众所周知,文字在海报中充当的是信息传达的作用,但是当字体趋于复杂化,艺术化,字体在一个版面的功能性就发生了变化,慢慢的趋向图形,有着吸引视觉,强调画面的作用了。
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
大家好,我是王彬,今天我们来聊一聊文字图形化的海报。
众所周知,文字在海报中充当的是信息传达的作用,但是当字体趋于复杂化,艺术化,字体在一个版面的功能性就发生了变化,慢慢的趋向图形,有着吸引视觉,强调画面的作用了。
这次我也带来了 2 种字体图形化的方法,里面也有很多细节的注意,他们分别是:
1. 叠压字体海报
2. 像素风字体海报
3. 立体化文字海报
废话不多说,我们开练!
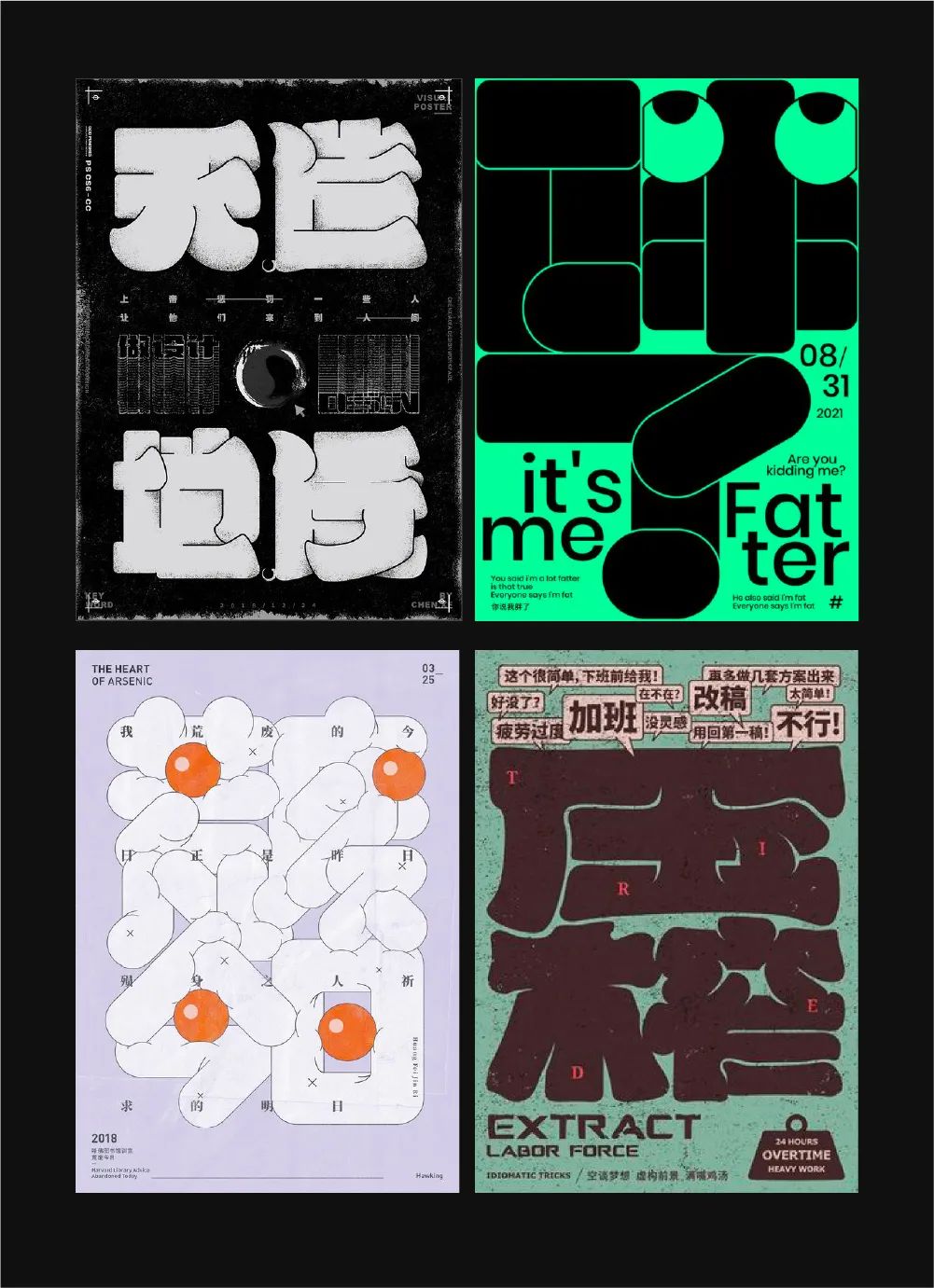
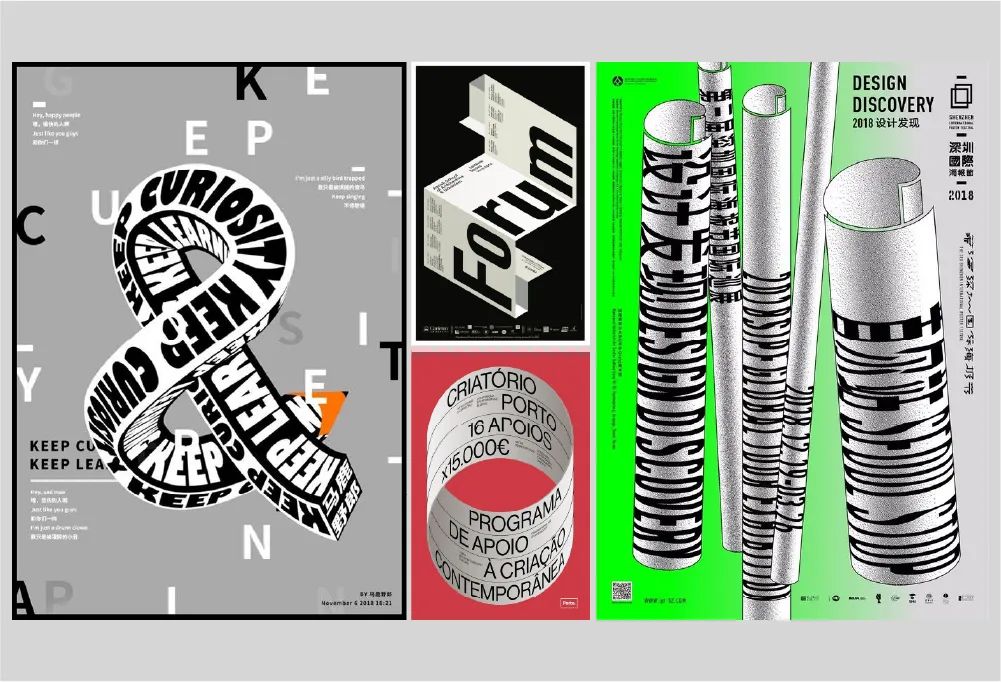
首先,让我们先欣赏一下市面上比较优秀的叠压字体海报。
叠压字是一种比较特殊的字形,他的前身其实是 pop 字体(如下图所示)。而 pop 字体的书写方式是:先用浅色笔书写,部分笔画重叠,再以深色笔区隔并且加框,让字体产生紧凑,厚重的效果。
首先,我们分析一下这种叠压的胖胖字体有哪些注意点:
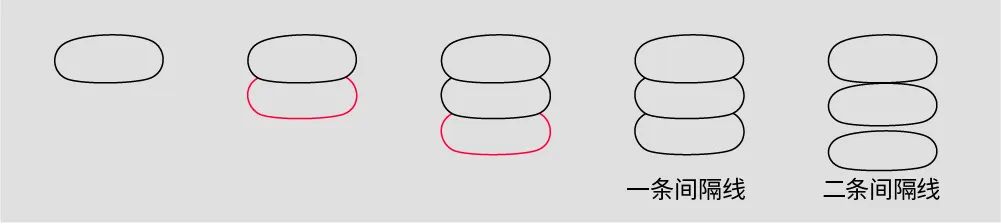
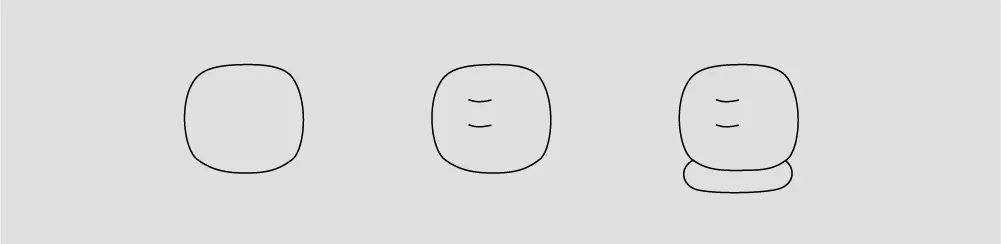
1、笔画一定要粗,又大又粗的那种!然后笔画的重叠处,只要画出一条间隔线,不要画两条,也就是说笔画交叠在一起。举个例子:让我们一起来从 1 数到 3~
如果还不能理解,可以摸一下自己肚子上面的三块“腹肌”,我相信你肯定 get 到了。
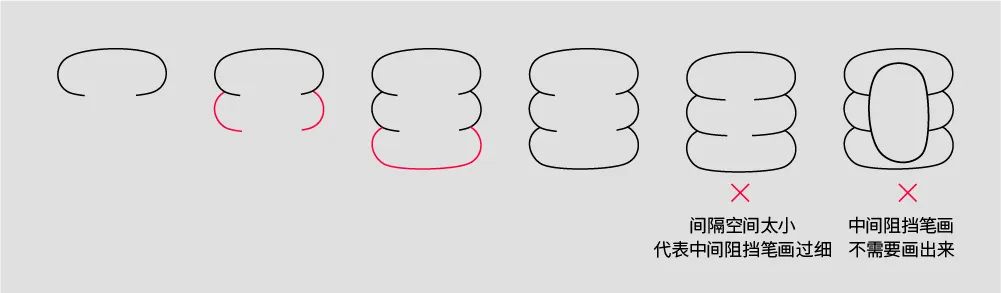
2、画间隔线时,遇到有阻挡的笔画要跳过去不画,这叫“知难而退”,且间隔空间不能太小,如果间隔空间太小,等同于阻挡的笔画很细,不符合叠字“胖”的设定。同样的,我们来举个例子!
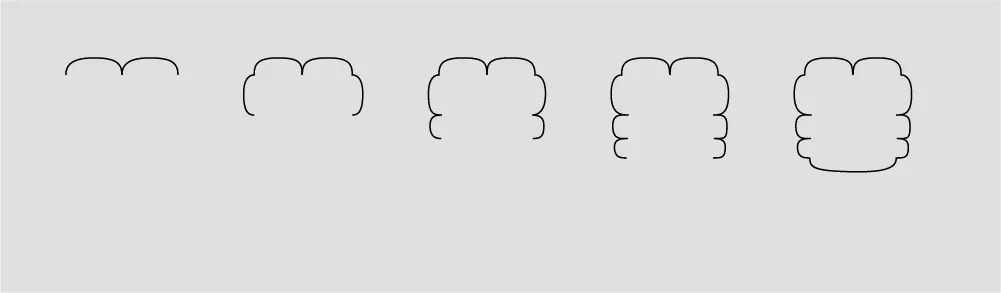
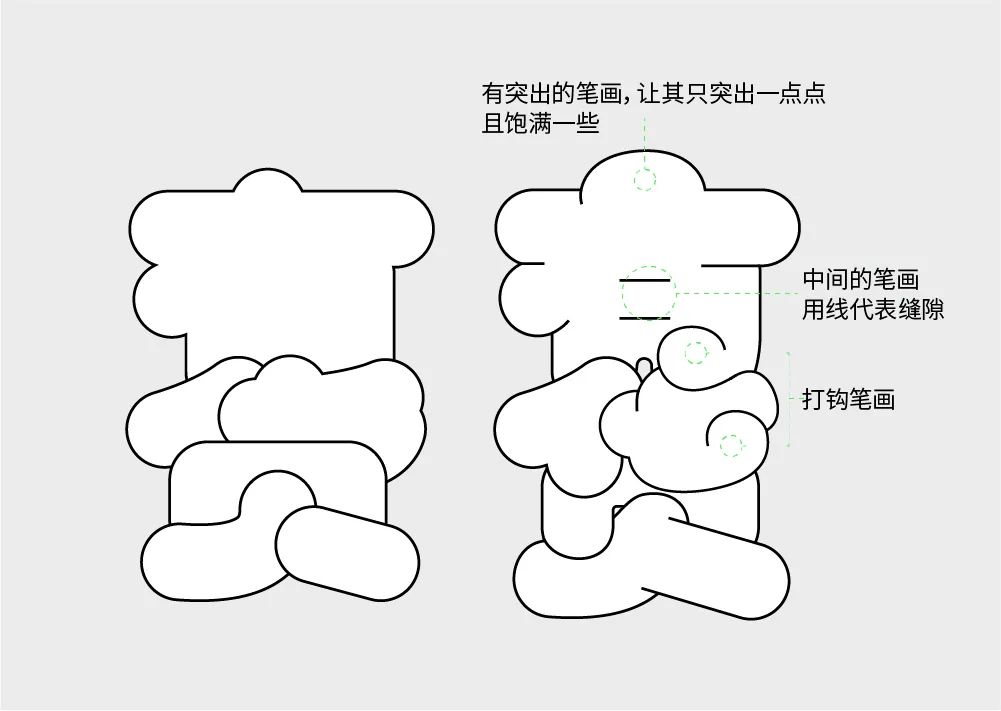
3、上下左右有突出的笔画,尽量让其只突出一点且饱满一些。如果突出过多,就不够饱满,没有胖胖字的感觉。
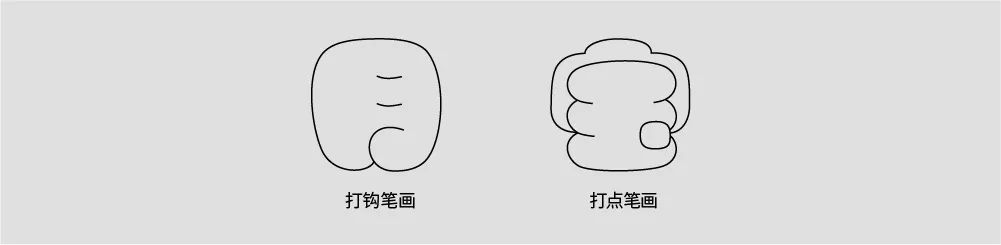
4、写口字,需要先写外形,中间的笔画用线代表缝隙即可,此外,口字需叠压在其他的字形之上。
5、遇到打钩,打点的笔画,打勾打点需要叠压在其他字形之上。
注意点都说完了,我相信脑子肯定已经会了,让我们实操一下,动动手,看看手会没会,话不多说,开干!
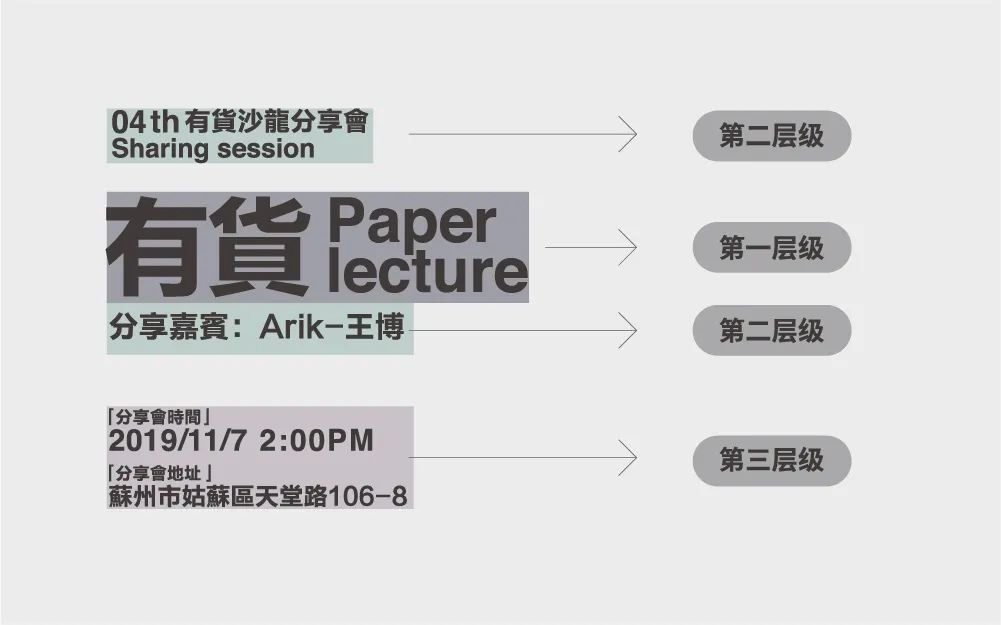
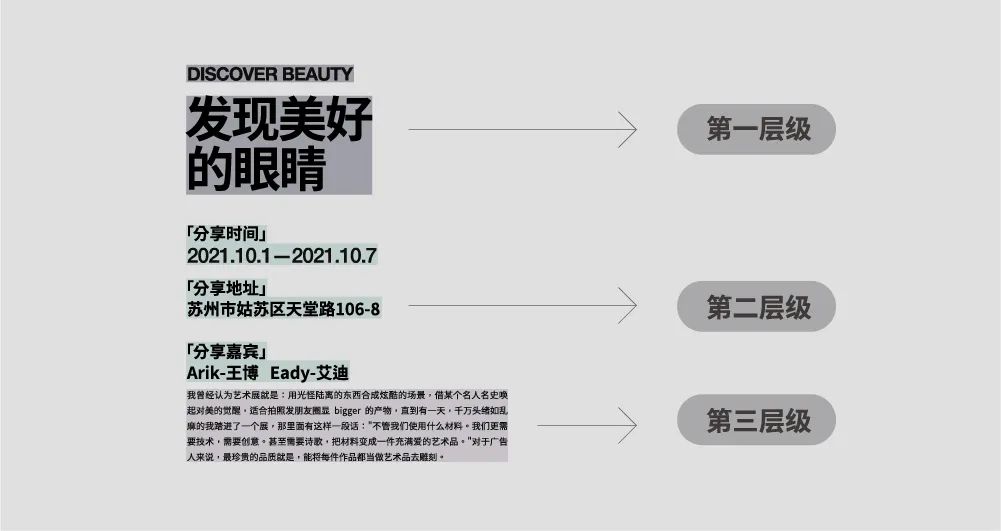
首先,我们打出已有的文案,这里我先简单做了一下文字层级的区分,方便阅读。
不用说大家肯定也都知道,下一步便是将主体文字进行图形化了。
为了方便前期勾勒字形,我们先选择一款合适的垫底字,这里选择的是方正琥珀简体,原因是字形结构和这种叠压的字体都有相似之处。
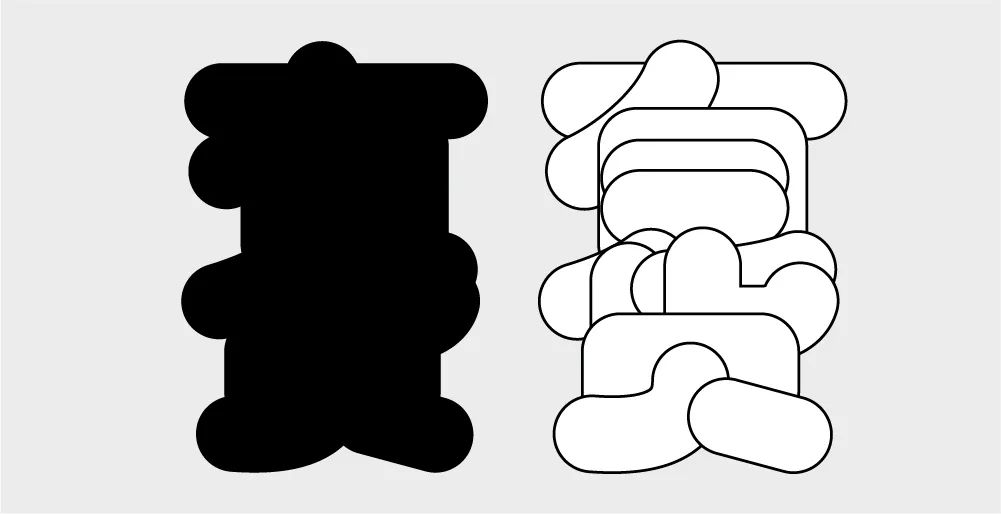
适当压扁垫底字体,让整个字形结构看上更稳重些,也符合主题-有货(满满的干货)的意境,在字形的基础之上,直接用钢笔勾出描边。
随后加粗描边,让字体有粘连在一起的感觉,紧接着将文字拓展,再次填充颜色并给一个描边。可以看到笔画都叠压在一起了,效果并不是很好,不要慌,我们接着整~
适当的合并部分笔画(如下方左图所示),之后调整部分细节,这时便可以用到开篇讲到的几个注意点了,比如遇到打钩,打点的笔画,打勾打点需要叠压在其他字形之上,以及写口字,中间的笔画用线代表缝隙等(如下方右图所示),目的也都只有一个,让笔画显得更厚重,更胖。
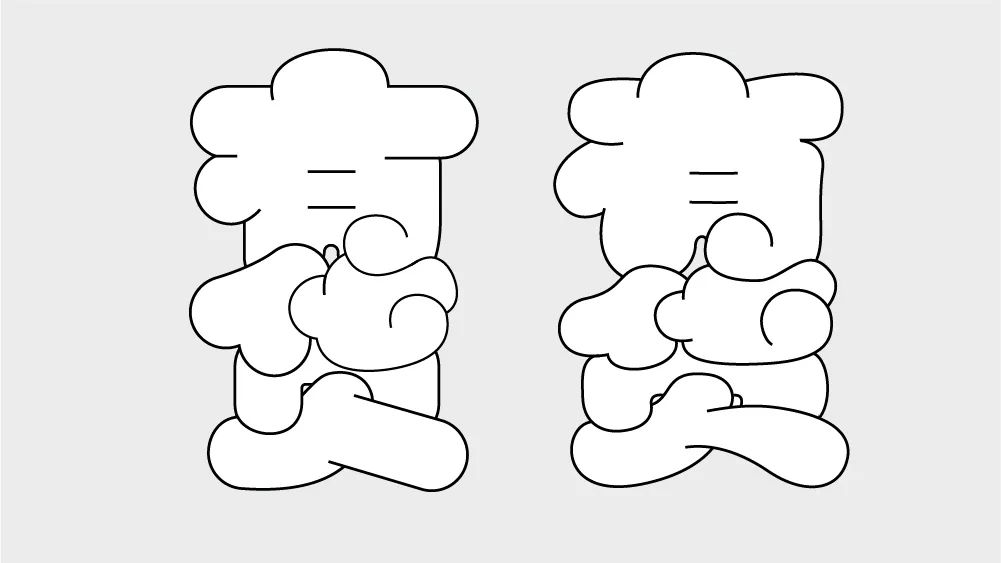
这里我觉得直接描边得到的字形比较规整(如下方左图所示),缺少一些灵动。所以便适当调整笔画的曲线,使得笔画有粗细的变化(如下方右图所示),更加自然活泼(我相信眼尖的朋友一定能看出二者的区别)。
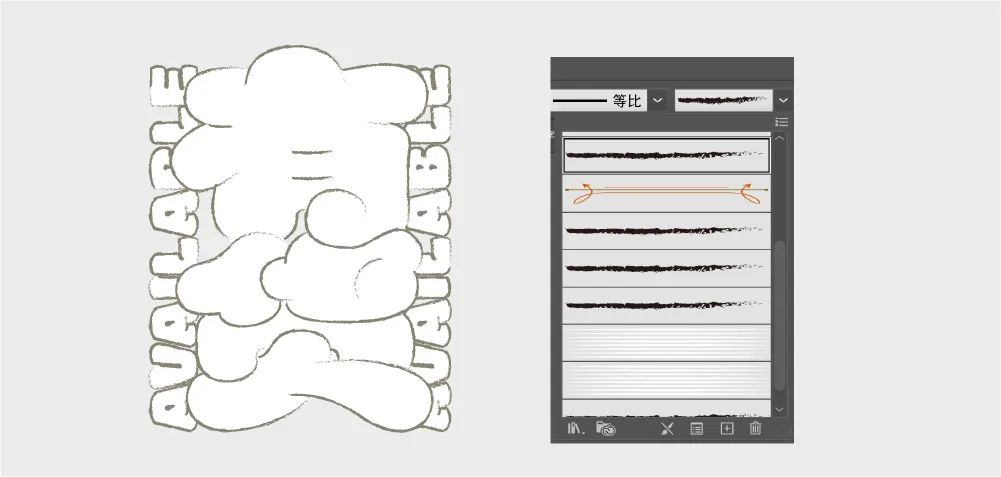
整个字形调节完成后,选择菜单栏的画笔样式,然后选择一个毛笔笔刷,修改描边颜色,并打出英文,与英文进行排版。这样主体的图形化文字便做好了。
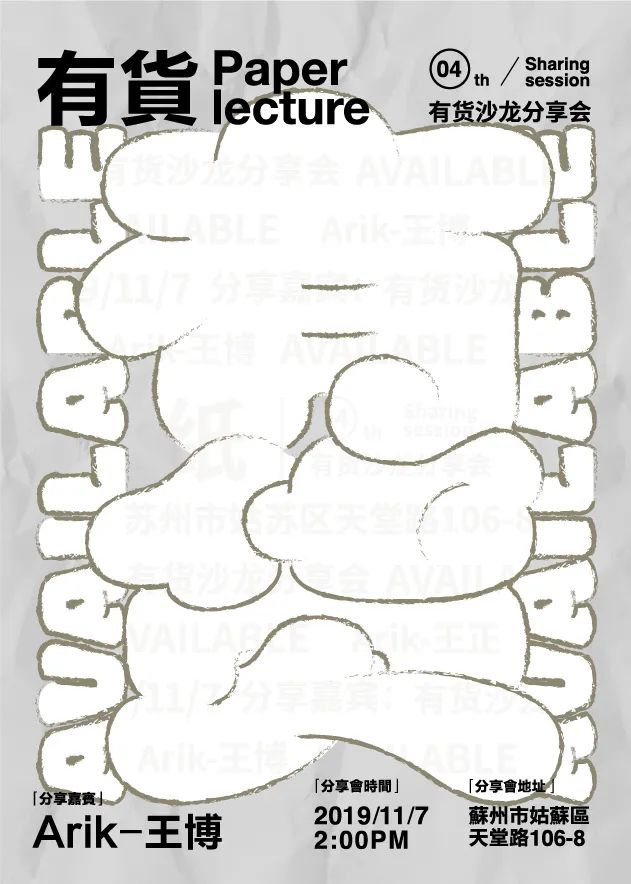
主体文字做完后便是处理文字编排以及图文构图关系了。
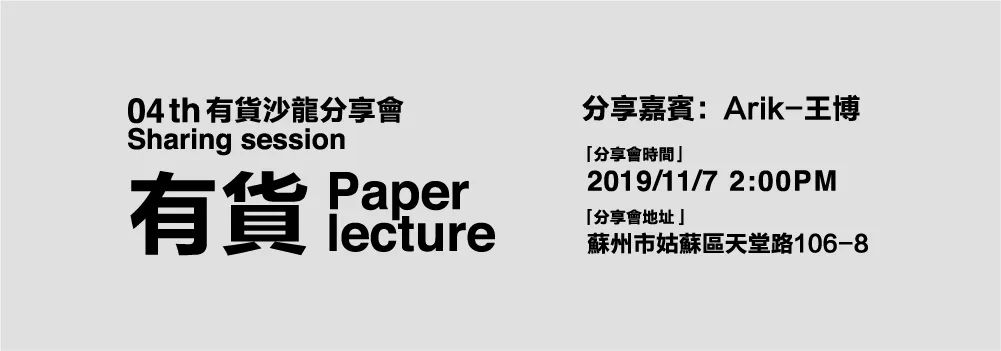
这里文字组的搭配,选取的是方正兰亭黑+Helvetica 的组合,此案例中,文字的信息编排并不复杂,只需要注意信息的层级关系,突出重要的信息即可(突出主题和副标题以及分享嘉宾,弱化其它)。
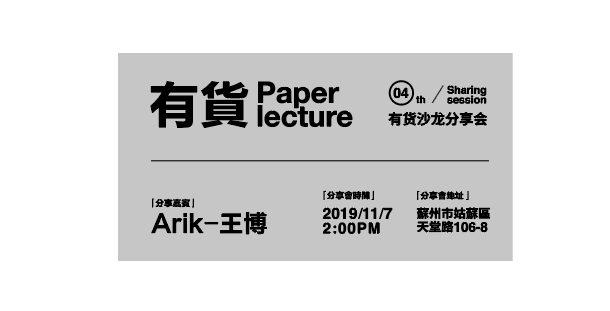
分清文字的层级之后将文字组进一步修饰成组(如将副标题“第 4 届有货沙龙分享会”的关键信息“第 4 届”提取出来,进行图形化的处理;以及加大“分享会嘉宾,时间和地址”的具体内容的字号,弱化标题;这样做的目的都是为了让信息更明了。
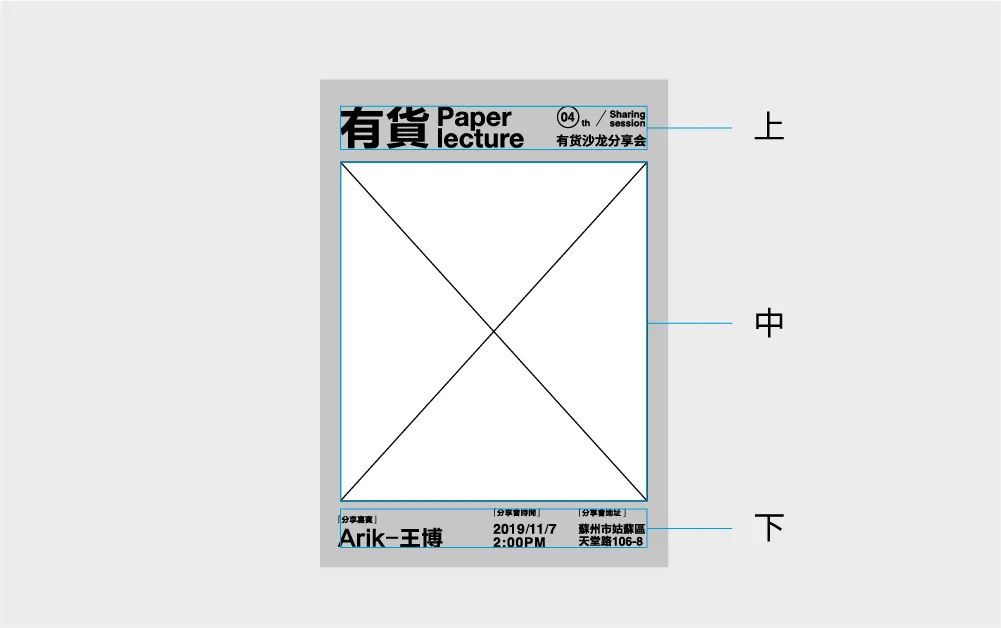
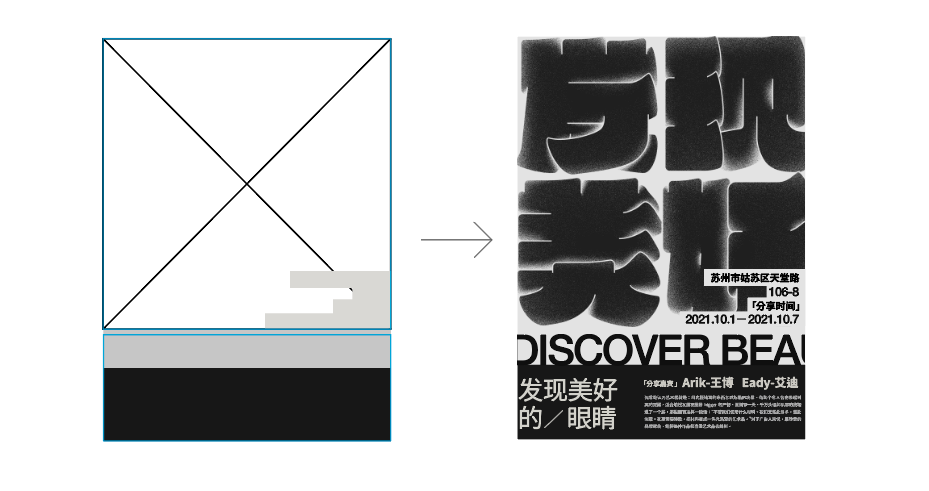
之后将排列好的文字组,按信息关联度,置于版面的上中下分栏中即可。
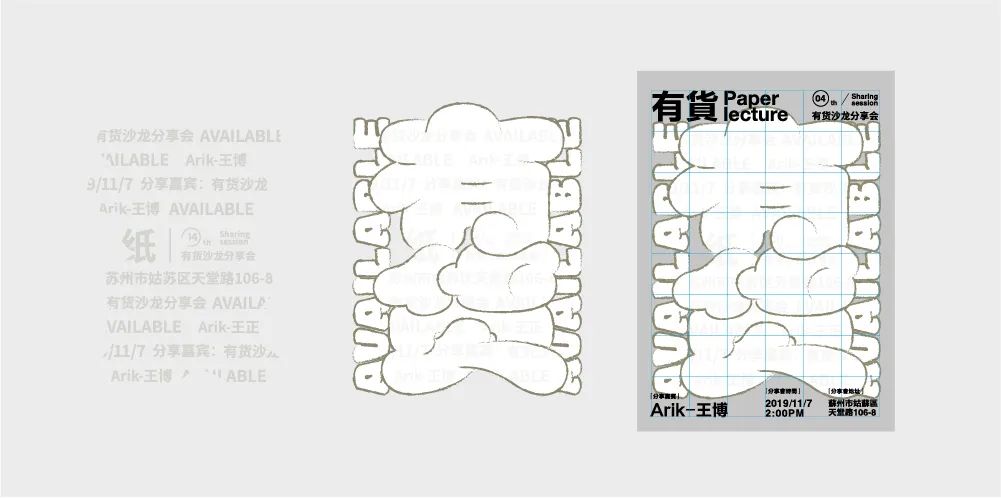
为了让主体的文字更有细节,将文案信息复制多份编排嵌入主体文字中。随即将图形化的文字置入海报中,并用网格进行信息的规范。
最后在海报中添加一个纸质纹理,用于增强细节并调整其不透明度,这样一个字体叠加海报便完成了。
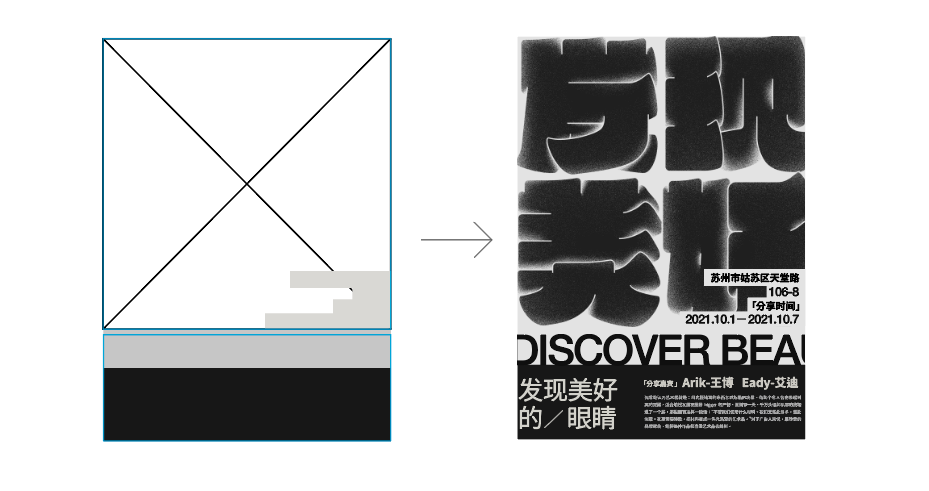
操练了一个胖胖体的叠加字海报,是不是有点意犹未尽?让我们再来一个方形的叠加字海报,嗯?你方了吗?
同样的,为了方便前期勾勒字形,我们再次选择一款粗壮的垫底字,接下来请上我们尊贵的“胡晓波开心体”。
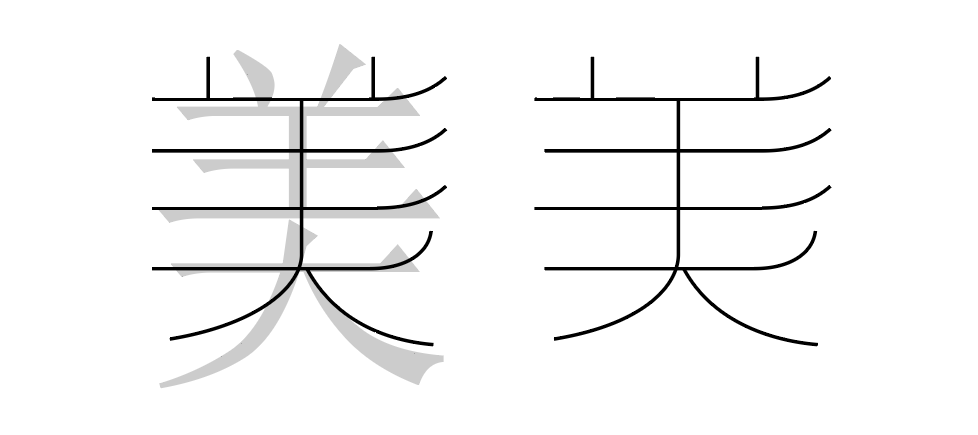
以“美”字举例,在字形的基础之上,直接用钢笔勾出描边。这次我们换个思路做这个字形,在笔画的末端进行上扬的处理,让字体的笔形多些变化。
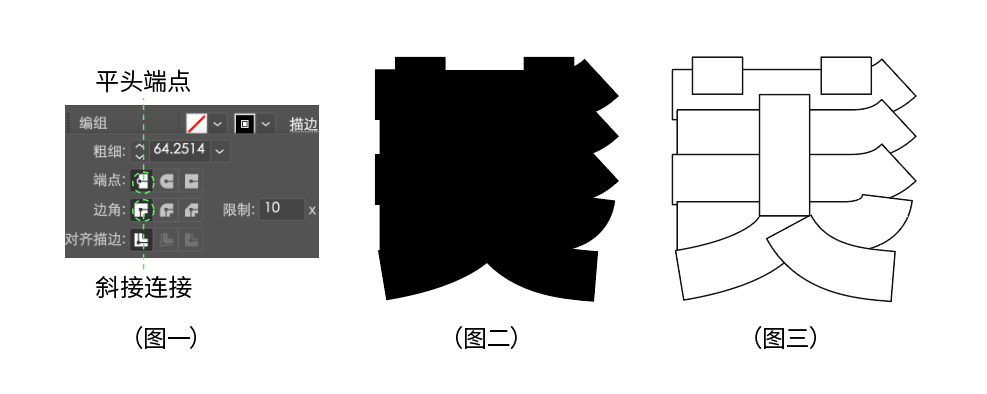
这次需要注意的是将描边的端头设置成平头端点,边角设置成斜接连接(如图一)。接下来的一步便是加粗描边,让字体有粘连在一起的感觉(如图二),然后拓展,再次填充颜色并给一个描边(如图三)。可以看到笔画都叠压在一起了,莫慌,我们接着整~
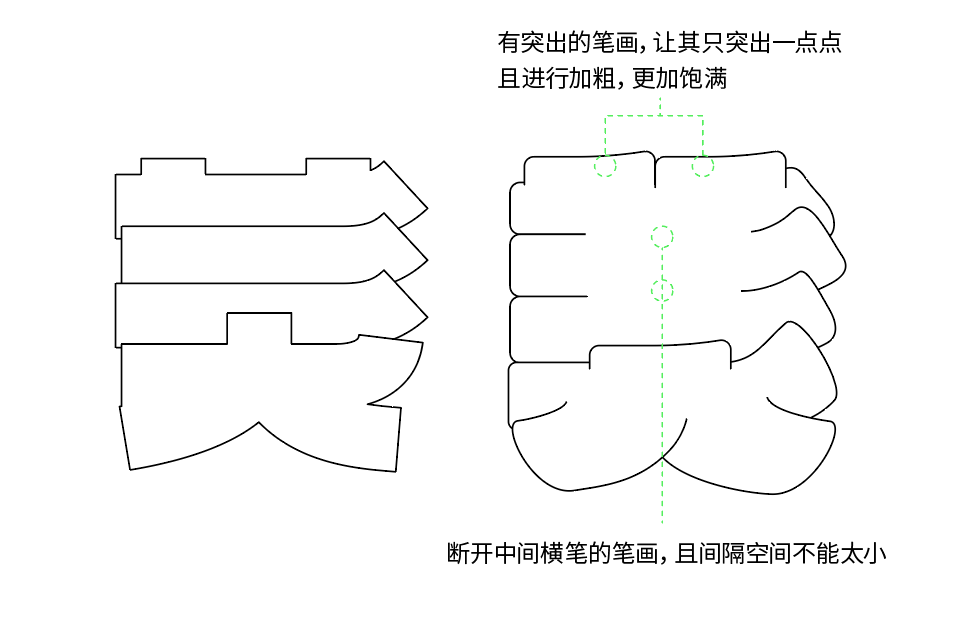
适当的合并部分笔画,这时还是用开篇的几个注意点:把凸出的笔画进行加粗,断开中间横笔的笔画,且间隔空间不能太小,用来代表“美”中间的竖笔,这些操作的目的只有一个,就是让笔画显得更厚重!最后调整一下曲线,让整个字体更加自然,不至于单板。
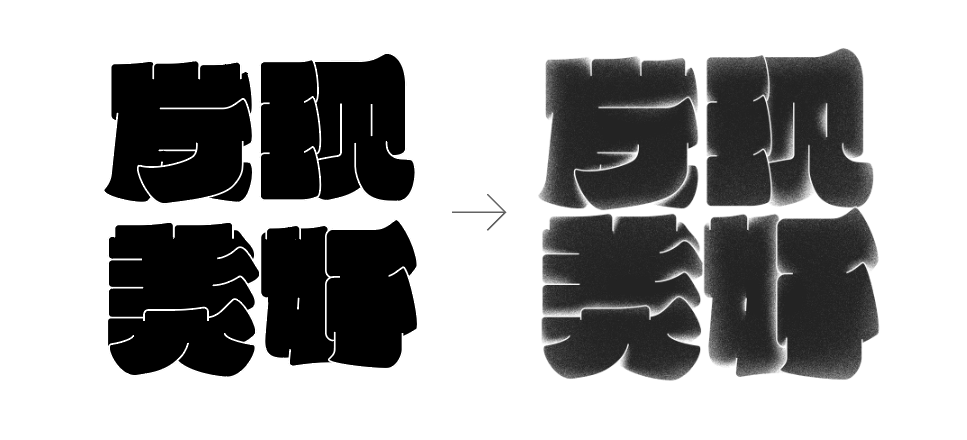
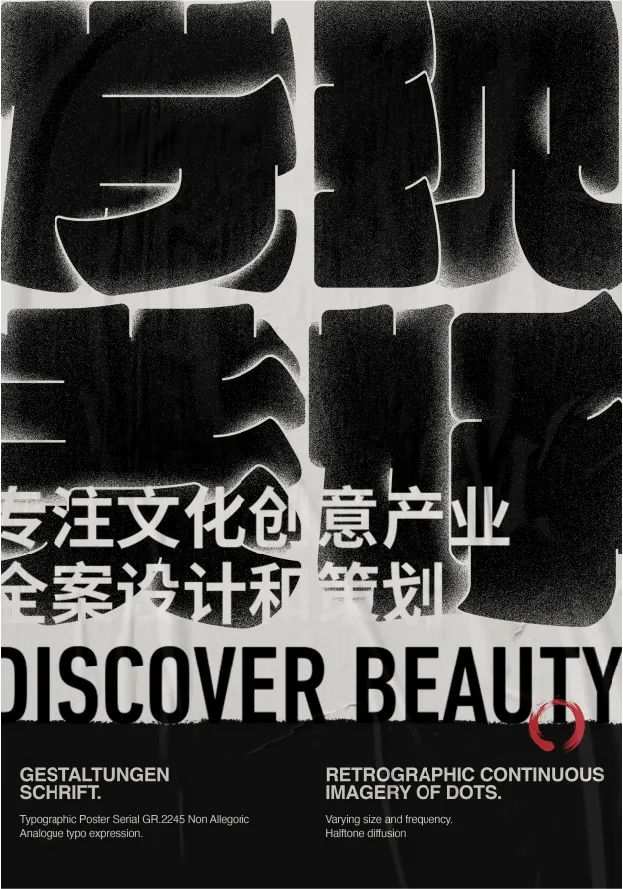
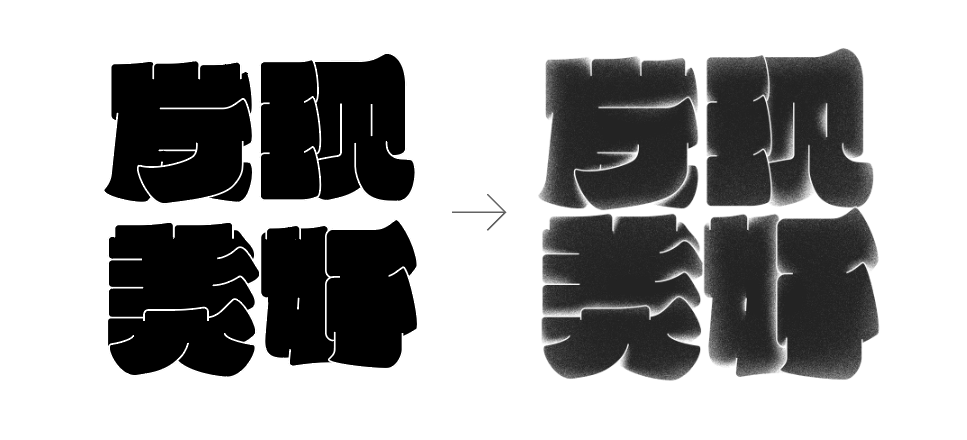
用同样的方法做出其他 3 个字体,并转换成黑色底,白描边(如左图),这时候的主体字还是比较单薄的,没有质感。接下来需要给字体添加一些细节,让主题文字从左图所示变成右图所示。

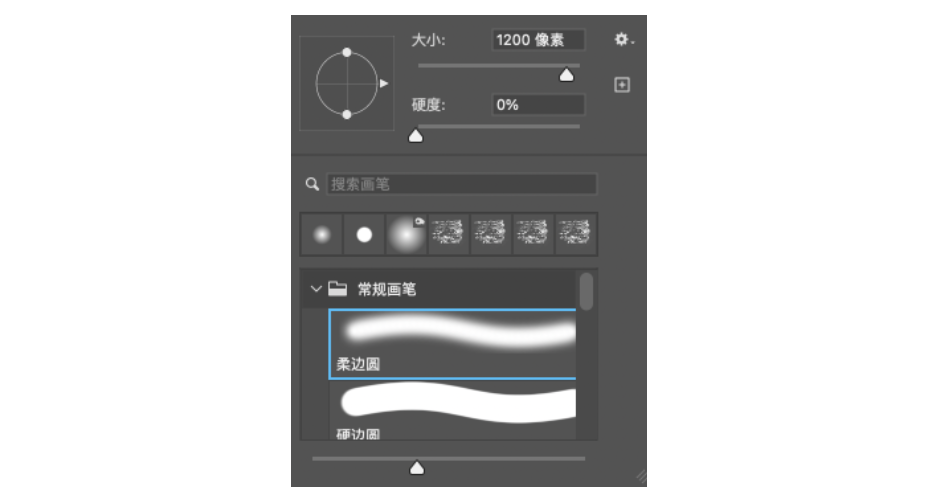
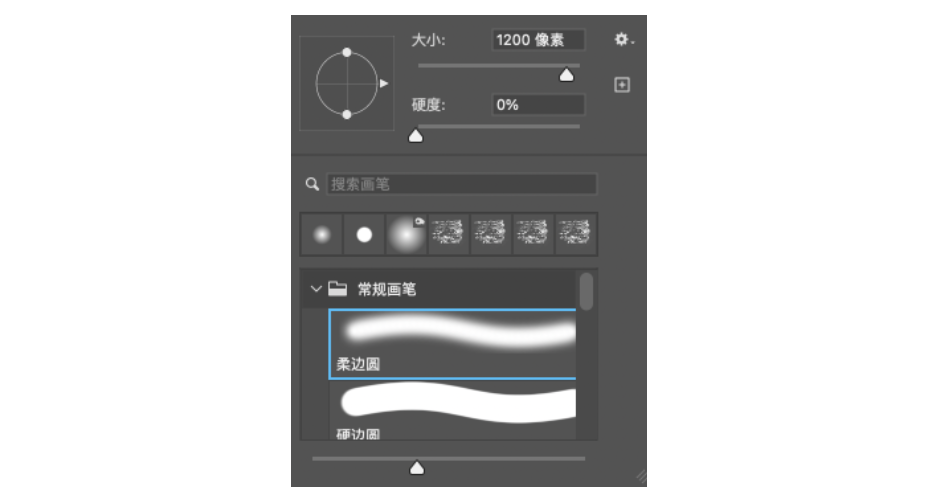
我们将文字复制到 ps 中,选择画笔工具,将画笔改成柔边画笔,硬度调到最小,笔刷大小适合即可。

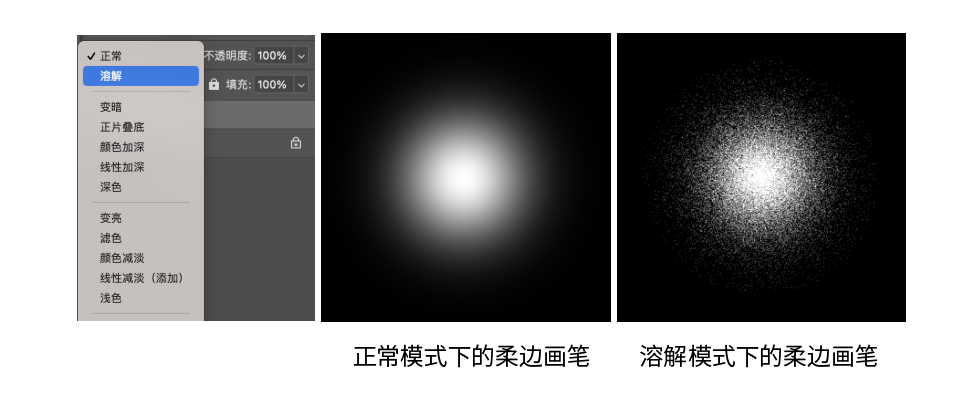
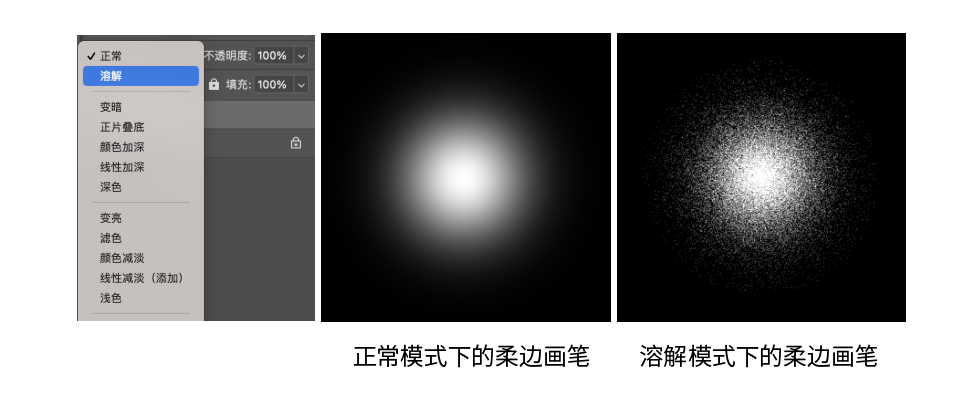
这个时候,我们需要了解一个非常简单但在本案例中非常重要的小知识点。选择柔边画笔,新建空白图层,点击一下,之后我们将图层的叠加模式改成溶解,下面就是见证奇迹的时刻,柔边的圆变成了点阵扩散的圆。

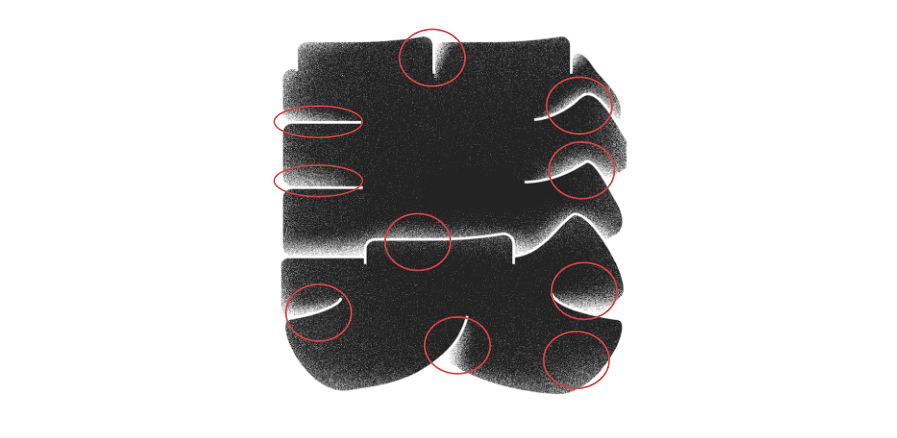
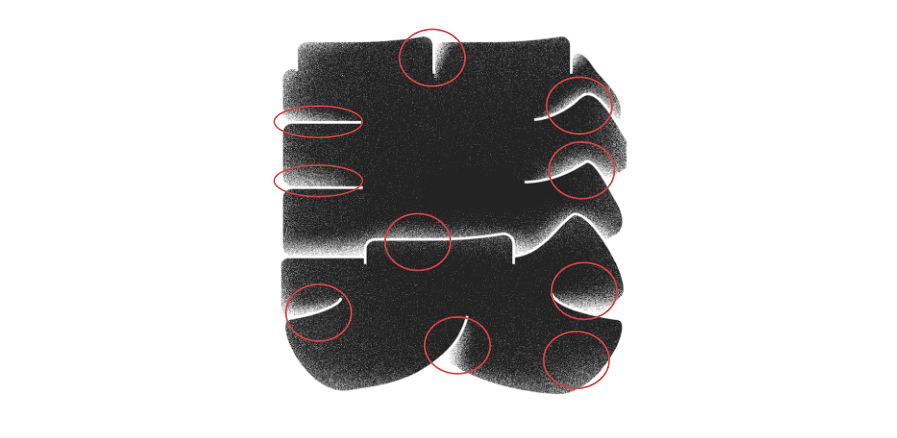
之后,我们假想一下笔画在受到光照的情况下,笔画的的暗部以及笔画与笔画交叠的部分会产生阴影,如下图所示,所以我们要做的便是勾选出阴影部分,然后新建图层,用画笔顺着边缘小心翼翼的画出阴影,再把叠加模式改成溶解。这样便能做出下图的效果。


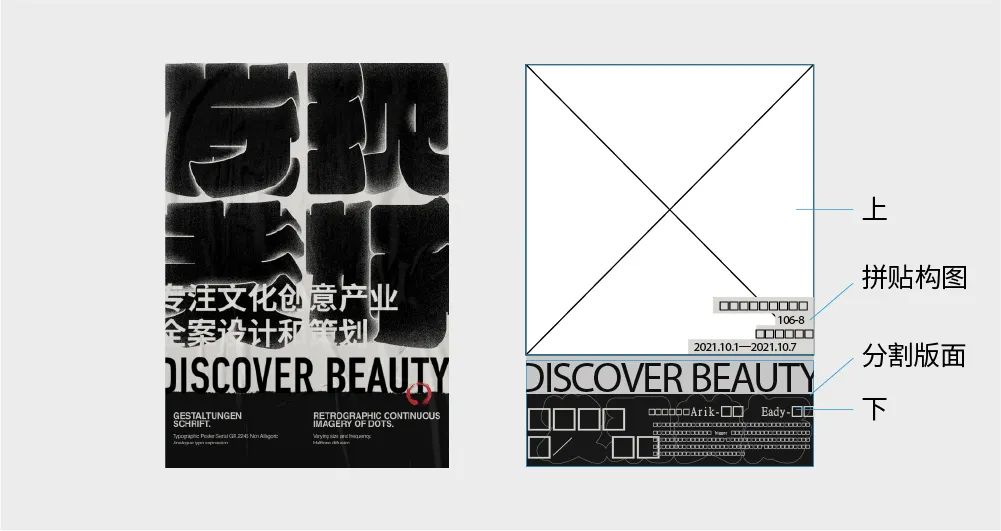
先让我们综合考虑下本海报的构图关系,整个海报采用的是上下构图,简单明了,但是为了让版面更加丰富,又采取了版面分割的手法,同时因为文案信息较多,不易展示,又采用了拼贴式的构图,让文案信息清晰明了。
分析完构图,我们再来看一下文字编排,文字组的搭配,选取的是台北黑体+Helvetica 的组合,同样的注意信息的层级关系,突出重要的信息并将相关联的信息成组即可。
将文字组和图形文字分别植入海报的对应版块,海报的雏形便做好了,接下来我们再丰富一下画面并增加一些细节。

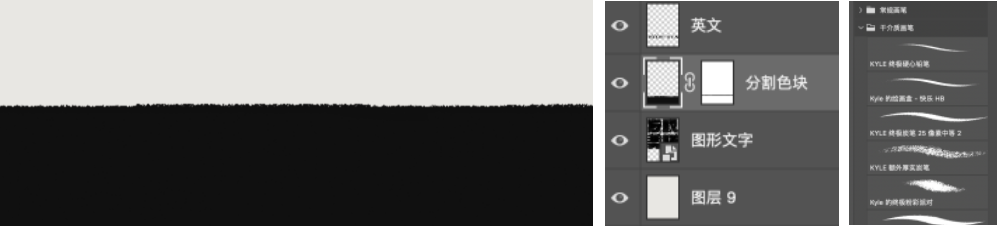
为了让细节更加丰富,我们按如下步骤,将主题文字进行描边处理,直至内部空间被完全填满,且字体识别性不能受影响。拓展之后再次转描边,最后置于版面的分割色块中。
为了迎合海报整体的气质,在版块的分割的边缘,进行了毛边的处理。处理方法也很简单,在填充的色块上添加蒙版,选择一个带有纹理的画笔,沿着色块边缘擦拭一下即可。
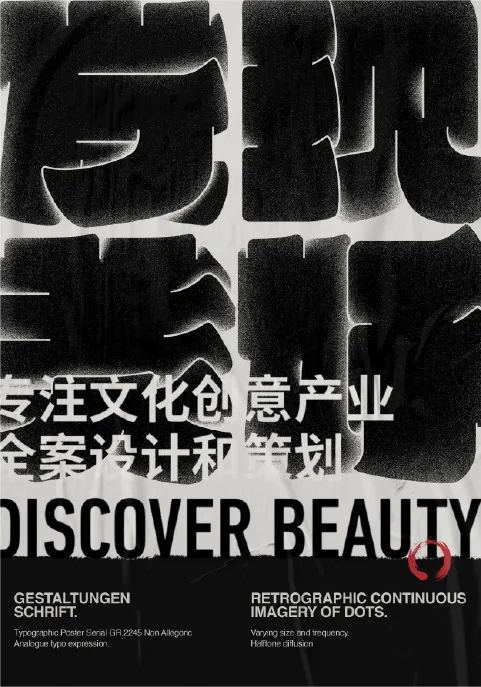
最后,给海报添加一个纹理材质,并在主题上加一个朱批(红圈),一来起到强调主题的作用,二来,海报文艺气质瞬间拉满,有没有!
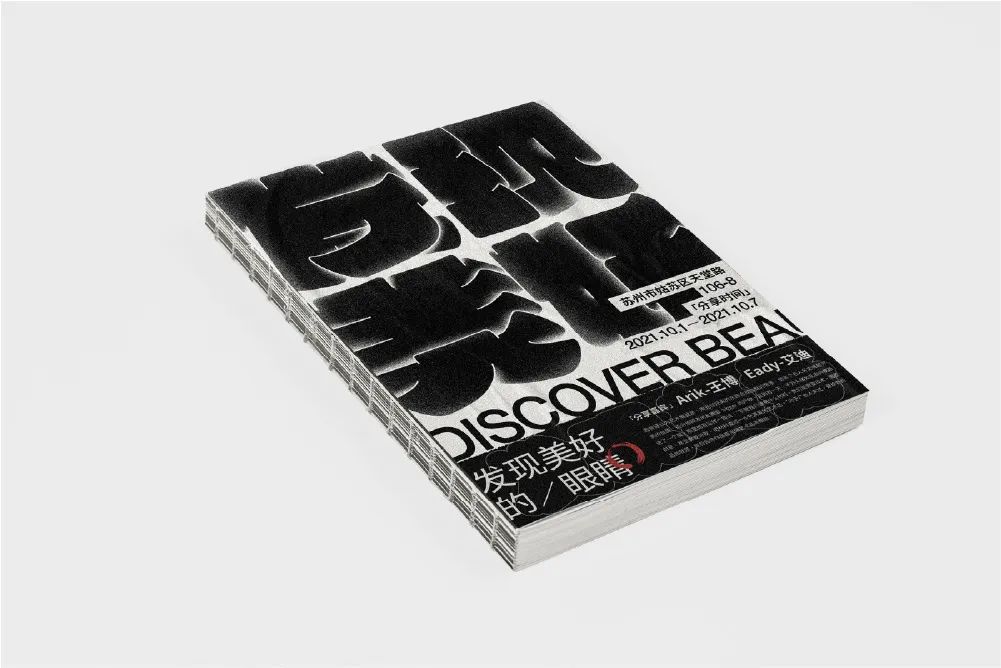
给大家介绍今天的第二种字体图形化方式——像素⻛字体海报,提起像素风,大家一定不陌生,⼋九⼗年代开始的红⽩游戏机依然是我们童年的回忆,当时由于种种限制,游戏画面的分辨率很低,所以画面的长和宽像素格很少,这种现实原因导致了像素风格游戏的存在。
而现在的屏幕分辨率早已是 1080p 起跑了,游戏的精度也会越来越高,越来越清晰,但是像素⻛格发展⾄今并没有被逐步替代,反而演变成了⼀种特别的流⾏设计⻛格。
既然聊到像素海报,让我们先来欣赏一下市面上比较优秀的像素风格海报。
观察了这些海报后,接下来我们来分析几种常用像素风的设计方法,如大家有更简单实用的方法,也欢迎大家留言补充。
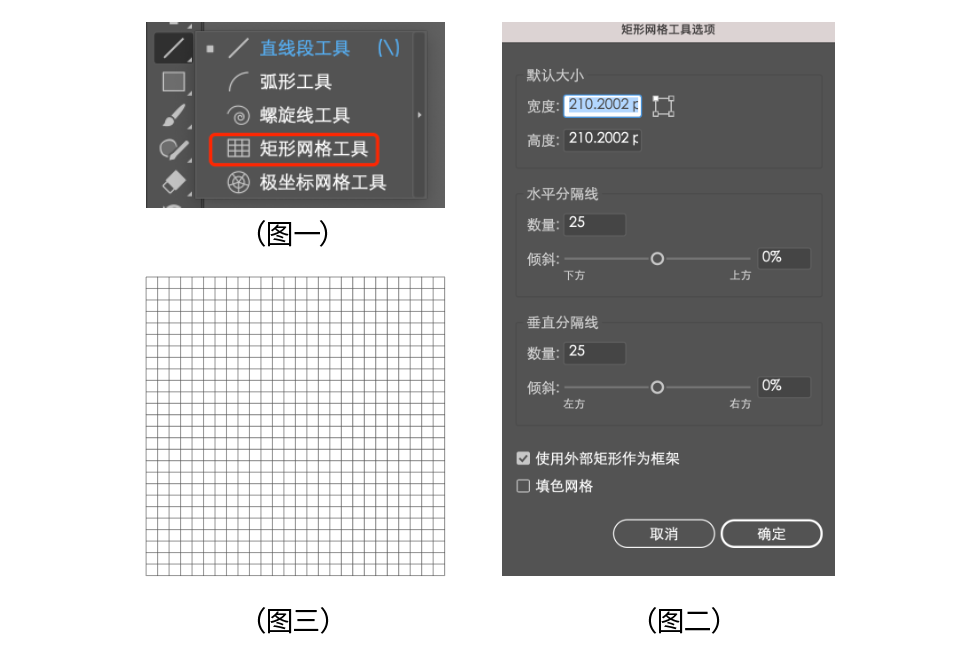
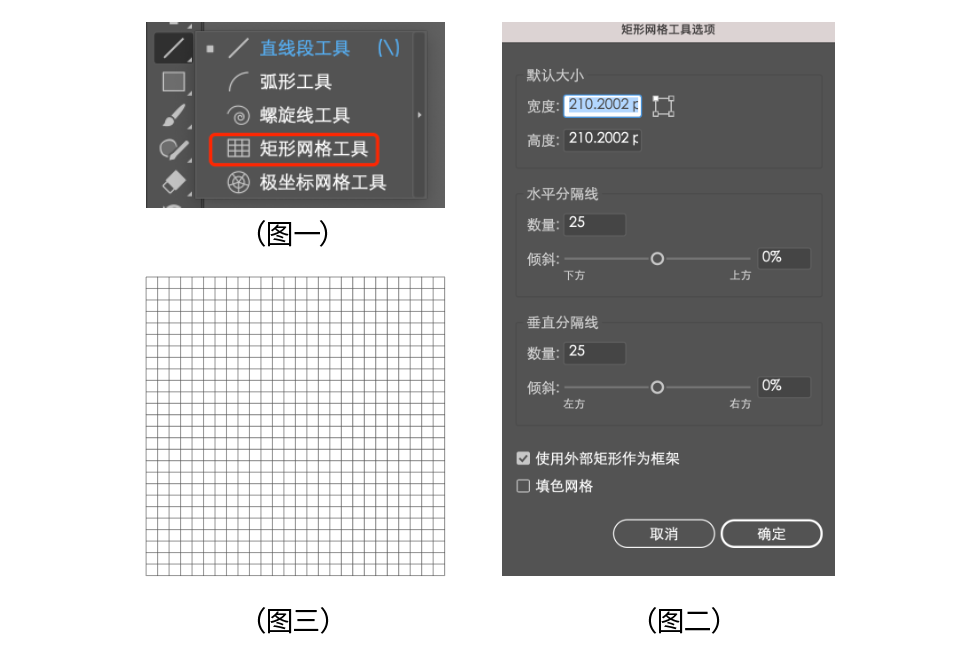
方法一是在工具栏直线⼯具中找到矩形⽹格⼯具(如图一所示),选择矩形⽹格⼯具之后,双击,可弹出矩形网格工具选项(如图二所示),可对水平分割线和垂直分割线数量进行调整以控制矩形的数量,这里根据需求合理设置即可。随即在空白处绘制,便可得到想要的矩形网格(如图三所示)。

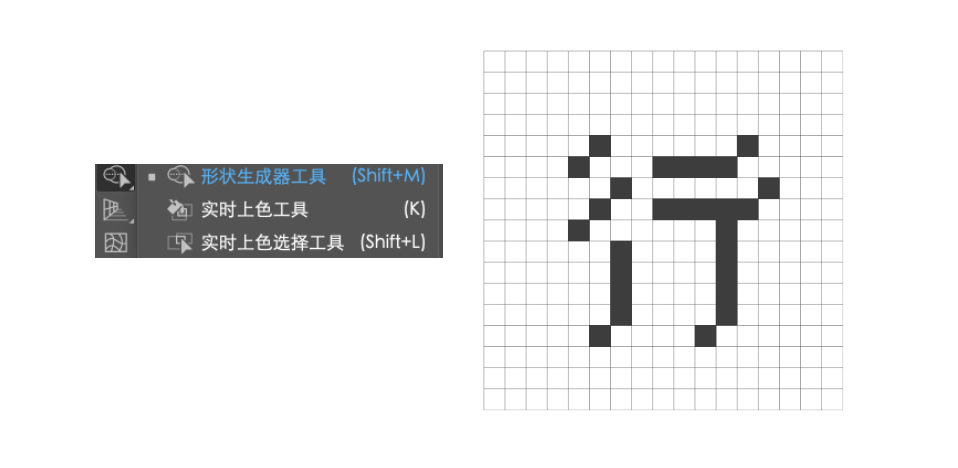
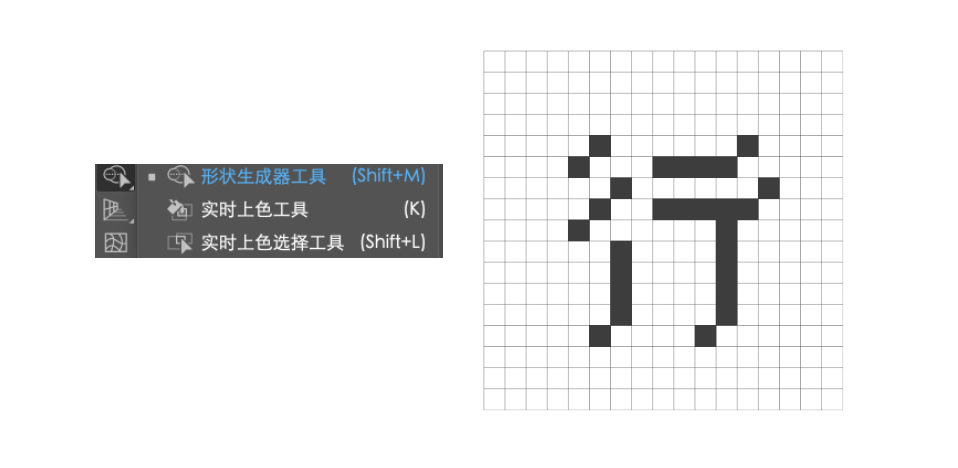
有了矩形网格,这时候需要用到的第二个工具——“形状生成工具”进行填充,可在网格上随意绘制想要的文字,值得一提的是,绘制时可用字库作为垫底,以免结构跑偏。

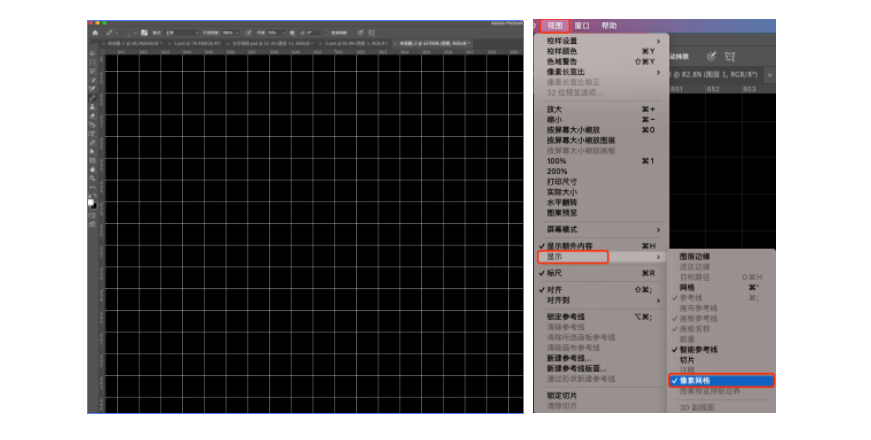
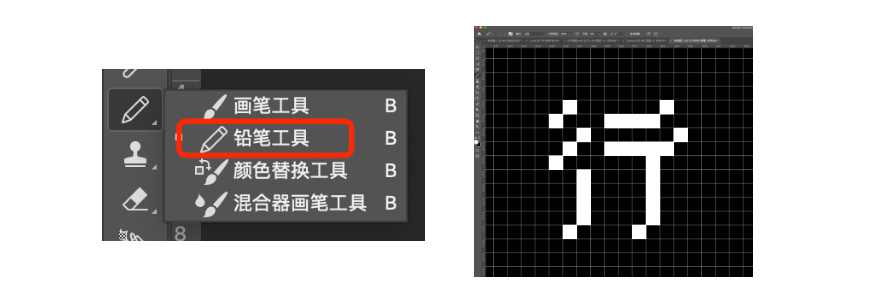
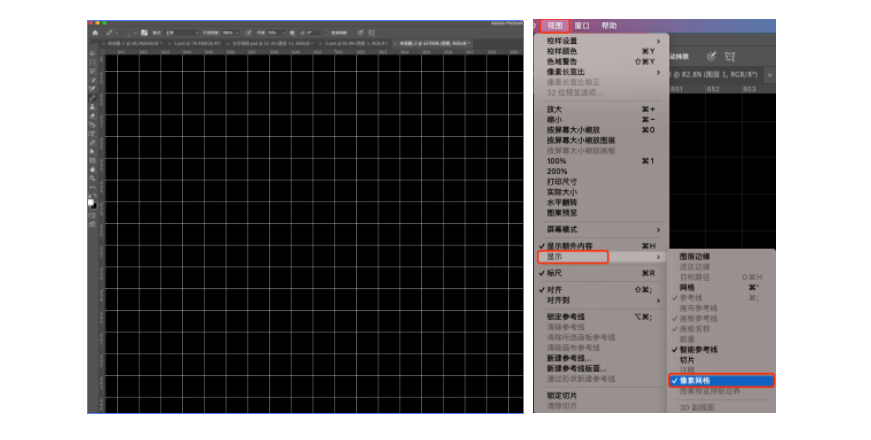
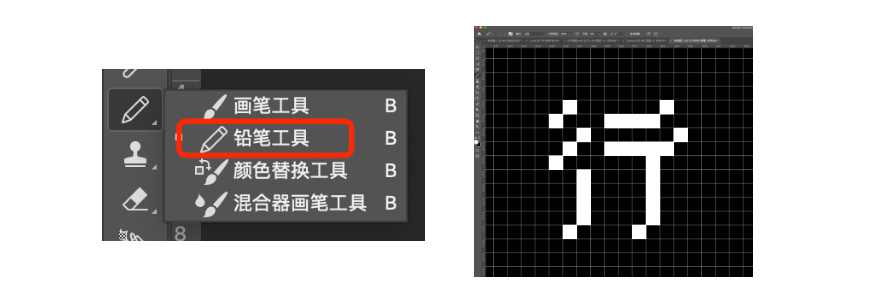
方法二,来到 ps 中,新建一个画布,用缩放工具将画面放大到最大(不能在放大为止),视图中会出现如图所示的像素格,如默认面不显示,可在视图-显示-像素网格中,将像素网格勾选,便可显示。

之后便可选择铅笔工具,轻松在像素格上进行字体的绘制。需要注意的是,ps 中绘制的字体是位图,并非矢量,可截图(清晰大图)至 ai 中,进行图形描摹转成矢量即可。

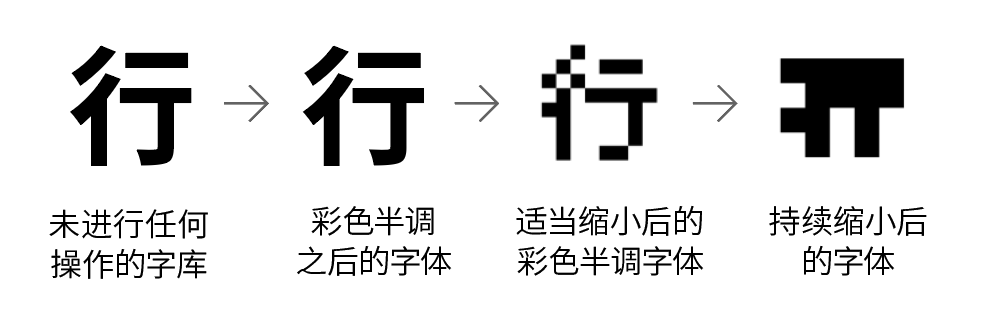
此方法几乎是一个操作让⼤家快速体验到制作像素字体的快乐。直接选用一款字库字体(注意:需将字体改成黑色),选择效果——像素化——彩色半调。默认参数确定即可。

给字库字体彩色半调效果后,发现字体并未发生变化,需选中字体进行缩小,字体会慢慢地像素化,缩小到一定程度,字体将不能被识别(如下过程图所示)。
需要注意的是,执行彩色半调效果后的字体,和 ps 铅笔工具法一样,依然是位图,需截取大图,并进行图像描摹,方可矢量化。
此方法是直接选用具有像素感的字库字体,在字库字体的基础之上进行主观的调整,使其识别性更强或者更有特点。这里给大家介绍 3 款蛮好用的像素体:K8x12 像素体,方正基础像素以及锐字太空奇遇像素,其中 K8x12 像素体是商用免费的,大家可放心使用。

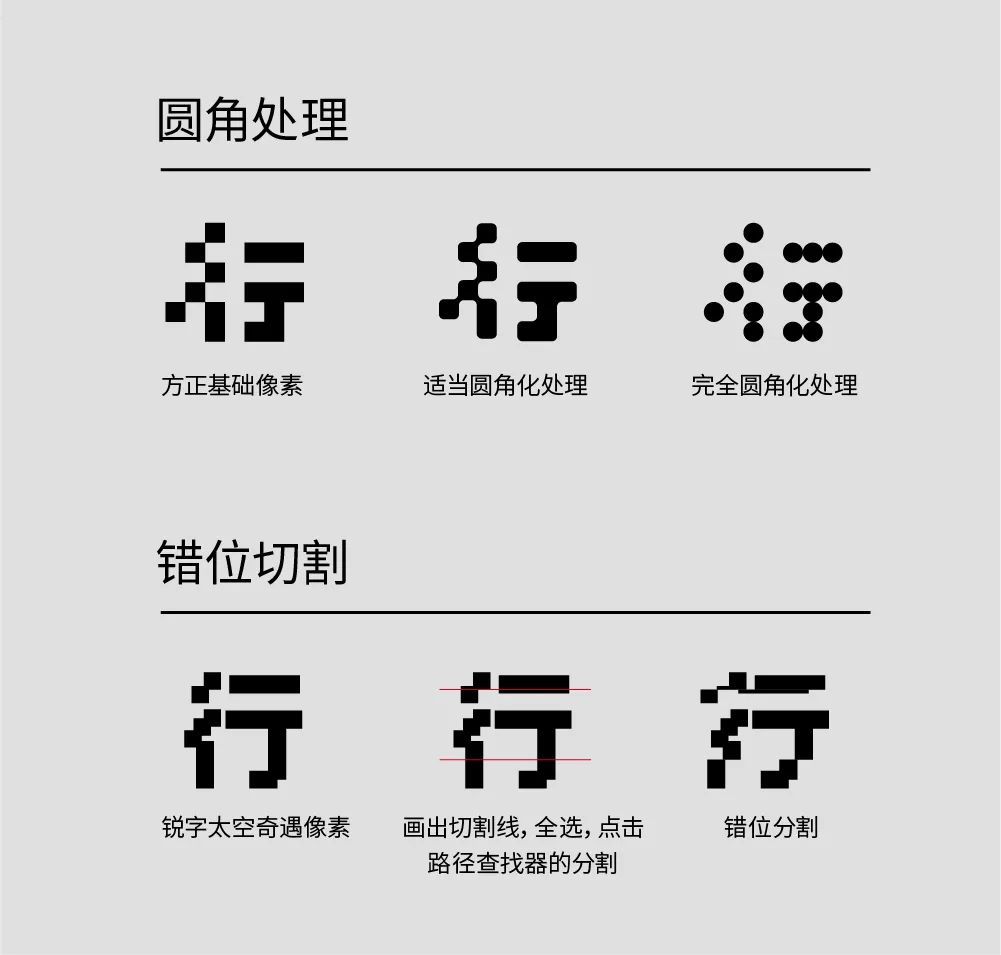
在像素字库的基础上,我们还可以进一步处理,让它更具有设计感,以下我提供了 2 种设计手法,他们分别是“圆角处理”和“错位切割”。
废话不多说,案例走起,由于最近疫情再次爆发,我们来做一张主题为“绿码通行”的海报,在此也倡导大家积极做好防疫检查,重视生命健康。
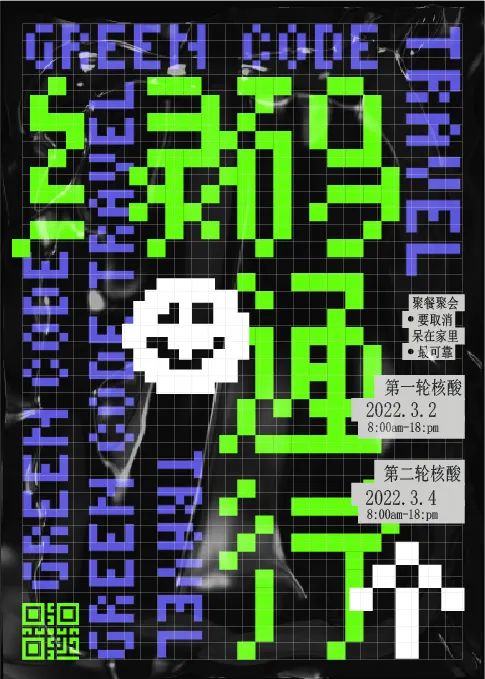
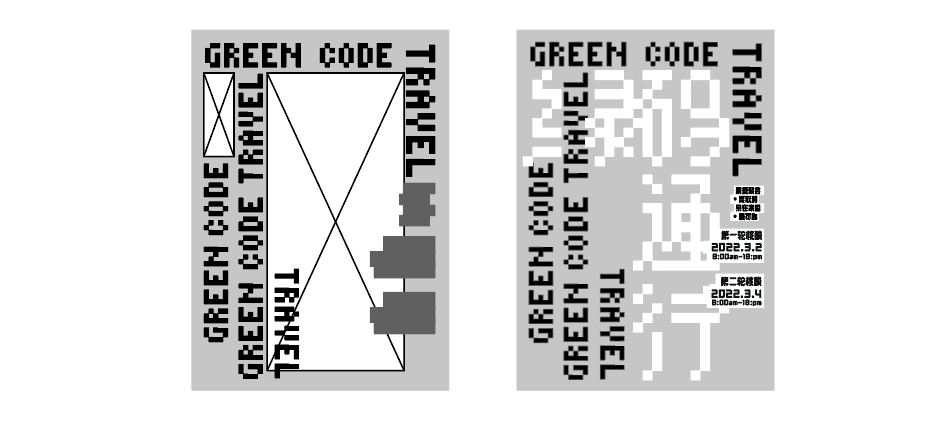
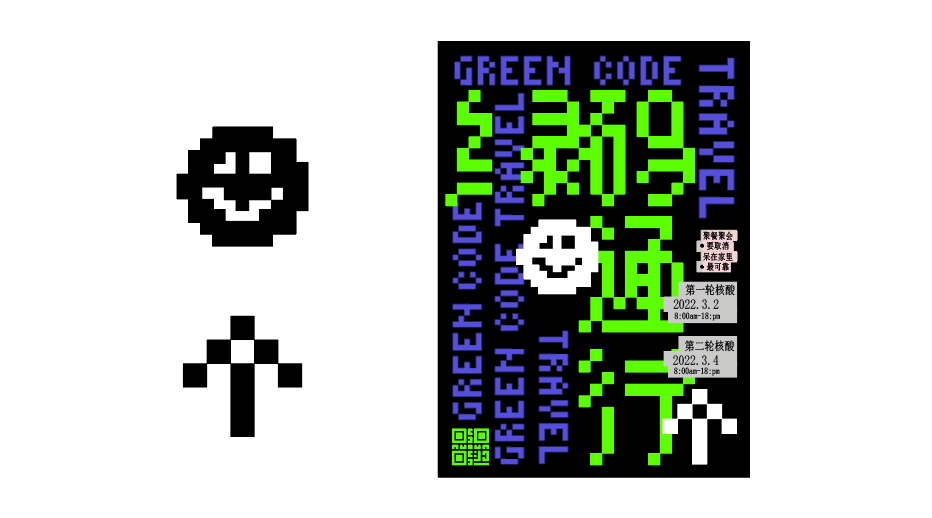
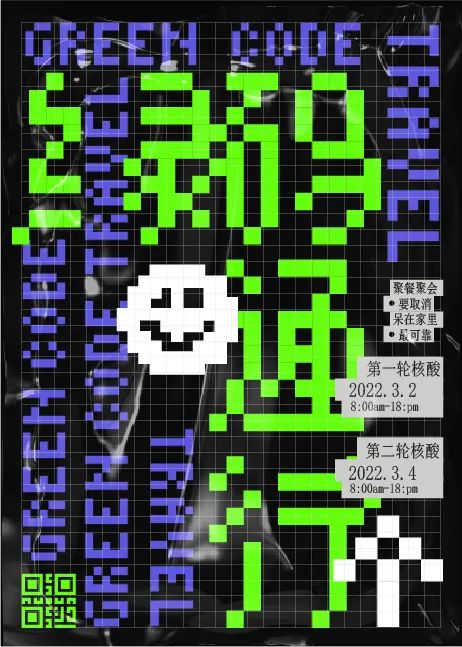
而“绿码通行”的主题与像素字体的风格恰好也高度匹配,先让我们看看最终的海报吧。
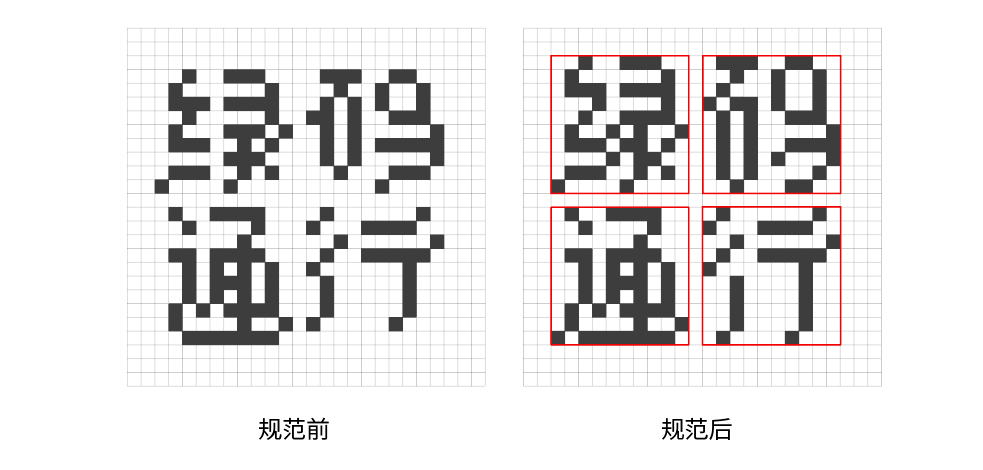
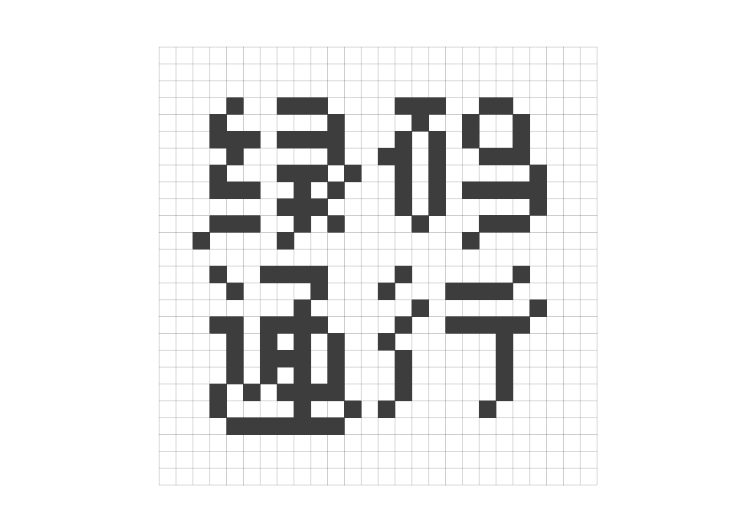
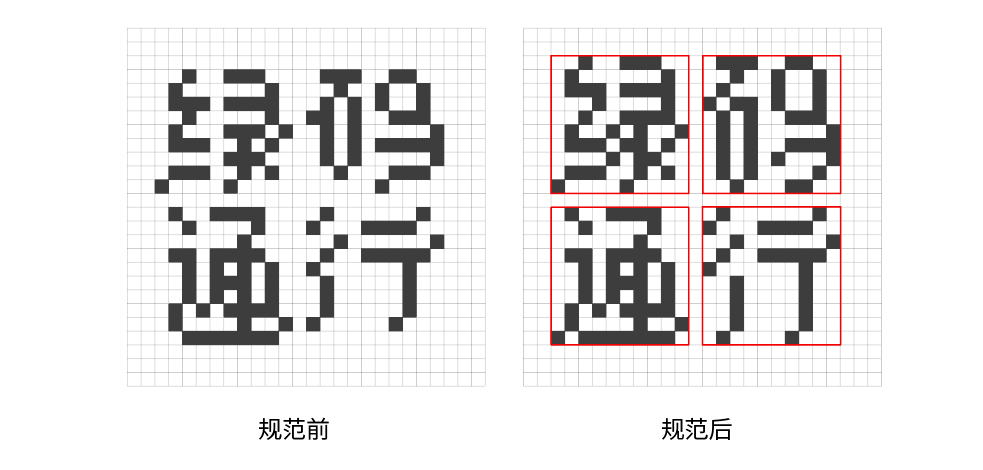
因为是盲勾的字体,需将像素字体的大小和笔画做进一步的规范,可用红框统一其大小,并找回一些笔画的识别性,使其更加规整易读。

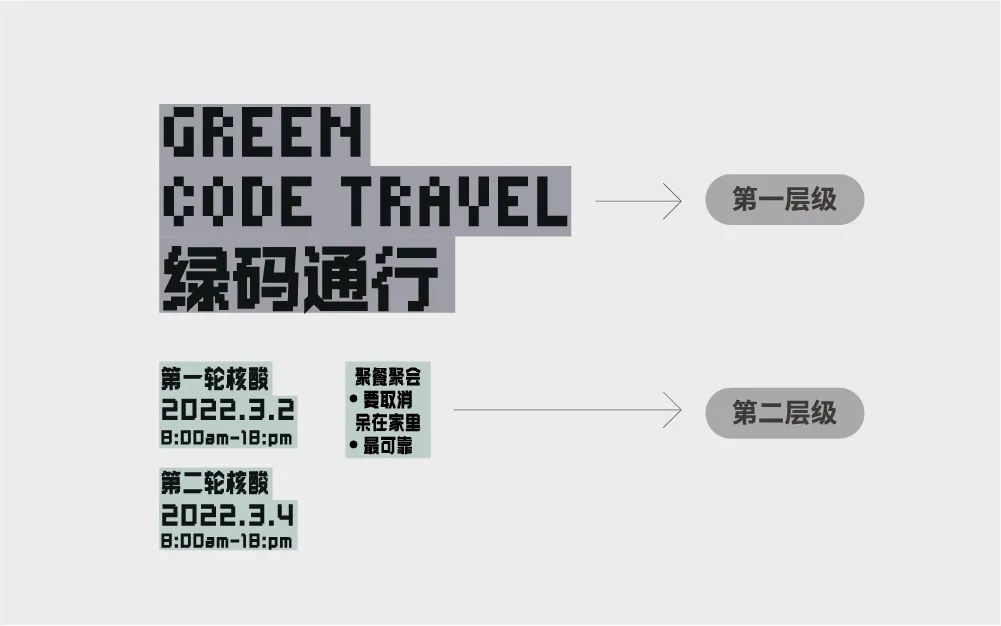
这里文字组的搭配,选取的是方正基础像素+锐字太空奇遇像素的组合,此案例中的文字层级只有2层,属于典型的双层级海报。
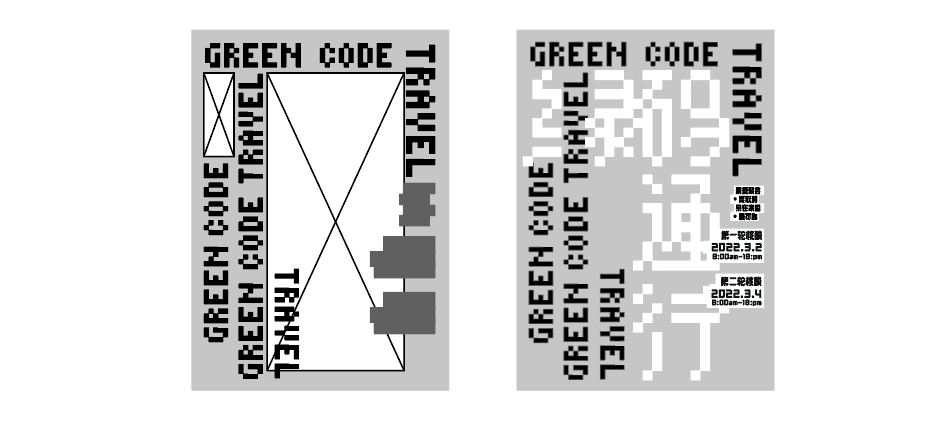
文字层级分好之后,我们再来分析一下构图,此次案例采用的是包围结构,图形化的文字置于版面中央,而其他信息分布于四周。其中,主题字“绿码通行”适当进行了“错位切割”的处理。

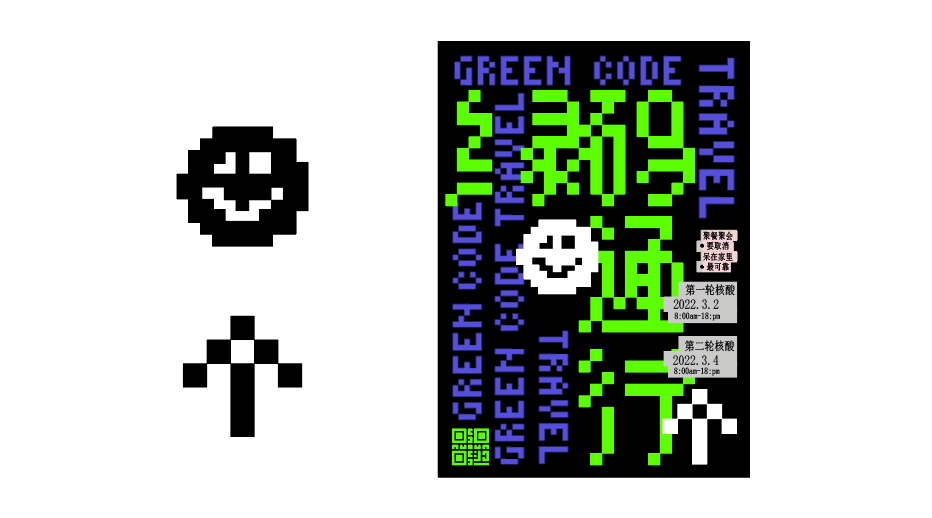
之后,我们给整个海报进行配色,给绿码通行一个闪亮的绿色,呼应主题。再在版面中加入像素化的“出行箭头”和“笑脸”,意为“健康出行,开开心心”。(嗯~我可真能诹 ~)

不知不觉,就介绍到了第三种也是本期最后一种字体图形化海报——立体化文字海报,说到立体化的文字,大家肯定都不陌生。它突破了二维的界限,与版面中文字形成立体对比,从而达到吸引视觉,聚焦画面的作用。
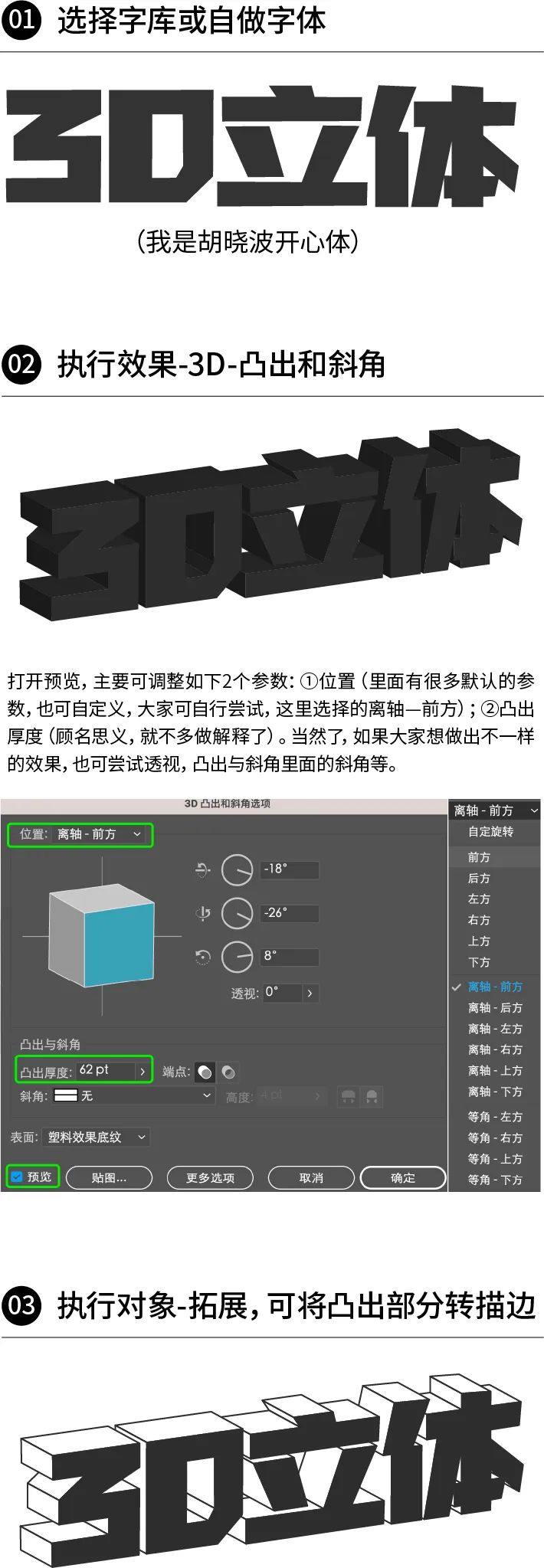
这种文字立体化主要是利用AI工具中的“3D”-“凸出和斜角”实现的,高效简单,很快就能出效果!
一个 3D 化文字就做完啦。方法就是这么简单,我们只需重复操作,修饰一些细节,加上排版颜色等,上面的参考海报便能得到。
可以看到这种立体文字是建立在立体图形之上的,先有一个基础的立体图形,然后将文字通过变形,斜切,路径文字等手法,将其依附在立体图形之上。
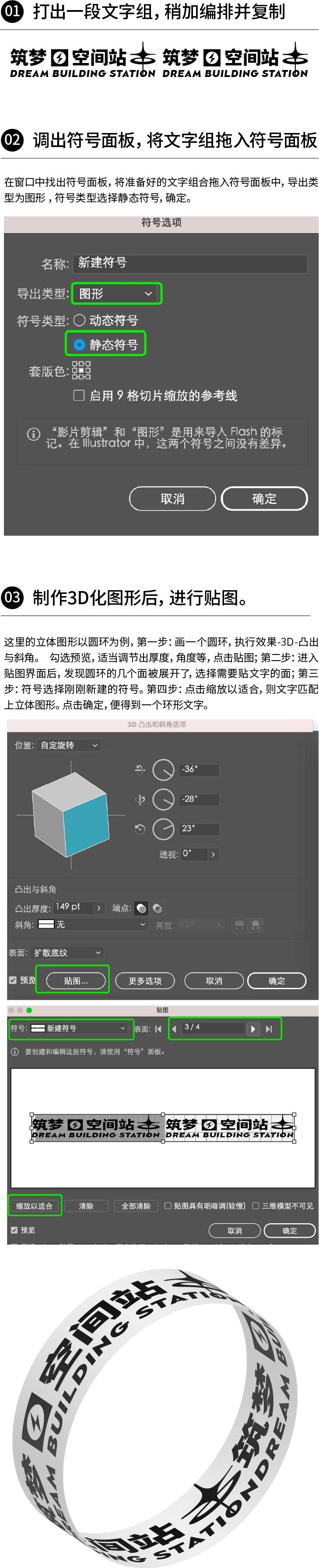
将文字立体化的技法,除了变形,斜切,路径文字等常规操作外,还有一个容易且出效果的方式:3d 贴图。
通过这种方式,可以快速得到一个立体图形,并将文字置入立体图形中。
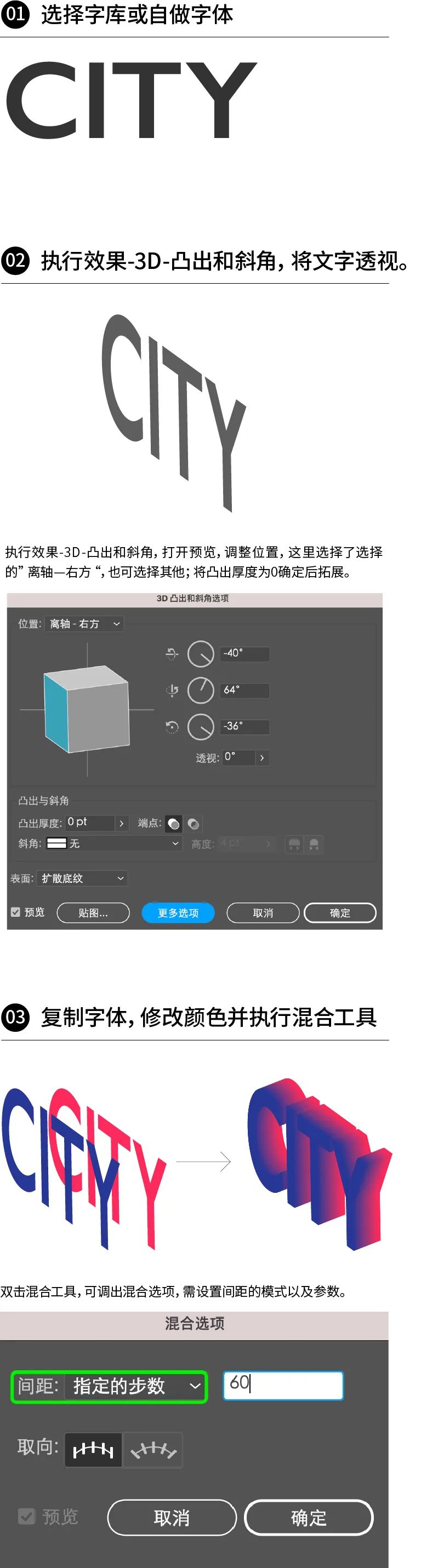
这种文字立体化主要是利用 AI 工具中的“混合工具”实现的,也是极其高效,很快就能出效果!
此外,还可以利用”替换混合轴“的方法,制作立体化的文字,这里篇幅有限,暂先不做发散。
至此,立体化文字海报的 3 个方法论便讲解完了,大家可以穿插组合使用,并进行发散。下面我们来实操一个案例,走起!
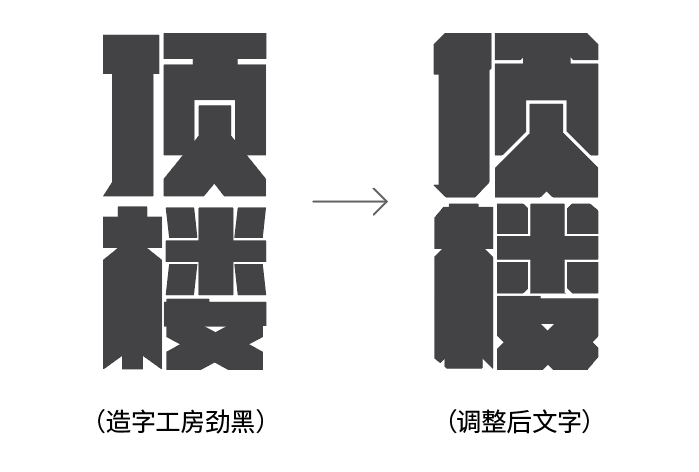
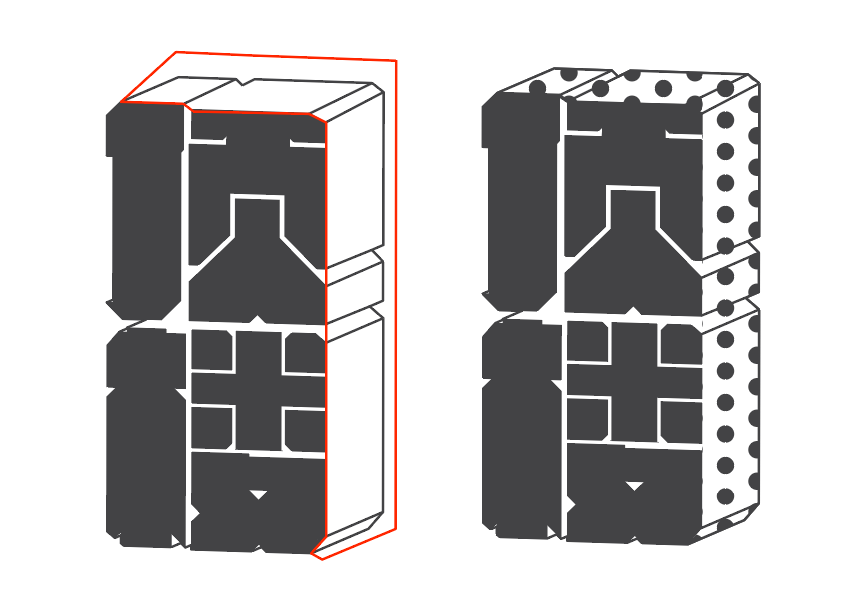
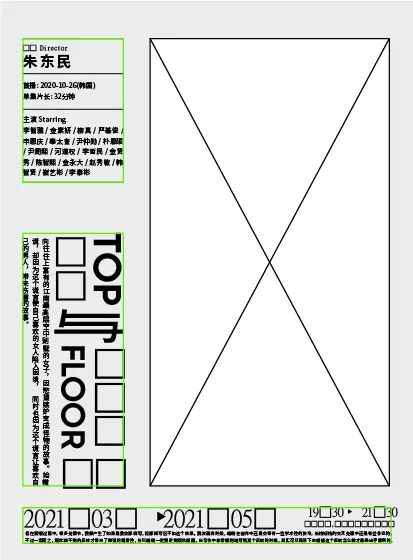
首先,我们先进行主体字“顶楼”图形化处理。用造字工房劲黑打出“顶楼”二字并进行调整,吊证的主要思路是:将字的负空间尽量统一,且笔画尽可能横平竖直。
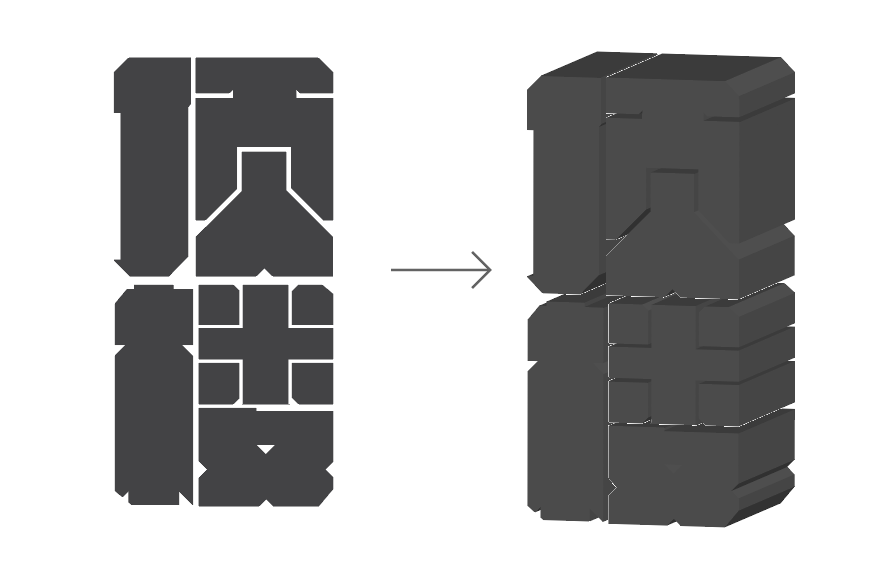
对文字执行“3D”-“凸出和斜角”的操作,3d 的方法上面已经讲过了,这里不再赘述。直接调整到如右图所示。
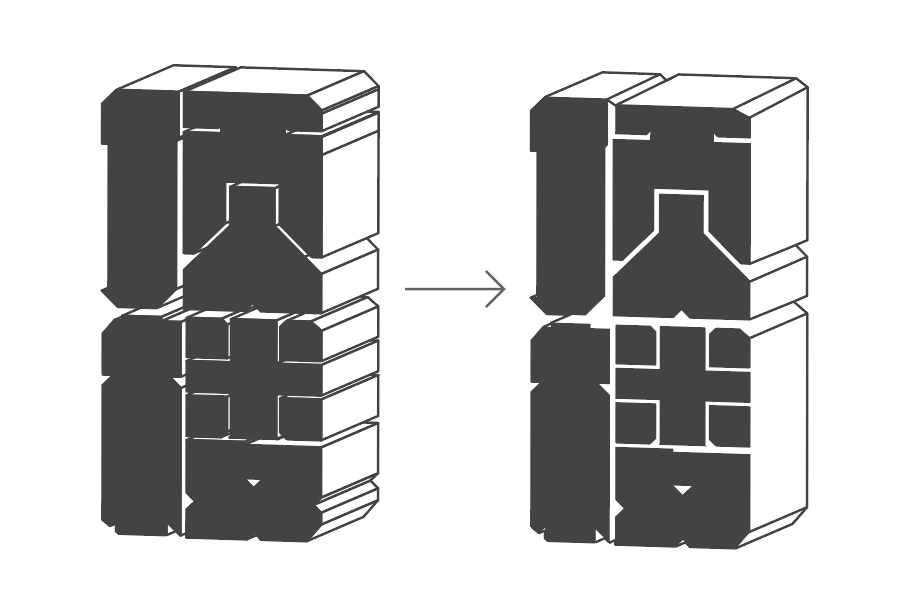
拓展之后,将凸出的厚度选中,填充白色,并添加描边(如左图所示),可以看到很多线条已经重合,细节比较复杂,我们只需保留关键转折处的棱角,多余的线条直接去除,如右图所示,整个字体保持干净整洁。
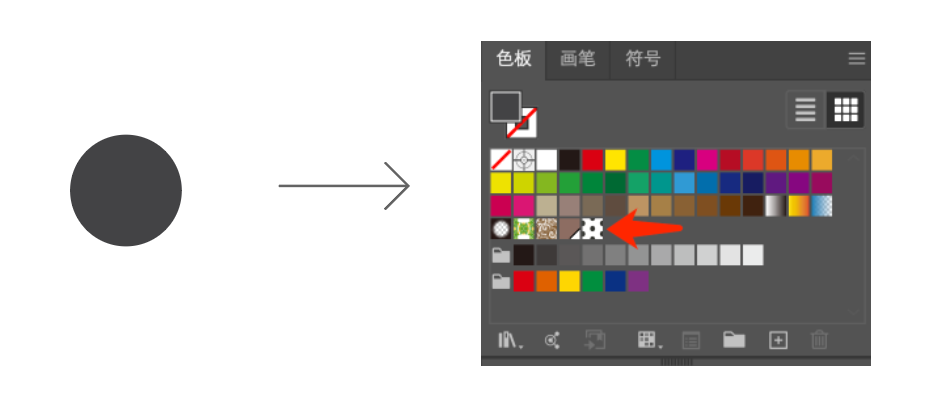
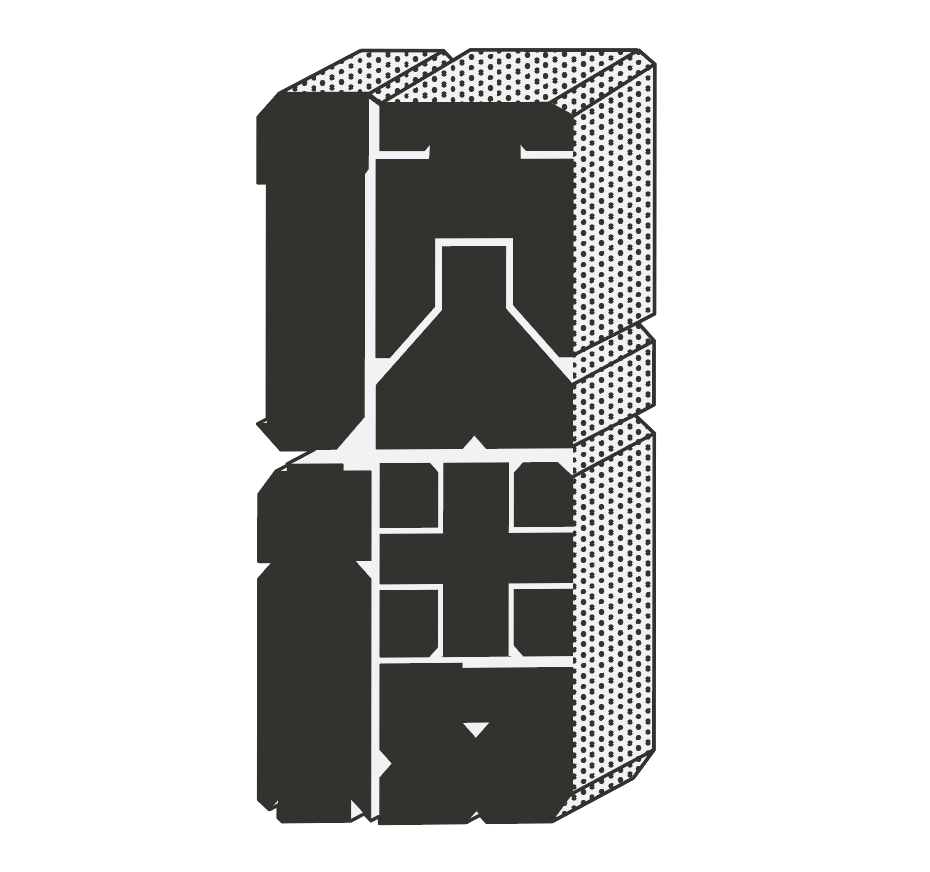
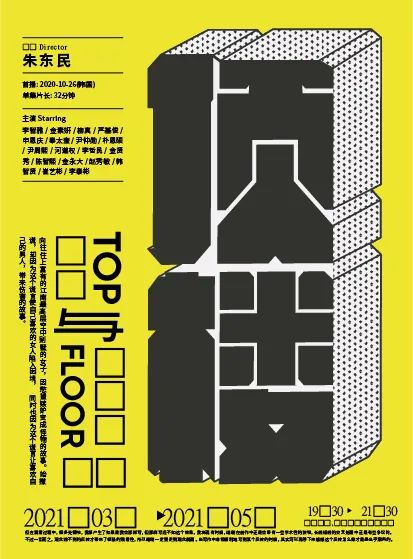
接下来便是制作侧面的波点填充图案。先画个圆形,填充深灰色,将其拖进“色板”。
用路径查找器,截取侧面凸出部分(如下图标红位置),选中侧面凸出部分,点击刚刚拖入色板的圆形图案,波点图案便置入字体中了。但是波点过大,需要进一步调节。
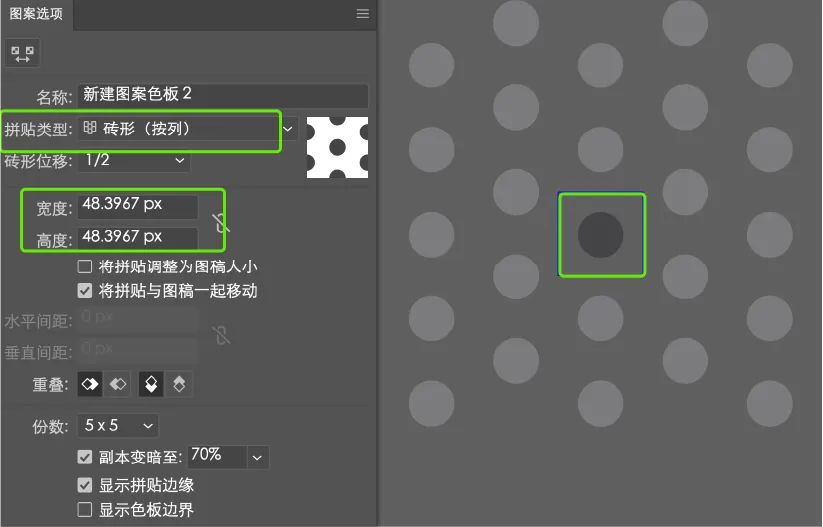
双击色板中的波点图案,便会进入图案的调整界面,直接调节中间蓝色框的圆形大小,“宽度”和“高度”可调整圆点之间的间距,双击即可退出:
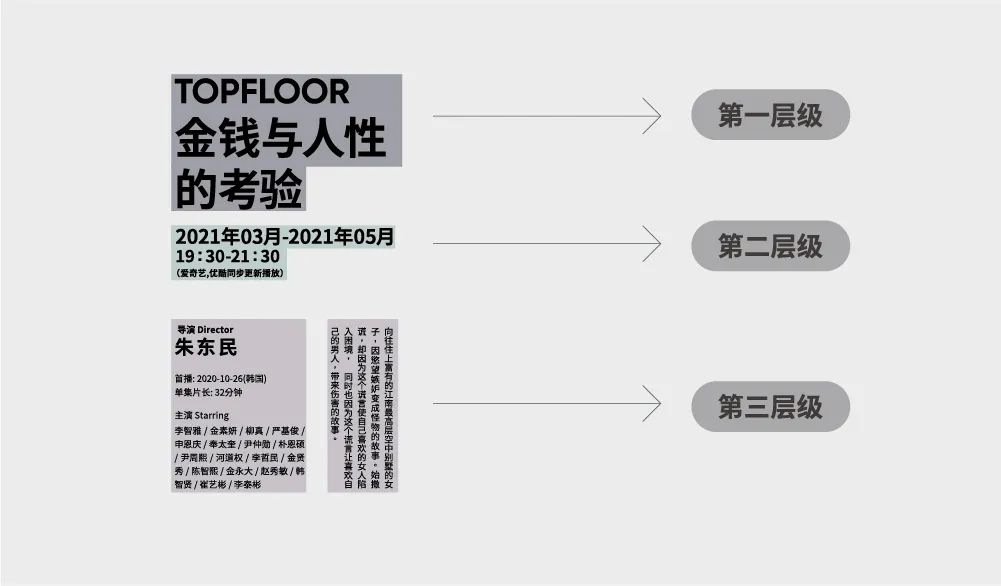
这里文字组的搭配,选取的是台北黑体+Gilroy 的组合,区分一下信息的层级关系,突出重要的信息。
文字层级分好之后,对文字进行一些细节性的编排并成组(如下方绿色方块)。之后我们再来分析一下构图,此次案例采用的是半包围结构,图形化的文字置于版面右上方,而其他信息分布于左方和下方。
将图形文字置入海报的对应版块,并给一个黄黑的经典配色,海报的雏形便做好了。
最后一步,便是添加拼贴撕纸的效果,一来丰富了画面的细节,对比突出。二来撕纸效果也迎合了韩剧“顶楼”的主题,恰如撕开了人性丑恶的一面。
撕纸效果有 2 种实现方式,第一种是自制撕纸,因为前面已经出过这样的教程了。这里不再赘述,大家移步翻阅,第二种便是直接使用素材。(别问,样机都给你准备好了。)
https://pan.baidu.com/s/1M6PHv9aOIBBL3ldM3es-FQ 提取码: g1ij
添加撕纸效果后,我们用蒙版擦去“被撕掉”的部分(如左图所示),再将平面的海报复制一份,去色后,置于下方,添加投影,这样便又有了一层黑白与彩色的对比,增强了撕纸的效果。
由于篇幅有限,教程到这就要结束了,其实文字图形化的方式还有很多种,比如笔画拆分,几何构成,字体轮廓化等等,具体的操作方式我们下次再展开来说。
原文地址:胡晓波工作室(公众号)
作者:王彬


































































































评论0