前言:Hello,UI中国的小伙伴们,胖虎我又来分享小知识了~这次的教程,是关于色彩丰富技法和颜色基础理论的分享,在查阅了相关知识和动手练习之后,胖虎发现及时的知行合一是非常重要的,能够让自己迅速的吸收和理解知识,悟性高的小伙伴说不定会举一反三。
所以希望看了这个教程的小伙伴们,可以跟着胖虎一起临摹这个“止疼药瓶子”,以便于吸收其中的理论知识,基础好的小伙伴可以根据其中的知识去画其他物体。
老规矩,胖虎会上传这次教程的源文件和所需字体,供大家学习。
此次教程只需小伙伴对AI软件有基本的操作了解就可以完成,易上手容易理解。
 止疼药瓶子
止疼药瓶子
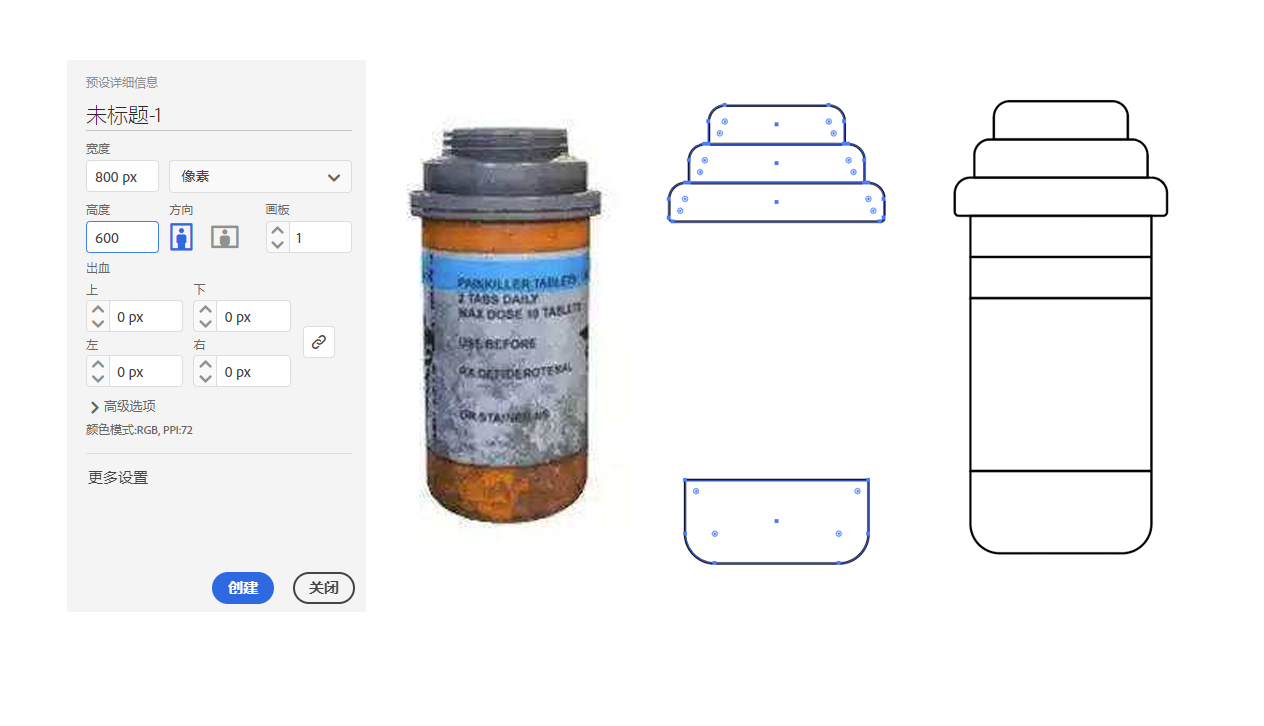
1.新建画布800X600,绘制止疼药瓶子轮廓
用矩形工具(W)绘制止疼药瓶子轮廓,圆角处用直接选择工具(A)选择矩形2个锚点,拉成自己想要的圆角。

2.给止疼药瓶子加上黑白灰色调关系,方便后期观察和上色
在之前的教程“怎么带着想法去临摹”提过,黑白灰色调对于后期的上色很重要,可以方便我们在上色的时候该注意哪里的颜色需要重一些,哪里需要亮一些(胖虎已经反复强调很多次了)
 可以先画几个黑白灰的色块在旁边做参考
可以先画几个黑白灰的色块在旁边做参考
3.观察实际物体的颜色组成,分析颜色后面的色彩理论
我们做临摹练习也好,原创练习也好,我们最重要的目的是学习,只有通过不断的学习,才能不断突破自己。所以胖虎宁愿你在临摹过程中去认认真真的思考一次,也不想你没带脑子临摹100次。
接下来我们继续讲解下入门级的色彩理论知识。
同类色,近似色,中差色,对比色,互补色,还有冷暖色调。这6个色彩理论做设计的你应该熟练并且有所理解,可以通过一些简单的练习去记忆和理解,俗话说得好:好记性不如烂键盘烂鼠标,emmm…..
刻意的去对这个色彩做简单练习,只要3天,你就能比死记硬背理论3个月的理解得更透彻。
我们先在网上找一个RGB色环,然后对着画一个一摸一样的,而为什么要画个色环,
因为只有画了,自己脑子里才会有记忆,更容易引导自己去思考和记住理论。
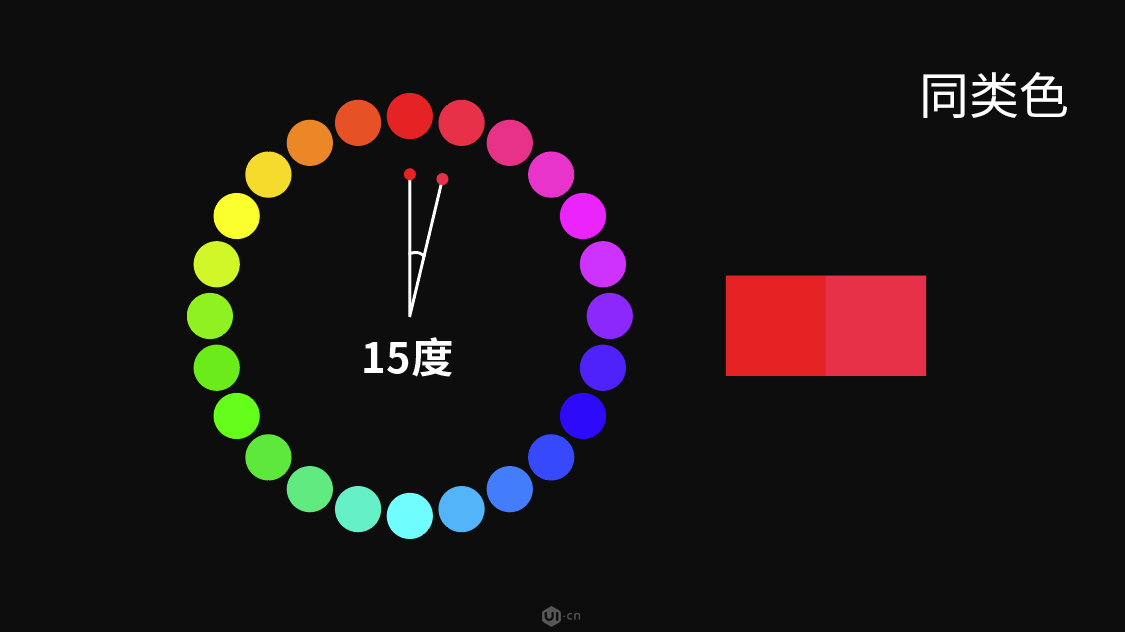
 色相环距离大约为15度的叫做同类色
色相环距离大约为15度的叫做同类色
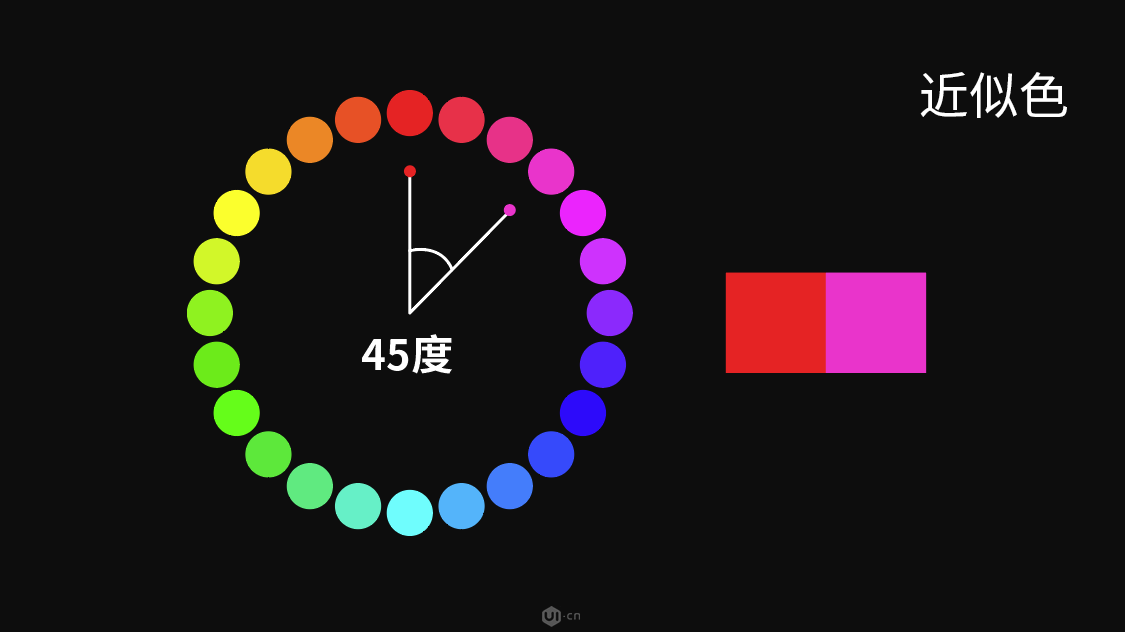
 色相环距离大约为45度的叫做近似色
色相环距离大约为45度的叫做近似色
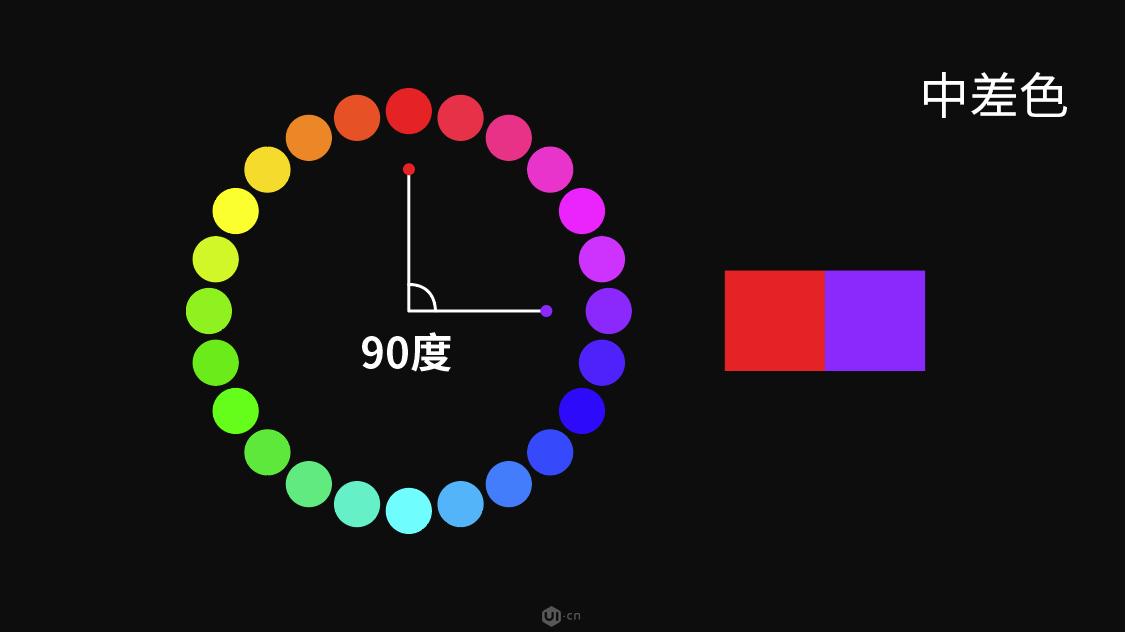
 色相环距离大约为90度的叫做中差色
色相环距离大约为90度的叫做中差色
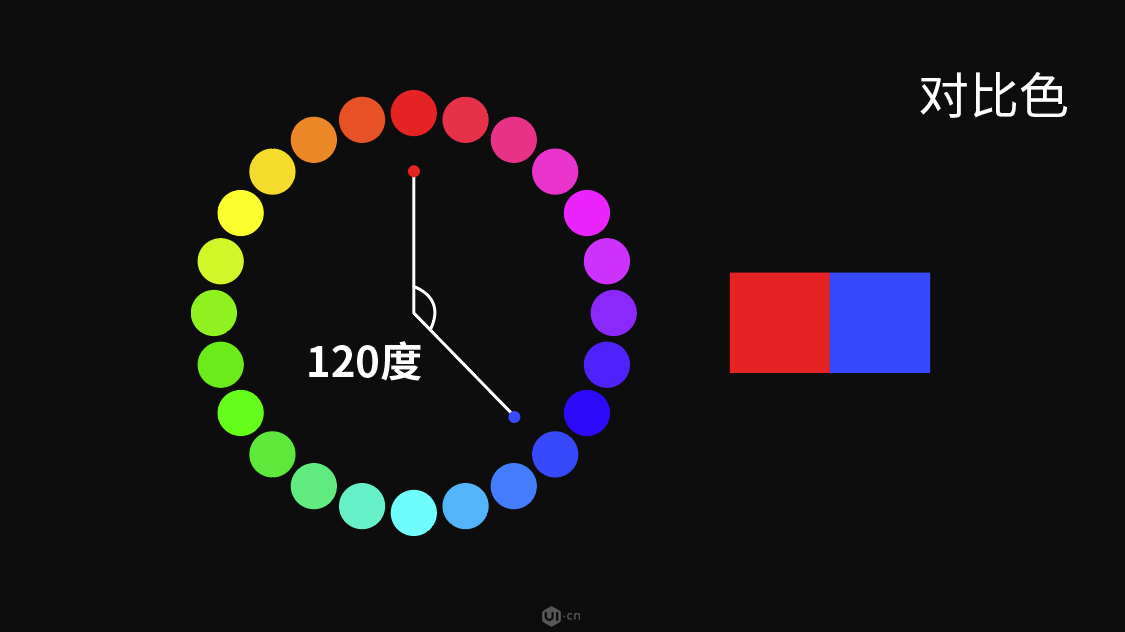
 色相环距离大约为120度的叫做对比色
色相环距离大约为120度的叫做对比色
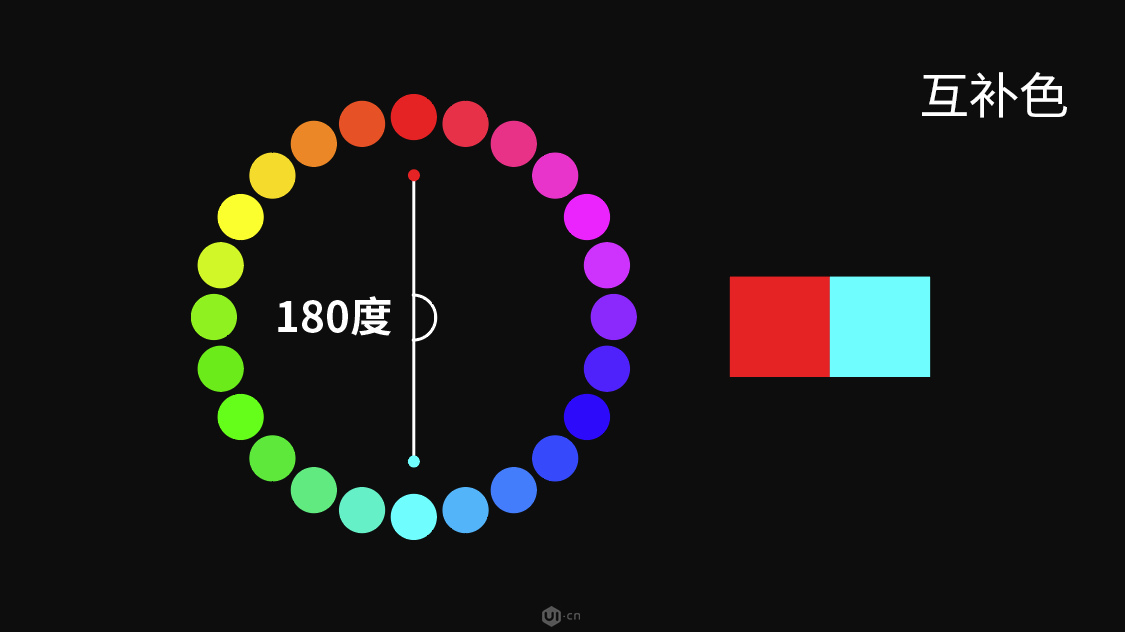
 色相环距离大约为180度的叫做互补色
色相环距离大约为180度的叫做互补色
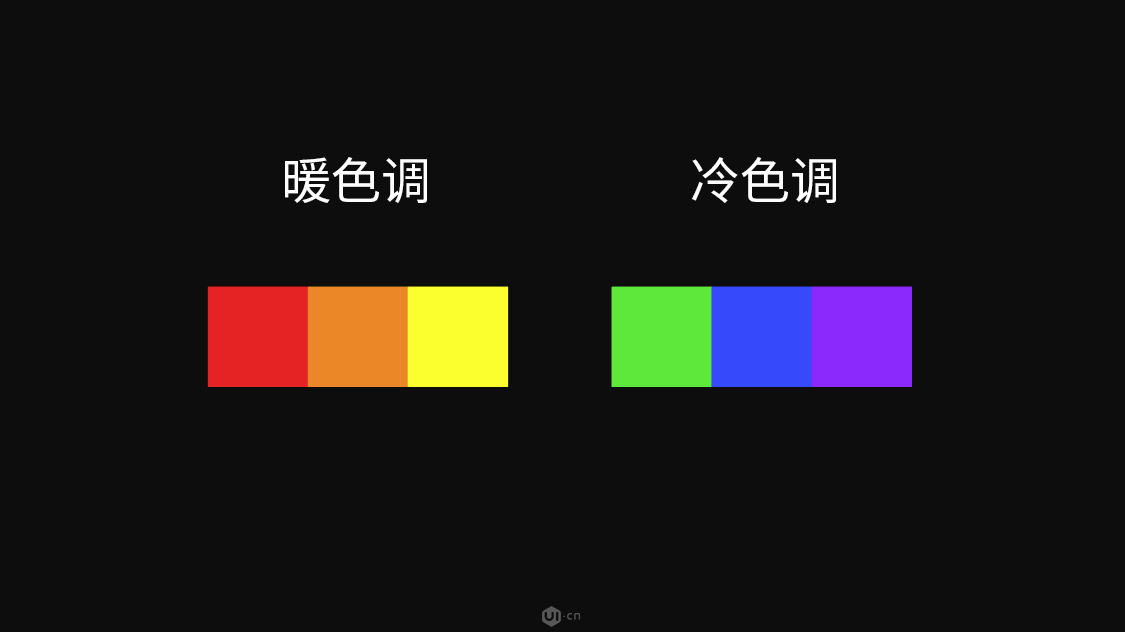
 冷暖色调我们在学习色彩理论知识时
冷暖色调我们在学习色彩理论知识时
可以先简单的把红橙黄区分为暖色调,绿蓝紫区分为冷色调
在这里可能有一些小伙伴已经觉得索然无味了,颜色理论看太多了,已经免疫了(还是学不会),知道为什么还不是学不会吗,其实是已经学会的,只是不会运用,而不会运用,就是因为没有动手去做练习。
说实话,胖虎在做画这些色环的时候,也是好好的复习了一把。
你看,动手是多么重要!
学习了这些色彩理论之后,我们接着往下画。
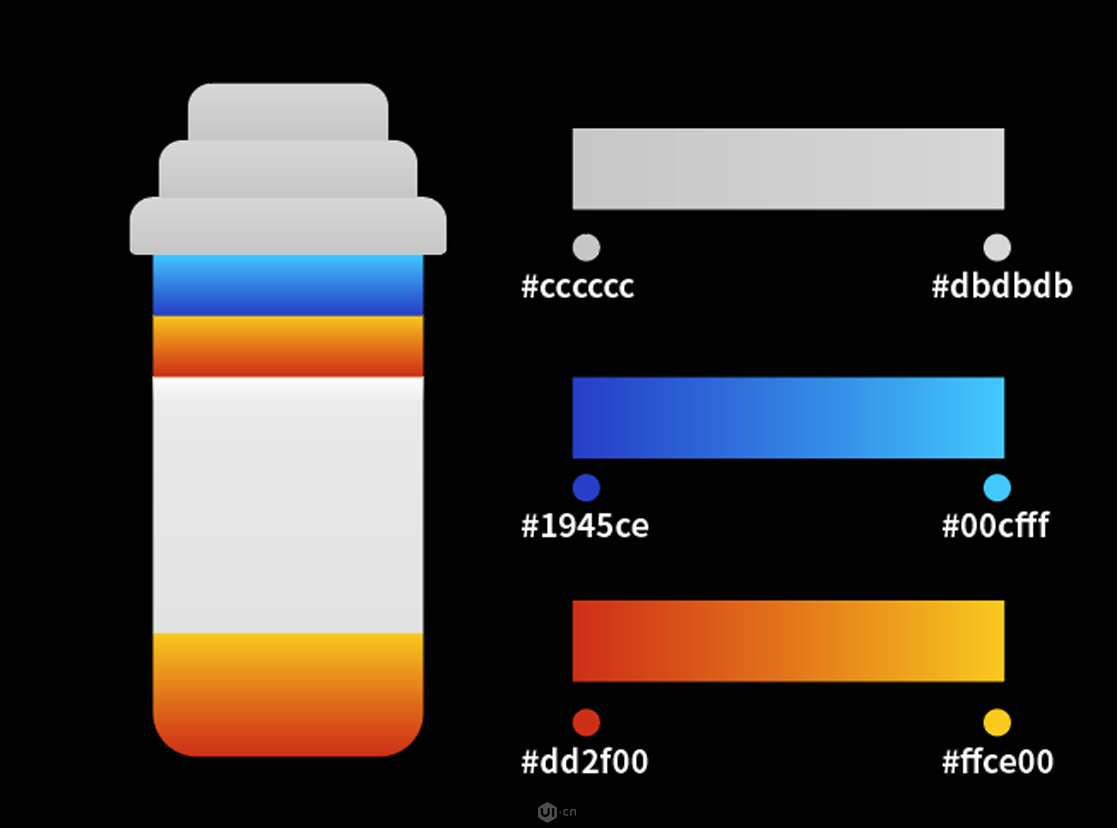
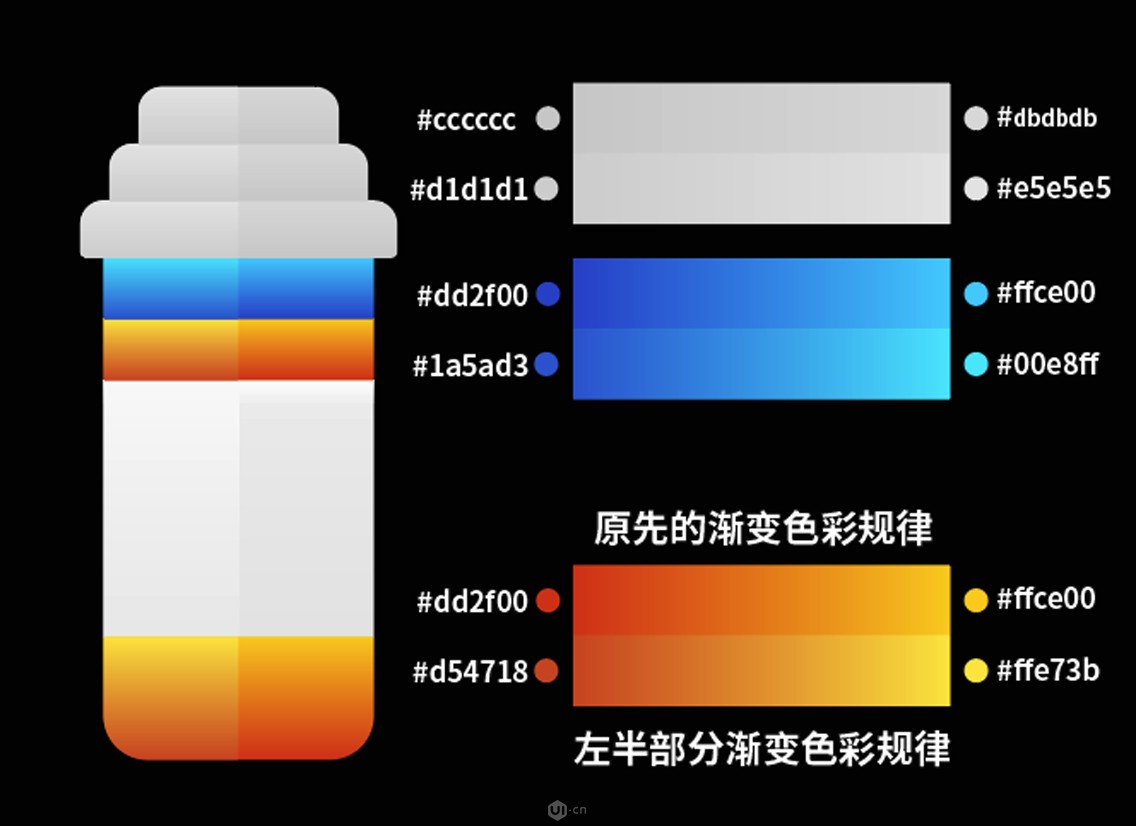
4.观察止疼药瓶子颜色,确定色调,上渐变色
通过观察止疼药瓶子颜色,发现橙色和蓝色在色环上距离了差不多120度,所以确定为对比色,而对比色由于相差较大,可以产生鲜明对比,强烈的视觉效果。
我们给瓶子上渐变色,为了不破坏瓶子色调的分布规律,所以我们的渐变色使用比较和谐的同类色或者近似色。
第四点有2个知识点,发现了吗?发现了的小伙伴可以留言哦。

5.给瓶子加上细节(立体,阴影,高光)
很多小伙伴做到这一步就发现不知道该怎么添加细节了,不要灰心,听胖虎来给你讲解叠加大法。
我们先确定光源,首先确定光源从左上角上照射下来,然后我们就通过光源造成的光影关系去给瓶子添加立体——阴影——高光(逐步添加),在这里要耐心,切忌浮躁。
6.添加立体效果
我们再绘制多一个瓶子左半部分的图形,叠加上去,由于是左边是亮面,所以渐变色彩会有所改变,亮的会更亮,而暗的会比之前的更淡一些,简单的说,左边的渐变要比右边亮。

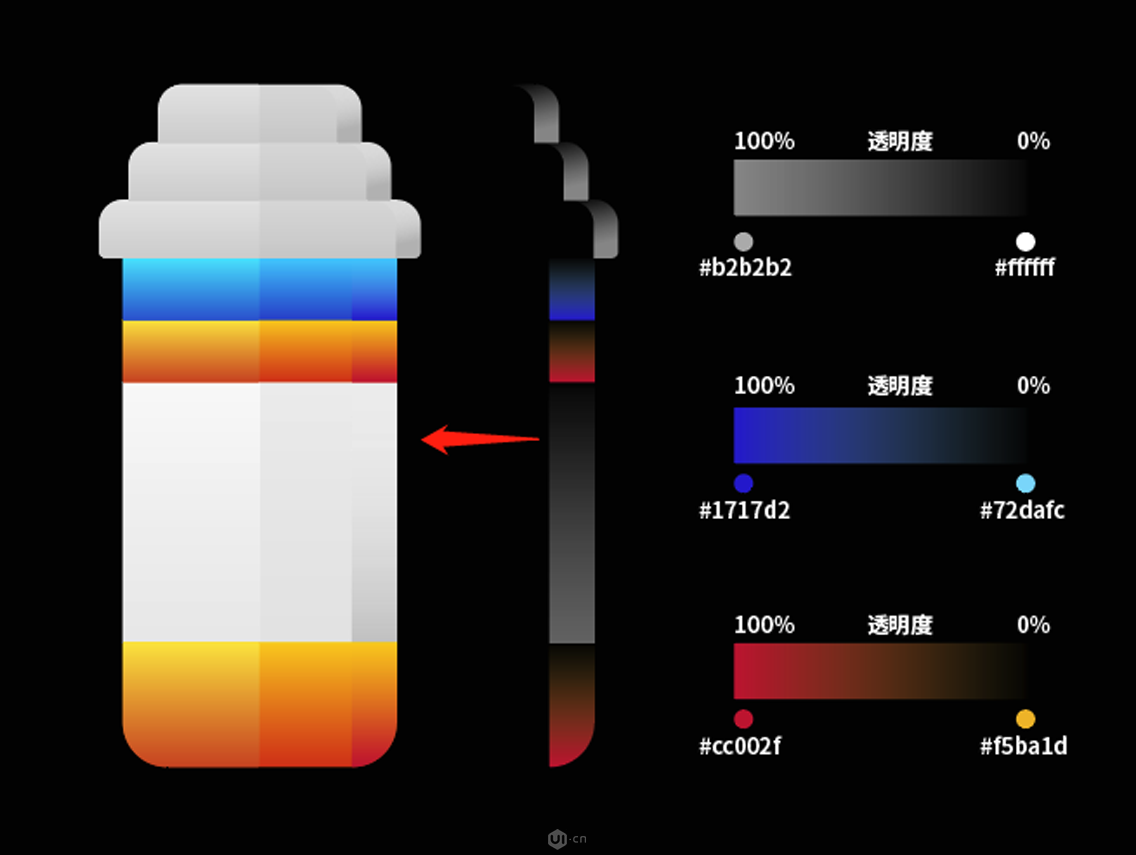
7.添加阴影
瓶子的阴影部分在右边(因为光源在左边),因为是阴影,所以渐变的颜色会比本来的渐变颜色更重并且渐变的亮部透明度为0%。

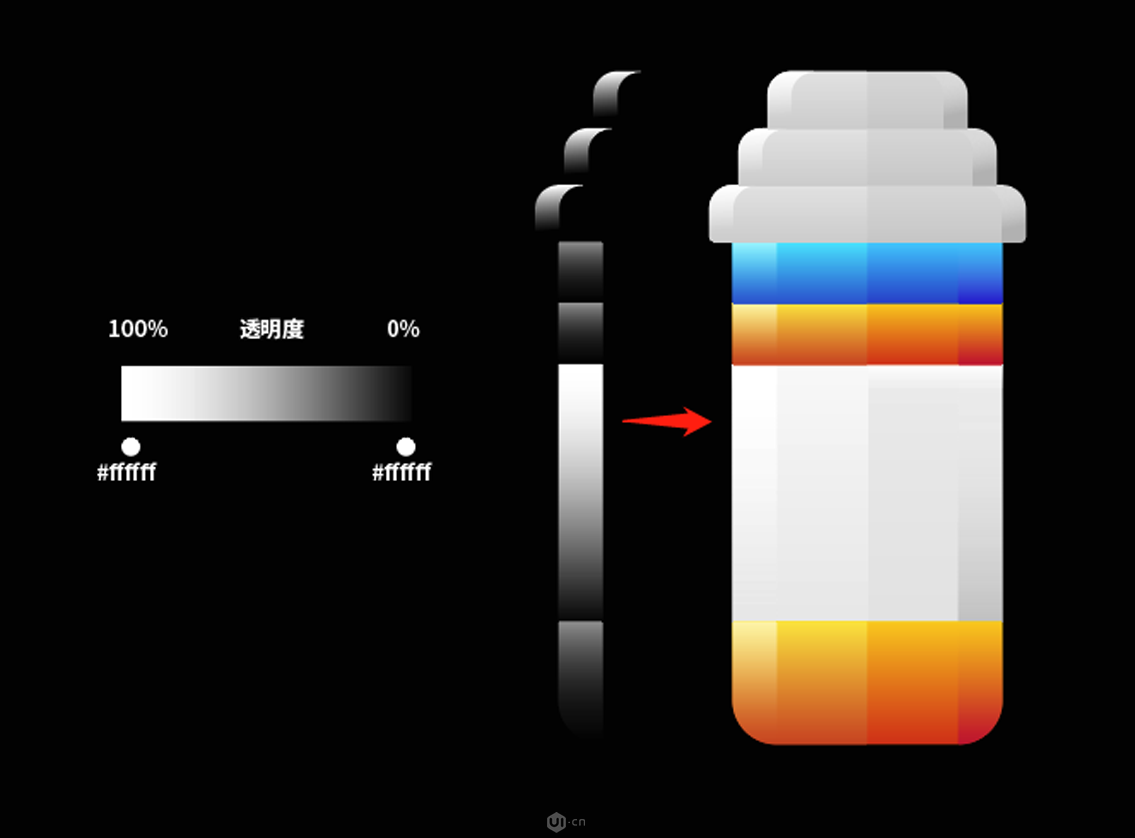
8.添加高光
因为光源在左上角,所以高光是在左上边,而且高光从上到下弱化,所以渐变的方向会跟阴影的相反,阴影的渐变是从下到上(逐渐透明),而高光是从上到下(逐渐透明)
所以给左边叠加一个白色的高光(逐渐透明)

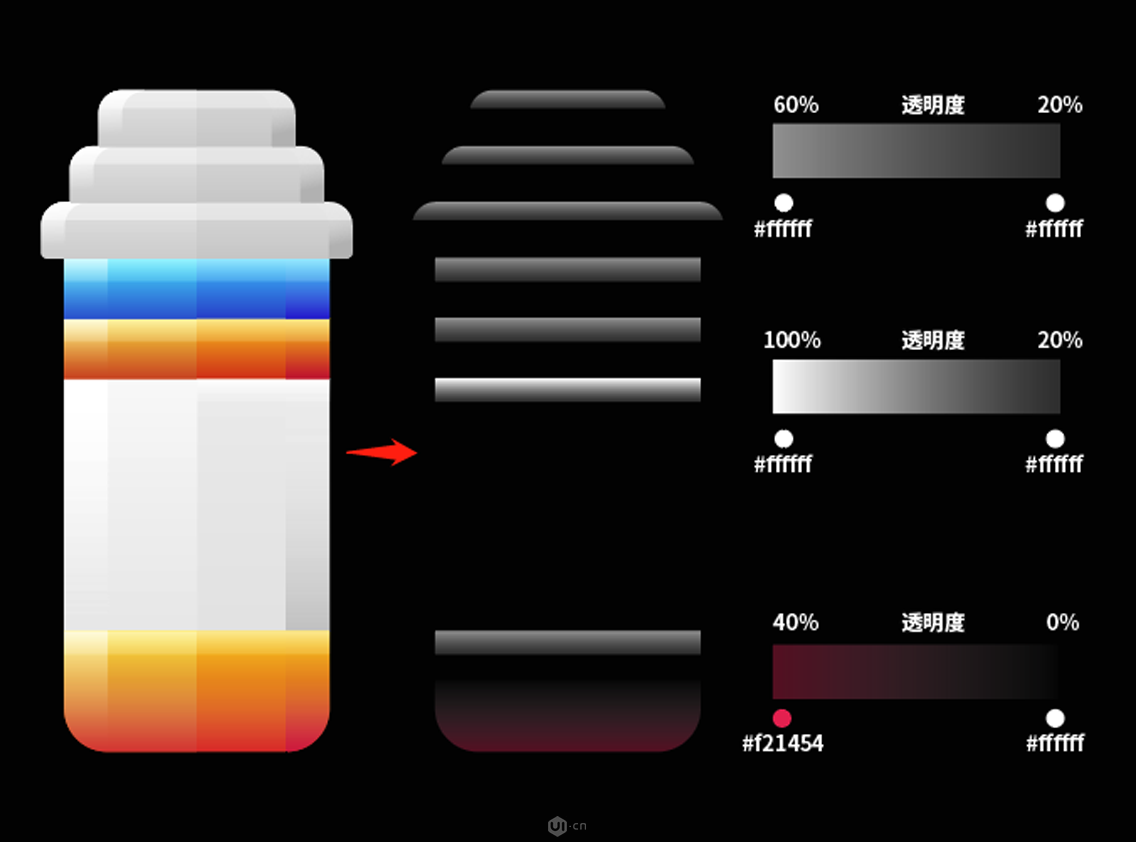
9.添加细节
我们该加的东西都已经加了,高光阴影……
是不是发现虽然比只有单调的渐变好看了一些,但还是经不起反复看……
这个时候,需要我们给瓶子整体继续丰富细节,也是从“阴影高光”这里入手……
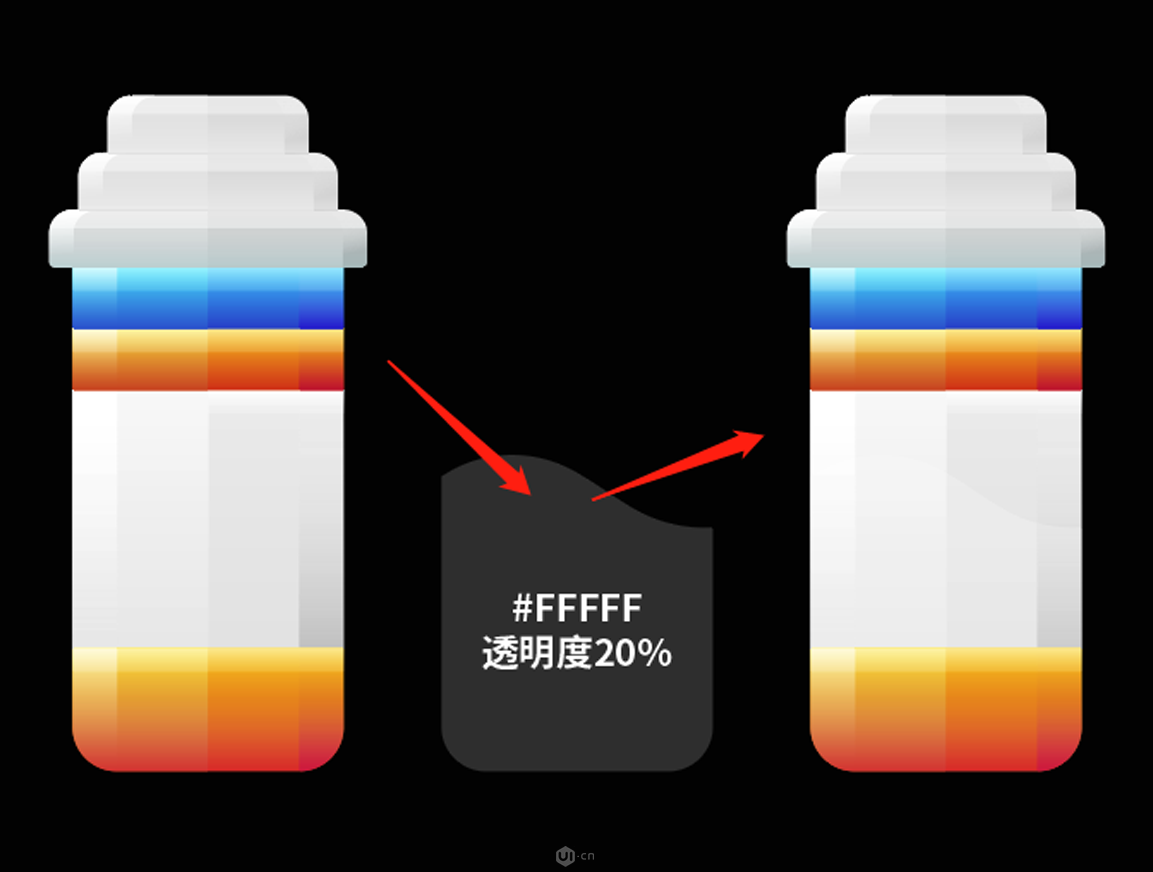
我们给瓶子整体底部继续叠加一个阴影的渐变和每个色块的顶部添加一个透明的白色色块。

进一步添加细节

10.动态进程展示

11.添加背景点缀和文字(完成)

这次教程所用到的工具其实很简单,矩形工具,渐变工具,布尔运算。
希望小伙伴们有所领悟了就马上动手做练习,知行合一很重要。
做教程不易,点赞关爱胖虎可好?
还有希望胖虎出什么启发性教程的,可以留言。
我是胖虎,感谢阅读。
念念不忘,必有回响。
提取码: 2g7c
原文地址:UI中国
作者:PangHu_胖虎









评论0