,看起来都有点多余了,如果用手绘的话那就合理了,而且效果会更好,因为你可以在好标题和利益点部分手绘一些元素呼应起来啊。
其次,这里“没满99减50”可是很重要的利益点信息啊,网购的有几个是不贪便宜的啊,尤其是买书这件事上,你得把这些优惠信息醒目的让他们看到啊,不管是通过颜色突出还是其他什么形式,总之,利益点信息在这里最好是突出就对了。

其次看特殊楼层:我们知道头部下面紧跟的楼层部分一般都是些比较特色或重要的楼层,所以在设计形式上会跟下面的普通楼层做些设计区分也属正常,但是这里我感觉处理的就有点过了。
比如“镇店爆款”楼层标题和“唯品会定制”楼层标题,为啥这里要左对齐啊?你的头图标题文案都是居中的,下面普通楼层标题也都是居中的,你其他很多设计元素也都是居中的,那这里为了区分特殊性你把设计形式不一样就OK了,排版没必要不一样的,全部都居中更好,不然还以为是切图没切好呢。

再看普通楼层:我注意到这里的购买按钮和价格也是有好几种,形式多本质上也无大碍,但是有一个地方就有点不太人机了,体验不太好,比如这里“点击购买”的按钮居然在价格的左边。。。。
这玩的是啥味啊,强迫症的我特别想给他们调换个位置,按钮要么放在右边,要么就直接拉长左右边距对齐,这才符合人的使用体验嘛~

其他问题:前面文艺字体用的挺好的,后面突然冒出这么一个粗犷的字体,我突然有点小心脏受不了,而且还是黑乎乎的颜色,这感觉就是看背影是一位小清新森女,妹子一回头原来是个满脸胡渣的糙汉子,我的妈呀~

我知道这里还是为了区分楼层才这么设计的但是调性没必要变的呀,你看着整个页面整体看都是调性很好的,但是细看却有一些跳脱的地方,说明你还是对页面整体的把握有点欠缺的。
需要作区分的地方你没有刹住车控制好度,记住区分是要在整个页面调性一致的前提下作区分,而不是突然冒出其他的东西哟!
点评五:详情页








面条点评:点评到这里,已经10点了呜呜呜。。。我发文又迟到了。
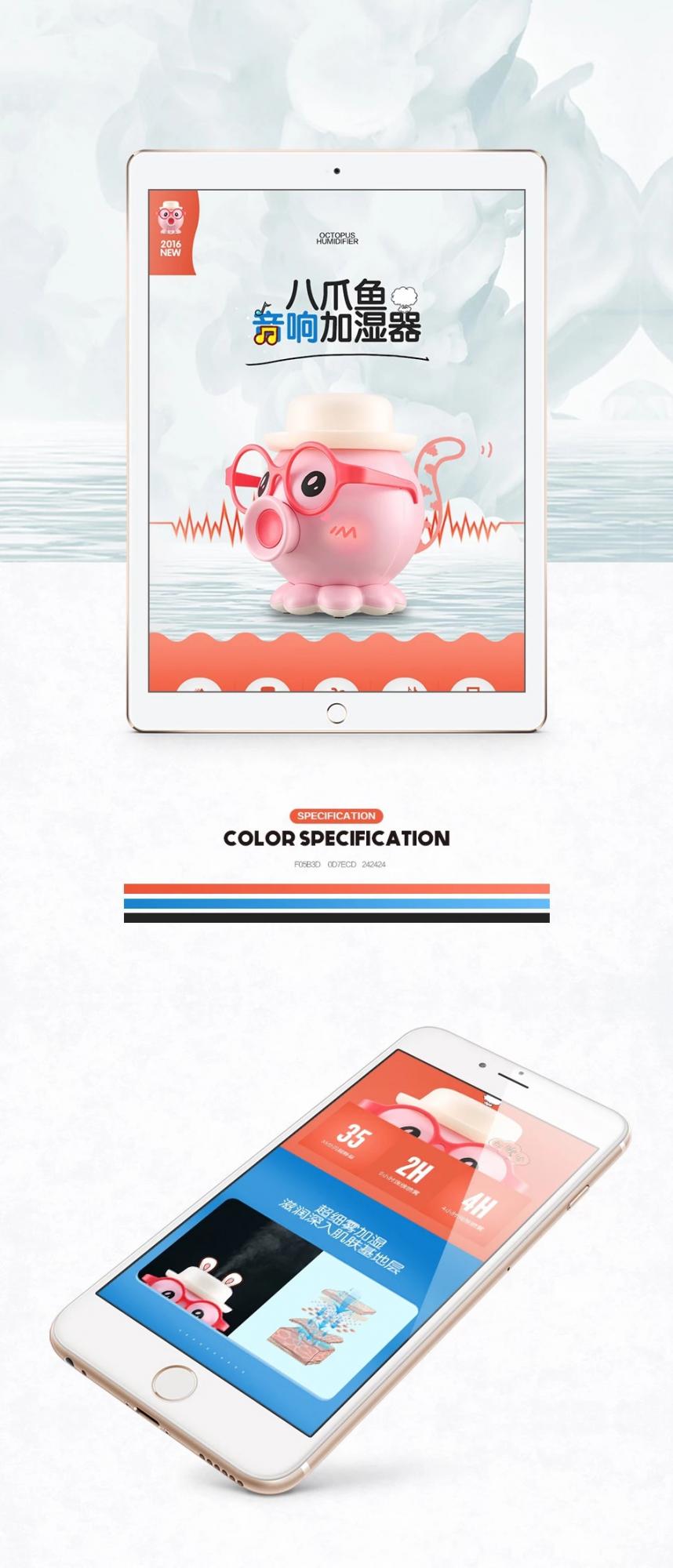
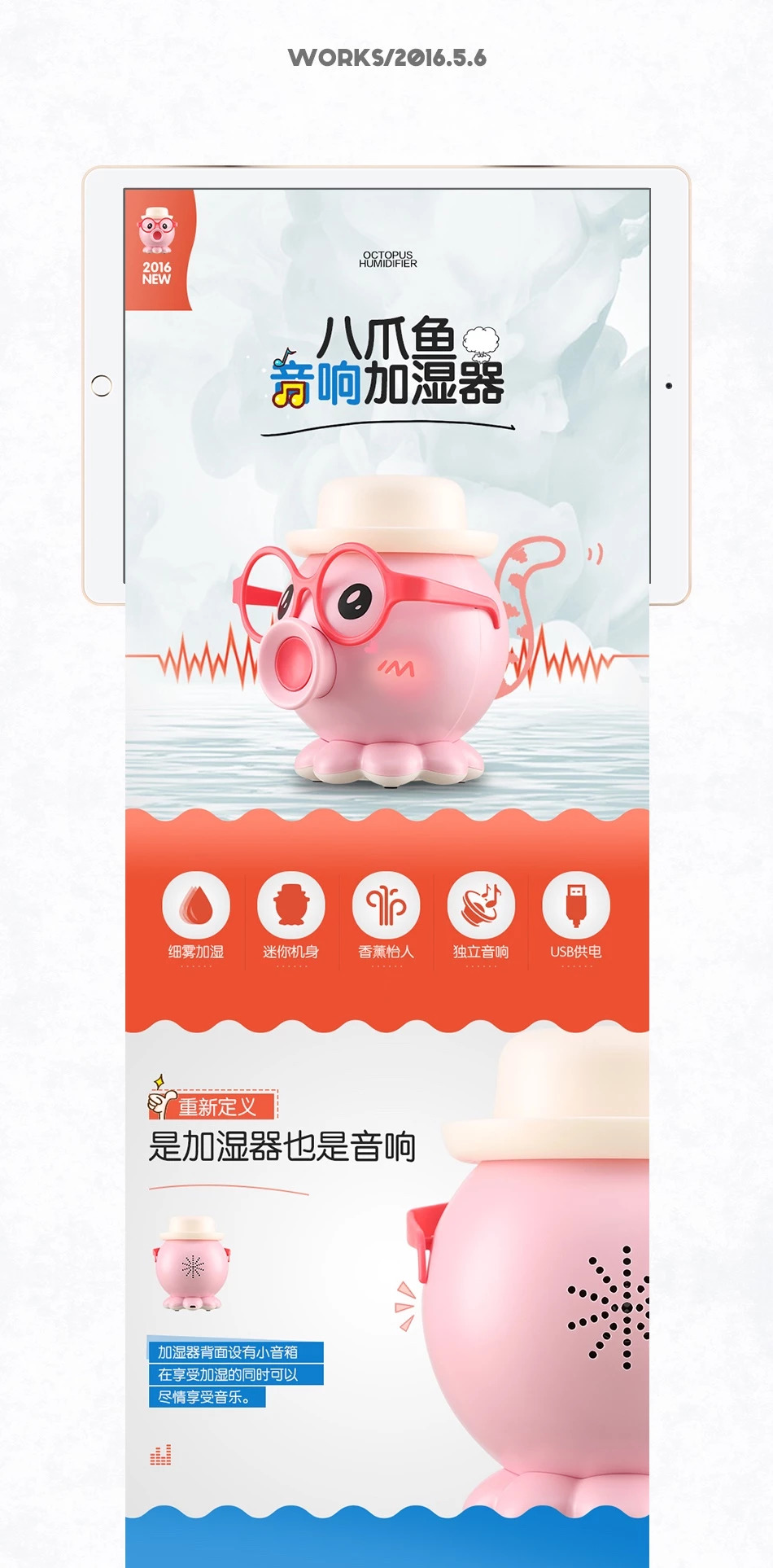
但点评还是要继续的,我就简单说几句吧,这个页面整体的色彩比例控制得很理性,每一个楼层区块之间也都是用颜色来区分,整体页面也比较简洁,算是比较中规中矩的形式。
但是这里我认为更合理的设计也许需要更活泼一点才对,那么也许结合一些C4D或手绘的运用会比较好,但是设计师既然没有用,多半也是因为这些技能可能也不太擅长。

为什么我会说这个设计应该更活泼一点?因为这虽然卖的是一个加湿器,但是你看页面里不乏这些文案,比如“有范”“与众不同”“个性与趣味”等等;你再看它的产品造型,是拟物化造型,一只可爱的章鱼;你再看它还提到了这玩意是要作为礼品礼物送对象朋友的。
所以这个加湿器需要给人传达的感觉一定不单单只是一个功能性的产品,它还要传递一些情绪化的东西,要给人这种趣味、个性、可爱的感受,所以背景的氛围是一定需要表现出来这些点的。
但在这里我们似乎体会不到这些感觉,页面太冷清了理性了,氛围不够。
那我举个正面的例子,比如小黄鸭,你就可以感受到这种可爱快乐的氛围:

无论是暖色调、还是圆润的图形,抑或是一些快乐的表情、合适的场景等等都可以营造出我们想要的氛围,实现方式的话,不论是手绘还是C4D的形式也都可以实现出来。
另外这里标题字体和设计形式也不够可爱,间距也太紧了,也许都可以在调整一下。
总结来说呢,详情页设计有时根据产品的卖点和特性是需要体现不同的氛围的。一般来说那些男性化的大的电器类产品都是需要体现功能性安全性多一点,但是像这种往可爱方向走的家居小电器之类的,除了体现功能性以外,还是需要做一些情绪化的、趣味性的设计的,毕竟女孩子用的比较多~
嗯,时间不早了,就点评到这里吧。
哦,对了。这个页面是下面这位老板发给我点评的,这是他创业之前做的页面设计。
一开始我并不知道他是老板,只是我点开了他给我的红包,200元,我就问他为什么发这么大的红包,因为普通设计师应该没这么慷慨才对啊。。。。(嗯嗯嗯,毕竟我们都qiong),后来才知道原来他创业当老板了还小赚了点,你们看聊天记录~


他说:“这还不是因为生活条件上去了,发红包就大了!”然后我看了下,他之前给我发的红包确实比较小一点,6.66元。你看,果然是赚到钱了才会如此阔绰,我替他感到开心啊。
至于为什么会赚到钱,你看他这股学习的劲就知道了,都是已经拥有7家店铺的老板了,还来找我请教设计点评,而且还买我的书督促员工学习,这样的努力的老板,他不赚钱谁赚钱?嗯,活该你这样的人变成有钱人!
好啦!这里是《做设计的面条》,一个懂生活的电商号,我们下期再见!~
原文地址:做设计的面条(公众号)
作者:做设计的面条







