行业
标签
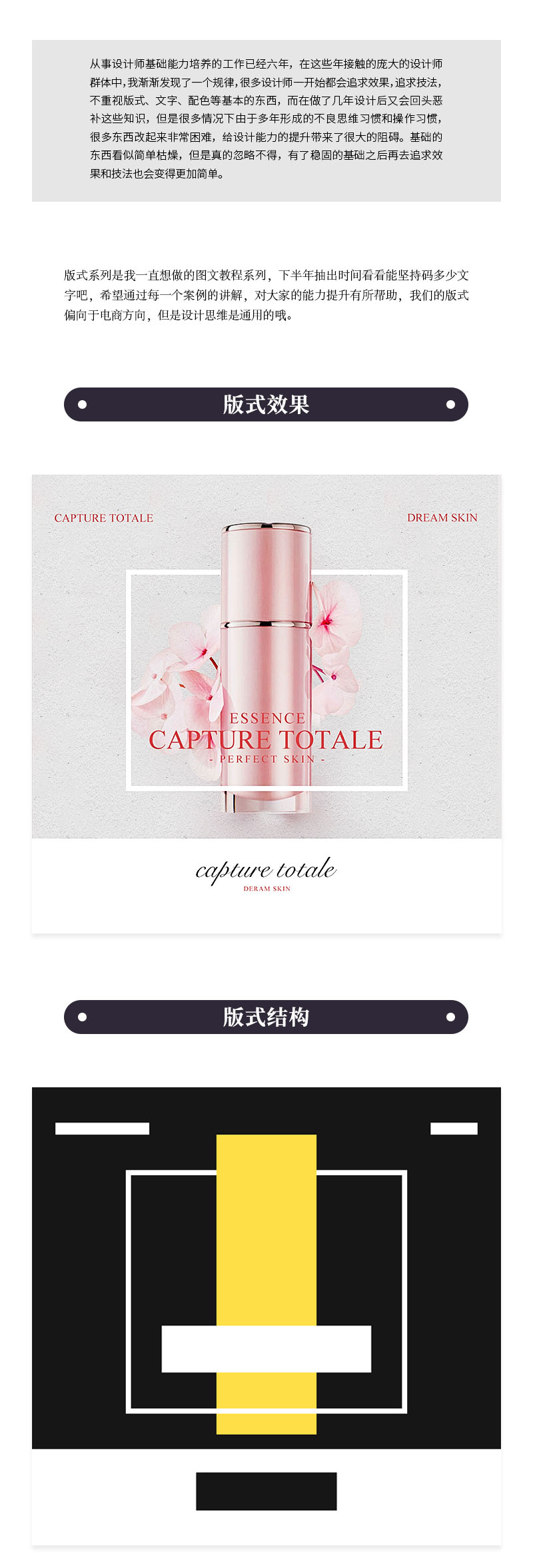
版式系列:关于线性框架的应用技巧
从事设计基础能力培养工作已经六年了,这些年接触到庞大的设计师群体,我渐渐发现一个规律,很多设计师一开始都会追求效果、追求技法,不追求板式、文字、配色等基本的东西,而是做了几年设...
设计中三种构图的视角
作为野蛮生长的番外篇,本期内容将站在美术的角度简单的阐述了三种设计中的视角,希望通过本期文章能够让你更好的了解视角的构图
原文地址: 站...
五个技巧提升画面中的设计感
本期更新野蛮生长系列最后一篇文章,希望通过六篇文章能够帮助更多的人学习到一些实用的干货技巧,如果你喜欢请期待新系列文章!
原文地址:站酷
作者:M...
设计师必备:提高视觉层级的9个技巧
有效的视觉层级是产品成功的基础,能以有效的方式组织UI元素,使内容容易理解,看起来舒适整洁。视觉元素的呈现对用户体验有很重要的影响,如果组成元素能被巧妙地运用,用户就能轻松地浏...
网易设计师经验:产品中统计信息的设计实践
做To B产品的交互设计,难免会遇到数据统计相关的设计工作,毕竟B端的需求包含了管理者对网站、对人员的管理,需要通过数据来了解整个网站的运营状况。前段时间由于客户需求的紧迫,连续做...
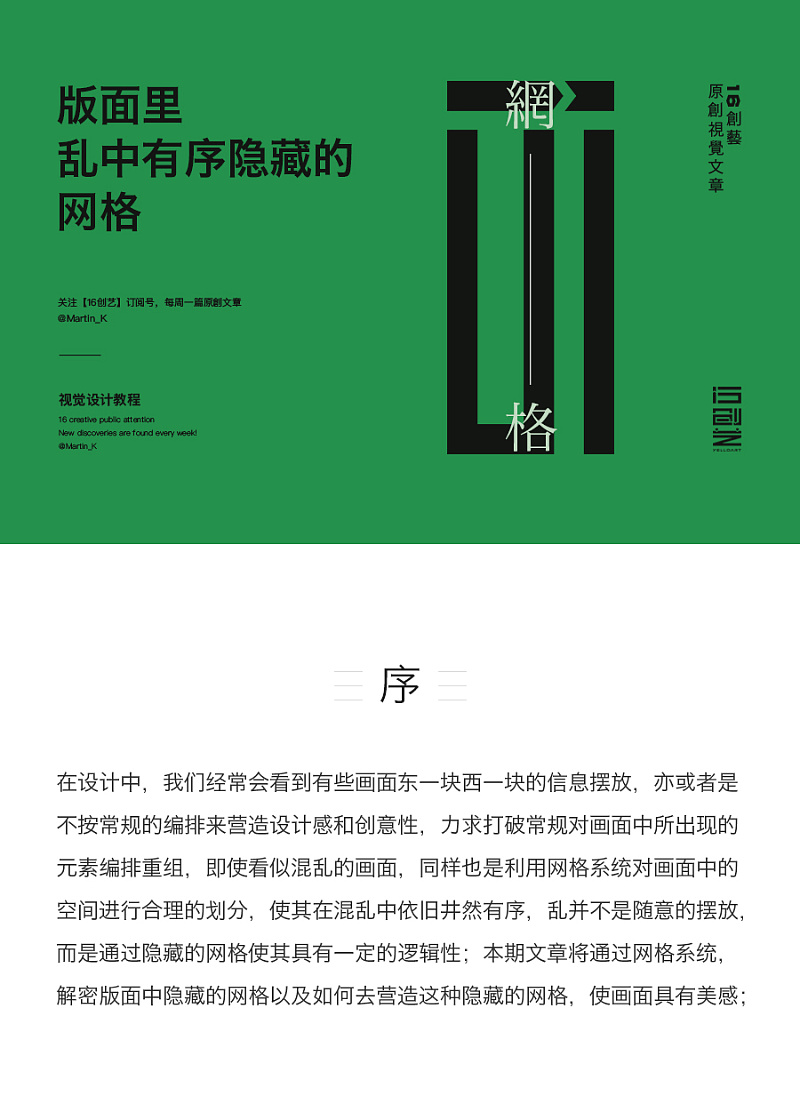
版面里乱中有序隐藏的网格
隐藏在版面里的这些网格只是一种辅助工具,具体的则需要根据实际的效果而定,希望通过本期的分享,让你的作品具有一定的依据性!
...
设计中“对比”的作用是?
进入今天的主题:《设计中的对比》,关于“对比”这个词其实大家并不陌生,在现实生活中也是随处可见,例如:长与短、高与矮、胖与瘦、粗与细等等,这些都属于对比的表现形式;那么在设计...
设计,如何留给别人优秀的第一印象?
画面最终的呈现效果即是你要留给观者的第一印象,希望通过本期的分享,让你对画面整体的把控有所了解,不断尝试创作出优秀作品!
原文地址:站酷
作者...
平面设计:内文编排5大招!
大家好,伴随着阳光明媚的周三夜晚,本猫又和大家见面了,这次给大家带来的是版面中内文编排的技巧。内文编排就是大段落文字的编排,好的内文编排能够提高观者的阅读体验与效率,坏的编排...
设计中的“留白”有什么用?
都是自己总结的,不喜勿喷!!
在平时的工作中,有人也许听到过这样的声音:“这块太空了,我再给你写点文案加上去!”又或者:“你空这么多给我做的?”那么今天的重点...
设计中如何营造画面的层次感
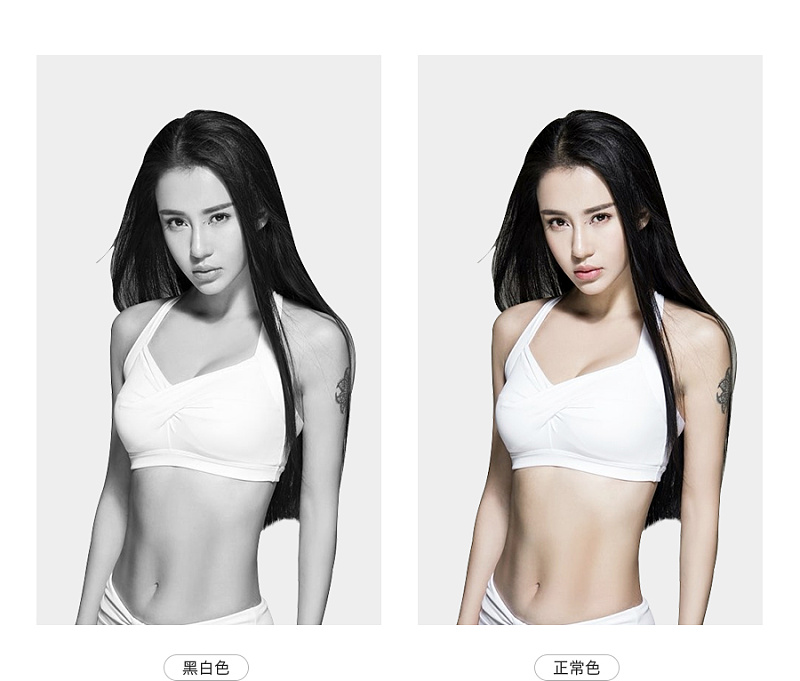
在设计中为了营造一种更加真实和生动的画面,我们通常会对画面中的各个元素之间进行层次感的营造,但不管是设计师后期营造的,还是在画面中所应用到素材和主体,本身都会存在一定的层次感,...
版式系列:横版大配图中,文字提取的应用
版式系列文章第四篇——横版大配图中,文字提取的应用。3年时间坚持到了第30篇文章,感谢陪伴我一路走过来的朋友们,你们是我坚持写作的动力。新的一年依然会继续坚持分享,不忘初心。
...
这5个排查法让你的作品更瞩目!
大家好,又跟大家见面啦,本期给大家带来的是版式中的基础排查法。很多朋友经常觉得自己的排版作品做的不够好,但又说不上为什么,那么本期就归类一下版式设计中常见的错误供大家参考。
&nb...
怎么做?才能让文字编排更出彩
本篇文章立足于视觉设计方向中的文字作为出发点,以设计基本功的展开阐述,进一步让大家对四个方向有更好的理解;
...
学会这6个设计理念来使你的版面布局更简洁
说到版面布局,“少即是多”是非常重要的法则,它将通过版面简单化来达到更好的设计。初学者经常问:在我的版面布局中应该使用多少种颜色?我应该选多少种不同的字体?哪种图像看起来最好?有这...
如何用扭曲工具快速强化作品设计感
点击下方观看视频版哦~
大家好,我是研习设的K先生。这期为大家带来的内容是《扭曲在设计里面的应用技巧》,我们在日常工作中几乎离不开扭曲和变形工具,它可以帮助...