在电商详情页设计中,图标这一屏多数会展示在首屏kv之下,因为它具有着快速让消费者了解产品特点,以及过度的作用,所以理所应当图标这一屏我们也不能应付。今天就着重说一下详情页中图标展示模块,如何做更出彩?
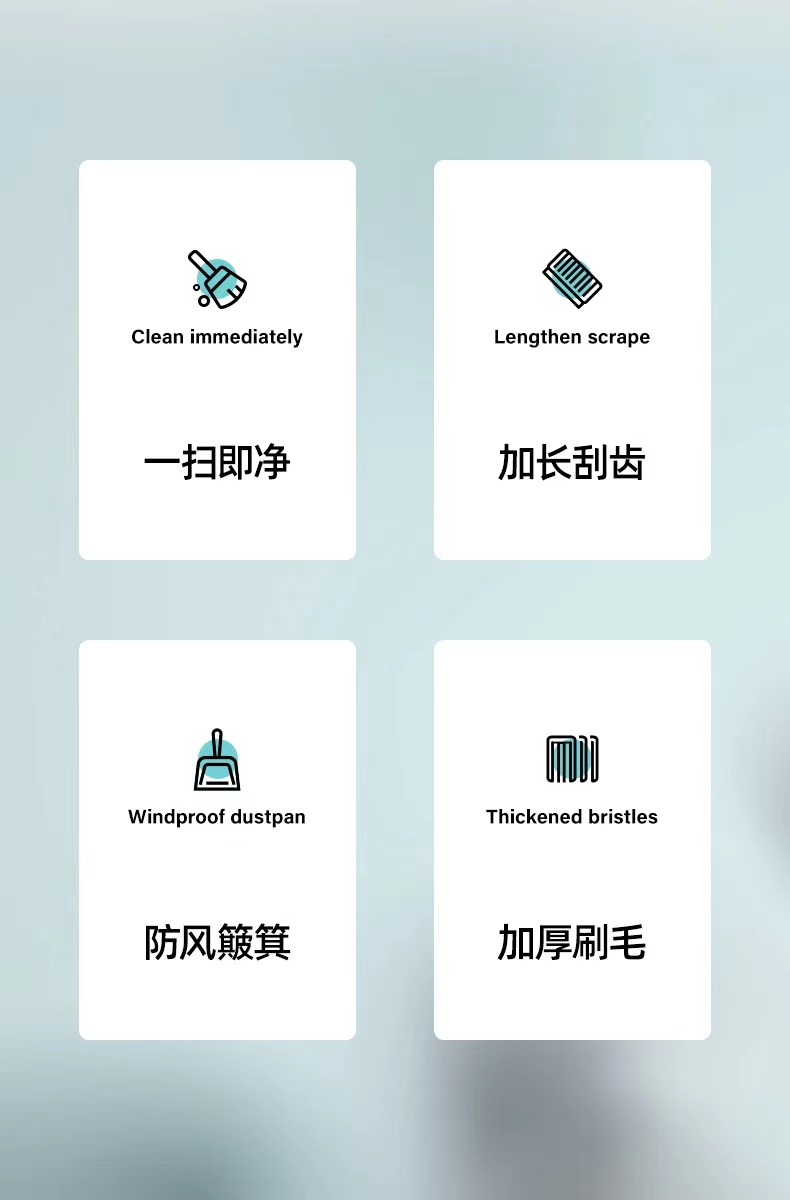
1. 文字与图标结合形式
这也是最常见的一种表现形式,因为也是相对来说最简单的一种手法,把产品的卖点,通过对应的图标展示出来:



在上图基础之上加点光影效果,会使得这个模块视觉感受更加丰富:



做设计最重要的是发散思维,多思考,先大胆的想,再考虑细节。
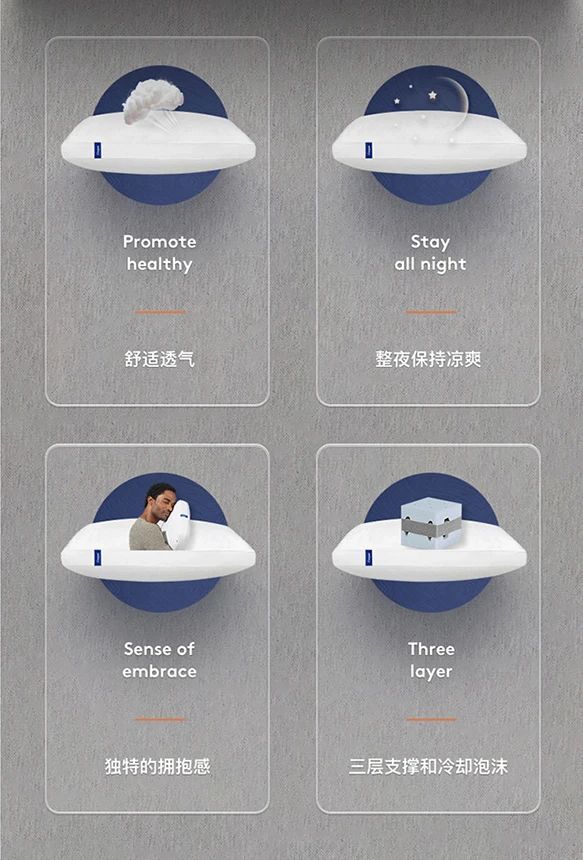
2. 产品结合图标形式





如上图案例所示,产品与图标文字相结合,
使得冷冰冰的文字图标变得有温度、真实。
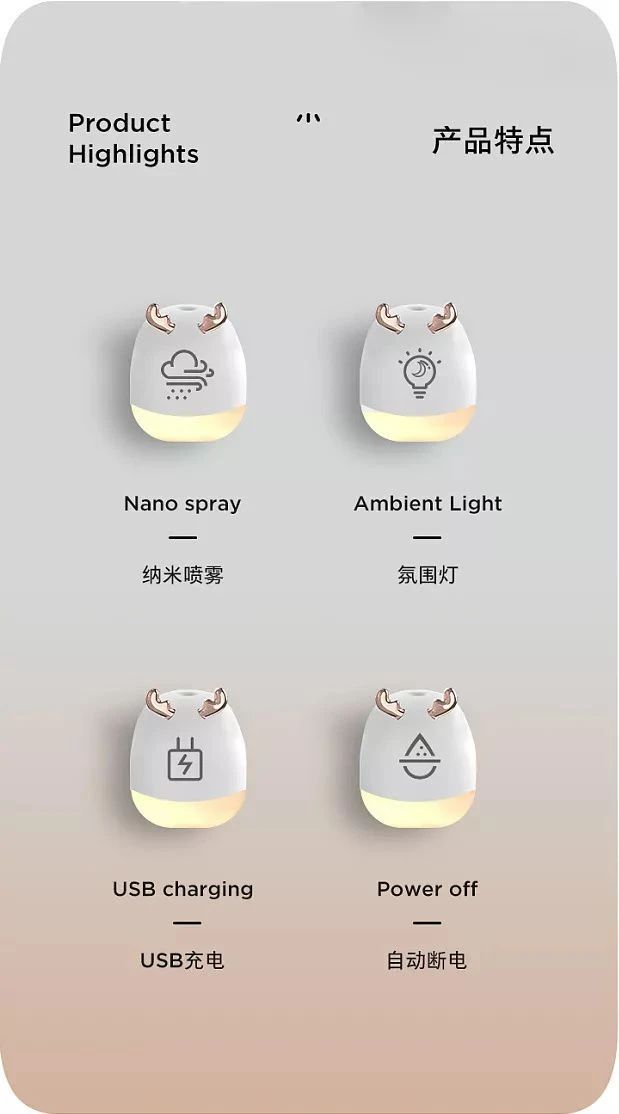
3. 图标拟物化表现形式






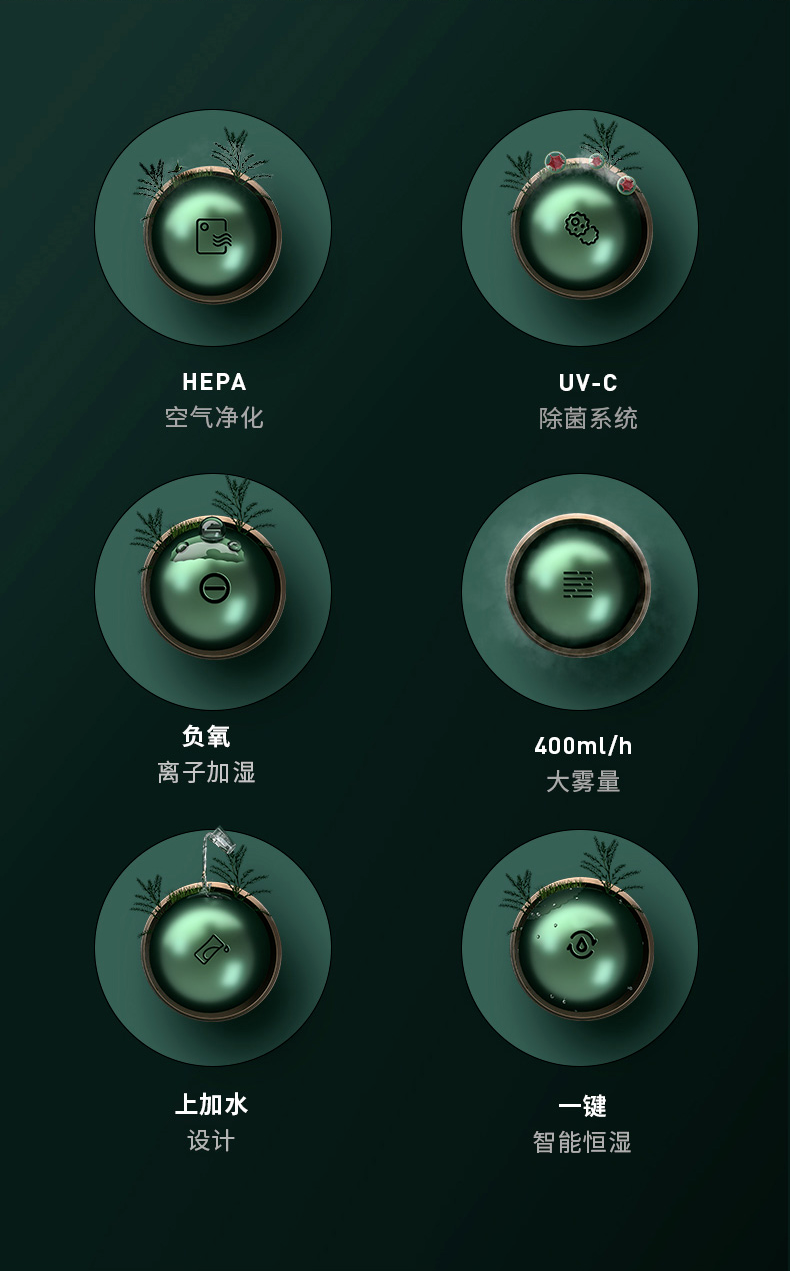
4. 优化图标底色表现形式





在做表现性很强的详情页时,尽量要做到面面俱到,往往细节才是决定一个作品高度的重要标尺。
表现手法与技巧千变万化,以上只是我在平时收集的一些灵感杰作,在此抛砖引玉,欢迎大家一起讨论。








评论0