如何帮助人们在生活中做出更高效的筛选?
生活中的筛选
在日常生活中我们常常会跟各式各样的“筛选器”打交道。比如下面这个场景尤为常见,当你身处一个图书馆,想找某一本你很需要的书时,你会怎么办?

这个时候通常会通过以下两种途径来解决问题:
- 精准查找-通过电脑检索,找到目标;
- 模糊查找-通过书架类目分类,找到目标;
然而,这里电脑和类目标识在整个找书的行为路径中就充当了筛选器的功能。生活中还有很多诸如此类的应用场景,比如超市购物、查字典等行为场景。

某超市货架
为什么需要筛选器
筛选器的本质是帮助人们提升决策效率。据全美2012年调研结果显示,每位成年人每天平均要做70个选择。然而每个选择又可能会面对大量的选择对象,这时人们的决策成本就会随着平行信息时代的发展而与日俱增。
如何帮助人们在面对大量选择对象时提升决策效率,这就成为了筛选设计的抓手也就是我们所说的设计机会点。
移动设备上的筛选器
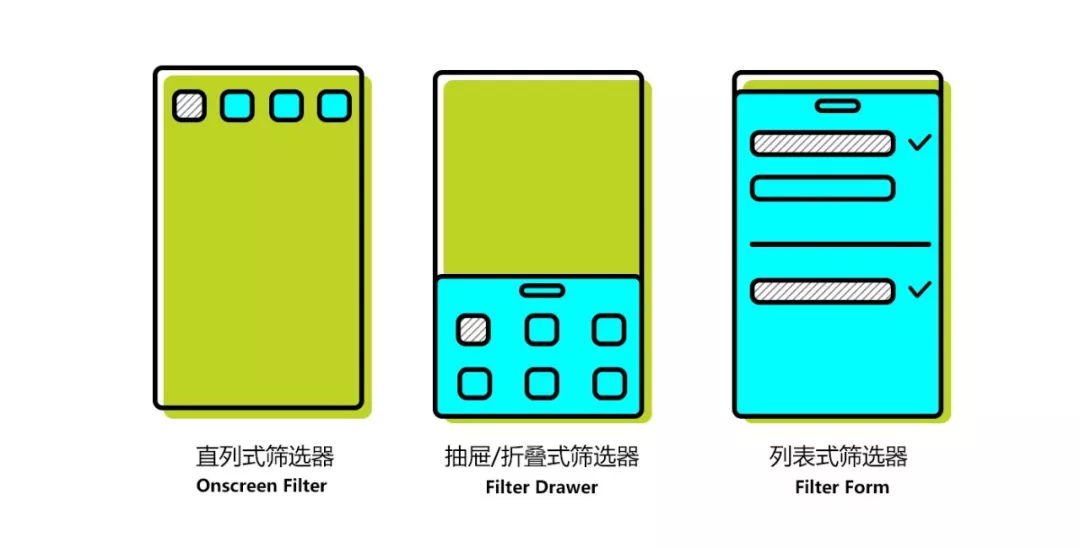
大量数据集合需要根据不同用户的不同需求来进行过滤,也叫做筛选。筛选依赖于用户的选择标准,从而细化搜索结果或着一组大型对象结果。常见的筛选器设计包括:
- 直列式筛选器(Onscreen Filter)
- 抽屉/折叠式筛选器(Filter Drawer)
- 列表式筛选器(Filter Form)

上述三类筛选器的设计思路几乎涵盖了市场上绝大多数的应用案例,不同类型之间的筛选器适用于不同的使用场景,下面我们可以来分辨看看各个类型的场景应用。
直列式筛选器
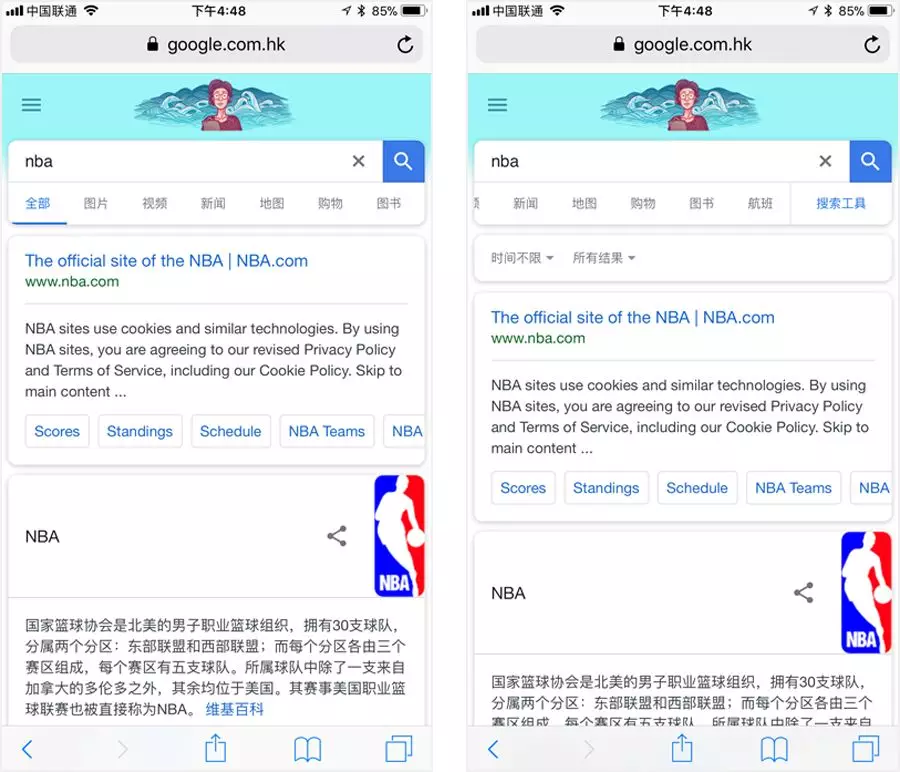
与页面的元素排序逻辑以及展示方式类似,屏幕上直接显示对象结果或者对象列表。通过设计tab按钮来筛选目标对象。Google和百度都是采用单排横向式。


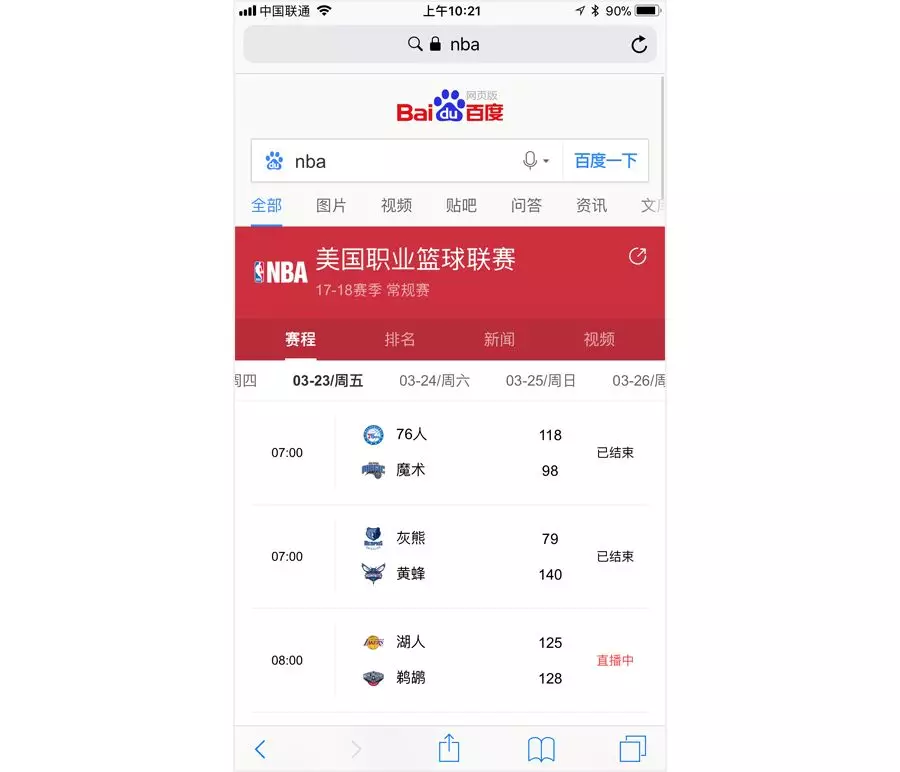
百度
当我对关键词进行检索后,可以在此基础上对结果进行内容类型的筛选, Google的筛选器点击最右侧的“搜索工具”时,会额外展示出一列新的筛选条辅助进一步的筛选。

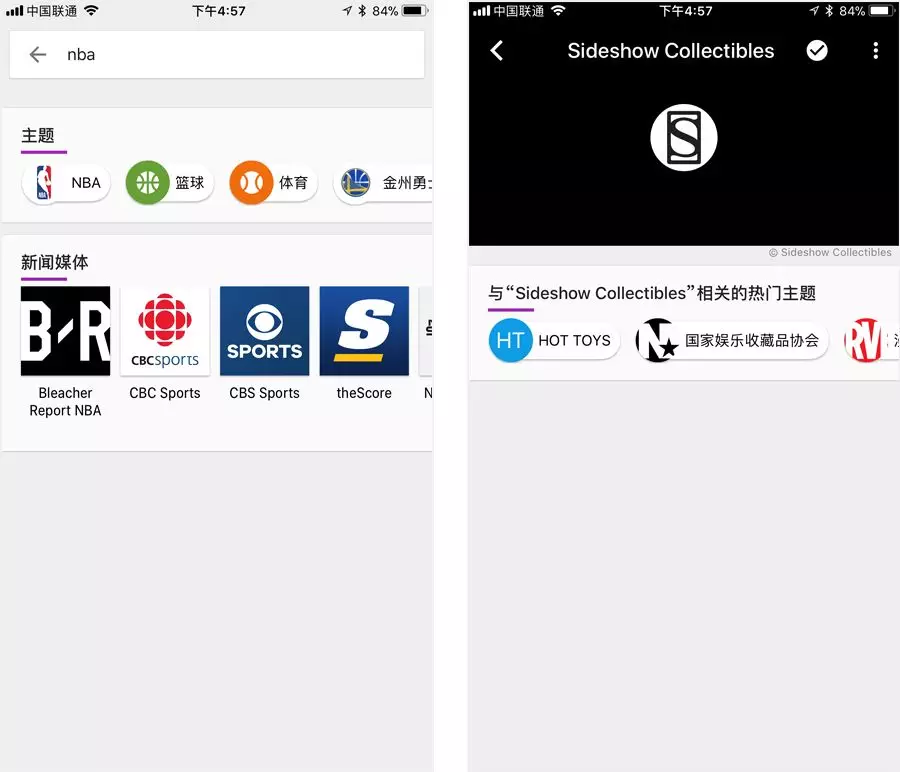
Google Play 报亭
Google Play报停采用了双排筛选条,根据用户感兴趣的检索词匹配出“内容相关”以及“媒体相关”两类筛选偏好。
这类型的筛选器会紧跟检索入口,这样更便于让用理解下方的单排tab元素是基于检索关键词而进行过滤的。根据格式塔定律的接近性原则,相邻的元素关系会更容易让用户理解他们之间的关联作用。

SXSW 和 Feed a fever news
SXSW提供了一双排不同维度的筛选器,Feed a Fever news reader运用了一个超级简单的组合单排筛选器,通过描述 被描述的对象(筛选器)来建立起一个清晰易懂的概念模型。
抽屉式筛选器
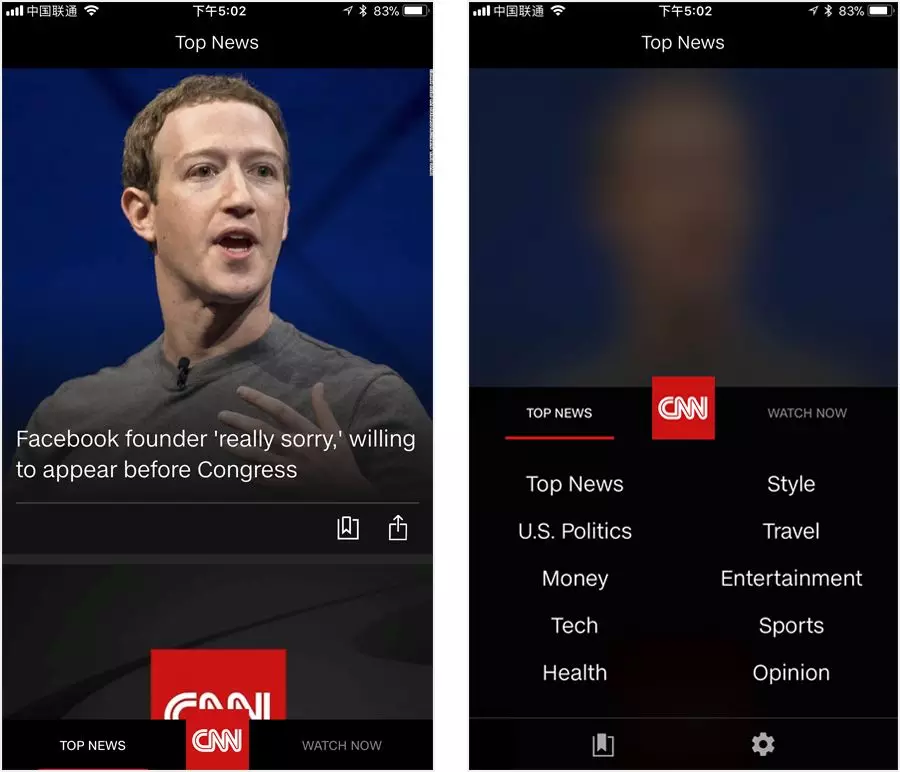
CNN新闻采取的是抽屉/折叠式筛选器,通过一个handle来提示筛选器的入口,用户通过点击可以将被折叠/收起的筛选器浮层展示出来。

CNN NEWS
拥有成熟且稳固的分类/类目体系的内容平台更适合这种抽屉式的筛选器浮层,可以将完整的类目完全曝光,并且常驻底部的handle,可以有效的避免曝光衰减的状况。
列表式筛选器
作为全球最大的在线旅游公司Expedia,采用了列表式的筛选器。但Expedia有一点做的非常好,就是在筛选器展开时如何给用户预期匹配的结果数量。

Expadia
在右图中,下方会有一个常驻的bar,上面展示了根据目前的筛选项组合后匹配的结果数量,这样能保证用户在筛选器展开的状态下依然能感知到结果页的结果范围,确保用户不用担心因为筛出来的结果太少或没有而反复展开或收起筛选器。

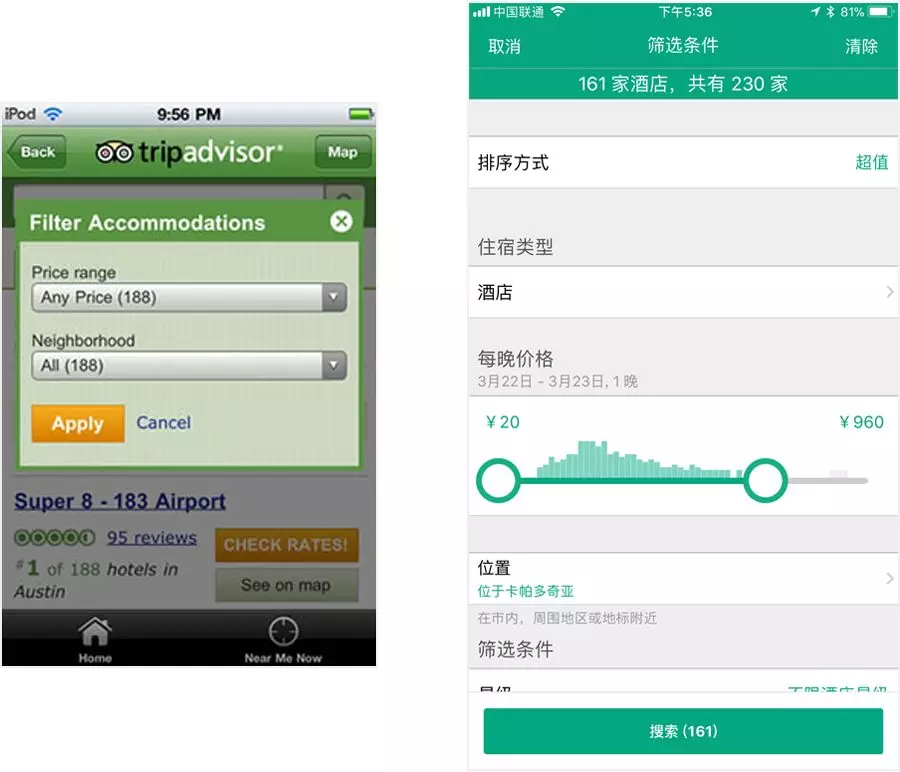
Trip advisor 左为早期版本,右为17年12月份的版本
再早期的一些app上会采用对话框式的筛选器,比如说Trip Advisor,但现在他们也开始采用列表式的筛选器。
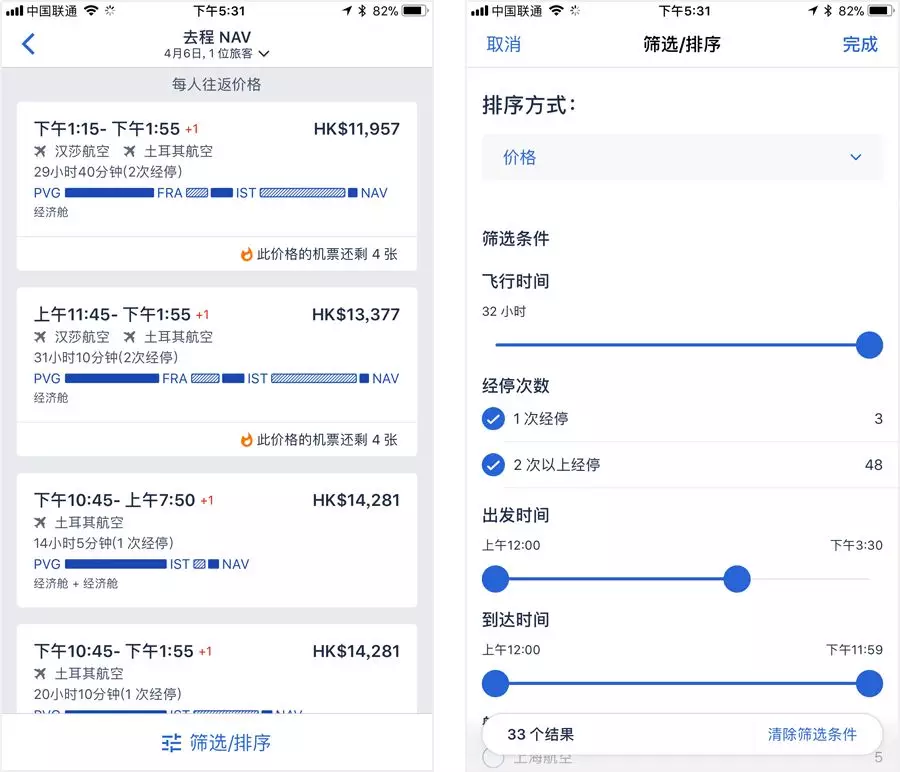
在此结构基础上还有组合设计方式,通过单排直列式 列表式,比如携程,这样更适用于较为复杂的筛选逻辑,并且可以将高频的筛选项作为预期设计提前曝光在单排的直列式筛选项中。

携程
总结
在做列表式筛选器时,尽量保持选项列表短,避免过多的手势滑动。考虑一个更长或多选择过滤选项过滤形式。不要过度设计筛选器,一个简单的屏幕筛选器或折叠筛选器通常就足够了。

在设计筛选器的过程中我们要记住我们的核心目标是帮助用户建立一个简单易用的概念模型来提高用户的决策效率。
封面作者:Walid Beno
原文地址:网易UEDC(公众号)
作者:谢晓聪








