大家好,我是Clippp。看到好的图标我们会习惯性地截图保存,但随着收集的图标越来越多,会发现对图标的分类会变得越来越混乱…做设计时也不清楚到底该参考或运用哪种风格最合适。来看看如何解决这些问题!
图标是基本但重要的表达元素,在UI设计中有着不可替代的作用。
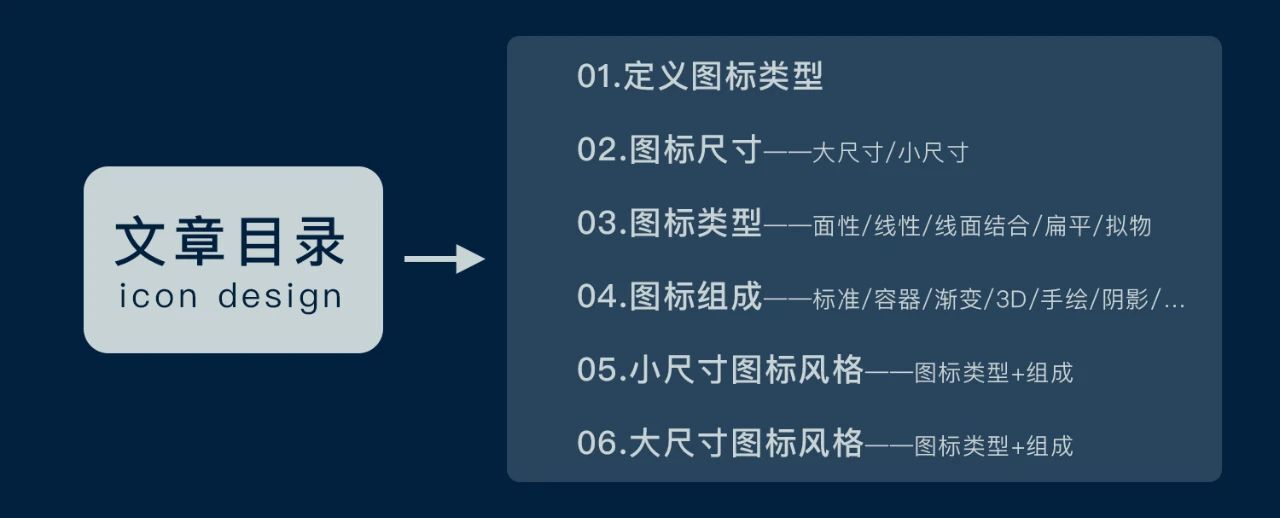
常见的分类是简单的线性分类,缺少立体化的图标分类思维。文章通过梳理来帮助大家对不同类型及风格的图标有一个体系化的认知。

一、定义图标类型
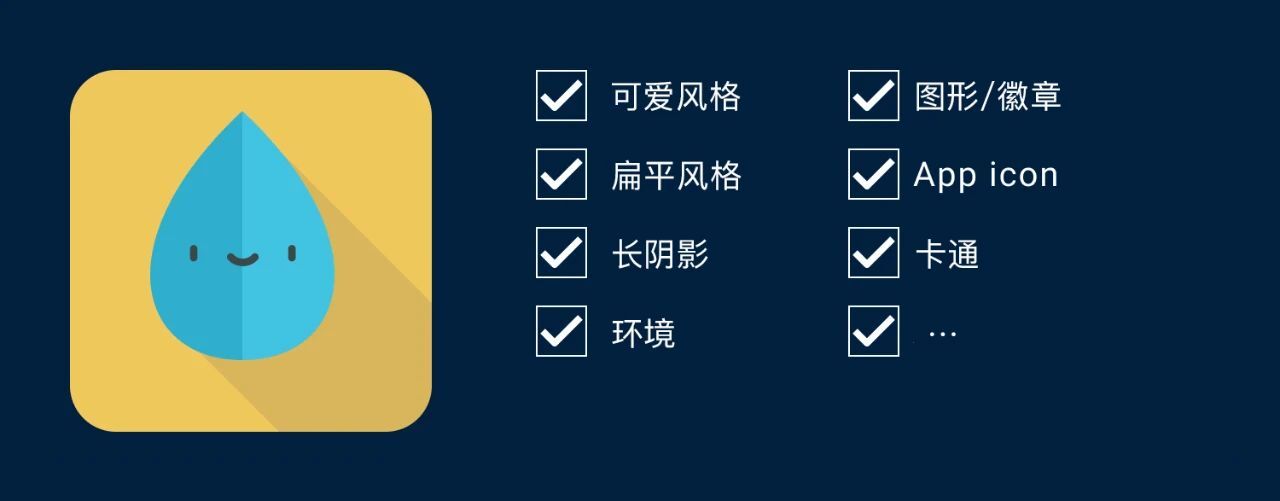
对图标进行分类时,普遍会遇到的问题是一个图标有多种风格。例如下面这个水滴图标,样式很简单,但可以划分到多个类别中。

-
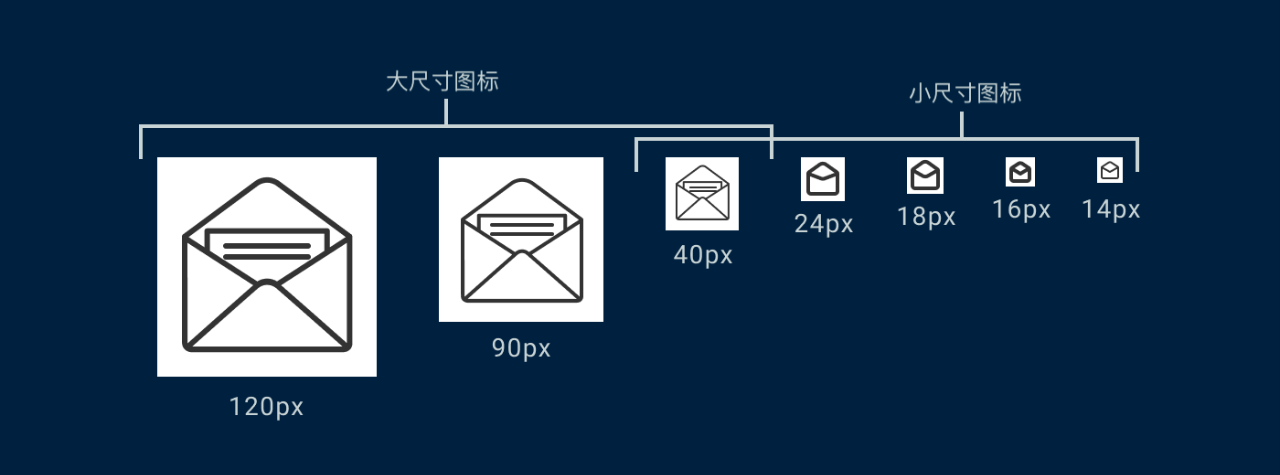
首先将图标按尺寸大小分为两类;
-
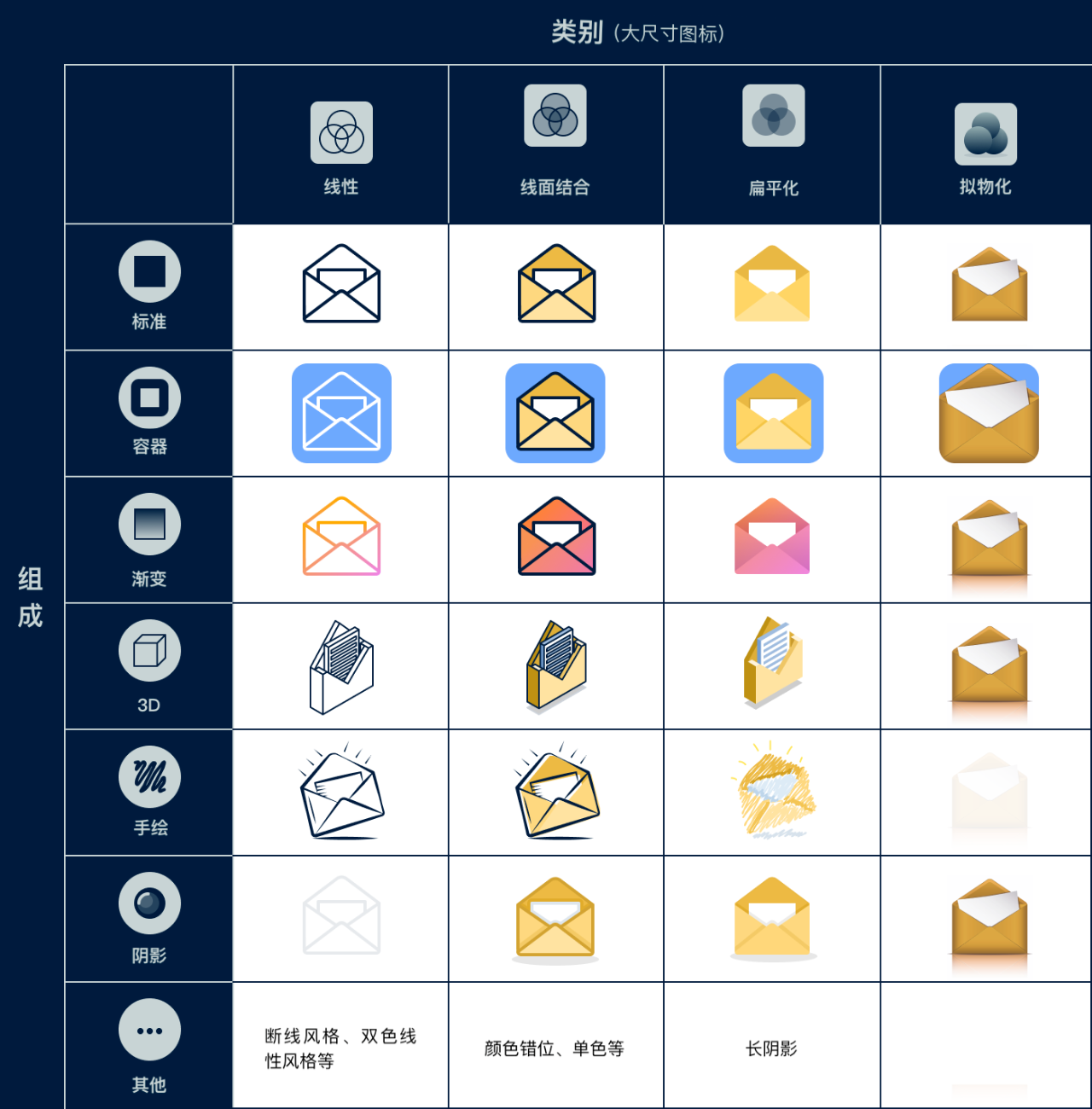
继续细分对应的面性、线性、线面结合、扁平、拟物化等类型;
-
最后选择标准、容器、渐变、3D、手绘、阴影等风格。

利用这种结构层级,可以明确定义图标类别。
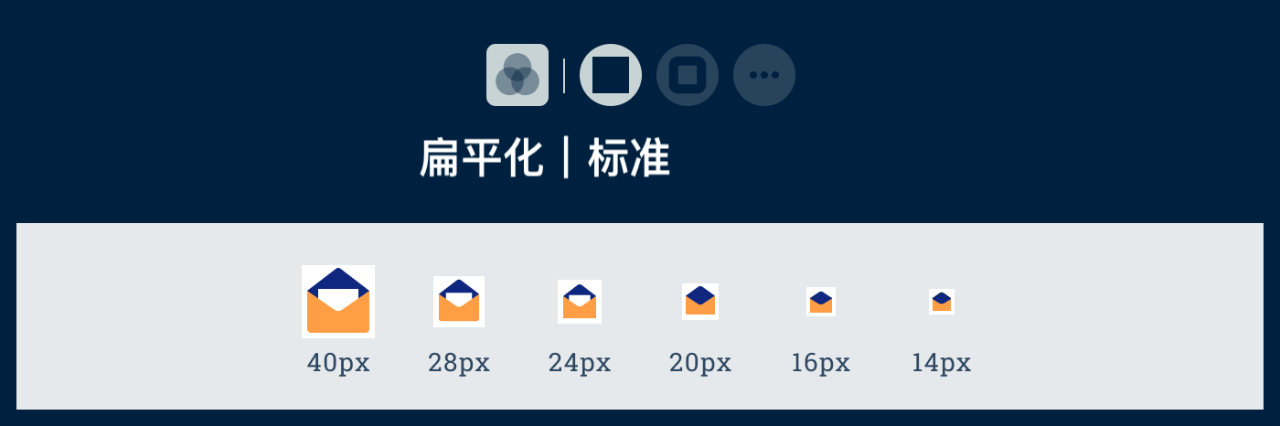
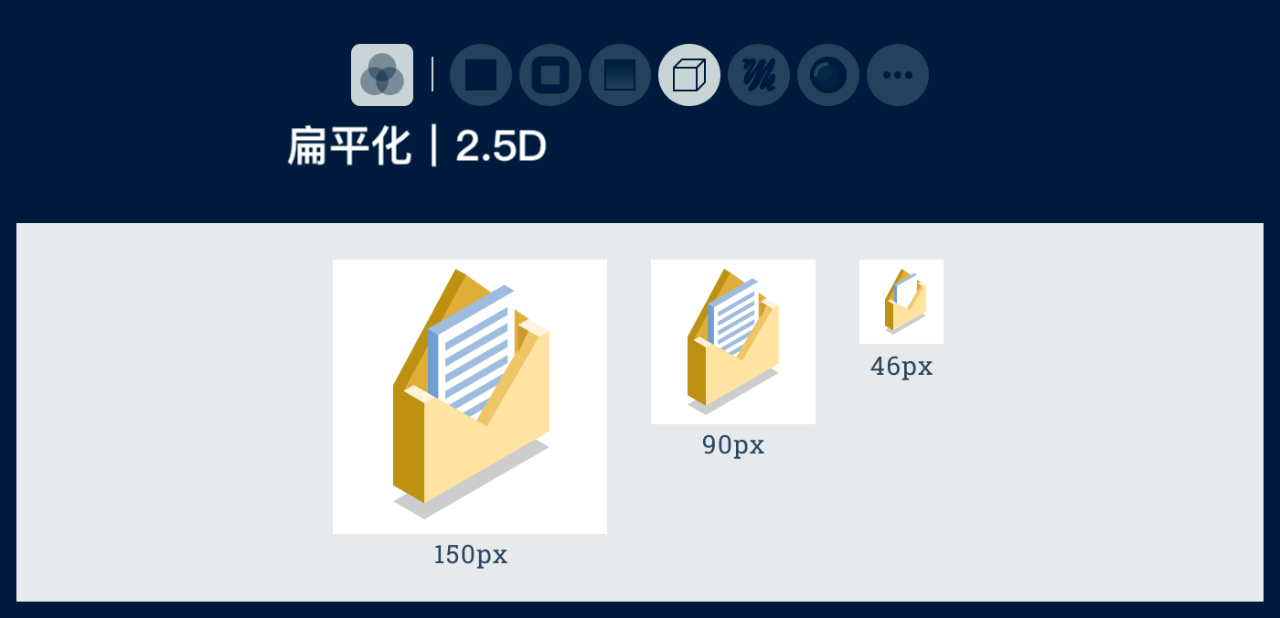
二、图标尺寸
图标的大小取决于具体功能。例如带有渐变和阴影的图标看起来很酷,但把它缩小到16px,这些酷炫的效果都无法呈现出来。

-
大尺寸图标通常指标志性图标,例如App启动图标或代表品牌形象;
- 小尺寸图标用作UI控件,起到引导功能或装饰目的。
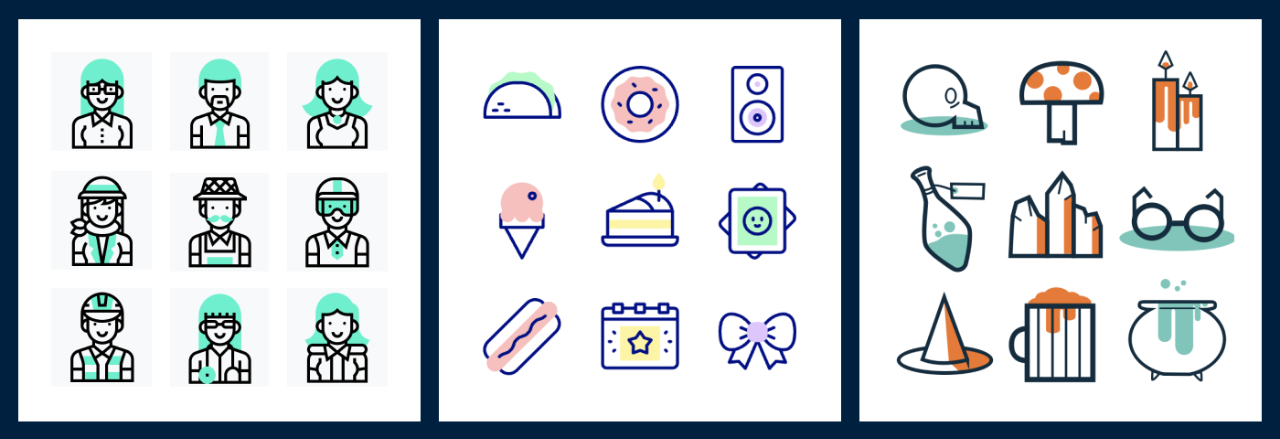
三、图标类型
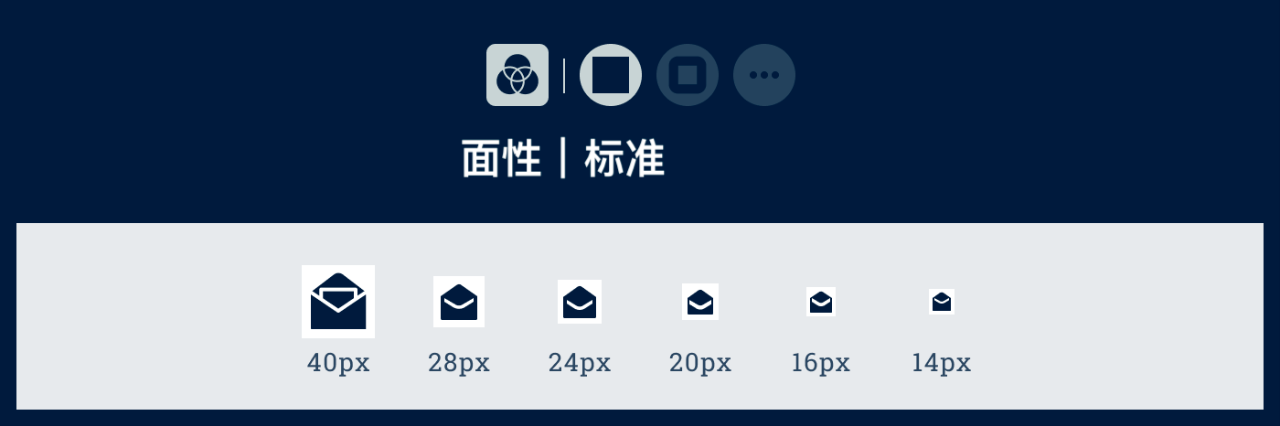
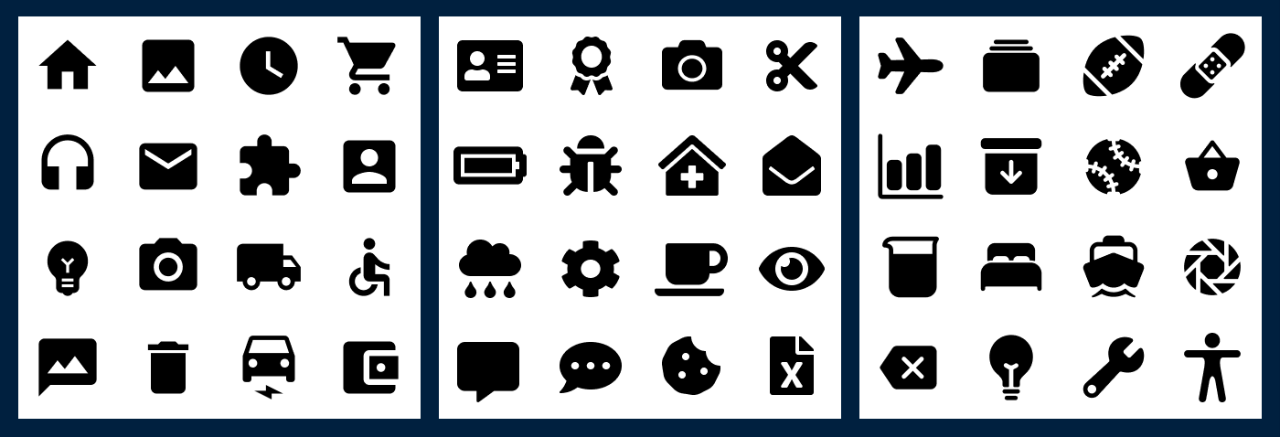
- 面性图标
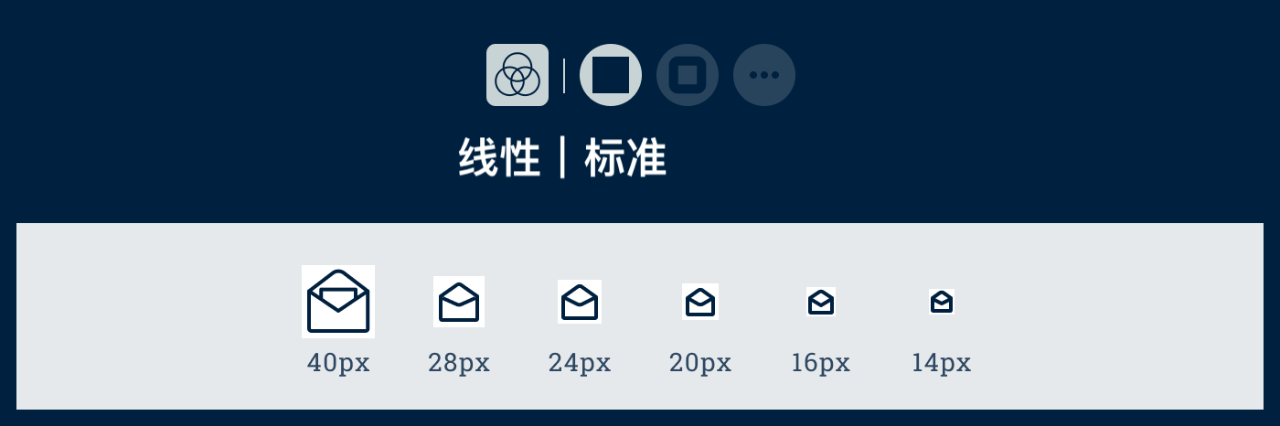
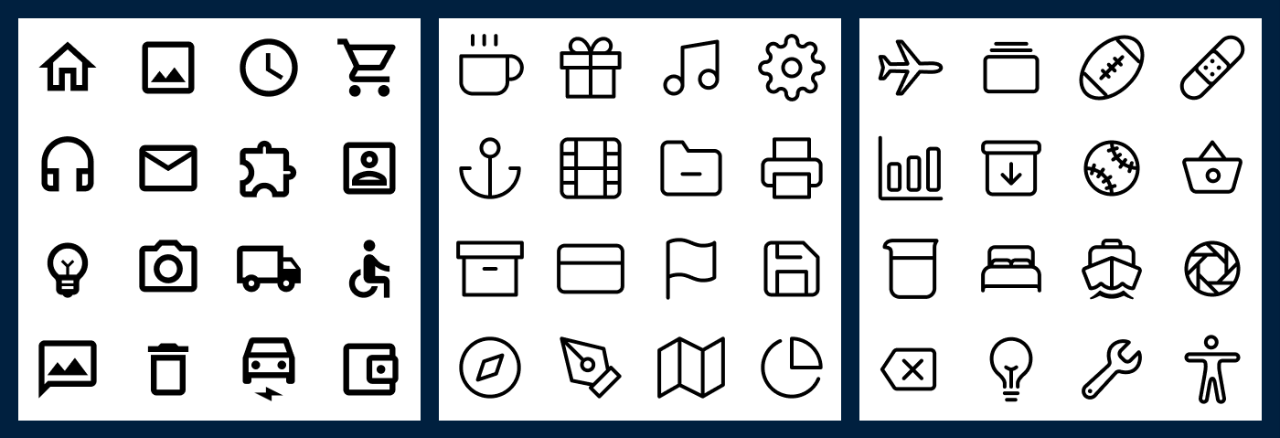
- 线性图标
- 线面结合图标
- 扁平化图标
- 拟物化图标

利用这种简单的分类方式就能避免图标发生重叠。另外拟物化这种细腻的风格不适用于小尺寸图标中,所以在小图标分类中没有展示。

四、图标组成
图标尺寸越小,展示的细节越有限。相比于大图标,小图标的尺寸有一定局限性,图标组成包括标准和容器两种。

大图标利用尺寸上的优势能展示更多内容,分为多种组成形式。

五、小尺寸图标样式
1.1 标准面性图标

- 确保图标有清晰的边缘,避免羽化;
- 图标复杂程度随着尺寸变小而灵活调整。

1.2 带有背景色的面性图标

- 为背景选择4-12种颜色。
- 考虑图标是浅色还是深色,是否适用于所有背景色。
- 在彩色背景上使用白色图标比黑色效果更好。

2、线性图标
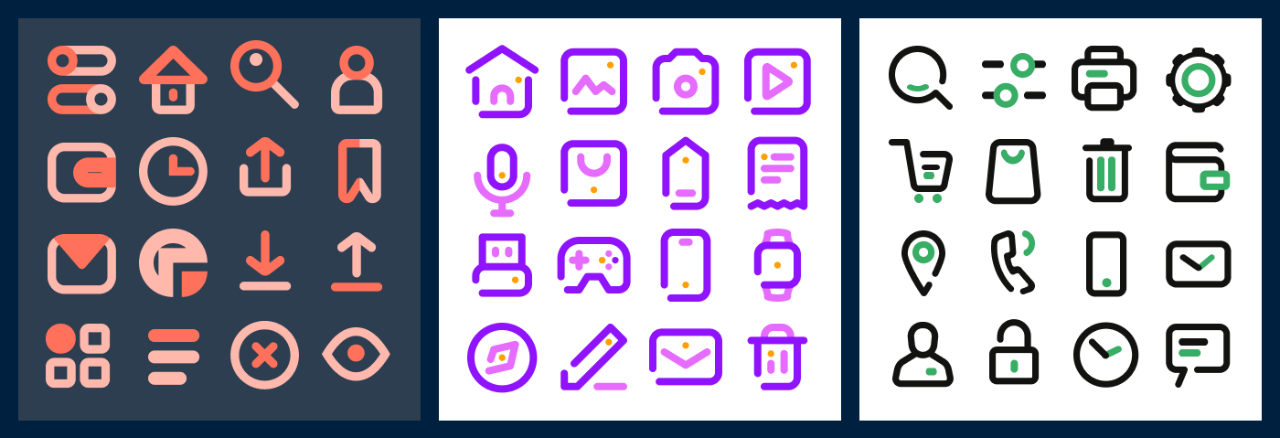
2.1 标准线性图标

- 确保轮廓像素清晰。
- 越简单越好。
- 追求更简单的细节。

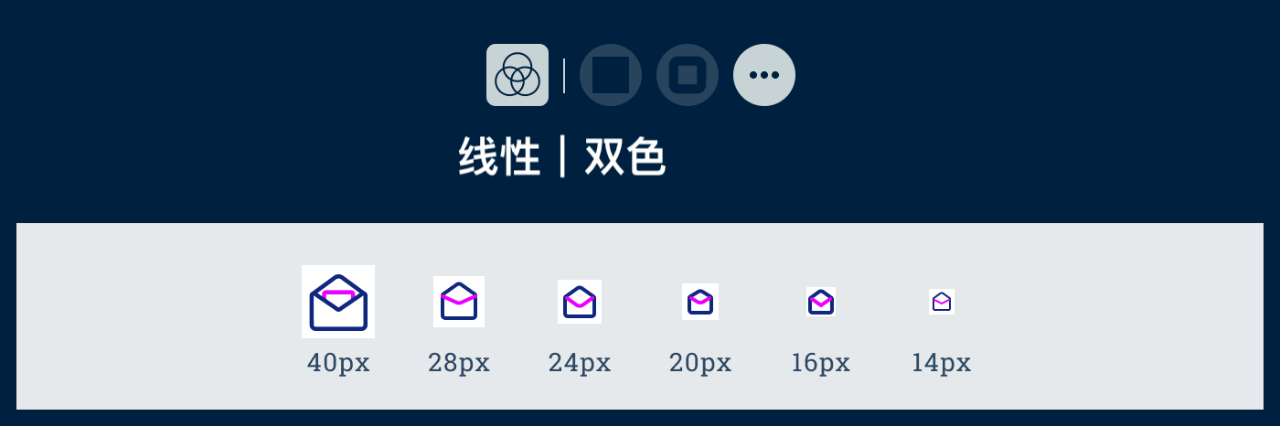
2.2 双色线性图标

- 使用两种搭配和谐的颜色。
- 考虑将一种颜色用于主要形状,另一种颜色用于细节。
- 少即是多。
- 使用粗线条。

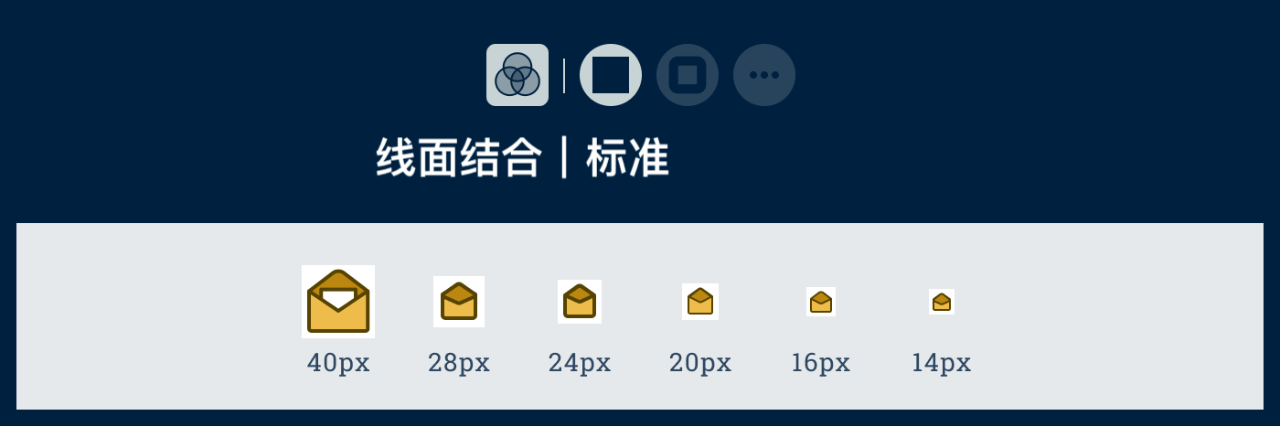
3、线面结合图标

- 最好使用深色而不是纯黑色描边。
- 限制图标的颜色种类。
- 避免过多细节。

4、扁平化图标

- 避免在<20px的尺寸中使用此图标样式。
- 选择2-3种颜色,可以一起使用。
- 一种颜色为主色,另一种颜色应为高光/细节色。

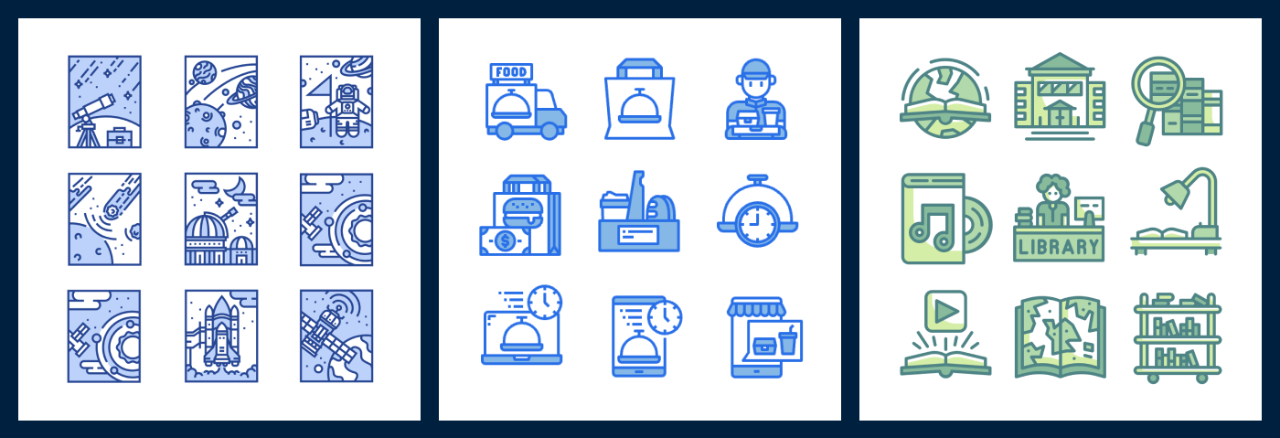
六、大尺寸图标样式
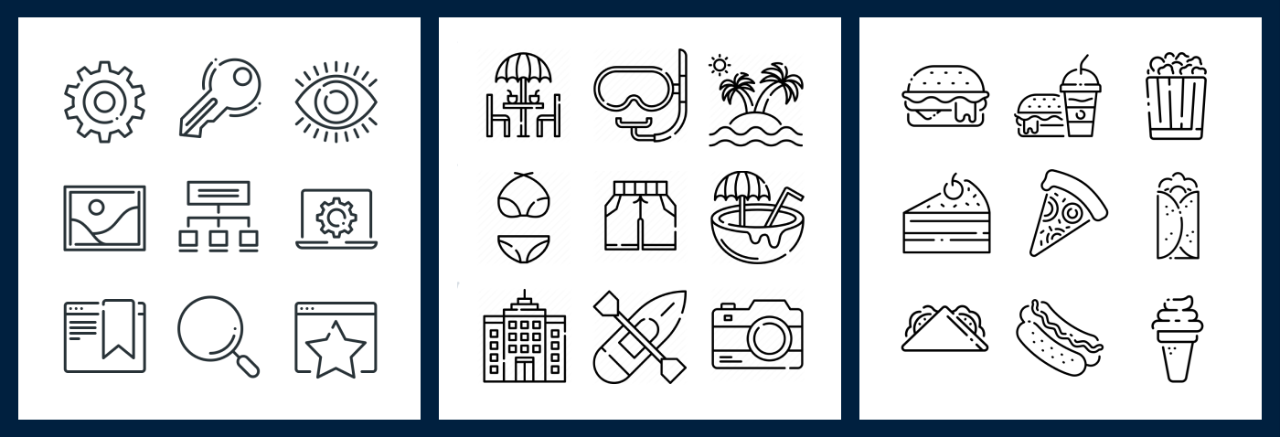
1.1标准线性图标

- 这类图标最容易制作。
- 避免出现轮廓羽化。
- 线条粗细要一致。
- 不要害怕添加细节。

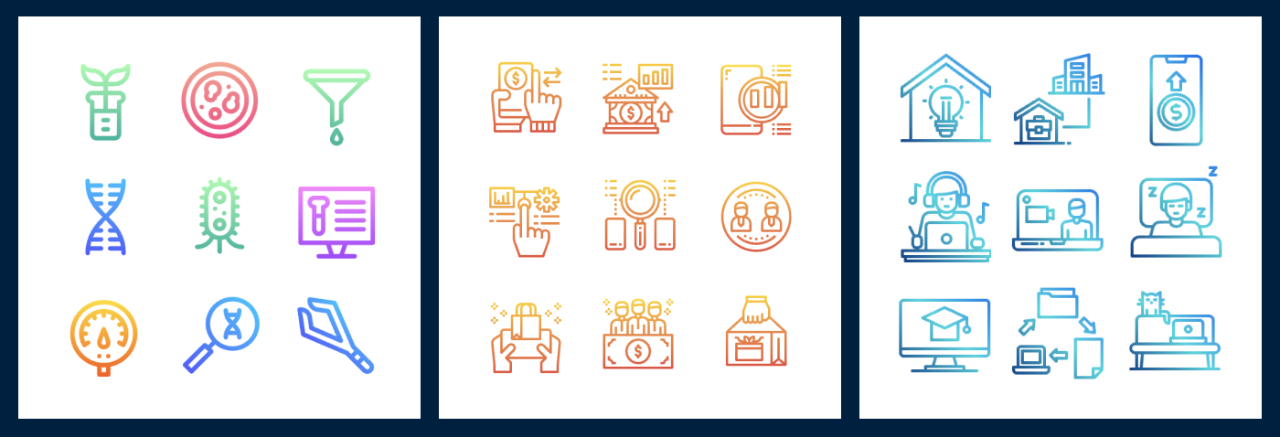
1.2 渐变线性图标

- 在小尺寸图标中添加渐变会降低图标的可视性。
- 选择渐变时,首先考虑邻近色。
- 线条越粗,渐变越明显。
- 线条细节越多,渐变越明显。

1.3 等距线性图标

- 同一组图标要使用相同的等轴测网格。
- 2.5D等轴图标很复杂,在较小的尺寸下会失去作用。
- 如果可以,让所有图标都朝向同一个方向。

1.4 手绘线性图标

- 手绘图标扫描后,再用数字方式重新绘制,这样可以保证线条粗细一致。
- 尽量让所有的线条保持相同的颜色,这会使文件更小。

1.5 断线图标

- 断线粗细应该相同。
- 图标的中断次数尽可能保持一致。

1.6 双色线性图标

- 确保两种颜色具有相同的对比度,否则可能会导致用户看不清其中一种颜色,因此无法识别完整的图标。
例如左下角的浅绿色对于视力弱的用户来说就很不友好。

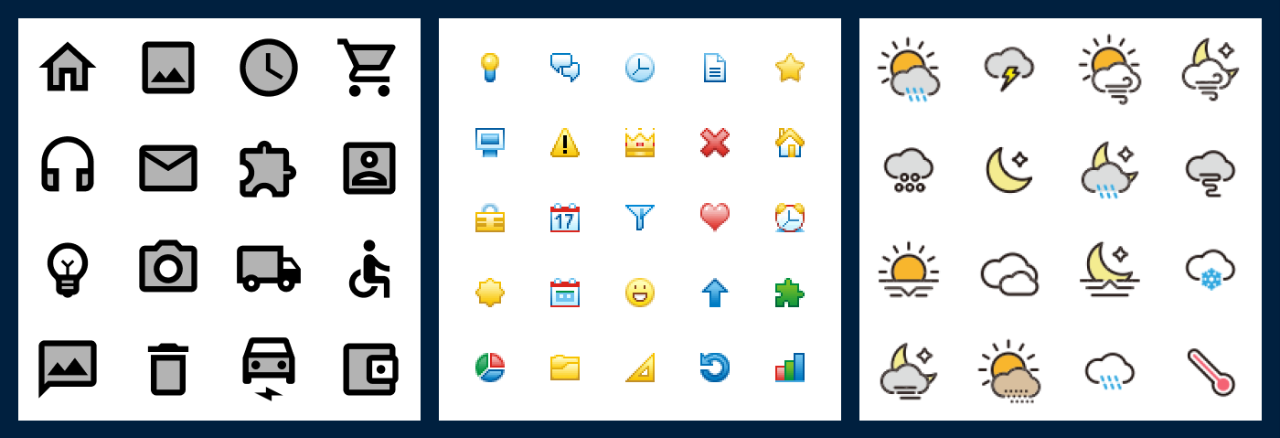
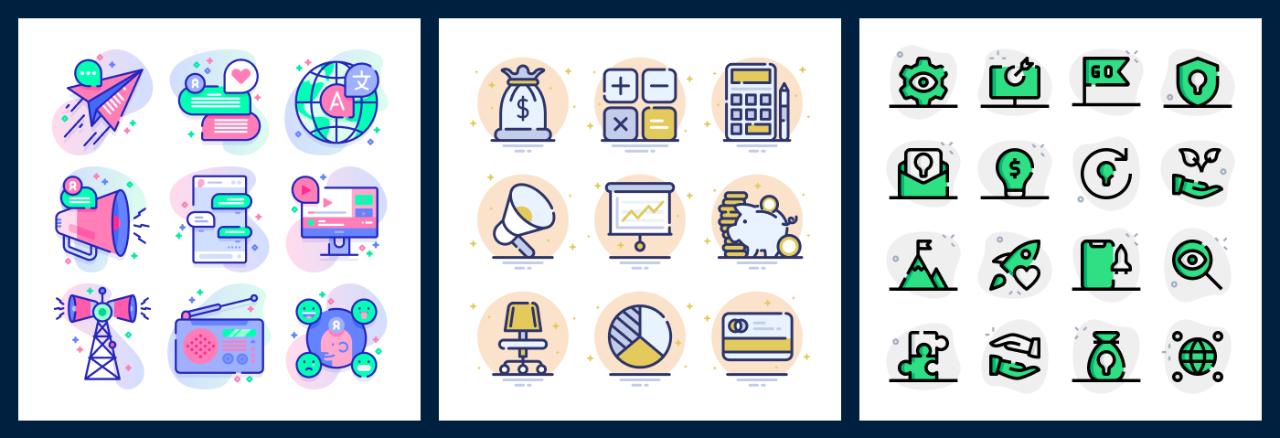
2.1 标准线面结合图标

- 使用有限的颜色和统一的线条风格,使图标具有品牌性。
- 使用线条和点来添加更多细节。
- 避免使用纯黑色描边。

2.2 带有背景色的线面结合图标

- 描边断开时,图标效果很更好。
- 避免在小尺寸时使用。
- 使用有限的调色板。
- 考虑使用较浅的描边/背景色。
- 考虑在图标下方添加一条水平线,使图形具有相同的位置(中间的图标示例)

2.3 错位线面结合图标

- 考虑使用断线描边。
- 使用有限的调色板。
- 确保描边和填充色简单且一致。

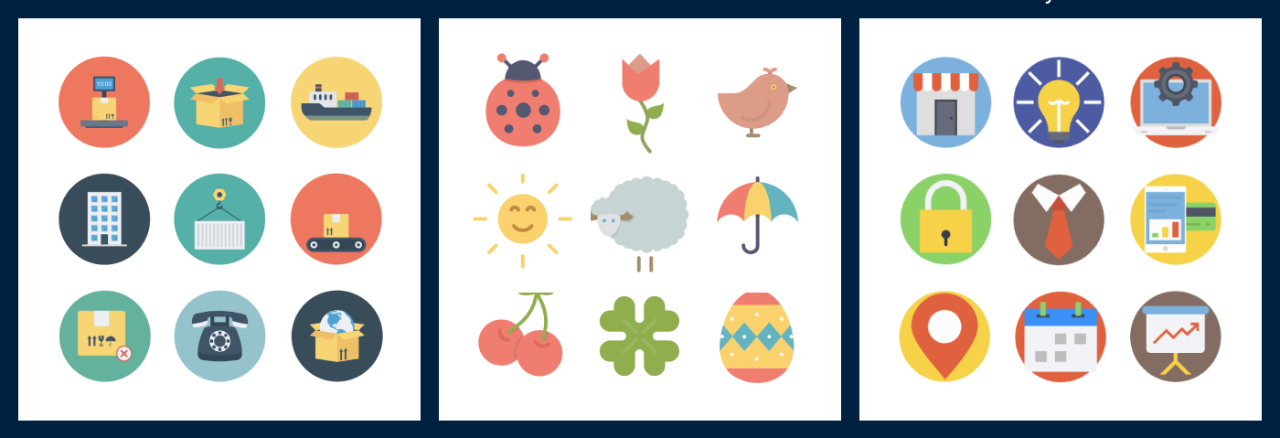
2.4 色块图标

- 选择有限的调色板。
- 先关注轮廓再关注颜色,颜色仅用于装饰。
- 避免形状色和背景色过于相似,降低可见度。

2.5 单色线面结合图标

- 避免使用暖色调尤其是红色,会让用户感到压抑。
- 首先确定合适的描边颜色,再考虑填充色。

3.1 标准扁平化图标

- 使用柔和的调色板,避免明亮的颜色。
- 分清简化和添加细节之间的界限。

3.2 带有容器的扁平化图标

- 尝试让图形从容器中凸出来,以增加深度。
- 因为在容器中,可以添加更多的细节而不用担心图形变得混乱。
- 尝试使用正方形、椭圆形或与品牌相关的容器形状。

3.3 等距图标

- 保持所有图标朝向同一方向。
- 选择恰当的调色板能让图标看起来更一致。
- 避免小尺寸使用。

3.4 半阴影扁平图标

- 小尺寸图标不起作用。
- 使用有限的调色板。
- 确保所有的图标色调相似。

3.5 长阴影扁平图标

- 使容器具有相同的颜色或类似的色调。
- 只在大尺寸图标中使用。
- 将半阴影与长阴影组合使用效果更好。

拟物化图标实际上已经包含了大部分的样式,例如它们是立体的,有丰富的渐变和阴影。

- 考虑添加底部阴影。
- 使光源来自同一方向。
- 确保图标都朝向相同的方向。
- 目前绝大多数界面不在有这种风格的图标,可以考虑使用3D建模来实现这种效果。

希望大家能对图标的分类及设计有更全面深入的认识,从而构建一套完整的图标思维体系。
作者:Clip








评论0