文章的大体规则由谷歌的Material Design制定的,很多细节部分我是根据个人经验来解析的,设计师小伙伴们可以作为学习参考。
前两篇文章讲到了谷歌的Material Design图标规范。谷歌的Material Design图标规范分为:产品图标和系统图标。系统图标比较复杂,分为上下两章来讲,第一章主要讲系统图标的基础认知,第二章讲系统图标的绘制方法与解析。今天讲一下系统图标的图标分解,以及一些绘制细节。
谷歌规范相对过于范式化,他们只告诉大家界面的大体规范,而具体里面的为什么要这么做完全没有讲,思维和思考一点没提。很多细节都是自己根据自身经验去做的补充,很多细节也都有相应的描述,希望能帮助到大家提升些设计认知吧。
目录
1. 系统图标 – 结构
- 1.1 什么是轮廓
- 1.2 什么是形状
- 1.3 外路径
- 1.4 主路径
- 1.5 内路径
- 1.6 笔画
- 1.7 圆角曲率
- 1.8 内部区域
- 1.9 边界区域
2. 系统图标 – 规范
- 2.1 视觉修正
- 2.2 曲率的统一性
- 2.3 去立体化
- 2.4 避免复杂化
- 2.5 避免生硬感
3. 绘制系统图标
- 3.1 确定图标尺寸
- 3.2 确定轮廓与关键线
- 3.3 绘制主轮廓 – 粗细
- 3.4 绘制主轮廓 – 曲率
- 3.5 绘制主轮廓 – 开口
- 3.6 绘制内路径 – 箭头
- 3.7 完成绘制
1.系统图标 – 结构
当我们把系统图标的结构分解后,就会发现一个系统图标是由很多个细小构件组成的,这些构件分别有自己的名字和用途,分别是外路径、主路径、内路径、笔画、圆角曲率、内部区域、边界区域,谷歌将它们称为“笔画末端、拐角、内部区域、笔画、内部笔画、边界区域”,这些原始的构件名真的太难理解了,我就根据自身理解重新来进行命名了。另外有一些构件的用途与用法谷歌没有讲,我也是根据自身理解来进行讲解的。每一个图标组成部分都是由其相对应的规范去约束它们,我会试着把它们都讲明白,来方便大家去理解它们。
- 1. 外路径 – 超出整体形状之外的路径
- 2. 主路径 – 整体的形状(主要的轮廓)
- 3. 内路径 – 内部的形状(不包含负形)
- 1/3. 笔画 – 产生路径基本点的方向、粗细和角度
- 4. 圆角曲率 – 所有形状的曲率
- 5. 内部区域 – 图标内部的空白区域
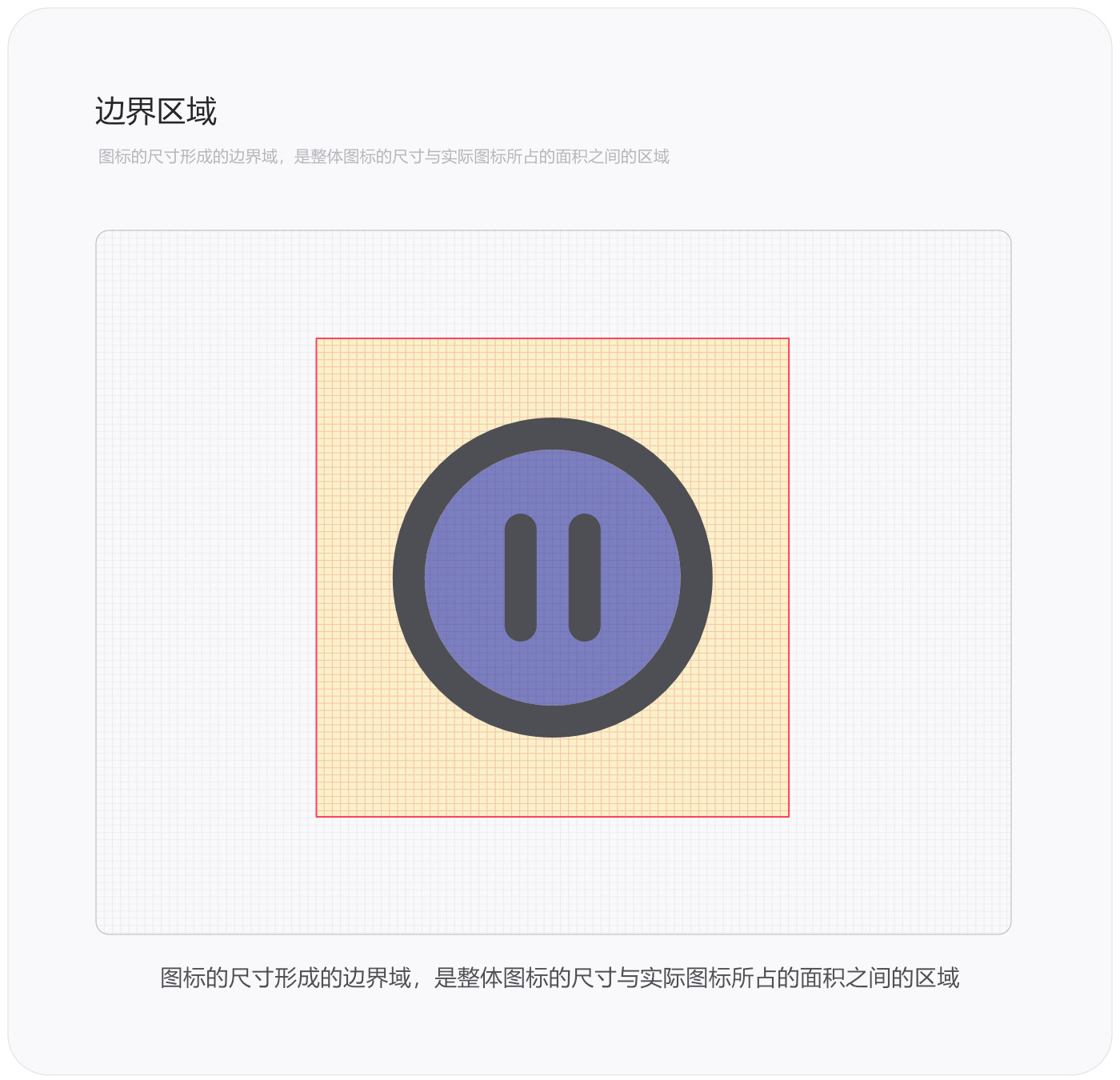
- 6. 边界区域 – 图标的尺寸形成的边界域
这里大家理解不了构件的概念也没有关系,接下来我会一个点一个点的进行讲解。

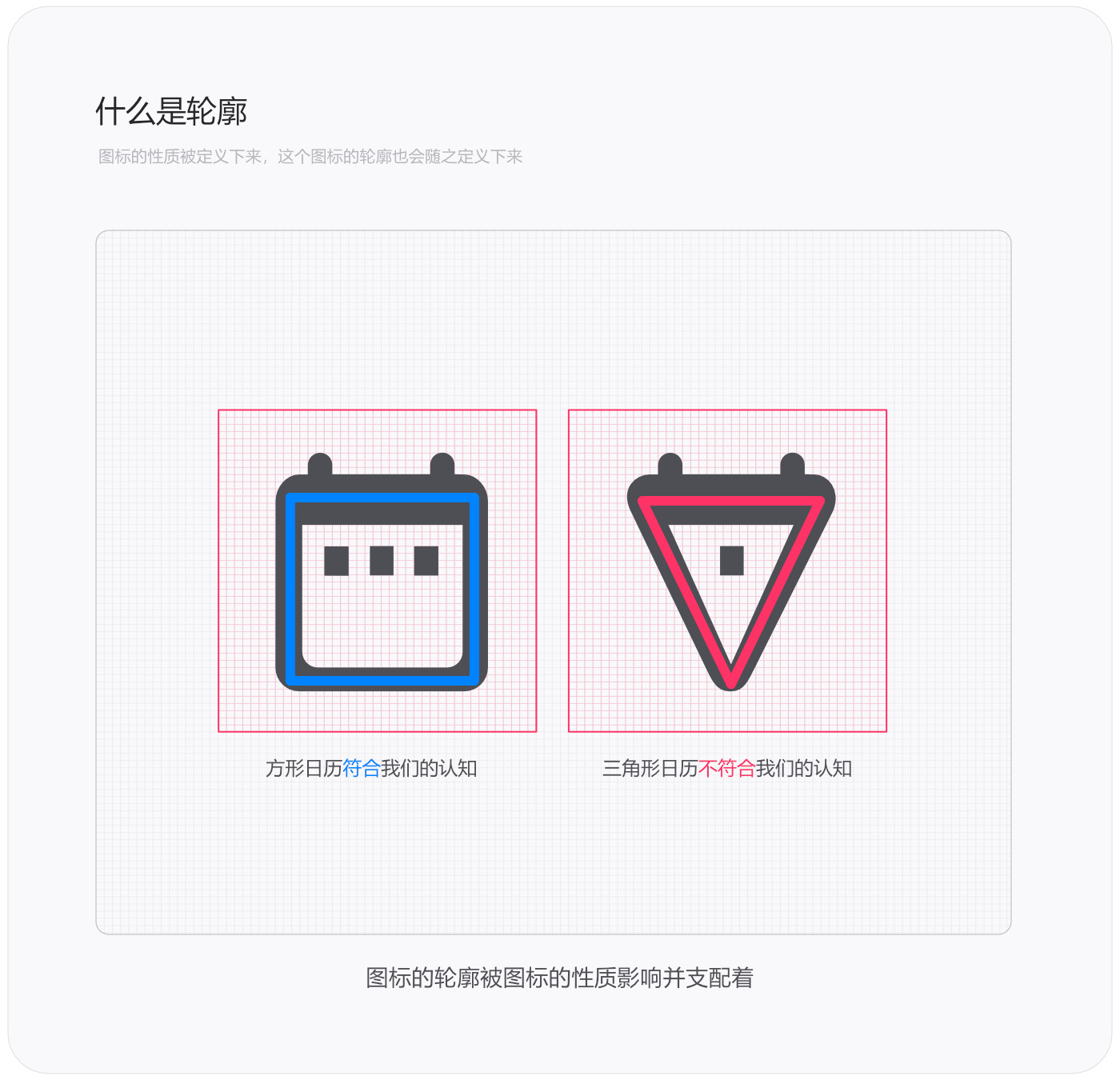
1.1 什么是轮廓
轮廓指的是图标周围的外框。图标的轮廓被图标的性质影响并支配着,图标的性质被定义下来,这个图标的轮廓也会随之定义下来。例如“日历图标”在我们的认知中它是与纸张和装订孔联系在一起,纸张是有棱角的、方形的形状,而装订孔是圆润的、圆形的形状,所以日历图标的主轮廓是“方形”的,而不是三角形或是认知外的其他的形状,想表现图标就要还原这个图标的本质,如下图所示。

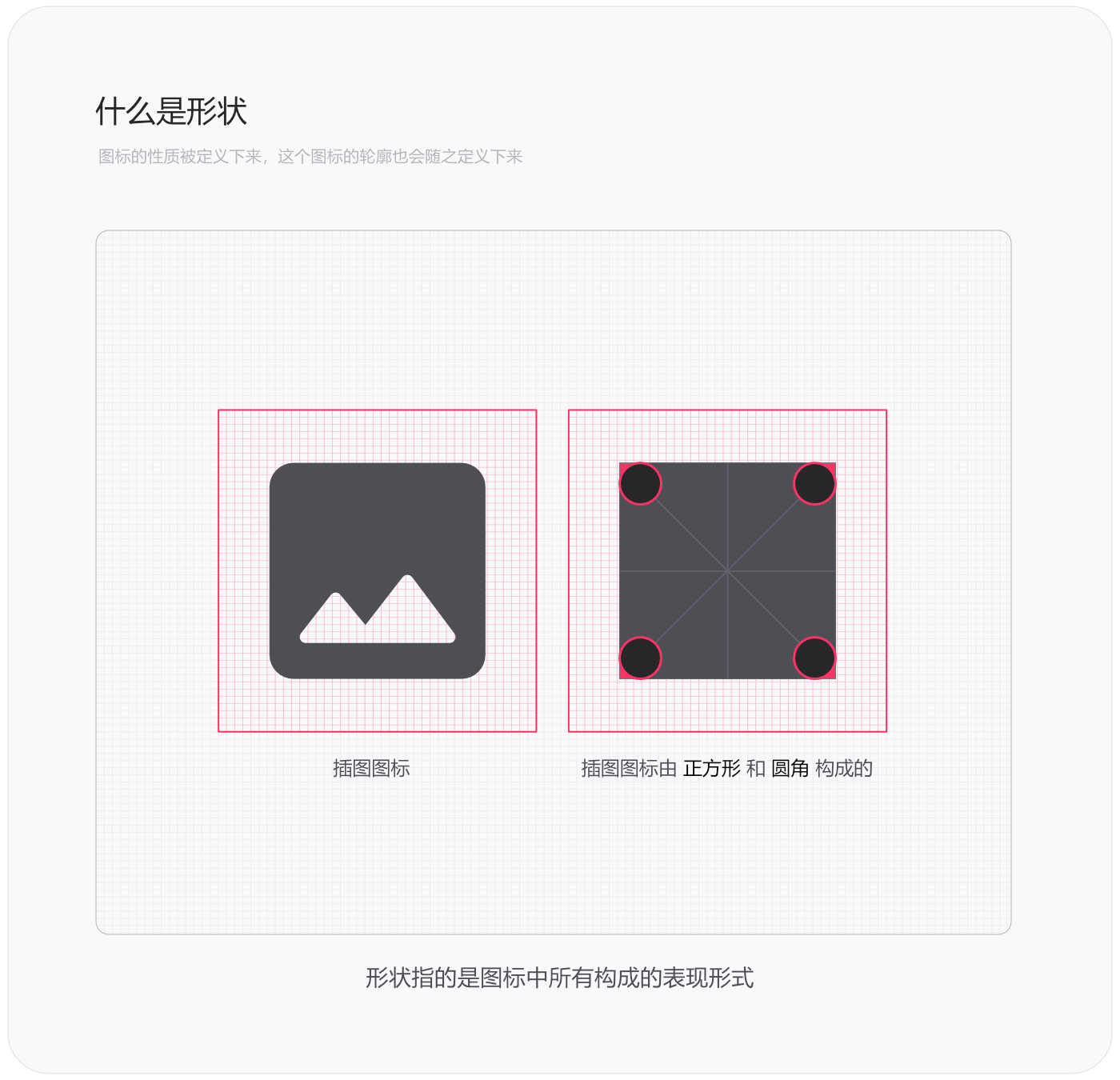
1.2 什么是形状
形状指的是图标中所有形式的构成,如长方形、三角形、圆形等。一个图标是由很多个形状构成的,例如一个非常简单的“插图图标”,整体是由正方形和圆形构成的,里面的“山”是由三角形和圆角构成的,这些简单的形状整合在一起就会变成形式复杂的图标,并转变为象征性的图形,使整体赋予了新的意义。

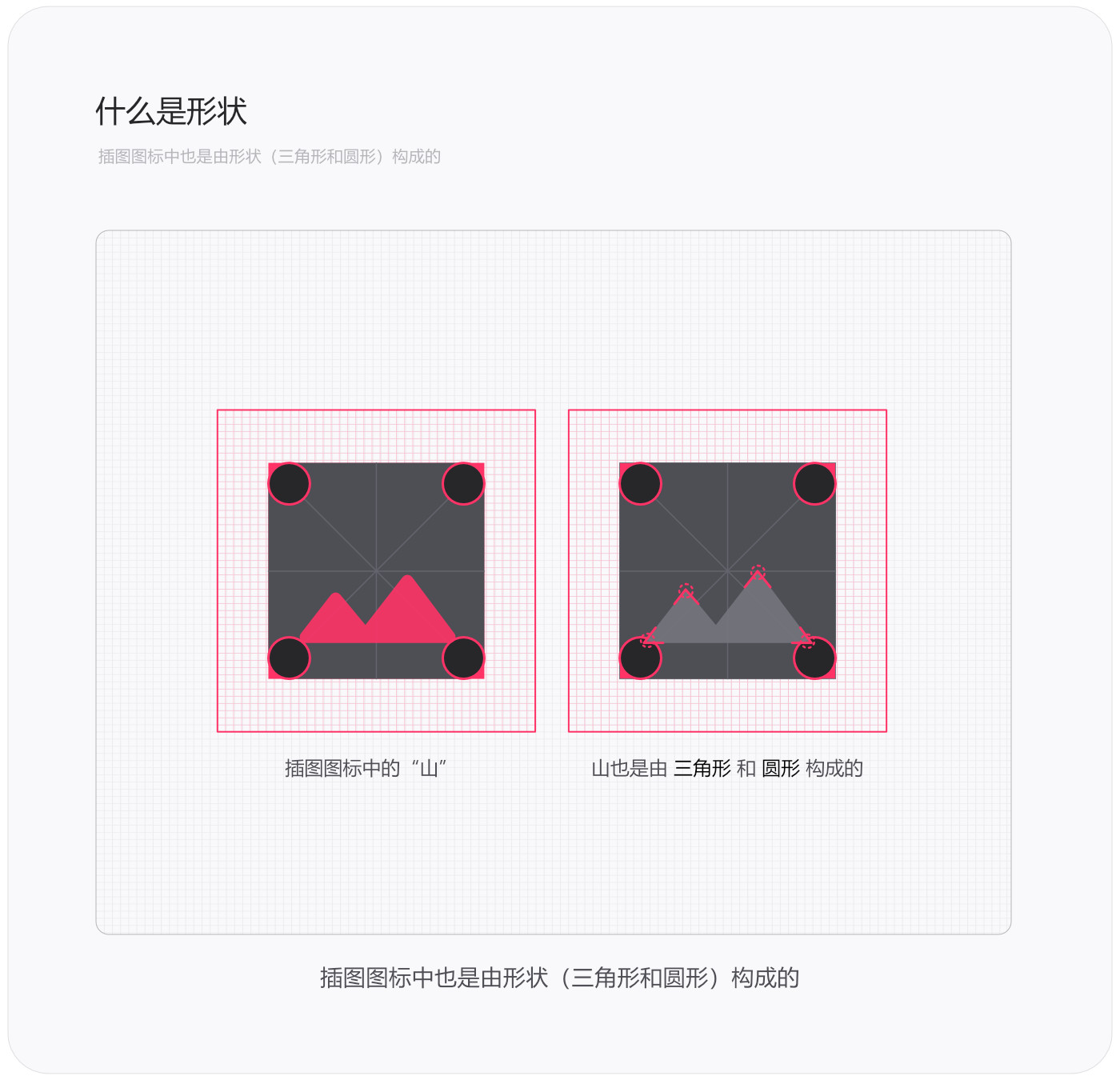
插图图标中的“山”也是由形状(三角形和圆角)构成的。正因为图标中的形状可以根据需求进行任意的搭配,才会使图标具有无穷变化的属性。也正因为形状的变化,才能使图标的视觉语言发生不同的变化。

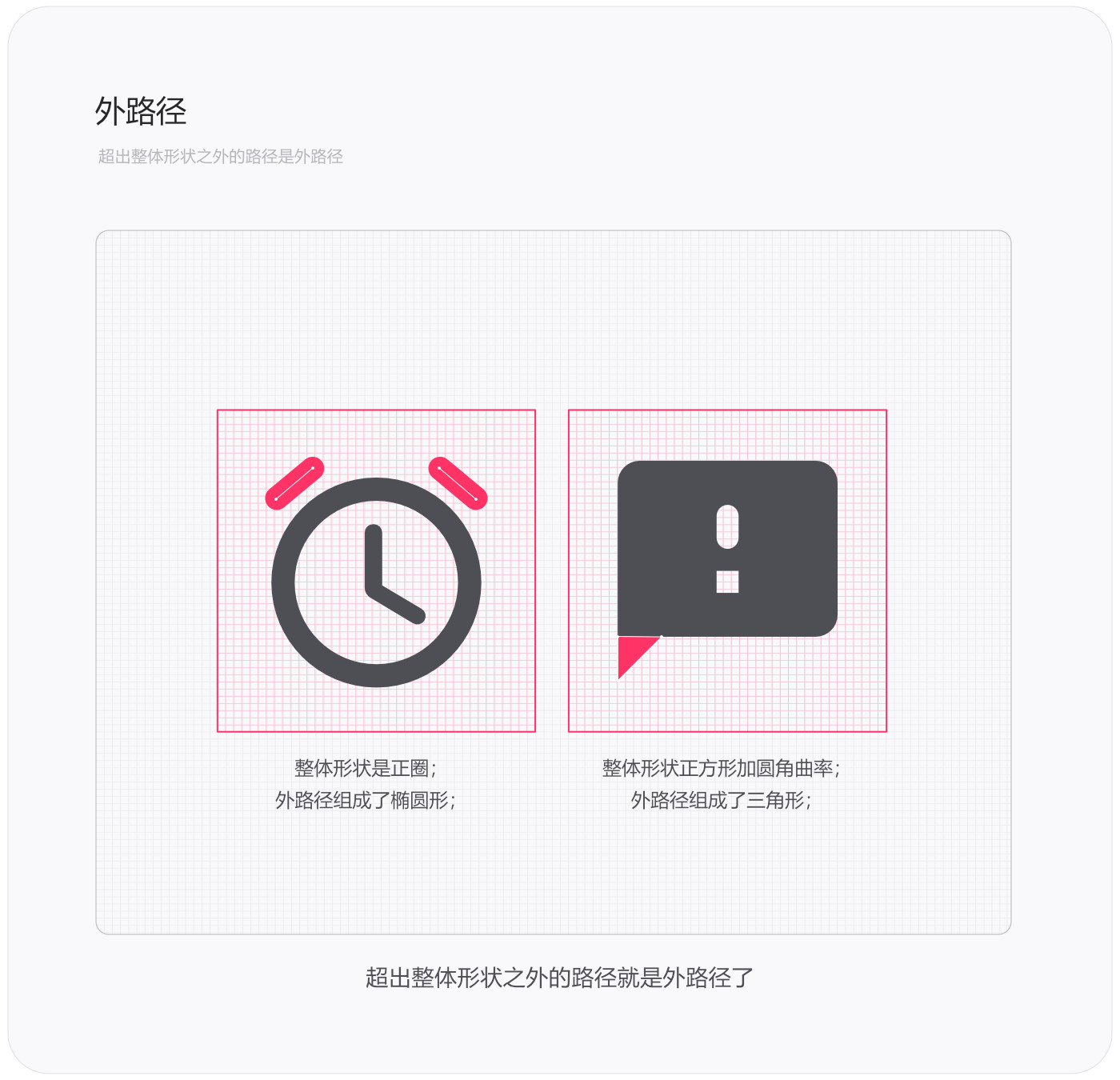
1.3 外路径
超出主要轮廓之外的路径是外路径。我们在设计一个图标时会实现考虑好它的轮廓,再根据它的轮廓绘制大体的形状,而超出大体轮廓之外的部分点组成的路径就是外路径了。因为形状是由路径的基本点构成的,外路径不一定是由正规的形状(方形、圆形、椭圆形等)构成的,也会有几条线段、几个角等不规则形状和路径构成的。

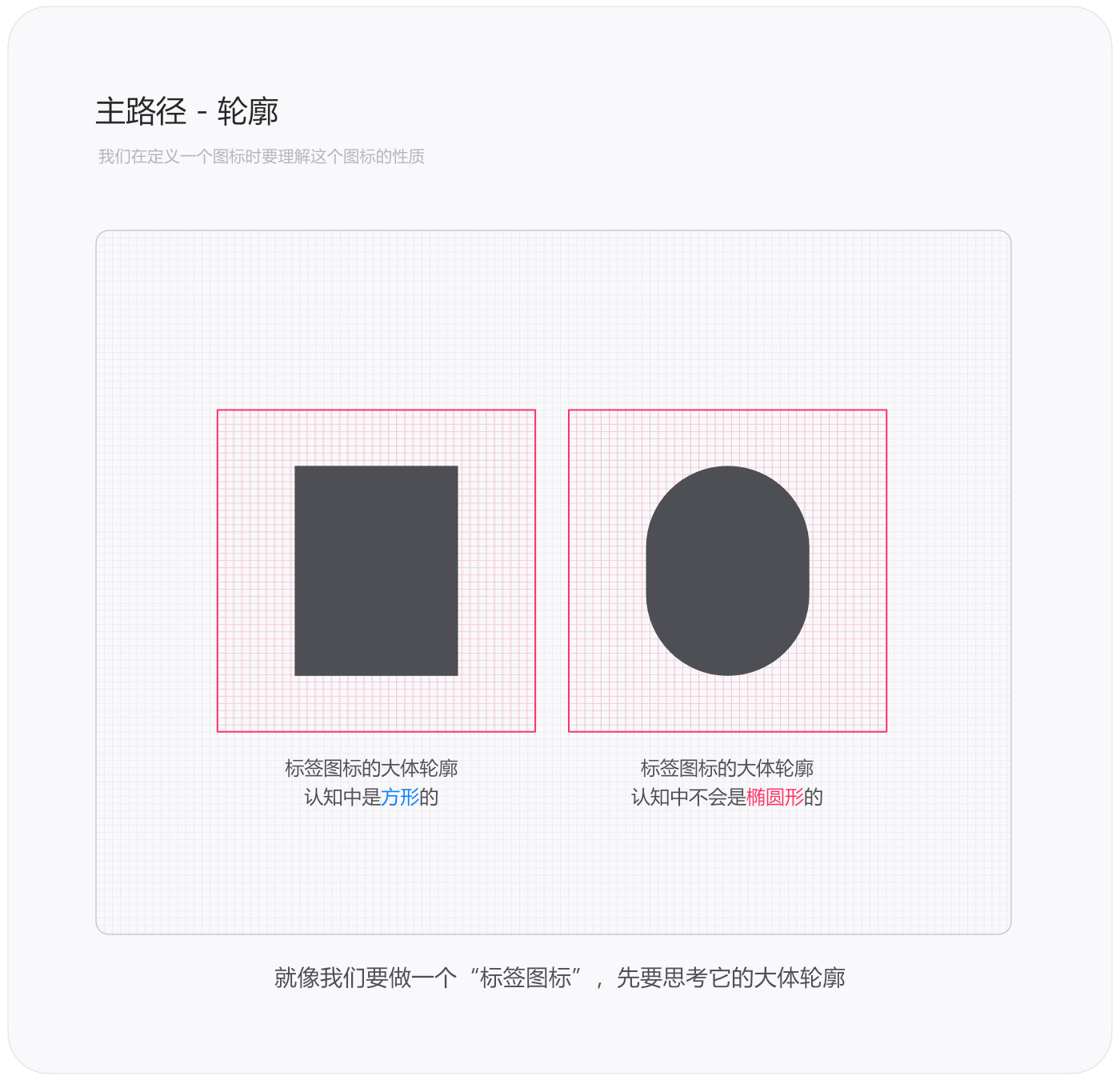
1.4 主路径
我们在定义一个图标时要理解这个图标的性质,是方的还是圆的、有没有角度、应用在哪方便、它的视觉表现,它的表象特征是否符合我们认知中的样子,是否能与我们的生活产生一定的关联等,当这些性质被定一下来,图标的轮廓也就会被定义下来了。图标的轮廓确定下来后,就可以确定这个图标的形状了,确定形状后不足以把一个图标的性质诠释出来,需要在大体的形状基础之上去改变部分路径,使这个图标具有一定的象征意义。例如我们在做一个“标签图标”时,应该是以下这样的思考过程。

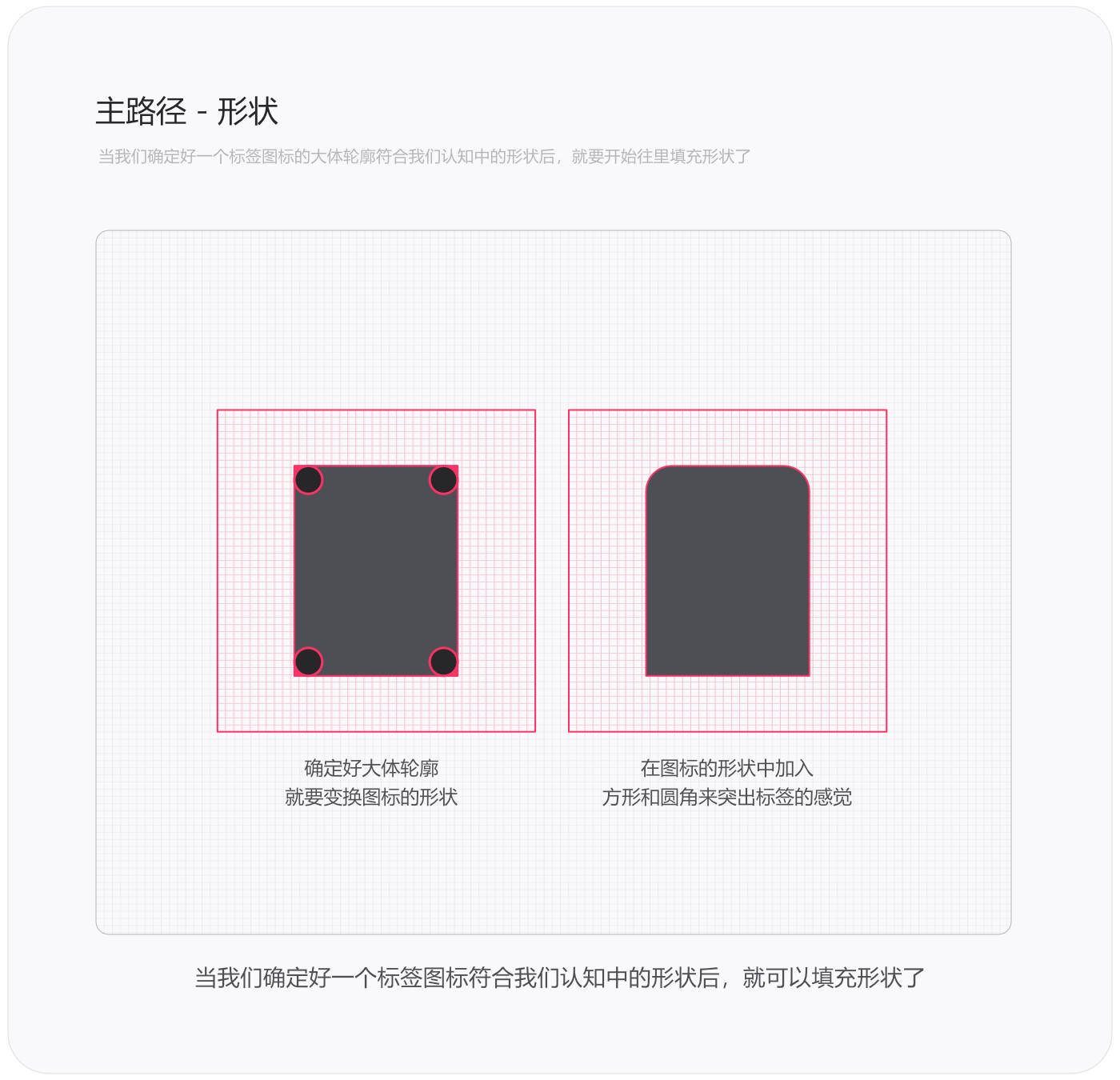
当我们确定好一个标签图标的大体轮廓符合我们认知中的形状后,就要开始往里填充形状了,把方形和圆角融入到一个形状中,让他们看上去更接近我们认知中的标签图标的样子。这里说明一下“标签图标”是比较好理解的图标形式,所以以上这些观点看上去会显得“有些蠢”,如果我们在绘制一个不太好理解的图标形式时,用以上这种思考方式会让我们少走很多弯路。

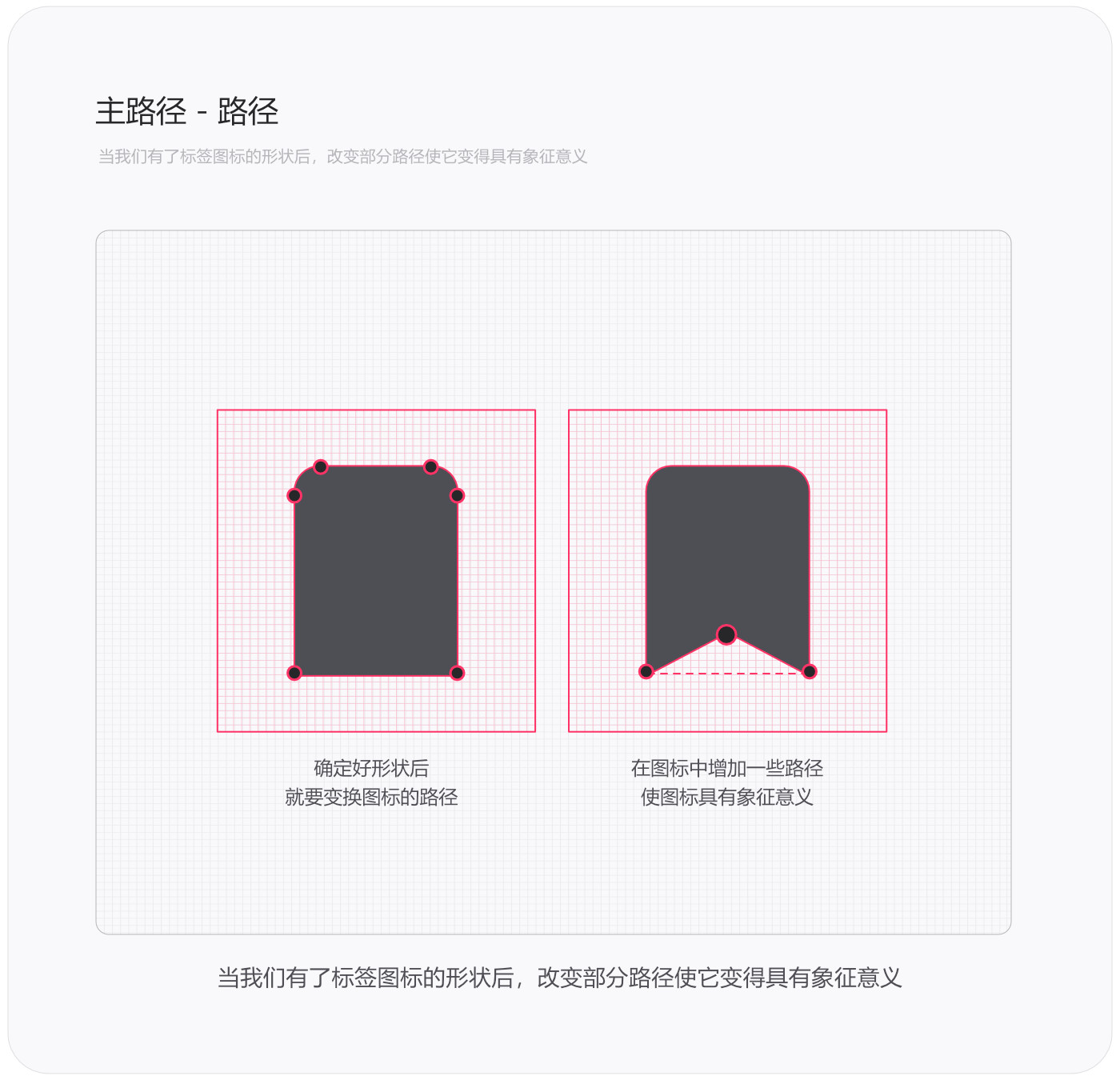
当我们有了标签图标的形状后,改变部分路径使它变得具有象征意义,让它看上去更像一个“标签”。那到了这里一个简单的标签图标就绘制完成了。

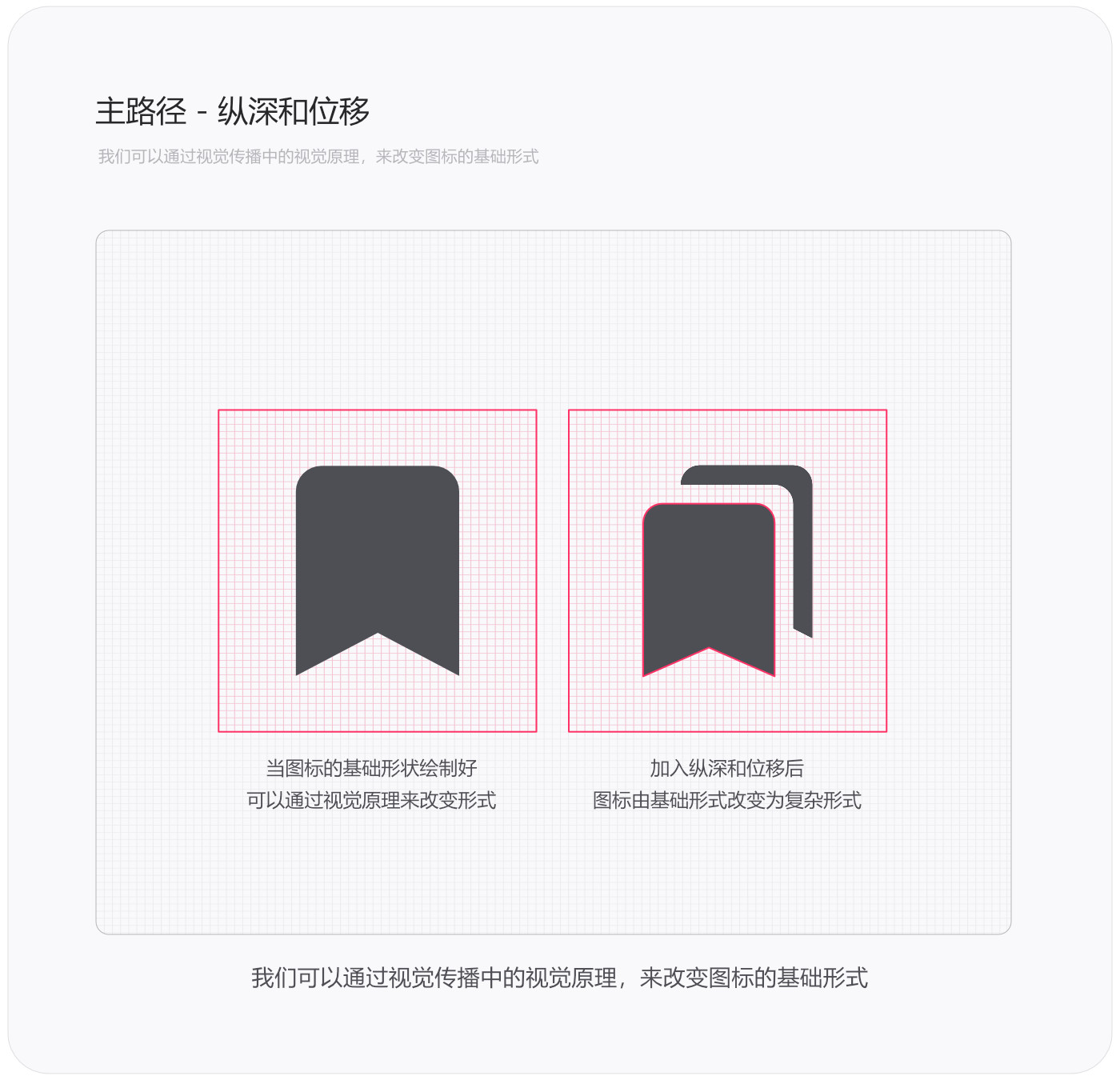
当我们有了图标的基础形状以后,怎么延伸复杂的图标形式呢,这涉及到视觉传播中的视觉原理。即我们大脑处理图像时要依据四个基本视觉信号:色彩、形式(点线面)、纵深和位移。我们可以通过改变这些基础视觉信号来改变图标的形式。例如下图所示,通过改变纵深和位移来改变图标的基础形式,使它变成多样的复杂形式。

图标绘制完成以后由轮廓转化为形状,由形状转换为路径,最后的路径就是主路径。
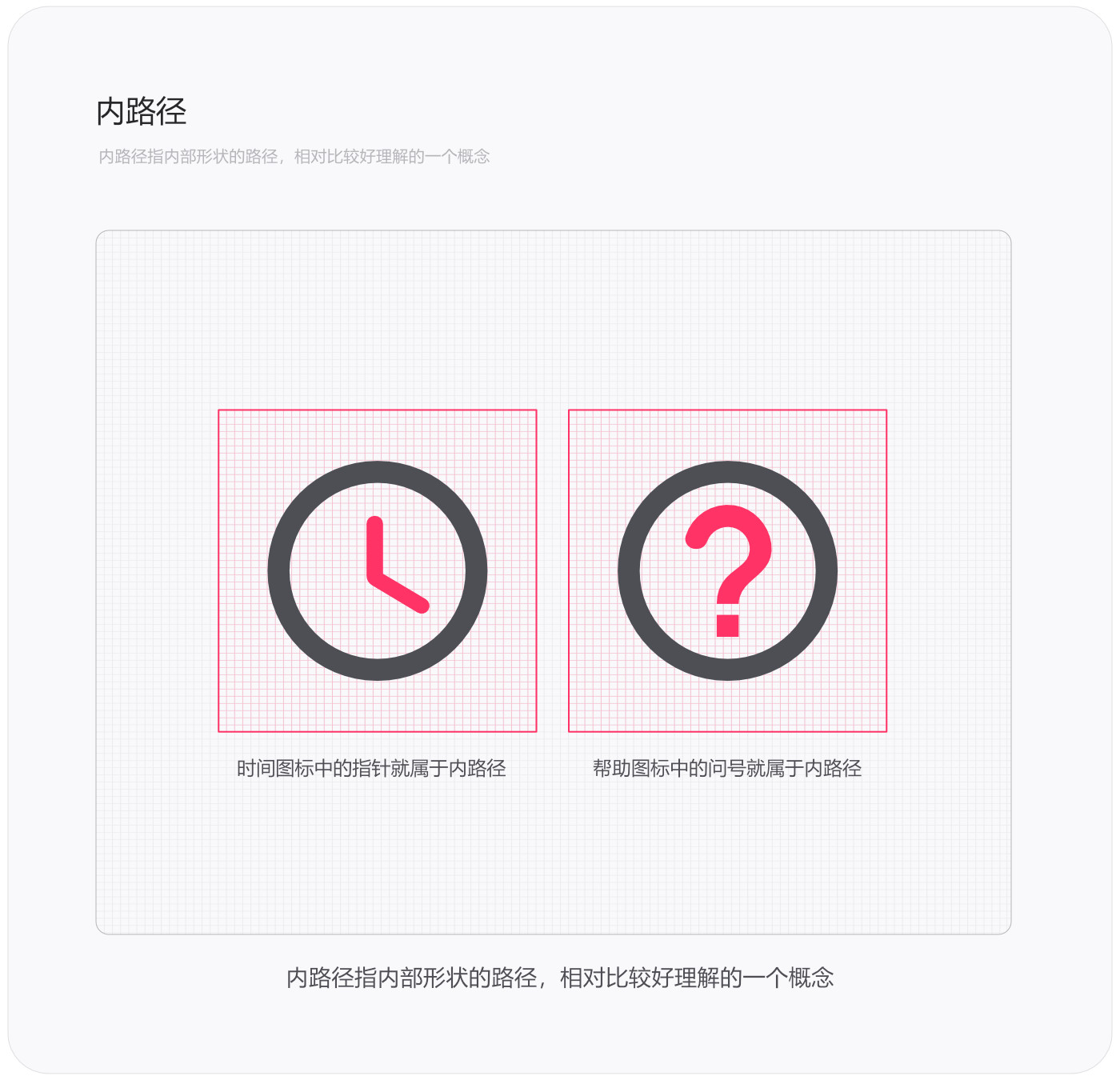
1.5 内路径
内路径指内部形状的路径,相对比较好理解的一个概念。我上面强调了一下内路径中不包含负形,在谷歌Material Design中把内部区域中的一个负形看做是“内部笔画”,一个没有路径的区域怎么能把它定义为笔画呢!对此它们还没有做解释。所以我这里根据自己的理解,直接改变了谷歌定的这些规则。我认为形状就是形状,路径就是路径,区域就是区域,这样划分的就更明确。

相对复杂的图标形式如何分清什么是外路径、主路径和内路径呢,如下图所示蓝色区域部分代表外路径,黄色区域部分代表主路径,红色区域部分代表内路径。

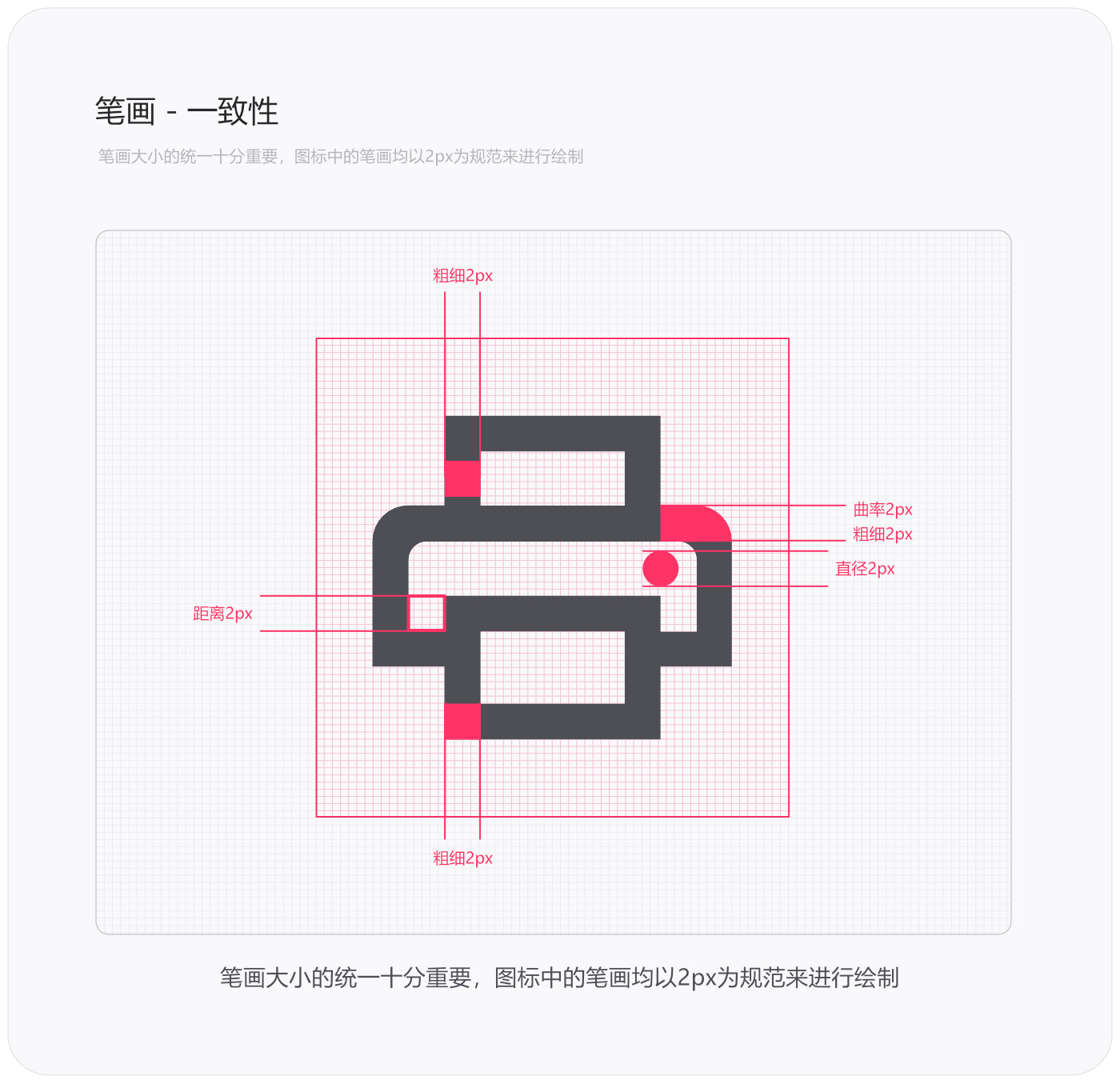
1.6 笔画
上面讲过形状是由路径的基本点构成的,而路径的基本点是由笔画产生的,这些基本点与笔画的方向、笔画的角度组合起来就会形成各种形状,这些形状组合起来最终组成为图标。所以笔画是图标最基础的构成元素之一,也是最重要的组成部分。谷歌是用了四种规则去规范笔画的,分别是:一致性、曲线和斜线、笔画末端、内部笔画。这里我要吐槽一下谷歌中文版翻译网站,在谷歌中文版翻译中的标注打印图标的曲率标注为2px/dp,而实际谷歌设计的打印图标的曲率为3px/dp。谷歌这么做是考虑了视觉修正和视觉印象,设计不是绝对的,不要因设计规则的统一性而把设计定死,适当要突破规则来进行设计,但前提还要理解这些规则。
1.6.1 一致性
为了使图标具有统一性和一致性,笔画的粗细度也要保持一致。谷歌规定的笔画粗细度为2px,但我们在做实际项目时,图标笔画的粗细度要根据实际项目而定。一个较为时尚的女性产品就应该采用较为纤细的笔画粗细度,而不能使用较为粗犷的笔画粗细度来绘制这个系统的图标。

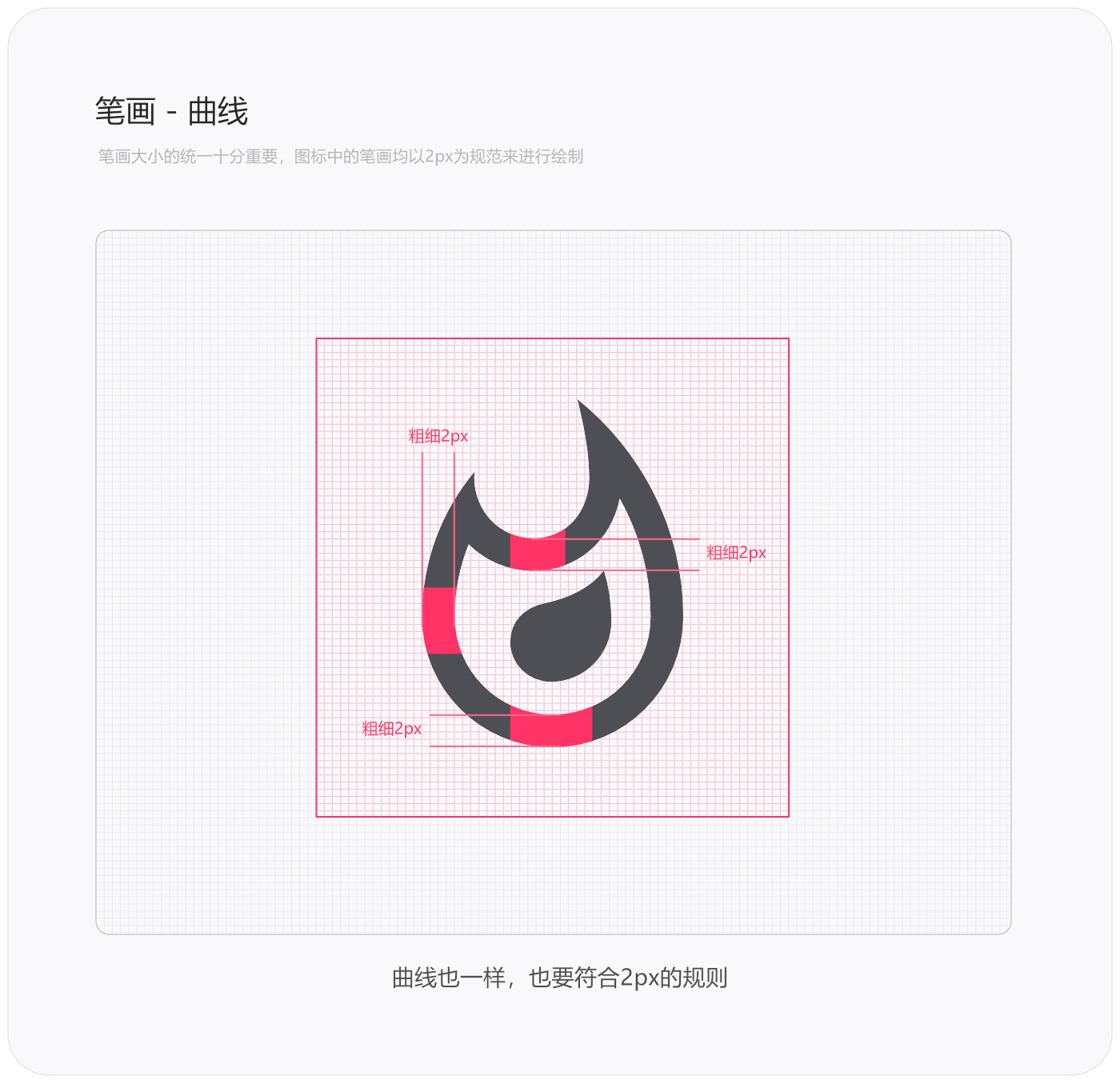
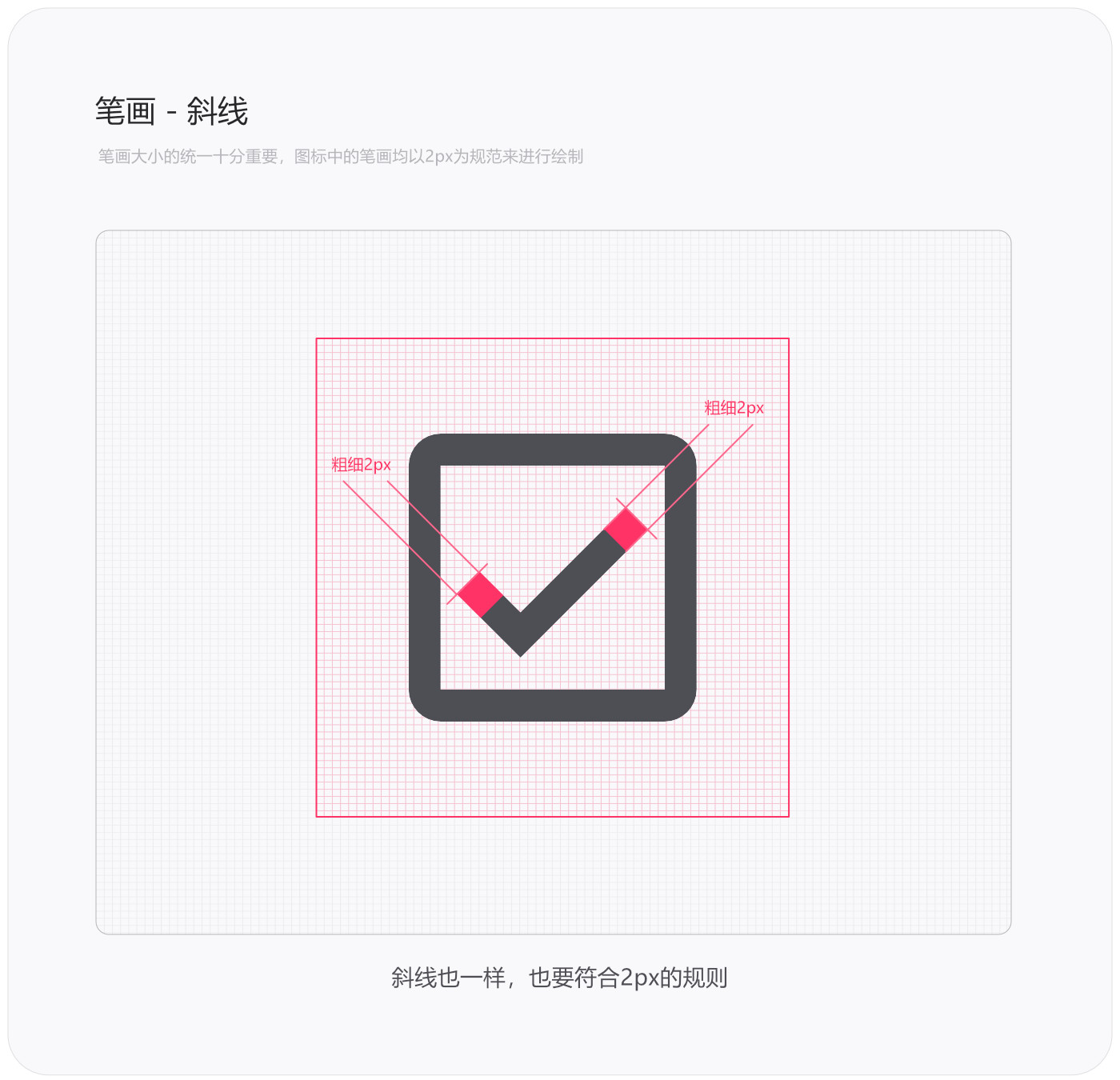
1.6.2 曲线和斜线
图标的曲线与斜线也是有讲究的。普通的图标是由很多根直线和直角构成的,形式上有一定改变的图标需要用曲线来进行绘制。谷歌Material Design规定的曲线的粗细为2px,谷歌过于范式化,当然还是要根据实际情况而定。

而斜线一般情况下倾斜角度为45°、90°(直角)和135°来进行绘制的,对于一些结构较为复杂的图标形式可以采用其他的倾斜角度。笔画末端的角度为90°。

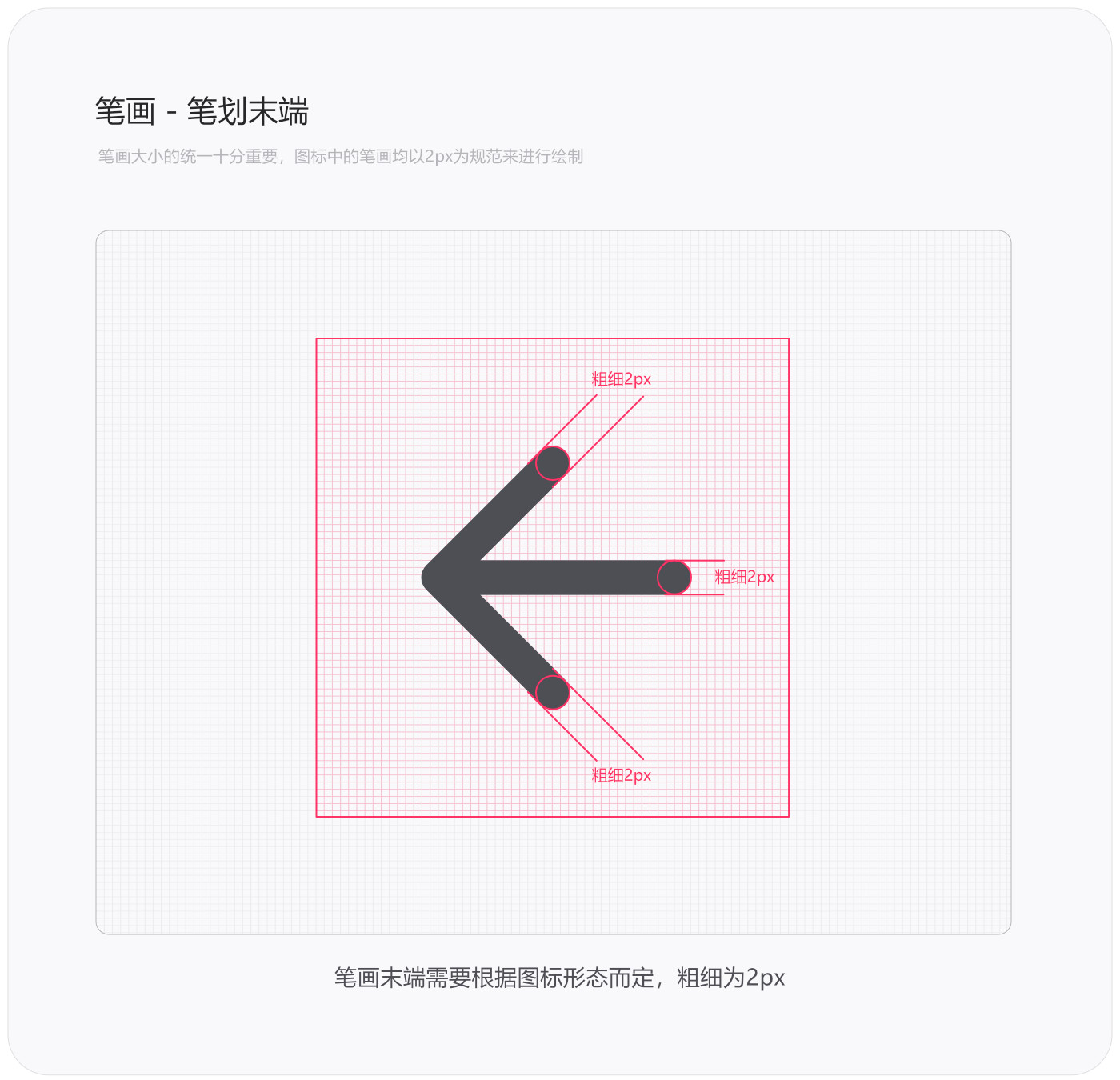
1.6.3 笔画末端
笔画末端的粗细与曲率要根据这个图标的风格而定,如果想表达专业的态度笔画末端就用直角;如果想表达亲和柔和的态度笔画末端就用圆角。

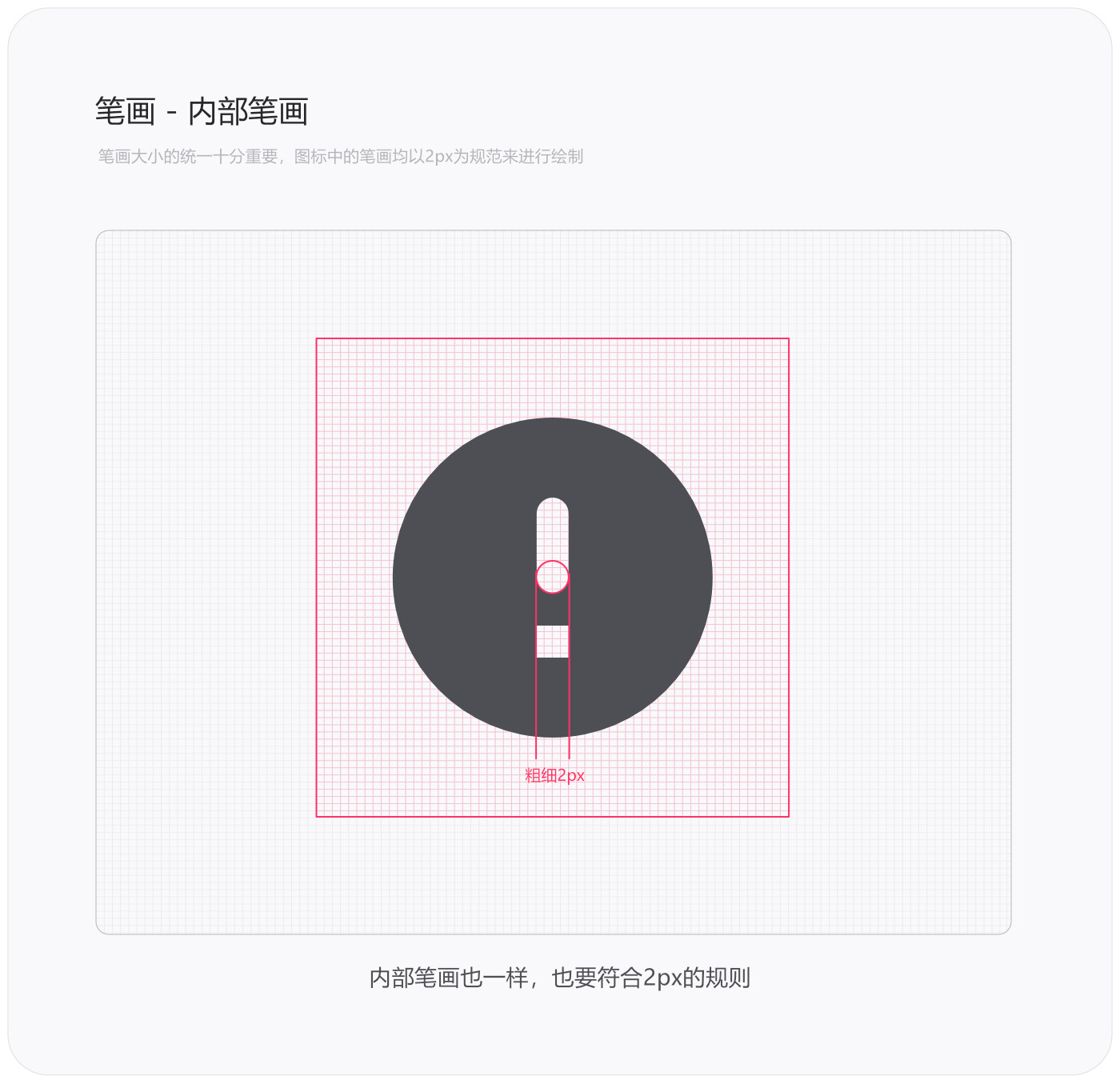
1.6.4 内部笔画
绘制图标时要遵循一致性的原则,所以内部笔画的粗细度要与整体轮廓的粗细度保持一致。例如外路径的笔画粗细设置为1px,主路径的笔画粗细设置为1.5px,内路径的笔画粗细为2px,这样就会显得整体十分的不协调,所以笔画的粗细要保持一致。

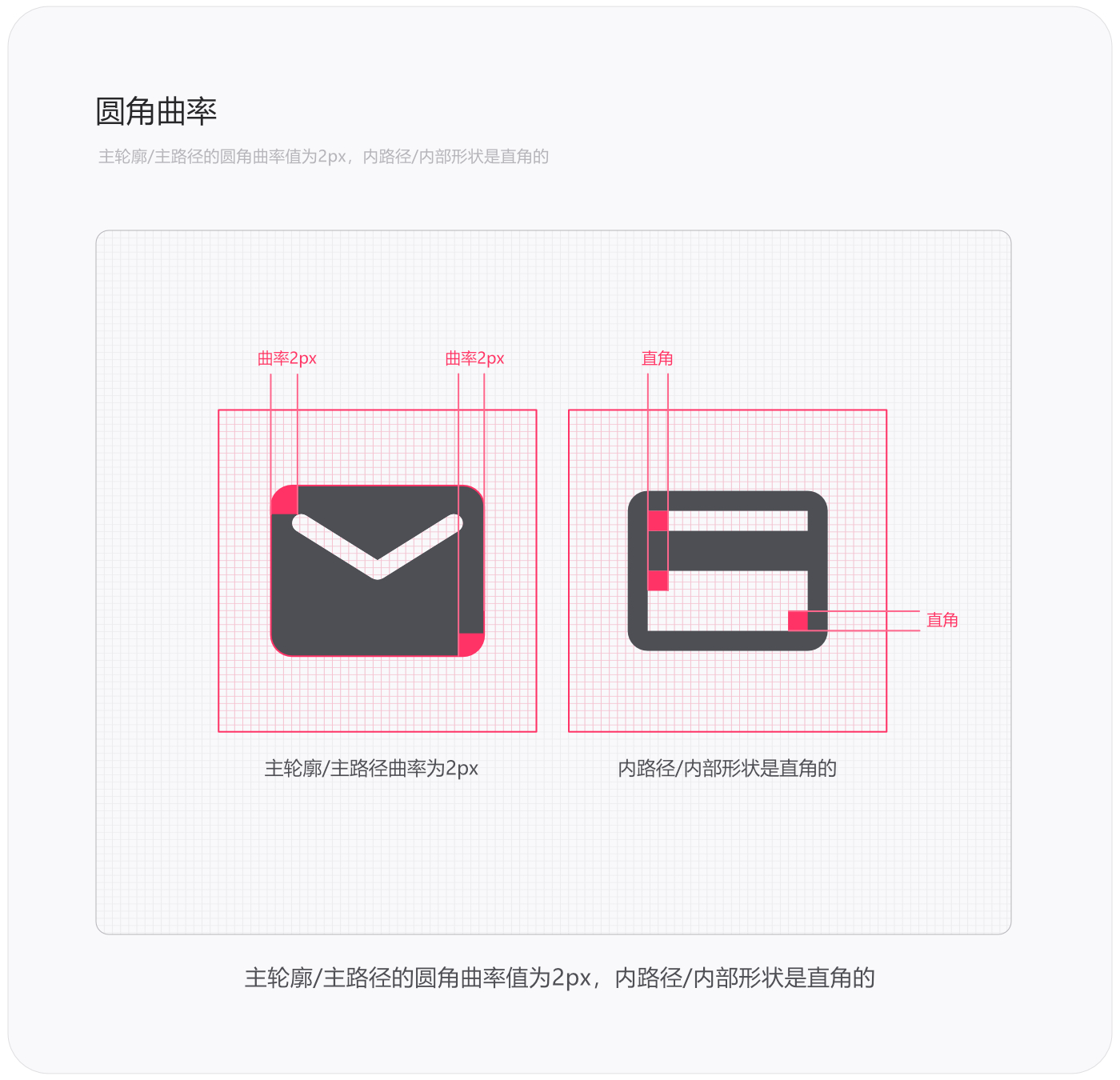
1.7 圆角曲率
上一篇《基础认知 Material 规范》- 1.2绝对棱角中讲到,棱角图标的大体轮廓是有曲率的,而里面具体的细节是直角的。这里指的大体轮廓就是外轮廓,而具体细节指的就是圆角形状/路径的曲率。谷歌Material design规定要将主轮廓/主路径的圆角曲率值设置为2px,但内路径/内部形状是没有曲率的,要把曲率设置成直角,不要破坏图标的本质带来的视觉印象。

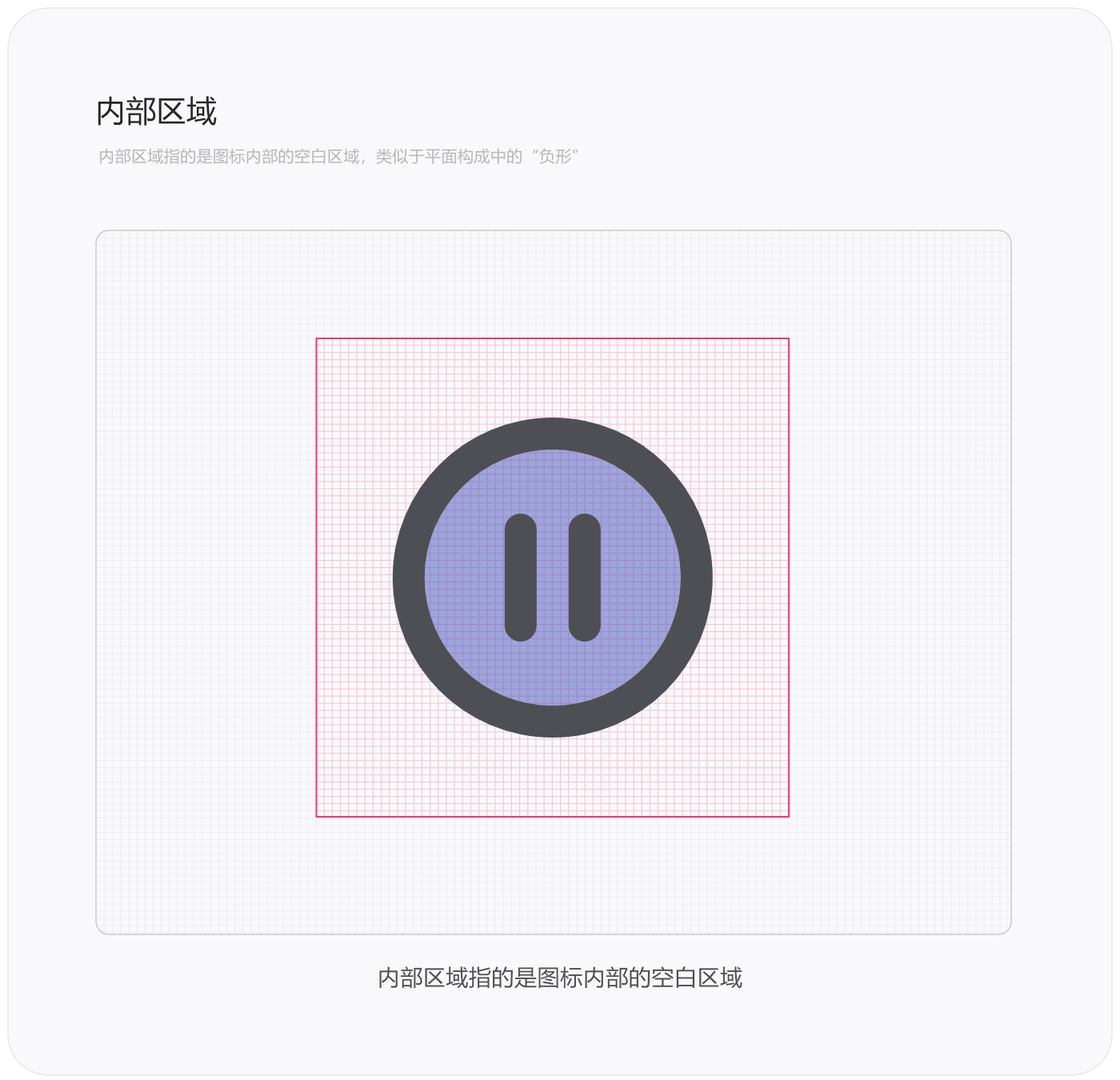
1.8 内部区域
内部区域指的是图标内部的空白区域,类似于平面构成中的“负形”。下图中蓝色部分的区域就属于内部区域,它对于绘制系统图标而言没有什么影响,只是把这块区域定义为“内部区域”,这块相对也比较好理解没有什么要点要讲,大家理解一下这东西是什么就行了。

1.9 边界区域
图标的尺寸形成的边界域,是整体图标的尺寸与实际图标所占的面积之间的区域,也是上一篇文章《 基础认知 Material 规范》- 3.图标区域中讲的“裁剪区域”。 这块跟内部区域一样,对绘制一个系统图标而言不会产生什么影响,大家也是简单的理解一下它是什么就行了。

2.系统图标 – 规范
当我们把系统图标的结构弄明白后先不要着急绘制它,而是要弄明白系统图标的规范后再去绘制它。我们需要修正图标的视觉部分,还要理解图标的触控范围与触点区域,之后还要从图标的形式上做规范。
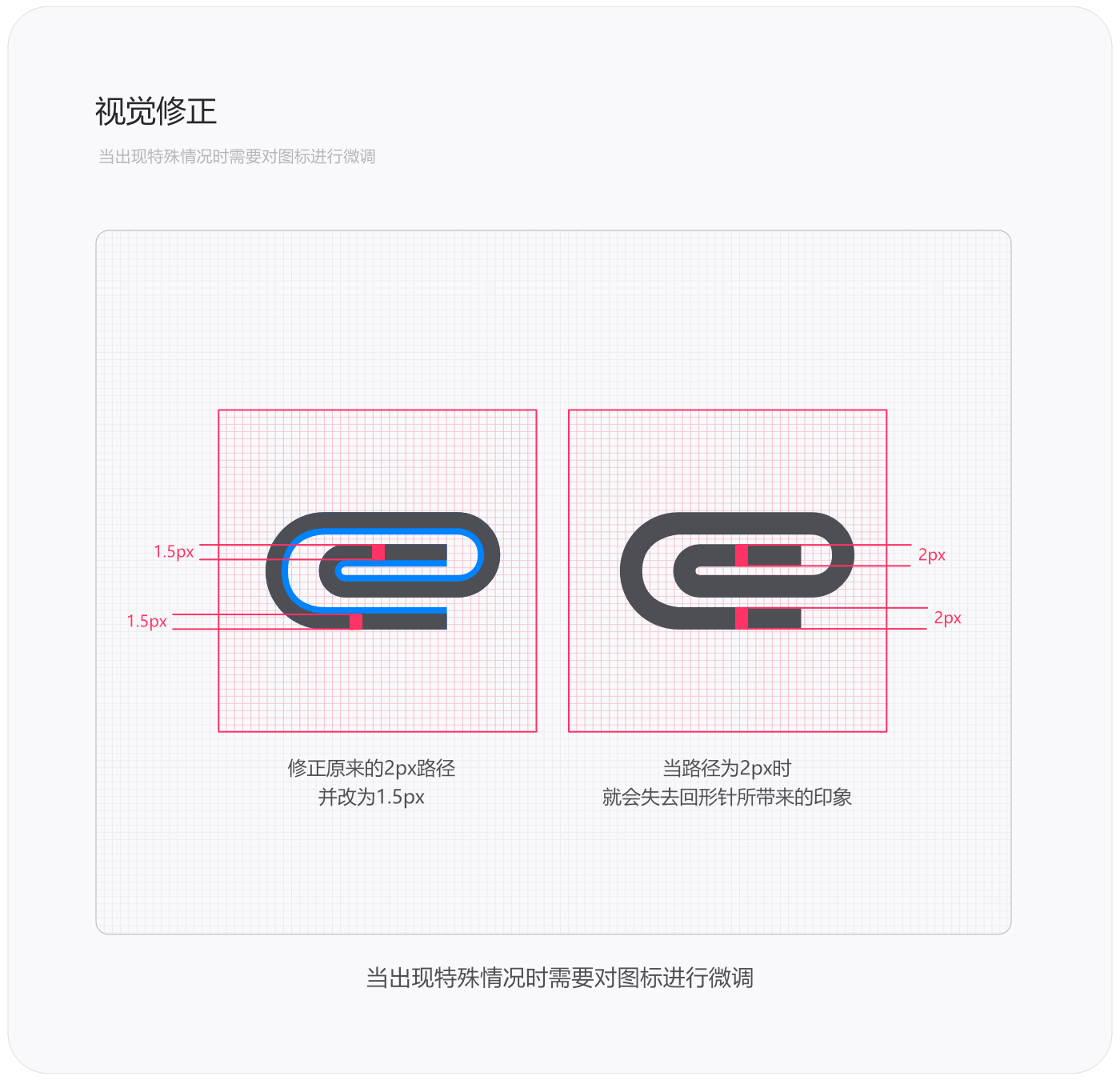
2.1 视觉修正
当出现特殊情况时需要对图标进行微调。例如下面中的回形针图标,在24px*24px的尺寸中如果采用了2px的路径粗细度,各个路径的距离会显得很粗犷,圆角也会被挤压显得不自然,失去了回形针原本的印象,无法与我们生活中的回形针产生关联。

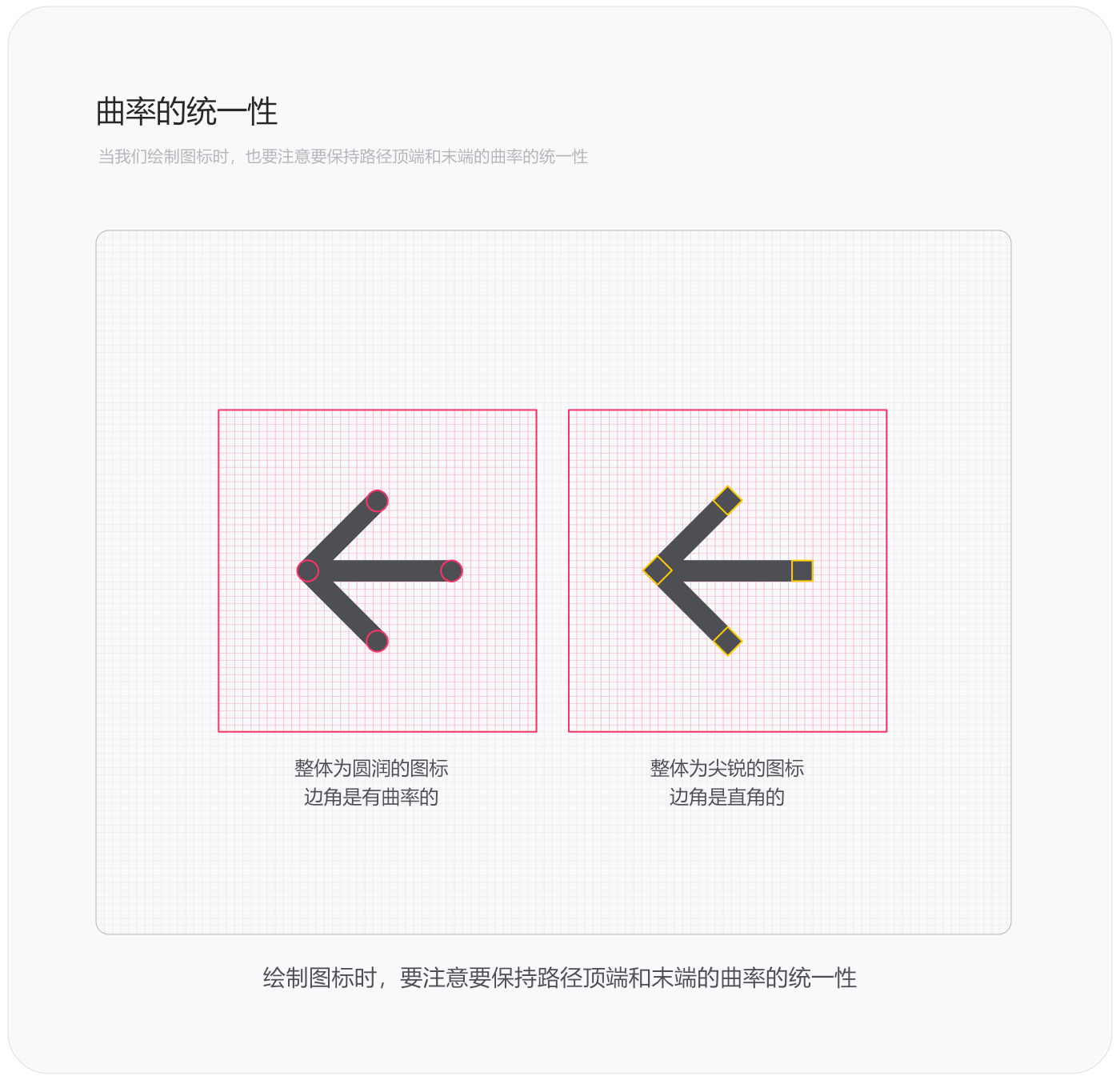
2.2 曲率的统一性
当我们绘制系统图标时,也要注意要保持路径顶端和末端的曲率的统一性。如果图标轮廓是线性尖锐的,所有路径的边角都应该是直角的;如果图标轮廓是圆润的,那所有路径的边角都应该是圆角的。

但这里要注意的是图标的形式不同,像“箭头”这种单一的形式要遵循“图标曲率统一性”原则。但是较为复杂的图标形式,例如像“公司图标”这样复杂的形式,就不要遵循图标曲率统一性的原则。因为我在上面的“1.1什么是轮廓中讲到过”,图标的轮廓被图标的性质影响并支配着,如果将“公司图标”里面的“窗户”的方形改变为与整体一致的圆形,就造成认知中理解的“窗户的形状”是圆角的而不是直角的,就会与我们认知中理解的窗户的形状不符,会使人产生不理解和感觉和印象。

2.3 去立体化
我们做UI设计是在二维平面中来进行绘制,这里指的是App或网页设计等,而不是那种实体交互设计或基于虚拟现实中的界面设计。所以图标的形式要去立体化和深度,也不能以立体化的形式出现。用二维来表现图标形式,就会贴近产品所传递的整体视觉形象,与整体的关联性就会更强。

2.4 避免复杂化
系统图标的绘制也要避免复杂化,要保持图标的简洁和大方,不要增加用户对图标的理解力。像下图中左面的图标一样要保持简洁和大方,这样的图标也比较直观;而右图中的图标增加了很多修饰并增加了用户的思考,相对而言这种图标不太容易被用户理解和接受。

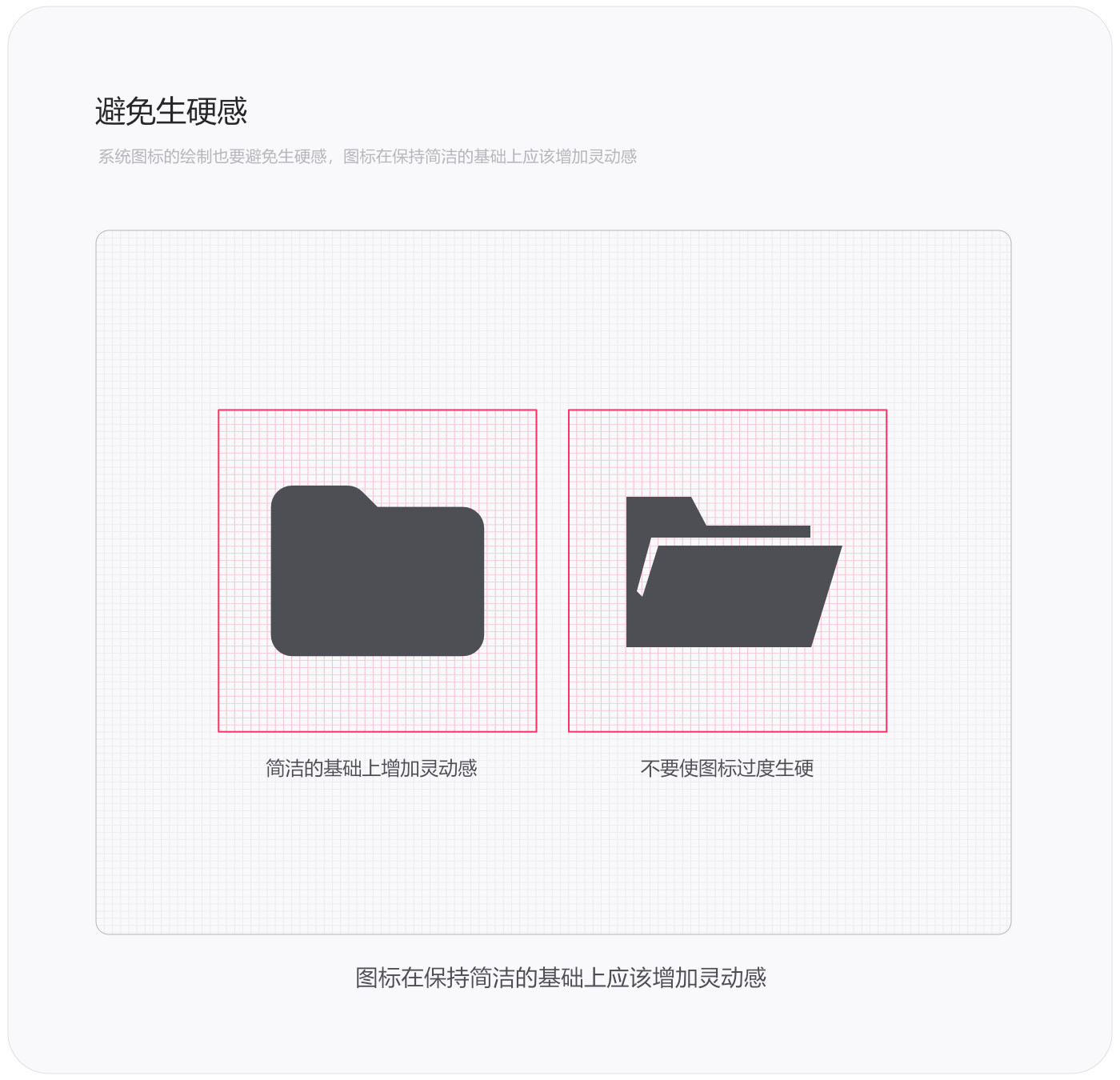
2.5 避免生硬感
系统图标的绘制也要避免生硬感,图标在保持简洁的基础上应该增加灵动感,改有曲率的角就应该有曲率,没有曲率的地方就应该有直角,像图标的整体与细节全部都是直角的形式给人感觉就太过生硬了,用人的性格来描述它就是个铁憨憨,不会变通。

3.绘制系统图标
文章篇幅也挺长了,这里只讲一个图标的绘制方法,如何绘制一个退出程序图标。首先我们得弄清楚绘制退出程序图标的顺序与步骤,并结合前几篇文章的知识来进行绘制。首先第一步我们先要确定图标的尺寸,我这里选用了24px*24px的图标尺寸;第二步思考一下图标的轮廓,再根据图标轮廓去选择关键线,因为退出程序图标整体轮廓是正方形,所以选用24px图标的正方关键线,得到尺寸是18px*18px;第三步通过正方关键线来绘制主轮廓,并用图形剪出主路径。接下来就开始完善具体细节了,包括形状、内路径、曲率等等,不着急一点一点解析,一点一点去学。我们先来看一下退出程序长什么样。

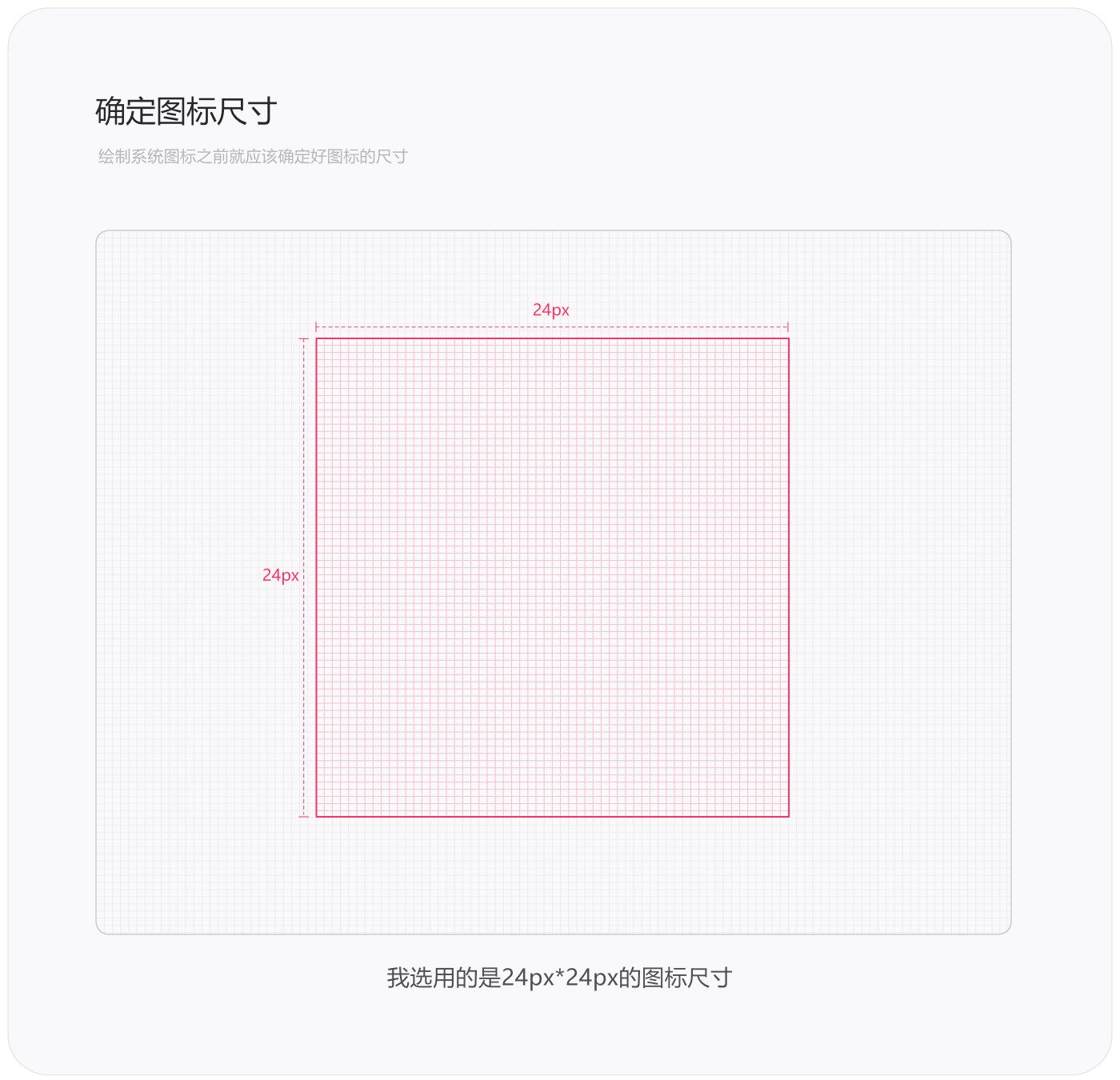
3.1 确定图标尺寸
绘制系统图标之前就应该确定好图标的尺寸,系统图标谷歌规定了两种尺寸,20px和24px,这里我选用的是24px这个尺寸。另外在确定好尺寸的同时也要确定图标的形式,我在《基础认知 Material 规范》开篇就讲到了图标有这几种形式,棱角图标线性图标、曲率图标、深浅图标和绝对棱角图标,这次我选用的是较为圆润的曲率图标,因为这种图标看上去比较有亲和力,我个人也是比较喜欢的。

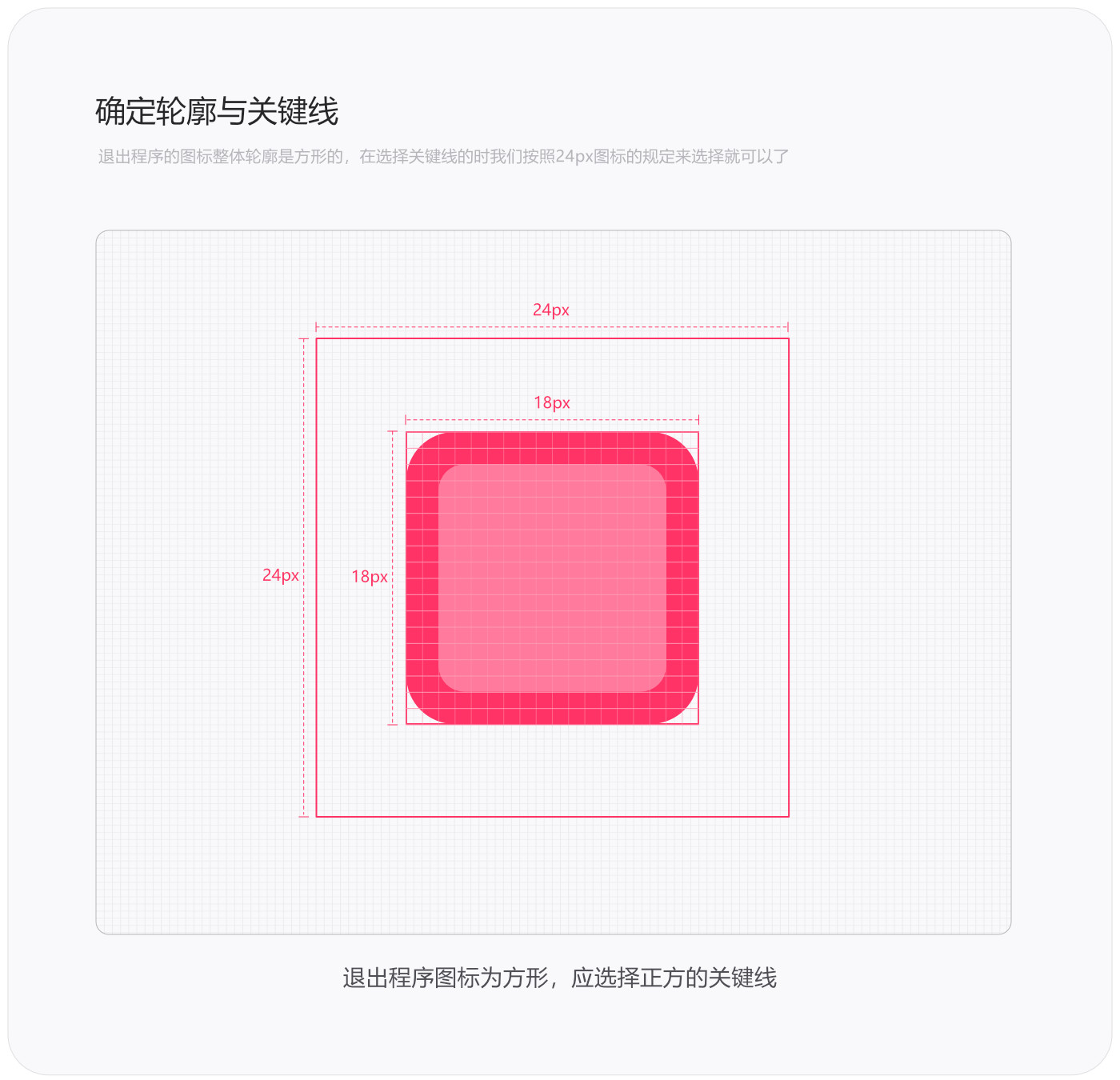
3.2 确定轮廓与关键线
因为退出程序的图标整体轮廓是方形的,在选择关键线的时我们按照24px图标的规定来选择就可以了,这块在《基础认知 Material 规范》的文章后几小节也有说明,我们就会得到正方18px*18px这个尺寸。

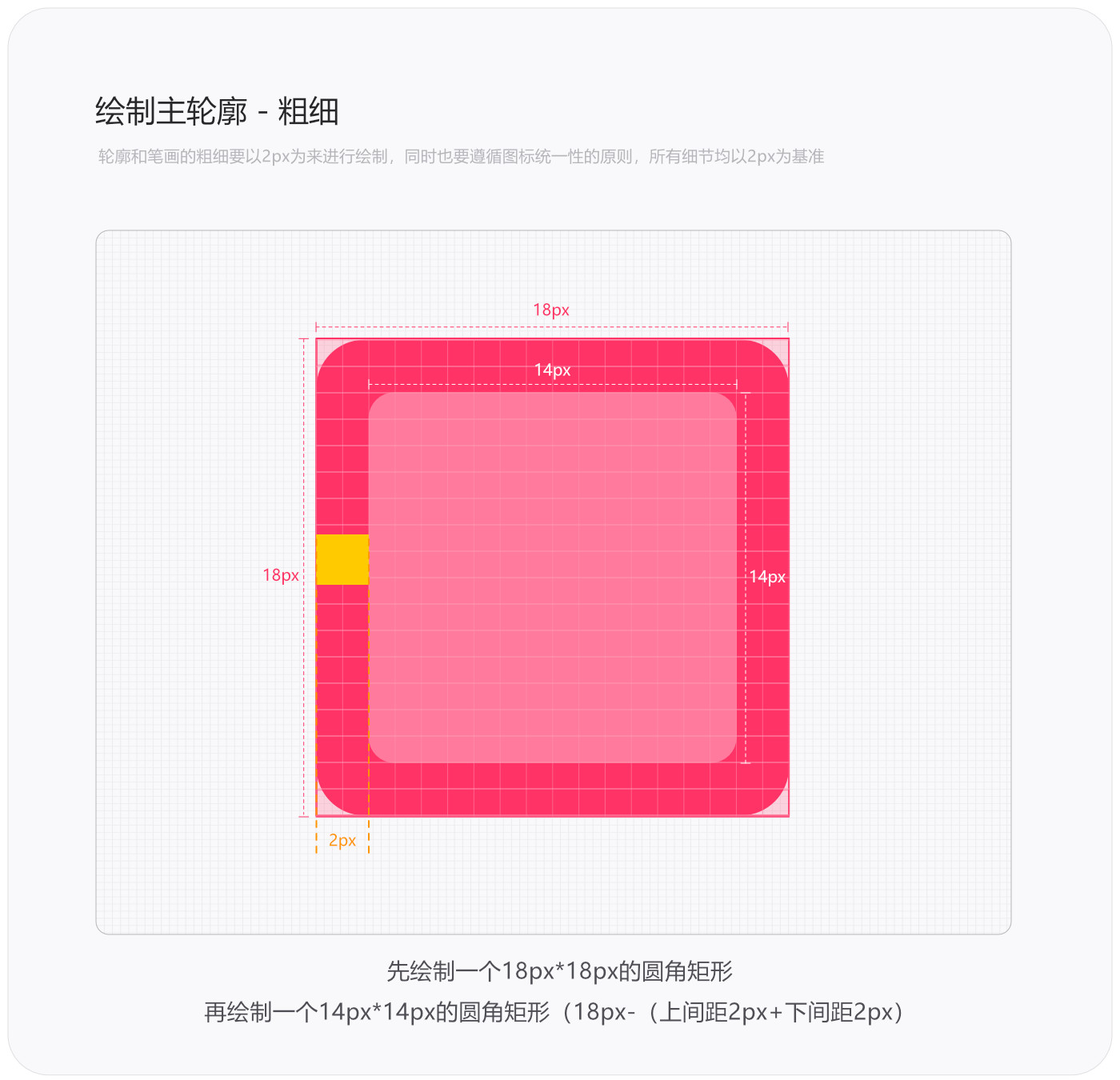
3.3 绘制主轮廓 – 粗细
当我们把图标的关键线确定下来以后就可以绘制主轮廓了。我在文章上面的知识中讲到过,轮廓和笔画的粗细要以2px为来进行绘制,同时也要遵循图标统一性的原则,所有细节均以2px为基准,视觉修正等特殊情况除外。所以这里我们在绘制主轮廓时先绘制一个18px*18px的圆角矩形,然后再绘制一个14px*14px的圆角矩形(18px-(上间距2px+下间距2px)。

3.4 绘制主轮廓 – 曲率
因为我们画的是一个有曲率的图标,所以它的轮廓不是直角的,需要带一些曲率。而曲率这块也是有讲究的,如果按照以上操作把18px*18px和14px*14px的曲率值都设置为2px就是不对的。我先选择器那篇文章中提到过,由于尺寸的不同外面的矩形一定要比里面的矩形大,尺寸越小曲率也就越小。

3.5 绘制主路径 – 开口
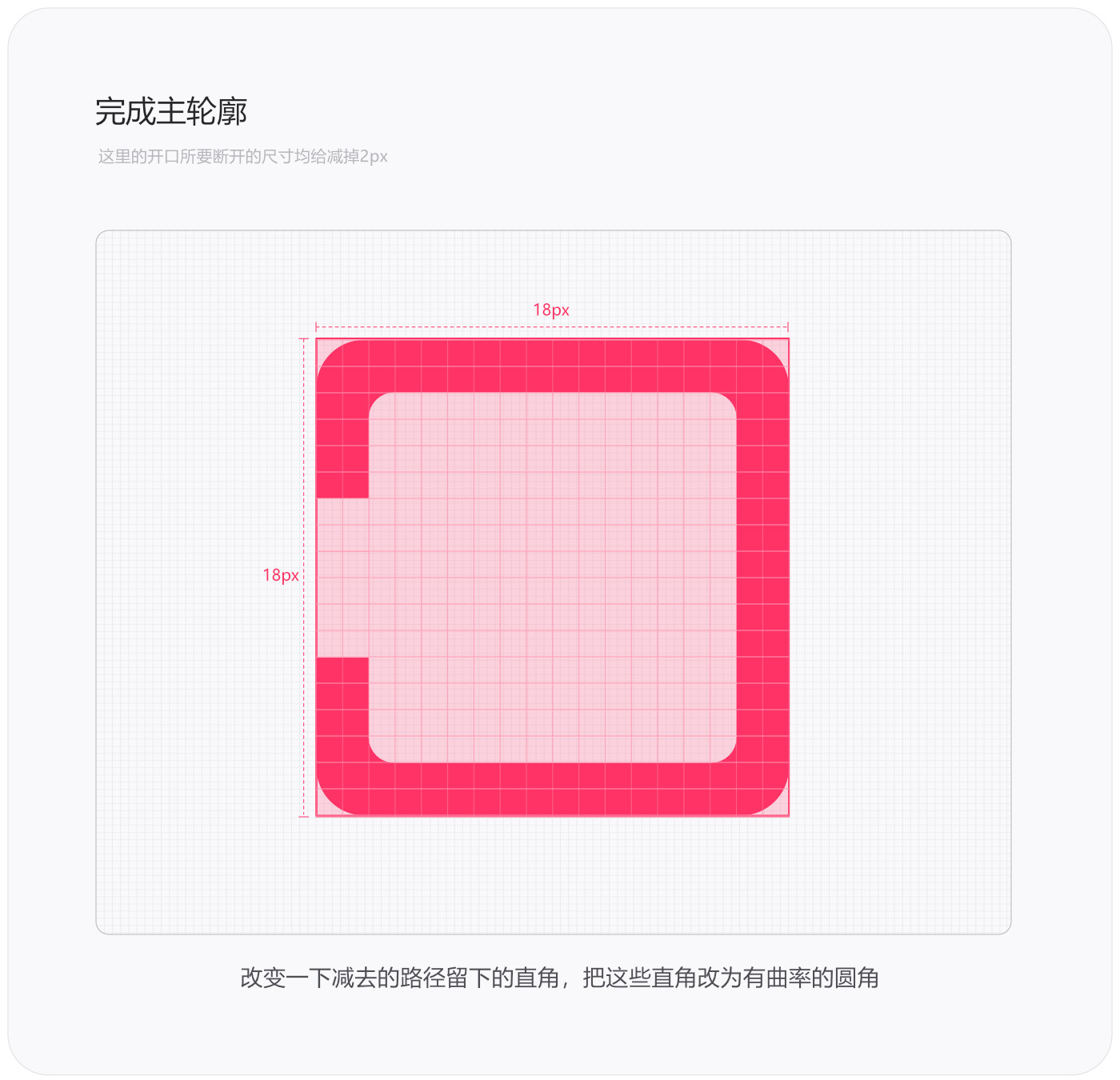
当我们绘制好一个主轮廓后,就可以根据这个轮廓来改变其路径并变成我么最终想要的图标的样子。因为一个退出程序的图标的左面是有一个开口的,这时候我们需要改变一下这个形状的路径,但这里不是瞎断开两个点就完事儿了,这里也是有规范的,我们还是要满足图标统一性等原则,把这里的开口所要断开的尺寸均给减掉2px。

开口剪掉后一个退出程序的图标的主轮廓就已经绘制出来了,接下来我们改变一下减去的路径留下的直角就行了,把这些直角改为有曲率的圆角。

把路径直角改变为曲率圆角的方法也比较,可以利用增加两个圆角矩形的方法实现,也可以用软件工具来实现。我用的是Affinity Designer的拐角工具,直接改变点的角度来实现的,也可以单独把点的角度转化为固定曲率值。

3.6 绘制内路径 – 箭头
接下来我们要完善图标里面的细节并绘制一个箭头。箭头相对比较好画,我们先按照1px的网格基数来绘制,用圆角矩形工具拉出来个矩形,矩形宽度是2px,曲率值是1px(整体曲率为2px)。对齐好两个矩形就行了,注意看好尺寸避免小数位。

之后我们把绘制好的三角形直接旋转至45°,得到图下面这个图形,然后再往右偏移一些位置,为指向性的视觉感知做铺垫,“出”是向外指向而“进”是向里指向,我们这个图标是退出程序功能,所以它应该向外指向,要把箭头向右偏移一些距离。但这里偏移多少我个人根据经验也觉得有一些规范。整个箭头对齐的位置是有一定讲究的,箭头交叉的顶端要与网格线对齐,而箭头交叉的末端要与网格线的平分线对齐,这样规范更加精细一些。

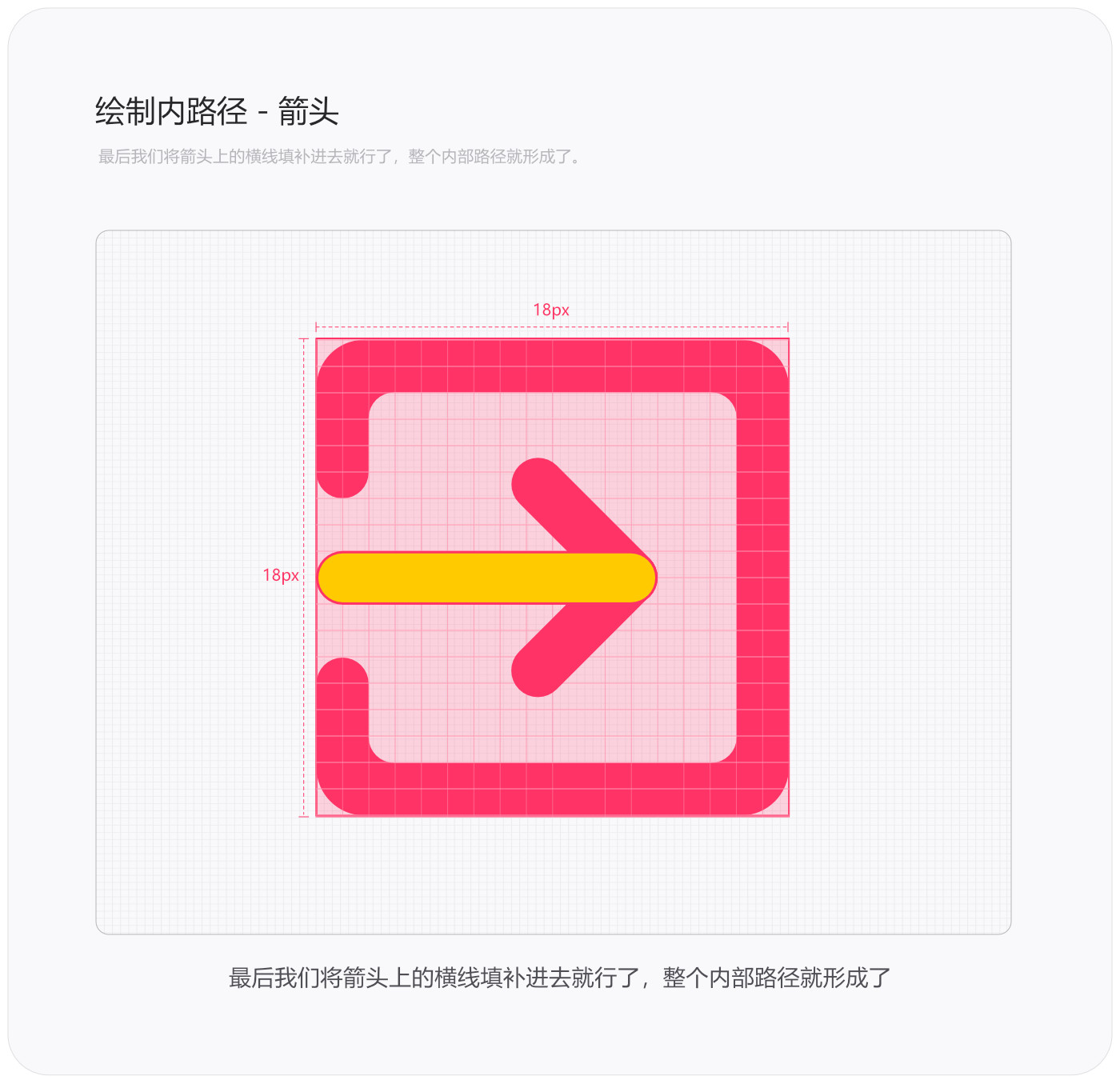
最后我们将箭头上的横线填补进去就行了,这里用一个圆角矩形工具画一个横线,粗细是2px,曲率跟上面一样是1px(整体为2px),整个内部路径就形成了。

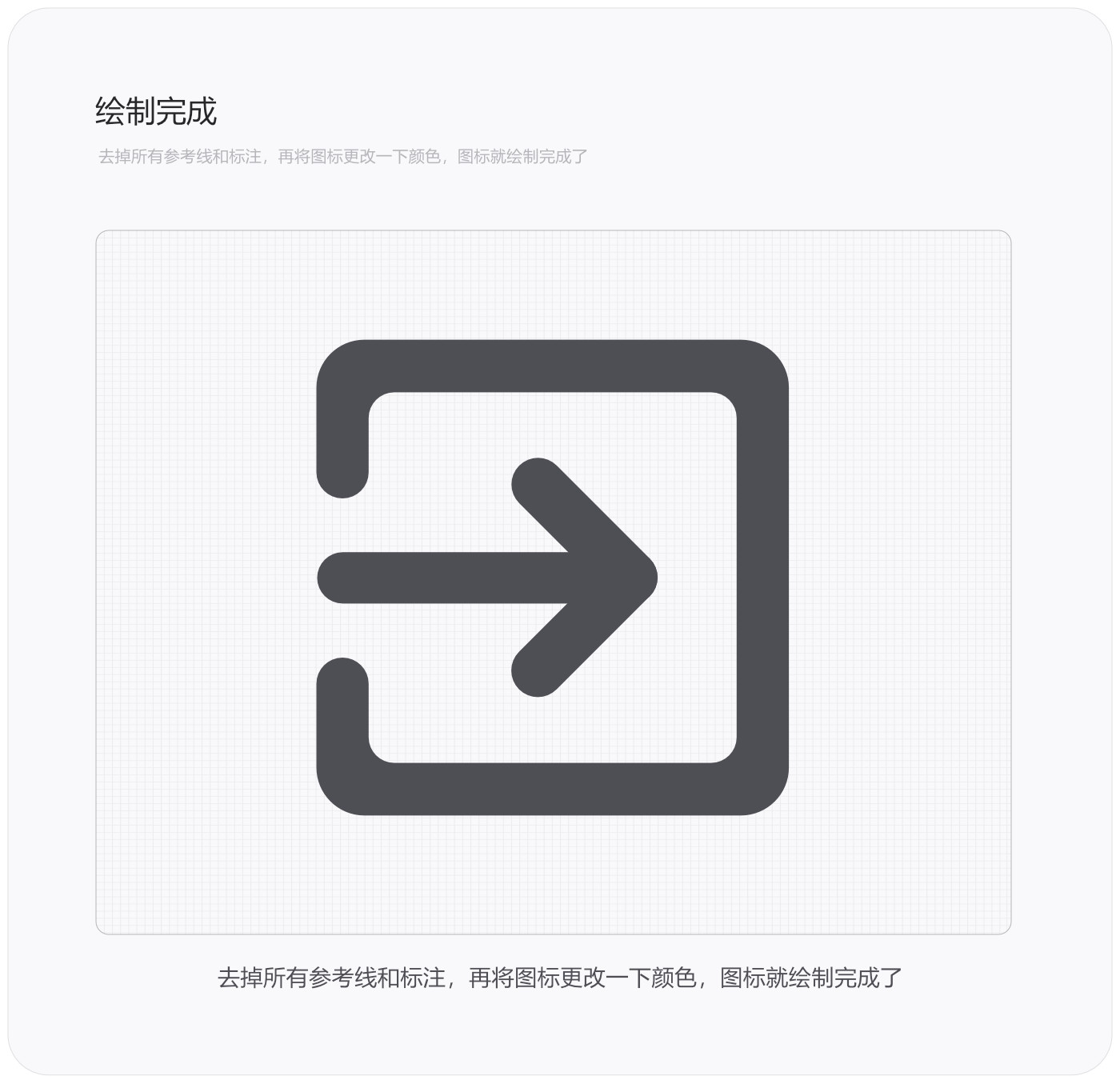
3.7 绘制完成
当我们去掉所有参考线和标注,再将图标更改一下颜色,一个退出程序的图标就这么绘制完成了。

我心里一直有一种憧憬,就是我希望大家都能舍弃物质主义,把我们所学的知识无条件奉献出来。就像农民种地一样,我自己辛苦种地种粮食,把一些粮食换取等价的金钱,自己能实现温饱就行了,然后再把其余的粮食都分给大家,如果大家都是这种“分享”精神,都能够把自己“多余”的部分分享给其他人,那我相信大家能从彼此传递的知识中学习更多更多…
而不是像现在这样,很多抱有目的的分享都建立在引流和招生,而且故意局限大家的认知,搞一些低级知识来使受众局限在他们营造的圈子中。教育机构和培训机构为了赚钱,使劲拉投资打广告,并很精心的把广告发给大学生,贩卖焦虑,让他们觉得报他们的课程“课超所值”,很多学生的报名费都是父母辛辛苦苦赚的血汗钱,就被培训机构给这么坑了,还要说他们成本很高的,租设备就要花30多万,花钱还要装修教室,然后说收大家2万人民币成本都回不来等等….
另外生活有仪式感,人与人之间缺乏信任和关爱,大家为了追逐利益不惜撕破脸,恨不得把对方拉入地狱。尤其是泛娱乐化时代的到来,这种物质精神愈演愈烈。我不知道大家是怎么想的,但我只想发表自己的观点,去寻找具有相同观点的其他人,让我们来聚集起来,去试图改变中国设计界的现状。
原文地址:站酷
作者:罗耀_UI








评论0