做的动效不够q弹,不知道大家有没有这样的苦恼,如果有的话,可以看看我这篇文章,没准看完你就能白点什么!一起来看看为什么我做的动效总是不够Q弹!
最近在工作上做了一个底部图标——圈子:

点击动效如下:

在整个制作的过程中总结了一些小经验,今天分享给大家:
- 1.不能只是纵向形变
- 2.你的中心点别放错了
- 3.为了生动,除了位移变化,长度也要变化
- 4.丰富更多的细节
1.不能只是纵向形变
最开始中间的两个圆形做的效果是这样的:

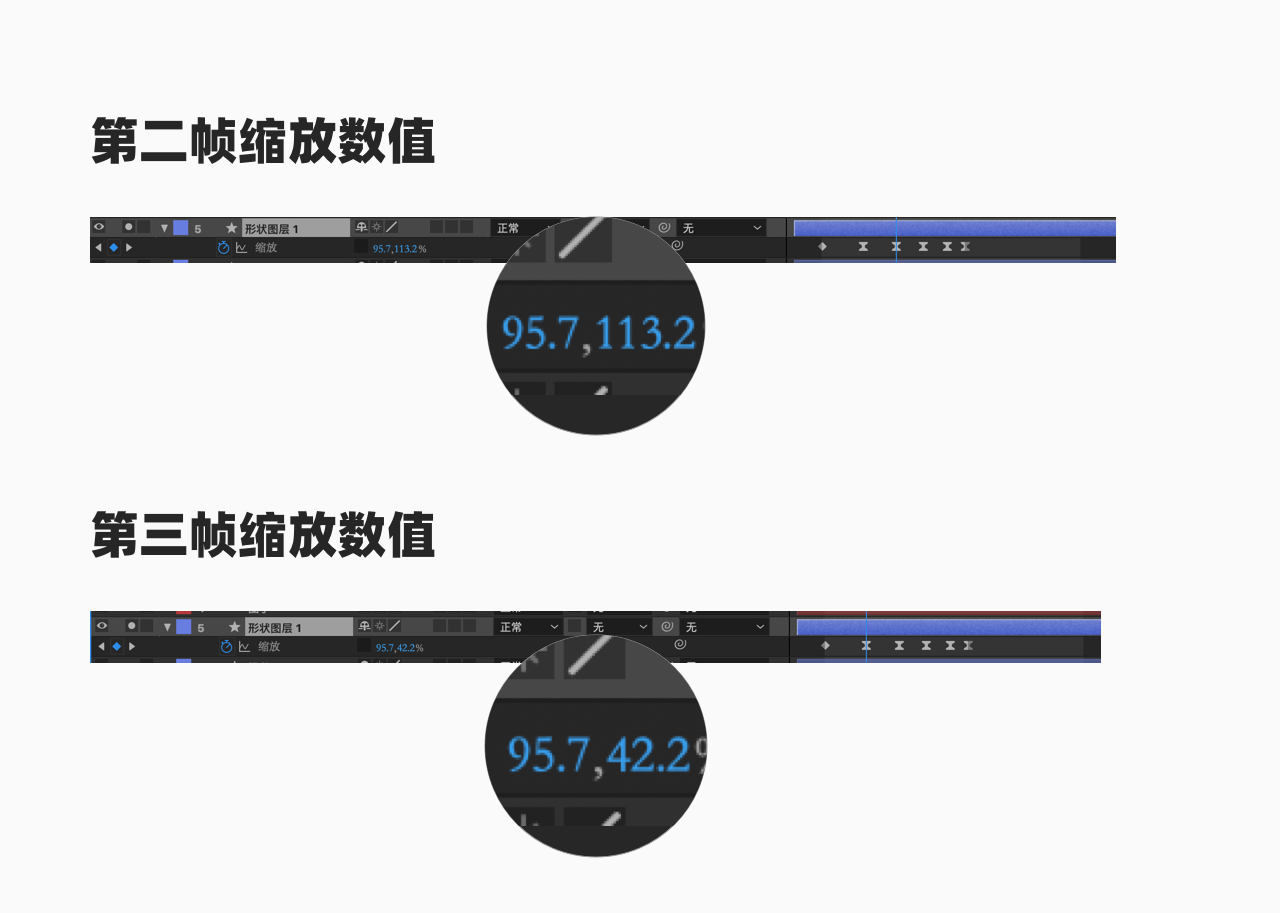
总感觉不够q弹,不够自然,后来找了一下原因,原来是因为我的形变只有纵向的拉伸。我们随便看两帧的数值:

只有纵向也就是y轴数值在变化。
我们试想下,如果一个有弹力的物体被压扁,除了高度变矮以外,是不是横向也会变胖,所以只有纵向变化就不符合自然规律,所以才会看起来不自然。
于是我做了一些调整,除了纵向变化,横向数字也随之调整,调整后的效果如下:

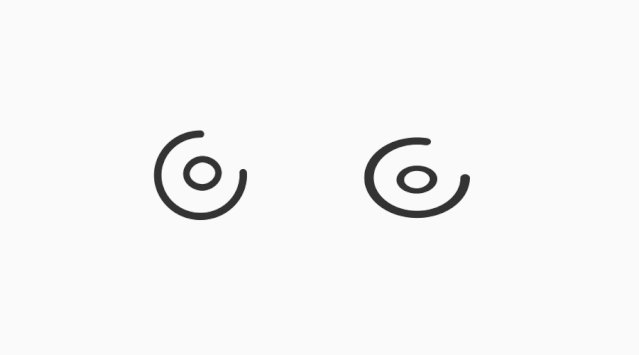
为了让大家更加清晰的看清效果,我们可以再看下两个对比图:

是不是后面的更加自然一些!
2.你的中心点别放错了
在每个图层都会有中心锚点:

这个大家应该都知道,锚点为止不一样,那形成的动效肯定也是不一样的。
在k动画之前,一定要想清楚物体的中心点应该放在那里,并不是所有的动画中心点都是在物体中心的。
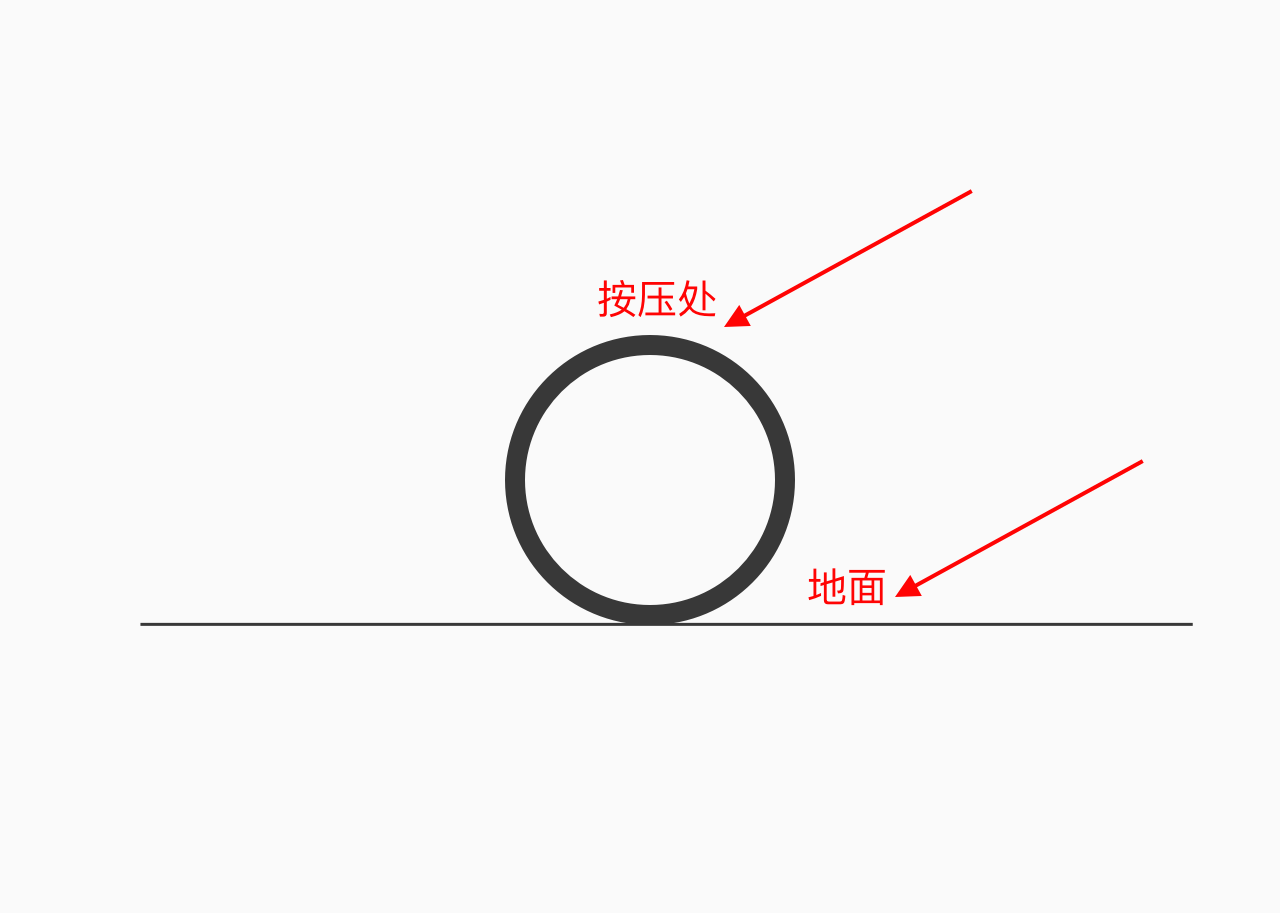
比如我们这个动画,类似于你用手去按这个物体,然后物体下面是一个地面:

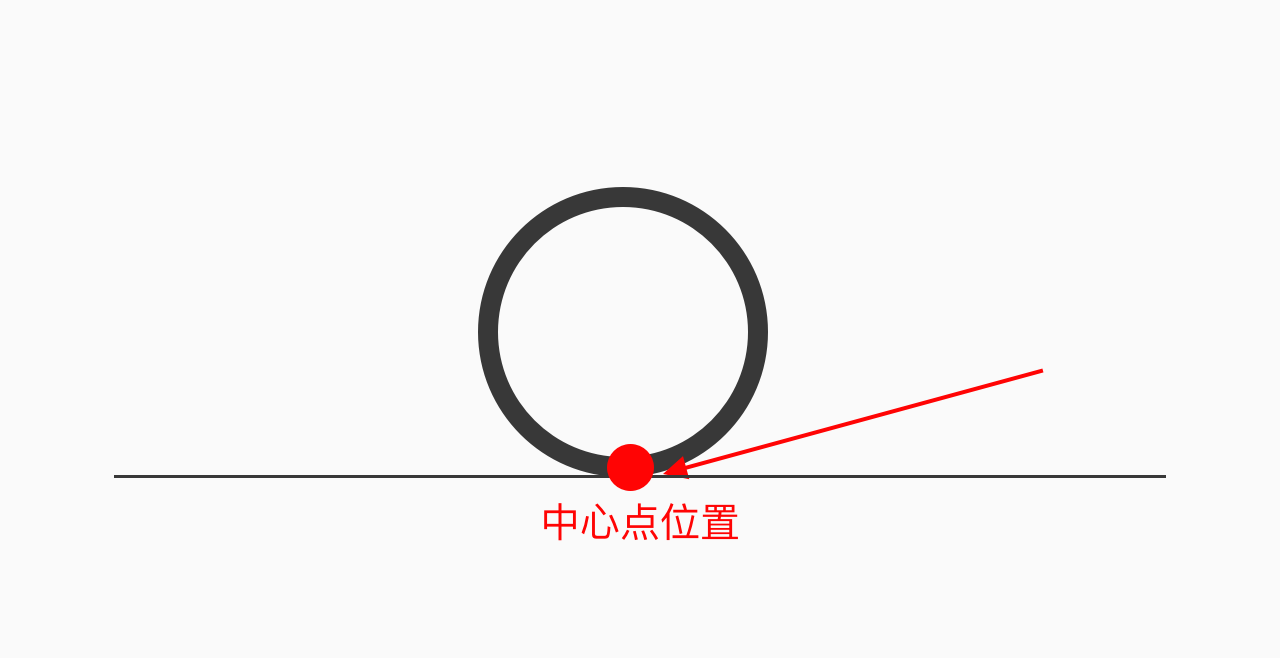
在你用力的时候,物体与地面接触的地方成为受阻力的开始,也就是形变的开始,所以我们的中心点就应该是物体与地面接触的地方:

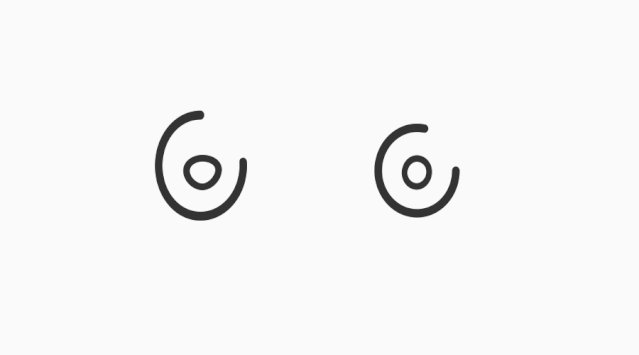
我们可以看一下“锚点在物体中心”与“锚点在与地面接触的地方”,二者的区别:
锚点在物体中心:

锚点在与地面接触的地方:

很显然,后者才符合单手指挤压的现实规律,才能得到你想要的结果!
3.为了生动,除了位移变化,长度也要变化
以前做的移动的动画,基本就是位置有个回弹的动画,比如下面这种:

这次这个线条有点不一样,除了位移的上回弹,长度还会有微小变化,从短变长,再变短,我们可以看下有长度变化和没长度变化的区别:

仔细观察,你会发现,前者会更有细节,更Q弹!
4.丰富更多的细节
做到这里,大概的效果是这样的:

当然,还可以继续想办法丰富细节,比如那两个小线条冒出来之前,先冒出来更小的线条,丰富层次:

这样可以让整体更加热闹,更加耐看一些。
以上就是这个小动效过程中的一些小思考,已经落地在腾讯动漫app底部图标,大家可以下载体验。
希望大家可以活学活用,做出更好的作品,在视觉、体验方面为自己所做的产品贡献一份微薄之力!
菜心设计铺(公众号)









评论0