全文共2085词,阅读大约需要5分钟!
什么时候该用线型图标,什么时候该用面型图标,不知道大家平时有没有去思考过?我自己也曾经纠结过,但却没有深究,这篇文章给出了一些答案。挺意外,老外会针对线面图标都做了深入研究,光研究pdf就有66页!!这就是所谓的专业深度吧。
今天一起来学习下,也欢迎大家把自己的想法在留言区一起探讨,说下自己的看法和使用习惯。
译文部分:
当我们准备做一个App设计时,常常会陷入到该用面型图标还是线型图标的纠结中,到底哪种对用户体验来说更合适呢?

有些人觉得它们之间的区别只是在于个人喜好的问题,但有研究表明,更深一层的原因是:它们之间存在着不同的识别效率。对于设计师来说,应该要知道如何选择线型或面型图标,才能让用户更高效的浏览应用。如果设计良好,用户就能够更快的识别,并作出正确的选择。
一项名为《面型图标vs线型图标,对于可用性方面的影响》(译者注:连接中是一份很长的研究报告,全英文Pdf)的调查研究发现,图标样式会影响识别效率。识别效率是通过识别和选择图标的速度和准确性来衡量的。
面型图标一般来说会比线型图标更快被识别,但也有例外,一些图标在识别效率上没有明显差异,这与图标的特征线索有关。
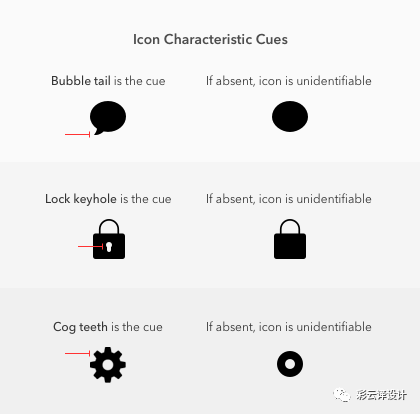
图标的特征线索
特征线索是指用户如何辨认图标,如果没有明显的特征或很难被注意到,图标就没法准确识别。

例如,评论气泡图标的尾巴就是它的特征线索,没有它,就只是一个圆;锁图标上的钥匙孔是它的特征线索,没有它,就很容易被误认为是包;齿轮图标上的齿形是它独有的线索,没有它,看起来就像是一个甜甜圈。
调查研究中发现,锁图标中没有画锁孔是被误会最多的图标,有超过四分之一的用户看错了。如果没有这个必要的特征线索,图标看起来可能会像是一个包,钱包甚至是一口锅。
这些特征线索是用户识别图标的关键,使用图标时,请确保它包含了用户能识别的线索。如果图标看起来像是其他什么东西,请考虑为其增加额外的特征线索。
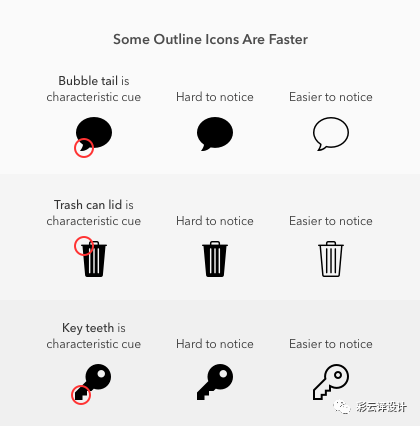
什么情况下用线型图标更好?
除了要包含特征线索外,线型和面型图标之间也有区别。有时候,某些图标上的特征线索在线型图标上比面型图标更为突出。

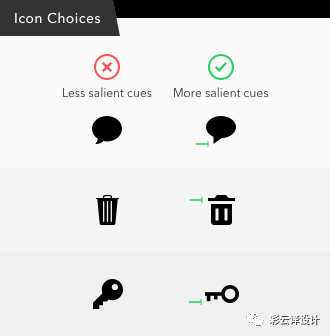
调查中发现,线型图标能够被更快识别的三个图标有:评论、垃圾桶、钥匙。这些图标的特征线索都出现在其外轮廓上,正因为如此,当图标为线型的时候,这些特征线索更容易被注意到。评论图标的尾巴在面型时容易被忽略掉,但是在线型时则更加明显。垃圾桶盖子在面型时也一样,线型时更容易看到。钥匙的齿形在线型时相较于面型时要更明显。

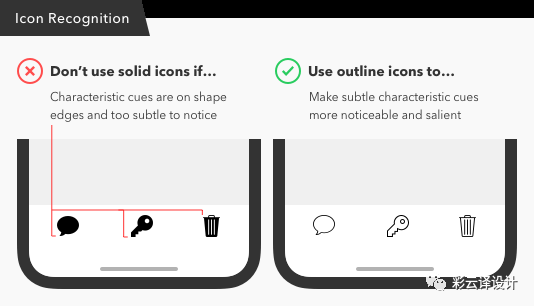
当图标的特征线索比较微妙且出现在形状的边缘时,使用线型图标。这样能使得图标的线索更加突出,从而能够更快的被识别。选择图标时,最好能保持一致的风格,不要把面型和线型混搭。试着选择一组图标,它们具有明显的特征线索,角度干脆不模糊。

例如,如果将评论,垃圾桶和钥匙图标放在特征线索更明显的图标一起进行比较,就能看出区别。更明显的线索凸显出来后,更容易被注意到。
什么情况下用面型图标更好?
大多数图标是作为现实世界中对象的缩影,把图标用面型剪影的形式表现更符合人的一般认知,相对而言,线型图标并不能真实的反映大多数人的认知习惯。这就是为什么面型图标能更快识别的原因。

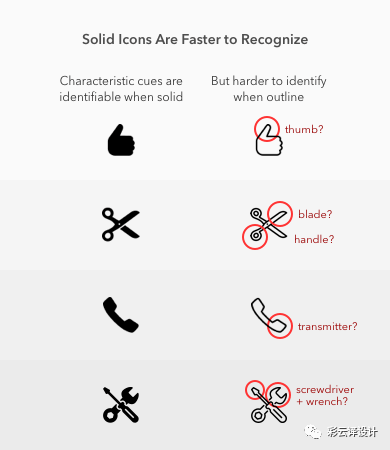
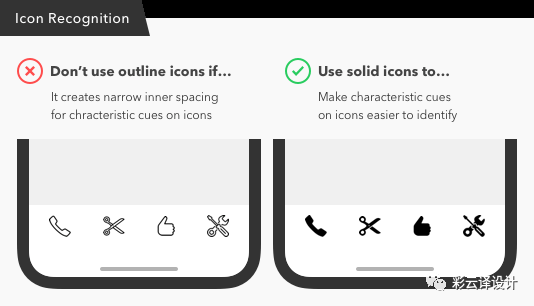
尽管如此,用户仍然能够识别线型图标,但如果图标的内部空间非常狭窄,那么就需要更长的时间才能识别。研究发现,点赞,剪刀,电话和工具图标在面型的时候更容易被识别。这是因为这些图标的轮廓样式在其中一些地方内部间距太小,从而产生了视觉噪音。

对于内部空间拥挤的图标,最好使用面型图标,剪影形式提供了一个信息量更小的形状,使图标更容易识别。
什么时候线面皆可?
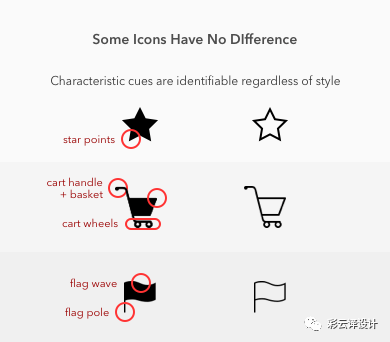
研究发现,两种风格的图标有时候的识别效率是一样的。例如,星星、购物车和旗帜图标都有相似的识别时间。

这意味着此时的线型图标不会降低用户的识别效率。原因是它们内部的空间很宽,减少了视觉噪音。内部空间越窄,产生的噪音就越多,干扰识别。
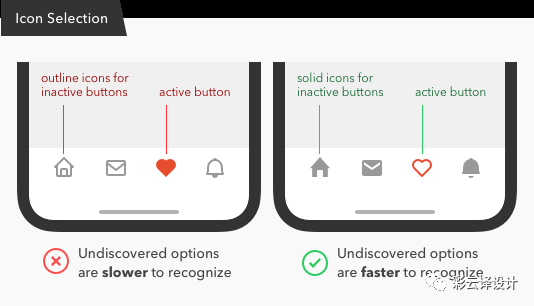
Tab栏活动态图标样式
通常使用面型图标作为导航栏中的活动态,而其他按钮保持线型形式。但其实这种设计方法是落后的,应该反过来。

用户需要对他们尚未选择的图标有更快的识别速度,而不是针对他们已经选择的选项。
已选择的不需要用面型的图标,对于没有选择的内容来说,面型图标更为有效。使用线型图标能够突出显示选择态的图标(面型图标相对会弱一些),它提供了一种更清晰的风格和颜色的变化,能够强化所选的内容。
打破过时的图标风格规范
如果使用效率对用户来说很重要,则必须考虑图标的识别率。如果想要更快的识别率,面型图标会更好。但上面提到的一些例外情况,也应该有所了解,以便于准确的做出选择,不再盲目纠结。
总之,在使用图标样式时,应该要记住以下几点:
- 图标是由能够识别的特征线索组成。
- 面型图标识别速度更快,除非他们的特征线索不够突出。
- 线型图标的内部间距较宽时,更容易被识别。
- 如果面型图标的特征线索在其边缘细微之处,则使用线型图标更好
- 如果线型图标内部的间距较窄,则使用面型图标会更好。
原文地址:Medium
译文地址:彩云译设计(公众号)
作者:UX Movement
译者:彩云Sky









评论0