@彩云译:
大家好,我是彩云。最近有帮忙看我群里一些同学的作品集,会发现很多人在图标设计细节上有不少问题,这块也是我给出建议较多的地方。我希望通过今天这篇文章,能够让大家自检下自己作品集中的图标问题,或许还有可以提升之处。另外,彩云还想说,图标在设计中是一个最为基础的设计元素之一,对这部分知识花再多时间研究练习都是值得的,哪怕是工作多年的设计老手,也很难说自己把图标设计,做到出类拔萃了。所以不论是温故知新又或是学习精进,花上几分钟看看这篇超干的文章,定有收获。

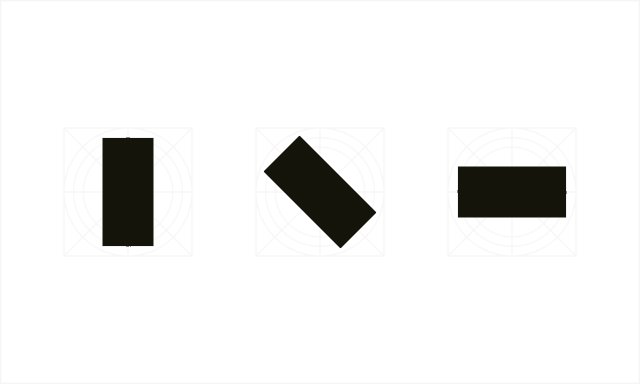
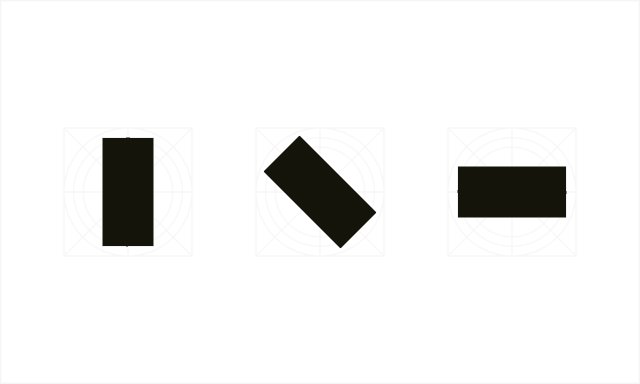
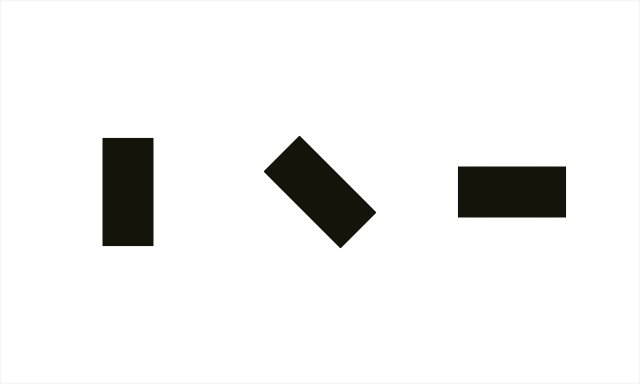
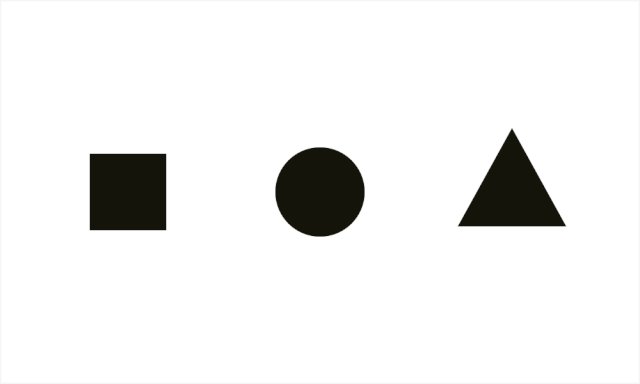
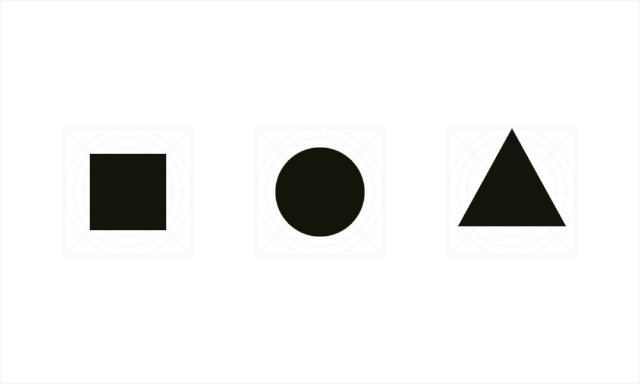
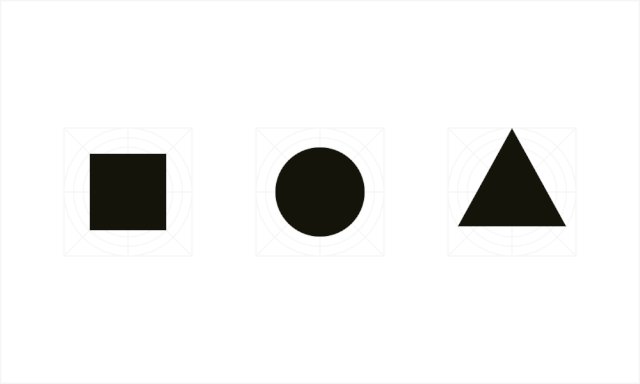
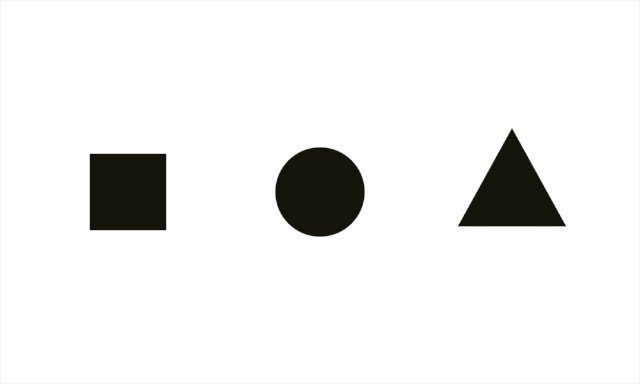
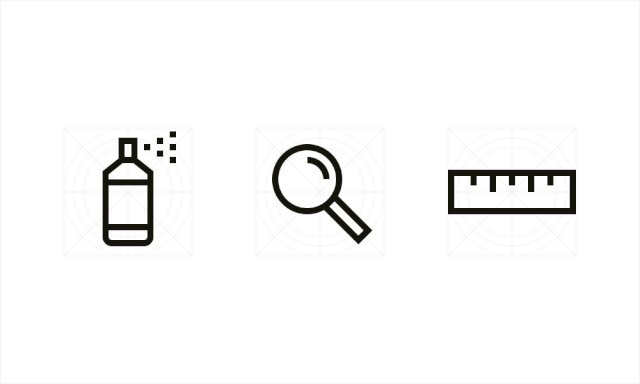
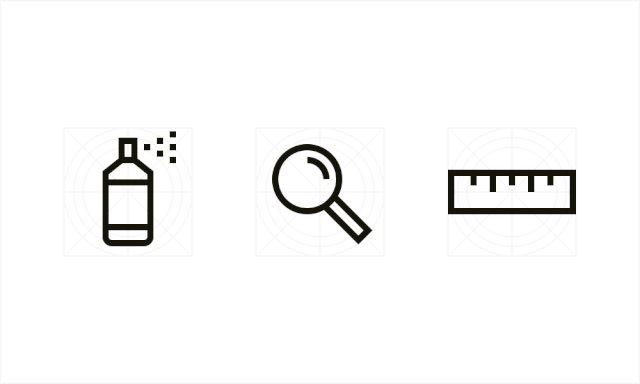
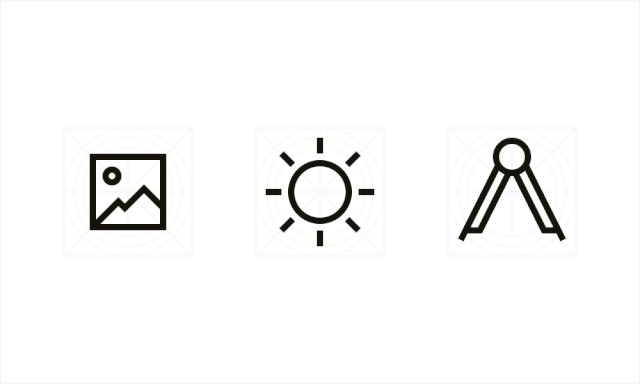
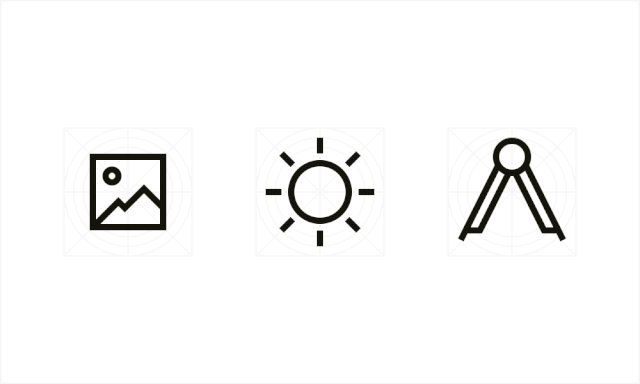
1.使用栅格规范,保证相同的视觉大小





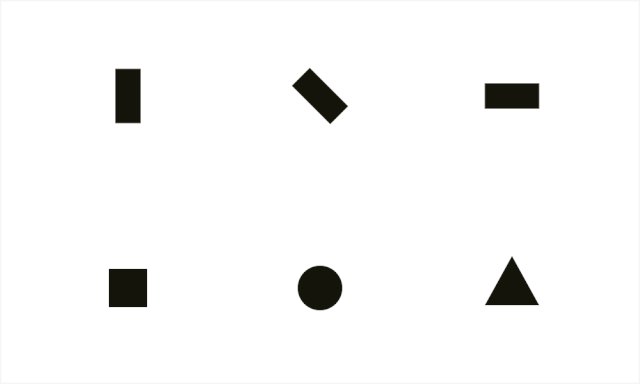
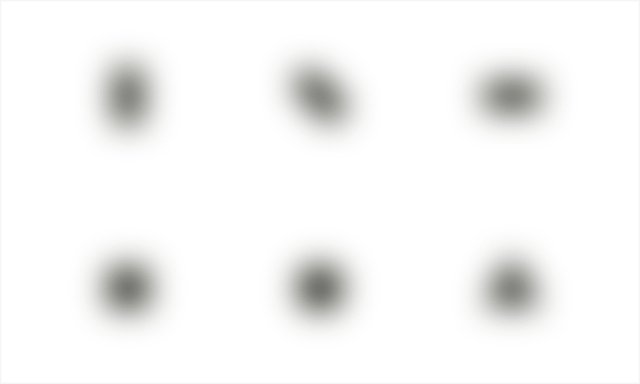
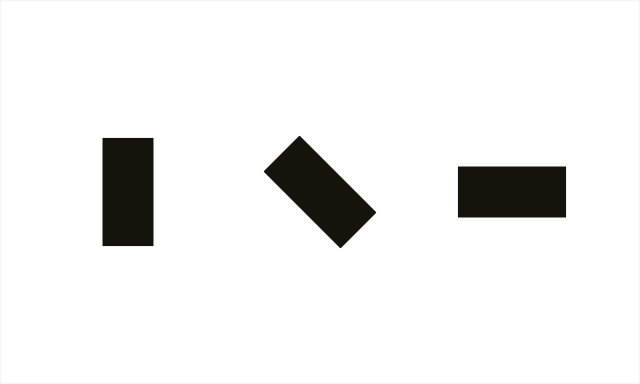
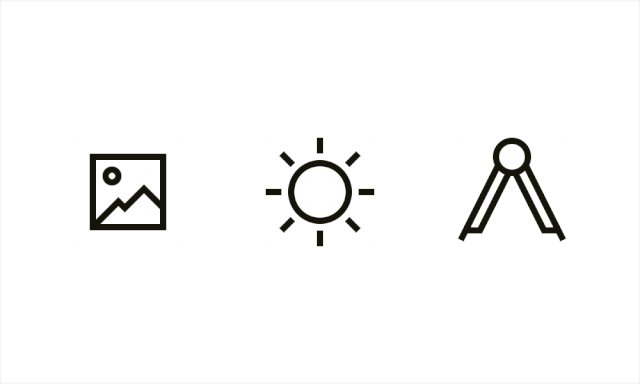
2.注意像素网格,保证图标足够清晰






(像13.7°或81°)更清晰。如今仍有数百万人在使用低分辨率的屏幕设备,这就是为什么图标的清晰度仍然很重要的原因。

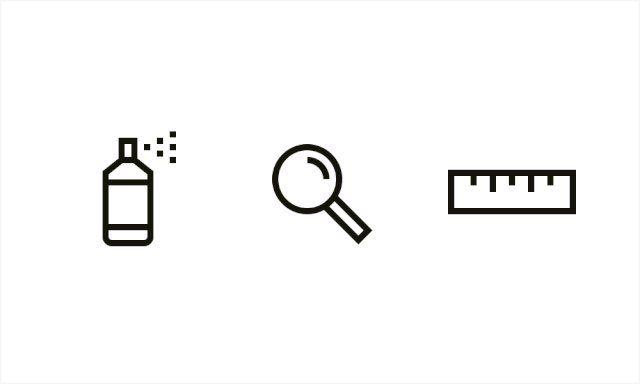
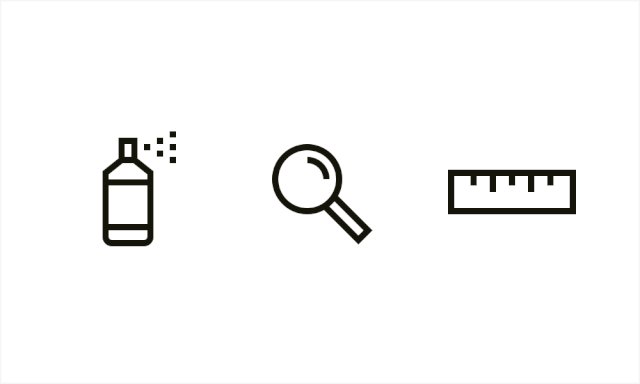
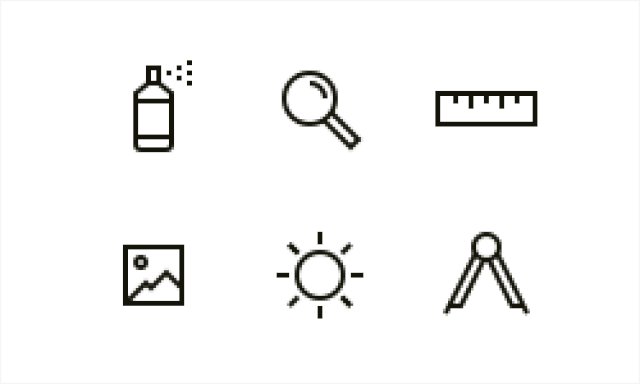
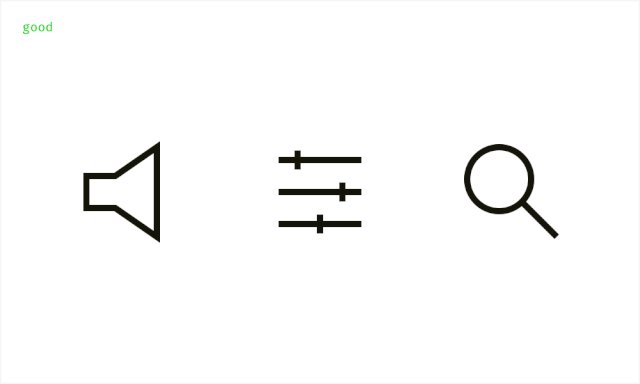
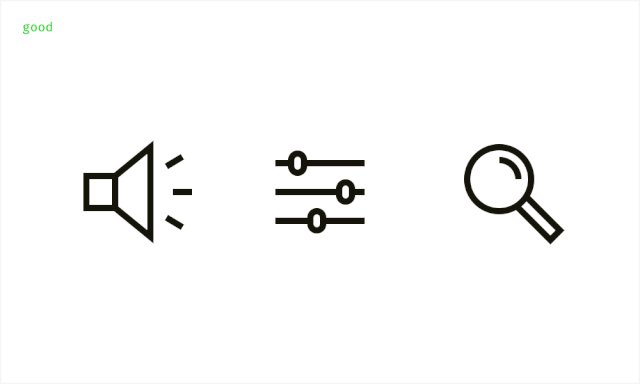
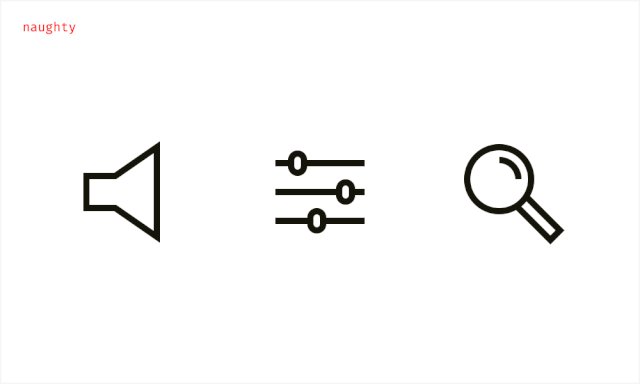
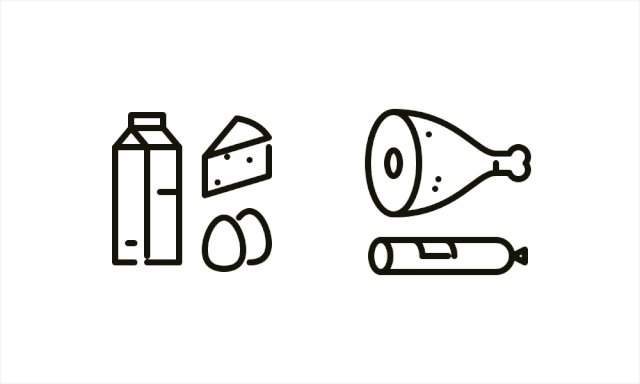
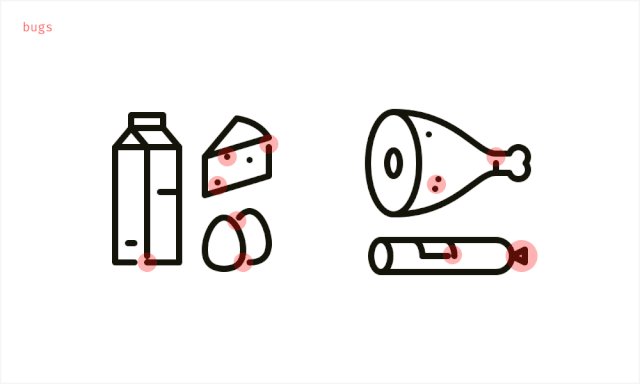
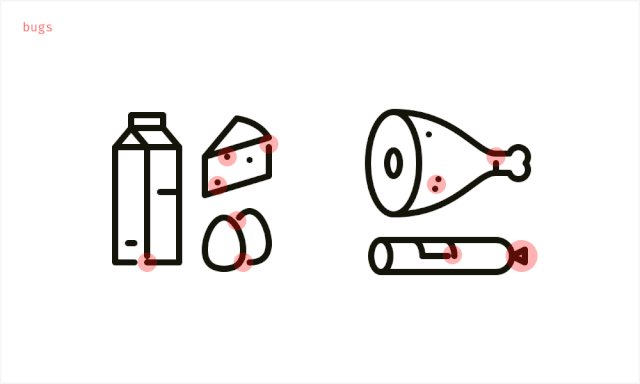
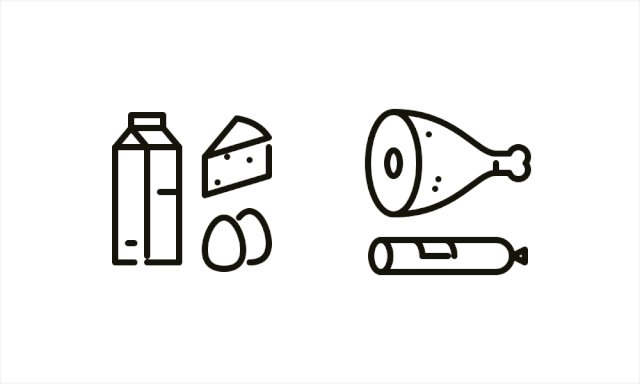
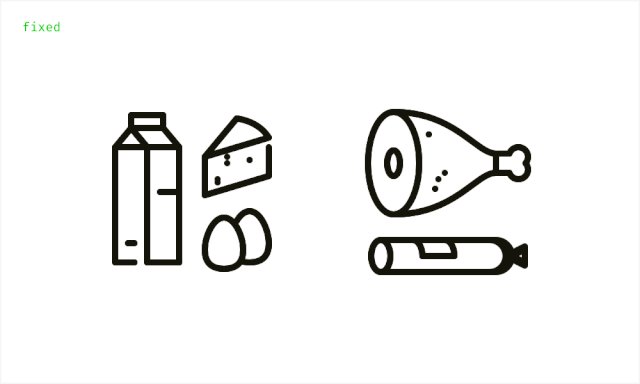
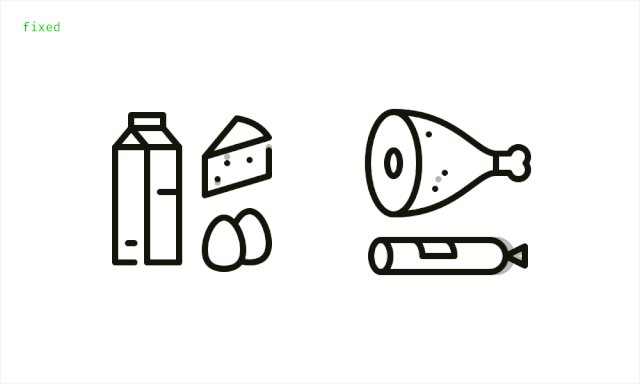
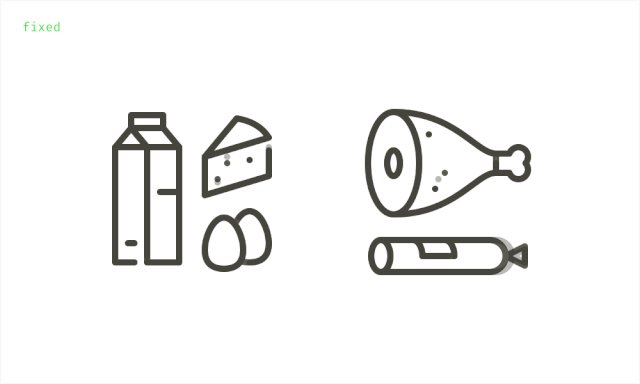
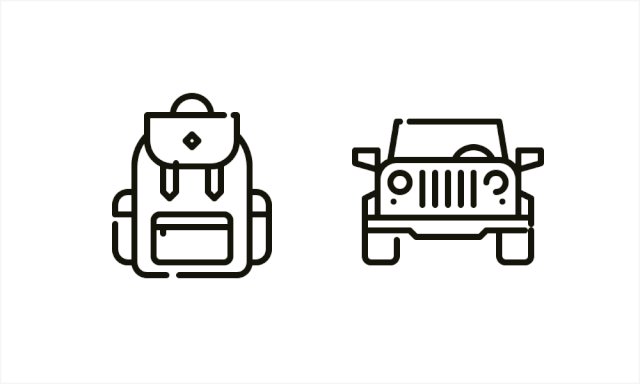
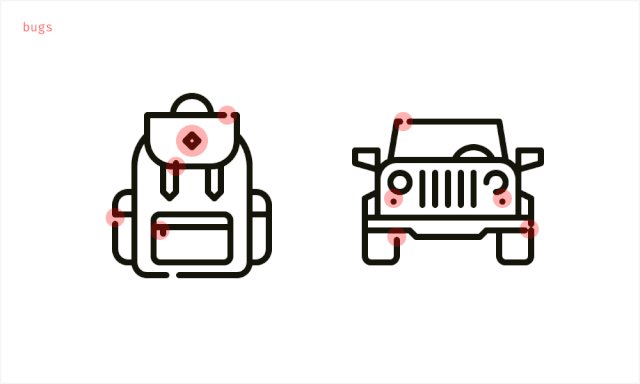
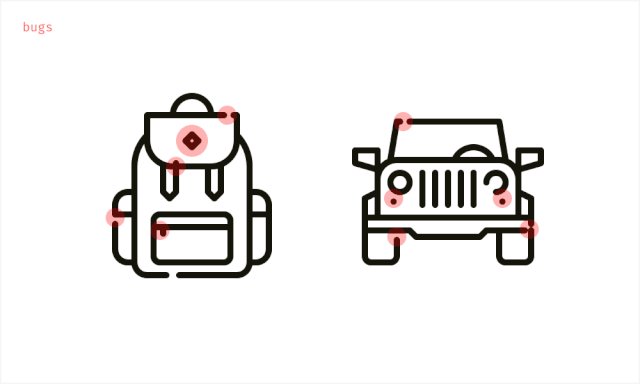
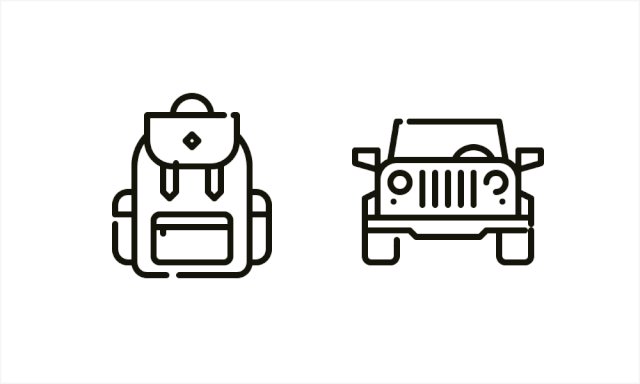
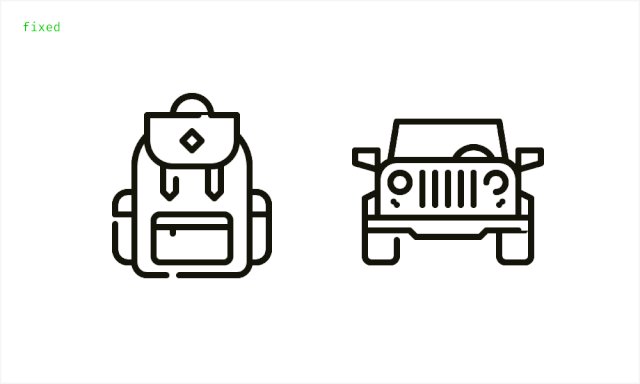
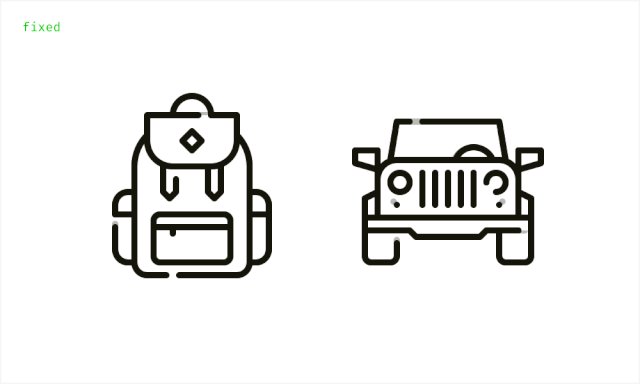
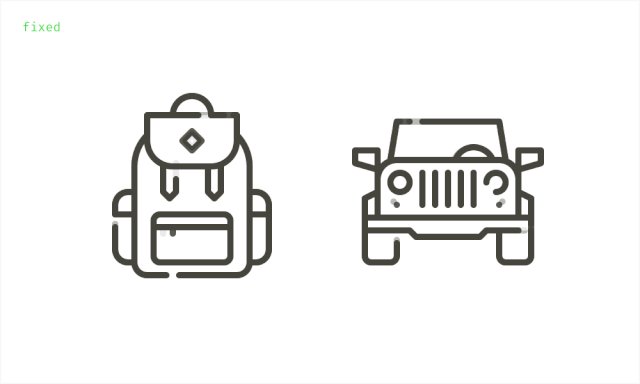
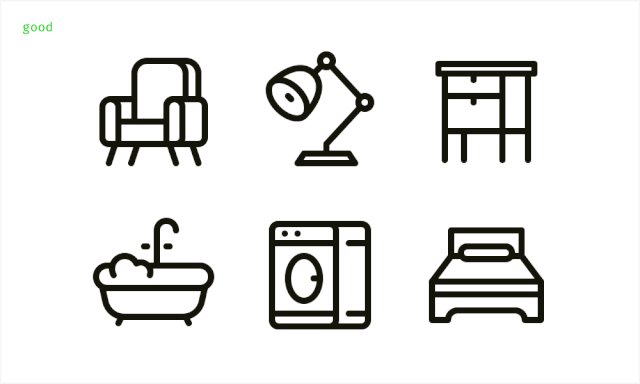
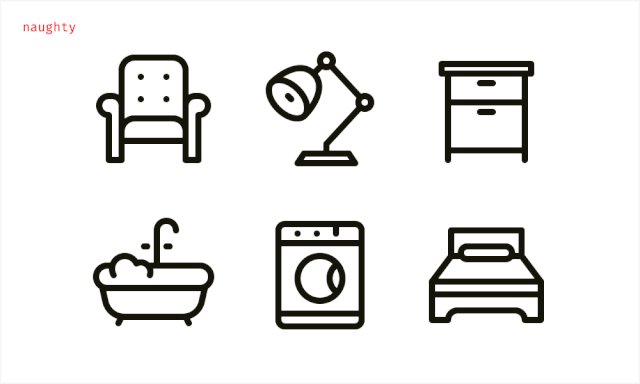
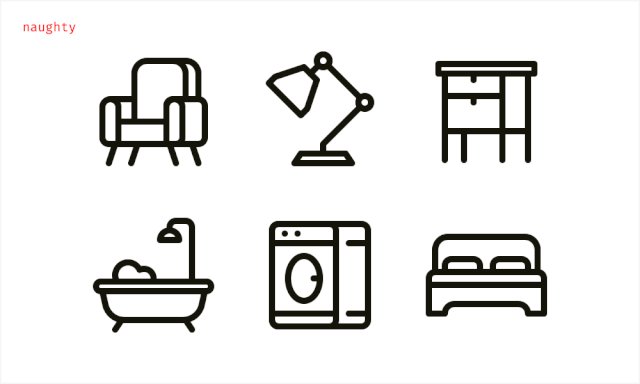
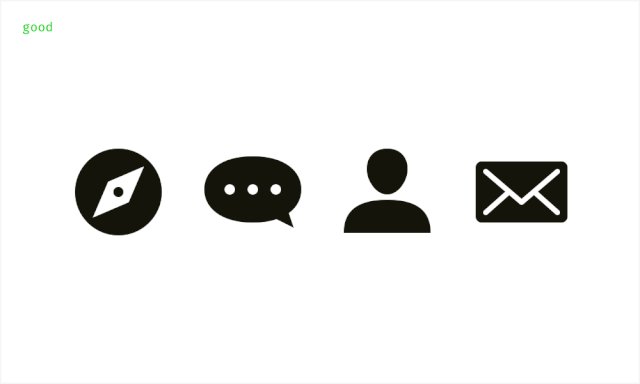
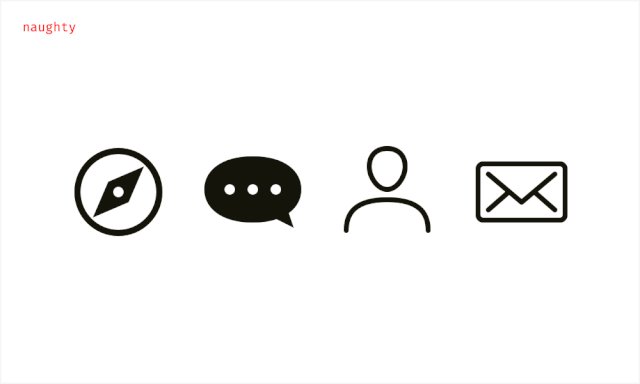
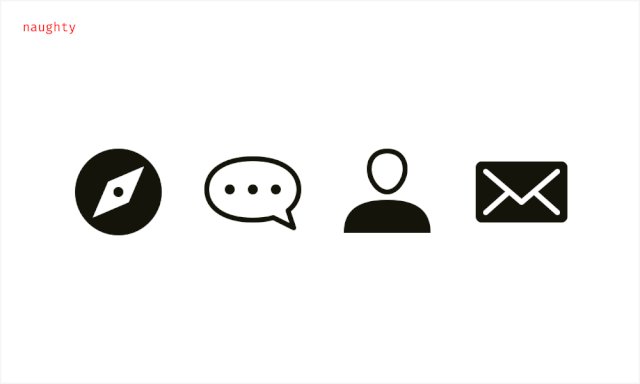
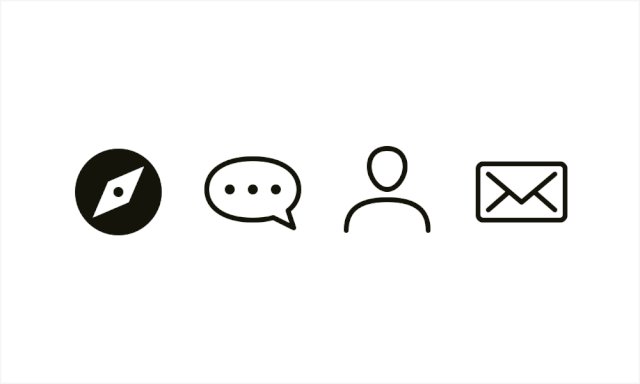
3.保持一致的细节


4.控制最小间隙




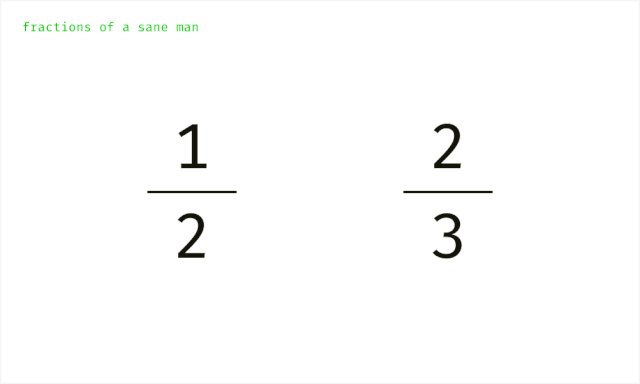
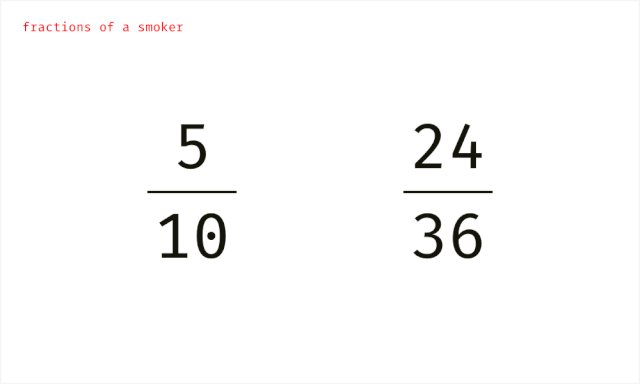
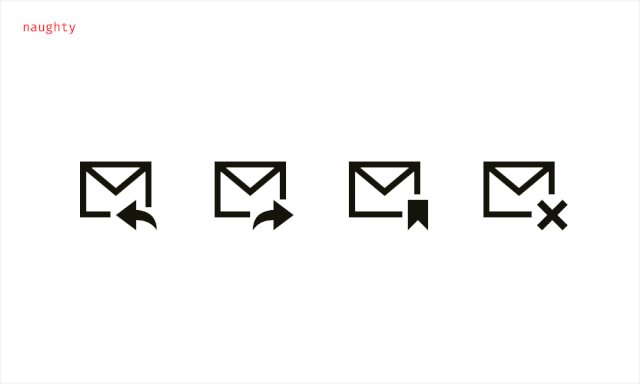
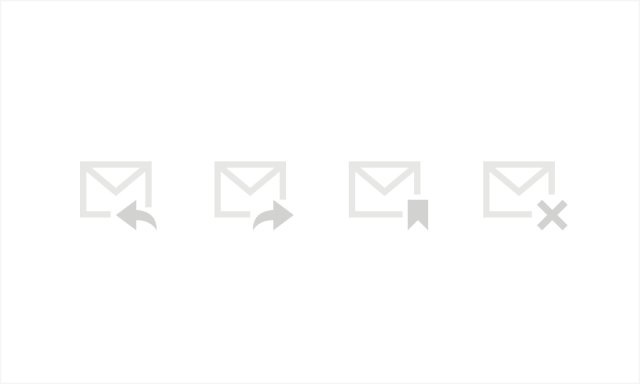
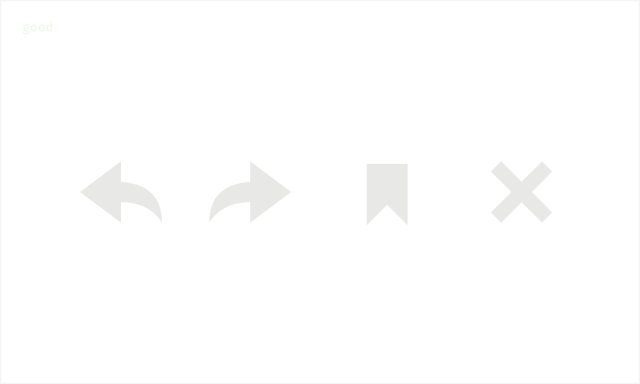
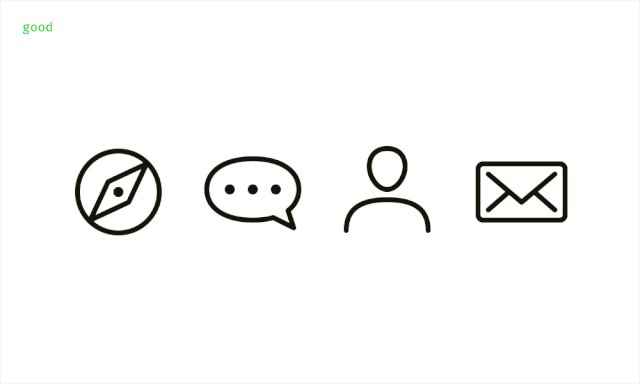
5.删掉重复的部分
(化简分数)一样。你看到的视觉干扰越少,你对它的理解就越清晰。

(有点绕口,意思是:不用添加相关系列类的辅助图标也会让人知道这是一个邮箱类app)

(框架,背景)。如果这些对图标的识别性没帮助,则它们就会对图标识别产生阻碍。
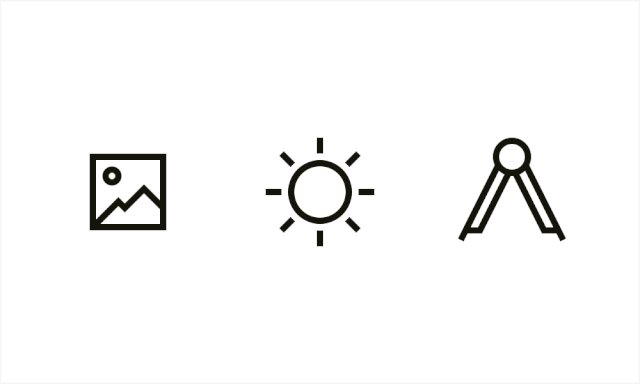
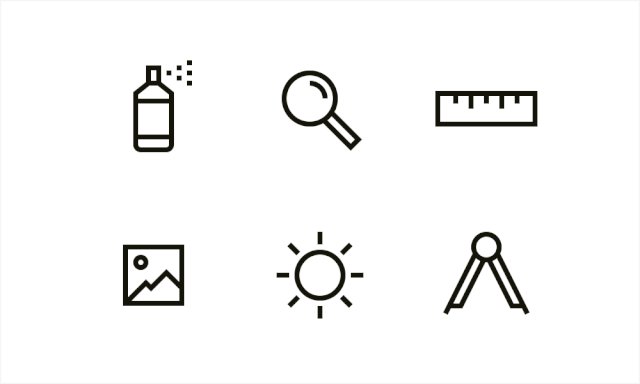
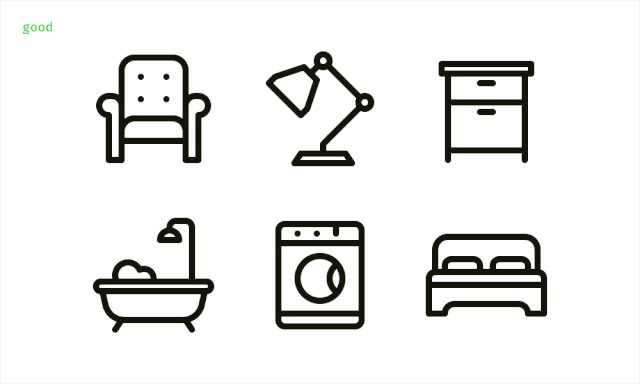
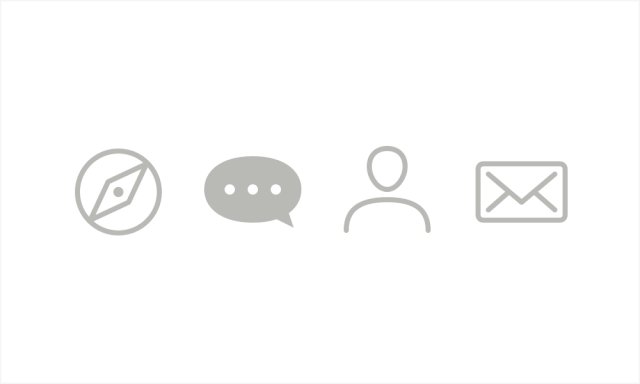
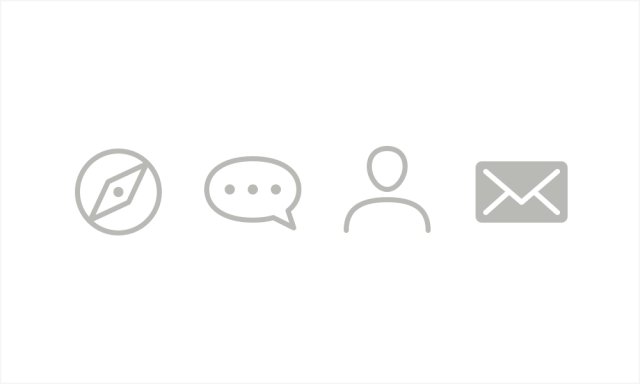
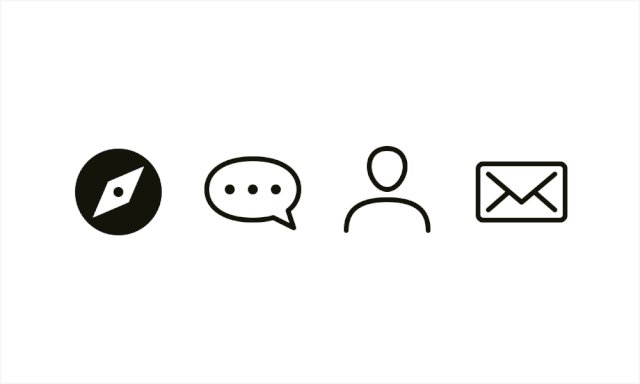
6.遵循一种风格





7.使用2的倍数来设计图标

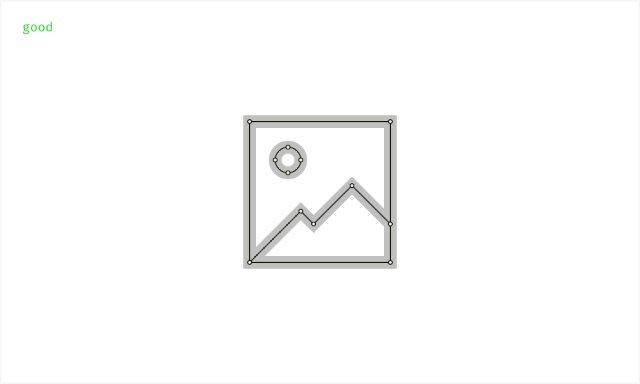
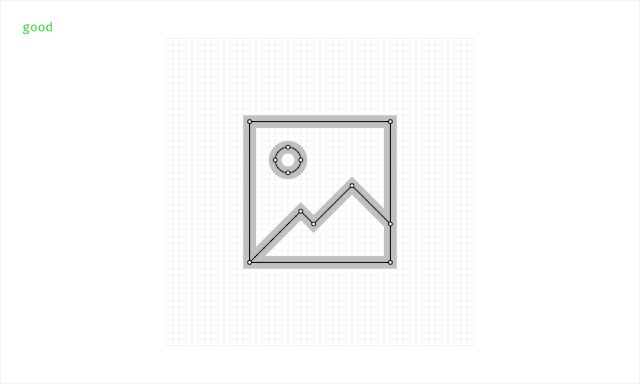
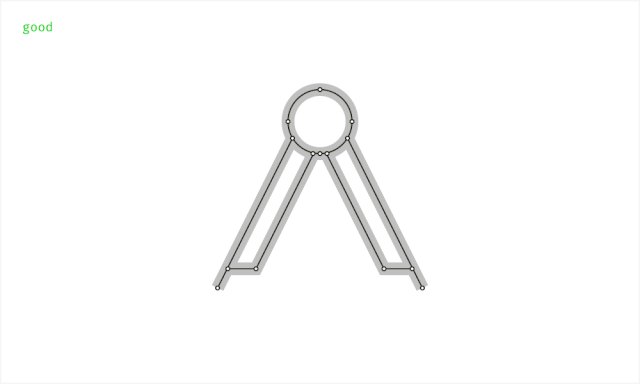
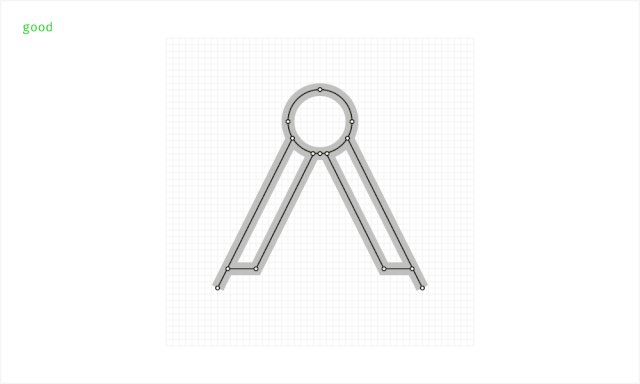
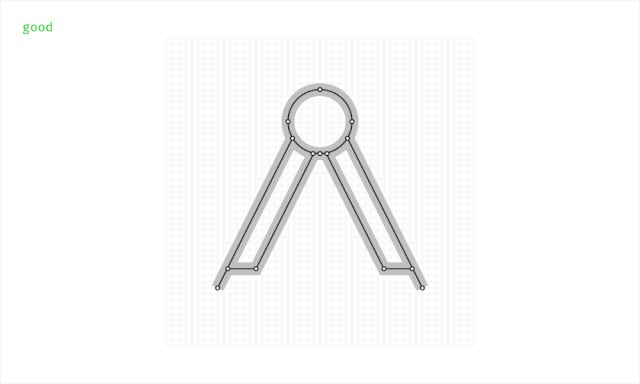
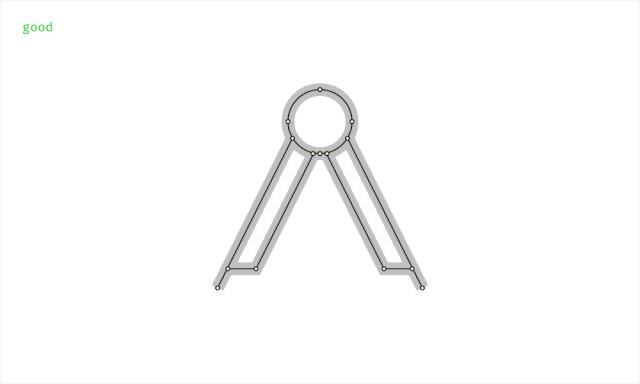
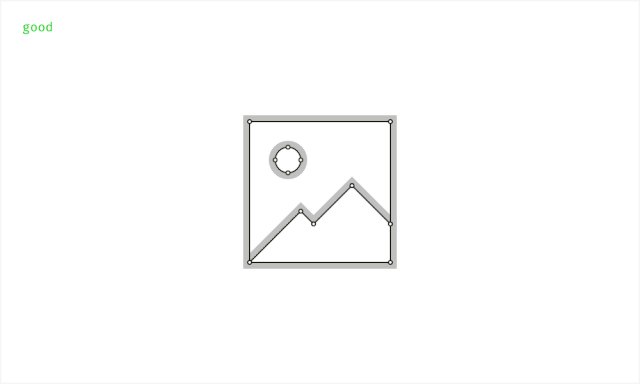
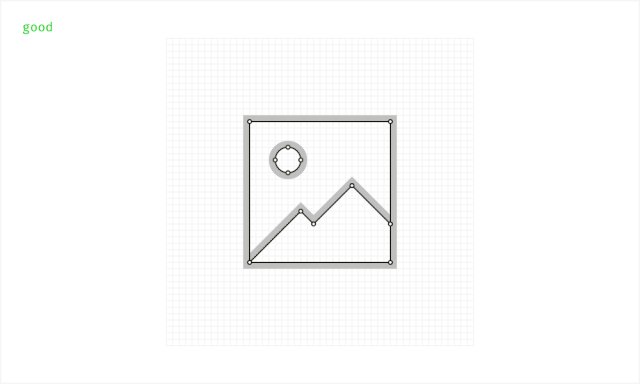
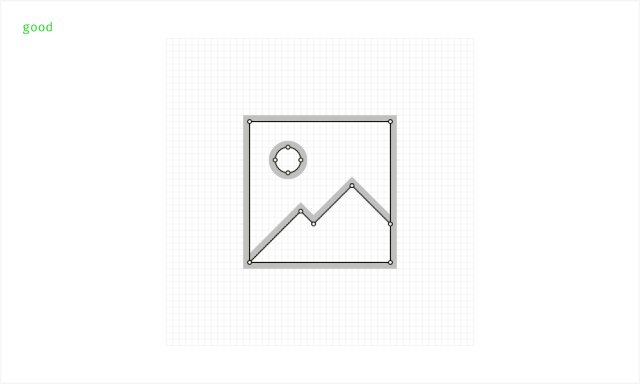
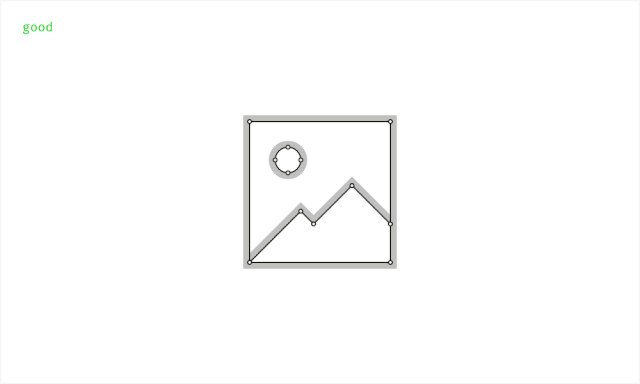
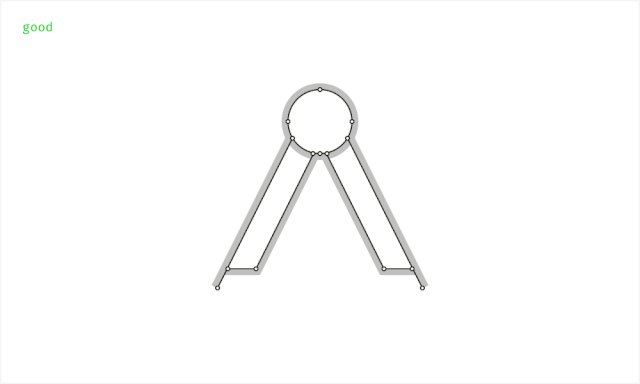
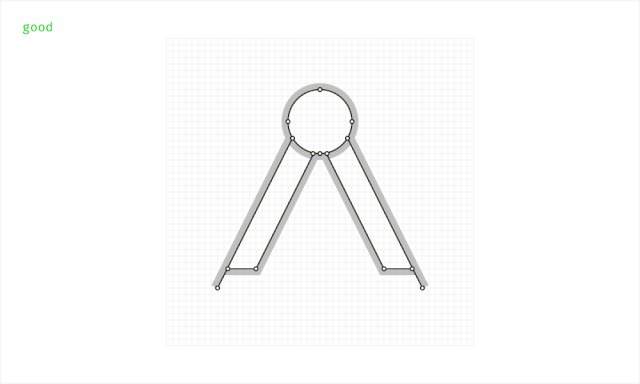
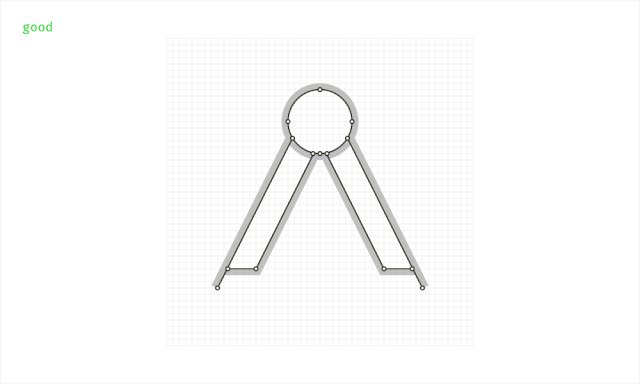
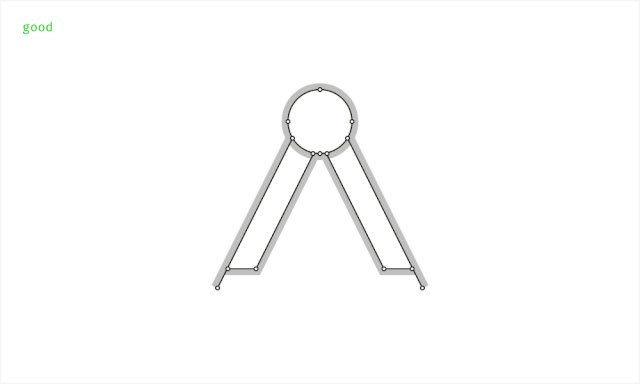
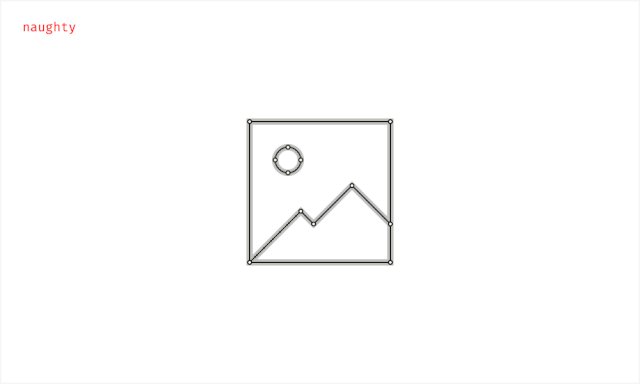
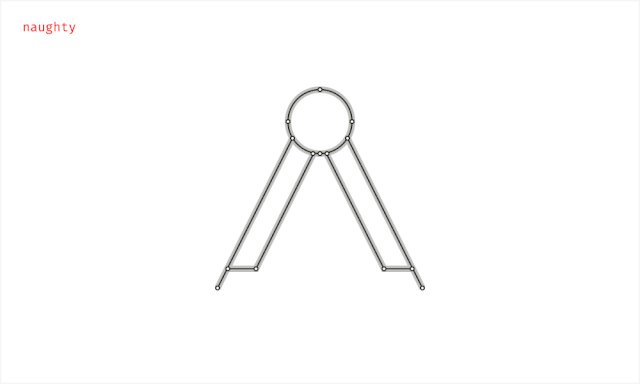
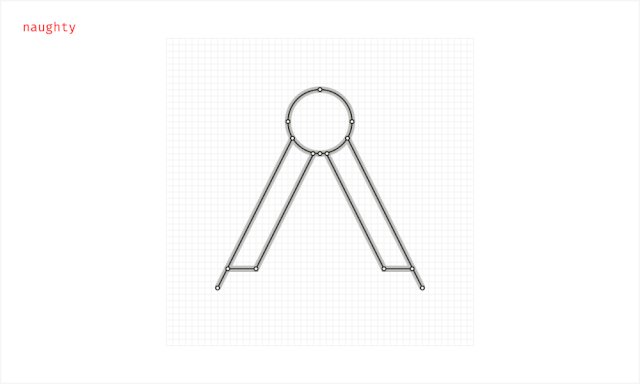
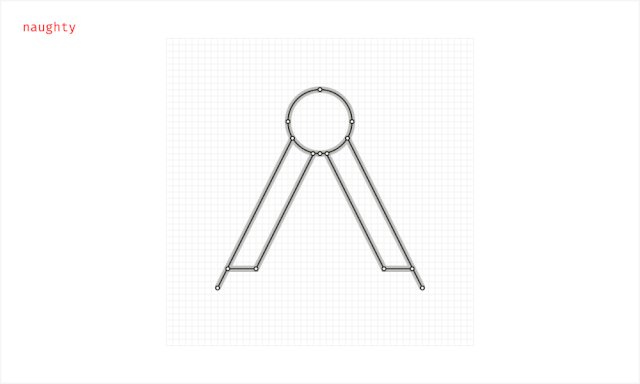
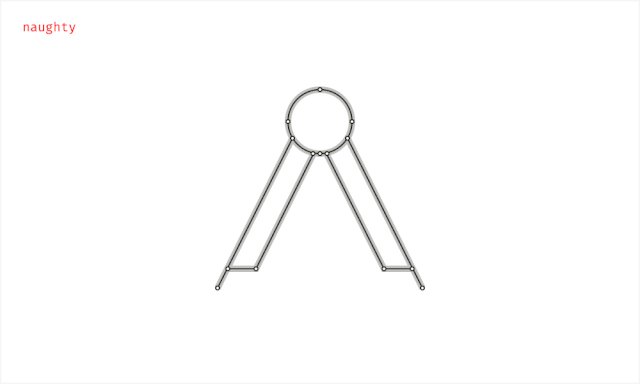
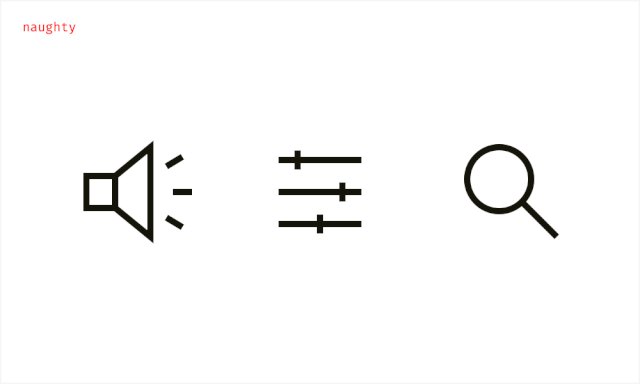
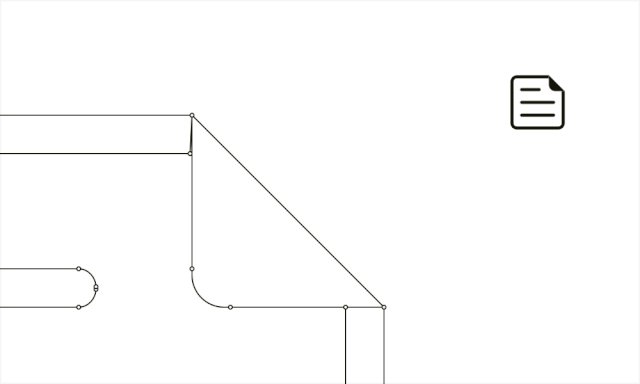
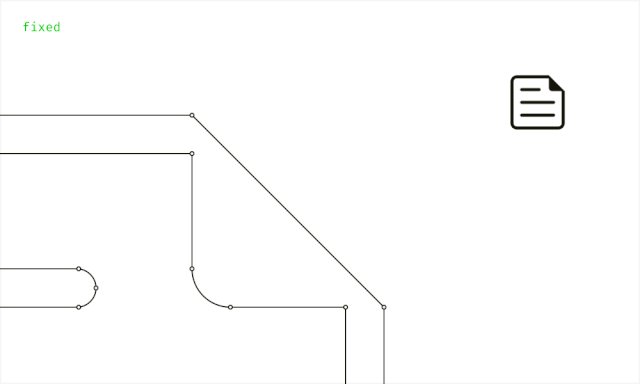
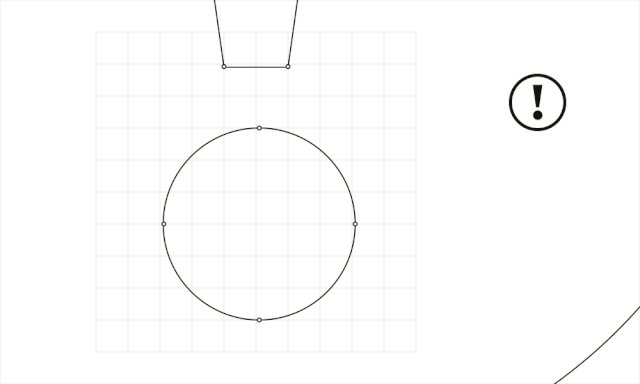
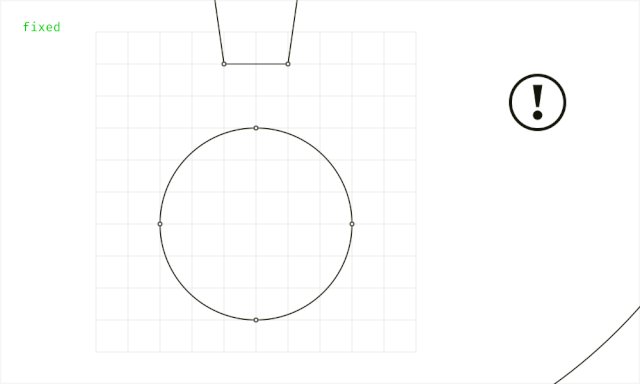
8.保证形状简洁和精确


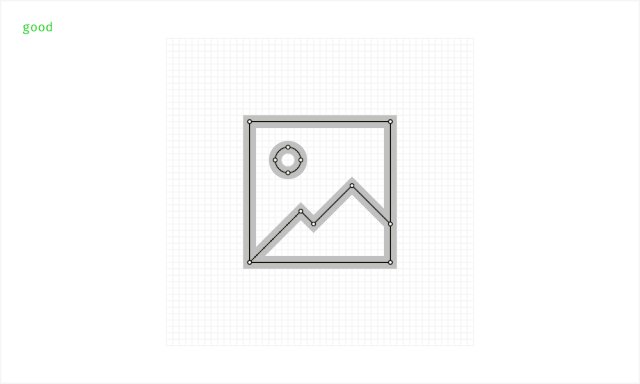
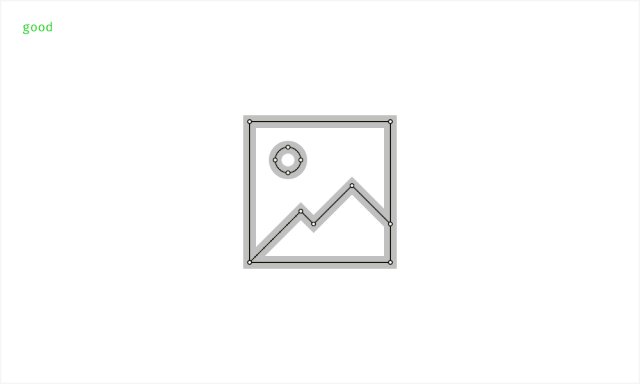
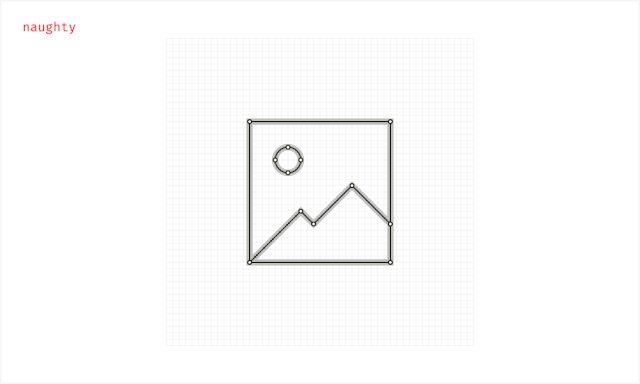
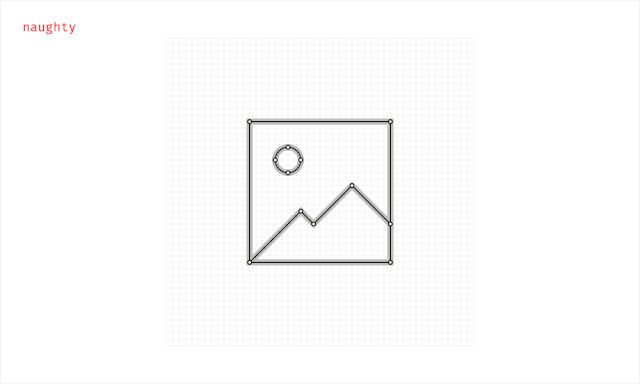
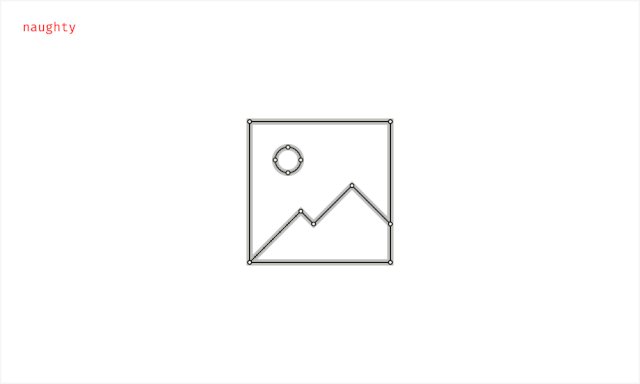
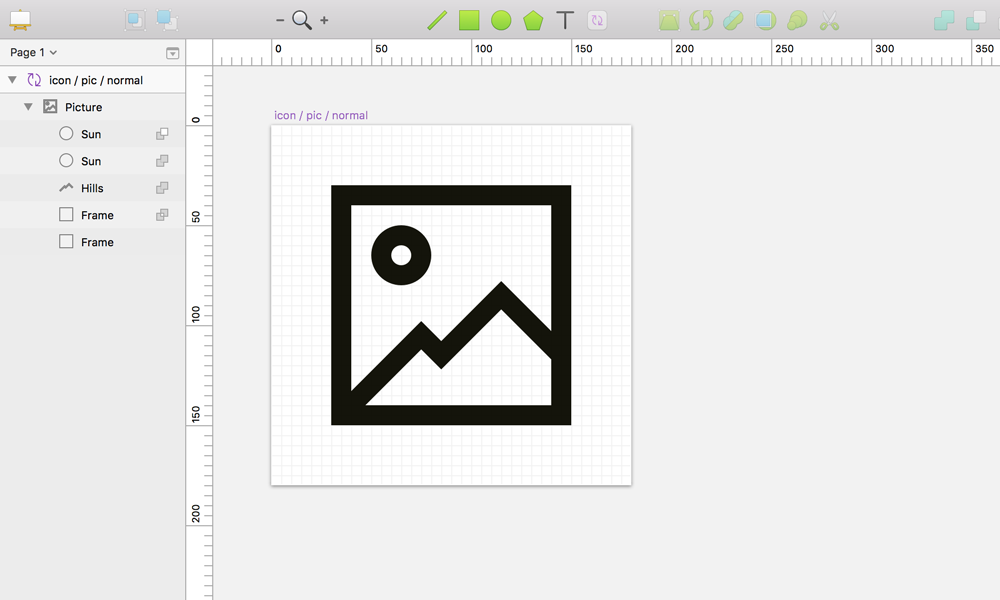
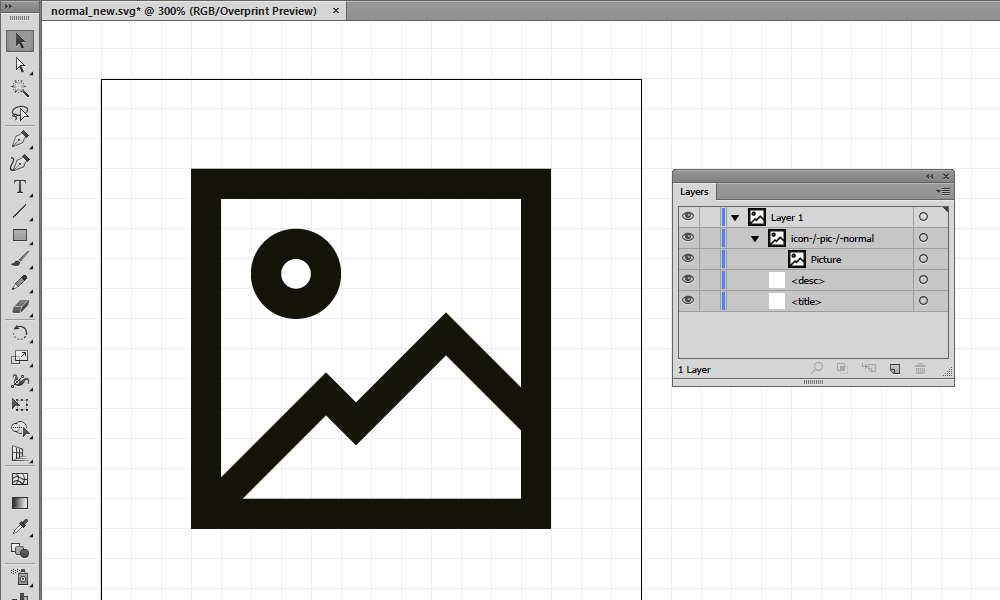
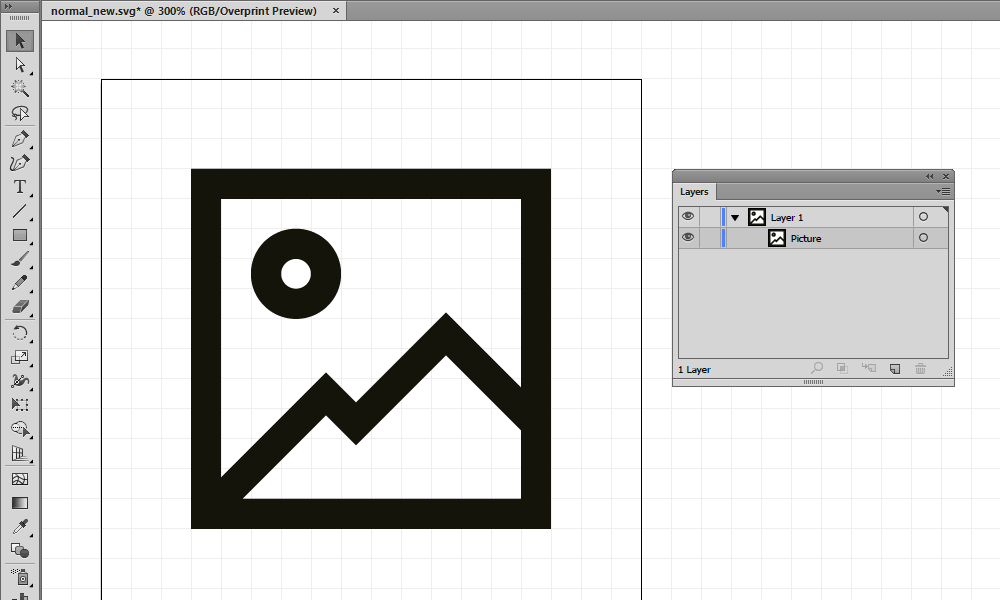
9.清除SVG文件中的垃圾图层
(例如sketch)生成的svg文件都带有不必要的文件——多余的编组,颜色图层和剪切蒙版。让我们看看,在sketch中,一切看起来似乎都不错。

(例如Ai中),你会看到很多空图层,不必要的编组,有时还会有剪切蒙版。当前端开发人员将图标转换成图标字体或在网页上使用SVG文件的时候,这些都可能导致出现问题。


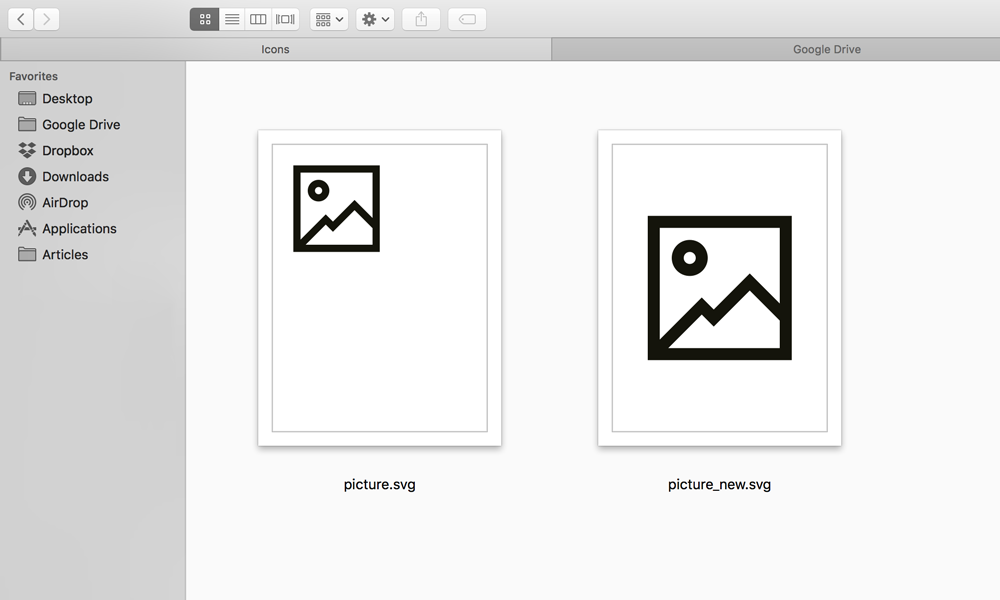
(picture.svg)和Illustrator编辑后生成的SVG文件
(picture_new.svg)在文件查看器中预览的效果不一样。顺便说下,也可以在代码编辑器中删除这些垃圾图层。如果你知道SVG代码的样子,可以尝试下直接删除不必要的数据字符串。

10.图标的进阶,情感和特色
medium.muz
彩云译设计(公众号)









评论0