作者通过2014年和2019年自己作图方式或者软件的不同,以有趣、新颖的方式讲述了如何做2.5D小图标。有一定C4D基础的小伙伴在制作2.5D图标时,可以考虑下本文作者的制作方式,或许在工作上带来些帮组。
对于授课、写文章、写教程等行为,很关键的一点是同理心,传者需要明白听着想要什么,而我最了解谁呢?当然是从前的我!
由此脑中突然灵关一现,如果刚毕业的我遇到现在的我会发生什么事情?“他”一定会有很多问题,比如和大学时的女朋友有没有成啊,现在一个月赚多少钱啊,当然少不了专业上的问题,毕竟我是个爱学习的好孩子。
所以接下来,我就以“2014年的菜心”和“2019年的菜心”之间的对话,来分享一点干货。
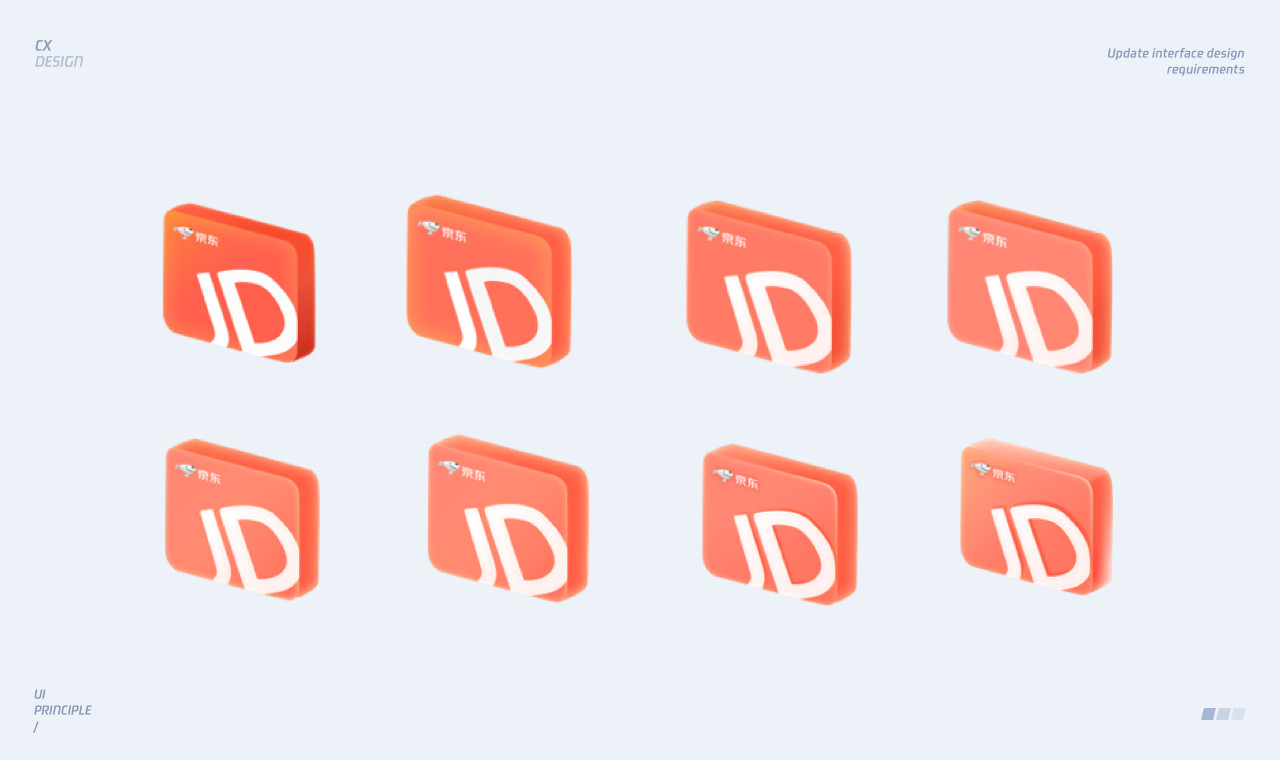
去年年底在做项目时沉淀下来下面这套图标设计:

14年的菜心问我怎么做的,今天就来和他分享下制作方法和思路。
1.软件
14年菜心:大哥,你这套图标用什么软件做的啊?
19年菜心:ps为主,c4d为辅。
2.造型
14年菜心:大哥,这样立体的造型我该如何下手
19年菜心:其实并不难,基本就是主形象加个厚度,可以采用平行视图的透视关系,也就是2.5d的设计风格,经常用到的辅助线如下:

但我这次没有严格按照这个辅助线来走,但是方向还是会尽量保持统一,不然会很乱。
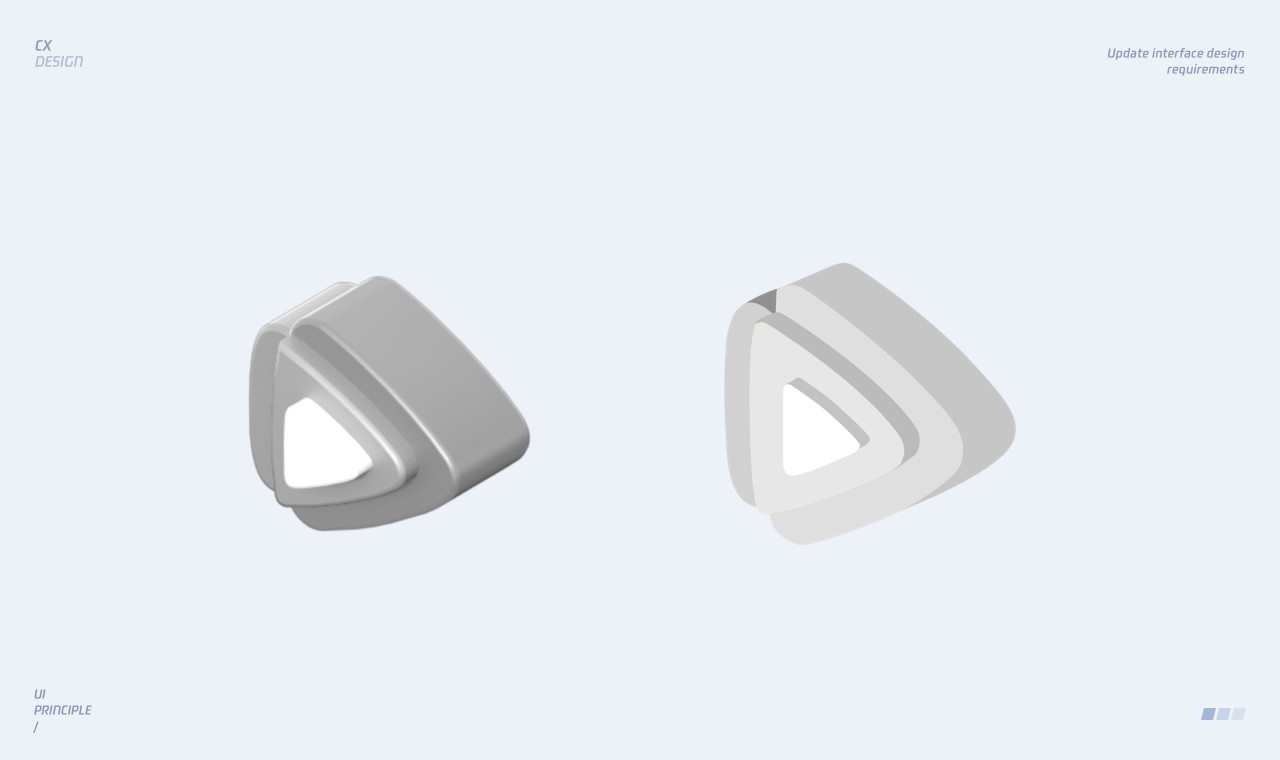
如果有些透视关系找不准,我会用c4d简单的建个模,看下规律,然后再用ps钢笔画出每个面,例如:

这一步主要就是看看每个面的交错关系,然后找到自己想要的角度画出来。
当然,如果你c4d渲染特别6,直接渲染然后ps微调即可,如果不熟练的话,可以用ps钢笔画,然后再加颜色和质感。本次教程也主要是用ps画。
3.色彩与质感
14年菜心:对于图标的色彩有什么可以传授给我的吗,我的配色能力好差。
19年菜心:我之前有写过一些关于配色的野路子,有兴趣可以去我公众号看下。
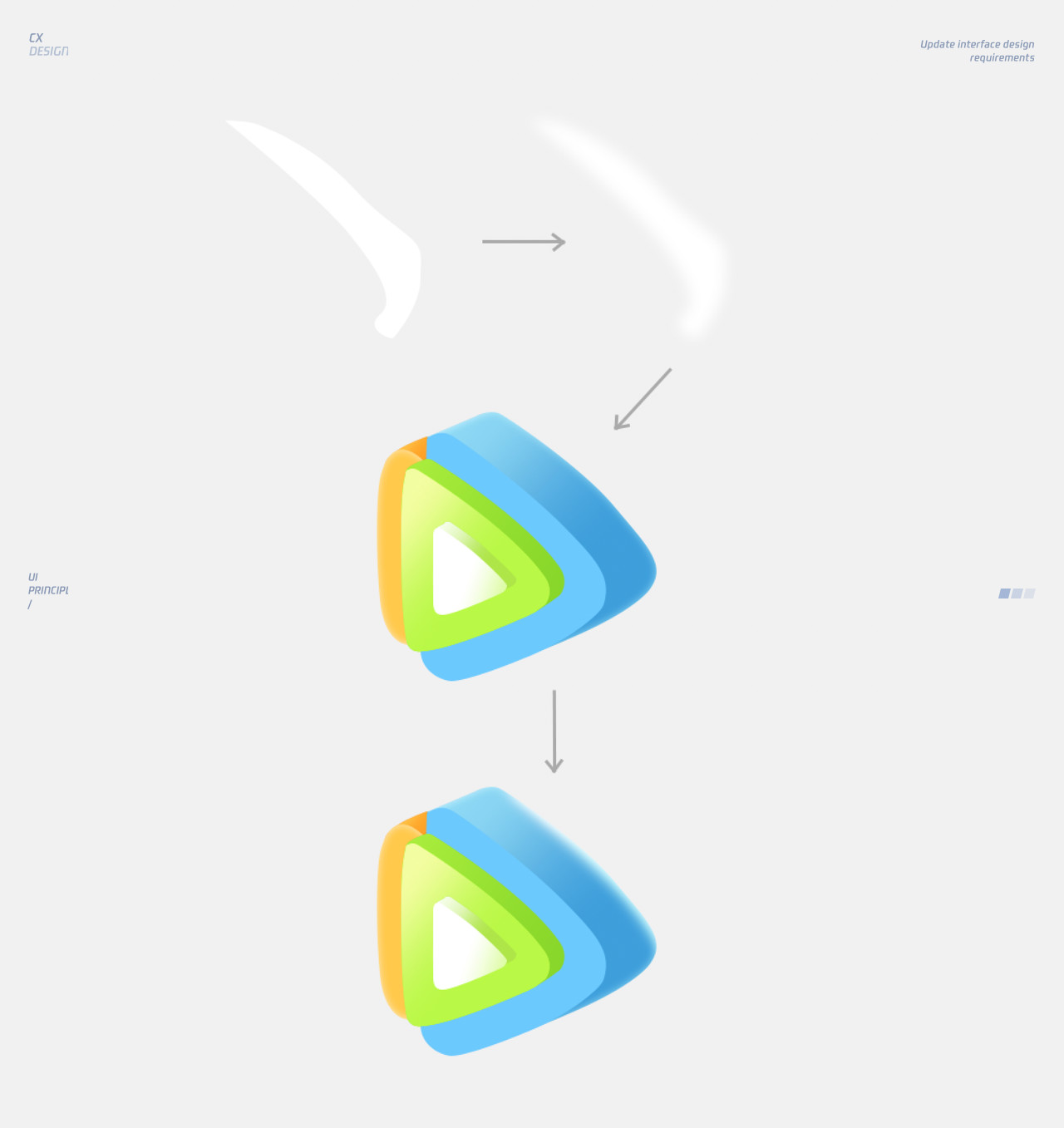
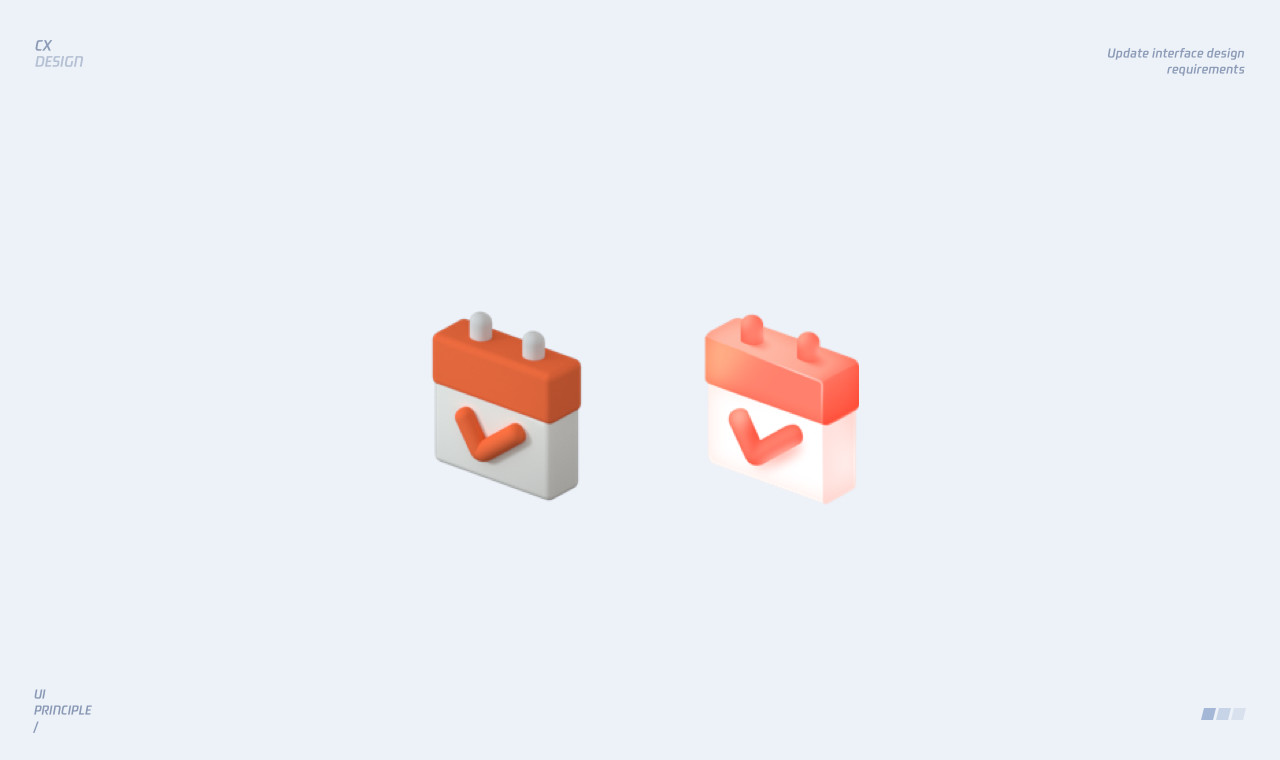
最开始我在c4d里面渲染出来的效果是这样的:

由于材质和光都没调高,所以导致颜色有点脏且不透气:

颜色脏主要是因为本身固有色就很脏很重,而不够透气主要原因就在于高光、暗部、环境色这些东西没有用好,或者丢失了一些细节。
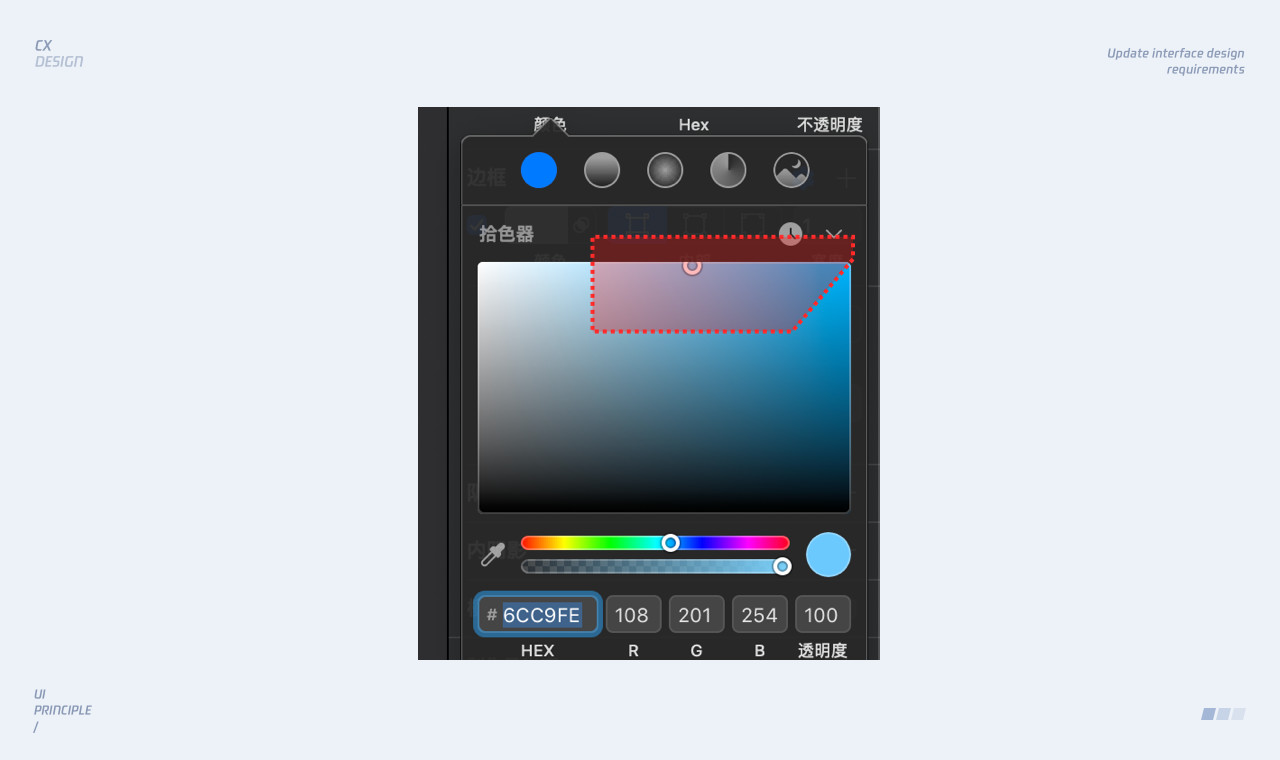
首先填充固有色,由于风格是轻质感,所以颜色不会用的太重,在色板上的区域都集中在这一块:

填充后效果如下:

只要颜色你能保证足够轻量,填充固有色后,大体效果就不会太差。
接下来为了让色彩更加透气,我们需要加些明暗关系,光源假设是左上方,那左上角就是亮部,右下角就是暗部,效果如下:

其实简单来说,就是以光源为出发点,每个面都拉一个由浅变深的渐变。
明暗渐变有了之后,就开始加环境光,我融入的环境光是白色偏蓝,这一步操作方式有很多,比如图层样式的内发光,我经常用的方法就是,把环境光的颜色画出来,然后进行羽化,然后置入固有色的图层中,效果如下:

最后一步就是加一些细节,比如转折出的高光:

有些金属材质的镜面反光等等:

这些都是点睛之笔,很重要。
这样,基本上一个图标也就差不多完成了。
4 细节
14年菜心:真厉害,还有什么细节值得注意的吗,大哥
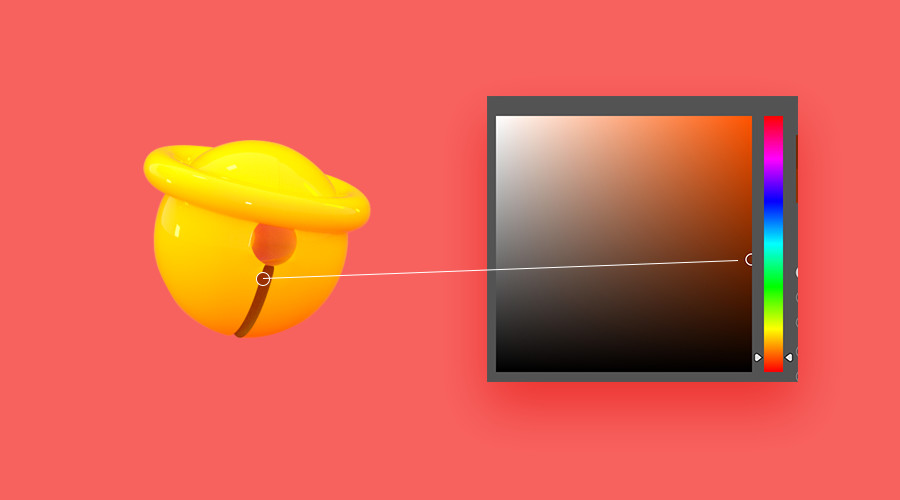
19年菜心:我觉得很重要的一步就是,暗部颜色千万不要用“禁区色”,这个知识点我有讲过很多次,比如下面这个铃铛暗部颜色用到了“禁区色”:

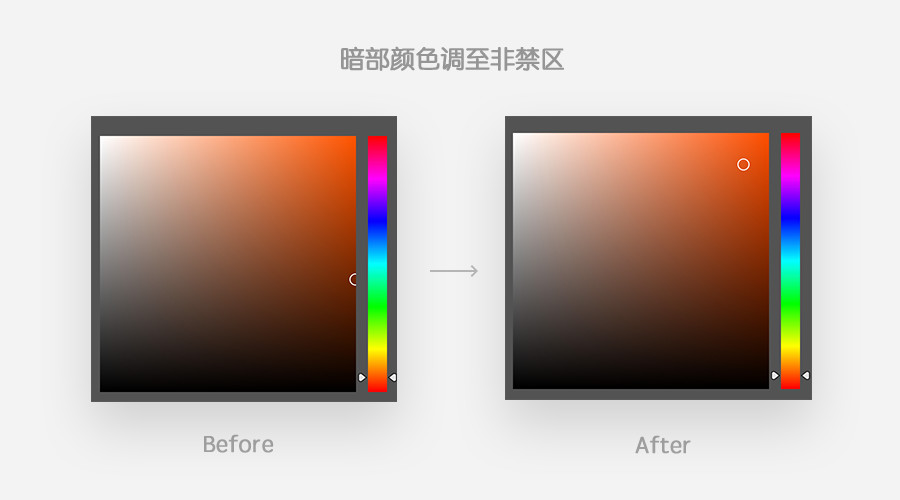
调整颜色区域:

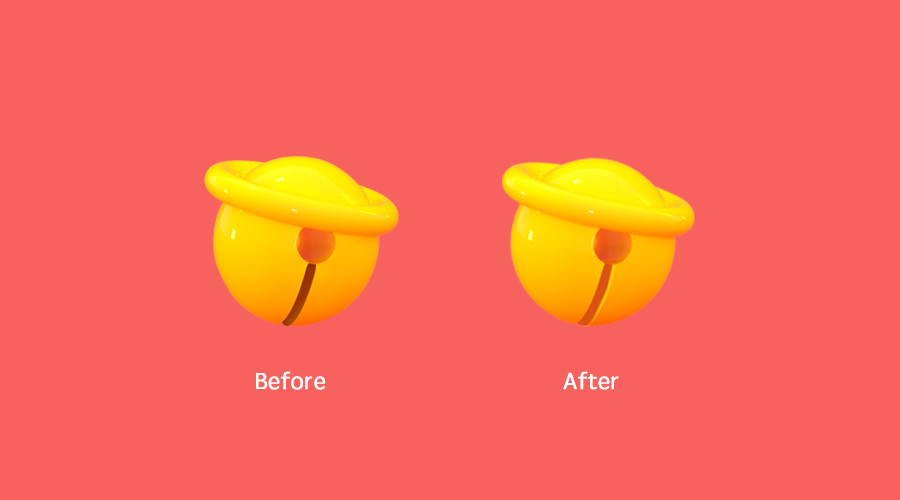
效果如下:

关于“禁区”这个知识点,可以看之前的文章:《我的配色野路子(升级篇)》
这是让颜色通透很重要的一步,大家千万切记。
前期在摸索的时候,每个图标都有做很多个版本:



做多了,自然也就熟能生巧了,如果大家有兴趣,可以自己做做练习,然后后台发我看看你的练习,我有时间会尽量回复大家。
19年菜心:还有啥问题吗?小老弟。
14年菜心:暂时没有了,有问题我再请教你,咱这关系,肯定常联系,谢谢哥。
好了,以上就是本期教程啦,还等什么,练起来吧!
最后感谢在制作过程中,tina姐给的一些建议和指导,嘿嘿。
作者:菜心设计铺









评论0