 ,
,


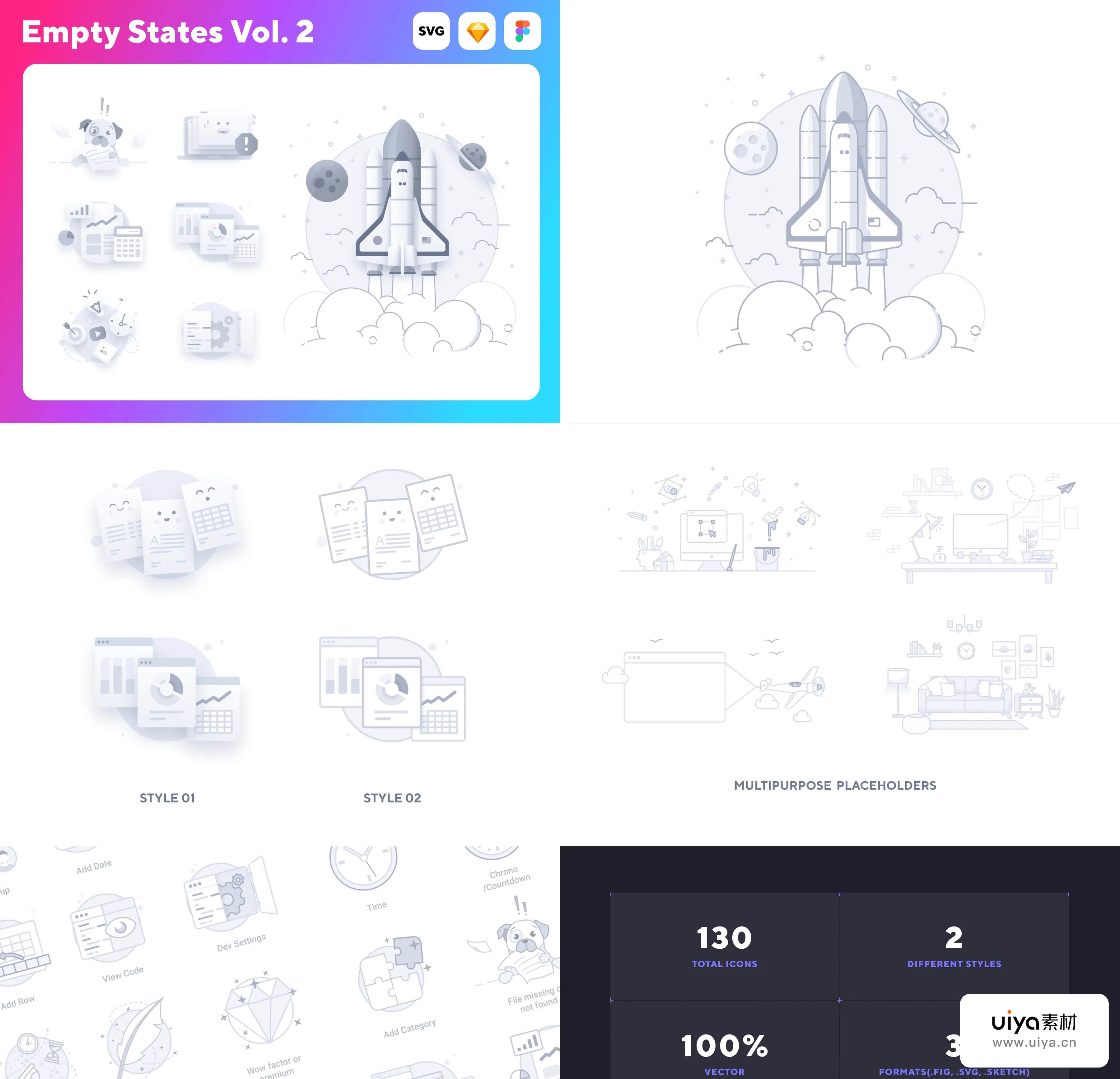
点击页面右上方的PREVIEW按钮,可以看到套件中包含的所有内容。
空状态图标为您带来160个图标,可以在网页和移动产品的空页面中作为占位符使用。
该产品包含65个独特的图标,有2种不同的风格,总共130个图标。这些图标的风格是中性的灰色配色方案,很微妙,可以很容易地设置为适合任何颜色方案。
这些图标是为了利用svg技术,如多点渐变和盒状阴影,使我能够在11个图标中创造一种独特的深度感。
提供的格式有本地Figma(.fig)文件、本地Sketch(.sketch)文件和导出的.svg文件。svg文件可以用Adobe Illustrator或XD打开,但你不会看到前两种风格中使用的阴影,因为这些程序目前不支持所有的SVG过滤器,因此我建议使用sketch或figma。
Click the PREVIEW button at the top-right of the page to see everything that’s included in the kit. Empty state icons brings you 160 icons that can be used as placeholders in empty pages on both web and mobile products. The product contains 65 unique icons in 2 different styles for a total of 130 icons. The icons are styles in a neutral gray color scheme that’s subtle and can be easily set to fit any color scheme. The icons were built to take advantage of svg tech such as multipoint gradients and box shadow that allowed me to create a unique sense of depth in the 11icons. Formats provided are native Figma(.fig) file, native Sketch(.sketch) file and exported .svg files. The svg files can be opened with Adobe Illustrator or XD but you’ll not see the shadows used in the first 2 styles as these programs do not support all SVG filters at this moment therefore I recommend using the sketch or figma.








评论0