行业
标签
社交互动创新 | 从点赞到击掌
腾讯ISUXisux.tencent.com社交用户体验设计1 前言如何在产品功能上做更多的...
“返回”与“关闭” 在APP中怎么合理的运用?微信这次改版好在哪里?
前言 小按钮大学问今天带大家解析“返回”与“关闭”按钮的合理运用...
淘宝美食怎么挑?吃货们看完这一篇就够了
在我们的前两篇系列文章《淘宝首页2018:回归初心,化繁为简》、《淘宝频道...
9个小知识教你更好的理解动画原则,提升动效品质
全文共2486词,阅读大约需要10分钟,记得点击上面的 蓝字 关注我哟!前几天...
不要惊讶,折叠屏就应该这样设计!
智能手机发展的十年,是屏幕尺寸不断变大的十年,Steve Jobs 在发布初代 iP...
交互设计定律 在UI设计中的应用!
交互设计之父阿兰·库珀说过这样一句话:“除非有更好的选择,否则就遵从标准...
微商产品小程序-零售商城&代理中心
DLK黛莱康小程序采用绿色色调,显得清新脱俗,整体风格简洁,明了。这样的功能设计,逻辑结构简洁清晰,容易理解,并且按照时间顺序排列,内容方便追溯。下面小编带大家一起来看看此...
详解|可用性测试,看这一篇文章就够了!
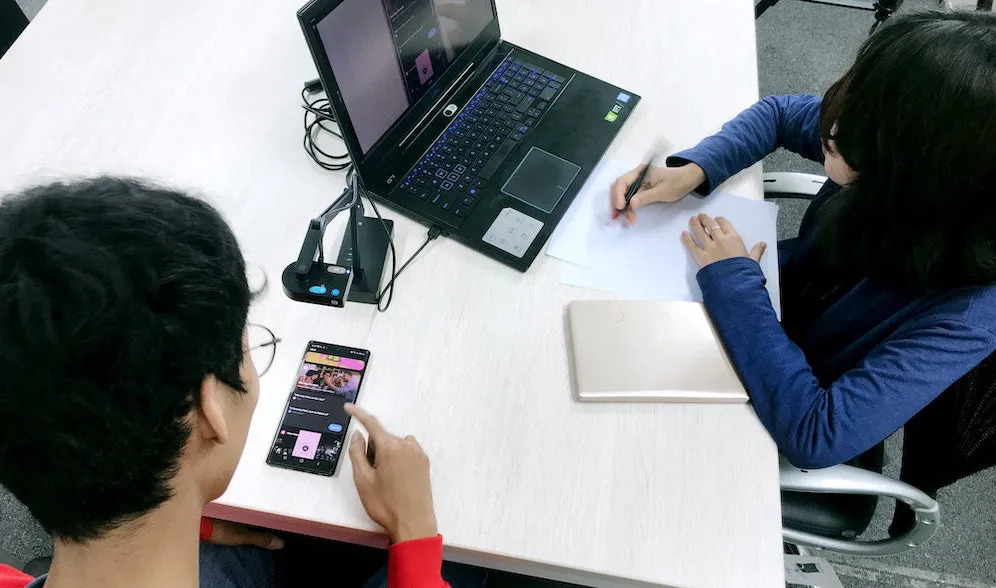
通常产品存在一定的问题需要及时优化,或是产品的设计者为了能更好的与用户产生共情,促进产品更新迭代时会用到可用性测试,可用性测试是指让典型用户在特定场景下,操作产品核心流程,发...
交互原则:交互设计7大定律详解(上)
”交互设计7大定律“相信很多设计师都听说过,但是交互设计的定律是不是真的只有7条呢?交互设计领域是不断发展的,每一条定律都是通过不断探索、修正中产生的,...
中国首届原型设计大赛在成都举办
10月9日,中国首届原型设计大赛在成都开幕。此次大赛由国内优秀原型设计工具Mockplus主办,国内多家知名协会、企业、高校协办。本次大赛专注原型设计,旨在推动中国产品设计行业的发展,挖掘...
一篇文章搞定全局组件在交互文档的使用
小编:今天分享下日常提高效率的全局组件,底下有下载的资源链接,不要忘记哦~
绘制交互流程原型时,会出现一些组件被频繁使用的情况。
如果每次都将这些组件在原型上面展示出...
怎样画线框图才有意义?
我们常轻忽身边习以为常的事物,觉得没有必要为一些看似简单又可有可无的东西浪费时间——例如线框图。虽然没必要凡事都寻根问底,但当面对复杂问题时,脚踏实地回归基本面也许才是根本解法...
B端设计指南02 — 导航
@Ceng:导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
上一篇:《B端设计指南01 —— 筛选》
前言:
在任意一个B...
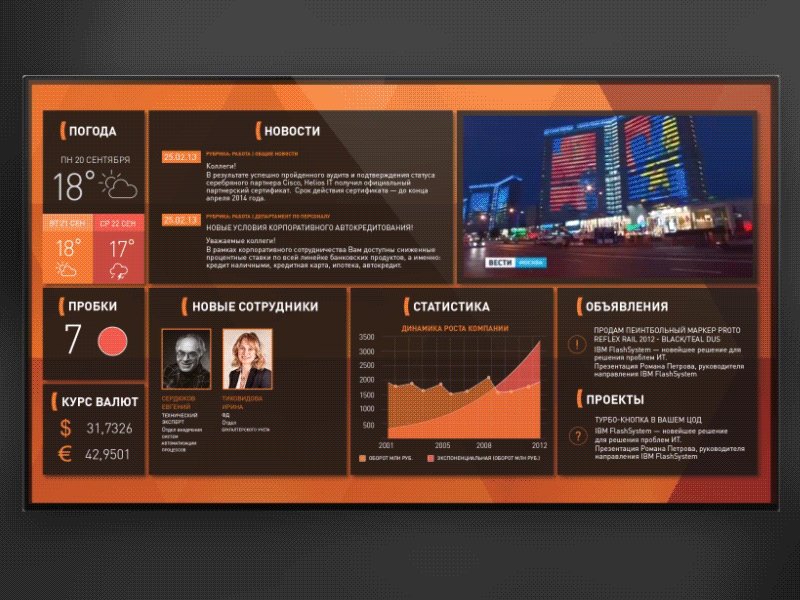
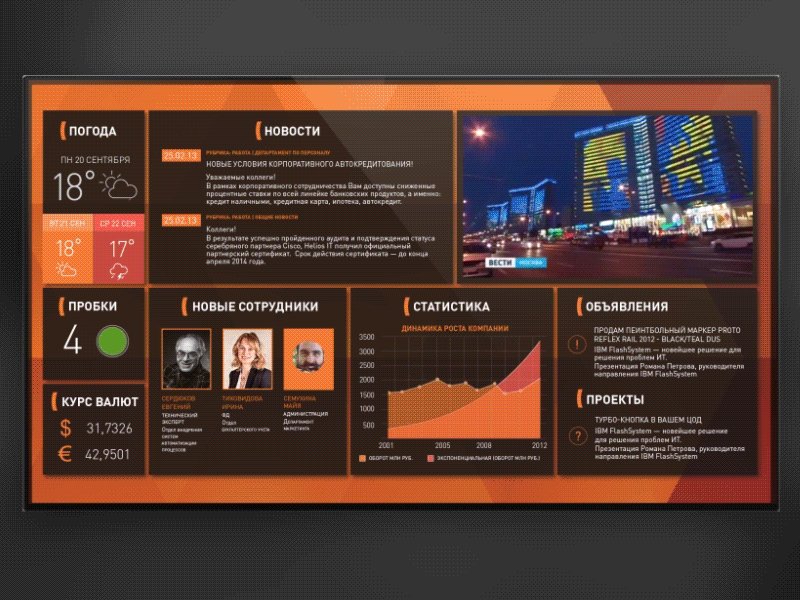
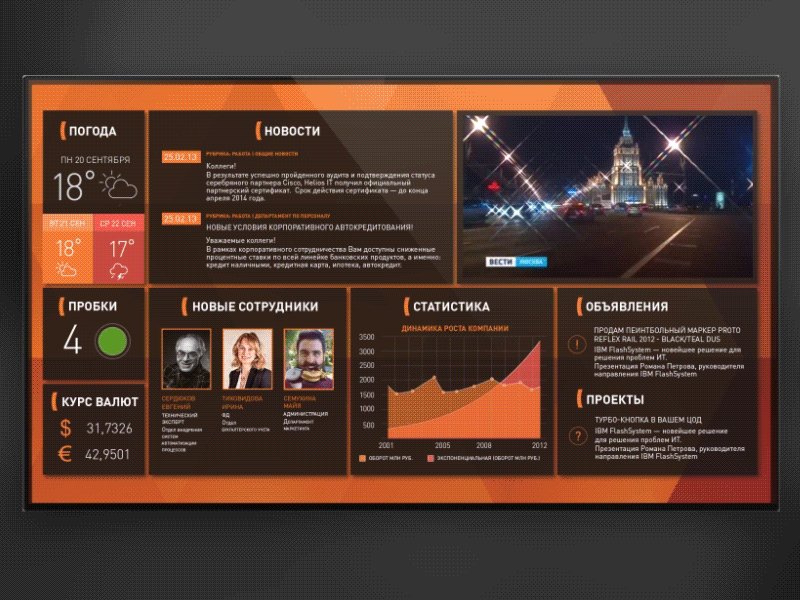
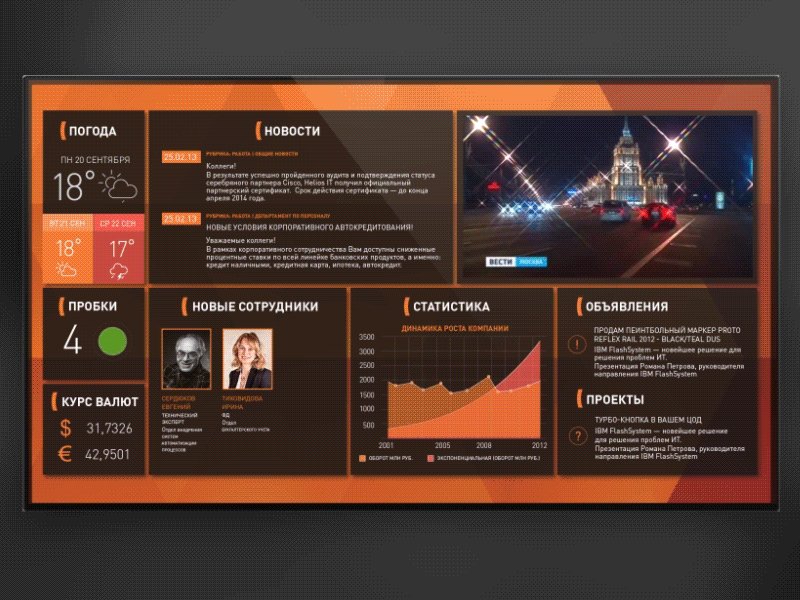
最新Dashboard设计实例、技巧和资源集锦,视觉和功能两不误,妥妥的!
Dashboard设计,尽管设计师们叫法各不相同(例如:“数据面板设计”, “控制面板设计”, “仪表盘设计”或“后台界面设计”等等)。但,此类设计的最终目都是力求以最直观、最简洁的方式呈现各种信...
这些实用的排版技巧,能让你的设计更细致
大家好,这里是设计夹,今天分享的是「排版技巧」。页面的排版很灵活,但在排版时我们不单单要考虑视觉上的好看,还要考虑使用上的体验。
将页面中的内容和元素通过合理的方式方法进...
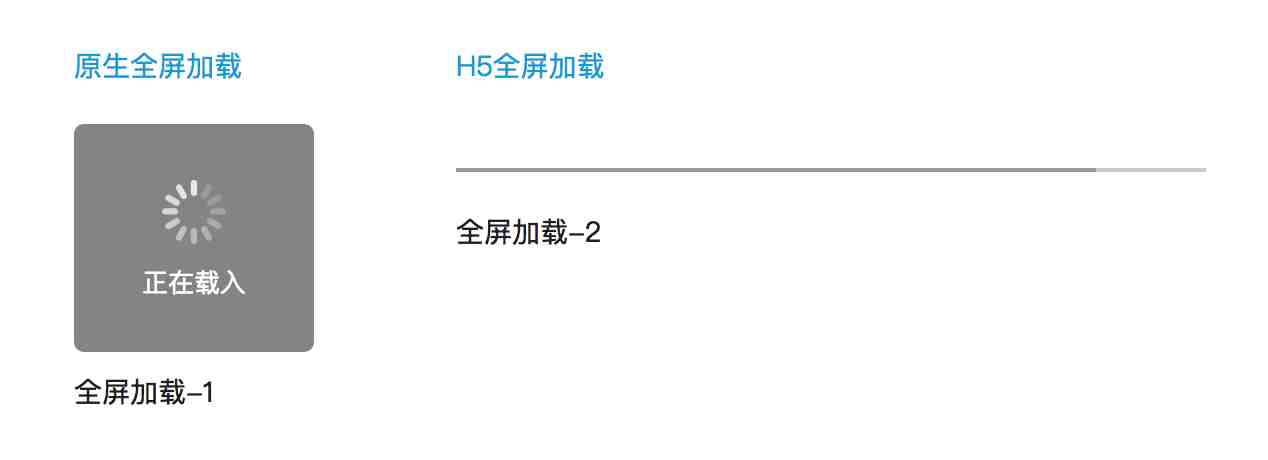
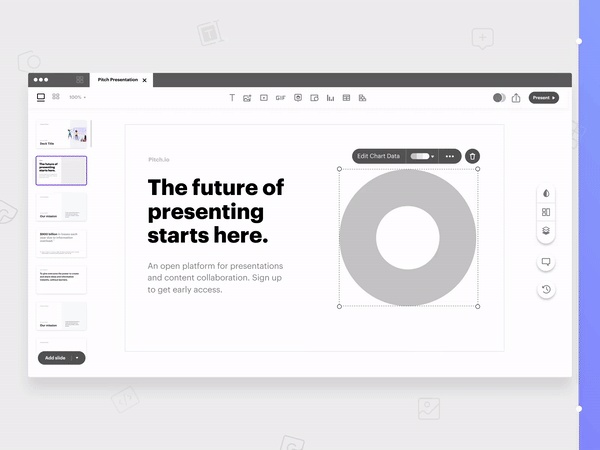
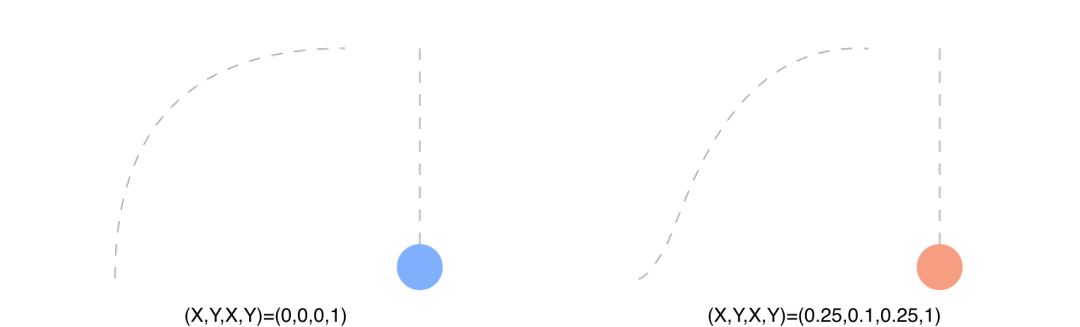
设计微观——图表动效洞察
本文针对三類型圖表:折线图、直线图、圆饼图分享动效设计过程,并附带移动端的交互场景动效。网上有许多的图表设计作品,部分也会添加动态的展示,而本文则以团队移动端产品的图表为参考,参...