一、方案阶段,如何做好设计?
设计过程中的各种考量和取舍都是不可见的,并且设计师最终交付的产出物也没有标准答案,但是只有在设计过程中严格把关才能得到更好的结果。
1.设计实施前,多问“为什么”
多问“为什么”是指从项目的利益相关者收集信息。通过信息的收集,明确设计原因及产品目标,梳理出核心方向及策略点,提高工作效率。
在本项目中,需求多为老板提出,经产品经理转述给交互设计师。多问“为什么”就是从老板和产品经理“转述”的需求中挖掘出用户真正的需求并找到与业务目标契合的平衡点。
- • 为什么要做这个功能?(业务目的)
- • 产品期望得到怎样的成果?(业务目标)
- • 谁来使用这个功能?(目标用户)
- • 他们为什么要使用这个功能?(用户需求、体验目标)
- • 如何让他们都来使用这个功能?
- • ……

(对信息的收集后,可通过以下几个角度对用户需求梳理、分解找出设计关键点)
在这一过程中,可以直接找最终决策人——老板了解设计原因,但老板给的信息较为模糊。最好提出几个可行的方向策略,请老板做出判断和抉择。你需要做的是通过“这个体验不行啊”、“不需要展示这个信息”、“用户应该可以分享这个页面”等回答,挖掘出老板真正想表达的东西。
2.设计过程中,考虑所有可能方案
在设计评审时,我们可以只拿出一种设计方案。但是在评审之前需要把能想到的方案都仔细考虑一遍。如果只做一个方案交差,一方面可能会错过更优的方案,另一方面,在评审时被问到“这里为什么不设计成那样”时,很可能会措手不及。反之,如果事先把所有可能的方案都考虑到了,就可以从容应答,把之前已经思考过的其他方案中存在的问题一一列举出来。
3.方案评审时,将设计思考过程可视化展示
对于0到1的产品,下游的同事并不了解产品背景,对设计方向及方案权衡过程可能会存在疑问,如何在方案评审中让大家更容易理解你的设计,可视化展示设计的思考过程就显得尤为重要。
利用工具将思维视觉化是一个很好的表达方式,例如:将产品要解决的问题以及设计分析推导过程,通过思维导图、线框图、流程图或者其他的手段可视化表达出来,不仅利于大家一目了然地理解和讨论,同时增加设计方案的说服力。

二、项目跟进,如何保障设计效果实现?
项目跟进是设计师重要工作之一,设计能力再强,设计方案再好,如果没有后续良好的执行,也终究不过是废纸一张。
1.沟通及解决问题
尽管在设计阶段,我们已经尽可能地考虑了所有的交互状态,但在开发时,仍然有可能疏漏,所以技术人员在开发时遇到关于设计方面问题,需要设计师辅助解决。
在实际项目过程中,我曾犯过一些低级错误,为了节省时间,将问题的截图标出,然后直接丢给视觉\开发人员,导致反复修改的现象。所以对问题的规范化描述是不能省略的,通过操作、结果、期望三个方面对问题进行描述,即什么样的操作,会导致什么结果,最终可以满足什么样的期望。

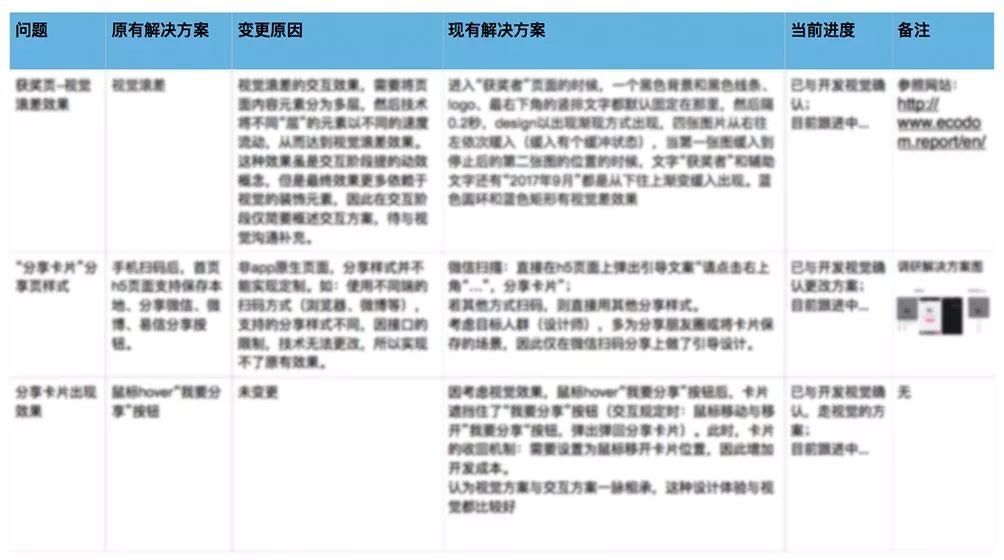
(对沟通过程中的问题进行记录、对于不能按设计方案的内容,与开发沟通后、调研,寻求其他解决方案。将调研的产品截图或者链接一起记录下来)
若遇到因为技术限制或设计效果无法达预期情况,这时候要找问题的关键和边界,为什么不能解决?限制是什么?有没有可替代的方案?寻求正确的对策。并将沟通结果、记录、形成规范化的文档沉淀。
2、及时设计走查
产品上线前,需要对测试环境下的产品Demo进行交互走查。因本产品动效及交互细节较多,在此紧将常见几类走查的问题总结如下:
- 交互动作:操作及其反馈,交互控件的各种状态、极端、极限和出错的情况,默认值是否正确,悬停的状态,文案等等,这些小细节在开发阶段可能被疏忽。
- 动效时间:显示时间、持续时间和消失时间的验收;一般动效包括卡片的展开、收缩、切换;气泡或toast提示等,例如:卡片切换的时间是0.5s还是1s,这0.5s的差异对用户的心理会带来完全不同的体验;
- 兼容性问题:不同机型来验收实际的显示和操作效果,确定文案是否折行、按钮排布是否适合点击等。若有硬件问题导致原定的设计效果无法在当前设备上较好呈现,还需要调整优化原有的设计方案,从实际出发来达到预期的体验。
- 网络权限:不同的网络是否可访问,不可访问显示状态等;
三、设计走查后,如何推动开发解决走查问题?
推动开发解决走查过程中出现问题的能力是考量交互设计师能力的重要标准之一。
1.通过以下3种方式推动开发解决走查过程中发现的问题

- 直接邮件提交方式
邮件是一种比较快速又正式的方式,内容较多时可附上对应的附件(走查文档)。
- 在管理系统提交方式
直接在管理平台提交问题@相关人员与解决问题期限,便于交互设计师管理、跟踪自己bug的解决情况,同时也便于开发人员认领属于各自的bug。
- 线下找开发沟通方式
这是最快、最直接的一种解决方式。
但需要注意的是,一是提前与开发约好时间;二是准备好问题清单,最好是将“问题清单”打印出来,防止沟通时遗漏。
当面沟通效果虽好,但是人力成本相对较大,无论是精力还是体力,面对面沟通更适合于功能的微调、页面小改动等小问题统一解决,对于一些大问题以上两种方式更适合。
2.写好验收的报告
写好走查问题,提高文档的可读、易读性,有利于减少反复沟通次数,提高设计优化的效率。
- 问题描述简洁准确:
问题描述力求精简、明了、尽量使用公司内部一致的描述方式(可使用操作、结果、期望三个方面对问题进行描述),以及附上对应问题页面截图作为补充。
- 问题梳理清晰并标注优先级
可以遵循分类-提取-标注优先级的原则,将问题按照bug、吐槽、建议等标准进行分类,分辨哪些是需要马上修改的,哪些是值得关注的。通过问题分类对优先级进行划分,分清楚轻重缓急,便于开发人员合理安排工作进度。
- 给出问题解决方案或预期效果
对于“是与否”的问题,只需指出问题点即可,如:交互操作“是hover而非点击”。对于关于用户体验“good or better”的问题,因此需要给出相应的解决方案和预期效果。

(可参考上图标注有功能页面、问题描述与预期、优先级及处理人信息的等较为规范走查表)
四、产品上线,需要做什么准备?
一般到这环节,交互设计的工作才算完成。但因此项目属内部自发项目,职位角色并未划分那么清晰,笔者也有幸承担了产品上线的工作。项目产品面向的是公司内部成员,因此跟普通产品上线流程并不太一样,在这里主要讲两点:
1.上线前,物料准备
其中比较重要的是产品上线相关的工单申请,走审批流程等,工单主要包括:
- 新产品上线申请
- 域名申请
- 服务器申请
对于域名,建议考虑简单易识别,为避免重复最好多准备几个,域名申请一般时间比较长,因此需要提前做好准备,以免耽误上线进程。另外,工单与工单填写项之间会有串联关系,因此需要向运维人员提前了解需要申请的工单项以及注意事项,如果牵扯到技术项要配合开发与运维人员一起填写。
2.上线后,项目交接
通过邮件或者会议的形式交付给项目的发起人验收,并提些官网宣传以及后续的发展方向的建议等。
五、总结
由于是新项目,无论是设计还是开发,大部分都是摸石头过河,没有现成的资源可用,都需要重新开始。在需求阶段,要对用户需求及业务目标有更透彻与深入的理解;在设计阶段,要探索多种方案的可能性、在业务目标与用户体验目标找到一个平衡点,优中选优;在项目跟进过程中,与视觉一起把控细节与精度,推进开发保证体验效果,通过不断沟通、协调解决项目中遇到各种问题,使得产品最终向着更好、更优秀的方式发展。最深的感受是对于设计师而言,设计功能的上线才算实现价值,在这一过程,除了对自身执行力严格要求,还需要关注产品体验敏感度,努力提升产品思维,培养整体设计的全局观。

原文地址: 网易UEDC(公众号)
作者:胡振明








